省流:官网也在强推go_router,各位看官能够跳到运用路由那块直接看。
导航关于任何应用程序都非常重要。它为各种渠道供给的导航 API 供给了统一的笼统。Flutter 为导航供给了两种类型的 API:指令式和声明式。## 指令式导航最常用的一种导航的方法,也是最简略的一种。指令式导航由一个栈的Widget组成,经过push压栈,经过pop从栈里弹出。push办法让你导航的一个新的页面,而pop则从当时页面回来到上一个页面。咱们来看一个简略的例子:

Navigator
Navigator类供给了导航需求的一切功用。一同,还供给了一个pushReplaceent的办法。这个办法和push类似,但是会把当时路由删去,也便是说导航到新的页面之后再导航回来是不可能的。这个场景正好适合登录,登录成功之后用户无法回退到登录页面。
命名导航
运用命名导航,你能够只用字符串就切换不同的页面。这首要是经过界说一个路由字典完成的。
界说路由
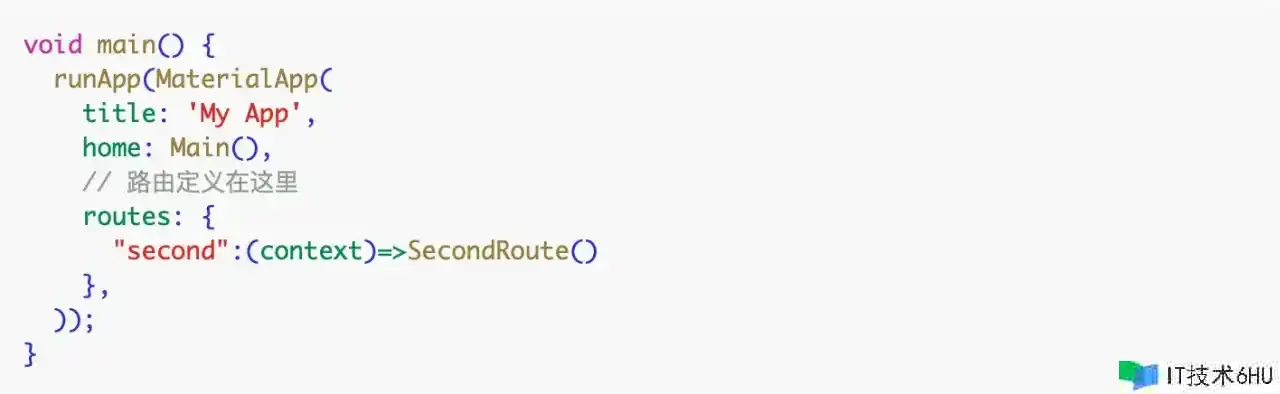
路由的界说由字符串为Key,页面实例为值的字典组成。然后传入到MaterialApp的routes属性:

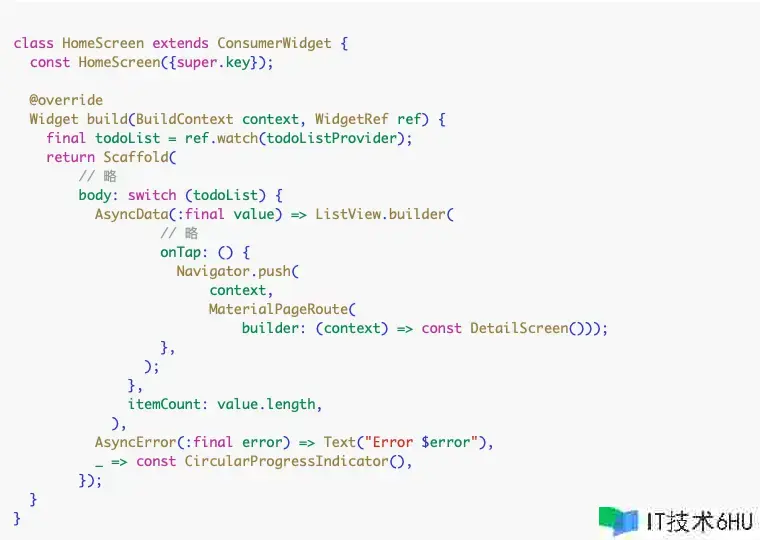
在咱们的todo app里边的修正能够是这样的:
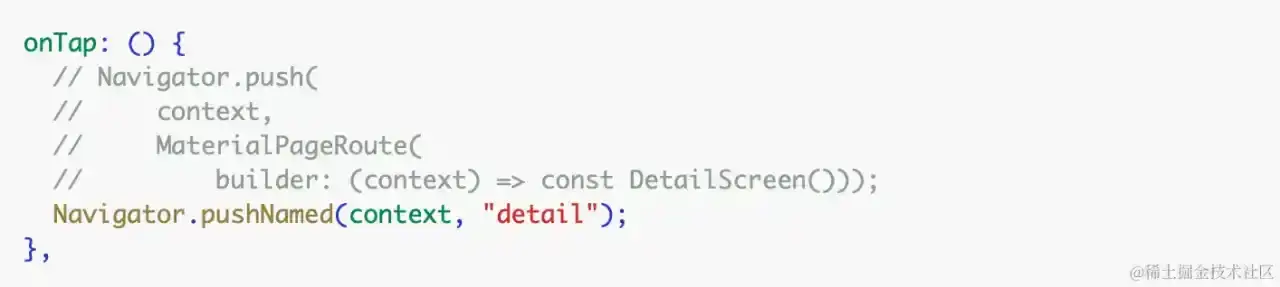
随后就要修正HomeScreen跳转的办法:

传递数据
在导航中传递参数
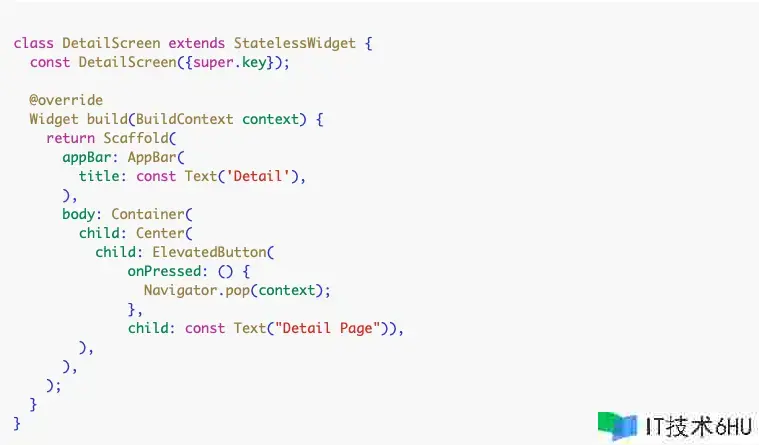
就如上例中咱们说到的,从todo 列表页跳转到详细页的时分还显现的是一个能够回退的按钮。这是咱们为了显现导航的功用而做的。但是这是不行的。在跳转到详细页的时分本来应该展现的是todo的概况内容。这就需求导航到新的页面的时分还要把数据也一同传递曩昔。别的还要介绍一个情况便是,从新的路由里回来数据。
最简略的一种办法是在push的时分,初始化DetailScreen的时分给他传入一个参数,也便是给DetailScreen增加一个结构函数参数。这儿就不细说了。
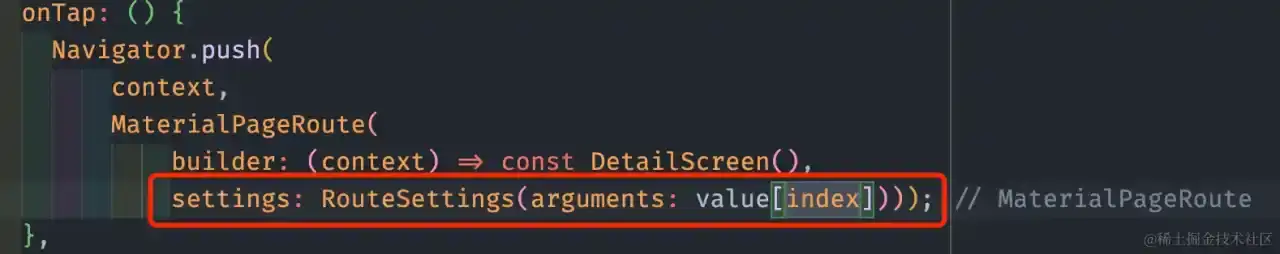
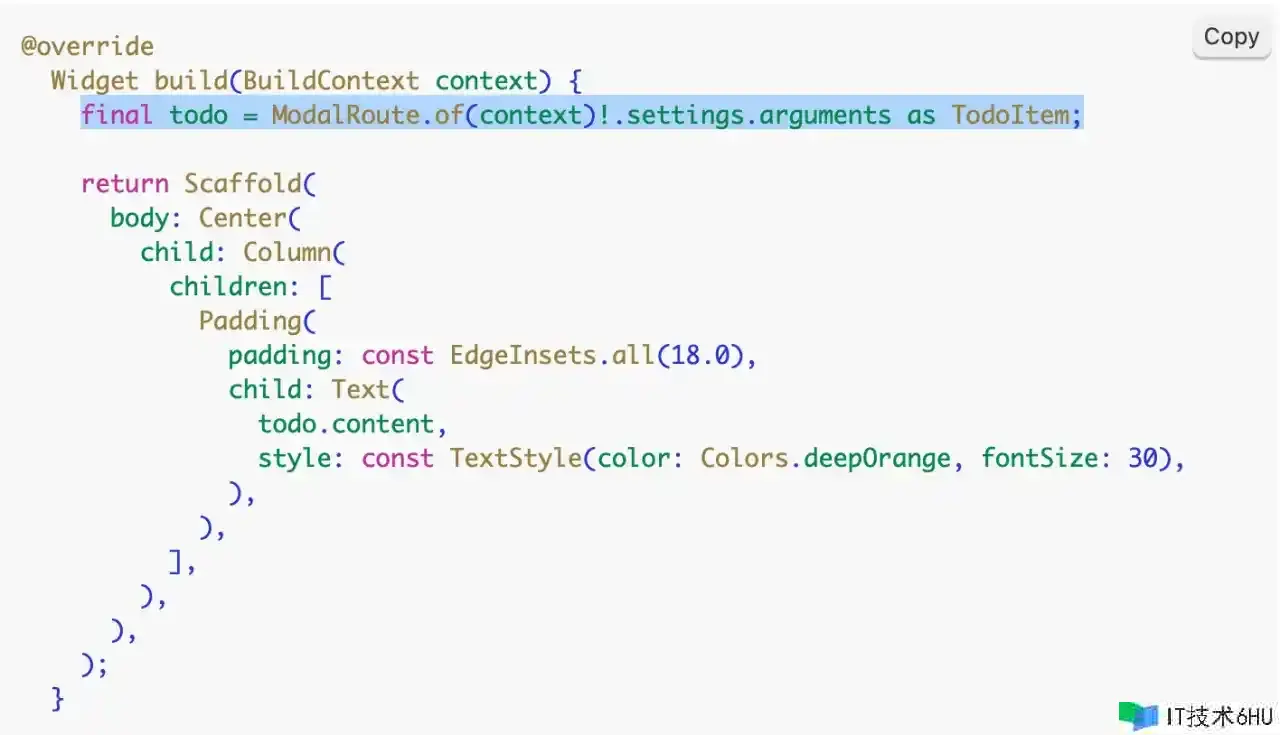
在push的时分,在MaterialPageRoute里给settings值。然后,在DetailScreen中把参数读取出来:

在导航中回来数据
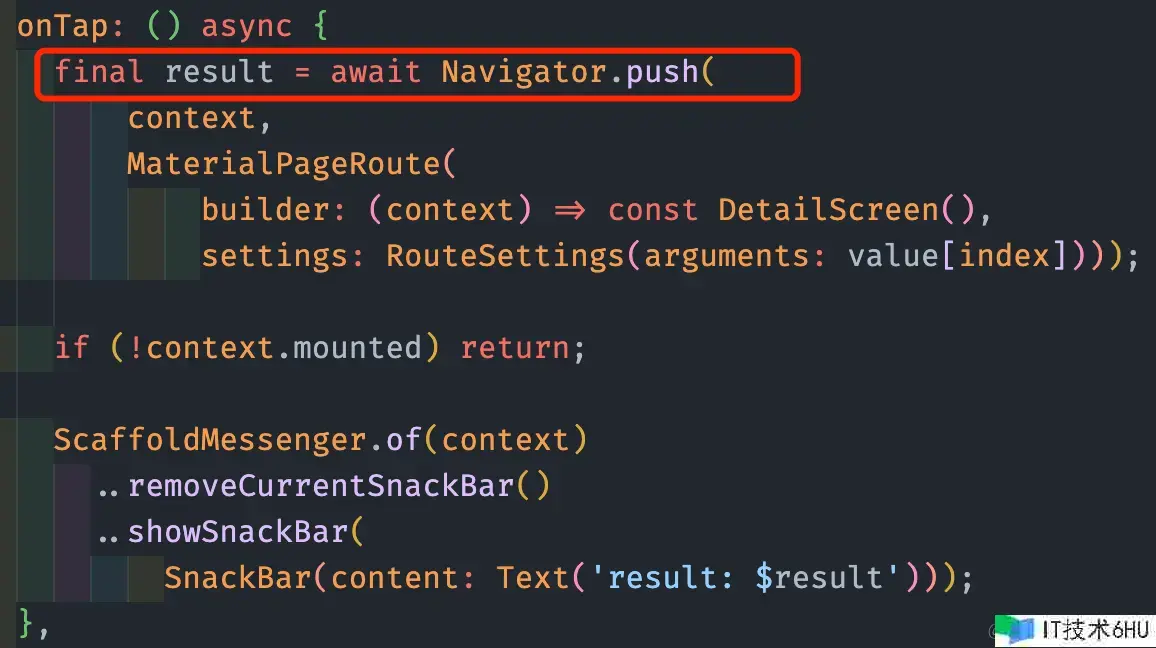
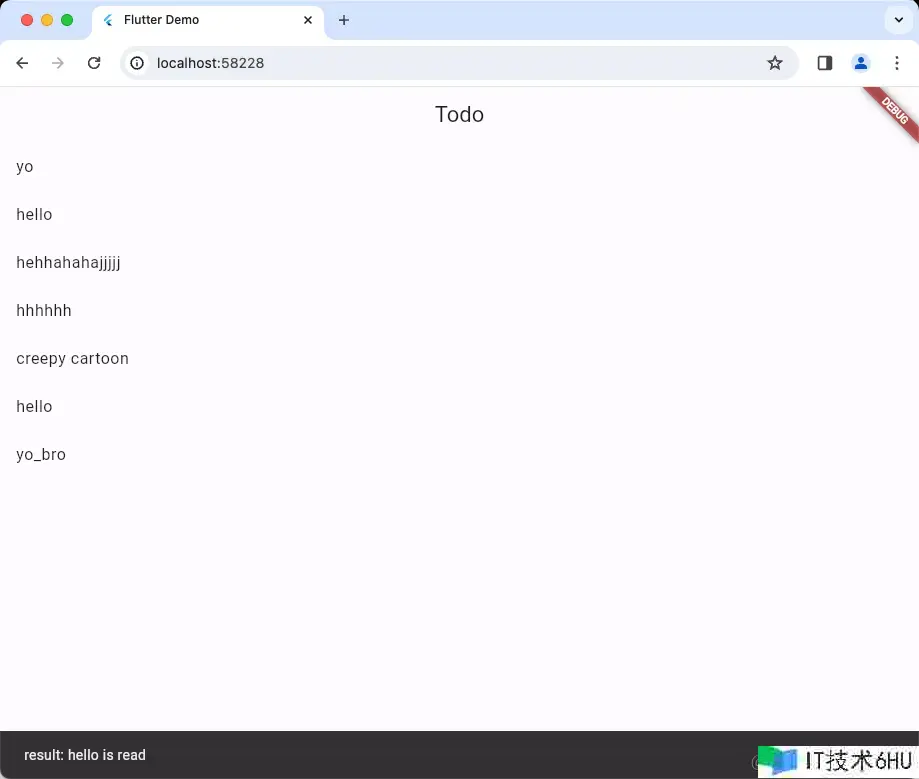
现在来完成回来数据的功用。比方,如果一个用户查看了todo的内容,那么就回来以后弹出一个“已读”的snackbar。就像这样:

首要看第二行,给push的办法加一个await,然后读取一个回来值给result赋值。得到值之后显现一个snackbar说明todo概况已读。
之后修正DetailScreen页面。需求改的地方不多,只需改pop加一个需求回来的值作为参数。像这样:Navigator.pop(context, ‘${todo.content} is read’);。
以上都是在指令导航中传递参数的办法。先在看看如何在命名导航中传递参数。
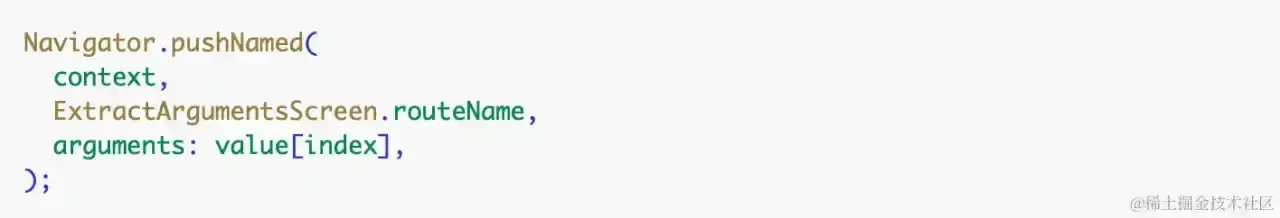
首要,需求在MaterialApp中配置routes属性。这个前文已经讲过了。然后在pushNamed加上要传递的参数。

在新一版别的Flutter中,引入了根据Page的导航。这些在第三方库中广泛运用,比方go_router。有爱好的能够了解一下。
留意:Flutter不引荐运用命名导航的方法。首要是因为命名路由在支撑deep link和flutter web的时分有问题。
运用路由
这是一个声明式的方法界说路由的办法。在前面讲到的内容中,如果要一同push或者pop多个页面,或者对当时页面以外的路由操作都不是很简略。Router,咱们要讲的,能够非常简略的处理以上的问题。
详细根据pages的路由能够参考官网。在后续的deep link的解说中会用到go_router。所以,咱们这儿着重解说一下这个库的一些常用办法。
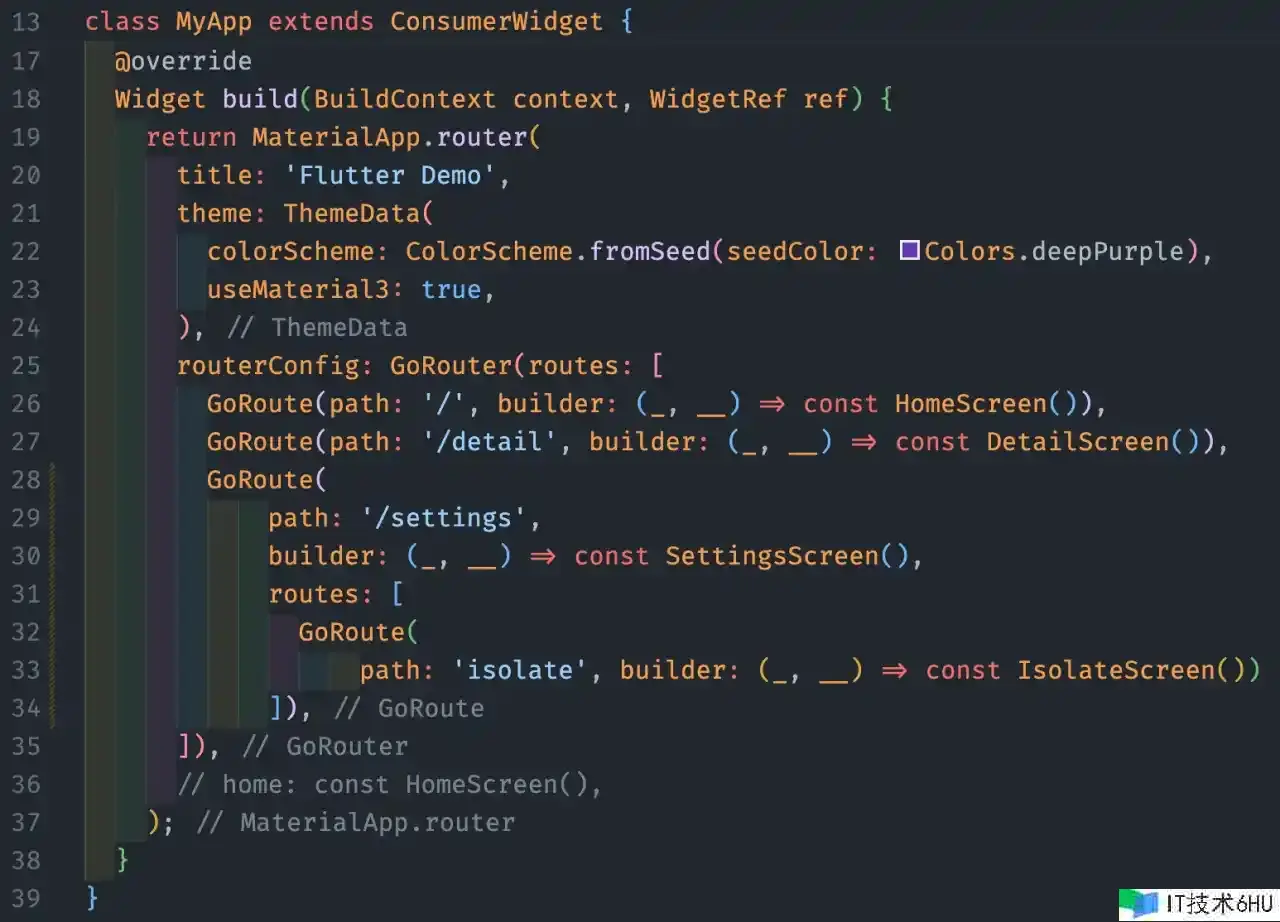
然后去掉之前的一切路由的代码,增加根据go_router的代码:

修正的时分,只需求把之前的MaterialApp改成MaterialApp.router。其他的不必改,之后把routes改成routerConfig。
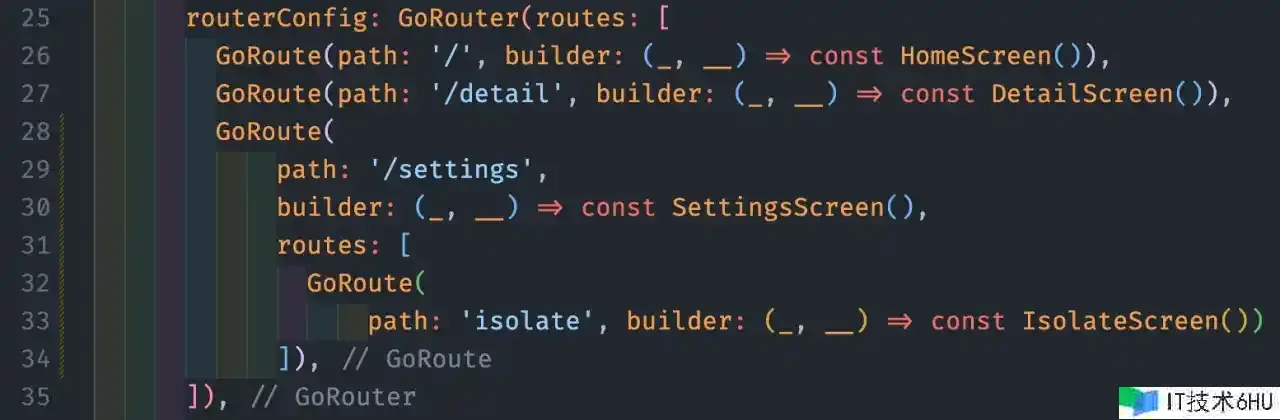
routerConfig增加一些路由:

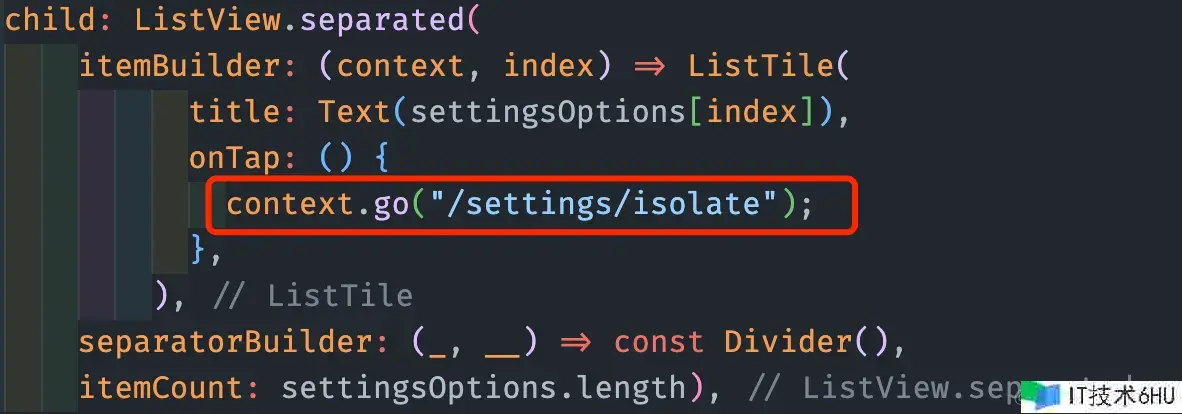
在settings这个路由下还有一个子路由:“isolate”。这是go_router的子路由。
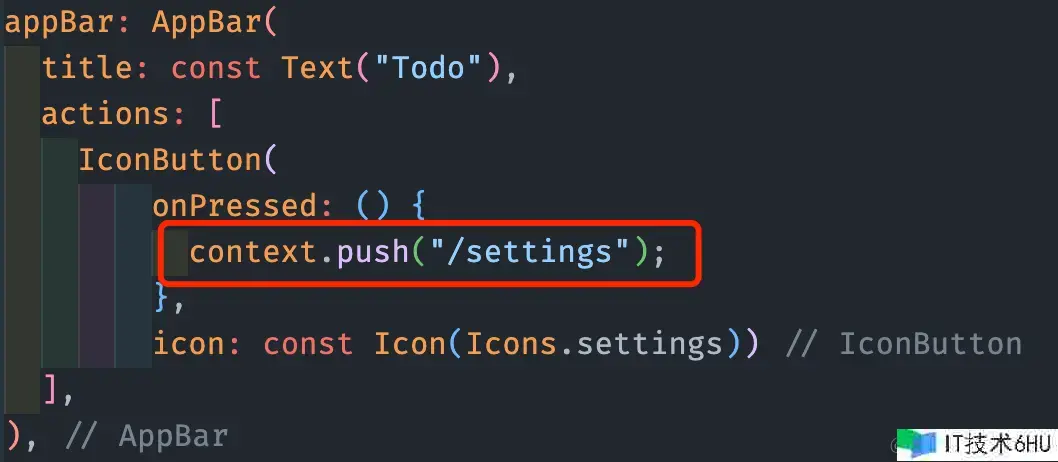
在导航到下一个页面的时分能够运用context.push(方针路由)的方法也能够运用context.go(方针路由)的方法。二者路由有区别。运用go的方法,之前的路由历史会被清理出路由栈。在运用的时分需求留意!
运用go_router的情况下,如何传递参数呢?也很简略。
路径参数(path params)


查询参数(query params)


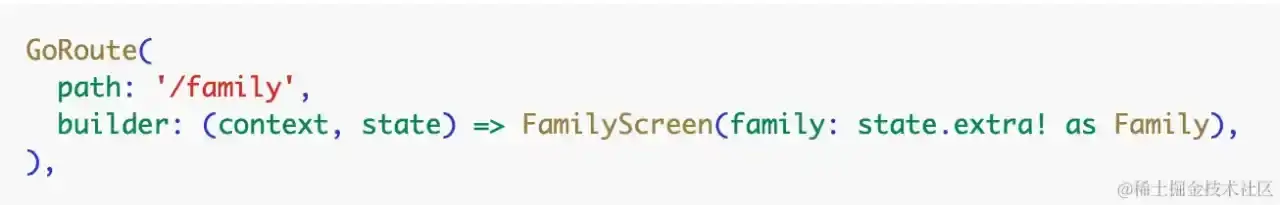
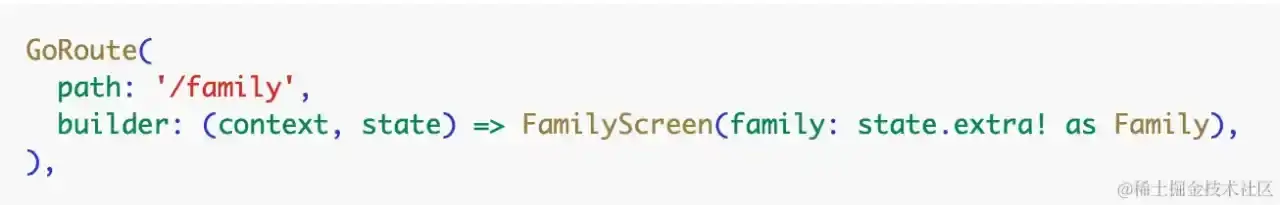
附加参数(extra params)


带值pop
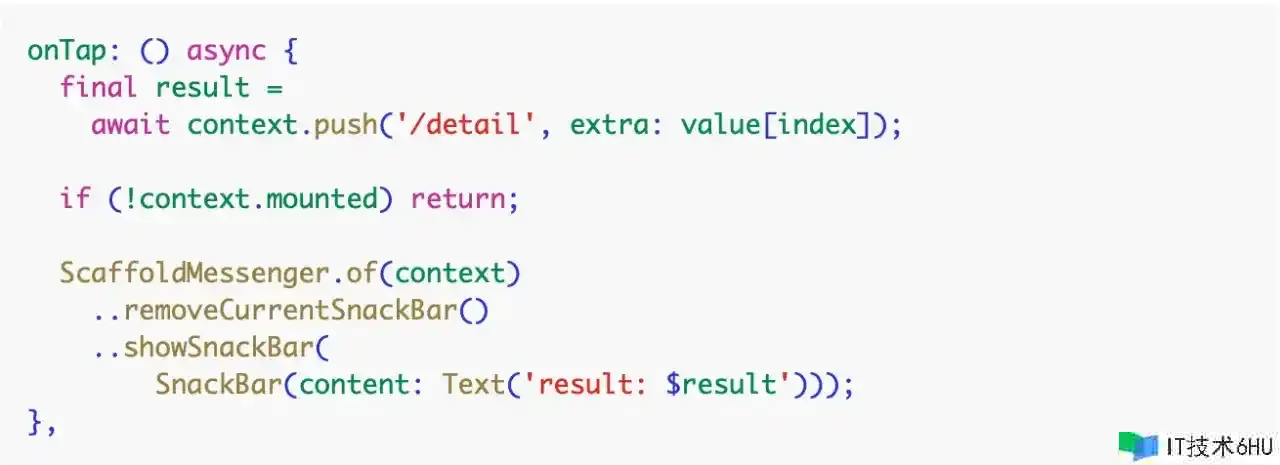
运用go_router一样能够完成pop回来一同传递参数的作用:在HomeScreen里导航到DetailScreen。这个额外需求做的便是要在push的时分await。一同接收回来的成果。
在得到成果之后显现一个snackbar。

在DetailScreen里,pop回来的时分context.pop(widget.todo.content);。pop回来的时分到这一个参数,它的值是跳转曩昔的todo的内容。
运行起来看看吧!