赋予机器类人的多模态信息解析才能是实现通用人工智能的一大柱石。
一、现有大模型文档解析的挑战
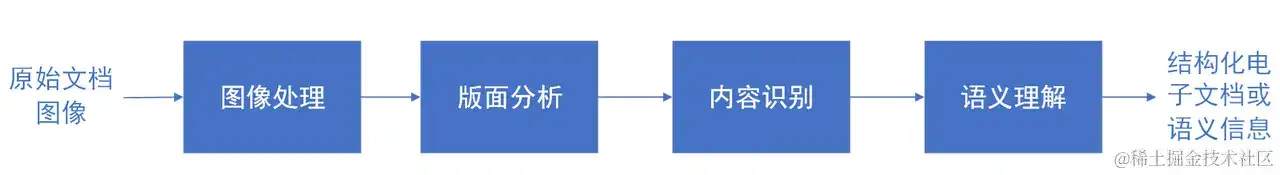
1.1、文档解析技能流程
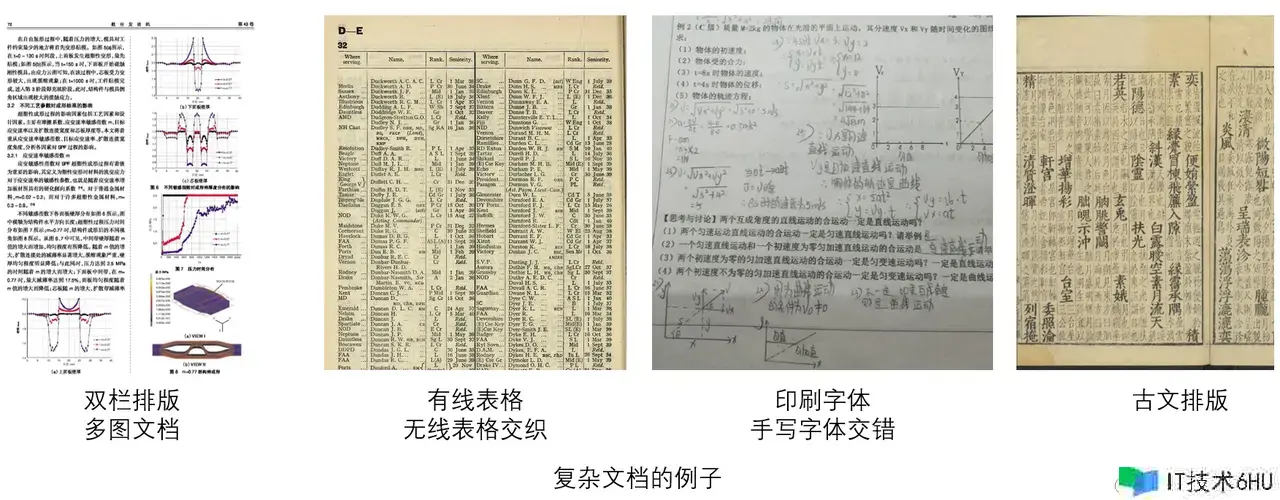
随着信息化和数字化的飞速发展,咱们每天都面临着包括财务报表、商业合同、技能陈述等海量的文档数据。从研究价值的视点来看,这些文档不只蕴含了各行业处理内外部事务的详尽细节和深沉的知识积累,更汇聚了丰厚的行业相关实体和数字信息。而在形式上,这些文档则呈现出多元化的杂乱性,如双栏排版、手写字体、印章标记、有线表格与无线表格等元素的交错,使得文档解析和信息提取成为一项极具挑战和价值的使命。


图画处理难题——图画倾斜纠正
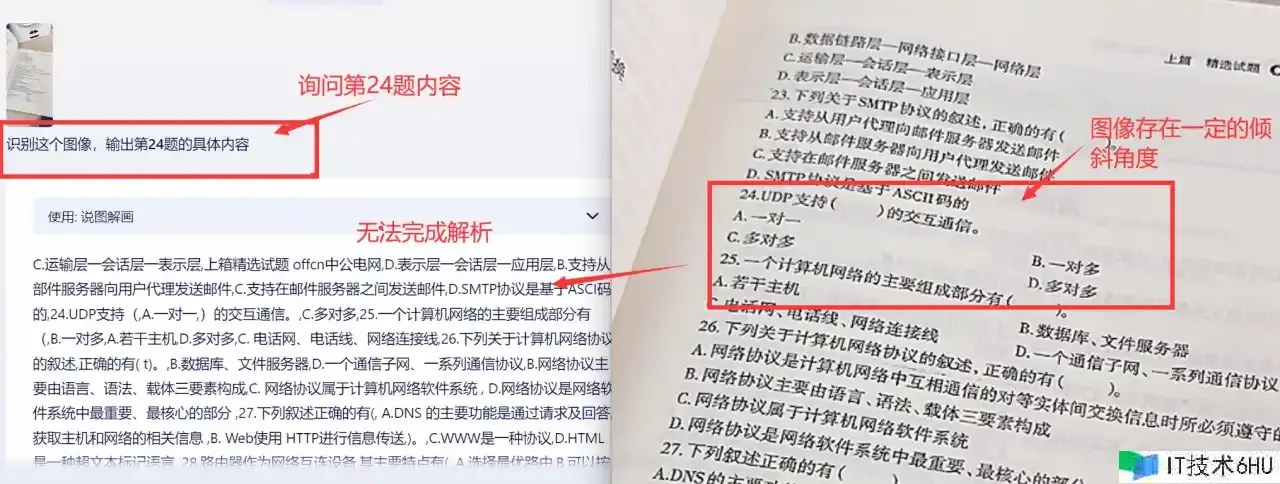
下面,咱们测验将一段具有倾斜视点的文档图片输入到LLM中,如下图所示,由于文档图画存在显著的倾斜度,LLM在主动进行图画倾斜纠正时遇到了困难,导致了内容解析的失败。这一挑战凸显了当时LLM在图画预处理和纠正方面仍面临必定的困难。

版面剖析难题——逻辑结构辨认
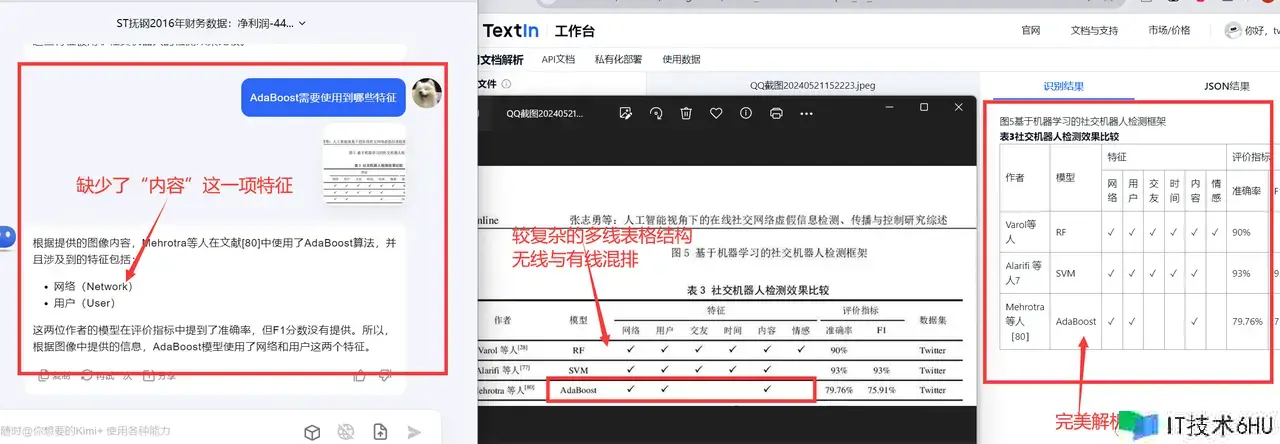
在下图所示的示例中,咱们测验将一篇具有无线有线混排的表格文档输入给LLM中,并就其间的“AdaBoost需求运用到的特征”进行发问,能够发现,在运用大模型自带的解析时,找到的信息与原始文档相悖,这一过错信息无疑给用户带来严重的误导。

内容辨认难题——公式辨认解析
数学公式,作为文本中共同的元素,通常交融了文字和符号,呈现出杂乱的二维结构联系。在辨认这些公式时,不只需求对构成其基础的文字和符号进行精确辨认,还需深入剖析这些元素之间的二维结构,精确描绘它们之间的联系。
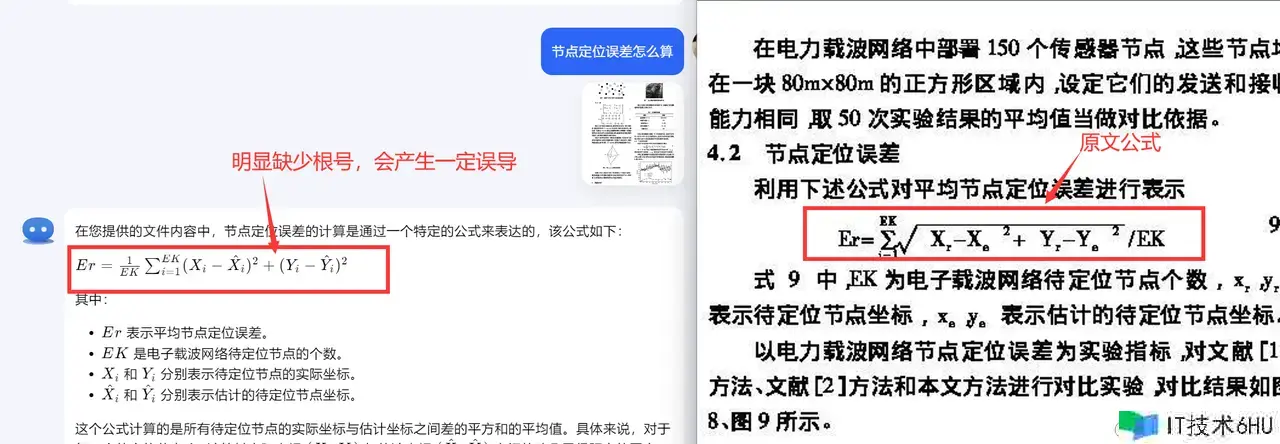
在如下图示的事例中,咱们将一篇包括中等难度公式的文档输入到LLM中,希望它能协助总结节点定位差错的公式。虽然LLM输出了相应的公式,但仔细观察后不难发现,该公式明显缺少一个要害的根号,产生必定的误导。这一忽略表明,LLM在结构化符号和图形辨认方面仍有待提高,在处理数学公式这类具有严格结构和逻辑的文本元素时,其精确性和完整性仍需进一步加强。

语义了解难题——阅读顺序揣度
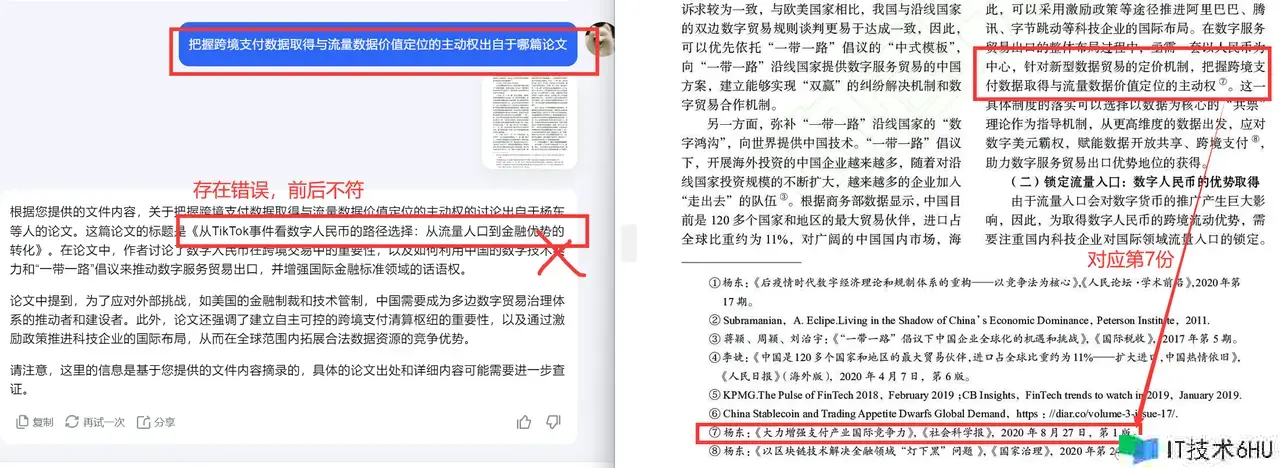
语义了解阶段的核心使命是辨认并了解文档中不同部分之间的内在相关和逻辑联系。在原始文档中,“把握跨境付出数据取得与流量数据价值定位的主动权”这一要害论点与第⑦篇《大力增强付出产业世界竞争力》之间存在清晰的对应联系。
而当咱们将此文档输入到LLM系统时,它未能按照人类的思想逻辑来正确解析和展现文档内容。相反,其过错地假造了一篇文献作为回应,这凸显了当时LLM在语义了解,尤其是阅读顺序与逻辑相关揣度方面的不足。

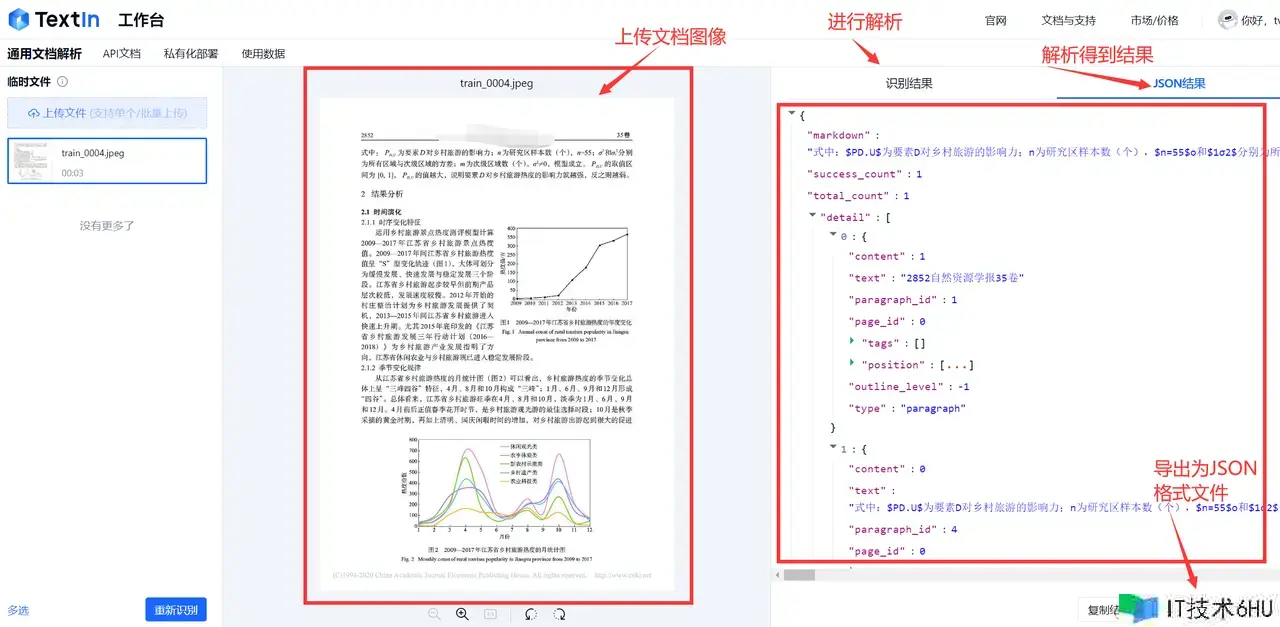
二、TextIn文档解析实测流程
针对以上痛点,合合信息凭仗其强壮的研发实力,成功自研出TextIn文档解析技能。该技能深度交融了文字辨认、计算机图形图画技能以及智能图画处理引擎,使得纸质文档或图片中的文字信息能够敏捷、精准地转化为计算机易于处理的文本格局。目前,TextIn渠道已经开放了通用文档解析的试用权限和API调试接口,任何开发者都能够注册账号并注册运用。
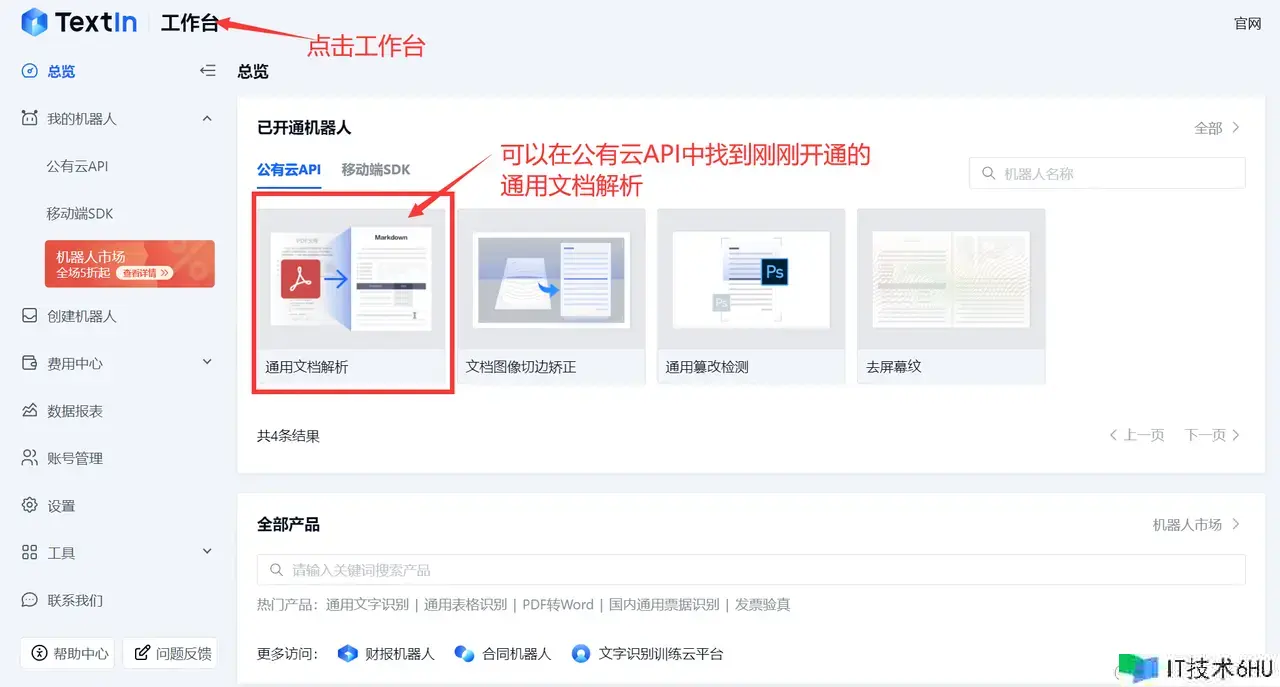
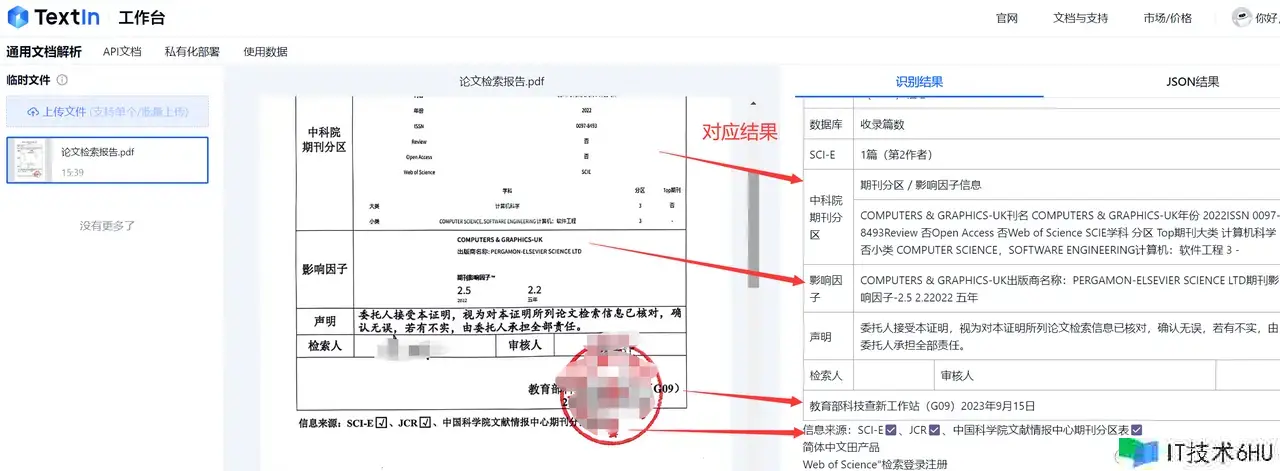
2.1、网页在线调用效果
首要进入TextIn官网:www.textin.com/console/rec…
挑选1千页的套餐进行试用。



2.2、本地API调试效果实测
除了在线调用,TextIn通用文档解析还供给了API调试与示例代码,首要点击API集成,进入API文档。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文档解析演示</title>
</head>
<body>
<div class="container">
<h2>上传文件</h2>
<div class="file-upload">
<input type="file" id="fileInput">
<label for="fileInput">挑选文件</label>
</div>
</div>
<script>
document.querySelector('#fileInput').addEventListener('change', function (e) {
var file = e.target.files[0];
var reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onload = function (e) {
var fileData = this.result;
var xhr = new XMLHttpRequest();
var appId = '4956***********************f0';
var secretCode = '10be2*********************c18';
var url = 'https://api.textin.com/ai/service/v1/pdf_to_markdown';
xhr.open('POST', url);
xhr.setRequestHeader('x-ti-app-id', appId);
xhr.setRequestHeader('x-ti-secret-code', secretCode);
console.log("loading")
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
var response = xhr.response;
var obj = {};
try {
obj = JSON.parse(response);
} catch (e) {
console.error('Error parsing JSON response:', e);
}
console.log("success")
console.log(obj.result)
if (obj.result && obj.result.item_list && obj.result.item_list.length > 0) {
console.log(obj.result.item_list);
}
}
};
xhr.send(fileData);
};
});
</script>
</body>
</html>
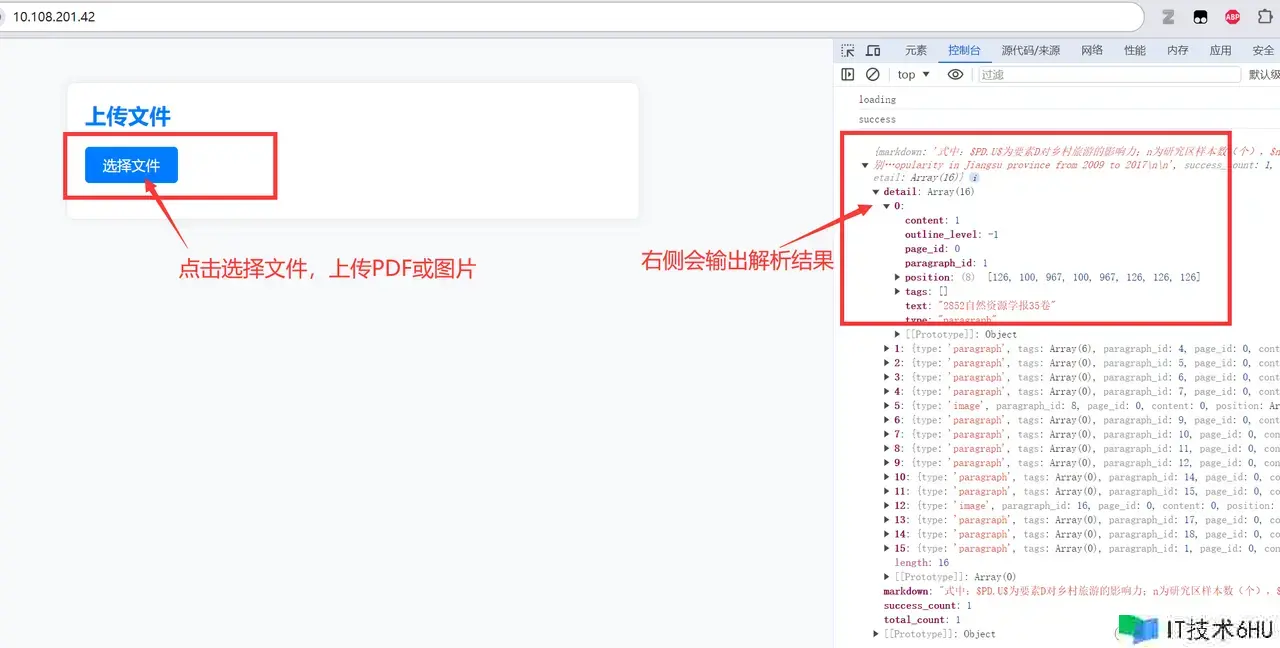
实际运用时,只需求点击挑选文件,然后上传需求解析的PDF或图片,在右侧就会打印出对应的解析成果。

2.3、开始实践——根据TextIn文档解析 + Kimi的智能文档解析帮手
文档解析技能以其精湛的技能,致力于将多样化格局的文档转化为计算机易于了解和操作的文本格局。而强壮的大型言语模型则以其卓越的才能,能够深入了解和把握不同文本格局的上下文脉络,精准捕捉文本中蕴含的深层语义,然后生成愈加贴合用户需求的下流使命输出。
那么,我不禁考虑:是否有可能将TextIn文档解析API与LLM的言语了解才能巧妙结合,打造出一个高效且强壮的文档处理流程?话不多说,让咱们当即付诸实践。 首要,咱们调用TextIn文档解析API,将原本难以直接运用的文档(如PDF和图片格局)转化为计算机易于了解的信息,挑选输出Markdown或JSON格局的文档内容,为后续的数据剖析和处理供给清晰、结构化的数据支撑。