「本文正在参与技术专题征文Node.js进阶之路,点击查看详情」
前言
大家好,我是 koala,一个有趣且乐于分享的人,目前专注完整的 Node.js 技术栈分享,工作中负责部门中台搭建以及低代码平台的一些能力。如果你对 Nowebpack中文文档de.js 学习感兴趣的话(后续有计划也可以),可以关注我,加我微信【github下载ikoala520】,拉你进交流群一起交流、学习、共建,或者关注我的公众号程序员成长指北。Github 博客开源项目 github.com/koala-codin…
代码已开源, 源码地址:
https://github.com/koala-coding/create-bff-service-cli
npm 地址:
https://www.npmjs.com/package/create-bff-service-cli
介绍
快速搭建一个基于 egg框架 的 bff-service cliwebpack原理工具。
- 服务模版多种typescript是干嘛的语言可选模
typescripgithub是干什么的t/javascript(建议选择typescript,目前只添加了typescript模版) - 模版内typescript和js的区别容支持根github直播平台永久回家据 CLI 动态交互配置,具体可配置内容可看下文参数说明
- 服务模版编码规范已完善,已添加
eslint、prettier、tsconfig配置等,并且支持自动保存校验,.vscode中settings.json已配置 。 - 提供了基本项目结构
router、controlltypescript面试题er、service、config配置等,可直接测试template中提供的基础接口。
技术实现
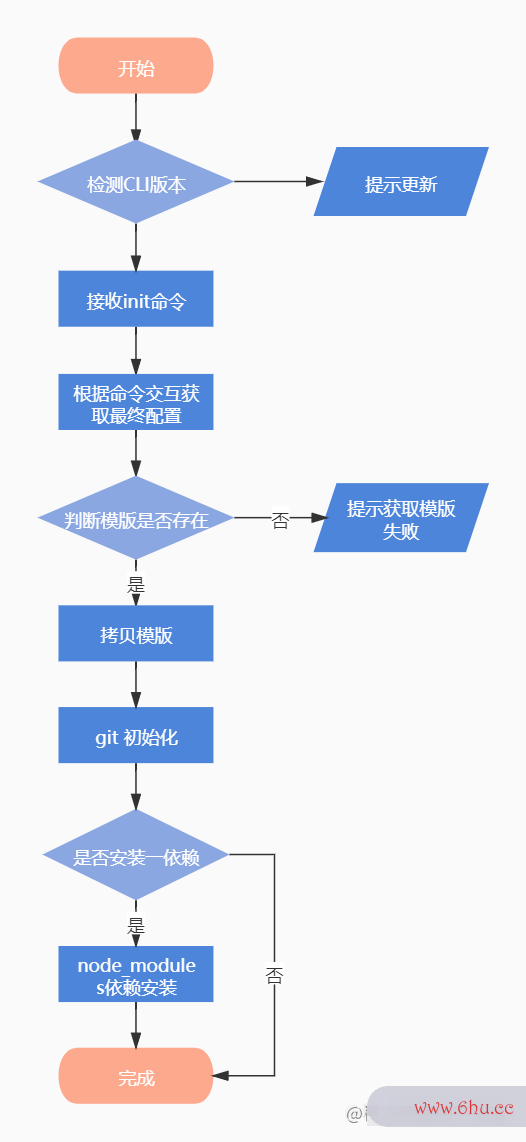
Cli 流程图
使用的模块介绍
- commander: 提供了用户命令行输入和参数解析的工具
- chalk: 可以实现好看的日志输出
- inquirer: 一个强大的用户与命令行交互的工具
- listr: 可以在命令行中画出进度列表的工具
- ncp: 可以实现跨平台递归拷贝文件
- pktypescript有必要学吗g-install: 可以使用
yarn install或npm install安装依赖 - semver: 专门分析语义化版本的工具
- shelljs:同步的可以只想
shell脚本工具 - execa: 可以衍webpack是干什么用的生一个
shell,传入command字符串在该shell直接处理的子进程管理工具,支持promise回调
相较于一些网上的 CLwebpack热更新原理I 文章增加的一些考虑点
- 模块更新的检查(比如公司内使用,可以强制检查更新)
- 模版代码基于
Egg,并对Typescript模块代码进行了工程化配置(eslintwebpack最多支持几个入口,prettier 等typescript官方文档),开箱即用。 - 支持模版代码的依赖安装 ,目前使用的
yarn - 支持模版代码的
git初始化
代码实现
代码实现,直接贴一下源码地址(看完前面部分可以先自己实现一下 CLI ,对比学习下,也可给我提一下建议,共同进步) 对于 BFF 这个只是nodejs菜鸟教程个基础版本,后面会不断完善。
源码地址:
https://github.com/koala-coding/create-bff-service-cli
如果对你有帮助可以点个 star 哦!感谢!
写完 CLI 一typescript是干嘛的点感想,希望有所帮助
模型思想
建立模型思想,做一个功能时候github中文官网网页可以考虑是不是一个模型,如果是模型会不会考虑抽离出来,比如这个cli 用到的 nptypescript是前端还是后端m模块,inquirer,相信写过 cli 的小伙伴都有用过这个模块,我理解它就是一个模型,其实就是一个问答系统模型(更通俗的说就是个问卷答题模型,1题选择A,跳到 3 题,1 题选择B跳到2,我想大家应该都玩过这个问答,考虑一下具体实现,再去看看inquirer,也会有所收获)
插件思想
建立插件思想,babeWebpackl 和 webpack 的强大之处,绝对离不开他们的插件机制。我们在工作中也可webpack原理以多考虑到这一webpack常用配置点, 举个例子:比如本文如何对一个cli工具建立可插拔的plugin插件typescript有必要学吗机制,因github打不开为 CLI 可能会给多个部门创建 BFF 服务使用,不同的业务可能要创建的 BFF 有所区别,有的需要加入Node.js动态脚本执行机制,做大计算,有的并不需要这种功能,CLI 创建项目时候可以不加入,这时候就可以把 动态脚github是干什么的本执行模块单独封装成一个插件。
不知道 Node学什么 ???
NPM 官网真的有很多优秀的模块包!,去上面找两个都能学到一些的。比如这次写CLI用到的几个,举两个例子:ncp 模块,网上一些文章也都实现了拷贝,但是是否考虑到了跨平台等,可以看下 ncp 的实现。 execgithub官网a 模块,都知道 node中也有执行shelgiteel脚本的模块,为什么选择它呢?它是如何支持 promise 的。
后续更新迭代内容
- 增加
plugin插件机制,感兴趣typescript教程的小伙伴可以一起nodejs是前端还是后端讨论或者提pr -
BFF-SDK融入,这是BFF核心部分,还github是干什么的没有考虑好哪些功能是可以开源的。后面会更新一篇 《一个优雅的BFF-SDK应该包含哪些功能》
CLInodejs是前端还是后端 快typescript有必要学吗速开始
使用前的准备工作
-
安装
node.jsnogithub是干什么的de.js安装可以官网下载安装,nodtypescript什么意思ejs.org/也可以使用
nvs安装,方便切换版本,github.com/jasongin/nv… -
安装
yarn>npminstall-gyarn -
安装
nrmnrm作用是修改npm的镜像源 安装nrm>npminstall-gnrm设置
npm源为私服地址:>nrmaddmehttp://*.*.*.*:78900 >nrmuseme -
建议 IDE
vscode -
vscode必装插件ESLintPrtypescript官方文档ettier - Code formatter通过这两个插件,配合项目中的规则配置文件,可以使团队中的代码格式化规则一致
安装 creanodejs安装te-bff-service-cli
>npminstall-gcreate-bff-service-cli
安装之后就可以使用 cli 命令: create-github打不开bff-service
cli 执行命令说明
在命令行执行命令
create-bff-serviceinit
然后会出现交互提示,按照交github官网互提示输入各项参数。
参数项说明
- 服务名称
serviceName:nodejs是前端还是后端 服务的英文名称,例如: xxx-bff-service - 作者
author: 作者giti轮胎的英文名称,例如:xiaoming - 服务端口号
port: 找运维申请的服务端口号,例如:7001 - 版本号
version: 服务的版本号,例如:0.0.1 - 介绍
description: 服务的介绍 例如:某业务线的 BFF 服务 - 模版
templgithub中文官网网页ate: 选择模版 例如:选择 typescript 模版 - 项目版本管理
git: 选择是否 git 初始化项目 例如: yes git 初GitHub始化项nodejs安装教程目 - 项目依赖安装
instalnodejs安装教程l: 选择是否安装依赖 例如: yes install 所有依赖
使用调试模式启动 cli 创建的 bff-service
>yarndebug
模版接口测试
接口访问测试:调用 dwebpack最多支持几个入口emo/demo1 路由,获取服务返回数据。
curlhttp://127.0.0.1:7890/demo/demo1
//返回结果
{"status":200,"data":{"r":"helloword"}}
模版代码保typescript中文网存自动格式化配置
该功能正常typescript知乎使用前提需要安装前文提到的 vscode 插件
代码已开源, 源码地nodejs安装址:
https://github.com/koala-coding/create-bff-service-cli
关于我 & Node交typescript什么意思流群typescript面试题
大家好,我是 koala,一个有趣且乐于github中文社区分享的人,目前专注完整的 Node.js 技术栈分享,工作中负责部门中台搭建以及低代码平台的一些能力。如果你对 Node.js 学习感兴趣的话(后续有计划也可以),可以关注我,加我微信【ikoala520】,拉你进交流nodejs安装教程群一起交流、学习、共建,或者关注我的公众号程序员成长指北。Github 博客开源项目 ginodejs安装教程thub.com/koala-codin…
- 欢迎加我微信【 ikoala520 】,拉你 进 Node.js 高级进阶群,一起学Node,长期交流学习…