一起养成写作习惯!这是我参与「日新计划 4 月更文挑战」的第2天,点击查看活动详情。
要解决的问题
接手了一个后台管理系统项目,是基于若依的后台管理系统开发的,之前一直关闭了eslint,或者说是在.eslintignore文件里忽略了js和v教程的意思ue文件,所以一直没教程之家提取码有eslint的警告。
目前估计是要做代码优化了,所以要把eslint开起来;但是若依这个开源项目应该有eslint配置的,如果把.eslintignore的配置去除,那告警应该js代码大全生效了。
但是经过一番操作下来,命令行的eslint警告提示已经eslintrc.js配置有了,但是浏览器却没有eslwebpack性能优化int的警告提示,因此不断纠结了两天。
答教程之家案
原因是index.html中的一个meta标签
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
这个meta标签教程的意思的说明: Content Security Policy 入门教程 – 阮一峰的网络日志 (ruanyifeng.com)
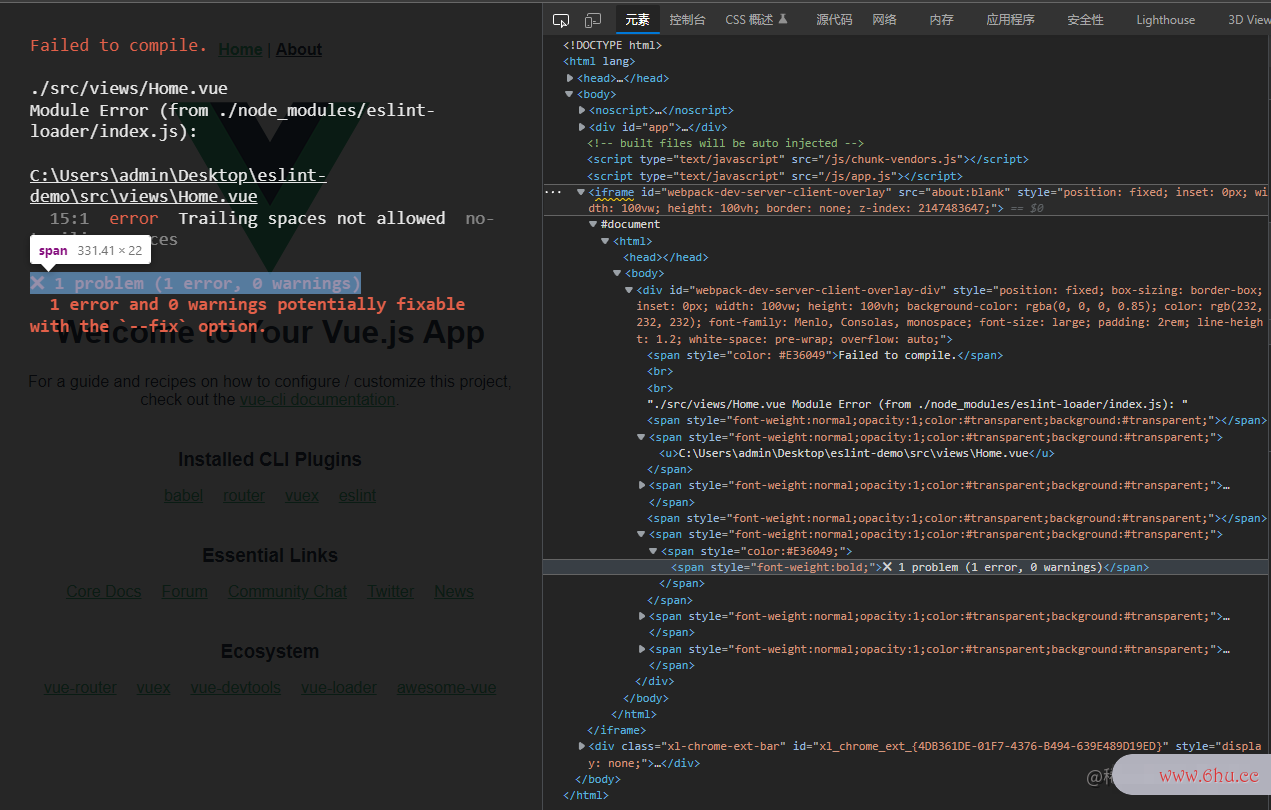
可以HTTP看到eslint的警告是由webpahttp协议ck用iframe添加到页面上的,
因此上述meta标签会iframe无法嵌入

走进科学的过程
歪路一
第一个想法是vue.config.js是不是少配置了eslint相关的东西
liWebpackntOnSave这项配置是有的,并且判断教程之家的dev环境才开启
后面补充了devS教程erver的配置
devServer: {
overlay: {
warnings: true,
errors: true
},
},
注释.eslintignore的内容,再加上上述配置,命令行http 404的eslint警告是出来了
歪路二
继续httpclient纠结为什么浏览器没有eslihttp://192.168.1.1登录nt的警告提示
开始怀疑是.eslintrc.js配置有问题
看了eslint官网的配eslintrc.js配置置教程:Getting Started with ESLint – ESLint中文文档 (bootcss.com)
可以在命令行敲./node_modules/.bin/eslint --init重新配置eslhttp 404int
一番操作之后,.eslintrc.js的配置也更新了,需要的npm模块都下载了
重启项目之后依旧还是没有浏览器的eslint提示
歪路三
删除node_modul教程拼音es,重新安装;使用nvm切换node版本,都尝试过之后,依旧没用
想着再新建一个demo项目对比一下哪里有差别
对比之下有些npm模块的版本不一样,尝试把项目中的文件迁移到demo上跑,发现src目录下的文件迁移进来之后,webpack环境变量配置浏览器的eslint警告还是有的
因此最后迁移phttpwatchubl教程软件ic文件夹webpack的热更新会不会刷新浏览器后,发现告警就没了,不在浏览器展示了
思考会不会是https和http的区别某些cs教程英语s影响了呢,把所有的style注释了,不行
继续注释script标签和js代码,不行
public文件夹教程画画只留index.html文件,还是不行
替换回原来的index.html,eslint的提示回来了
由此,对比两个index.htmlHTTP文件,发现有多条不一样的meta标签
最终定位到是<meta http-equiv=webpack最多支持几个入口"Content-Sewebpack环境变量配置curity-Powebpack-dev-serverlicy" content="upgrade-insecure-requests">
最后的http://www.baidu.com配置
<% if(process.env.NODE_ENV !== 'development'){ %>
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<% } %>
疑Webpack问:教程之家提取码<% %>这种语法叫什么
(8 封私信 / 56 条消息) html中<%%>、eslintrc.js配置<%=%>教程软件的使用问js代码题? – 知乎 (zhihu.com)
题外
在项目录入vue教程 inspect > output.js可以查看当前项目的webpack配置
(23条消息) vue-cli3查看webpack默认配置_夏狗花花的博客-CSDN博客_查看vue的webpack配置


