前言
为了深入了解 flex 布局,我用 它 写了 9个麻将,当然,你也可以试试骰子,大同小异。
先来回顾一下 flex 布局的几个常用属性:
-
display 为 flex:弹性盒子 -
justify-content:水平对齐方式-
fhtml代码lex-start:主轴靠左对齐(默认值) -
flex-end:主轴靠右对齐 -
center:主轴水平居中对齐 -
space-around:两端对齐,两端间距是中间距离的一半 -
space-between:http://192.168.1.1登录两端靠边对齐,中间等距 -
space-evenly:两端对齐,两端间距与中间距离等距
-
-
align-items 为 center:侧轴垂直居中对齐 -
flex-wrap 为 wrap, wrap 是换行,默认 nowrap 不换行 -
flex-direction 为 column:主轴和侧轴换位置,名字不变 -
align-selfhtml标签属性大全 为 cenhttp 302ter:自身侧轴垂直居中对齐(设置给弹性盒子的子元素)
一、初始布局与公共样式
一开始是想用 dihtml是什么意思v 来写,后来改成 ul li 更合适。
1、基础布局
<body>
<!-- ◆基础布局 -->
<ul class="ul1">
<li></li>
</ul>
<ul class="ul2">
<li></li>
<li></li>
</ul>
<ul class="ul3">
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul4">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul5">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul6">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul7">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul8">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="ul9">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
2、公共样式
<style>
/* ◆公共样式 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
float: left;
margin: 10px 0 0 10px;
width: 80px;
height: 100px;
background-color: #ccc;
border-radius: 5px;
}
li {
list-style: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
}
</style>
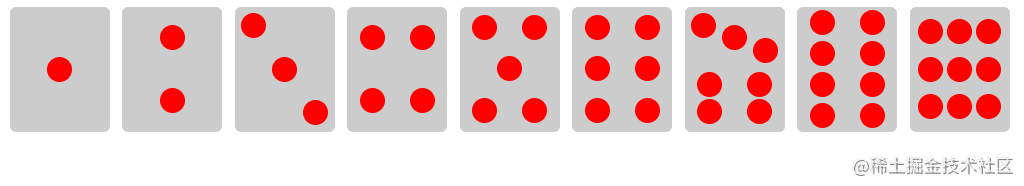
3、页面初始效果
二、9个 饼的具体样式
一饼
/* ◆法1*/
/* .ul1 {
display: flex;
justify-content: center;
}
.ul1>li {
align-self: center;
} */
/* ◆法2 */
.ul1 {
display: flex;
justify-content: center;
align-items: center;
}
二饼
.ul2 {
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
三饼
.ul3 {
display: flex;
flex-direction: column;
justify-content: space-between;
padding: 5px;
}
.ul3 li:nth-child(2) {
align-self: center;
}
.ul3 li:nth-child(3) {
align-self: flex-end;
}
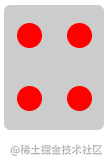
四饼
.ul4 {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.ul4 li {
margin:15px 10px;
}
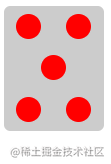
五饼
.ul5 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
.ul5 li:nth-child(3) {
margin: 0 30px;
}
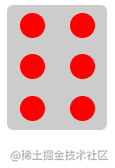
六饼
.ul6 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
}
.ul6 li {
margin: 0 10px;
}
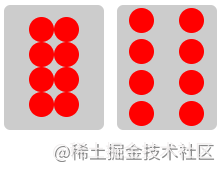
八饼
/* ◆法1:紧凑一些 */
/* .ul8 {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 10px 20px;
} */
/* ◆法2:松弛一些*/
.ul8 {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.ul8 li {
margin: 0 10px;
}
九饼
/* ◆法1:紧凑一些 */
/* .ul9 {
display: flex;
flex-wrap: wrap;
padding: 10px;
align-items: center;
} */
/* ◆法2:松弛一些 */
.ul9 {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
align-items: center;
padding: 5px;
}
七饼
之所以把七饼放在最后,因为它较复杂。本来打算写一个 ul 的,也写出来了,有点丑~,后来改用 div 包了两个 ul ,上面的 ul 放 3 个 li ,下面html标签的 ul 放 4 个 li,参考前面三饼和四饼的写法http协议,就 ok 了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.box {
float: left;
margin: 10px 0 0 10px;
width: 80px;
height: 100px;
background-color: #ccc;
border-radius: 5px;
}
li {
list-style: none;
width: 20px;
height: 20px;
border-radius: 50%;
background-color: red;
}
.box ul {
display: flex;
justify-content: space-between;
width: 80px;
height: 50px;
margin: 0;
padding: 5px;
}
/* 第一给圆圈:自身默认靠左上伸缩,可以不写 */
.top li:nth-child(1) {
align-self: flex-start;
}
/* 第二个圆圈:自身居中伸缩 */
.top li:nth-child(2) {
align-self: center;
}
/* 第三个圆圈:自身靠右下伸缩 */
.top li:nth-child(3) {
align-self: flex-end;
}
/* 最后四个圆圈的 父元素 ul */
.box .bottom {
flex-wrap: wrap;
padding: 0 12px;
}
</style>
</head>
<body>
<box class="box">
<ul class="top">
<li></li>
<li></li>
<li></li>
</ul>
<ul class="bottom">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</box>
</body>
</html>