一、代码切割
一个大型前端运用,假如一切代码都放在单一文件,体积会特别大,下载时刻长,白屏时刻久,用户体验差。
代码切割是一种有效的优化方式。提前把代码切分为多个小块,只下载当时必需的部分,用到哪块下载哪块。就像吃自助餐一样,吃多少拿多少。
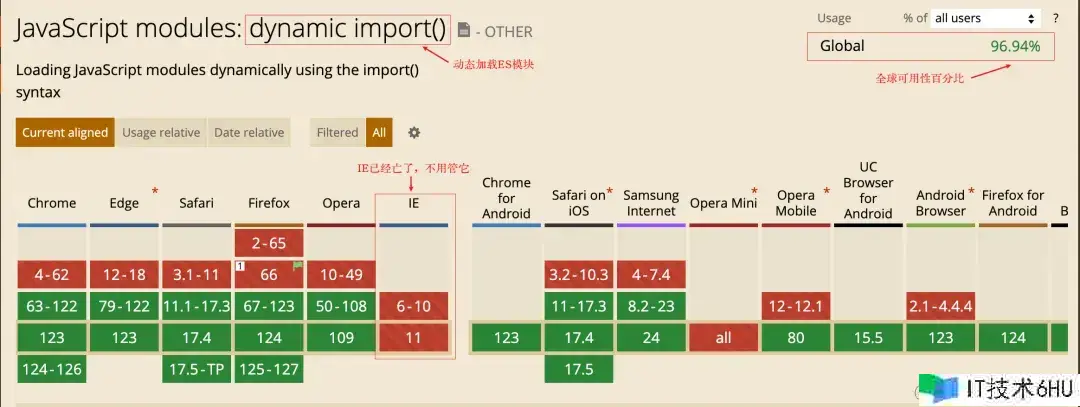
前期的代码切割一般经过webpack完成。随着 ES6 的不断流行,原生的import()成为更好的选择。
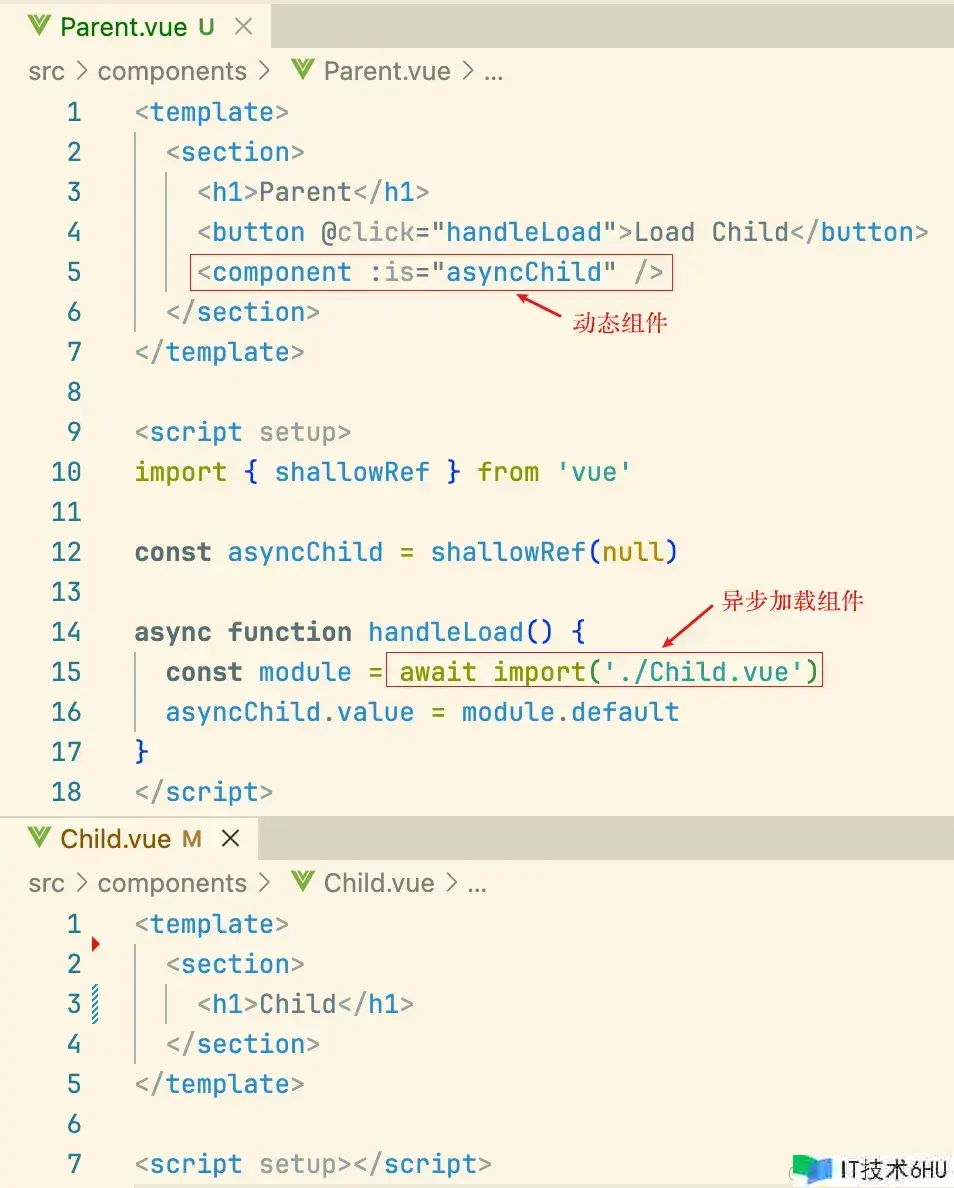
运用 import() 和《Vue 3 根底用法:组件入门》介绍的动态组件,能够完成一个简单的代码切割[2]。
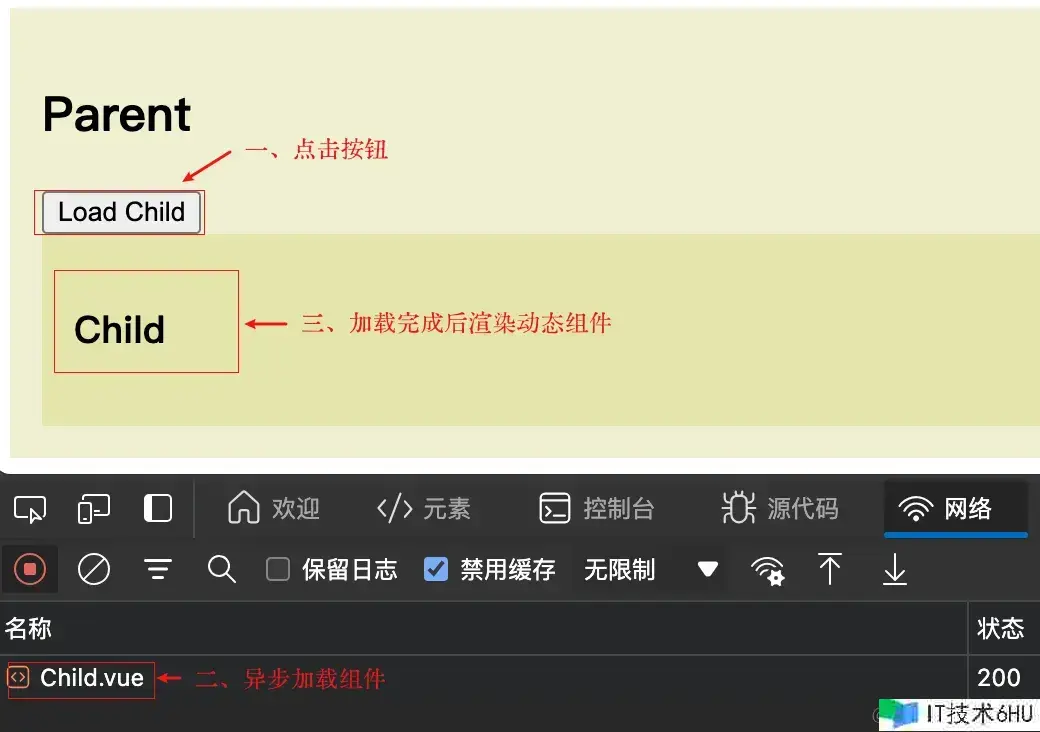
实践运行作用如图:
上面代码“糙快猛”地完成了代码切割,可是离“完美”还有一些差距:
- 假如组件报错,怎么处理?
- 假如加载时刻长,怎么处理?
- 假如加载超时,怎么办?
二、异步组件
为了解决加载组件中呈现的报错、超时、状况展示等问题,能够运用 Vue 3 提供的异步组件(Async Components),它对于加载过程做了更详尽的操控。
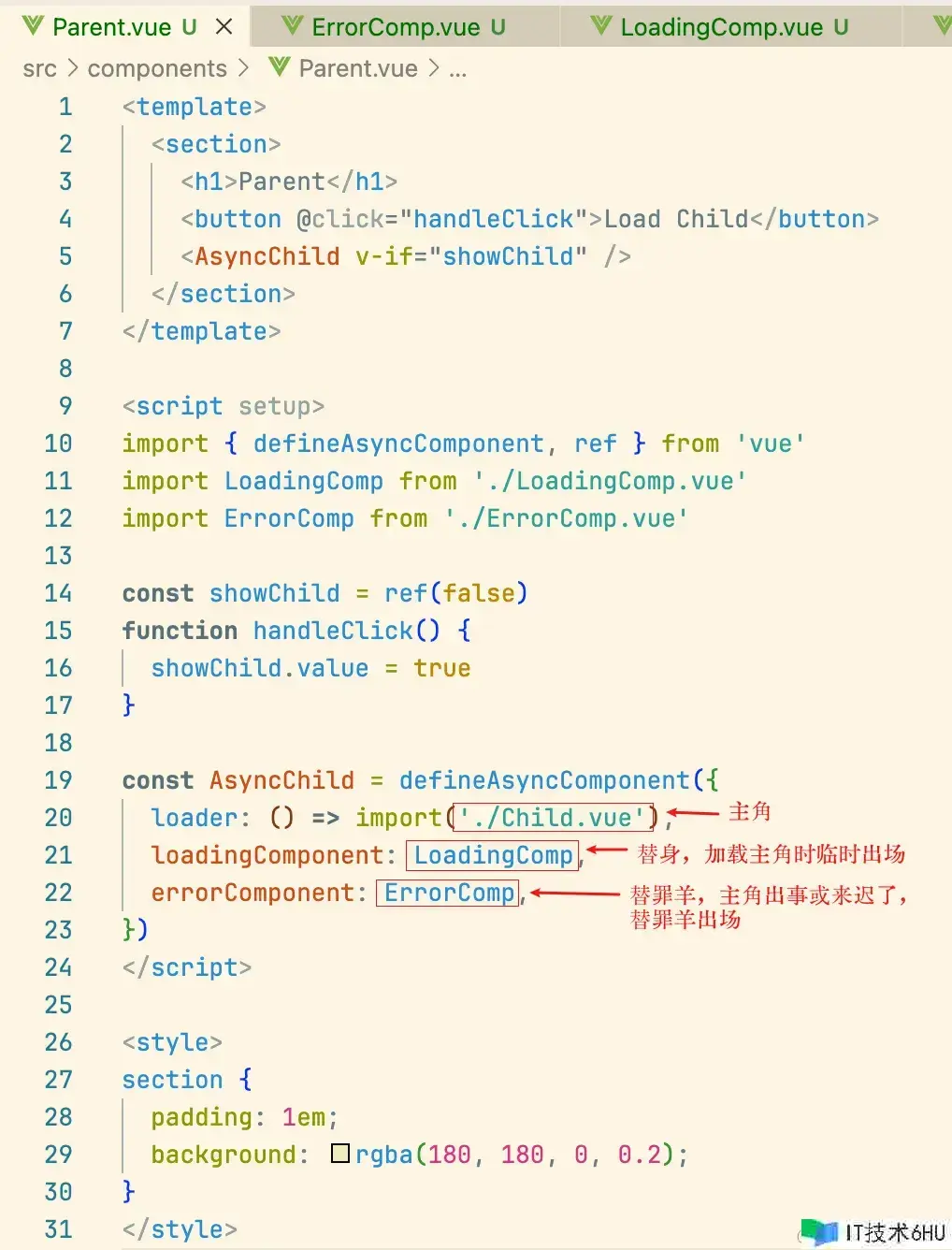
运用defineAsyncComponent() 函数定义异步组件。它有几个首要选项:
- loader:加载函数,用于加载指定的方针组件
- loadingComponent:加载过程中的替身组件
- errorComponent:加载失利的替罪羊组件
- delay:设定替身组件呈现的延迟时刻。假如加载时刻够快,替身能够不必出场。默认值是 200ms。
- timeout:设定超时时刻,超越这个时刻就算加载失利。默认值是 Infinity,即永不超时。
实例代码如下:
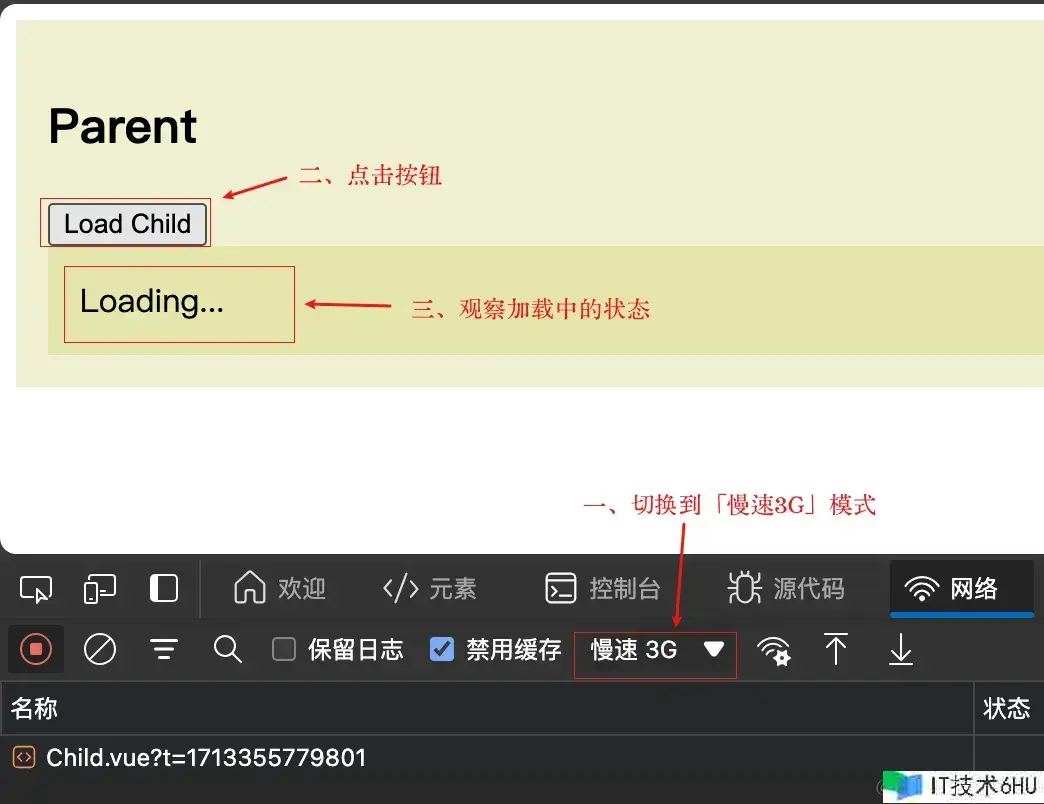
加载中的状况:
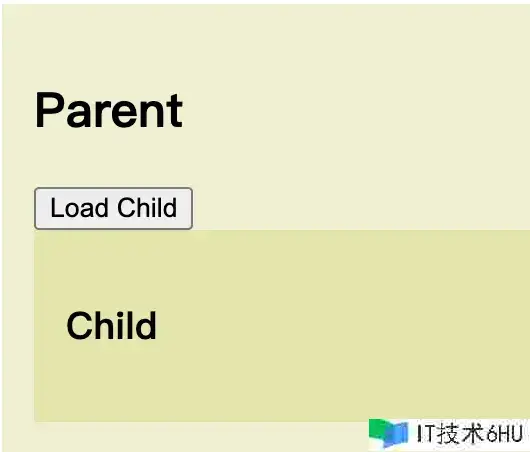
加载成功的状况:
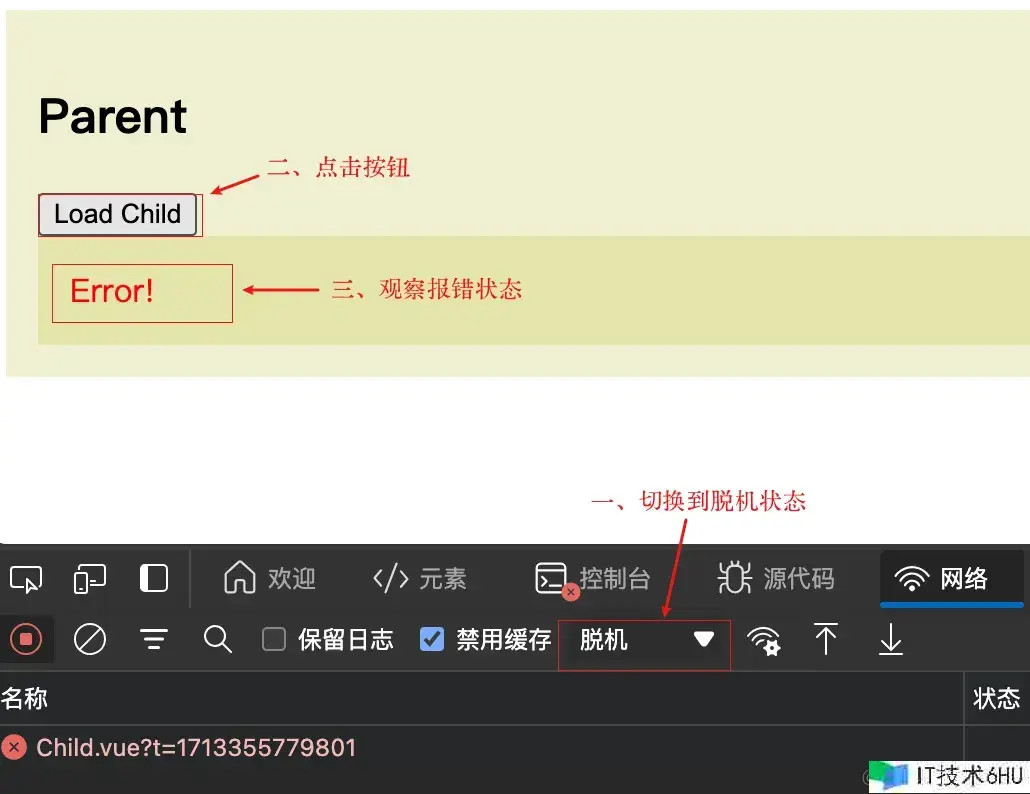
加载失利的状况:
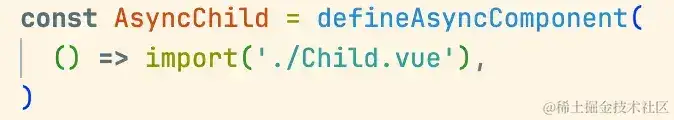
三、异步组件的简写方式
假如你不需要那么多状况切换,能够运用异步组件的简写方式。只需要传入 loader 选项对应的加载函数即可。
文章转载自: 喆星高照