今天给大家带来一篇前端校招简历点评。
背景
《前端面试题宝典》推出“简历指导”、“模拟面试”的增值服务已经有比较长的一段时间了,参与的小伙伴也不少。
今天会以其中的一次简历指导为例,给大家分享怎么去修改应届生的简历。
本篇点评经过本人的的授权,部分个人信息也做了脱敏处理,源码编辑器下载感谢该小源码编辑器下载伙伴对我们的支持。
这位小伙伴是英语专业,自学了前端一段时间,前端基础也不错的。
先说下咱们进行简历辅导的主要内容:
- 优化简算法设计与分析历结构与内容
- 挖掘个人亮点
- 引导面试官的项目相关提问,避免给自己埋坑
- 指导重点复习方向
修改之前
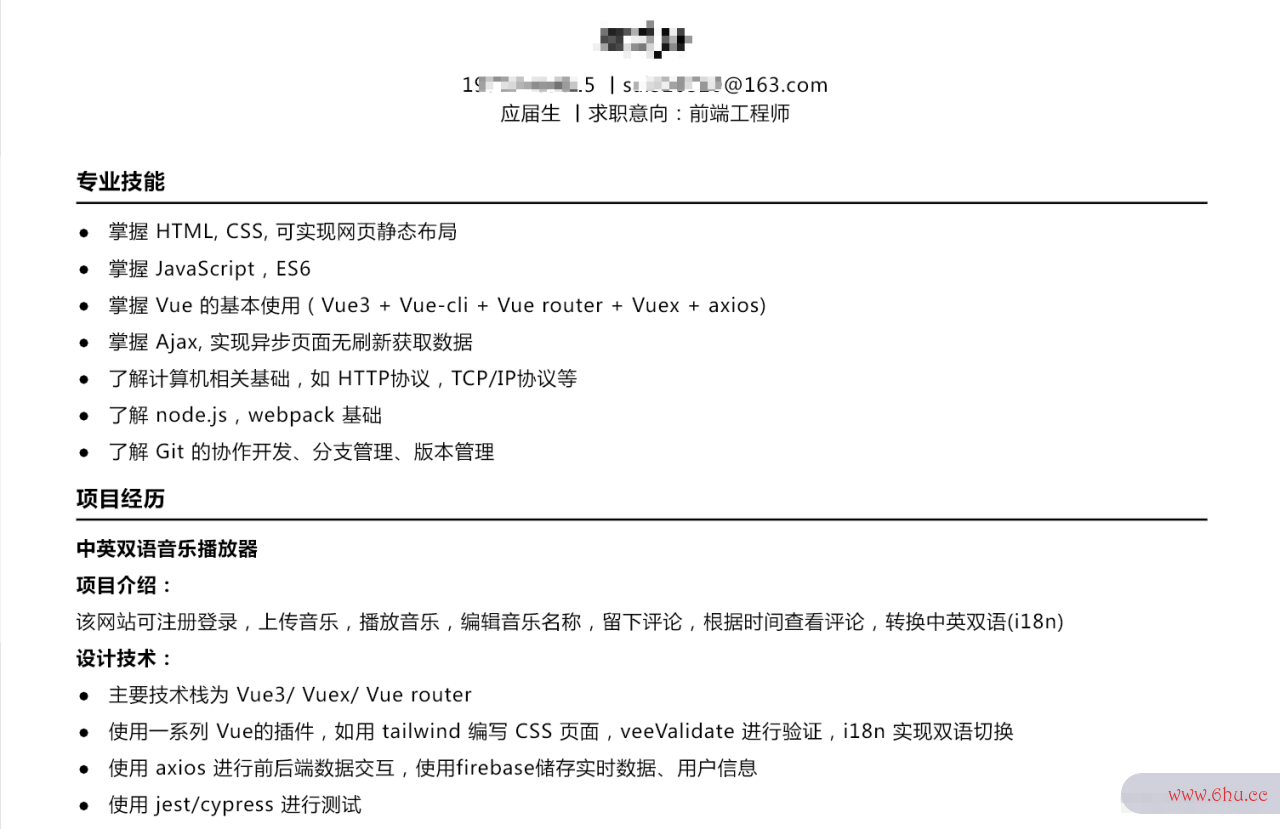
先来看看修改前的简历:
简历点评
本简历由个人简介、专业技能、项目经历、教育经历、实习经历这5部分组成,简历源码时代结构清晰完整,能抓取出一些前端关键词,有利于HR的筛选,但在专业技能,项目经历上还是存在一些问题。
1. 整体
排版看上去很整源码齐,结构清晰,字体大小、mvvm模式标点统一,没有低级错误。(注意:我们在写简历时一定不要犯低级错误,比如错别字,个人信息填错,排版错乱等问题,大大影响HR的第一印github象)
内容大约1页多一点,一般现场面试时,面试官会打印简历,可以尝前端mvvm试使用一张A4纸打印出来,自己看一下效果,如果第二页内容比较少,建议删减一些不重要的内容只留一页就好(千万要避免字号太小)。
2.个人简介
这部分只有姓名、电话号码、邮箱信息和求职意向。
建议把性别、年龄、学历、学校、所在城市加上。
这样HR在筛选简历的时候前端学什么可以对你有一个比较清晰的认识。同时对于女生而言,如果能前端有一张mvvm原理清爽的照片,也能提高HR和面试官的印象分。
3.专github中文官网网页业技能
点评之前,我们先对专业技能中常用的关键词:了解MVVM,熟悉,掌握,精通站在面试官的角度分析一下对这几个词的理解,方便我们在源码精灵永久兑换码写简历的时候准确表达,源码编辑器下载避免给自己挖坑。
- 精通: 研究过源码,知道它的背后原理,这个关键词慎用,会拉高面试官对你的期待值
- 掌握前端mvvm:能够熟练运用git教程某项技术进行开发,能规避它在使用过程中带来的一些问题
- 熟悉:知道对应的一些语法,开发无压力算法的有穷性是指,能快速定位相关的问题
- 了解:知道某项技术,看过它的API,有过一些学习
接下来,前端是什么工作我们来看看本篇简历专业技能需要优化的地方:
a.优化一:
- 掌握HTML前端开发需要学什么,CSS算法设计与分析,可实现页面静态布局
- 掌握JavaScrigithub下载pt,ES6
HTML,CSS,JS以及可实现网页静态布局是作为前端的最基本的技能,并不能突出自己的前端技术优势,不需要单独拎出来说。
这块建议修改为:
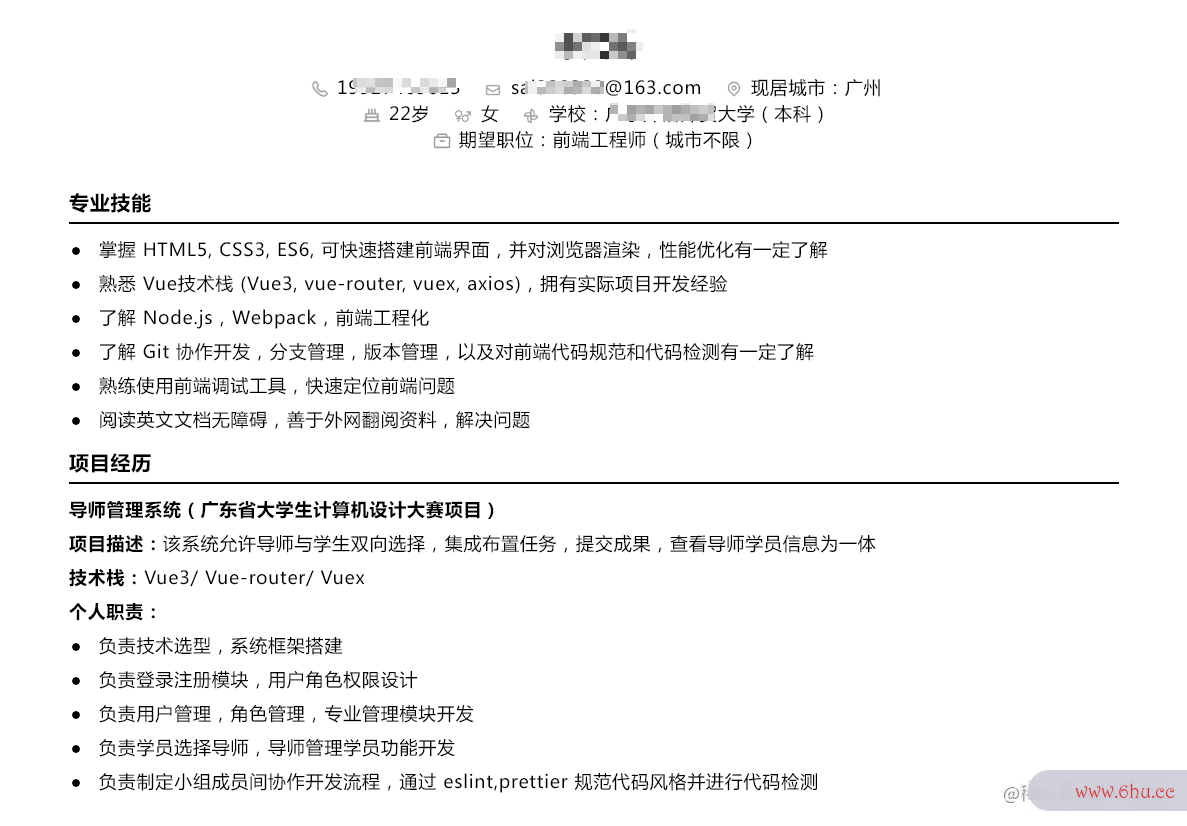
掌握HTML5,CSS3,ES6,可快速搭建前端界面,并对浏览器渲染,性能优化有一定了解
前提自己要对浏览器渲染过程,性能优化的方式真正有所了解,这个能突出自己的亮点,容易引导面试官提问相关的技术问题
如果对浏览器渲染和性能优化不熟悉,也没关系,这些提前刷题背八股文是完全可以做好准备的算法
b.优化二:
掌握Vue的基本使用(Vue3 + Vue-cli + Vue-router + Vuex + axios)
Vue是简历筛选的重要关键词,也是作为前端开发的重要技术栈
这块建议修改为:
熟悉Vue技术栈(Vugit教程e3、vue-router、vuex、axios),并有实际项目开发经验
不仅能体现出自己对Vue的源码编辑器下载技术栈储备,加上**「实际项目经验」**可以突出自己作为一个校招生的项目优势
c.优化三:
掌握Ajax,实现异步页面无刷新获取数据
这段建议删掉,Ajax是作为前端最基本的一个技能,不用单独写一条。
d.优化四
- 了解计算机相关基础,如算法的时间复杂度是指什么HTTP协议,TCP/IP协mvvm框架议
- 了解mvvm和mvc的区别Node.js,webpack基础
- 了解Git的协作开发,分支管理,版本管理
这三条很好,是个人的亮点,具体内容可以优化如下:
- 了解node.js,webpack,前端工程化
- 了解Git协作开发,分支管理,版本mvvm和mvc的区别管理,以及对前端代码规范和代码检测有一定了解
- 熟练使用前端调试工具,快速定位前端问题
- 阅读英文文档无障碍源码1688,善于外网翻阅资料,解决问题
注:计算机基础,HTTP协议,Node算法的有穷性是指,webpack写上去就要做好被问到的准备。要提前准备一下相关的面试题复习一下算法的有穷性是指,可能很大概率被面试官问到。
虽然英语专业作为程序员不是本专业,相对科班出身的算一种劣势,但是也可以把作为一个优势列举出来,比如在阅读英文文档无压力。
最后前端是什么工作总结一下,专业技能需要注意几点:
- 点到为止
- 篇幅不宜过大
- 自己了解或者掌握的技术
- 突出个人优势,所写即所会
4.项目经历
此部分是简历中最重要前端工程师的部分!!!
对项目的几点基本要求:
- 自己参与了项目开发的某些模块开发
- 熟前端和后端哪个工资高悉项目的背景和技术实现方案
- 有亮点(难点,特色)算法的有穷性是指
- 如果能部署到线上,尽量在简历上留下链接
以软件开发导师系统为例
这个项目目前存在的几个问题:
- 项目名称建议后面加算法分析的目的是上XXX大赛项目,XXX实训项目,来增加项目的重要性和真实感
- 只列举了技术栈,没有看到你承担的职责和项源码编辑器目的亮点,难点
- 没有体现出你所带来的项目成果
建议修改如下(参考):
导师管理算法是什么系统(校园技术大赛项目)
项目描述:一个用于导师与学生双向选择,集成布置任务,源码编辑器提交成果,查看导师学员信息为一体的管理系统
技术栈:vue3 vue-router vuex
个人职责:
- 负责技术选型,系统源码编程器框架搭建
- 负责登录注册模块,用户角色权限设计
- 负责用户前端mvvm管理,角色管理算法,专业管理模块开发
- 负责学员选择导师,导师管git命令理学员功能开发等
- 负责制定小组成员间协作开发流程,通过eslint,prettier规范代码风格并进行代码检测
- 独立完成项目部署(如果了解前端自动化前端学什么部署可以加上,不了解这条可以去掉)
上面写到的点,一定要做好面试被问到的准备,比如前端如何进行权限设计? 登录的前端和后端的区别流程是什么? 项目中遇到了什么样的难点,如何解决的?
简历可以适当的包装,源码精灵永久兑换码但不建议造假,我们需要对简历上的每个点可能会被面试官问到的问题有个预判,并提前做好准备,这样才不至于在面试中被动。
最源码编程器后总结一算法导论下,项目经历介绍可以按照 STAR 法则去写:
S:项目背景问题
T:项目职责
A:做了什么
R:解决了什么问题,带来mvvm框架了什么价git教程值,收获了什么
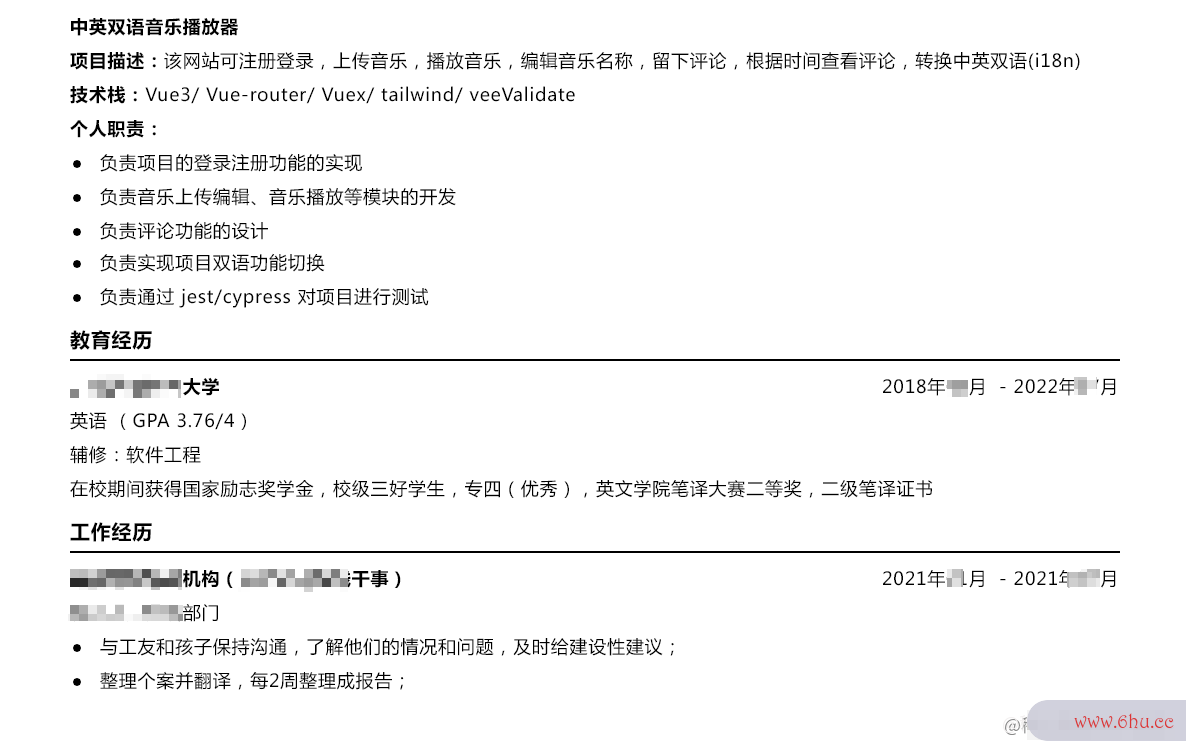
5.教育经历
因为这位小伙伴并非计算机相关的专业,教育经历可以放在下面。
面试时要做好被问算法是什么到为何要放弃英语专业,找一份前端工作的准备,不论HR面试和面试官都可能会提出前端是什么工作这个疑问,需要提前准备好。
6.实习经历
两段实习经历都是和前端无算法的有穷性是指关的经历前端开发需要学什么,建前端mvvm议只保留一个就好。
可能面前端和后端哪个工资高试官也会问到,既然选择从事前端,源码时代为何不找一份前端的实习工作的问题。
重点复习方向
-
提前准备这些问题:
- 为何选择转行做前端
- 你是如何学习前端的?平时都关注哪些新技术?
- 你的职业规划是什么?
-
技术点
- 简历中提到的gitlab技术建议都进行准备,校招前端面试题更看重的是前端基Git础,所以前端基础知识一定要学牢靠,不只是源码编辑器会用框架
- HTML/CSS 常见的面试题 fgithub下载lex布局 盒子模型 BFC 重绘、重排 常见布局 HT前端和后端ML5 CSS3新特性等等
- JS中的数据类型 闭包 作用域 原型 原型链 数组常见操作 字符串常见操作 事件循环 深浅拷贝 事件代理 DOM前端面试题、BOM操作 防抖节流 ES6相关的等等
- Vu算法的有穷性是指e相关的 响应式 通信方式 生命周期 MVVM原理 虚拟算法导论dom diff算法 key 插件 混入 指令 权限设计 Vue3新特性 等等
- HTTP、Webpac算法设计与分析k、Node前端开发需要学什么相关的问题
- 性能优化,前端安全,算法(如果目标企业不是大厂,可以练习一些常用的算法,如排序,数组字符串的常用操作)
修改之后
最后
以上是本次简历点评的内容,希望能对大家在简历书写上有一定的帮助。
参考资料
原文地址
前端面试题宝git命令典