低代码渠道前端二开机制,大致有两种:
- 渠道直接供给整个页面的代码,即出码
- 渠道供给视图组件,组件约好二开机制,即装备扩展
出码计划的优缺陷
出码是渠道直接供给整个页面的代码,但代码里会露出全体布局、数据state及逻辑、款式等,虽然也会包括一些基本组件,但组件自身并不会进行逻辑处理。
- 长处:自由度高,可彻底突破渠道内置的款式/布局/交互束缚,可补充各种自定义逻辑
- 缺陷:产出的代码杂乱,开发/保护本钱高;
一旦出码,想再运用渠道的装备比较困难。渠道上视图新增了一个控件,得进行杂乱的比对,才能将部分新增内容插入到本地代码中,这个过程类似 git 的抵触兼并,无法做到保险的主动兼并。
装备扩展计划
渠道供给一个完整的组件,比方列表视图就供给一个 Pro-Table 组件,表单视图供给一个 Pro-Form 组件,组件既视图。
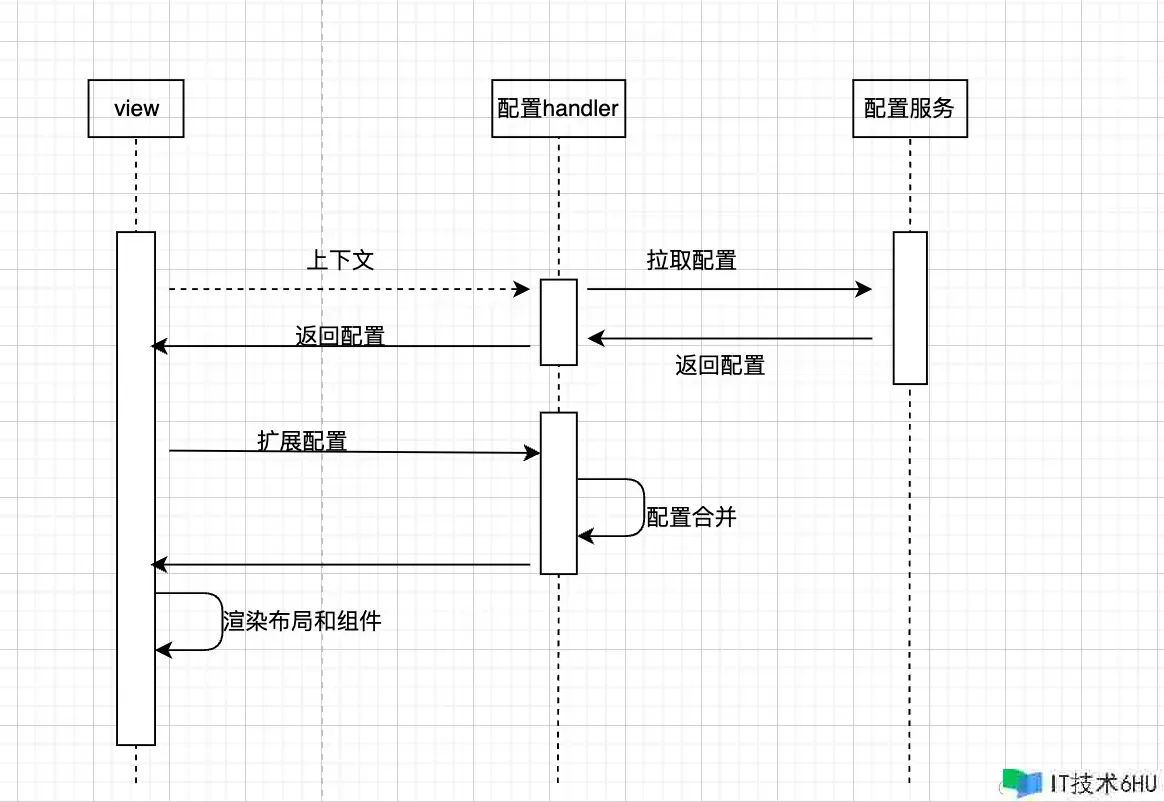
默认情况该组件会拉取渠道装备进行烘托,二开点全部根据装备 schema 进行设置,并将扩展schema作为props传入组件,该组件将扩展装备与渠道装备兼并后再进行烘托。
举个例子
比方装备 schema 中,对表格类和表单项的描述如下:
{
"columns":[{
"key":"status",
"title":"状况",
"type":"enum",
"enumOptions":[
{"t":"正常","v":"1"},
{"t":"反常","v":"0"}
]
}],
"formItems":[{
"key":"startDate",
"title":"开端日期",
"type":"date",
"required":true,
"editWidget":"dataPicker"
}]
}
根据该结构,可设置二开约好:
- 对表格的”状况”列自定义烘托内容
{
"customSetting":{
"columns":[{
key:"status",
render:CustomStatusRender
}],
}
}
- 对表单项”开端日期”自定义修改控件,则可对组件传入扩展装备
{
"customSetting":{
"formItems":[{
key:"startDate",
editWidget:CustomDatePicker
}]
}
}
这种形式下,组件对开发者是个黑盒,增修改查等所有内置逻辑都在黑盒内运转,开发者只能根据组件约好的方式,对有限的装备进行二开。比方要调整布局/交互,但组件schema自身没有供给这方面能力,则无法实现。 这种规划计划的长处是二开本钱低,而且能够持续运用渠道装备。
前端组件规划
在该计划下,组件应当遵循以下准则:
- 尽可能多敞开内部逻辑,比方点击打开详情,动身查询改写,勾选,表单校验保存提交等
- 尽可能多敞开内部数据,比方表格/表单当时数据、动态枚举/联系数据,当时装备项
- 尽可能多敞开装备项
- 尽可能多的露出内部事情,比方查询前后、修改前后等
根据以上准则,能够推导出如下规划:
- 组件应进行ui和数据分层,ui和数据层以action或事情交互,对外露出action
- 组件应规划多种hooks,before类hooks应支撑堵塞/取消
- 组件应将装备进行颗粒度划分,且装备与状况分离
- 扩展装备应区别静态扩展装备(多次烘托只会处理一次)和动态扩展装备(每次烘托都会处理)
第4点是出于性能考虑,否则将整个setting作为state,会导致很多不必要的烘托,而setting中有一部分扩展装备属于初始化装备,仅处理一次。
比方字段展示名称,每次烘托都需求兼并,因为开发者可能会以不同的数据而设置不同的名称;
但如果是烘托控件装备,则兼并后不再关注该装备的改变,如果开发者需求在某些条件下显现A控件,其他情况显现B控件,能够将这种逻辑在一个组件内实现:该组件能够经过props获取当时装备、数据,然后再进行判别烘托A还是B。
全体结构
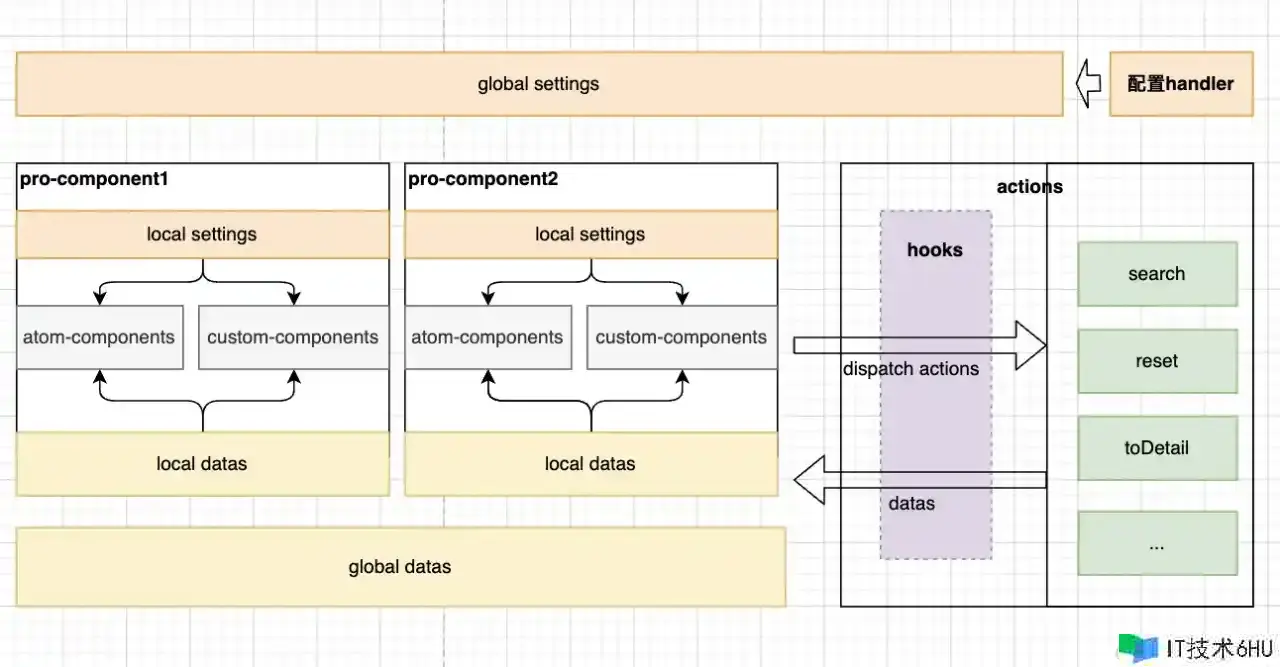
比方一个Pro-Table组件供给整个列表视图,在Pro-Table组件内部,包括装备层,视图层,数据层,和action。
Pro-Table的视图,又由几个高档组件pro-component拼装完成。pro-component内部具有逻辑,比方导入按钮,内部包括整个导入流程:点击事情、上传弹窗、导入请求、异步音讯等。
每个pro-component从大局setting中接收装备,如果有动态装备,则需求将该装备作为自己的state;pro-component能够获取大局data,也可能发生本地data。
pro-component内部由多个原子组件组成,这部分原子组件能够由二开组件替代。二开组件能够获取到 pro-component内部的装备及数据,也能够调用内部的action。 当然整个pro-component也能够是一个二开组件。
action中心,需求从大局装备中拿到hooks,补充到action控制器,组件派发action,控制器在处理真实的action逻辑前后需求先处理hooks。