一、组件化接入方式
跟原生组件化类似,共有两种方式接入:pod和framework 怎么配置flutter环境,flutter官网上讲得很详细了,不通信地址在累赘了
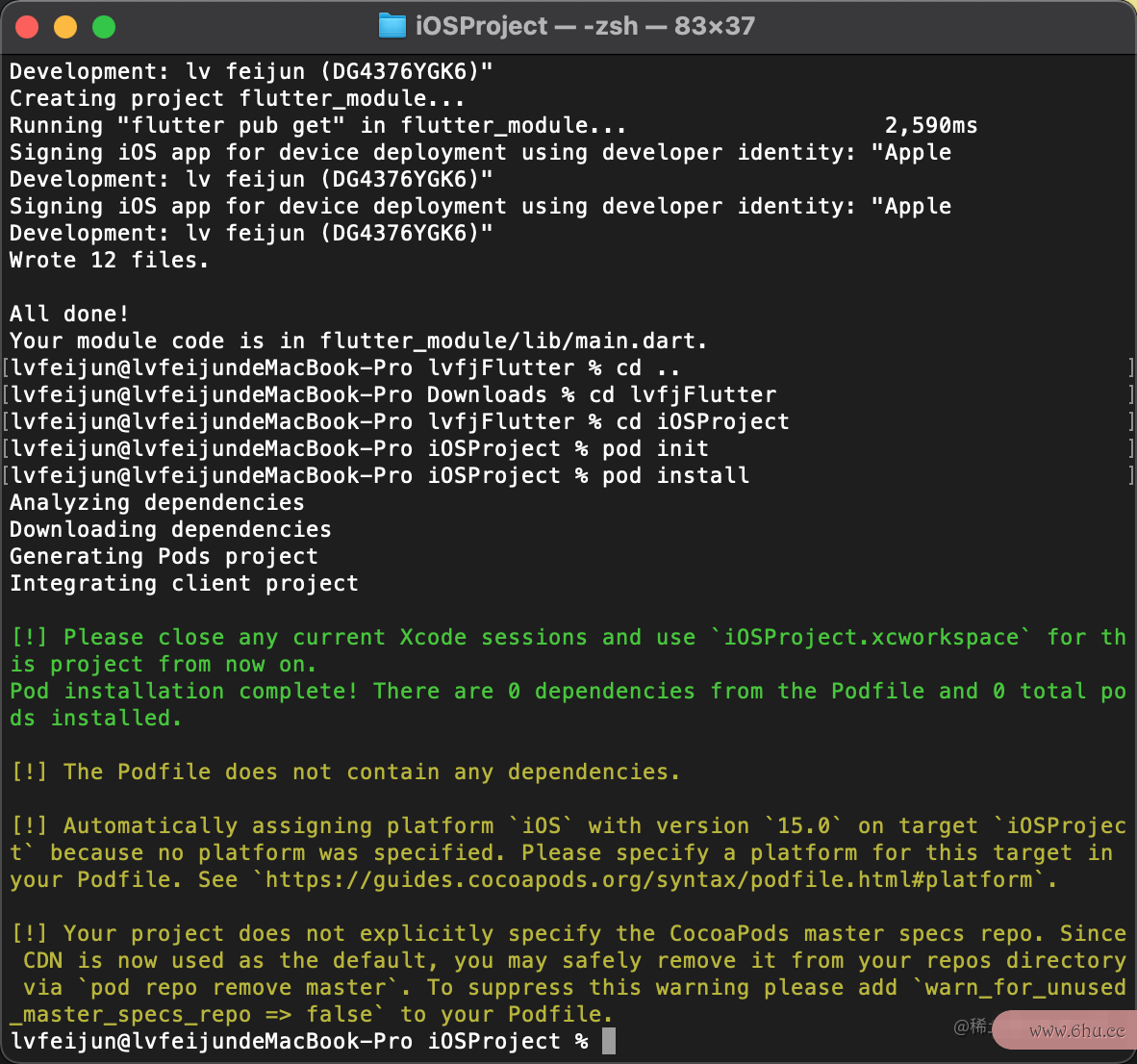
1.以pod的方式接入
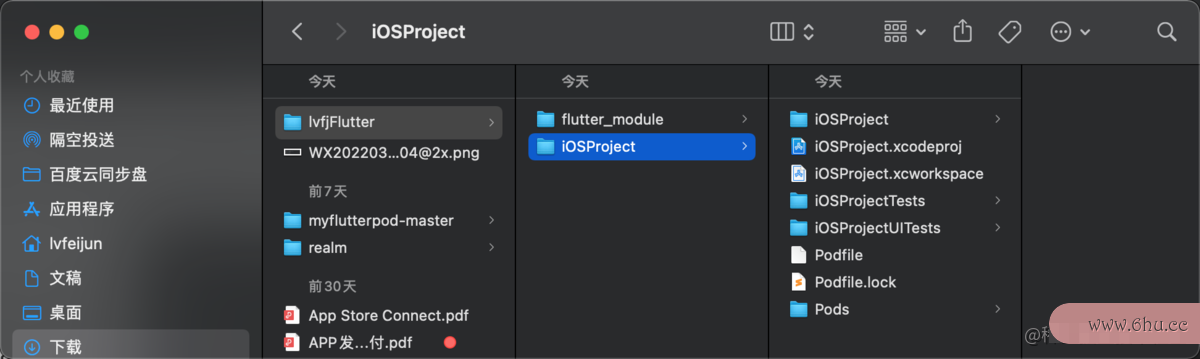
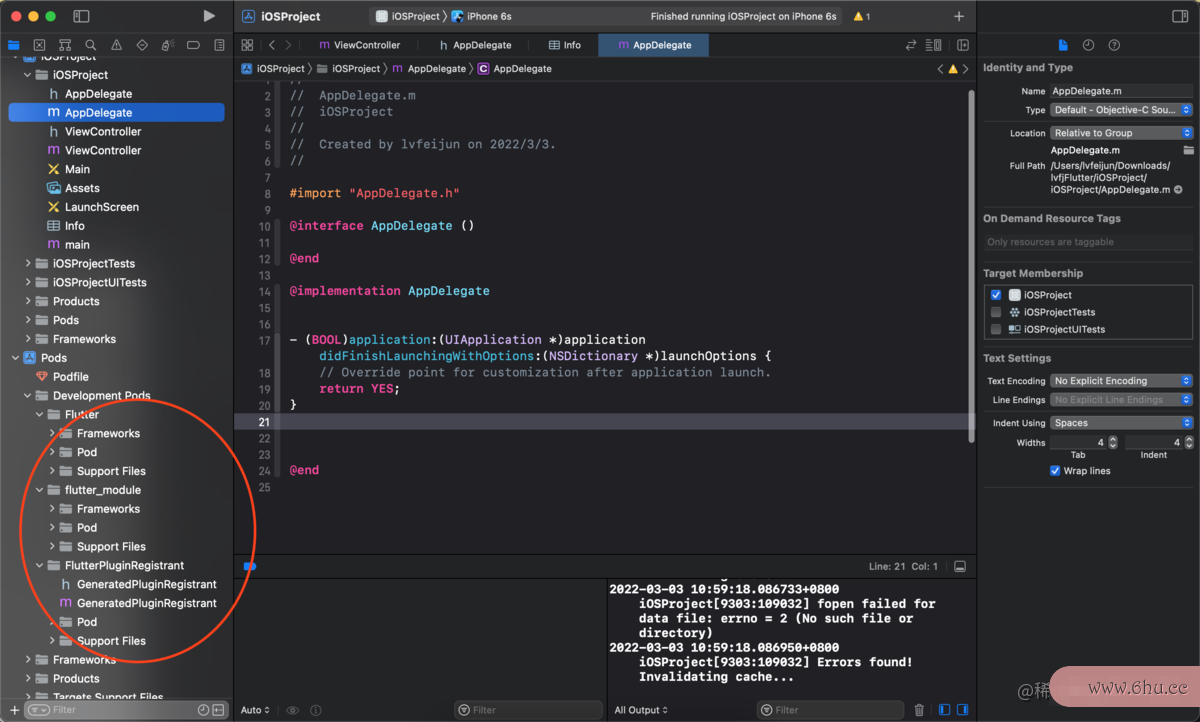
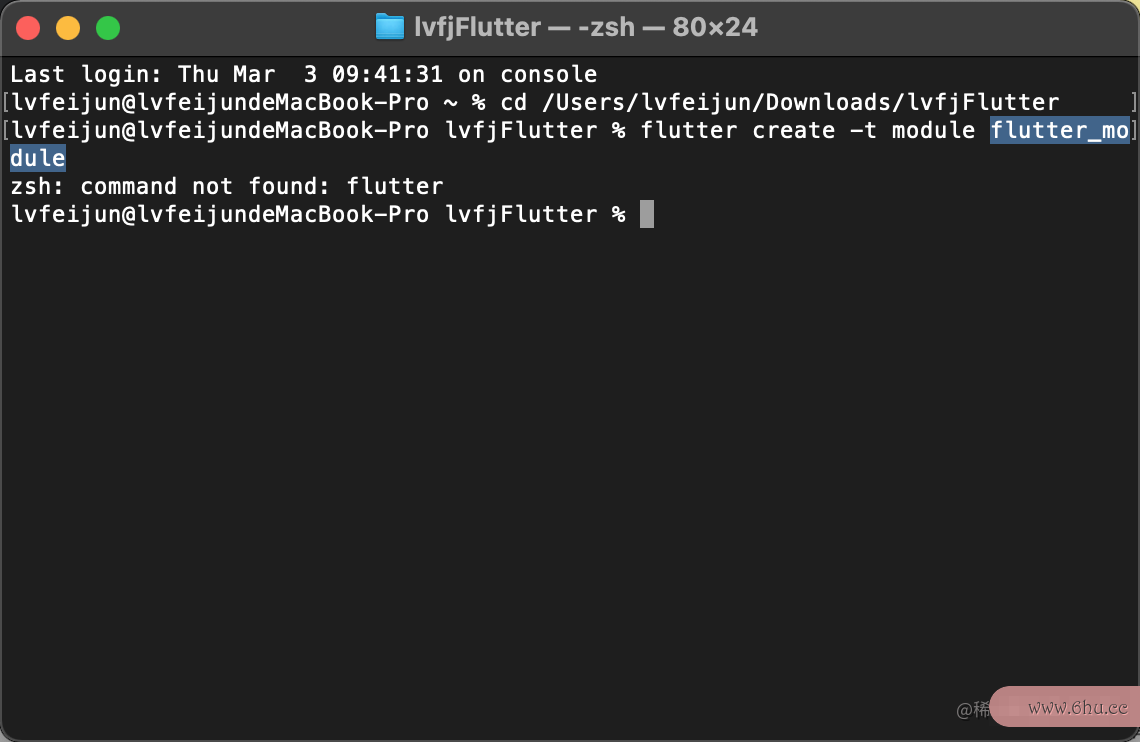
1approach.创建一个flutter_module
flutter create -t module flutter_module

source ~/.bash_profile

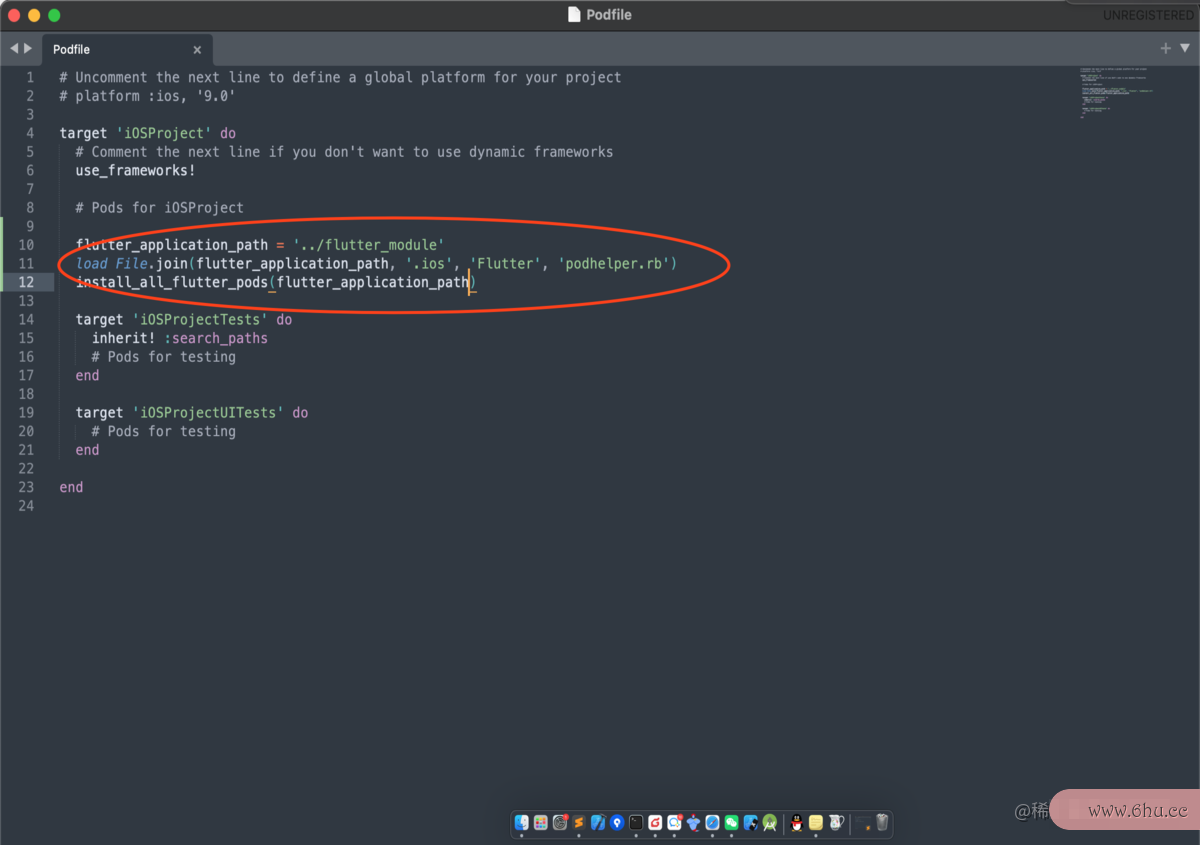
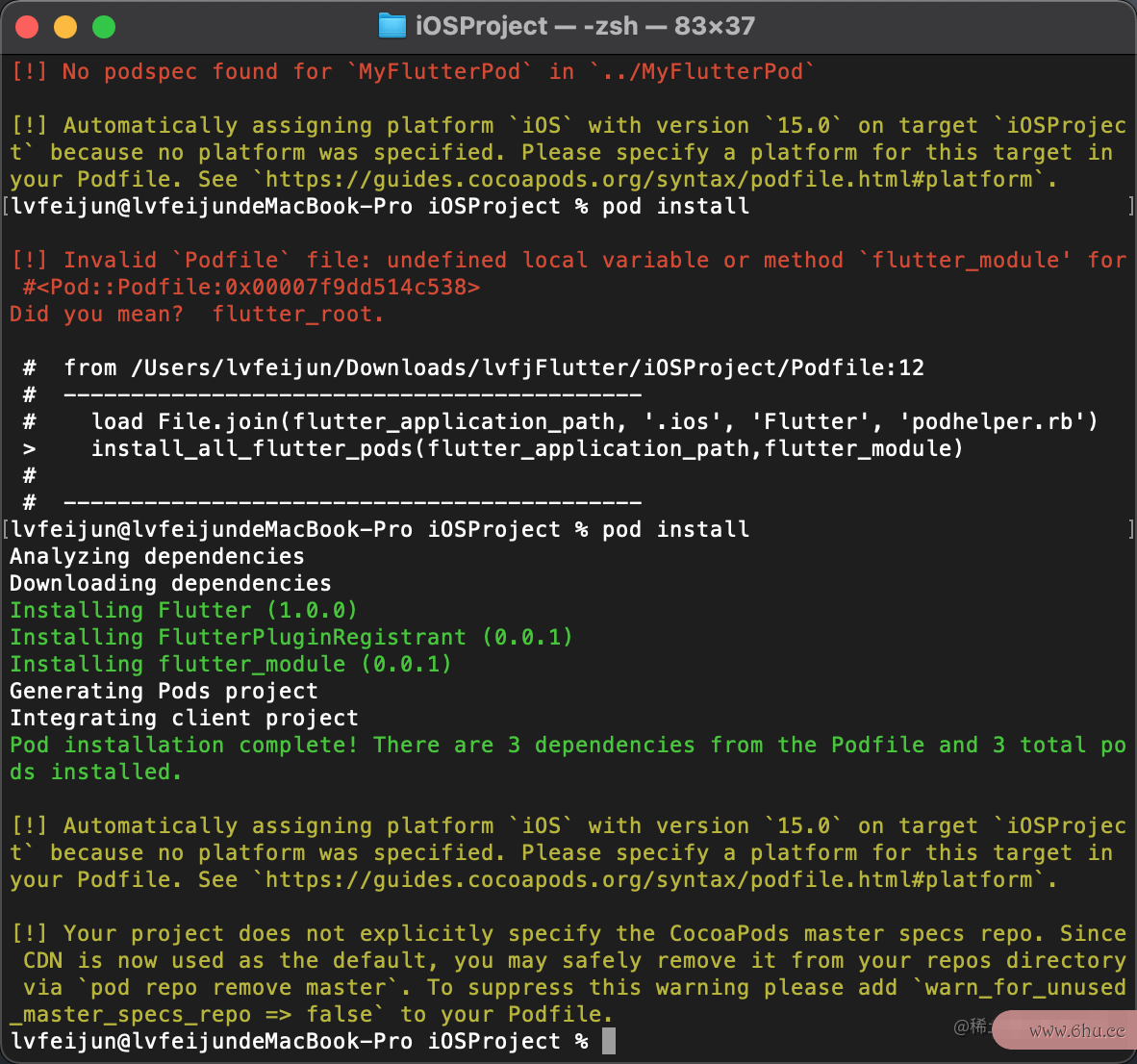
flutter_application_path = '../flutter_module'
load File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')
install_all_flutter_pods(flutter_application_path)
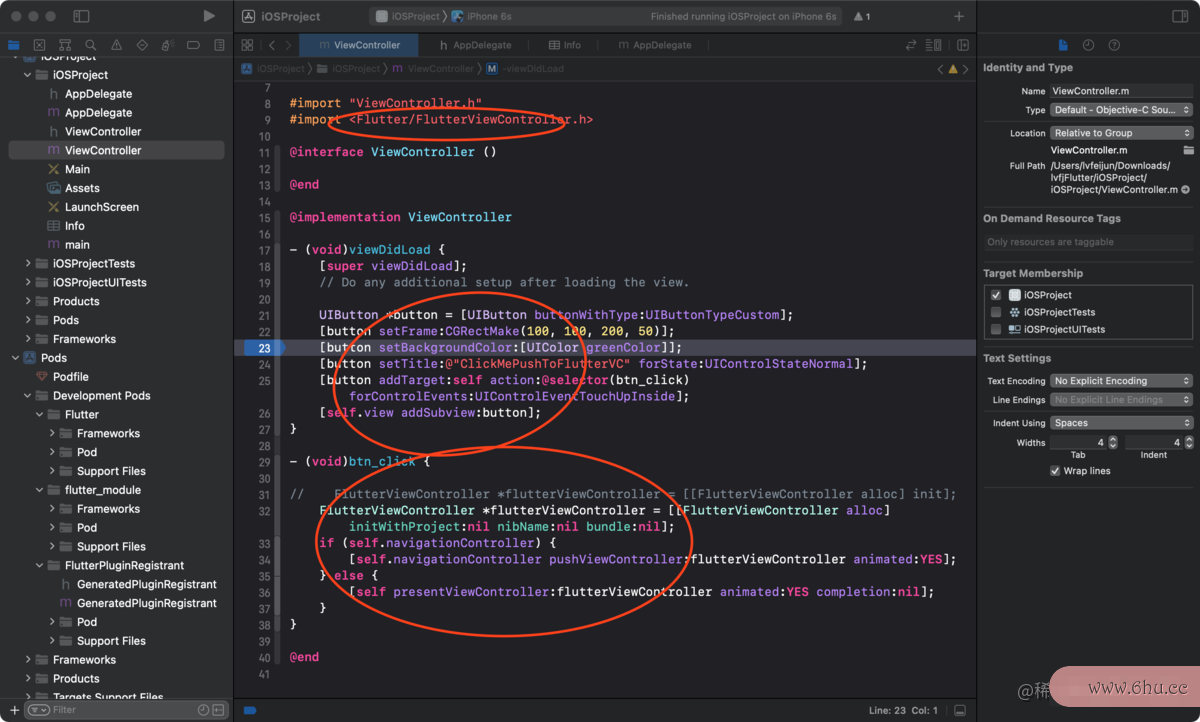
#import "ViewController.h"
#import <Flutter/FlutterViewController.h>
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button setFrame:CGRectMake(100, 100, 200, 50)];
[button setBackgroundColor:[UIColor greenColor]];
[button setTitle:@"ClickMePushToFlutterVC" forState:UIControlStateNormal];
[button addTarget:self action:@selector(btn_click) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
- (void)btn_click {
// FlutterViewController *flutterViewController = [[FlutterViewController alloc] init];
FlutterViewController *flutterViewController = [[FlutterViewController alloc] initWithProject:nil nibName:nil bundle:nil];
if (self.navigationController) {
[self.navigationController pushViewController:flutterViewController animated:YES];
} else {
[self presentViewController:flutterViewController animated:YES completion:nil];
}
}
@end
2.以framewor的方式接入
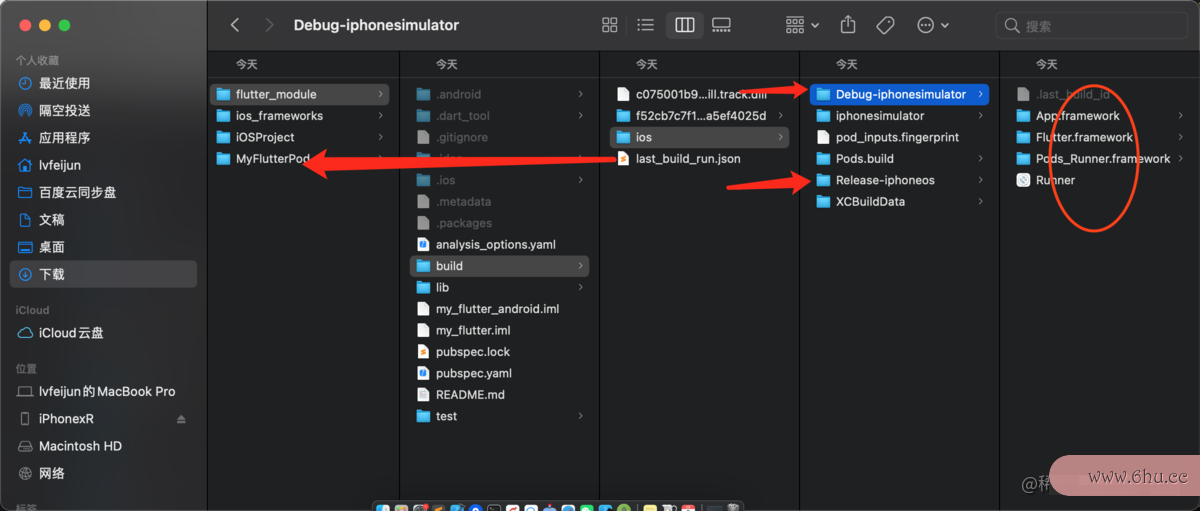
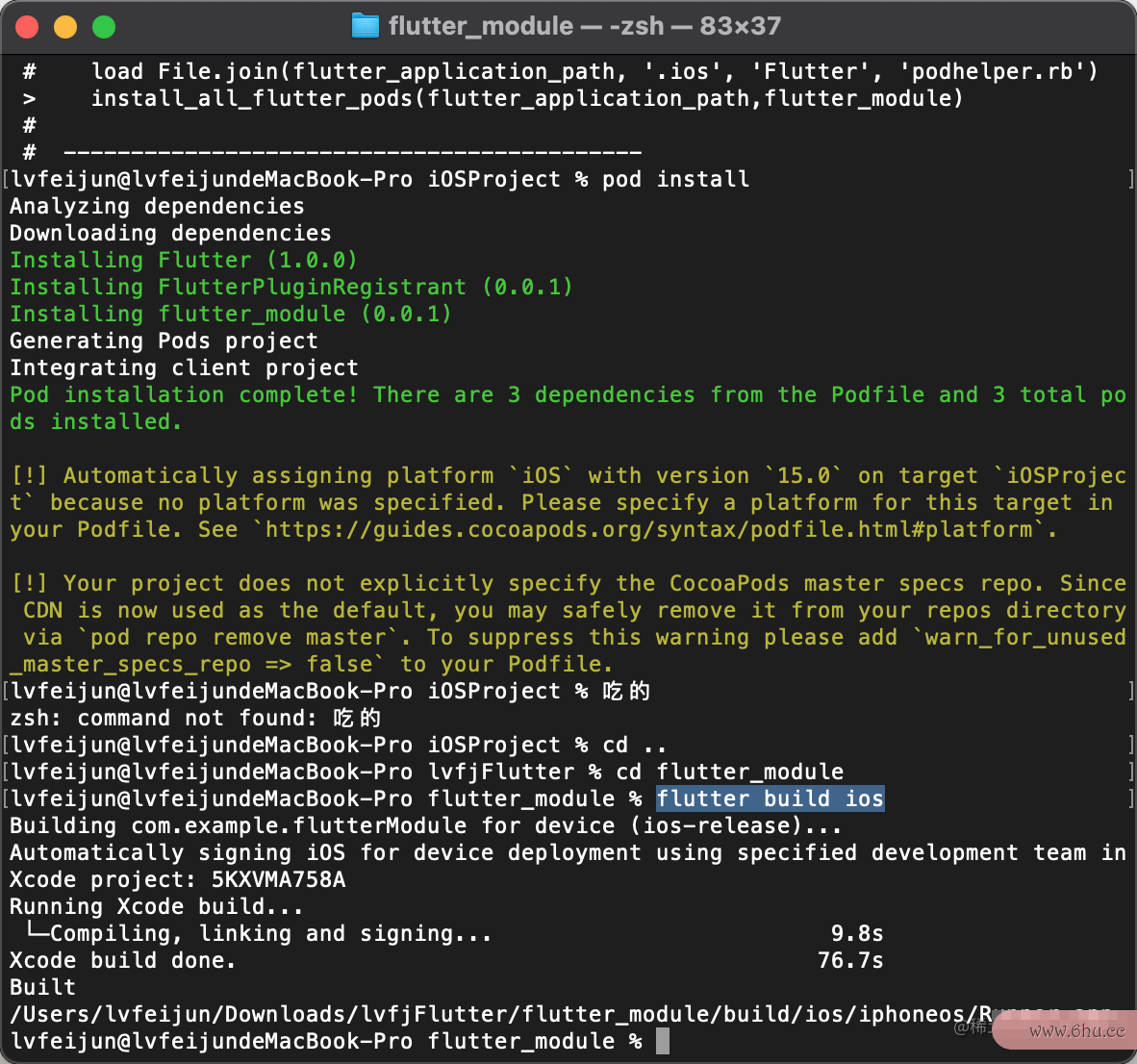
同上 创建一个MyFlios15.4正式版utterPod仓库 cd 到flutter_module目录下,然后build一下就有对应的文件了
flutter build ios --debug //编译debug产物
flutter build ios --release --no-codesign //编译release产物(选择不需要证书)
flutter build ios 默认是使用证书打release产物


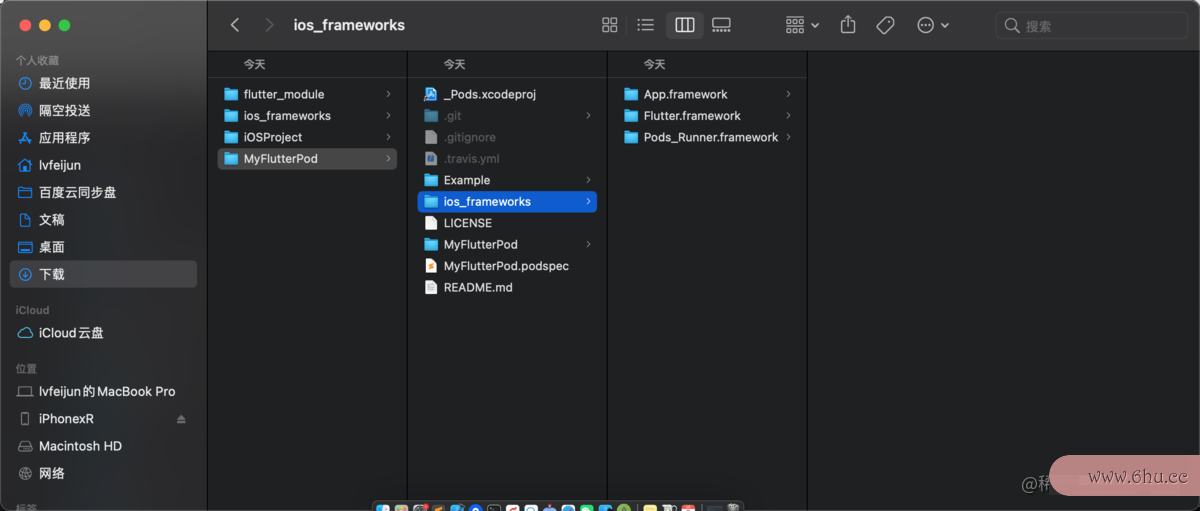
s.static_framework = true
p = Dir::open("ios_frameworks")
arr = Array.new
arr.push('ios_frameworks/*.framework')
s.ios.vendored_frameworks = arr
在到iOSProject项目中把MyFlutterPod仓库pod进来
pod 'MyFlutterPod', :path => '../MyFlutterPod'
二、组件化接入
每个语言都只有一个m通信技术专业ain入口函数,flutter面试题dart也不例外,所以你接入的时候也只能绑定一个fios越狱lutter_module(即app.frameworapprovek) 然后通过flutter_mios输入法odapproachule来进行模块拆分,通过路由跳转到对应的模块 初始化flutter有两种方式
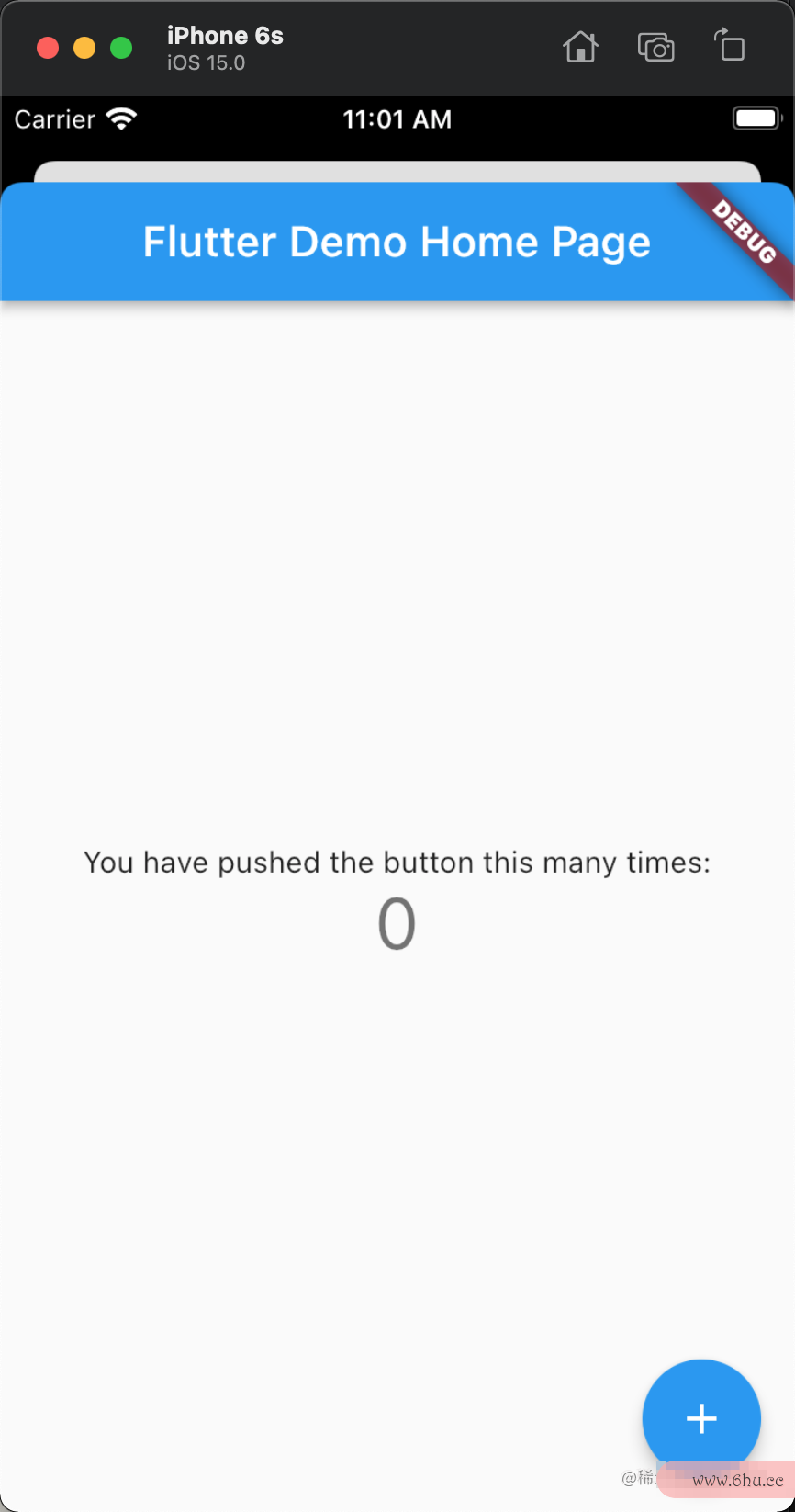
1.直接用FlutterViewController
FlutterViewController *flutterViewController = [[FlutterViewController alloc] initWithProject:nil nibName:nil bundle:nil];
不能先加载引擎,初始化的时候,需要一段时间
2.使用engine去初始化
FlutterEngine *flutterEngine =
[[FlutterEngine alloc] initWithName:@"my flutter engine"];
[[flutterEngine navigationChannel] invokeMethod:@"setInitialRoute"
arguments:@"/onboarding"];
[flutterEngine run];
设置路由跳转的时候不起作用 flutterViewCflutter是什么意思ontroller.setInitialRoute(“testflutter翻译1″)
3.初始化两个引擎
这样可以大大提高UI初始化速度,减少用户等待时间,大大提高用户体验 但是随之而来就是,大量的内存消耗,复杂的页面跳转逻辑
三、flutter与原生的通信
1.BasicfluttershyMessageChannel:
用于传递字符串和半结构化的信息,持续通信,收到消通信技术专业息后可以回复此次消息,如:Native将遍历到的文件信息陆续传递到Dart,在比如:Flutteapprover将从服务端陆陆续获取到信息交个Native加工,Native处理完返回等;
2APP.MethodCha通信地址是写什么地址nnelappreciate:
用于传递方法调用(mappearanceethod invocation)一次性通信:如Flutter调用Native拍照;
3.EventChannel:
用于数据流(eventfluttershy streams)的通信,持续通信,收到消息后无法回复此次消息,通常用于Native向Dart的通信,如:手机电量变化,网络连接变化,陀螺仪,传感器等;
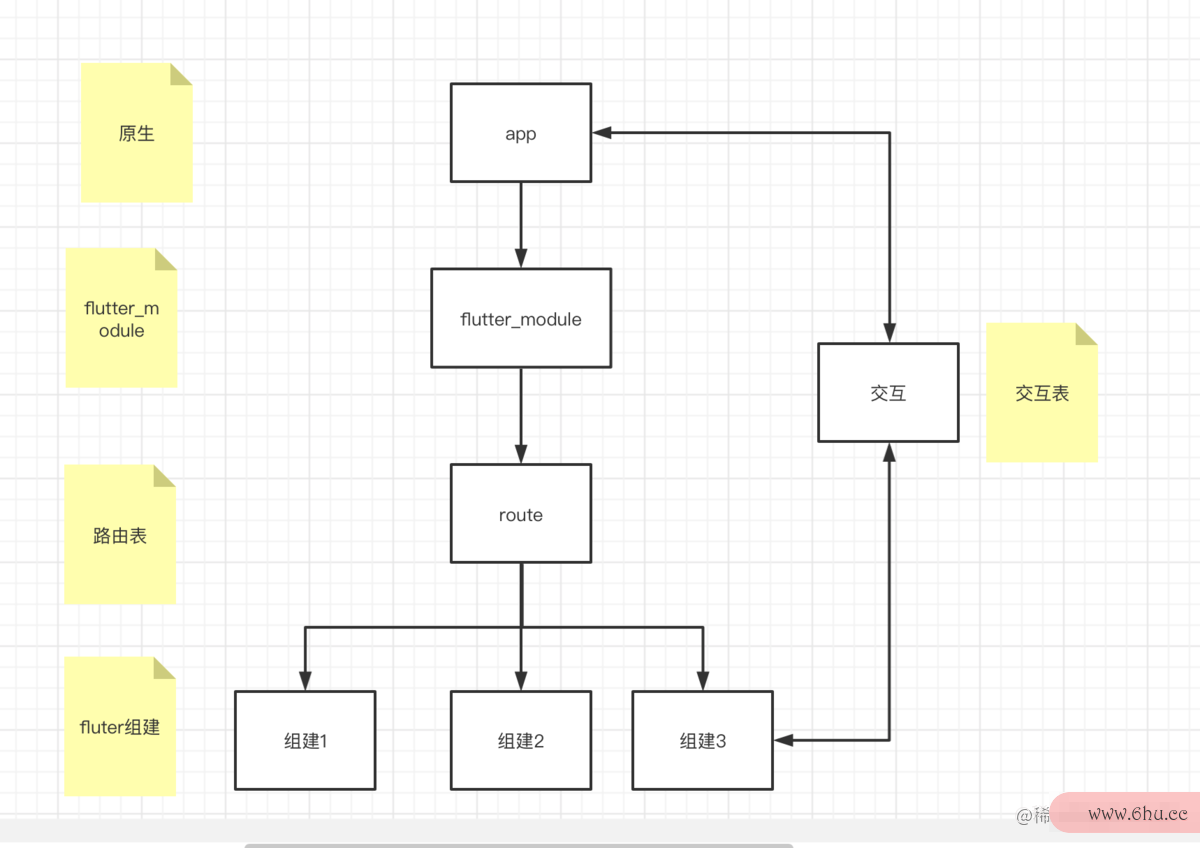
四、组件化方案
1.接入方式
以flutter_module的方式去接入,减少打包成framework的成本
2.原生捆绑
flutter_module是调用fluttiOSer组件的中间键,用于与原生进行捆绑
3.跳转方案
1.用FlutterViewController去初始化,再进行组建的跳转 2.维护一个路由用于每个组建的跳转
4.原生交互
维护一个交互的路由