前言
当人工智能与前端技能交融时,能够创造出许多令人惊叹的运用和体会。在这样的交融中,前端技能担任用户界面的设计和交互,而人工智能则担任数据处理、剖析和智能决议计划。以下是一些交融了AI和前端技能的介绍:
- 智能引荐系统:运用前端技能构建用户友好的界面,与后端的智能引荐算法结合,为用户供给个性化的引荐内容,如商品、音乐、视频等。
- 语音助手:经过前端技能完结语音交互界面,与后端的自然言语处理和语音辨认模型结合,运用户能够经过语音与运用程序进行交互,履行各种使命和查询。
- 智能聊天界面:将AI技能整合到前端的聊天界面中,使得用户能够与智能机器人进行对话,并且机器人能够了解用户的意图并做出相应的回应,供给协助和信息。
- 情感剖析运用:结合前端的界面设计和后端的情感剖析模型,完结能够辨认用户心情和情感的运用,例如在交际媒体上剖析用户发帖的心情倾向。
- 智能图画处理:运用前端技能展现图画处理的成果,如图画辨认、物体检测、图画风格转换等,让用户能够经过界面与AI模型互动并查看处理成果。
这些是AI与前端交融的一些常见运用,它们展现了人工智能和前端技能结合所带来的创新和便当。接下来让我们来一同去探究人工智能与前端技能结合的智能图画处理吧~

步骤
- 先介绍一下Emmet语法:Emmet语法是一种用于快速编写HTML和CSS代码的东西,它能够协助开发者以更高效的方式创立和编辑代码。Emmet供给了一套简练的语法规矩,经过运用简略的缩写和表达式,能够快速生成杂乱的HTML结构和CSS款式。例如,运用Emmet语法能够将简略的CSS选择器转换为HTML标记:
-
div#header将生成<div id="header"></div> -
ul.nav>li*5将生成<ul class="nav"><li></li><li></li><li></li><li></li><li></li></ul>
此外,Emmet还支撑更多高档功用,如嵌套、递加计数、文本节点刺进等,使得编写和编辑HTML和CSS代码愈加便利和高效。Emmet一般集成在许多流行的文本编辑器和集成开发环境中,如VS Code、Sublime Text等,使得开发者能够轻松地运用这一功用;
- 前端代码:此处能够直接输入
main.container>label.custom-file-upload>input#file-upload+#image-container+p#status,再按tab键;
<!-- 语义化 main就比div更好 页面中都主体内容 -->
<!-- css选择器 -->
<main class="container">
<label for="file-upload" class="custom-file-upload">
<input type="file" accept="image/*" id="file-upload">
上传图片
</label>
<div id="image-container"></div>
<p id="status"></p>
</main>
- 导入pipeline和env:-
pipeline是一个函数或目标,可用于履行数据处理管道或流水线的操作。
-
env是一个目标,可用于配置环境变量或其他相关的环境设置。 import {pipeline,env} from "https://cdn.jsdelivr.net/npm/@xenova/transformers@2.6.0";
- 经过id(document.getElementById(‘xxx’))获取对应的HTML元素别离命名为为fileUpload(上传图片的输入框input)和imageContainer(显现图片的div容器);
const fileUpload=document.getElementById('file-upload');
const imageContainer=document.getElementById('image-container');
5. 给fileUpload加一个事情监听,触发的时分就调用一个函数:界说file用于获取上传的文件,新建一个FileReader目标reader,经过reader调用onload来读取并加载文件,再创立一个图片目标image(document.createElement(‘xxx’))来获取上传图片的路径,将image作为子元素节点增加到imageContainer父元素节点上(appendChild(xxx)),经过detect(image)发动AI使命(功用模块化,封装出去) ,再经过reader调用 readAsDataURL(file) 办法,FileReader 目标开端读取 file 文件的内容,并在读取完结后将其以 Data URL 的方式传递给 onload 事情处理函数;
fileUpload.addEventListener('change',function(e){
const file=e.target.files[0];
//新建一个FileReader目标, 01 序列
//图片比较大
const reader=new FileReader();
reader.onload=function(e2){
//读完了,加载完结
const image=document.createElement('img');//创立一个图片目标
// console.log(e2.target.result);
image.src=e2.target.result;
imageContainer.appendChild(image);//用于向 DOM(文档目标模型)中的父元素节点增加子元素节点的办法
detect(image);//发动AI使命 功用模块化,封装出去
}
reader.readAsDataURL(file);
});
- 经过id获取status的HTML元素,命名为status
const status=document.getElementById('status');
- 界说detect,开启检测图片的AI使命;
const detect=async(image)=>{
status.textContent='剖析中...';
const detector=await pipeline("object-detection",
"Xenova/detr-resnet-50");// model 实例化了detector目标
const output=await detector(image.src,{
threshold:0.1,
percentage:true
});
// console.log(output);
output.forEach(renderBox);
}
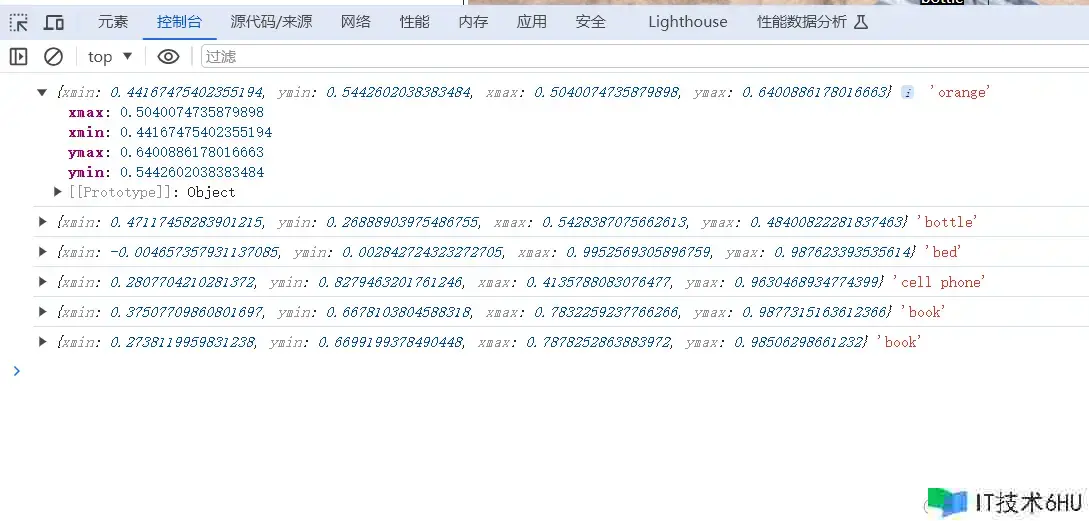
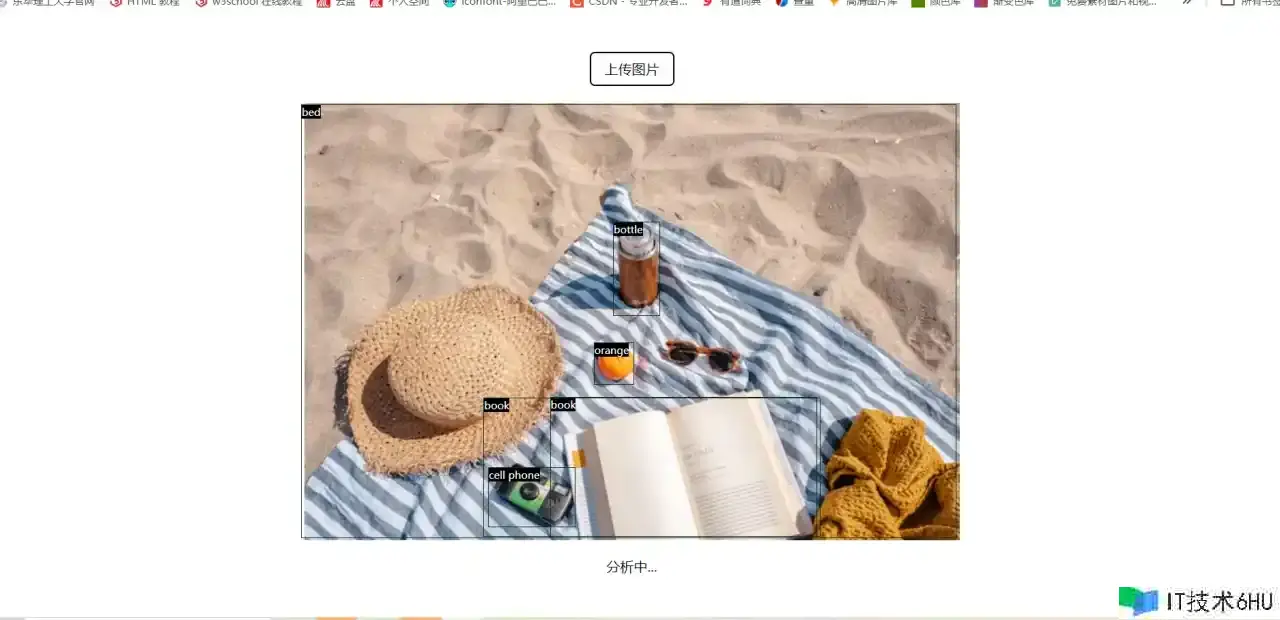
- 界说函数renderBox用于框出辨认的物品;
function renderBox({box,label}){
console.log(box,label);
const {xmax,xmin,ymax,ymin}=box;
const boxElement=document.createElement("div");
boxElement.className='bounding-box';
Object.assign(boxElement.style,{
borderColor:'#123123',
borderWidth:'1px',
borderStyle:'solid',
left:100*xmin+'%',
top:100*ymin+'%',
width:100*(xmax-xmin)+'%',
height:100*(ymax-ymin)+'%'
})
- 创立一个span目标labelElement,用于显现AI辨认出来物品的label;
const labelElement=document.createElement('span');
labelElement.textContent=label;
labelElement.className='bounding-box-label';
labelElement.style.backgroundColor='#000000';
- 将labelElement(物品姓名)作为子元素节点参加boxElement(辨认物品框)父节点元素,再将boxElement作为子元素节点参加 imageContainer(图画容器)父节点元素
boxElement.appendChild(labelElement);
imageContainer.appendChild(boxElement);
代码
<code class="hljs language-<!DOCTYPE" lang="<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nlp之图片辨认,两种言语</title>
<style>
.container {
margin: 40px auto;
width: max(50vw, 400px);
display: flex;
flex-direction: column;
align-items: center;
}
.custom-file-upload {
display: flex;
align-items: center;
cursor: pointer;
gap:10px;
border: 2px solid black;
padding: 8px 16px;
border-radius: 6px;
}
#file-upload {
display: none;
}
#image-container {
width: 100%;
margin-top:20px;
position: relative;
}
#image-container>img {
width: 100%;
}
.bounding-box {
position: absolute;
box-sizing: border-box;
}
.bounding-box-label {
position: absolute;
color: white;
font-size: 12px;
}
</style>
</head>
<body>
<!-- 语义化 main就比div更好 页面中都主体内容 -->
<!-- css选择器 -->
<!-- main.container>label.custom-file-upload>input#file-upload+#image-container+p#status -->
<main class="container">
<label for="file-upload" class="custom-file-upload">
<input type="file" accept="image/*" id="file-upload">
上传图片
</label>
<div id="image-container"></div>
<p id="status"></p>
</main>
<script type="module">
//transformers npl 使命
import {pipeline,env} from "https://cdn.jsdelivr.net/npm/@xenova/transformers@2.6.0";
//不允许在本地运行模型,而需要依赖于远程服务器上的模型。这种设置可能是出于安全性、性能或其他办理考虑而进行的
env.allowLocalModels=false;
const fileUpload=document.getElementById('file-upload');
const imageContainer=document.getElementById('image-container');
fileUpload.addEventListener('change',function(e){
const file=e.target.files[0];
//新建一个FileReader目标, 01 序列
//图片比较大
const reader=new FileReader();
reader.onload=function(e2){
//读完了,加载完结
const image=document.createElement('img');//创立一个图片目标
// console.log(e2.target.result);
image.src=e2.target.result;
imageContainer.appendChild(image);//用于向 DOM(文档目标模型)中的父元素节点增加子元素节点的办法
detect(image);//发动AI使命 功用模块化,封装出去
}
reader.readAsDataURL(file);
});
const status=document.getElementById('status');
//检测图片的AI使命
const detect=async(image)=>{
status.textContent='剖析中...';
const detector=await pipeline("object-detection",
"Xenova/detr-resnet-50");// model 实例化了detector目标
const output=await detector(image.src,{
threshold:0.1,
percentage:true
});
// console.log(output);
output.forEach(renderBox);
}
function renderBox({box,label}){
console.log(box,label);
const {xmax,xmin,ymax,ymin}=box;
const boxElement=document.createElement("div");
boxElement.className='bounding-box';
Object.assign(boxElement.style,{
borderColor:'#123123',
borderWidth:'1px',
borderStyle:'solid',
left:100*xmin+'%',
top:100*ymin+'%',
width:100*(xmax-xmin)+'%',
height:100*(ymax-ymin)+'%'
})
const labelElement=document.createElement('span');
labelElement.textContent=label;
labelElement.className='bounding-box-label';
labelElement.style.backgroundColor='#000000';
boxElement.appendChild(labelElement);
imageContainer.appendChild(boxElement);
}
</script>
</body>
</html>
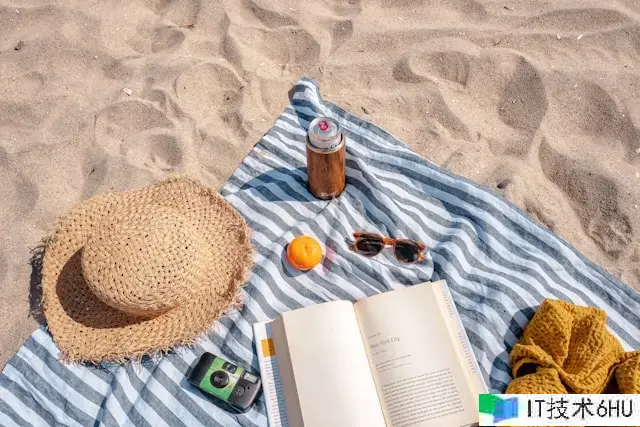
检测图片:
效果图(履行前记得开外网):
总结
- 编程效率永远是大厂程序员的寻求,html的时分emmet快速输入语法,刻意操练;
- 前端素养:有不同的标签构成语义化的html结构(页面的根底),例如:main 比div 优异, label +input=>文件输入框, p=>段落标签;
- css选择器:label=>标签选择器, .container=>类名选择器, #file-upload=>ID选择器, > 子选择器, + 兄弟选择器 。