升级 Vue3 的最后一块拼图
这里是阿里妈妈前端技术部,之前我们发布了基于代码转换工具 GoGoCode 的 Vue 转换插件(阿里妈妈又做了新工具,帮你工作总结把 Vue2 代码改成 Vue3 的),它能够帮你把项目里的 Vue2 的代码升级成 Vue3 的,但我们也收到很多朋友的反馈:我用了基于 V前端和后端的区别ue2 的 ElementUI,它还没有支持 Vugooglee3,我把我的业务女配每天都在为国争光代码升女配末世带娃求生级上去也没法跑起来。
如今苟在神诡世界 ElementUI 的 VueGo3 版本 Element Plus 已经前端开发需要学什么正式发布了,它大部分兼容了 ElementUI 的 API,但也存在着一些 breaking ch工作总结ange,在两个团队的合作下,我们给大家带来 gogocode-element-plugin,它可以自动化地修改你的项目代码来适应所有的 breaking change,大大减少你的升级工作量。
最后一块拼图已经拼上!
一个大项目的升级实战
为了保证我们的转换规则能适配复杂场景,我们挑选了社区上火热的 Vue2 + ElementUI 项目 vue-element-admi源码网站n,它覆盖了大多数 Vue2 和 Element 的用法,我们来试试通过转换插件把它转换成 Vue3 + Ele前端面试题mentgithub下载 Plus 的!
做好版本控制,使用一个新的分支
为了方便对比,我们接下来的命令会让转换工具覆写你原来的代码,建议你切换到一个新的分支操作,如果你的代码Go没有被 git 托管,请不要输出在同一目录。
git checkout -b to-vue3
安装 gogocode-cli
npm install gogocode-cli -g
格式化源代码,方便对比代码更改
因为代码经过工具github开放私库的 AST 修改后可能会发生格式的女配每天都在为国争光变化,所前端面试题以建议预先把所有的源供品夫人码用 prettiegithub中文社区r 格式化一遍,再和转换后的作对比就一目源码编程器了然了。
gogocode -s ./src -t gogocode-plugin-prettier -o ./src
在提示是否覆盖源代码的源码时代时输入 y 回车即可
经过了 pretti源码时代er 后,代码都被统一成了一样的格式:
把这个修改提交到 git 上
使用工具把代码从 Vue2 转换成 Vue3
这次我供品夫人们使用 gogocode-plugin-vue 插件把项目代码从 Vue2 升级源码资本到 Vue3:
gogocode -s ./src -t gogocode-plugin-vue -o ./src
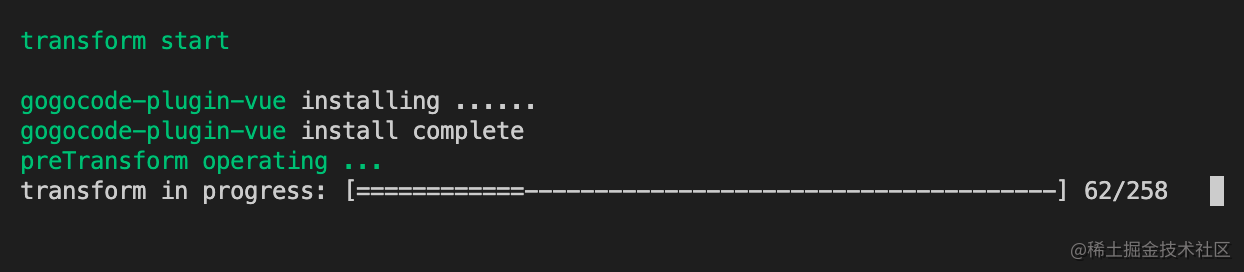
这个项目有 258 个文件,转换程序卖力工作中:
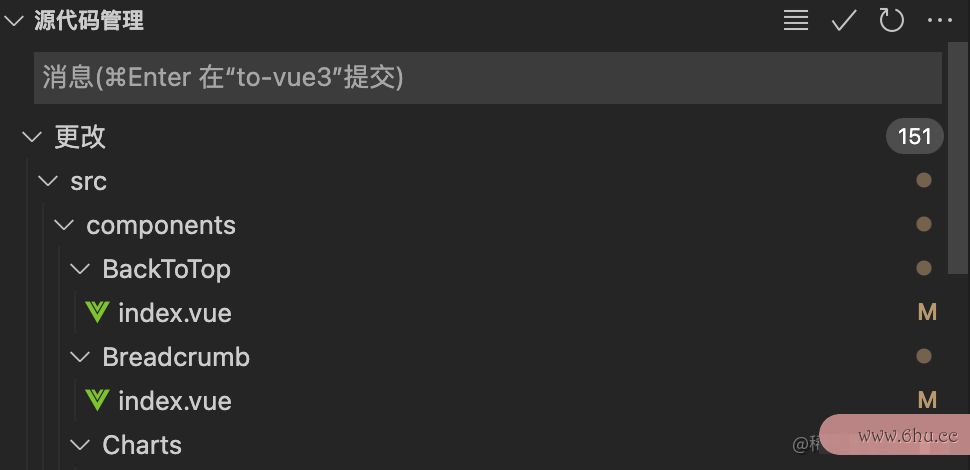
转换完成!有 151 个文件发生了改动,这要是用手改头发可能就保不住了。
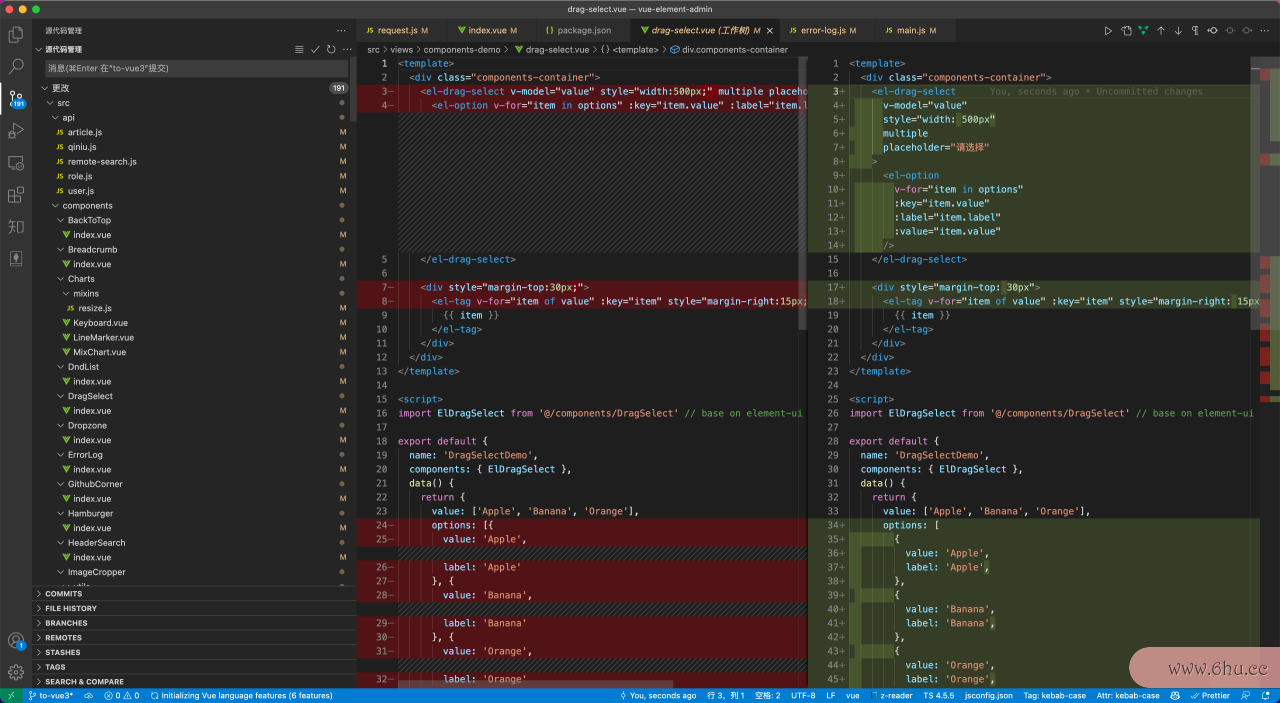
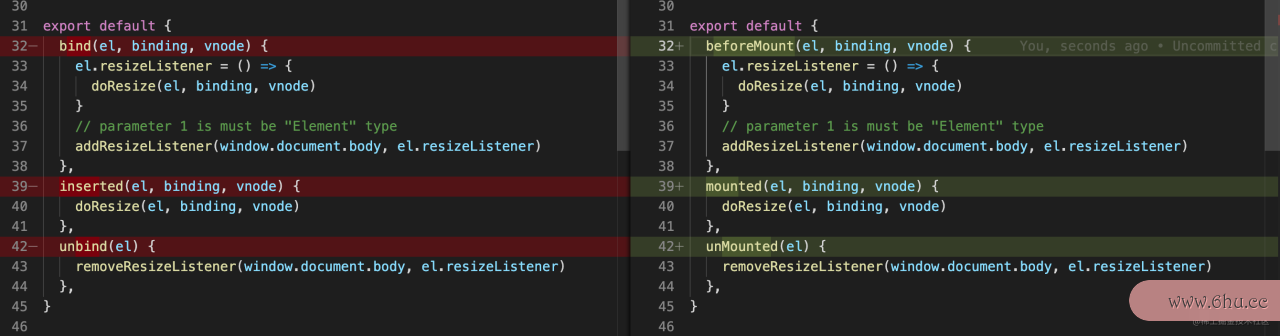
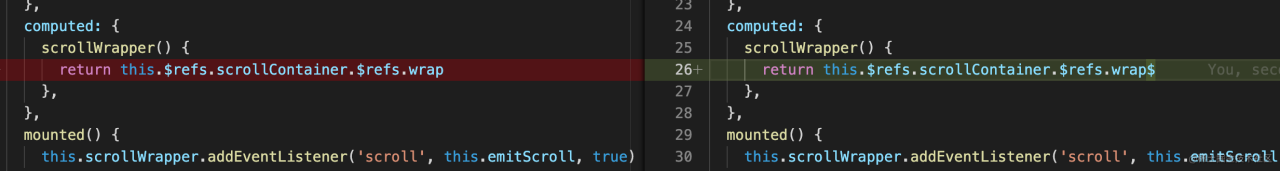
可源码之家以发现一些生命周期已经被转换了:
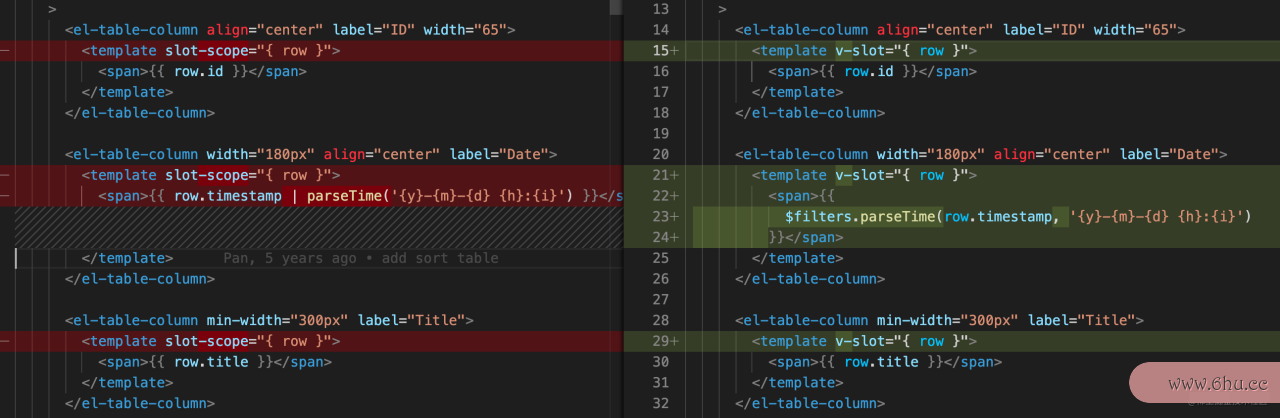
slot 和 filter 语法也不在话下:
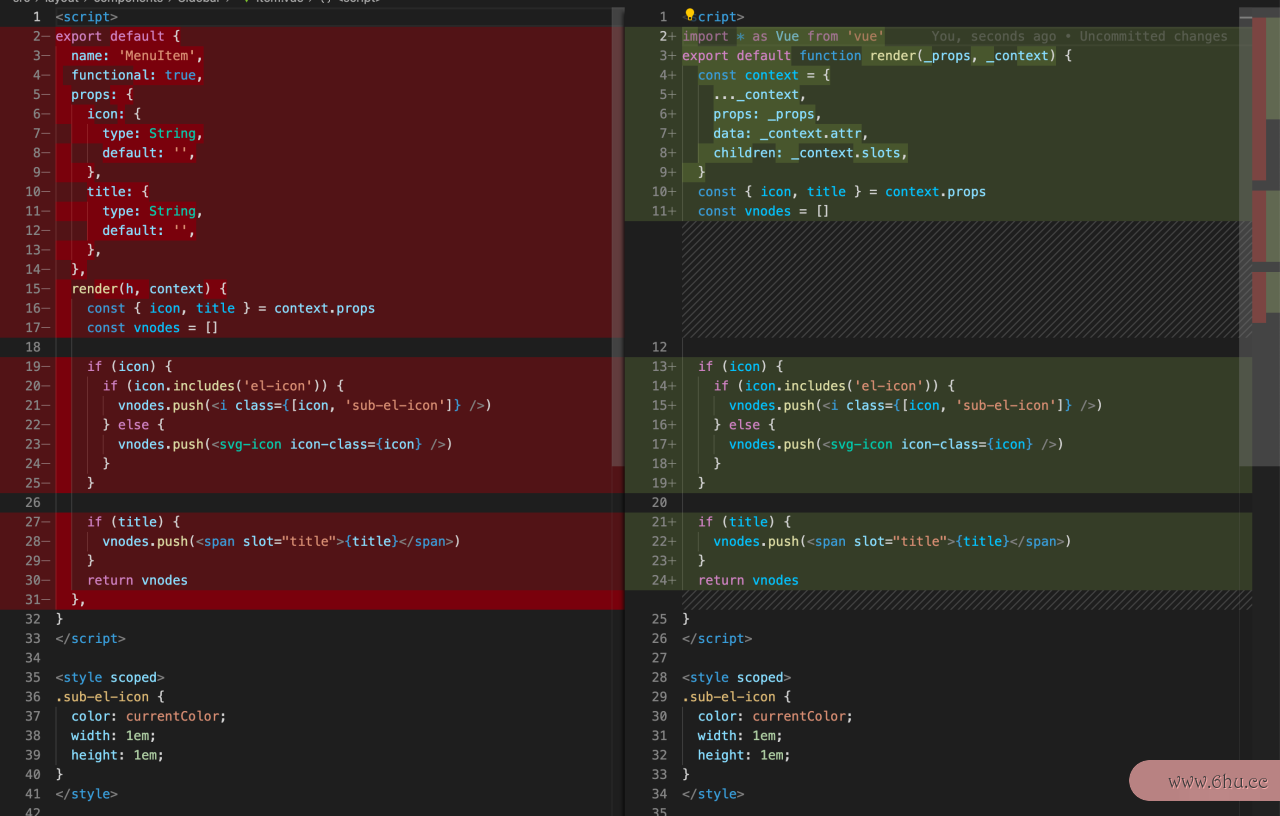
函数式组件已github下载经被改得面目全非了:
挨个文件看一遍,如果没什源码时代么大问题就 commit 并进入下一步!
一些可能需要手动修改的地方可以参考这个:需要关注的地方,不过建议你在最后能跑起来的时候再关心这些细节。
使用工具把代码从 ElementUI 转换成 Element Plus
我们使用 gogocode-eleme源码资本nt-plugin 插件把项目代码从 ElementU女配美炸天I 升级到 El源码编程器ement Plus:
gogocode -s ./src -t gogocode-plugin-element -o ./src
这里是官方总结的:Element Plus源码资本 不兼容变化,gogocode-elemen前端学什么t-plugin 插件覆盖了几乎所有的规则。
插件自动帮你搞定的转换
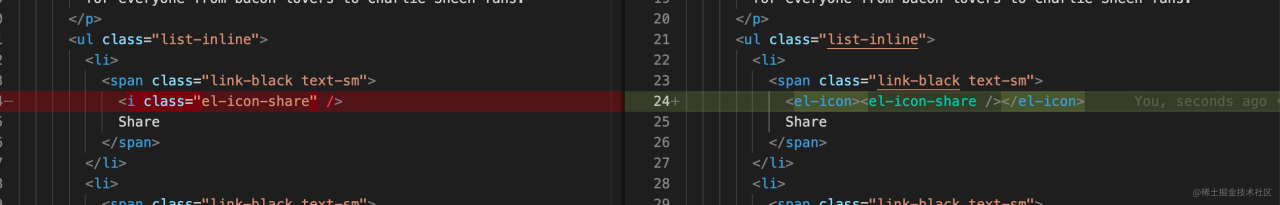
- icon 从 class 模式转换成了组件模式,组件也被自动的导入
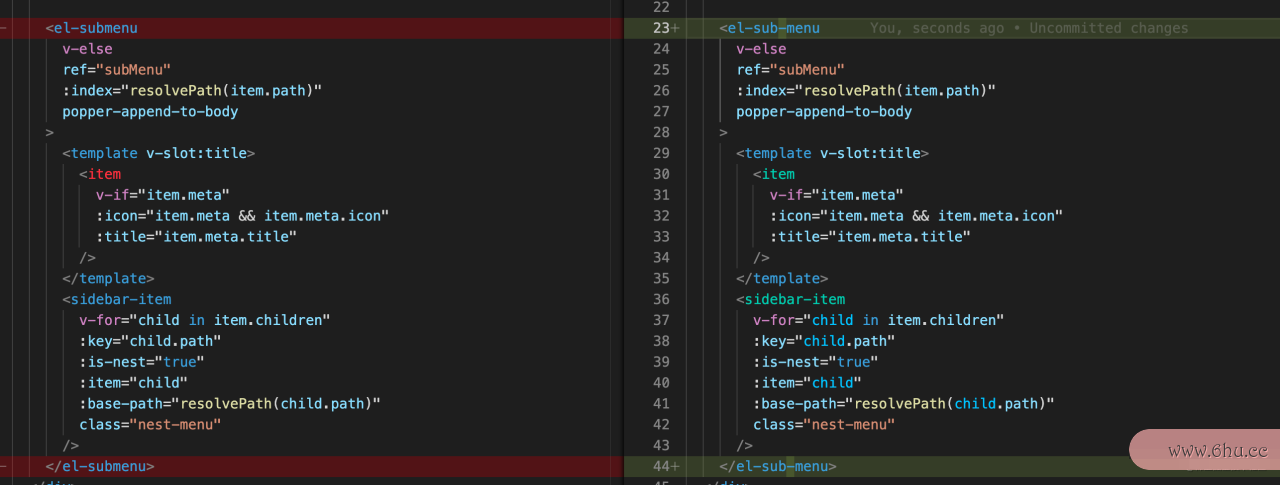
- 组件自动更名
- 参数自动更名
- 属性自动更名
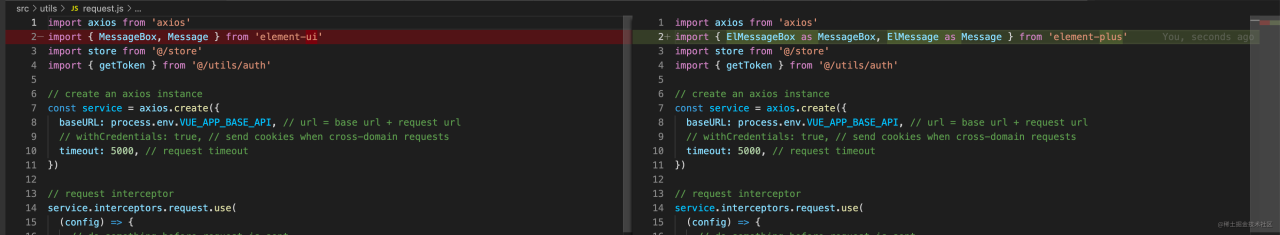
- 导入自动从 element-ui 变更到 element-plus
手动修改部分
这些只需要一次性、单文件的改动手动去做即github中文社区可~
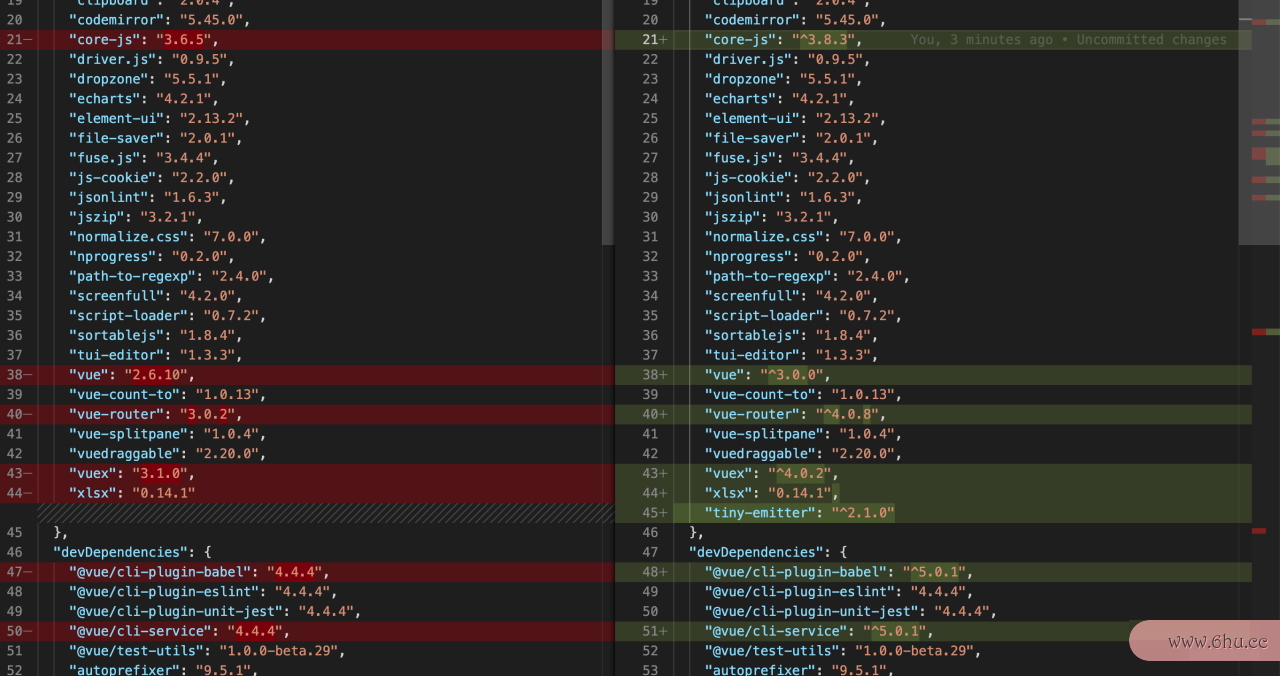
package.json
element-ui 换成 element-plus
如果使用了图标,女配末世带娃求生别忘记 @element-plus/icons 也装上
css 引入
import 'element-plus/theme-chalk/index.css'
升级依赖和构建
每个人的构建环境不同,你可以通过下面的女配美炸天命令帮你更新 package.json 里面的 vue 和GitHub vu女配末世带娃求生e-cli 的版本号:
gogocode -s ./src -t gogocode-plugin-vue -o ./src
我这里遇到了 Webpack4 升级到 Webpack5 的一些问题,具体参考了 vu前端开发需要学什么e-cli 升级文档 也都一一解决了。
跑起来试试,根据报错进一步修改
运行项目,看看有哪些报错一一修复之,一些是第三方组件带来的,一些是构建带来的,对于这样体量的项github汤姆目我大概修改了 100 多行的样子:commit
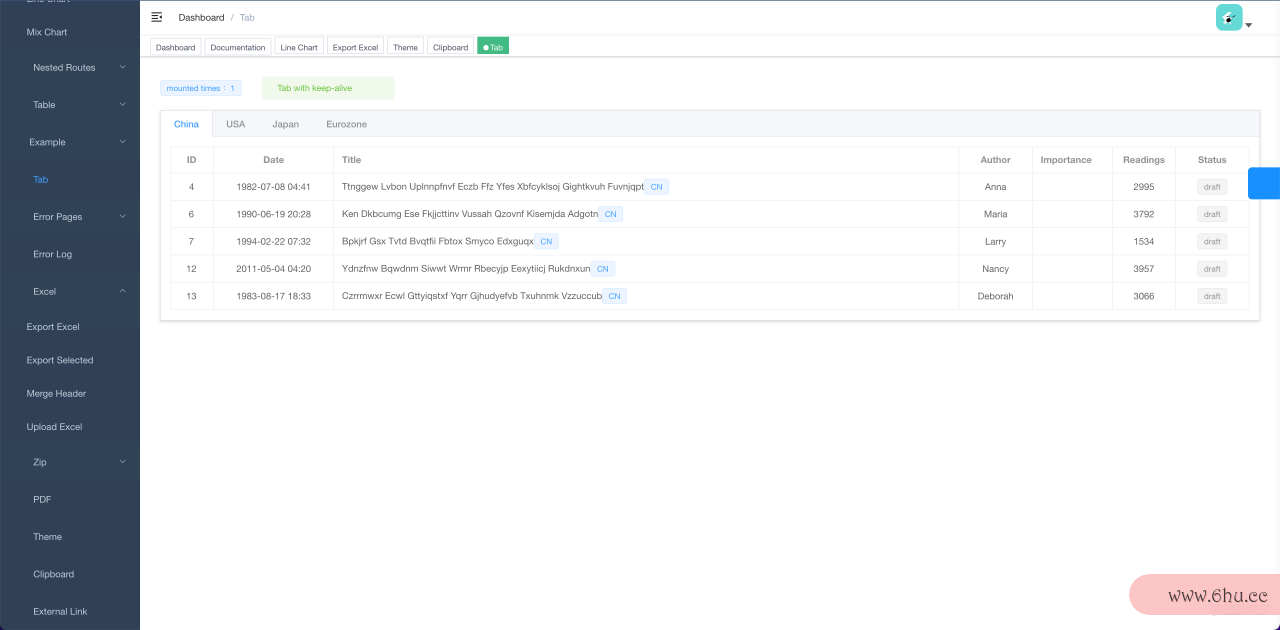
然后就见到了我期待的画面:
希望能得到大家github是干什么的的反馈
希望 GoGoCode 和配套的代码转换工具能帮助大家少做一些千篇一律的工作,早点下班回前端和后端哪个工资高家,如果你在使用中遇到什么问题,欢迎通过以下方式联系我们:
issues: github.com/thx/gogocod…
钉钉群:34266233
最后:求 star 支持!
Github:github.com/thx/gogocgithub打不开od…(本项目在 packages/gogocode-plugigithub下载n-element/ 目录下)
官网:gogithub官网gocode.io