让一部分人先拿Offer!
一款好的产品是要能解决用户的核心痛点,并且有着持续迭代的驱动力
小抄的由来可以看下这篇文章 小抄的由来,目前已经运营了 270天了,收录了350+经典题目以及面经
下班抽1-2个小时,日拱一卒,不断迭代
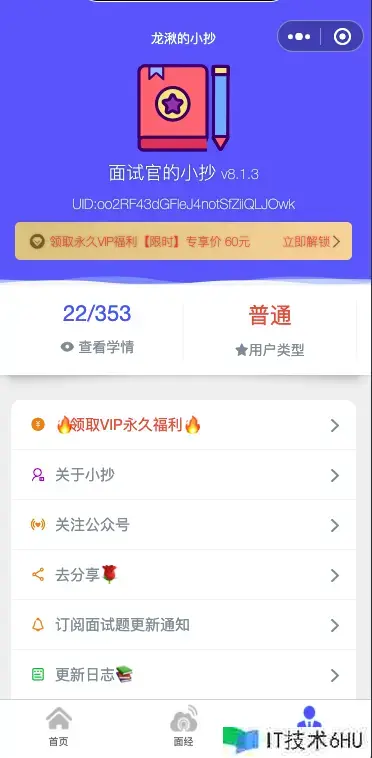
面试官的小抄
更新
近期对小抄做了大的功能更新,主要有
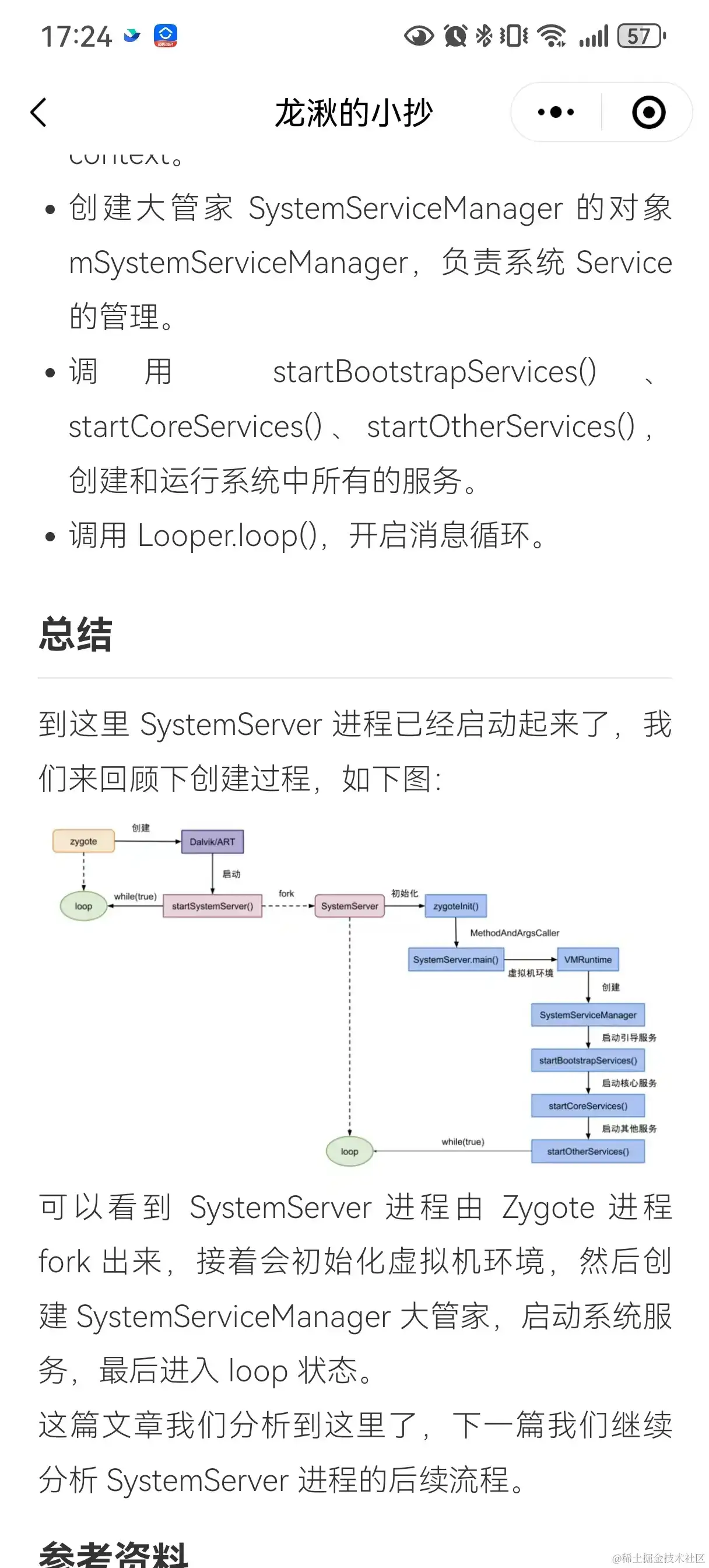
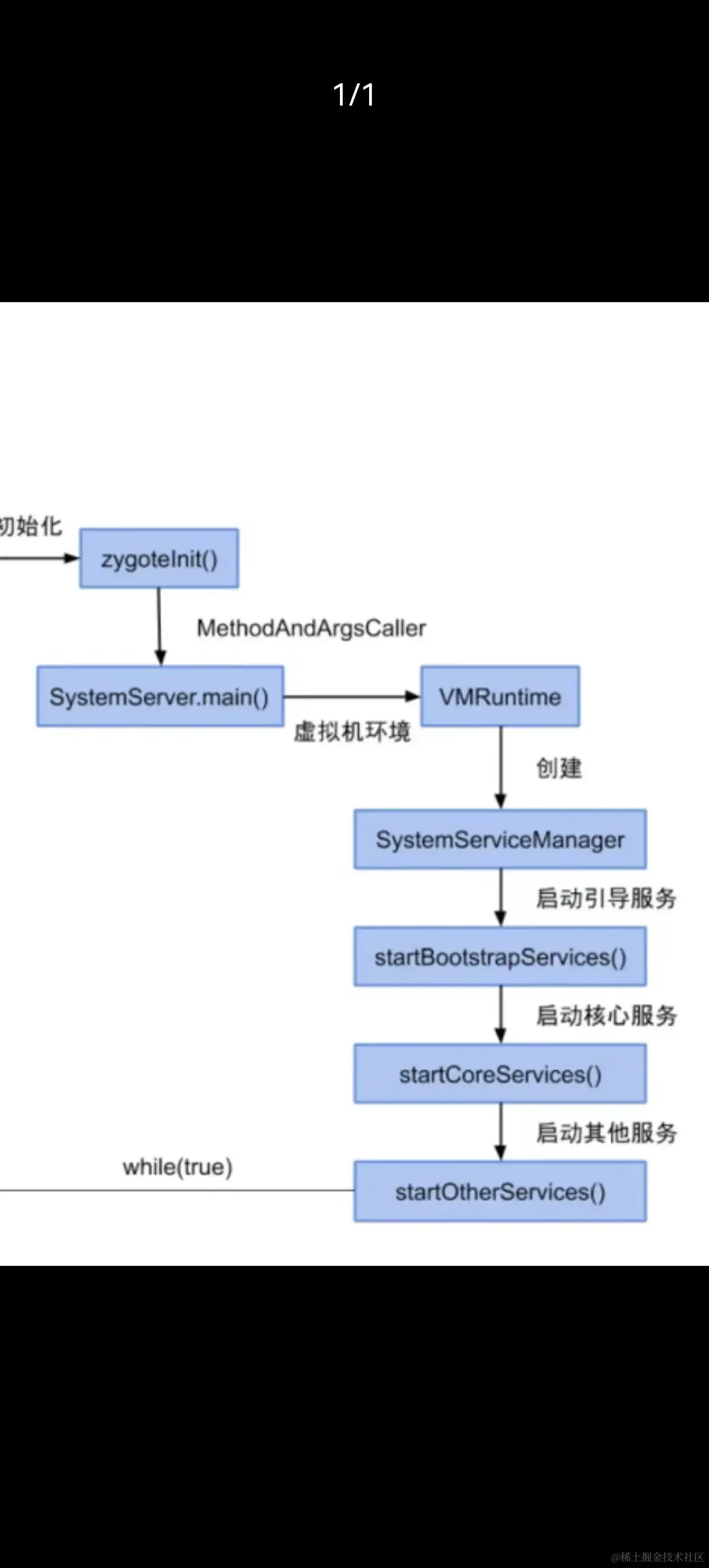
支持大图预览
用户体验提升
这个功能的缺失确实比较影响用户体验。这个主要是小程序是一个比较封闭的生态系统,加载大图的域名受到严格的限制,个人域名需要上传小程序的某个文件作为加白域名,其次整理图片上传的工作量确实很大,所以一直拖到现在,不过总算是解决了,review了文章,把那些看不清的都上传了。 大图加载支持手势拖拽和方法,这样极大的提高了小抄在移动端的阅读性
 |
 |
|---|
分享能力完善
用户增长
之前由于初次接触微信小程序,踩了分享的坑。
- 分享是需要拼接一些参数,
onShareAppMessage: function (res) {
const that = this;
return {
title: that.data.title,
path: `/pages/bagu_article/bagu_article?title=${that.data.title}&color=${that.data.color}&id=${that.data.id}&tag=${that.data.tag}&url=${that.data.originUrl}&type=${that.data.type}&from=share`,
};
},
之前直接拼接一个裸的path **/pages/bagu_article/bagu_article **导致分享出去无法打开
- 使用了自定义的titlebar,导致分享出去之后无法通过左上角的home按钮回到小程序首页
商业化模式的改变
用爱发电是不持久的,毕竟阿里云和腾讯都在找我收年费,得找到一个良性循环
这个也是参考了很多其他付费类小程序,最终 从积分型到 尝鲜型转变
- 积分类
看广告换积分,刷题消耗积分,可以付费畅享
白嫖党会很多,而且这个在小程序有个弊端,pc端本身就无广告,然后广告费的话,腾讯抽成比较大接近一半了不是很划算
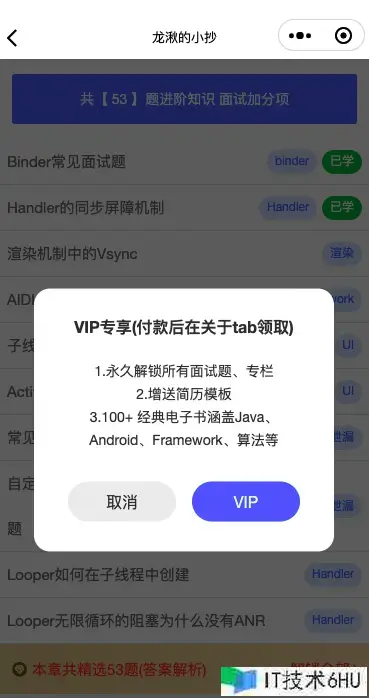
- 尝鲜型
无限制查看一定数量的题目,比如30道,超过之后就必须付费才行了,
这个商业化方式确实适合面试类小程序,增加vip福利,可以有效减少白嫖
 |
 |
 |
|---|
其他
- 关键页面不出现 面试这种关键词 方便日常刷题
- PC端不限制宽高,可以当做一个网页刷题
- 增加运营时间信息
规划
目前小抄还是比较初级的阶段,后续还是有跟多功能值得迭代,我也给这个项目列了一个OKR
| Object | KR |
|---|---|
| O1:用户体验 | 支持图片打开查看 ✅ |
| 小抄已读数据打通 | |
| 详情页白天黑夜模式 | |
| 小程序pc端支持页面缩放✅ | |
| iOS支付优化 ✅ | |
| O2:内容 | 面经收录、review之前的面试题✅ |
| 继续整理收录经典面试题争取到达500-600题 | |
| 面试技巧、软实力 | |
| 算法提升专栏 | |
| O3:用户增长 | 开辟新的板块休闲区: 爽文 大厂资讯、软实力、热点资讯、周报等,用来进一步提升日活 |
| 八股详情页增加分享✅ | |
| 公众号和 引流到小程序 | |
| 已运营xxx天,累计服务xxx用户✅ | |
| O4:变现 | 更改商业化模式到尝鲜型✅ |
| 八股底部增加广告✅ | |
| 探索其他增值服务,比如简历指导等 | |
| O5:技术 | 支付链路优化 ✅(金额和描述不依赖发版) |
| 文章页重构 ✅ | |
| 服务端接口优化 |
最后
- 小抄算是一个我个人练手项目,从技术全栈到产品思维都可以得到一些工作之外的尝试,就算失败了,也是让我在其中得到莫大的锻炼。
- 有价值的付费才是走捷径,免费的往往是最贵的,小抄后面肯定要涨价的,现在是上车最佳时机哦~,目前看评价还是可以的