前语
我有时分会自己开发一些项目,可是不比在公司里面,自己开发项目的时分没有规划稿,所以做出来的页面比较难看。
开发了几个项目之后,我也总结了以下的一些画页面的资源或许办法,希望对大家有协助~
色彩&字体
这一部分首要参考的是antd的计划,首要包括色彩与字体(包括字体的色彩、巨细)的运用与搭配。
色彩
对于色彩来说,整个站点最好有一个主题色,然后有一种色彩生成算法,根据这个主题色去生成一套色板。在 antd 的官网中合计 120 个色彩,包括 12 个主色以及衍生色。
这 12 种色彩计划都是比较好看的,假如你想界说自己的主题色,这儿也有一个色板生成东西
相同你也能够将这套色板生成算法引进到你的程序中,这是他的npm包
承认好主题色之后,再来看看中性色。
这儿它也供给了咱们相对常用的一些中性色,有了主题色与中性色之后,咱们就能够界说一个 less/sass 文件,把咱们常用的这些色彩写成变量导入运用,确保咱们的站点色彩是坚持统一的。
@primary-color: #1890ff;
@primary-text-color: #000000e0;
@first-text-color: #000000e0;
@sceond-text-color: #000000a6;
@border-color: #d9d9d9ff;
@disabled-color: #00000040;
@divider-color: #0505050f;
@background-color: #f5f5f5ff;
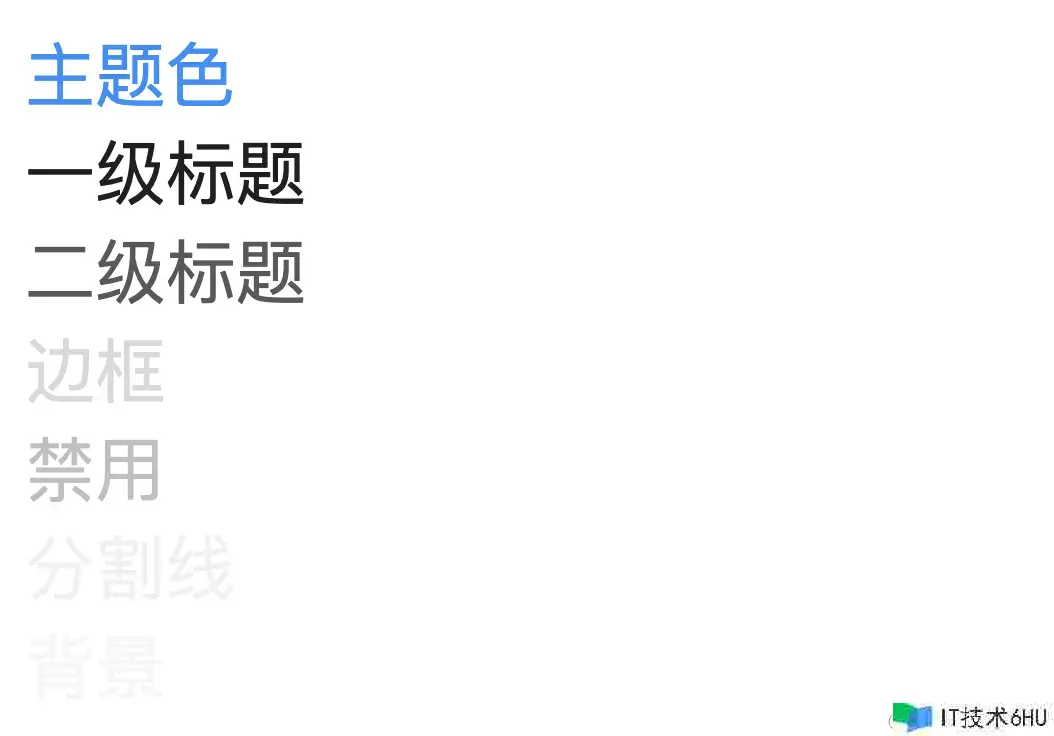
这几种色彩看起来如下:
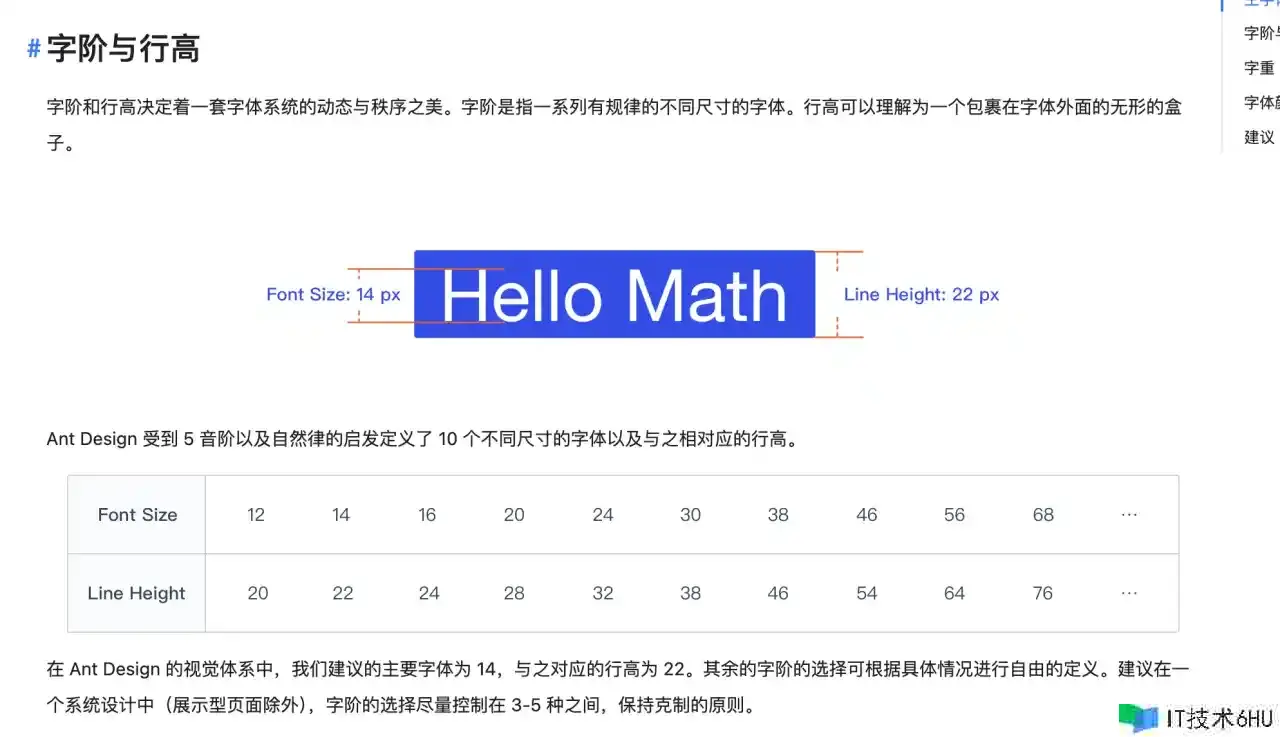
字号
在 antd 中,它相同对字体巨细也有着非常深沉的研讨,咱们这儿就简单一点,大多数浏览器的默认字体巨细是 16px,咱们就以这个值为基准,来规划 5 个字号如下:
@smallest-size: 12px;
@small-size: 14px;
@size: 16px;
@large-size: 20px;
@largest-size: 24px;
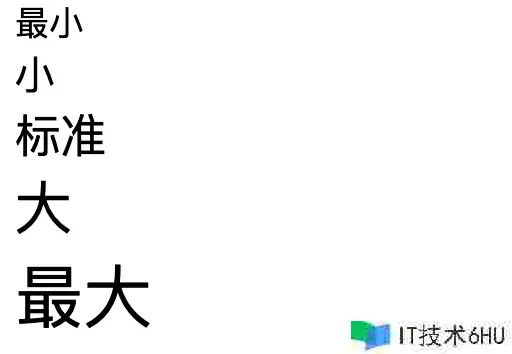
这五种字号看起来如下:
突变
在 UI 规划中,突变是一种将两种或多种色彩逐步过渡或混合在一起的效果。突变能够添加界面的视觉吸引力、深度和层次感,并协助引导用户的视野,进步用户体会。
突变在以下几个方面有着重要的含义:
- 引导视野:经过突变的色彩变化,能够引导用户的视野,杰出重要内容或许引导用户进行特定的操作。
- 添加层次感:突变能够使界面元素看起来更具立体感和深度,进步UI规划的质感和视觉吸引力。
- 提高品牌形象:运用特定色彩的突变能够协助强化品牌形象,让界面更具有品牌特色和辨识度。
- 增强用户体会:合理运用突变能够使界面愈加舒适和漂亮,从而提高用户体会和用户满意度。
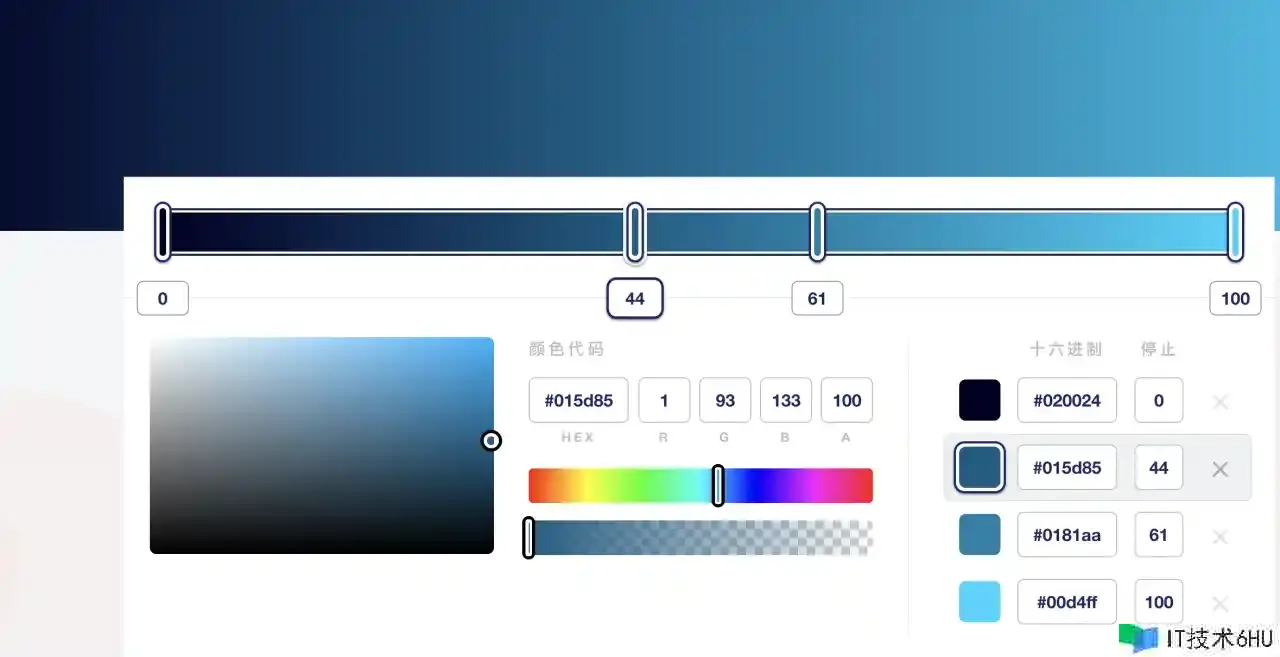
这儿我一般用的是这个突变生成东西,能够比较方便的调出来需求的突变色,支撑生成多种突变色+代码,并支撑实时预览。
暗影
一起,暗影在UI规划中也是不可或缺的部分,它有如下几个重要的含义:
- 层次感和深度感:暗影能够协助界面元素之间建立层次感和深度感。经过添加暗影,规划师能够模拟光源的位置和界面元素之间的距离,使得用户能够更清晰地理解界面的结构。
- 杰出重点:暗影能够用来杰出重点,比方杰出显现某个按钮或许卡片。恰当的暗影能够使重要的元素锋芒毕露,引导用户的注意力。
- 视觉吸引力:精心规划的暗影能够添加界面的美感和吸引力。合适的暗影能够使界面看起来愈加立体和生动,从而提高用户的体会。
- 可视化元素状况:暗影还能够用来表达界面元素的状况,比方悬停或许按下状况。经过微调暗影的特点,能够运用户更清晰地感知到界面元素的交互状况。
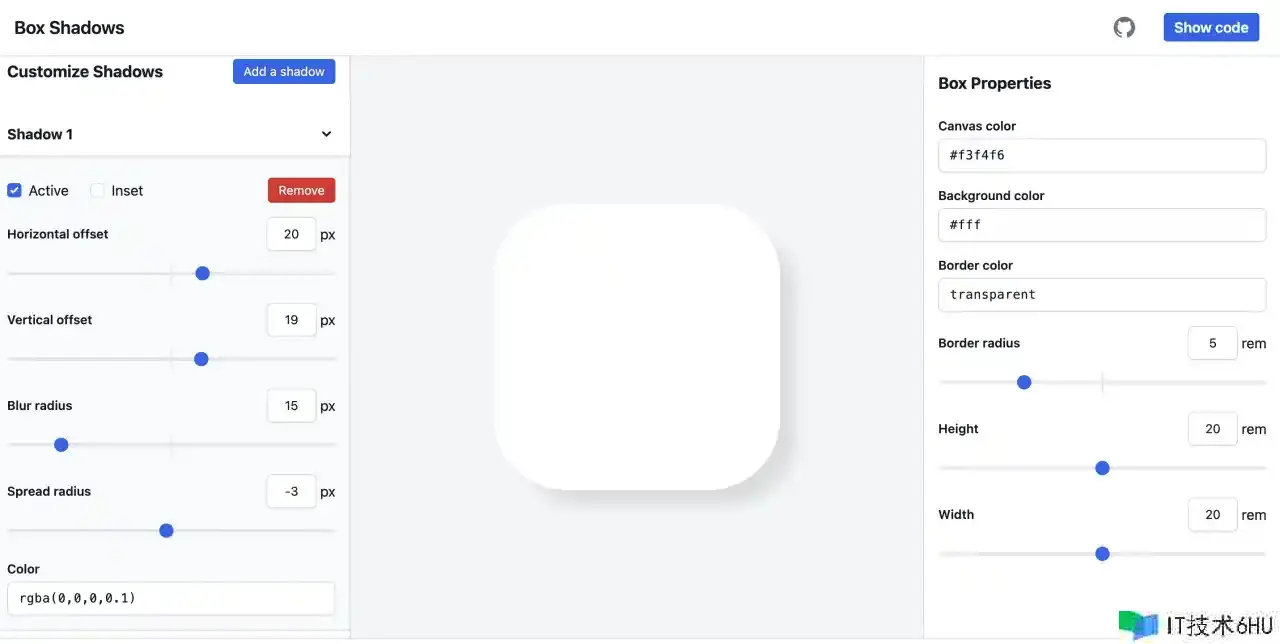
我一般用这个暗影生成东西,它相同也支撑在线修正多个暗影及预览,一起支撑仿制代码。
字体图标
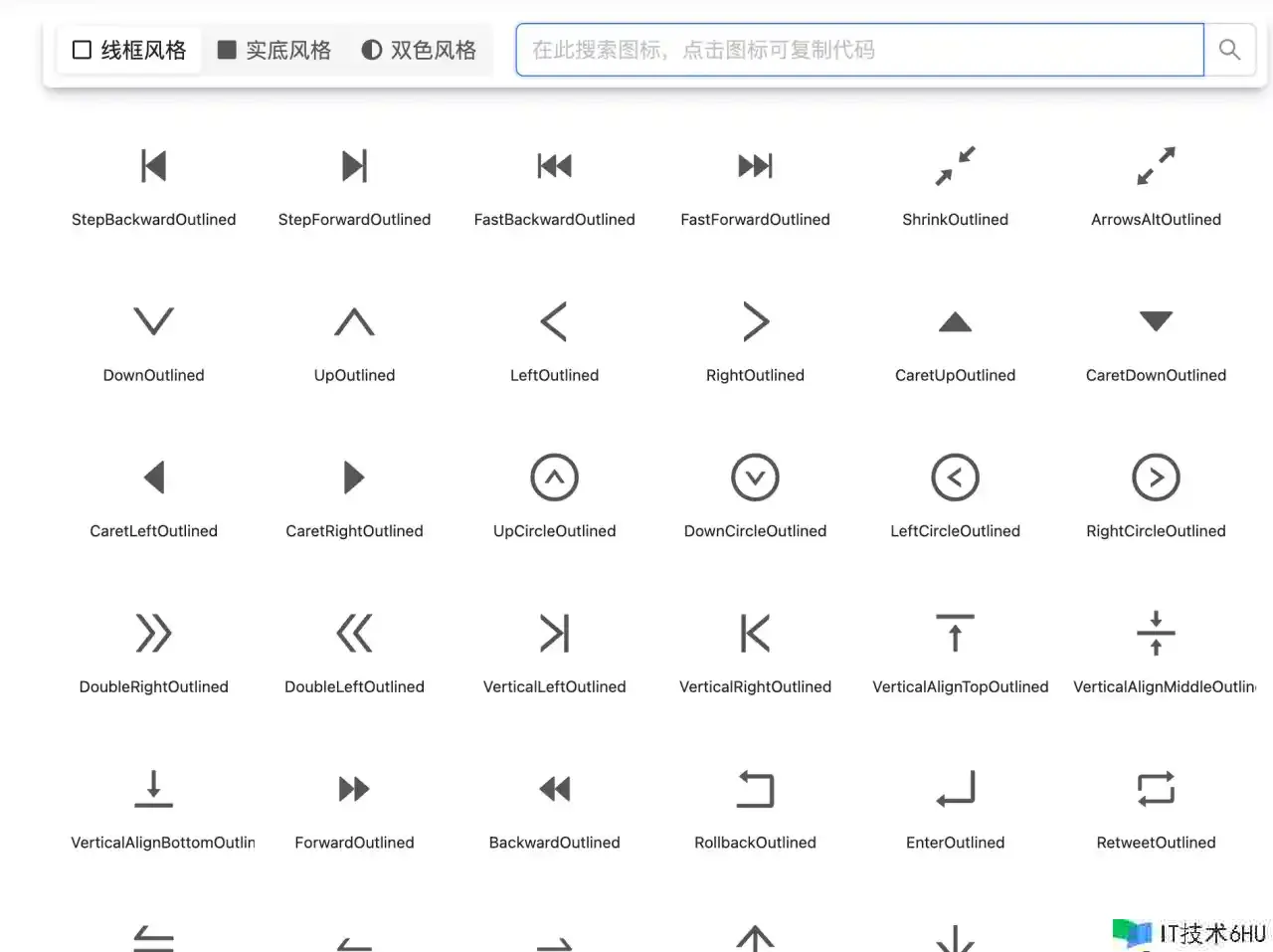
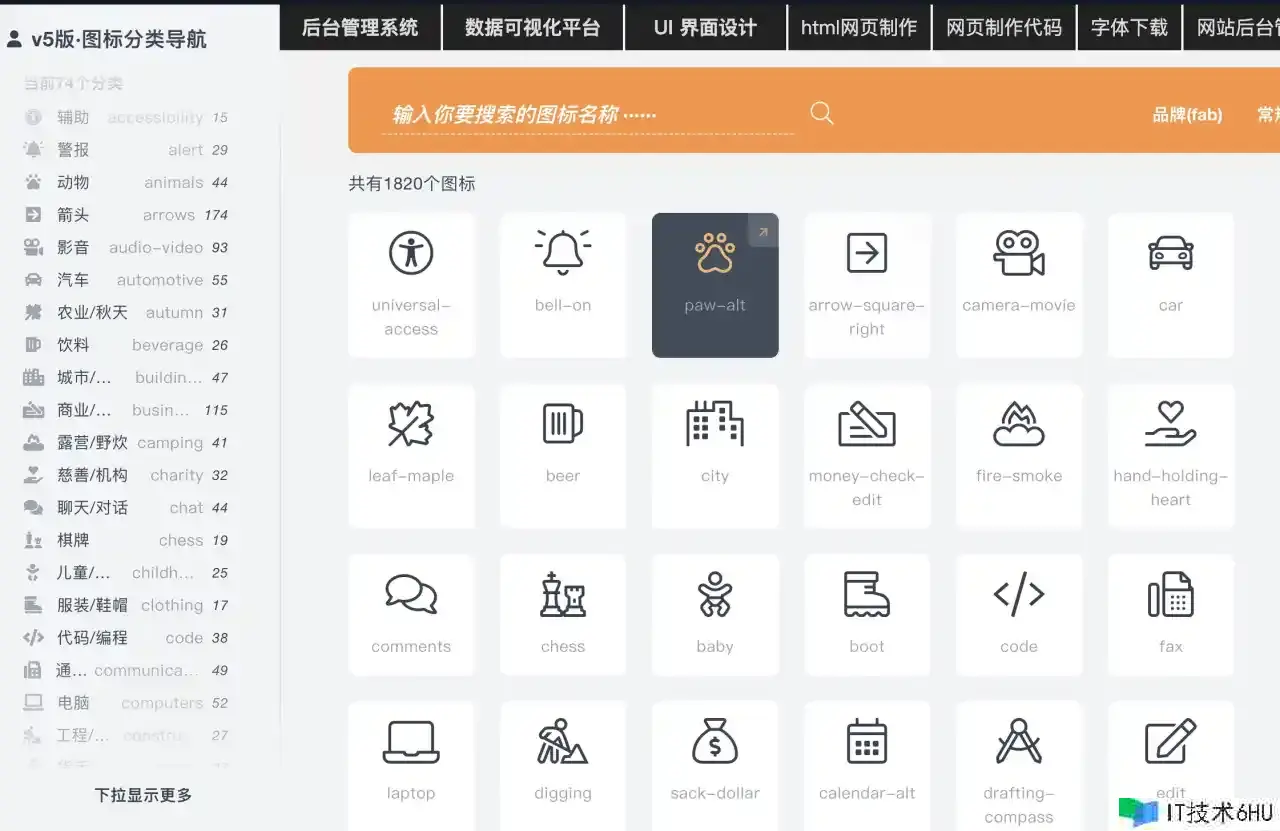
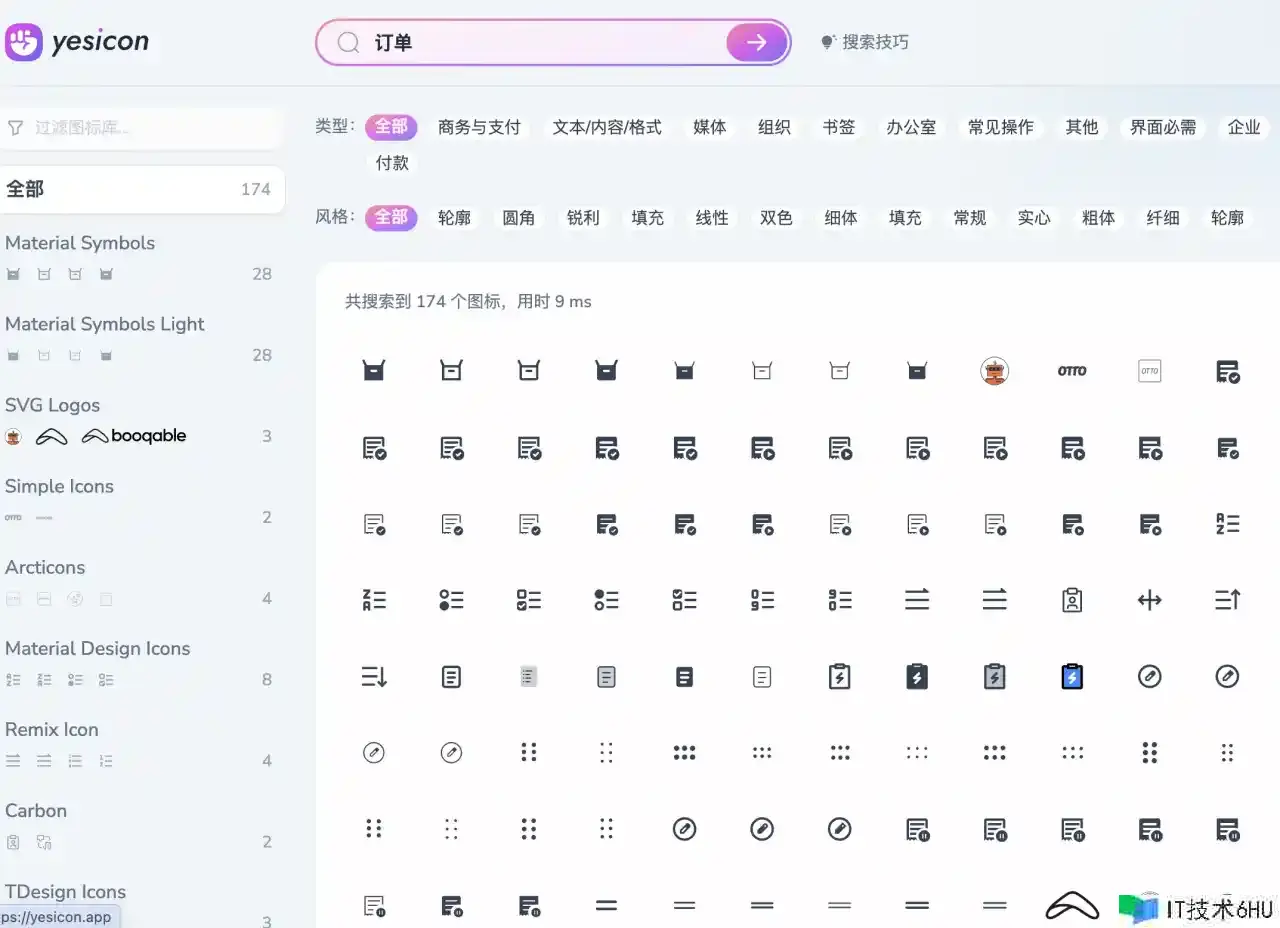
想让咱们的网页更生动,那怎么能少的了一个个心爱的 icon 呢,下面就是几个开源 icon 的网站。
图片素材
除了 icon 之外,图片素材也是必不可少的,这儿介绍我首要用的两个网站。
第一个是花瓣网,这个网站可能找过素材的同学都不会陌生,上面确实有很多的素材供你选择。
别的一个是可画,它是一个图像编辑器,可是供给了很多的模版,咱们也很轻松能够从中提取素材。
组件库
最后要介绍的是组件库,组件库一来能够供给很多的根底组件,下降开发成本,而来也能够让咱们站点的交互愈加统一。以下是我常用的组件库:
- PC端:antd
- H5:
- 小程序:
最后
以上就是我独立开发项目时会思考以及参照的东西,假如你有一些其他主意,欢迎谈论区交流。觉得有意思的话,点点重视点点赞吧~