这里每天分享一个 iOS 的新知识,快来关注我吧
前言
一说到 mac 上的抓包工具,大家自然而然的会想到 Charles,作为老牌抓包工具,它功能很全面,也很强大。但是随着系统的不断更新迭代,Charles 的一些缺点也慢慢表露出来,比如:
-
卡顿,特别在一些低端 Mac 机型上比较卡,体验就很差
-
吃内存,时间久了总是得重启一下,不然内存吃的太多
-
页面老旧,感觉像是旧时代的产品
今天来介绍一个我觉得比较好用的抓包工具,Proxyman
Proxyman 配置
安装就不说了,大家可以自行去官网下载安装。
Proxyman 提供了一个免费版本,其中包含所有基本功能,平时使用应该是够了,如果重度使用,也可以考虑购买高级版本。
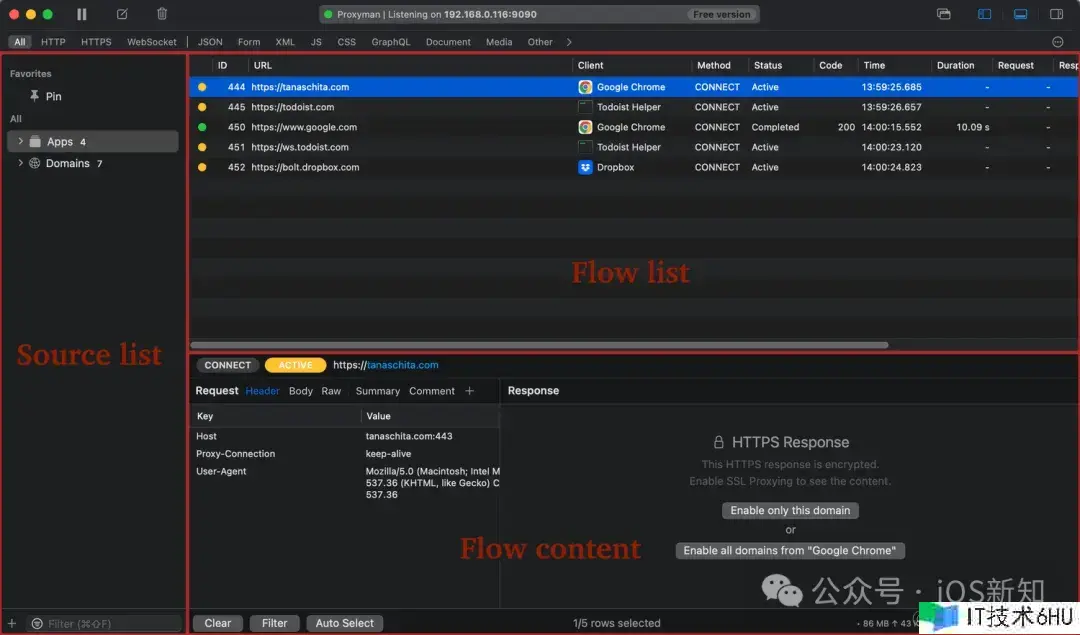
这是他的主页面,看起来是不是挺干净的:
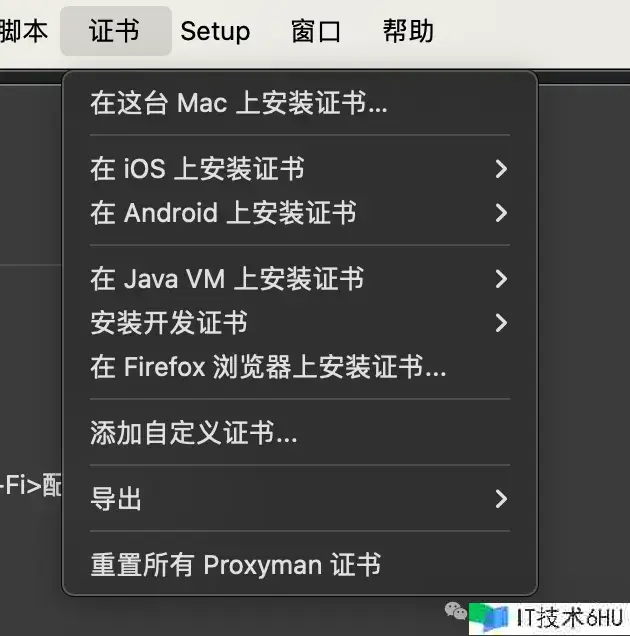
安装好了之后都需要配置代理和 https 证书,这点 Proxyman 做的非常好,首先点击顶部导航上的证书,可以看到所有安装证书的选项:
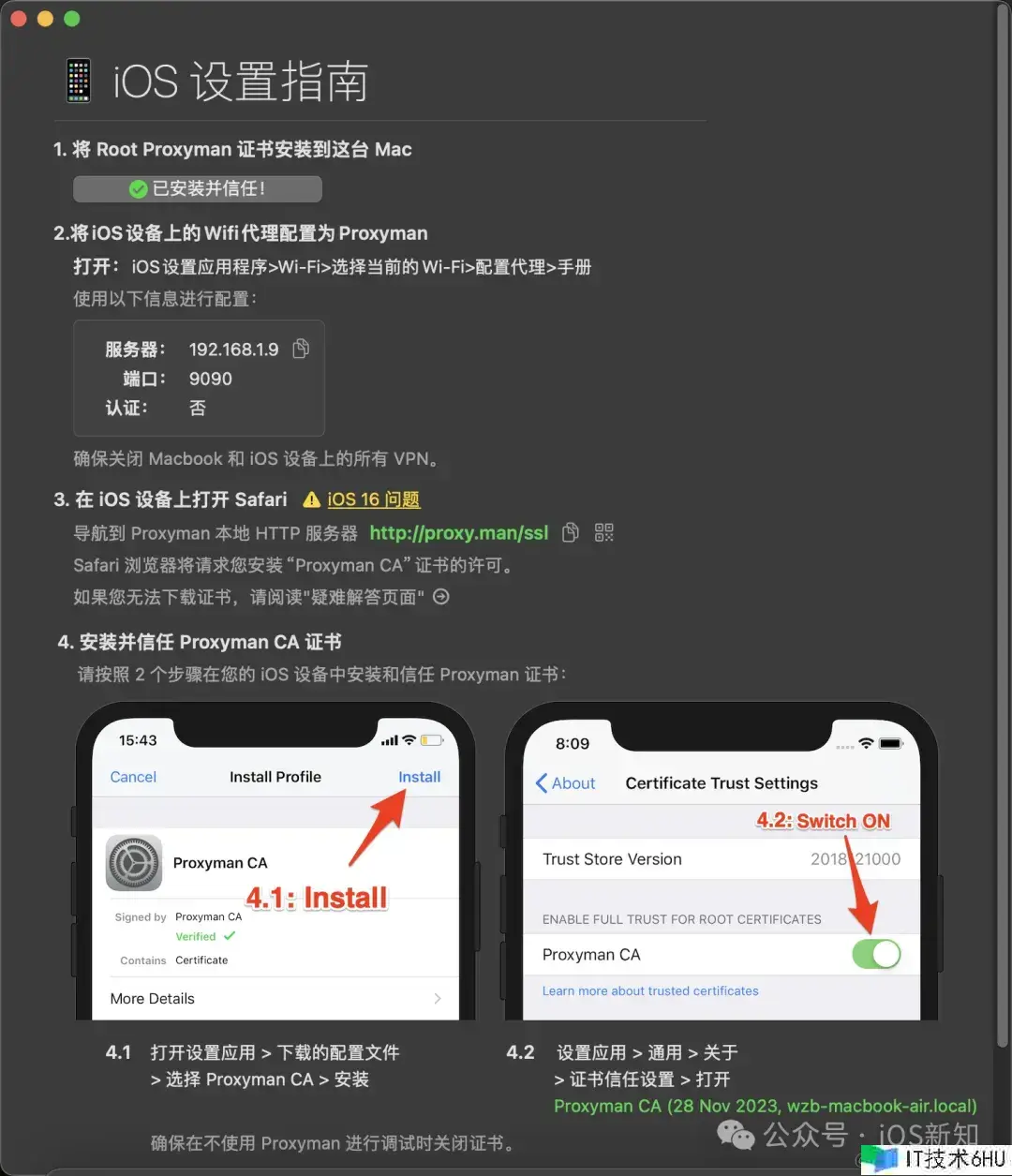
教程是全中文的,而且设置步骤非常详细,比如 iOS 设置指南:
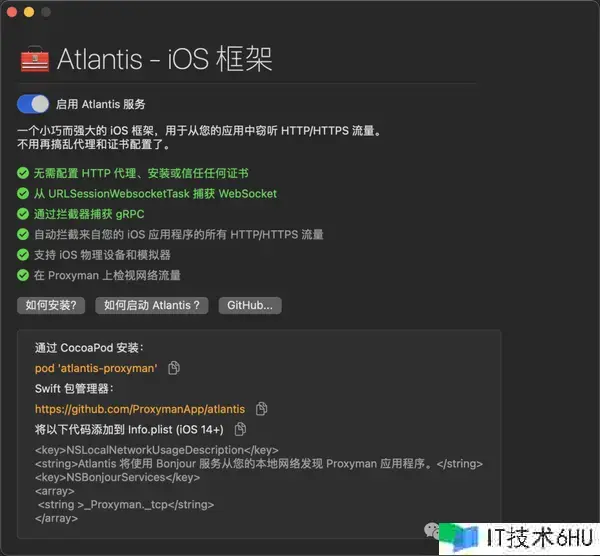
Proxyman 针对 iOS 开发还提供了一种无配置的方案,可以直接通过 Pod 或者 SPM 添加 atlantis-proxyman框架,这样可以在不进行任何配置的情况下进行代理监听:
除了监控手机的流量,也可以很方便地添加 iOS 模拟器的监控,只需要选择顶部菜单 -> 证书 -> 在 iOS 上安装证书 -> 模拟器:
按照以上步骤操作即可。
使用
配置完成之后就可以在 Proxyman 主页面上看到接口请求了,接下来介绍一些常用的功能。
本地 Mock 数据
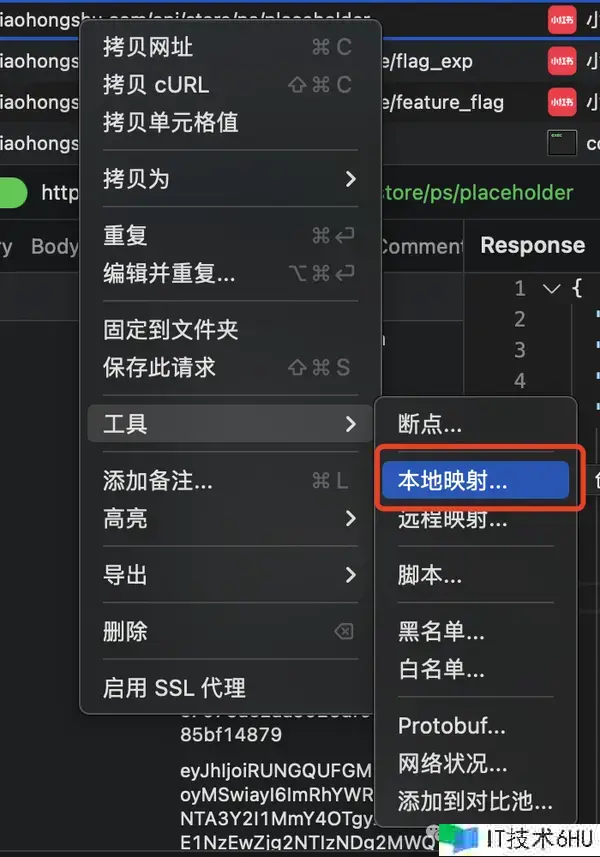
本地 Mock 数据是很常见的需求,你只需要选中某个接口后,鼠标右键,选择工具 -> 本地映射:
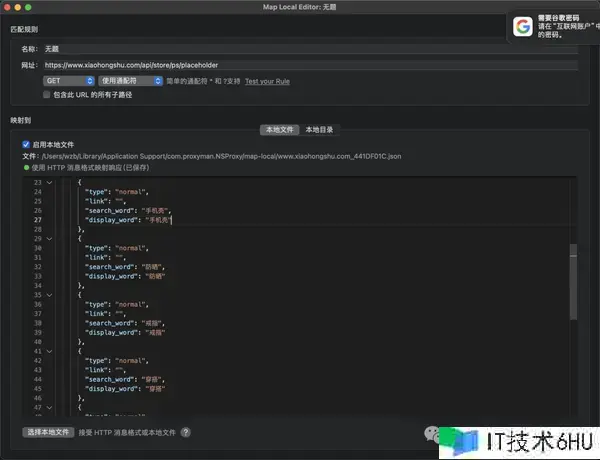
然后在弹出的新页面中编辑相应即可,非常方便:
断点
断点工具可以让我们动态编辑请求或响应的内容。
它本地映射在同一个菜单栏里,鼠标右键,选择工具 -> 断点,然后进行对应的设置即可。
创建断点后,Proxyman 将在收到我们想要拦截的请求或响应后立即打开一个新的编辑窗口。然后我们根据需要修改数据,最后再继续即可。
导出请求和响应数据
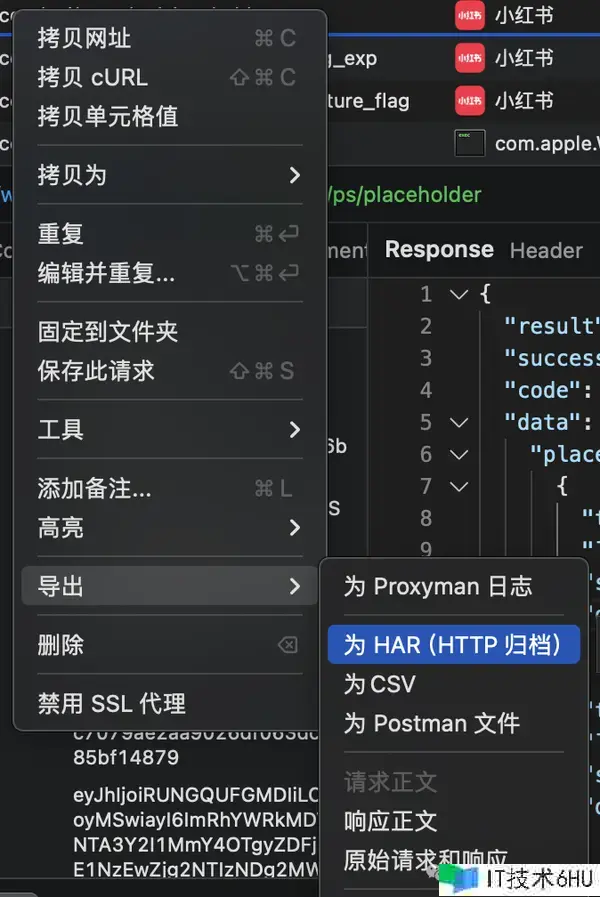
有时候我们需要把有问题的接口保存下载给其他服务端的同学查看。选中具体的请求,点击鼠标右键,选择导出,然后再选择你要导出的格式:
不过这里导出的 Proxyman 日志需要使用 Proxyman 才能打开,也就是说,需要想查看这条请求的人的电脑上也安装 Proxyman,如果他没有安装,也可以选择拷贝 cURL。
模拟弱网
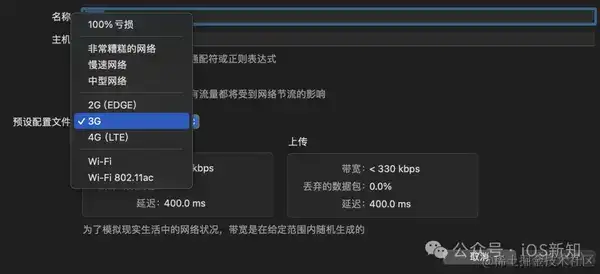
好的产品一定能够在弱网下正常使用,所以弱网测试也成为了日常开发必要的步骤,点击顶部菜单栏,选择工具 -> 网络状况,可以打开一个新页面,然后点击左下角为一个新的域名添加网络状况,这里可以根据你的需求选择不同的网络状况:
总结
从流畅度、功能引导等方面,我感觉 Proxyman 是比 Charles 好用的,除了以上介绍到的功能,还有很多更强大更全面的功能。例如远程映射、保存会话、GraphQL 调试、黑名单白名单、Protobuf、自定义脚本等等,大家可以自己试试看。
这里每天分享一个 iOS 的新知识,快来关注我吧
本文同步自微信公众号 “iOS新知”,每天准时分享一个新知识,这里只是同步,想要及时学到就来关注我吧!