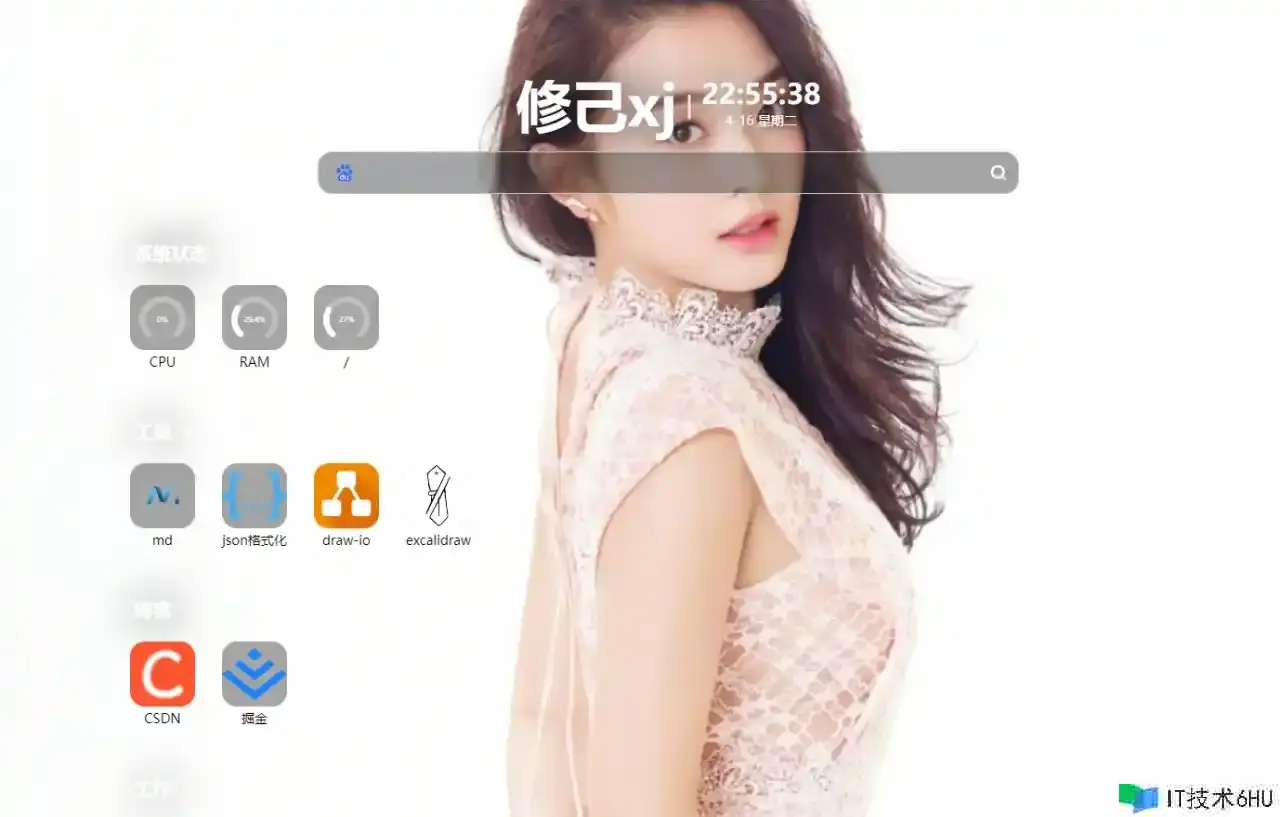
跟着数字化时代的持续演进,尤其是对于开发者而言,咱们与浏览器的互动频率越来越高。虽然浏览器供给了书签功用,但总有一种感觉,似乎书签并不能彻底满意咱们的需求。咱们期待着一个能够满意咱们需求的可私有化布置的浏览器导航页。在这样的背景下,Sun-Panel应运而生。它为用户带来了全新的体验,将服务器、NAS导航面板、主页以及浏览器主页融为一体,为用户供给了便利和高效。
_20240416230253.jpg
项目介绍
一个服务器、NAS导航面板、Homepage、浏览器主页。
github地址:https://github.com/hslr-s/sun-panel
官网地址:https://doc.sun-panel.top/zh_cn/
_20240416213127.jpg
现在市道上有很多美观的导航页插件,比如iTab、WeTab、格子桌面等等,可是这些数据是在本地或许他们的云上存储的,并且代码是未开源的。虽然Sun-Panel在ui上相对这些插件来说差了一点,可是它代码是开源的,有条件的家人们能够自行修正,可私有化布置等,详细特色如下:
特色
- 界面简洁,功用强大,资源占用少
- 上手简单,可视化操作,可0代码运用
- 一键切换内、外网模式链接
- 支撑docker布置(支撑Arm系统)
- 支撑多账号隔离运用
- 支撑检查系统状态
- 支撑自定义js、css
- 简单运用能够无需连接外部数据库
- 丰厚图标风格自由调配,支撑iconify图标库
- 支撑网页内置小窗口打开(部分三方网站屏蔽此功用)
项目布置
我此处是采用docker-compose 布置的。
过程一:创立docker-compose.yml文件
创立一个装置目录,在此目录下创立docker-compose.yml文件,内容如下:
docker-compose.yml
version: "3.3"
services:
sun-panel:
image: hslr/sun-panel:latest
container_name: sun-panel
volumes:
- ./conf:/app/conf
- ./uploads:/app/uploads
- ./database:/app/database
ports:
- 3002:3002
restart: always
environment:
TZ: 'Asia/Shanghai'
过程二:发动服务
在docker-compose.yml的同级目录下运转如下命令发动服务:
docker-compose up -d
发动之后咱们会看到多出来如下挂载目录
_20240416221324.jpg
此刻,你就能够运用它了,假如你想运用mysql和redis,请继续往下看
过程三:装备mysql和redis
此默许运用的数据库是sqllite,假如你不想修正的话就能够运用 它了,咱们因为有mysql和redis,所以我修正了他的装备,运用咱们自己的mysql和redis
首先在咱们的mysql中创立数据库 sun-panel
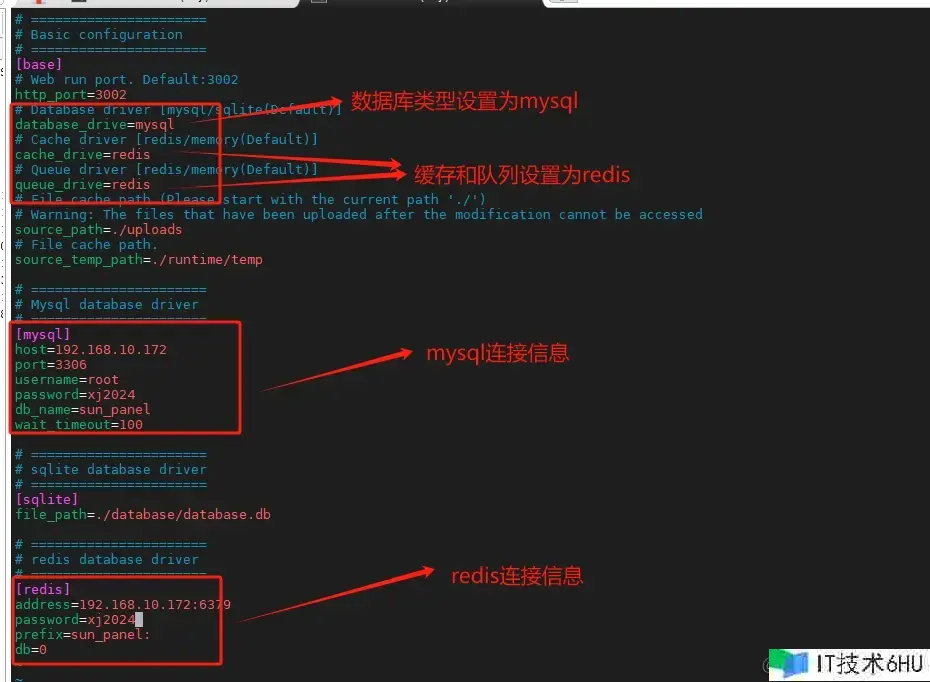
然后在装置目录下找到conf挂载目录下的conf.ini文件,修正其中的装备项,如下所示:
_20240416222540.jpg
装备完成后运用如下命令停止容器:
docker-compose down
然后再发动容器,使装备生效
docker-compose up -d
到此,咱们的项目就布置完毕了,咱们能够运用它了
运用
在浏览器中拜访布置的地址: http:192.168.10.172:3002
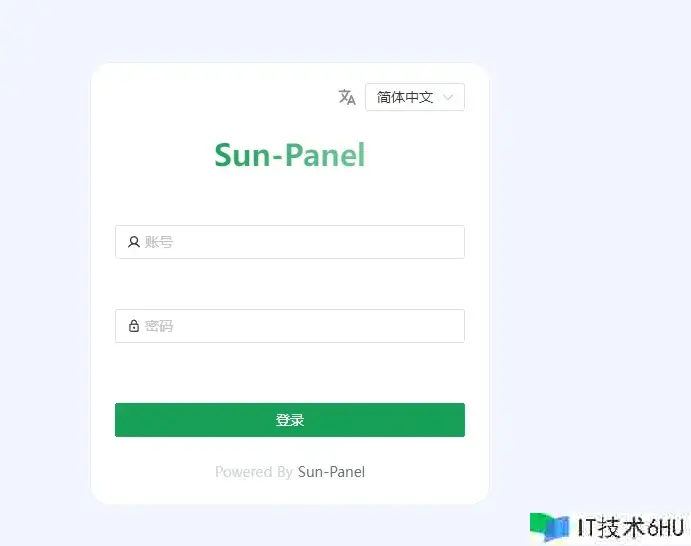
_20240416224012.jpg
输入默许账号信息登录
账号:admin@sun.cc
暗码:12345678
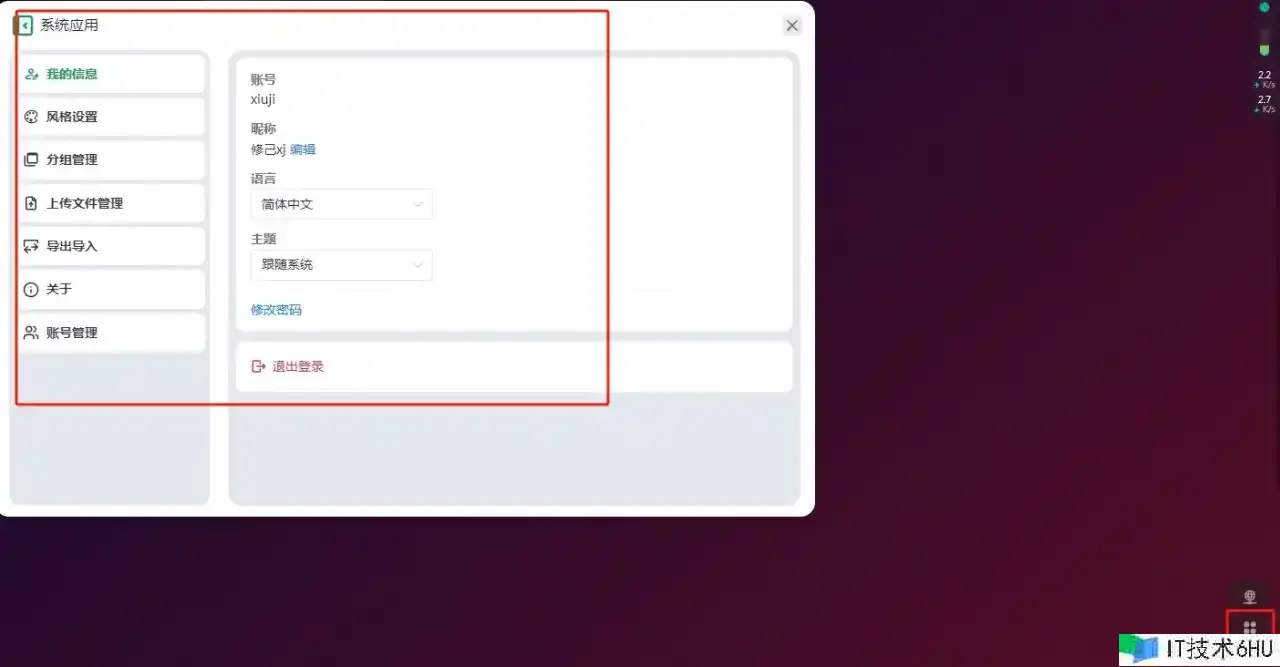
登录之后咱们能够装备系统的一些信息
_20240416224313.jpg
在分组中装备咱们的站点信息
_20240416225547.jpg
总结
Sun-Panel的呈现,为用户带来了全新的浏览器体验。它集成了服务器管理、NAS导航面板、Homepage和浏览器主页等功用,简化了用户的操作流程,提高了工作效率。