最近遇到一个bug,plist制造的动画,在creator中会颤动,排查定位了好久,最终确定是plist里边offset导致的,花了点时刻具体了解了下。
offset的含义
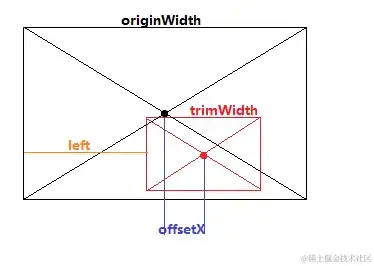
offset的含义: trim通明像素前后,中心点的偏移。
在这篇文章中,有具体介绍offset的核算方式
offsetX=(trimWidth/2 left)−originWidth/2
offsetX = ( trimWidth/2 left ) – originWidth/2
化简后:
offsetX=(trimWidth−originWidth)/2 leftoffsetX = (trimWidth- originWidth)/2 left
所以问题的关键就在于trimWidth-originWidth的成果是否能被2整除
斗胆假定
在c 里边,假定核算offset的代码如下
int value = (50-1)/2;
因为类型为int,所以不能整除就会被丢弃掉小数,这也是导致呈现0.5bug的原因。
制造测验例
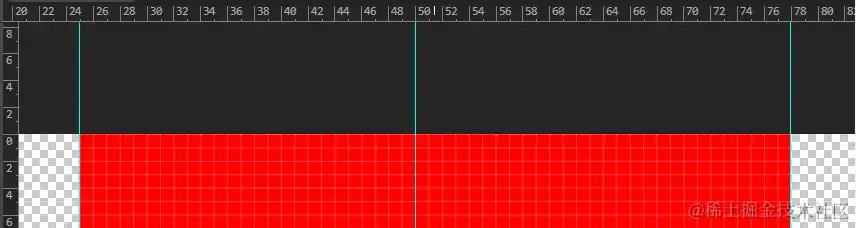
根据以上设想设计测验例:图片宽100,从25-78有像素,也便是有53个实践像素

(53-100)/2 25
-47 /2 25
-23.5 25 = -1.5
TexturePacker的成果
<key>frame</key>
<string>{{2,2},{54,100}}</string> // 54
<key>offset</key>
<string>{1,0}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{24,0},{54,100}}</string>// 可以看到是从24开端的读取像素的
<key>sourceSize</key>
<string>{100,100}</string>
CocosStudio的成果
<key>frame</key>
<string>{{2,2},{53,100}}</string> // 53
<key>offset</key>
<string>{1,0}</string>
<key>rotated</key>
<false />
<key>sourceSize</key>
<string>{100,100}</string>
结论
我们发现2个不同的软件打包plist,宽度呈现了1像素的偏差,这便是导致这个问题的原因,根本原因还是TrimDiff无法被2整除导致的
尽量使用TexturePacker来打包plist,少踩坑!
至于为什么texturePacker将53变为54,或许是为了照顾到offset如果为小数,在解析上会呈现功能问题。
斗胆猜想:texturePacker当发现trimDiff无法被2整除时,会自动调整尺度。
cocos creator 会呈现这个问题么
我测验做了一个测验例,并配置了自动图集,构建好后找到合图的信息数据,如下:
[[{ "name": "img_08", "rect": [111, 222, 87, 87], "offset": [0, 0], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_04", "rect": [3, 403, 48, 47], "offset": [-0.5, 0], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_17", "rect": [188, 76, 64, 64], "offset": [-0.5, 0.5], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_11", "rect": [3, 222, 102, 102], "offset": [-0.5, 0.5], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_14", "rect": [75, 388, 66, 66], "offset": [-0.5, -0.5], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_12", "rect": [113, 3, 67, 67], "offset": [0, 0], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_09", "rect": [3, 3, 104, 104], "offset": [-0.5, 0.5], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]],
[[{ "name": "img_06", "rect": [183, 315, 66, 67], "offset": [-0.5, 0], "originalSize": [231, 231], "capInsets": [0, 0, 0, 0] }], [0], 0, [0], [0], [0]]
发现offset有0.5的情况,验证后和rect.width - originalSize.width不能被2整除的结论是正确的,很显然creator是能够正常处理好这种问题的。