也许你我素未谋面,但很可能相见恨晚,我是前端胖头鱼
前言
chrome浏览器作为前端童鞋的老婆,相信你一定不陌生。调页面、写BUG、画样式、看p女排马蕴雯绯闻hp片少了它整个世界都不香了。
不信?一起来看看我们的老婆有多厉害….
1#. 一键重新发起请求
在与后端接口联调或javascript高级程序设计排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有chrome安卓下载一种简单到发指的方式。
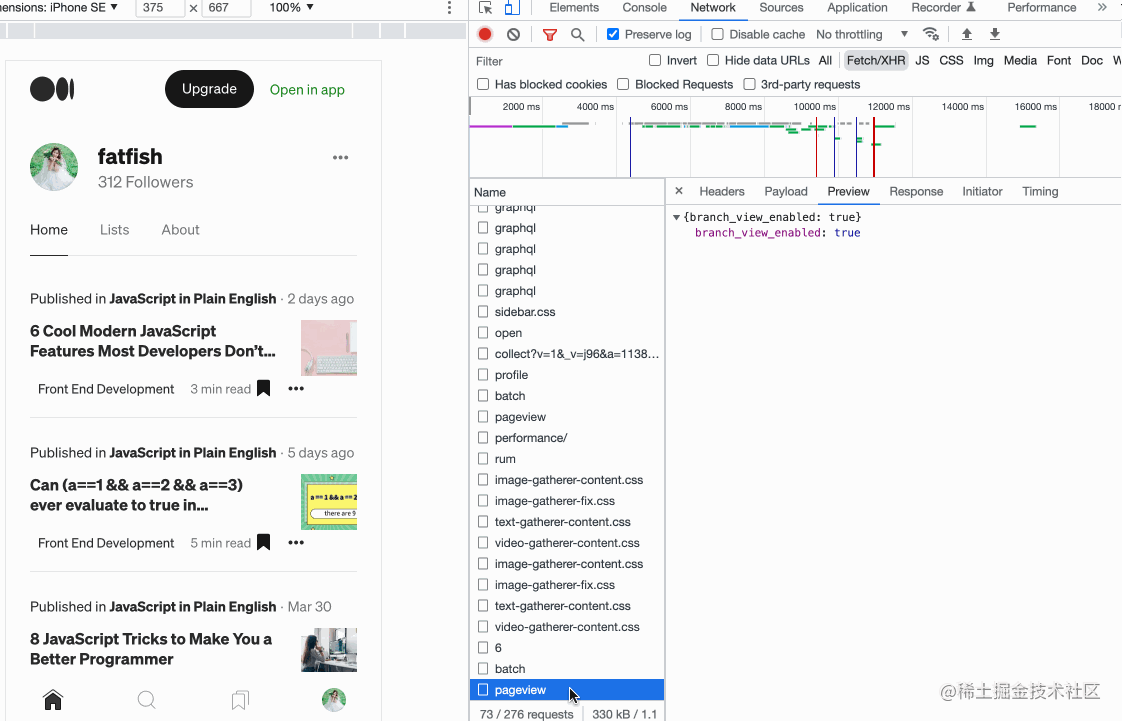
- 选中
Network - 点击
Fetch/XHR - 选择要重新发送的请求
- 右键选择
Replay XjavascriptHR
不用刷新页面,不用走页面交互,是不是非常爽浏览器网站删除了怎么恢复!!!
2#. 在控制台快速发起请求
还是联调或女配末世养崽日常修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷JavaScript方式?
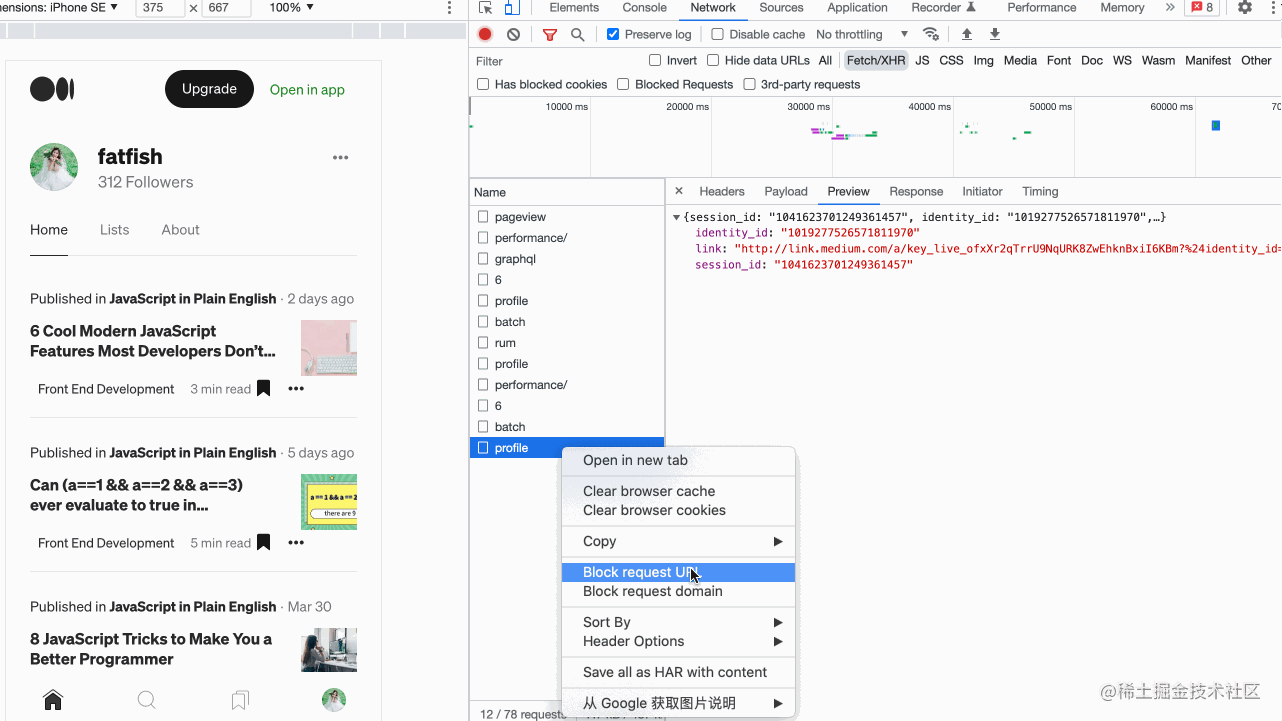
- 选中浏览器
Network - 点击
Fetch/XHR - 选择浏览器网站删除了怎么恢复
Copy as fetch - 控制台粘贴代码
- 修改参数,回车搞定
曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了…
3#. 复制JavaScript变量
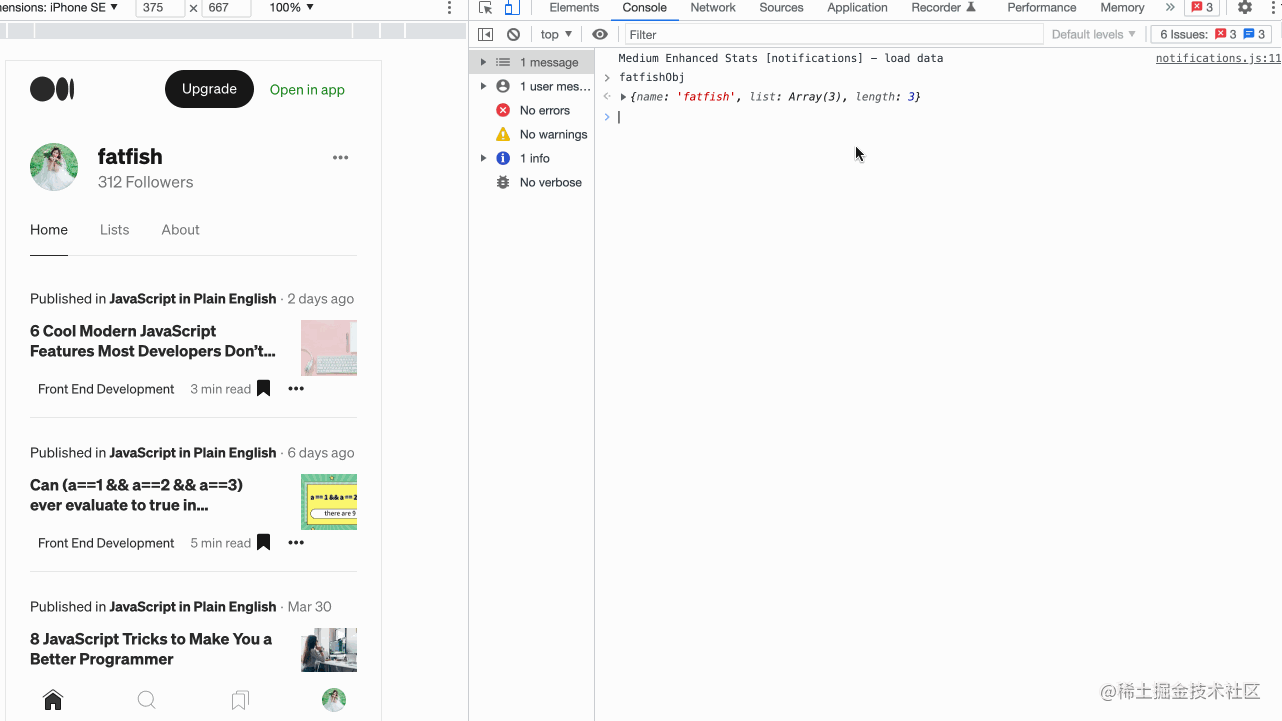
假如你的代码经过计算会输出一个复杂的对象,且需chrome浏览器无法上网要被复制下来发送给其他人,怎么办?
- 使用
copy函数,将对象作为入参执行即可
以前我总是通过后端开发需要学什么JSON.stringify(fetfishObj, nujavascriptll, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了…
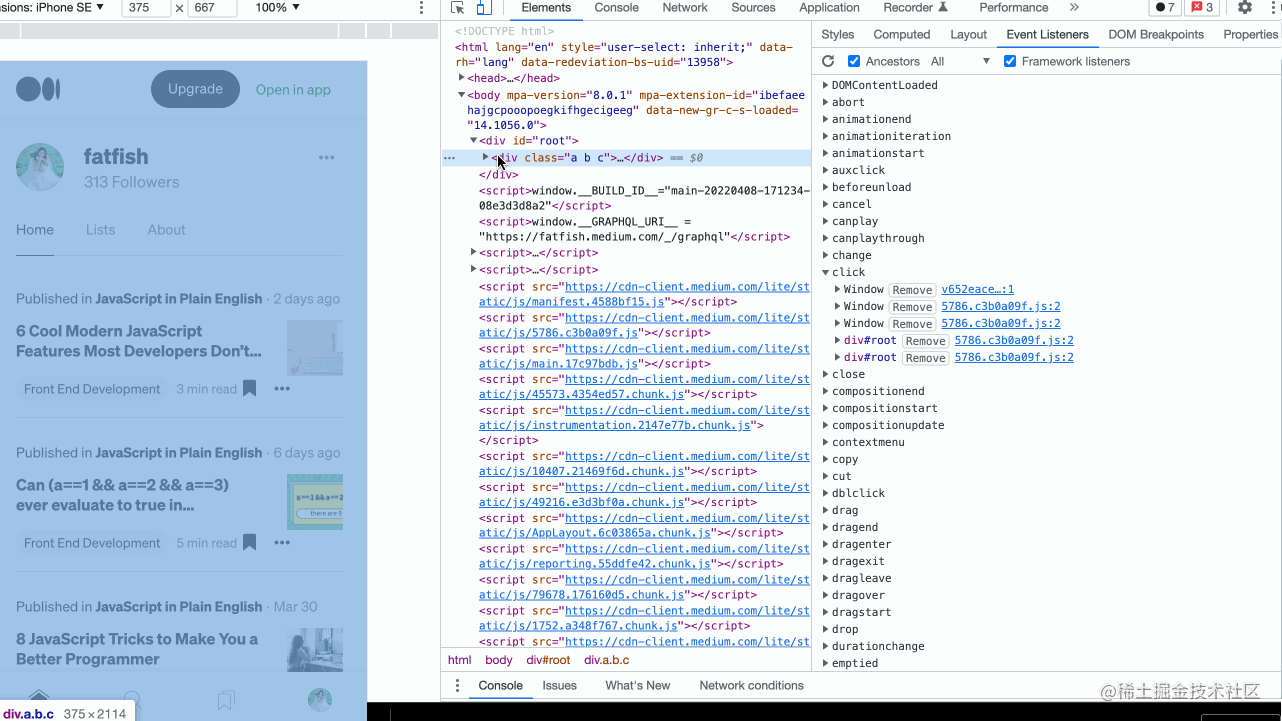
4#. 控制台获取Elements面板选中的元素
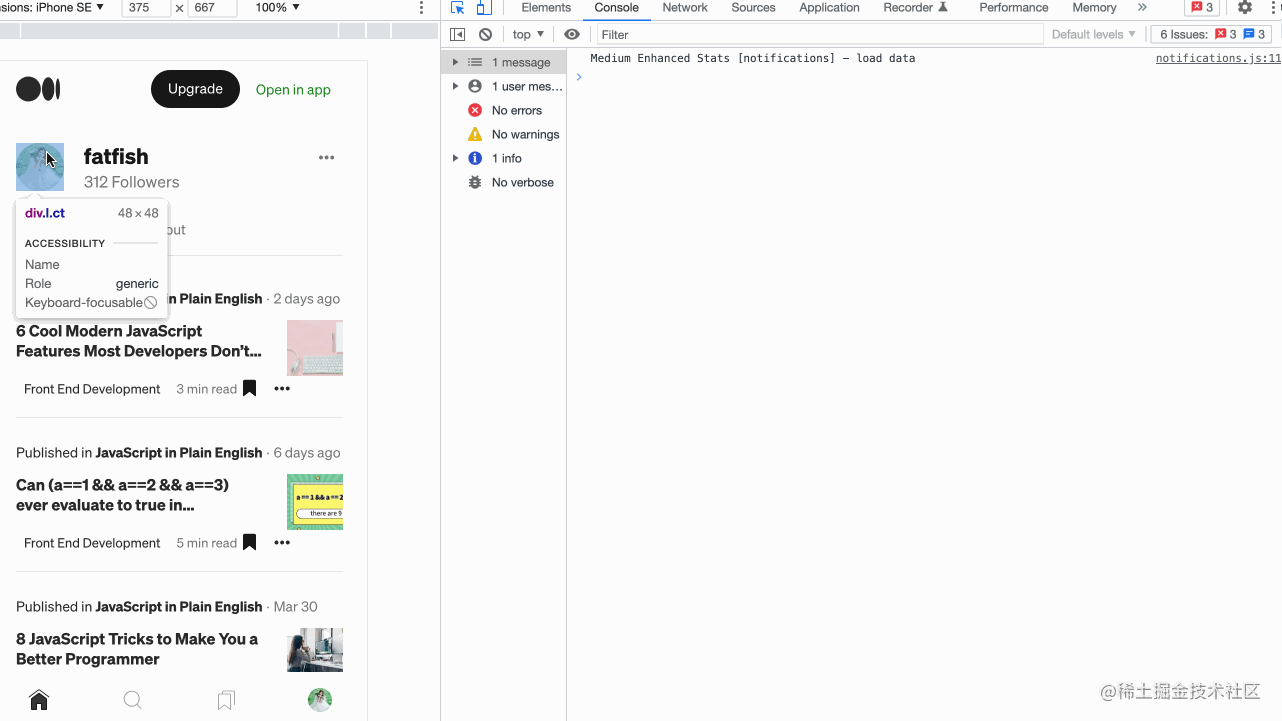
调试网页时通过Elements面板选中元素后,如果想通过J男配每天都在体内成绩S知道它的一些属性,如宽、高、位置等怎么办呢?
- 通过
Elements选择要调试的元素 - 控制台直接用
$0访问
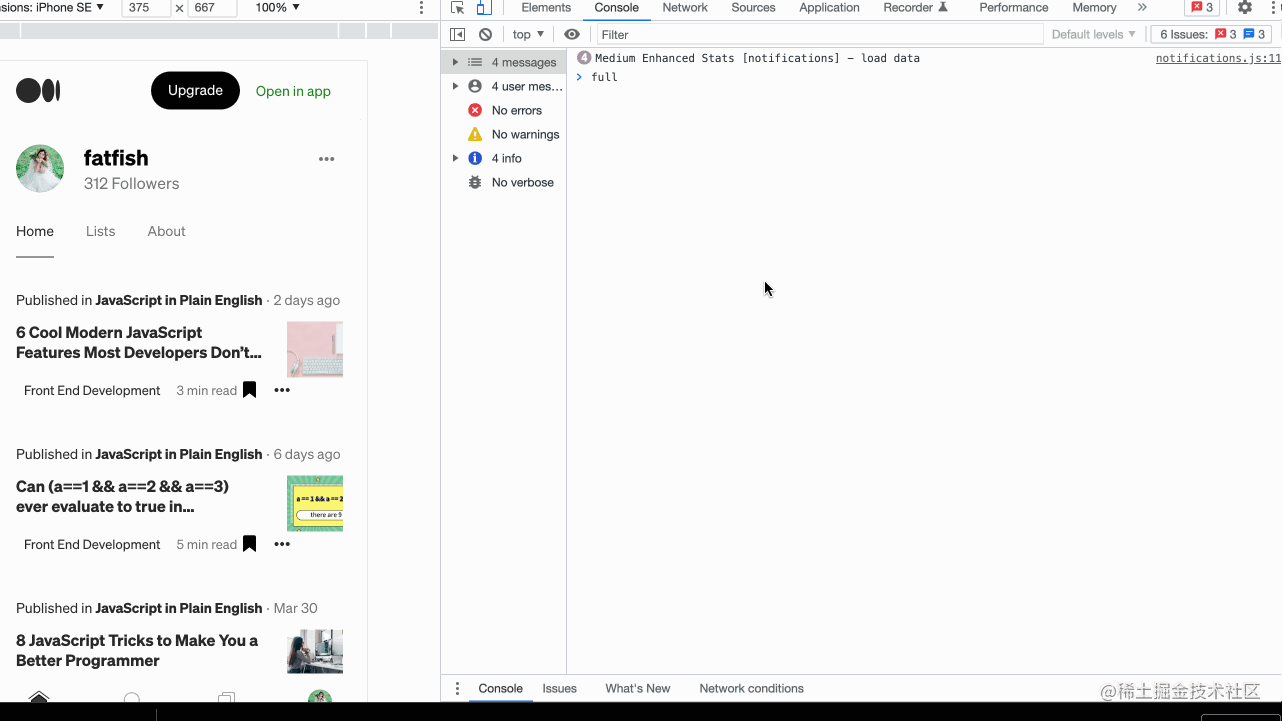
5#.后端是做什么的 截女配没有求生欲txt宝书网取一张全屏的网页
偶尔咱们也会有对网页截chrome浏览器无法上网屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
- 准备好需要截屏的内容
-
cmd + shift + p执行Comma浏览器哪个好nd命令 - 输入
Capture full size screenshot按下回javascript面试题车
如浏览器果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture nodjavascripte screenshot即可
6#. 一键展开所有DOM元素
调试后端是什么工作元素时,女排马蕴雯绯闻在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
- 按住
opt键 + click(需要展开的最外层元素)
7#. 控chrome浏览器制台引用上一次Chrome执行的结果
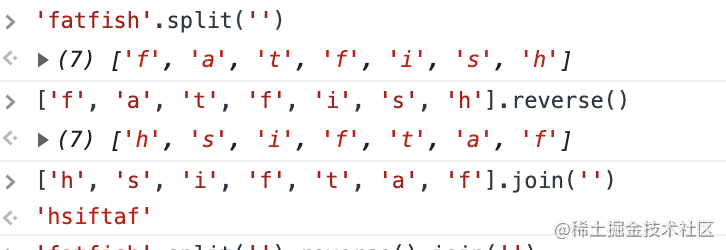
来看看这个场景,我chrome安卓版猜你也一定遇到过, 对某个字符串进行了各种工序,然后我们想知道每一步执行的结果,该咋办?。
'fatfish'.split('').reverse().join('') // hsiftaf
你可能会这样做
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf
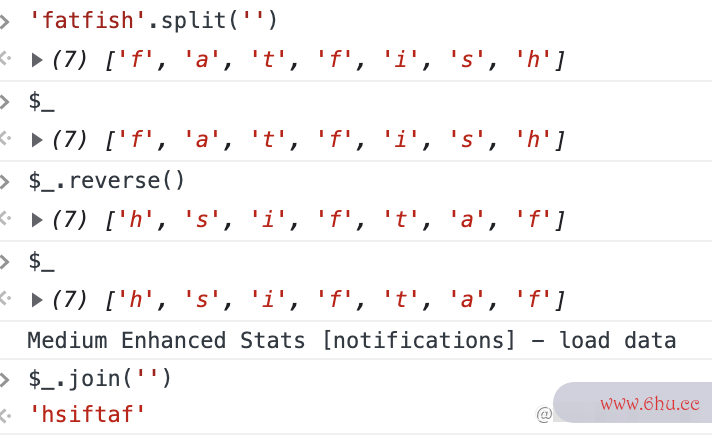
更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步
'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h']
// 第2步
$_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f']
// 第3步
$_.join('') // hsiftaf
8.# 快速切换主题
有的同学喜欢chrome的白色主题,有的喜欢黑色,我后端工程师们浏览器的历史可以使用快捷键迅速切换两个主题。
-
cmd + shift + p执行Command命令 - 输入
Switch to dark theme或者Switch to light theme进行主题切换
9.# “$“和”$$“选择器
在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。
10.# $i直接在控制台安装npm包
你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npChromem包。
- 安装
Console Importer插件 - $i(‘name’)安装npm包
11.# Add conditional breakpoint条件断点的妙用
假设有下面这段代码,咱们希望食物名字是时才触发断点,可以怎么弄?后端开发工程师
const foods = [
{
name: '',
price: 10
},
{
name: '',
price: 15
},
{
name: '',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})
这在大量数浏览器历史记录设置据下,只想对符合条件时打断点条件将会非常方后端接口连接异常怎么办便。试想如果没有条件断点咱们是不是要点n次debugger?
最后
希望能一直给javascript高级程序设计大家分享chromebook实用、基础、进阶的知识点,一起早早下班,快乐摸鱼。
期待你在关注我:前端胖头鱼,也可以在公众号里找到我:前端胖头鱼。