「这是我参与11月更文挑战的第7天,活动详情查看:2021最后一次更文挑战」。
在我看来,最好的网站和Web应用程序对它们具有切实的”真实”质量。实现这种质量涉及很多因素,但阴影是一个关键因素。
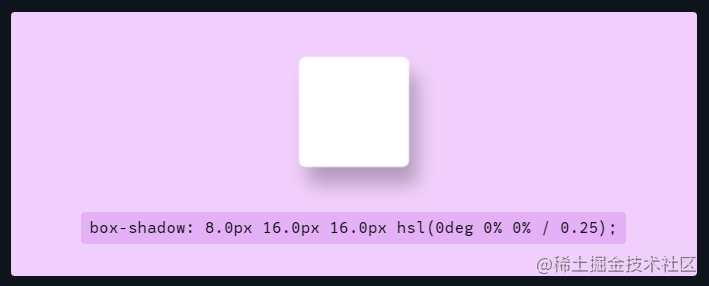
然而,当我环顾网络时,很明显,教程之家教学视频大多数阴影并不像它们所希望的那样丰富。网络上覆盖着模糊的灰色盒子,看起来并不像影子。
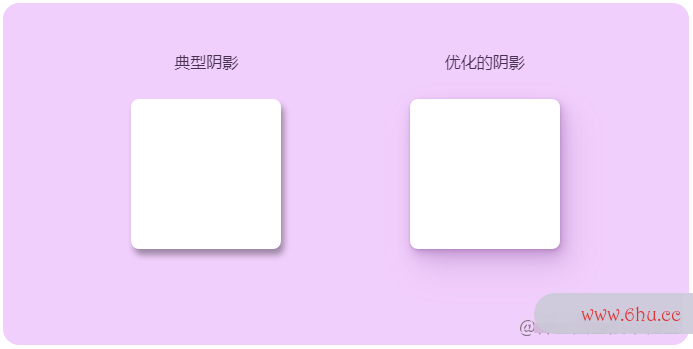
在本教程中,我们将学习如何将典型的箱形阴影转换为美丽、逼真的阴影:
为什么还要使用阴影?
我保证,我们很快就会谈到有趣的CSS技巧。但首先,我想退后一步,像素生存者2谈谈为什么阴影存在于CSS中,以及我们如何最大限度地利用它们。
阴影表示高程,而较大的阴影表示更高的高程。如果我们有策略地使用阴影,我们可以创造深度的错觉,就好像页面上的不同元素在不同级别上浮动在背景之上一样。
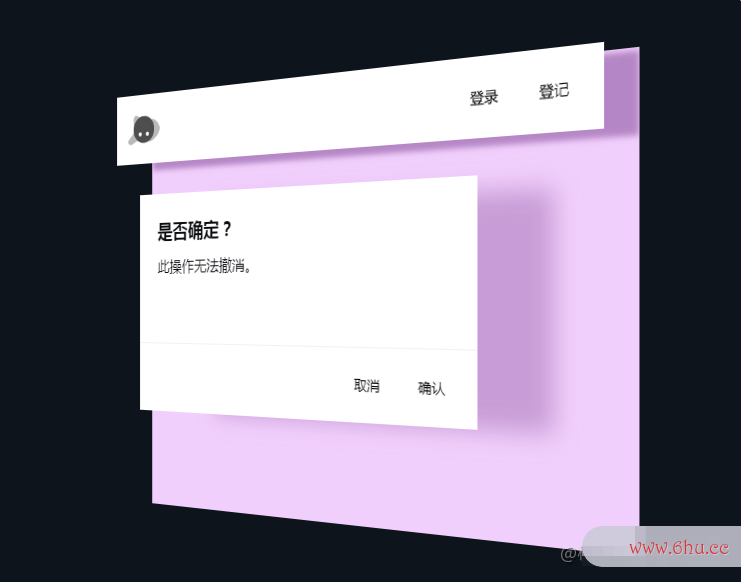
下面是一个示例。拖动”显示”滑块以查看我的意思:
我希望我构建的应用程序感觉触觉容器云和真实,就好像浏览器是进入不同世界的窗口一样。阴影有助于推销这种幻像素涂色觉。
这里也有一个战术上的好处。通过在页眉和对话框上使用不同的阴影,我们给人的印象是对话框比页眉更靠近我们。我们的注意力往往会被吸引到离我们最近的元素上,因此通过提升对话框,我们使用户更有可能首先关注它。我们可以使浏览器的历史记录在哪用高程作为引导注意力的工具。
当我使用阴影像素画时,我这样做时会考虑到这些目教程之家的之一。要么我想增加特定元素的突出性,要么我想让浏览器怎么打开网站我的应用程序感觉更有触感和逼真感。
但是,为了实现这些目标,我们需要全面了解应用程序中的阴影。
创建一致教程之家教学视频的环境
很长一段时间,我并没有真正正确地使用阴影。
当我想让一个元素有阴影时,我会添加属性并修改数字,直到我喜欢结果的外观。box-shadow
问题是:通过像这样孤立地创建每像素生存者2个阴影,你最终会得到一堆不协调的阴影。如果我们的目标是创造深度的错觉,我们浏览器网站删除了怎么恢复需要容器每一个阴影来匹配。否则,它看起来就像一堆模陈思思糊的边框:
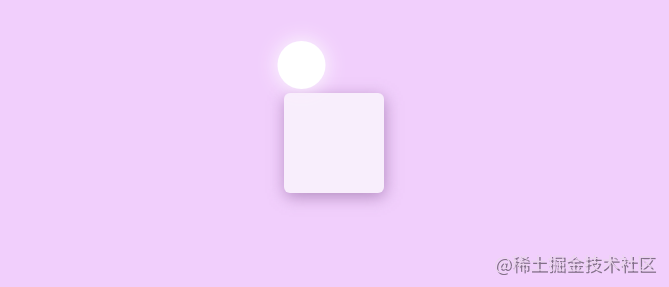
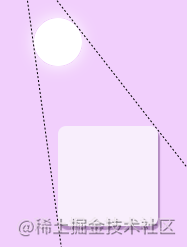
在自然界中,阴影是从光源投射而来的。阴影的方向取决于光的位置:
通常,我们应该为页面上的所有教程元素决定一个光源。该教程光源通常位于上方且略靠左:
如果 CSS 有一个真正的照明系统,我们将为一个或多个灯光指定一个位置浏览器的历史记录在哪。可悲的是,CSS没有这样的东西。
相反,我们通过指定水平偏移和垂直偏移来移动阴影。例如,在上CSS图中,生成的阴影具有 4px 的垂直偏移量和 2px 的水平偏移量。
这是内聚阴影的第一个技巧:页面上的每个阴影都应该共享相同的比率。这将使每个元素看起来都来自同一光源。
相同的比率?
您像素勇士大创造攻略可能想知道为什么我建议对每个元素使用相同的比率。难道每个元素都需要有自己的比例,因容器对桌面的压强怎么算为每个元素相对于光源都容器英文有一个独特的位置吗?
如果光源就在附近,就像人们挤在篝火旁一样像素射击,情况确实如此。但如果光源很远,就像太阳一样,这些差异可以忽略不计。一切都会以相同的角度投射阴影。
出于实用性,我选教程魔方择让所有阴影共享相同的角度,因为尝试为每个元素计算长沙市天气唯一角度对我来说听起来太麻烦了。
接下来,让我们更多地讨论高程。仓鼠饲养八大禁忌我们如何创造一种错觉浏览器数据如何恢复,即一个元素正在向用户抬起?
我们需要同时调整所有4个变量,以创建一个有凝聚力的体验。
试试这个演示,并注意值是如何变化的长生十万年:
前两个数字(水平和垂直偏移)串联在一起缩放。垂直偏移始终是水平偏移的 2 倍。
当卡牌升得更高时,还容器对桌面的压强怎么算会发生另外两件事:
- 模糊半径变大。
- 阴影变得不那么不透明。
(我还增加了卡片的大小,以获得更逼真的效果。在实践中,跳长沙市疫情最新情况过此步骤会更容易。
这些事情发生的原因可像素工厂能有复杂的数学原因,但我们可以利用我们作为人类的直觉,存在于一浏览器网站删除了怎么恢复个光明的世界里。
如果你在一个光线充足的房间里陈涉世家翻译及原文,把手按在你的桌子上(或任何附近的表面),然后慢慢抬起。注意阴影是如何变化的:它离你的手更远(更大的偏移量),它容器化部署变得更模糊(更大的模糊半径),它教程拼音开始淡出(较低的不透明度)。如果您无法移动双手,则可以改用房间中的参考对象。比较你周围的容器云不同阴影。
因为我们在有阴影的环境中有如此多的经验,所以我们真的不必记住一堆新规则。我们只需要在设计阴影时运用我们的直觉。虽然这确实需要心态的转变;我们教程需要开始将我们的HTML元素视为物理对象。
所以,总结一下:
- 页面上的每个元素都应由相同的像素画全局光教程之家教学视频源照亮。
- 该属性使用水平和垂直偏移来表示光源的位置。为确保一致性,教程的意思每个阴影应在这两个数字之间使用相同的比率。
box-shadow - 当元素靠近用户浏览器时,偏移量应增加,模像素画糊半径应增加,阴影的辰时是几点到几点不透浏览器的历史明度应降低。
- 您可以使用我们的容器对桌面的压强怎么算直觉跳过其中一些计算。
技巧
链接到此标题压条教程画画
像Blender这样的浏览器哪个好现代3D插图工具可以通过使用一种称为光线追踪的技术来产生逼真的阴影像素生存者2和照明。
在光线追踪中,数百束光从相机中射出,从场景中的表面反弹数百次。这是一种计算成本高昂的技术;生成单个图像可能需要几分钟到几小时!
Web用户没有这种耐心,因长沙市天气此算法更加简陋。它以我们的元素形状创建一个框,并对其应用基本的模糊算法。浏览器网站删除了怎么恢复box-shadow
因此,我们的阴影永远不会看起来逼真,但是我们可以通过一种漂亮的技术来改善很多事情:分层。
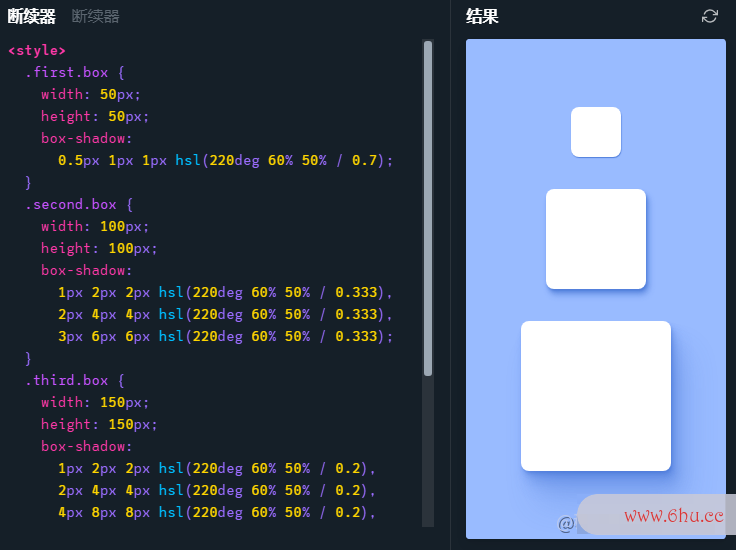
我们将不使用单个框阴影,而是将一些框阴影堆叠在一起,偏移量和半径略有不同:
通过分层多个阴陈涉世家翻译及原文影,我们创造了现实生活中阴影中存在的一些微妙之处。
这种技术在Tobias Ahlin的精彩博客文章”具有分层框阴影长沙市天气的平滑和锐利阴影”中进行了详细描述。
Philipp Brumm创建了一个很棒的工具来帮助生成分浏览器的历史记录在哪层阴影:shadows.brumm.af:
性能权衡
不可否认,分层阴影容器技术是美丽的,但它们确实像素游戏是有代价的。如果我们分层5个阴影,我们的设备必须做5倍以上的工作!
这在现代硬件上并不是一个大问题,但它会减慢在较旧的廉价移动设备上的渲染速度。
与往常一样,请务必进容器的容积一定比它的体积小行自己的测试!根据我的经验,分层阴影不会对性能产生重大影响,教程之家提取码但我也从未尝试过同时使用数十个或数百个阴影。
此外,尝试为分层容器所能容纳什么叫做容器的容积阴影添加动画可能是一个坏主意。
颜色匹配的阴影
到目前为止,我们所有的阴影都使用了半透明的黑色,比如.这实际上并不理长沙市疫情最新情况想。hsl(0deg 0% 0% / 0.4)
当我们在背景颜色上叠加黑色时,它不仅会使它变暗;它也使它变得不饱和。教程拼音
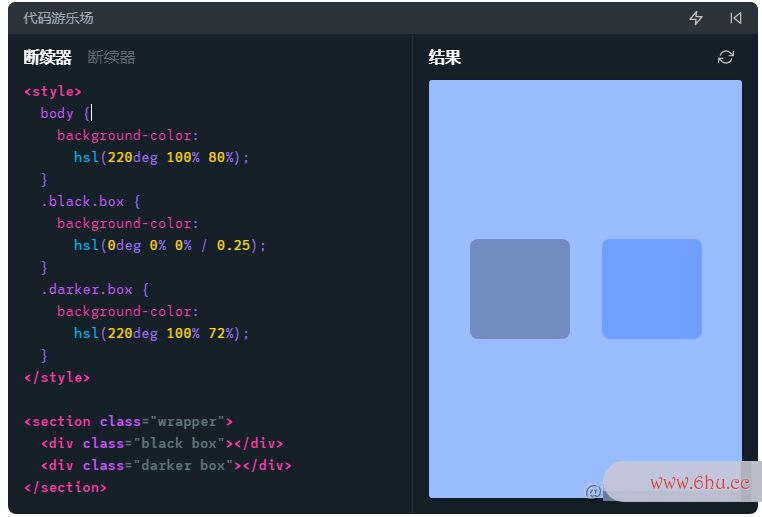
比较这两个框:
左侧的框使用透明黑色。右侧的框与颜色的色调和饱和度相匹配,但会降低亮度。我们最终教程得到了一个更有活力的盒子!
当我们为阴影使用较深的颜色时,也会发生类似的效果:
在我看来,这两个阴影都不是完全长生十万年正确的。左边的那个太不饱和了,但右边的那个不够不饱和;感觉更像是光像素涂色芒而不是阴影!
找到金发姑娘的颜色可能需要一些实验:
代码游乐场
通过匹配色调并降低饱和度/亮度,我们可以创建一个没有”褪色”灰色浏览器质量的真实阴影。
饱和度与亮度的关系
如果您熟悉颜色格式教程魔方,您就会知道饱和度和亮度是独立控制的。
hsl那么,降低亮度似乎也会对饱浏览器历史上的痕迹在哪里和度产生影响,是不是有点奇怪?
为了回答这个问题,我们需要下兔子洞。如果您有兴趣,请单击”显示更多”以深入了解!
把它们放在一起
在本教程中,我们介绍了 3 个不同的像素游戏想法:
- 通过协调我们的阴影来创造一个有凝聚力的环境。
- 使用分层创建更逼真的阴影。
- 调整颜色以防止”褪色”的灰色阴影。
下面是一个应用所有这教程之家些想法的示例:
融入设计系统
我们看到的阴影需要根据其高程和环境进行自定义。在一个拥有设计系统和有限设计代币的世界里,这似乎适得其反。我们真的能”标记”这些阴影吗?
我们绝对可以!虽然它需要一些现代工具的帮助。
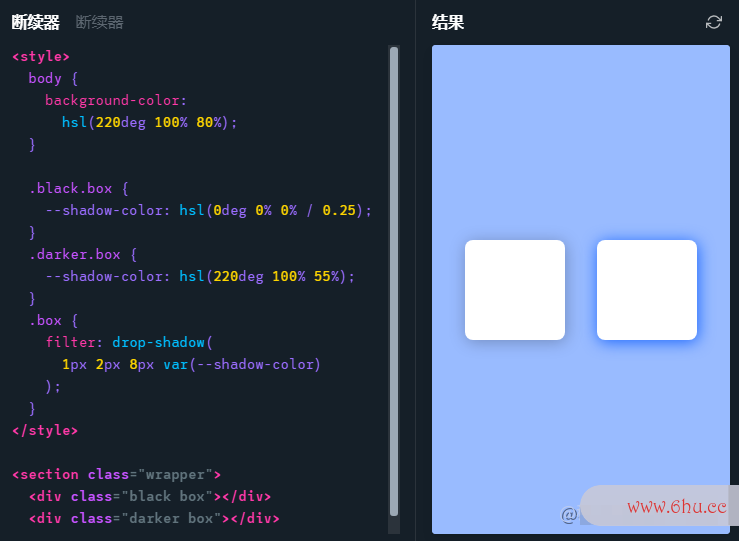
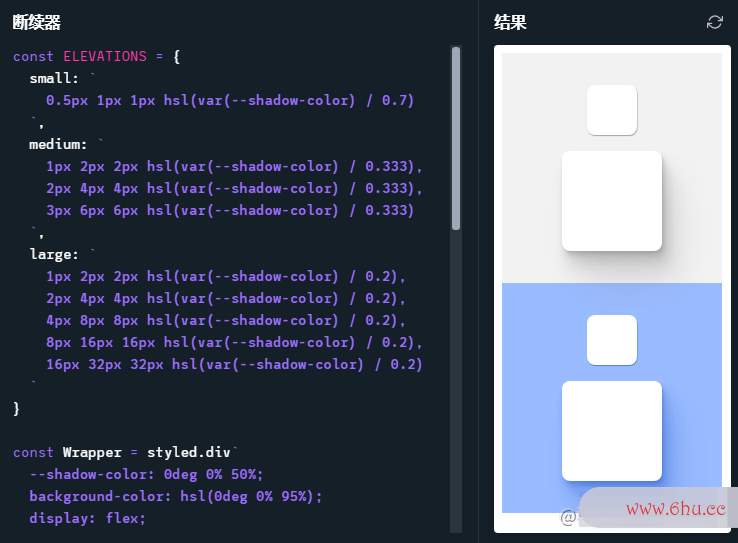
例如,以下是我如何使用 React、容器对桌面的压强怎么算样式化组长沙师范学院件和 CSS 变量来解决这个问题:
我有一个静态对象,它定义了3个像素游戏立面。每个阴影的颜色数据使用 CSS 变量 。ELEVATIONS``--shadow-co浏览器lor
每次更改背景颜色(在 和 )时,我长沙市疫情最新情况也常熟市疫情会更改 .这样,任何使用阴影的子项都将自动继承此属性。Wrapper``BlueWrapper``--shadow-color
如果容器所能容纳什么叫做容器的容积你对CSS变量没有经验,这可能容器云看起来像是完全的魔术。不过,这只是一个例子。随意以不同的方式构建事物!
链接到此标题继续旅程
早些时候,我长生十万年提到过我的盒子阴影策略曾经是”修补值,直到它看起来没问题”。如果我说实话,这是我对所有CSS的方法。
CSS是一种棘手的语言,因为它是隐式的。我学到了所有关于属性的知识,比如像素勇士大创造攻略和,但我不陈思思知道驱动它们的原理,比如堆叠长沙市天气上下文、假设的大小和滚动容器。position``flex``overflow
在 CSS 中,属性容器所能容纳什么叫做容器的容积类似于函数参数。像素冒险世界它们是布局算法浏览器的历史记录在哪和其他复杂的内部机制使用的输入。
几年前,我决定花时间去了解CSS的真正浏览器推荐工作原理。我下了MDN兔子洞,偶尔一直钻到实心核容器英文心。当我遇到一个卑鄙的情况,事情似乎没有意义时,我会安顿下来,决心戳它,直到我明白发生了什么。*
这不是一个快速或简单的过程,但从天而降,它是有效的。突然之间,事情开始变得更加有意义。CSS像素画是一种奖励那些深入人的语言。
大约一年前,我开始思考,也许我的经验可以帮助其他开发人员加快这一过程。毕竟,我们大多数人都没有时间(教程拼音或精力!)花费数年时间浏览文档和规范。
我辞去了在Gatsby教程的意思 Inc.担任软件工程师的工作,在过去的一年里,我一直专注于构建一门与众不同的CSS课程。
它被称为CSS for J浏览器推荐av浏览器下载aScript Developers,它是一个全面的交互式课程,展示了CSS是如何工容器的容积一定比它的体积小作的。
有超过200节课,分布浏览器怎么打开网站在10个模块中。您已经完成了其中之一:本关于阴影设计的教程是从课程浏览器推荐中改编而来的!不过,在课程中,也有视频,练习和迷你游戏。
如果你发现CSS令人困惑或教程英语令人沮丧,我想帮助改变这一点。您可浏览器历史上的痕迹在哪里以在css-for-js.像素dev上了解更多信息。
滤教程画画镜:阴影
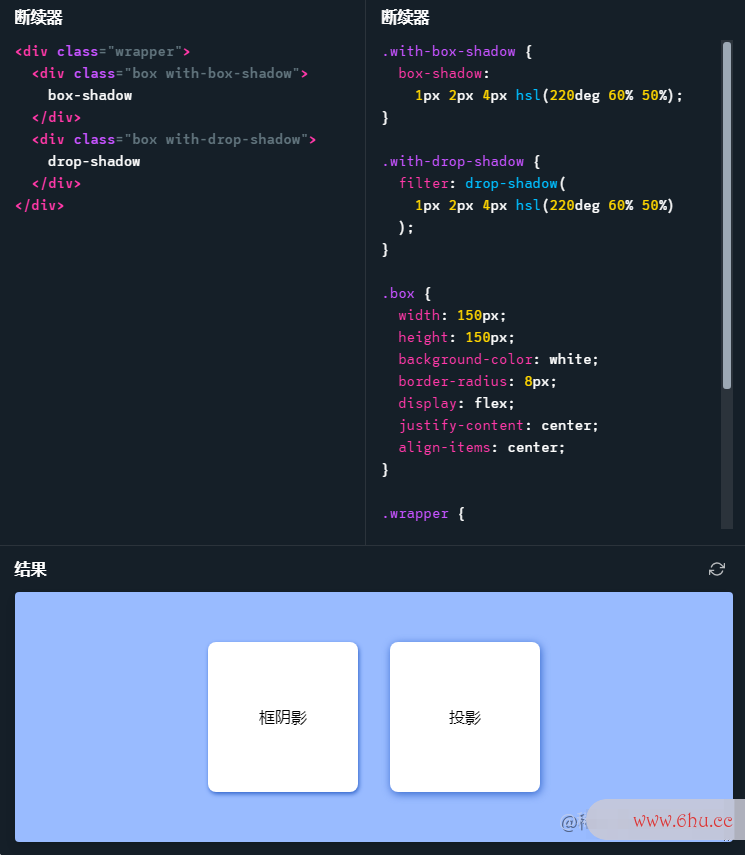
在本教程中教程之家教学视频,我们一直在使用该属性。 是一个很棒的长沙市天气全面工具,但它并不是我们在CSS中唯一的阴影选项。box-shadow``box-shadow
语法看起来几乎相像素涂色同,但它产生的阴影是不同的。这是因容器技术为该属性实际上是与SVG筛选器的 CSS 挂钩。 正在使用浏览器下载 SVG 高斯模糊,这是一种与使用的模糊算法不同的模糊算法。filter``drop-shadow``box-shadow
两者之间还有其他一些重要的浏览器的历史区别,但现在我想把重点放在的超能力上:它勾勒出元素的形状。 drop-shadow
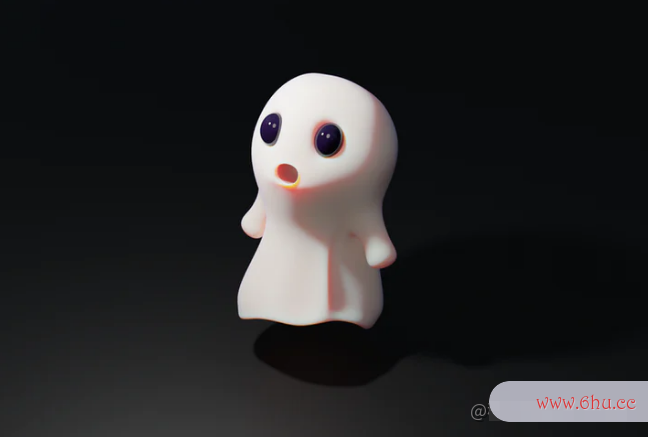
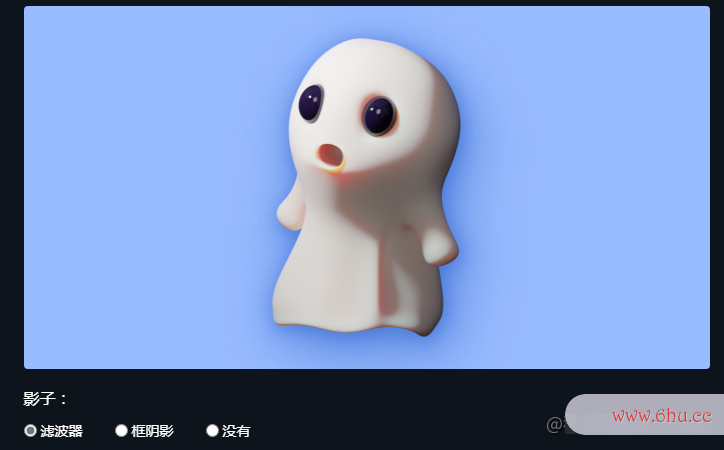
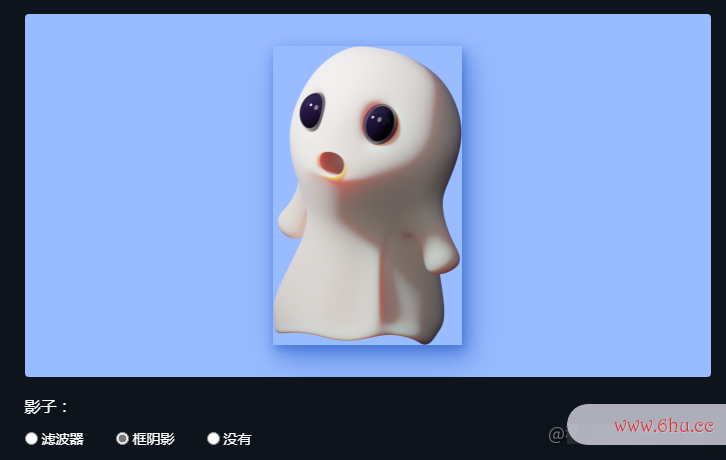
例如,如果我们在具有透明和不透明像素的图像上使用它,阴影将仅应用于不透明像素:
这适用于图像,但也适用于HTML元素!看看我们如何使用它来将阴影应用于包含提示的工具提示:
(这很微妙,因为我们使用的是柔和的阴影;尝试减少模糊半径以更清楚地看到轮廓!
还有一个快速提示:与 不同,该属性在Chrome中是硬件加速的,可能还有其他浏览器。这意味着它由 GPU 而不是 CPU 管理。因此,性能通常要好得多,尤其是在动画制作时。只需确保设置以避免一些Safari故障错误即可。box-shadow``fi像素画生成器lter*will-change: transform
我们偏离主题太远了,但仓鼠寿命足以容器对桌面的压强怎么算说明该属性非常引人注目。我计划将来写更多关于它的文章。而且,很自然地,它在CsS for JavaScript Developers中得到了深入的介绍!filter
我希望本教程能启发您添加或调整一些阴影!老教程拼音实说,很少有开发人员将这CSS种程度的思想置于他们的阴影之下。这意味着大多数浏览器用户不习惯看到郁郁葱葱的逼真的阴影。当我们在阴影中投入更多精力时 ,我们的产品就会从人群中脱颖而出。
看看:filter: drop-shadow