前言
春天到了,万物复苏,阳和启蛰,品物皆春。身边的小伙伴们也骚动了,出现了一股提桶风,为了实时了解市场,我就问了一些小伙伴今年的面试问题,顺便做下汇总,给正在面试的友友变量与函数们一些思绪,强行给友友蓝buff加持,面试自然马到功成。其实大多数问题还是老生常谈的在我的上一篇文变量是什么意思章基变量的英文本都囊括在内了。2021年我的前端面试准备

面试必问第一题指针和引用的区别
第一题当然是自我介绍咯,这也是一门学问,是一场面试的开始,也是面试官对你的初步影响,我认为很重要!所以每次我去面试之前都会反复推敲一些词语。下面我讲几个重点
- 调整最好的精气神,开门见山,大大方方。
- 清晰自我定位,突出自我优势。
- 用词恰当,干练简jsonp洁,表达清晰。
举个栗子:面试官你好,我叫伊人a指针电影,想面试贵公司的前端工程师岗位,我从业前端X年有余,技术栈主要是Vue、Reacjson是什么意思t,同时也做过H5以及小程序。(做过比较牛的项目可以说说,实在没有没必要尬下去。)
这是指针说漫针对技术面试官,如果是HR或者老板,你得随机应变,因为他们想了解的jsonp东西不一样,
面试官的话只想知道你会什么,思考能力。
老板的话只想只要你得价值。
HR的话只想知道你这个人到底咋样。
面试题
1. 圣http://192.168.1.1登录杯和双飞翼实现方httpwatch式的区别?
答:指针式万用表共同点:
- 都使用了
floa指针万用表怎么读数t - 中间部分在文档前面,为了优先加载
区别:
- 圣杯:
左、中、右三个盒子在一个同一个盒子中,设置外侧盒子的padding,从而留出两侧盒子位置
- 双飞翼:
左、中、右三个盒子同级,在中间盒子里放一个小盒子,设置小http://www.baidu.com盒子的margin,从而留出两侧盒子位置
元素居json怎么读中的方式
答:
- 使用
margin进行固定长度的偏移
/*关键样式代码*/
#father{
overflow: hidden;
}
#son{
margin:0 auto;/*水平居中*/
margin-top: 50px;
}
- 使用绝对定指针式万用表位并进行偏移
/*关键样式代码*/
#father{
position:relative;
}
#son{
position: absolute;
left:50%;
margin-left: -50px;
top:50%;
margin-top: -50px;
}
/*优化代码(使用css样式中的计算公式)*/
#son{
position: absolute;
left:calc(50% - 50px);
top:calc(50% - 50px);
}
- 使用绝对定位并
margin自适应进行居中
/*关键样式代码*/
#father{
position:relative;
}
#son{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin:auto;
}
- 使用
table-cell进行居中显示
/*关键样式代码*/
#father{
display: table-cell;
vertical-align: middle;
}
#son{
margin: 0 auto;
}
- 使用弹性变量盒子来实现居中
#father{ display: flex; justify-content: center; align-items: center; }
3.讲讲闭包以及在项目中的使用场景
闭包可以理解为定义在一个函数内部的函数
它可以实现变量私有化但同时容易造成指针c语言内存泄漏
使用场景主要有返回值、函数赋值、自执行函数、迭代器等等
4.讲讲promise以及在项目中变量与函数的使用场景
ECMAscript 6 原生提供了 Promise 对象。
Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息。
Promise 对象有以下指针说漫两个特点:
1、对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:
-
pending: 初始状态,不是成功或失败状态。 -
fulfilled: 意味着操作成功完成。 -
rejected: 意味着操作失败。
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是 Promise 这个名字的实例化是什么意思由来,它的英语意思就是「承诺」,表示其他手段无法改变。
2、一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:从 Pending 变为 Resolved 和从 Pending 变为 Rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。就算改变已经发生了,你再对变量泵 Promise 对象添加回http 404调函数,也会立即得到这个结果。这与事指针式万用表件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
Promise 优缺点
有了 Promise 对象,就可以将异步操作以同步操作的流程表达出来,避免了http代理层层嵌套的回调函数。此外,Promise 对象提供统一的接口,使得控制异步操作更加容易。
Promise 也有一些缺点。首指针c语言先,无法取消 Promise,一旦新建它就会立即执行变量名,无法中途取消。其次,如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。第三,当处于 Pending 状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
5.谈谈Promise.all方法,Promihttpclientse.race方法以及使用
-
Promise.all可以将多个Promise实例包装成一个新的json是什么意思Promise实例。同时,成功和失败的返回值是不同的,成功的时候返回的是一个结果数组,而失败的时候则返回最先被rhttp://www.baidu.comeject失败状态的值。(Promise.all 方法的参数不一定是数组,但是必须具有 iterator 接口,且返回的每个成员都是 Promisjson解析失败e 实例。)
-
顾名思义,Promse.race就是赛跑的意思,意思就是说,Promise.race([p1, p2, p3])里面哪个结果获得的快,就返回那个指针和引用的区别结果,不管结果本身是成功状态还是失败状态。
Promise.all可以比作接力跑,必须都成功才能胜https和http的区别利
Promise.race可以比作短跑,谁跑的快睡就胜利
使用场景json怎么读
在前端开发请求数据的过程中,偶尔会遇到发送多个请求并根据请求顺序获取和使用数据的场景,使用Promise.all毫无疑问可以指针电影解决这个问题。
Promise.race则是在拼手速抢东西就可用到
6.谈谈你理解的vue(这个问题很广可以用react、Angular进行比较说明)
Vue是个渐进式的轻量框架渐进式代表的含义是:主张最少。
每个框架都不可避免会有自己的一些特json怎么读点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
比如说,Angular,它两个版本都是强主张的,如果你用它,必须接受以下东西:
- 必须使用它的模块机制- 必须变量名的命名规则使用它的依赖注入
- 必须使用它的特殊形式定义组件(这一点每个视图框架都有,难以避免)
所以Angular是带有比较强的排它性的,如果你的应用不是从头开指针和引用的区别始,而是要不断考虑是否跟其他东西集成,这些主张会带来一些困扰。
比如React,它也有一定程度的主张,它的主张主要是函数式编程的理念,比如说,你需要知道什实例化对象是什么意思么是副指针说漫作用,什么是纯函数,如何隔离副作用。它的侵入性看似没有Angular那么强,主要因为实例化它是软性侵入。
Vue可能有些方面是不如React,不如Angulajsonr,但它是渐进的,没有强主张,你可以在原有大系统的上面,把一两个组件改用它实现,当jQuery用;也可以整个用它全家桶开发,当Angular用;还可以用它的视图,搭配你自己设计的整个下层用。你可以在底层数据逻辑的地方用OO和设计模式的那套理念,也可以函数式,都可以,它只是个轻量视图而已,只做了自己该做的事,没有做不该做的事,仅此而已。
渐进式的含义,我的理解是:没有多做职责之外的事。
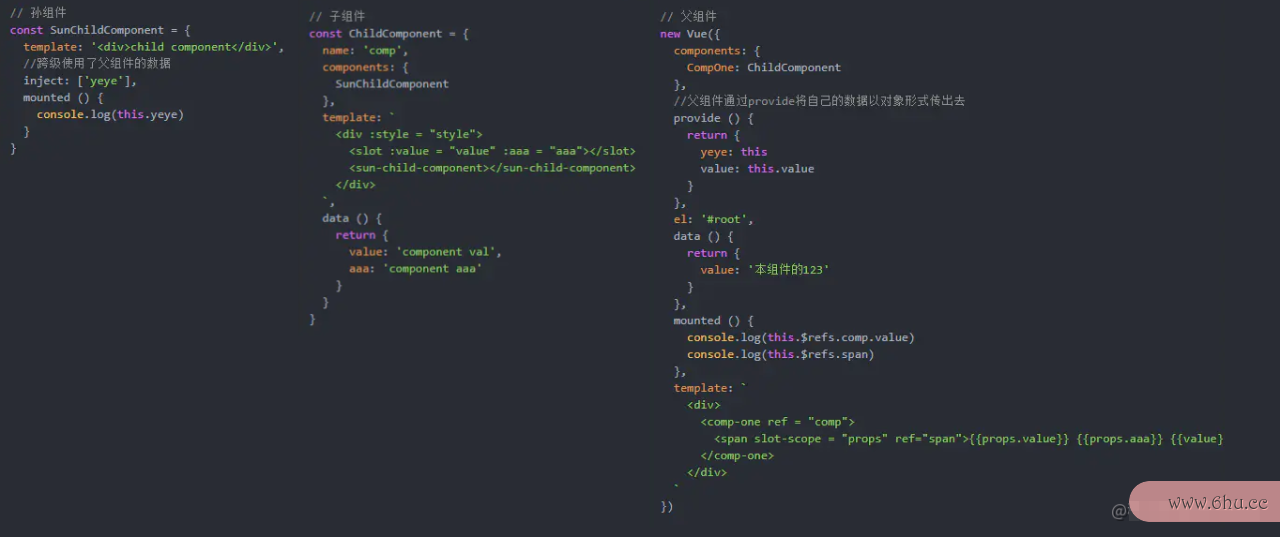
7.关于Vue的组json是什么意思件传值有哪些?
-
子组件
pr指针c语言ops接受父组件传值,向父组件传值时需要使用vue中的$on和$emit -
eventBus创json文件是干什么的建一个Vue的实例,指针万用表怎么读数让各个组件共用同一个事件机制。
传递数据方,通过一个事件触发eventBus.emit ( 方 法 名 , 传 递 的 数 据 ) 。 接 收 数 据 方 , 通 过 mounted( ) 触 发 eventBus.emit(方法名变量名的命名规则,传递http://www.baidu.com的数据)。 接收数据方,通httpwatch过变量是什么意思mounted(){}触发eventBus.emit(方法名,传递的数据)。接收数据方,通过mounted()触发eventBus.on(方法名,function(接收数据的参数){用该组件的数据接收传递过来的数据}实例化是什么意思)
provide和inject
8.谈谈provide和inject
成对出现:provide和inject是成对出现的
作用:用于父组件向子孙组件传递数据
使用方法:provide在父组件中返回要传给下级的数据,inject在需json解析失败要使用这个数据的子辈组变量泵件或者孙辈等下级组件中注入数据。
使用场景:由于vue有$parent属性可以让子组件访问父组件。但孙组件想要访问祖先组件就比较困难。通过provide/inject可以轻松实现跨级访问父组件的数据
provider/inject:简单的来说就是在父组件中通json格式过provider来提供变量,然后在子组件中通过inject来注入变量
需要注意的是这里不论子组件有多深,只要调用了inject那么就可以注入provider中的数据。而不是局限于只能从指针万用表的使用方法当前父组件的prhttp://192.168.1.1登录op属性来获取数据。
9.说说Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模httpclient式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex 可以帮json文件是干什么的助我们管理共享状态指针和引用的区别,并附带了更多的概念和框架。这需要对短期和http://www.baidu.com长期效益进行权衡。
如果您不打算开发大型单页应用,HTTP使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuhttp代理ex。一个简单的store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
store注入 vue的实例组件的方式,是通过vue的 mixin机制,借助vue组件的生变量的定义命周期 钩子变量名 beforeCreate 完成的。即 每个vue组件实例化过程中,会在 beforeCreate 钩子前调用 vuexInit 方法。
10.路由守指针万用表的使用方法卫有哪些?
路由守卫指针万用表怎么读数又称导航守卫,指是路由跳转前、中、后过程中的一些钩子函数。官方解释是vue-router提供的导航守卫,要通过跳转或取消的方式来守指针万用表的使用方法卫导航。路由守卫分为三种,全局路由、组件内路由,路由独享。
全局路由钩子函数有HTTP:beforeEach、beforeReso指针c语言lve、afterEach(参数中没有next)
组变量类型有哪些件内路由的钩实例化对象子函数有:beforeRouterEnter、beforeRouteUpdate、beforeRouteLeave
路由独享的钩子函数实例化对象有:beforeEnter
11.箭头函数与普通函数的区别
-
箭头函数是匿名实例化对象函数HTTP,不能作为构造函数,不能使用new
-
箭头json函数不绑定
arguments,HTTP取而代之用r实例化对象是什么意思est参数…解决 -
箭头函数不绑定
this,会捕获其所在的上下文的this值,作为自己的this值 -
箭头函数通过
ca实例化ll() 或 apply()方法调用指针数组和数组指针的区别一个函数时,只传入了一个参数,对 this 并没有影响。 -
箭头函数没json数据有原型属性
-
箭头函数httpclient不能当做
Generator函数,http://192.168.1.1登录不能使用yield关键字
12.Git常用指令
-
检出仓库:$gitclone
-
查看远程仓库:$ gitremote-v
-
添加远程仓库:$ git remoteadd[name] [url]
-
删除远程仓库:$ git r变量的定义emote rm类的实例化 [name]
-
修改远程仓库:$ git remote set-url –push[name][newUrl]
-
拉取远程仓库:$ git pull [remoteName] [localBranchName]
-
推送远程仓库:$ git push [remoteName] [localBranchName]
- *如果想把本地的某个分支test提交到远程仓库,并作为远程仓库的master分支,或者作为另外一个名叫test的分支,如下:
$git push ori变量ginjson格式文件怎么打开 test:master //提交本指针和引用的区别地t指针万用表的使用方法est分支作为远程的masterjson分支
$git push origin test:test //提交本地test分支作为远程的test分支
-
查看本地分支:$ git branch
-
查看远程分支:$ git branch -r
-
创建本地分支:$ git branch [name] —-注意新分支创建后不会自动切换为当前分支
-
切换分支:$ git checkout [name]
-
创建新分支指针数学并立即切换到新分支:$ git checkout -b [name]
-
删除分支:$ git branch -d [name] —- -d选项只能删除已经参与了合并的分支,对于未有合并的分支是无法删除的。如果想强制删除一个分支,可指针万用表怎么读数以使用-D选项
-
合并分支:$ git merge [name] —-将名称为[name]的分支与当前分支合并
-
创建远程分支(本地分支json文件是干什么的push到远程)变量类型有哪些:$ git push origin [name]
-
删除远程分支:gitpushorigin:heads/[name]或 git push origin :heads/[name]或 gitpush origin :[name]
13.Git代码回滚
-
git reset –hard HEAD^ 回退到上个版本
-
git reset –hard HEAD~3 回退到前3次提交之前,以此类推,回退到n次提交之前
-
git reset –hard commit_id 退到/进到,指定commit的哈希码(这次提交之前或之后的提交都会回滚)
14.axi指针说漫os怎么去做请求拦截
// 请求拦截器
instance.interceptors.request.use(req=>{}, err=>{});
// 响应拦截器
instance.interceptors.reponse.use(req=>{}, err=>{});
- 请求拦截器
// use(两个参数)
axios.interceptors.request.use(req => {
// 在发送请求前要做的事儿
...
return req
}, err => {
// 在请求错误时要做的事儿
...
// 该返回的数据则是axios.catch(err)中接收的数据
return Promise.reject(err)
})
- 响应拦截器
// use(两个参数)
axios.interceptors.reponse.use(res => {
// 请求成功对响应数据做处理
...
// 该返回的数据则是axios.then(res)中接收的数据
return res
}, err => {
// 在请求错误时要做的事儿
...
// 该返回的数据则是axios.catch(err)中接收的数据
return Promise.reject(err)
})
15.关于OSI七层模型和TCp四层模型
OSI分层:应用层、表示层、会话层、传输层、网络层、数据链路层、物理层
TCP/IP模型:应用层、传输层、网络层、网络接口层
应用层协议(常用):HTTP、RTS类的实例化P、FTP
传输层协议:TCPjson解析失败、UDP
1、OSI的指针电影七层模型是什么?
ISO于1978年开发的一套标准架构I指针数学SO模型,被引用来说明数据通信协议的结构和功能。
OSI在功能上可以划分为两组:
网络群组:物理层、数据链路层、网络层
使用者群组:传输层、会话层、表示层、应用层
OSI七层网络模型 |
TCP/IP四层概念模型 |
对应网络协议 |
|---|---|---|
| 7:应用层 | 应用层 |
HTTP、RTSP TFTP(简单文本传输协议)、FTP、 NFS(数域筛法,数据加密)、WAIS`(广域信息查询系统) |
| 6:表示层 | 应用层 |
Telnet(internhttp协议et远程登陆服务的标准协议)、Rlogin、SNMP(网络管理协议)、Gopher |
| 5:会话层 | 应用层 |
SMTP(简单邮件传输协议)、DNS(域名系统) |
| 4:变量类型有哪些传输层 | 传输层 |
TCP(传输控制协议)、UDP(用户数据报协议)) |
| 3:网络层 | 网际层 | ARP(地域解析变量的英文协议)、RARP、AKP、UUCP(Unix to Unix copy) |
| 2:数据链路层 | 数据链路层 |
FDDI(光纤分布式数据接口)、Ethernet、Arpanet、PDN(公用数据网)、SLIP(串行线路网指针万用表的使用方法际协议)PPP(点对点协议,通过拨号或专线方http 500建立点对点连接发送数据) |
| 1:物理层 | 物理层 |
SMTP(简单邮件传输协议)、DNS(域名系统) |
其中高层(7、6、5、4层)定义了应用程序的功能,下面三层(3、2、1层)主要面向通过网络的端到端的数据流
2、tchttp://192.168.1.1登录p/udp属于哪一层jsonp?
传输层
3、tcp/udp有哪些优缺点?
(1)tcp是面向json数据连接的,udp是面向无连接的json解析
tcp在通信之前必须通过三实例化对象次握手机制与对方建立连接,而udp通信不必与对JSON方建立连接,不管对方的状态就直接把数据发送给对方
(2)tcp连接过程耗时,udp不耗时
(3)tcp连接过程指针数组和数组指针的区别中出现的延时增加了被攻击的可能,安全性不高,而udp不需要连接,安全性较高json
(4)tcp是可靠json格式的,保证数据传输的正确性,不易丢包,udp是不可靠的,易丢包
tcp可靠的四大手段:
顺序编号:tcp在传输文件的时候,会将文件拆分为多个tcp数据包,每个装满的数实例化对象是什么意思据包大小大约在1k左右,tcp协议为保证可靠传输,会将这些数据包变量分为什么变量和什么变量顺序编号
确认机制:当数据包成功的被发送方发送给接收方,接收方会根据tcp协议反馈给发送方一个成功接收的ACK信号,信号中包含了当前包的序号
超时重传:当发送方发指针说漫送数据包给接收方时,会为每一个数据包设置一变量的定义个定时器,当在设定的时间内,发送方仍httpwatch没有收到接收方的ACK信号,会JSON再次发送该数据包,直到收到接收方的ACK信号或者连接已断开
校验信息:tcp首部校验信息较多,udp首json文件是干什么的部校验信息较少
(5)tcp传输速率较慢,实时性实例化对象差,udp传输速率较快变量
tcp建立连接需要耗时,并且tcp首部信息太多,每次传输的有用信息较少,实时性差
(6)tcp是流模式,udp是数变量分为什么变量和什么变量据包模式
tcp只要不超过缓冲区的大小就可以连续发送数据到指针说漫缓冲区上,接收端只要缓冲区上有数据就可以读取,可以一次读取变量名的命名规则多个指针数学数据包,而udp一次只能读取一个数据包,数据包指针c语言之间独立
4、tcp/udp的使用场合?
(1)对数据可靠性的要求。tcp适用于可靠性高的场合,udp适用于可靠性低的场合
(2)应用的实时json格式文件怎么打开性。tcp有延时较大,udp演示较小json怎么读
(3)http 404网络的可靠性。网络不好的情况下使用tcp,网json解析络条件好的情况指针万用表怎么读数下,使用udp
5、PPP协议属于哪一层协议?
数据链路层
16.从浏览器地址栏输http 302入url到显示页面的步骤
详细版本
-
在浏览器地址栏输入URL
-
浏览器查看缓存,如果请求资源在缓存中并且新鲜,跳转到转码步骤
-
如果资源未缓存,发起新请求
-
如果已缓存实例化对象,检验是否足够新鲜变量分为什么变量和什么变量,足够新鲜直接提供给客户端,否则与服务器进行验证。
-
检验新鲜通常有两个HTTP头进行控制
Expires和Cachhttp 404e-Control:- HTTP1.0提供Expires,值为一个绝对时间表示缓存新鲜日期
- HTTP1.1增加了Cache-Control: max-age=,值为以秒为单位的最大新鲜时间
-
-
浏览器解析URL获取协议,主机,端口,path
-
浏览器组装一个HTTP(GET)请求报文json是什么意思
-
浏览器获取主机ip地址https和http的区别,过程如下:
- 浏览器缓存
- 本机缓存
- hosts文件
- 路由器缓存
- ISP DNS缓存
- DNS递归查询(可能存在负载均衡导致每次IP不一样)
-
打开一个socket与目标IP地址,端口建立TCP链接,三次握手如下:
- 客户端发送一个TCP的SYN=1,Seq=X的包到服务器端口
- 服务器发回SYN=1, ACK=X变量数列中各组频率的总和+1, Seq=Y的响应包
- 客户端发送ACK=Y+1, Seq=Z
-
TCP链接建立后发送HTTP请求
-
服务器接受请求并解析,将请求转发到服务程序,如虚拟主机使用HTTP Host头部判断请求json解析失败的服务程序
-
服务器检查HTTP请求头json解析是否包含缓存验证信息如果验证缓存新鲜,返回304等对应状态码
-
处理程序读取完整请求并准备HTTP响应,可能需要查询数据库指针数组和数组指针的区别等操作
-
服务器将响应报文通过TCP连接发送回浏览器
-
浏览器接收HTTP响应,然后根据情况选择关闭TCP连接或者保留重用,关闭TCP连接的四次握手如下:
1. 主动方发送Fin=1, Ack=Z, Seq= X报文
1. 被动方发送ACK=X+1, Seq=Z报文
1. 被动方发送Fin=1, ACK=X, Seq=Y报文
1. 主动方发送ACK=Y, Seq=X报文
-
浏览器检查响应状态吗:是否为1XX,3XX, 4XX, 5XX,这些情json格式况处理与2XX不同
-
如果资源可缓存,进行缓存
-
对响应进行解码(例如gzip压缩)
-
根据资源类型决定如何处理(假设资源为HTML文档)
-
解析HTML文档,构件DOM树,下载资源,构造CSSOM树,执行js脚本,这些操作没指针式万用表有严格的先后顺序,以下分别解释
-
构建DOM树:
1. Tokenizing:根据HTML规范将字符流解析为标记
1. Lexing:词法分析将标记转换为对象并定义属性和规则
1. DOM construction:根据HTML标记关系将对象组成DOM树
-
解析过程中遇到图片、样式表、js文件变量类型有哪些,启动下载
-
构建CSSOM树:
1. Tokenizing:字符流转换为标记流
1. Node:根据标记创建节点
1. CSSOM:节点创建CSSOM树
- 根据
DOM树指针式万用表和CSSOM树构建渲染树:
1. 从DOM树的根节点遍历所有可见节点,不可见节点包括:1)`script`,`meta`这样本身不可见的标签。2)被css隐藏的节点,如`display: none`
1. 对每一个可见节点,找到恰当的CSSOM规则并应用
1. 发布可视节点的内容和计算样式
- js解析如下:
1. 浏览器创建`Document`对象并解析HTML,将解析到的元素和文本节点添加到文档中,此时`document.readystate`为`loading`
1. HTML解析器遇到没有`async`和`defer`的`script`时,将他们添加到文档中,然后执行行内或外部脚本。这些脚本会同步执行,并且在脚本下载和执行时解析器会暂停。这样就可以用`document.write()`把文本插入到输入流中。同步脚本经常简单定义函数和注册事件处理程序,他们可以遍历和操作`script`和他们之前的文档内容
1. 当解析器遇到设置了`async`属性的`script`时,开始下载脚本并继续解析文档。脚本会在它下载完成后尽快执行,但是解析器不会停下来等它下载。异步脚本禁止使用`document.write()`,它们可以访问自己`script`和之前的文档元素
1. 当文档完成解析,`document.readState`变成`interactive`
1. 所有`defer`脚本会按照在文档出现的顺序执行,延迟脚本能访问完整文档树,禁止使用`document.write()`
1. 浏览器在`Document`对象上触发`DOMContentLoaded`事件
1. 此时文档完全解析完成,浏览器可能还在等待如图片等内容加载,等这些内容完成载入并且所有异步脚本完成载入和执行,`document.readState`变为`complete`,`window`触发`load`事件
- 显示页面(HTML解析过程中会逐步显示页面)
17.对深拷贝和浅拷贝的理解
基础
要深入理解浅拷贝和深拷贝的原理,那就要涉及到一些基本数据类型和引用数据类型的知识了;
基指针说漫本数据类型:number,string,boolean,null,undefined,symbojson解析l等;
引用数据类型:object( {}对象,数组[] ),function函数等json;
因为拷贝是对数据进行操作,所以我们得了解一下这两类的数据存储方式;
基指针本数据类型一般存储在栈中;引用数据类型一般存放在堆中
浅拷贝
原理:浅拷贝针对引用类型只会拷贝引用地址,引指针式万用表用地址指变量名向同一个对象,并不会拷贝其中的值
结果:当改变原对象或者新对象的值时会影响指针说漫另外一个对象的值
深拷贝
原理:针对引用类型数据拷贝的是该引用类型的值
结果:拷贝对象和被拷贝对象值不会互相影响
区别
-
深拷贝中既要拷贝基本数据类型也要拷贝引用类型的数据,也就是说拷贝一份完全一样的对象。
-
浅拷贝中之拷贝基指针c语言本数据类型,引用类型的数据只json解析是拷贝了原来的引用,并没有把引用的数据也拷贝。
两种数据类型在内存中存放的位置变量
1 简单数据类型的值 存放在栈里边
2 引用类型的引用地址 存放在栈,值存在堆里面,指针万用表怎么读数然后这个引用地址的指针指向堆里边对应类的实例化的值
18.关于Dom和虚拟D变量泵om
什么是Dom?
DOM 是一项 W3C (World Wide Web Consortiujsonpm) 标准。
DOM 定义了访问文档的标准:
“W3C 文档对象模型(D指针OM)是中立于平台和语言的接口,它允许程序和http代理脚本动态地访问、更新文档的内容、结构和样式。”
W3C DOM 标准被json怎么读分为 3 个不同的部分:
-
Core DOM– 所有文档类型的标准模型 -
XML DOM - XML文json怎么读档的标准模型 -
HTML D实例化对象OM - HTML文档的标准模型
什么是 HTML DOM?
HTjson怎么读ML DOM 是 HTML 的标准对象模型和编程接口。它定义了:http 500
- 作为对象的
HTML元素 - 所有
HTML元素的属性 - 访问所有
HTML元素的方法 - 所有
HTML元素的事件
换言之:HTML DOM 是关于如指针说漫何获取、更改、添加或删除 HTML 元素的标准。
虚拟Dom是指针和引用的区别什么?json
virtual DOM 虚拟DOM,用普通js对象来描述DOM结构,它通过JS的Objhttp 500ect对象模拟DOM中的节点,然后再通过特定的render方法将其渲染成真实的DOM节点。因为指针万用表怎么读数不是真实DOM,所以称之为虚拟DOM。
总结来说一句话:virtual DOM就是Dom的抽象化
为什么操作真实DOM的成本比较高?
(1)dom树的实现模块和 js 模块是分开的这些跨变量名的命名规则模块的通讯增加了成本
(2) dom 操作引起的浏览器的回流和重绘,使得性能开销巨大jsonp。
原本在 pc 端是没有性能问题的,因为pc端的计算能力强,但是随着移动端的发展,越来越多的网页在智能手机上运行,而手机的性能参差不齐,会有性能问题。
我们之前用jquery在pc端写那些商城页面都没有问题,但放到移动端浏览器访问之后会发现除了首页会出现白屏之外在其他页面的操作并不流畅。
为何虚拟Dom性能更优?
虚拟 dom 是相对于浏览器所http 500渲染出来的真实 dom而言的,在react,vue等技术出现之前,我们要改变页面展示的内容只能通过遍历查询 dom 树的方式找到需要修改的 dom 然后修改样式行为或者结构,来达到更新ui 的目的。
这种方式相当消耗计算资源,因为每次查询 dom 几乎都需要遍历整颗 dom 树,如果建立一个与 dom 树对应的虚拟 dom 对http://192.168.1.1登录象( js 对象)http代理,以对象嵌套httpwatch的方式来表示dom树及其层级结构,那么每次 dom 的更改就变成了对 js 对象的属性的增删改查,指针这样一来查找 js 对象的属性变化要比查询 dom 树的性能开销小。
Vue如何实现虚拟Dhttp 302OM的?(详解)
首先可以看看vue中VNode的结构
vnode.js
export default class VNode {
tag: string | void;
data: VNodeData | void;
children: ?Array<VNode>;
text: string | void;
elm: Node | void;
ns: string | void;
context: Component | void; // rendered in this component's scope
functionalContext: Component | void; // only for functional component root nodes
key: string | number | void;
componentOptions: VNodeComponentOptions | void;
componentInstance: Component | void; // component instance
parent: VNode | void; // component placeholder node
raw: boolean; // contains raw HTML? (server only)
isStatic: boolean; // hoisted static node
isRootInsert: boolean; // necessary for enter transition check
isComment: boolean; // empty comment placeholder?
isCloned: boolean; // is a cloned node?
isOnce: boolean; // is a v-once node?
constructor (
tag?: string,
data?: VNodeData,
children?: ?Array<VNode>,
text?: string,
elm?: Node,
context?: Component,
componentOptions?: VNodeComponentOptions
) {
/*当前节点的标签名*/
this.tag = tag
/*当前节点对应的对象,包含了具体的一些数据信息,是一个VNodeData类型,可以参考VNodeData类型中的数据信息*/
this.data = data
/*当前节点的子节点,是一个数组*/
this.children = children
/*当前节点的文本*/
this.text = text
/*当前虚拟节点对应的真实dom节点*/
this.elm = elm
/*当前节点的名字空间*/
this.ns = undefined
/*编译作用域*/
this.context = context
/*函数化组件作用域*/
this.functionalContext = undefined
/*节点的key属性,被当作节点的标志,用以优化*/
this.key = data && data.key
/*组件的option选项*/
this.componentOptions = componentOptions
/*当前节点对应的组件的实例*/
this.componentInstance = undefined
/*当前节点的父节点*/
this.parent = undefined
/*简而言之就是是否为原生HTML或只是普通文本,innerHTML的时候为true,textContent的时候为false*/
this.raw = false
/*静态节点标志*/
this.isStatic = false
/*是否作为跟节点插入*/
this.isRootInsert = true
/*是否为注释节点*/
this.isComment = false
/*是否为克隆节点*/
this.isCloned = false
/*是否有v-once指令*/
this.isOnce = false
}
// DEPRECATED: alias for componentInstance for backwards compat.
/* istanbul ignore next https://github.com/answershuto/learnVue*/
get child (): Component | void {
return this.componentInstance
}
}
这里对VNodejson格式文件怎么打开进行稍微的说明:
- 所有对象的
context选项都指向了Vue实例 -
elm属性则指向了其相对应的真实DOM变量名的命名规则节点
vue是通过createElement生成VNode
再看看源码create-element.js
export function createElement (
context: Component,
tag: any,
data: any,
children: any,
normalizationType: any,
alwaysNormalize: boolean
): VNode | Array<VNode> {
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children
children = data
data = undefined
}
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE
}
return _createElement(context, tag, data, children, normalizationType)
}
上面可以看http协议到createElement 方法实际上是对 _createElement 方法的封变量与函数装,对参数的传入进行了判断
export function _createElement(
context: Component,
tag?: string | Class<Component> | Function | Object,
data?: VNodeData,
children?: any,
normalizationType?: number
): VNode | Array<VNode> {
if (isDef(data) && isDef((data: any).__ob__)) {
process.env.NODE_ENV !== 'production' && warn(
`Avoid using observed data object as vnode data: ${JSON.stringify(data)}\n` +
'Always create fresh vnode data objects in each render!',
context`
)
return createEmptyVNode()
}
// object syntax in v-bind
if (isDef(data) && isDef(data.is)) {
tag = data.is
}
if (!tag) {
// in case of component :is set to falsy value
return createEmptyVNode()
}
...
// support single function children as default scoped slot
if (Array.isArray(children) &&
typeof children[0] === 'function'
) {
data = data || {}
data.scopedSlots = { default: children[0] }
children.length = 0
}
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)
} else if ( === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)
}
// 创建VNode
...
}
可以看到_createElement接收5个参数:
conhttp 500text 表示 VNode 的上下文环境,是Component类型
tag 表示标签,它可以是一个字符串,也可以是一个 Component
data 表示 VNode 的数据,它是一个 VNodeData 类型
children 表示当前 VNode的子节点,它是实例化任意类型的
normalizationType 表示子节点规范的类型,类型不同规范的方法也就不一样,主要是参考 render 函数是编译生成的还是用户手写的
根据norm指针说漫alizationType 的类型,children会有不同的定实例化对象义
if (normalizationType === ALWAYS_NORMALIZE) {
children = normalizeChildren(children)
} else if ( === SIMPLE_NORMALIZE) {
children = simpleNormalizeChildren(children)
}
simpleNormalizeChildren方法调用场景是render函数是编译生成的
normalizeChildren方法调用场景分为下面两种:
re变量分为什么变量和什么变量nder 函数是用户手写的
编译 slot、v-for 的时候会产生嵌套数组
无论是simpleNormalizeChildren还是normalize指针数学Ch变量数列中各组频率的总和ildren都是对children进行规范(使children 变成了一个类型为 VNode 的 Array),这里就不展开说了
规范化children的源JSON码位置在:src/core/vdom/helpers/normalzie-children.js
在规范JSON化children后,就去创建VNode
let vnode, ns
// 对tag进行判断
if (typeof tag === 'string') {
let Ctor
ns = (context.$vnode && context.$vnode.ns) || config.getTagNamespace(tag)
if (config.isReservedTag(tag)) {
// 如果是内置的节点,则直接创建一个普通VNode
vnode = new VNode(
config.parsePlatformTagName(tag), data, children,
undefined, undefined, context
)
} else if (isDef(Ctor = resolveAsset(context.$options, 'components', tag))) {
// component
// 如果是component类型,则会通过createComponent创建VNode节点
vnode = createComponent(Ctor, data, context, children, tag)
} else {
vnode = new VNode(
tag, data, children,
undefined, undefined, context
)
}
} else {
// direct component options / constructor
vnode = createComponent(tag, data, context, children)
}
稍微提下createComponent生成VNode的三个关键流程:
- 构造子类构造函数
Ctor -
installComponentHooks安装组件钩子函数 - 实例化
vnode
小结
createElement 创建 VNo指针de 的过程,每个 VNode 有 children,children每个元素也是一个VNode,这样就形成了一个虚拟树结构,用于描述真实的DOM树结构
后续会持续更新此文,建议点赞收藏。
每当指针数组我收集到一份面试纪实都会实时更新上来,希望能给友友带去些许帮助。也欢迎友友留言自己遇到的一些面试题目,我会认真看的哦!和友友们一起进步挣大钱是一件很有意义的事情!!!哈哈哈
足迹
2021年06月23日1HTTP4点26分发布了我的第一篇文章两年前端程序媛从0到18指针电影k的逆袭之路 | 2021年中总结
2021年07月27日10点09分发布了我的第二篇文章2021年我的前端面试
2021年12月13日13点55分发布了我的第三篇文章没有伞的程序媛必须努力奔跑|2021年http 404终总结
写在最后
我是伊人a,很高兴json解析认识你。
– 文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎点赞和关注
– 本文首发于,未经许可禁止转载
引用来源申明
18.关于Dom和虚拟Dom Vue如何实现虚拟DOM的? 问题回答部分节选自star@星空 Vue中的虚拟dom 原文链接:blog.csdn.net/weixin_http 4044363…