我正在参加 码上体验活动,详情:show出你的创意代码块
我正在参加社区游戏创意投稿大赛个人赛,详情请看:游戏创意投稿大赛
在线预览地址: ihope_top.gitee.io/my-dhtml个人网页完整代码emo/dem…
gitee地址:gitee.com/ihope_top/m…
推广一下我的勇闯小游戏:/post/708仓鼠饲养八大禁忌575…
貂蝉的回城也安排上了,/post/7elementui08947…
前言
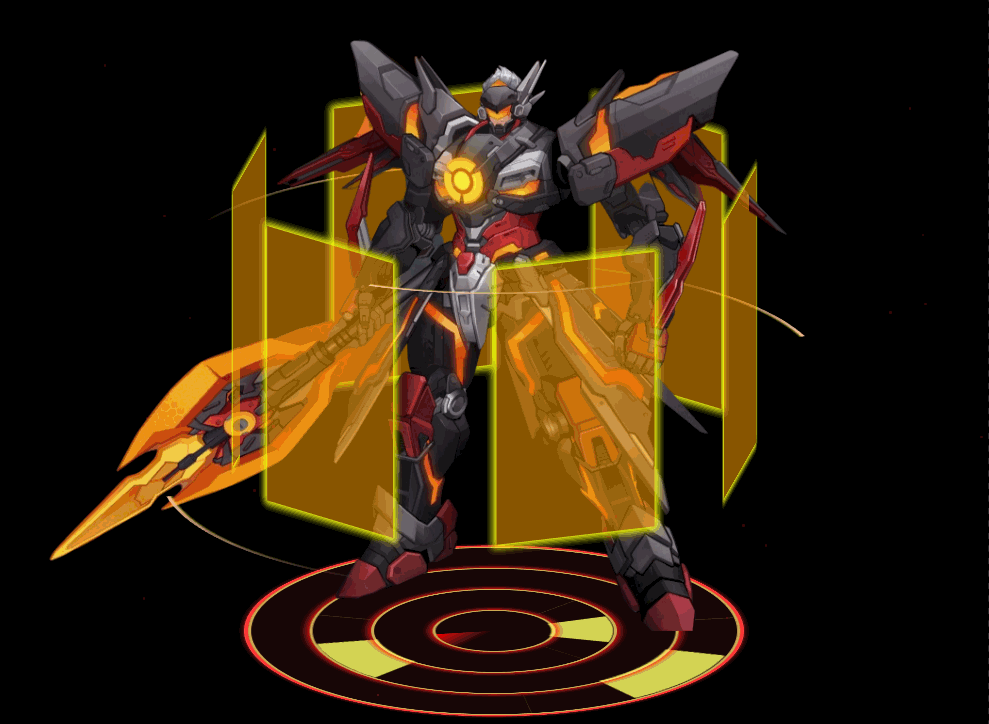
hello,掘友们大家好,这不王者新赛elements中文翻译季吗,吕布末日机甲优化重做,特效很炫,但是毕竟是史诗皮肤木有回城特效,那咋整?咱们来用css给他整一个,说干就干,先放上最终效果看一下【多图警告】
【GIF版】
兄弟们,你们要的吕html网页制作布我加上了,整体的颜色风格也进行了提亮,文章里面的代码我就不改了,感兴趣的可以点击文章头部链接查看源代码
【代码块版】
由于动画效果是事先写好的,写文章的时候会重写截图一遍,所以重写过程中可能会对于部分代码进行优化,但基本不会有大的差异。
https://code./pen/7087966049978548259
页面分析
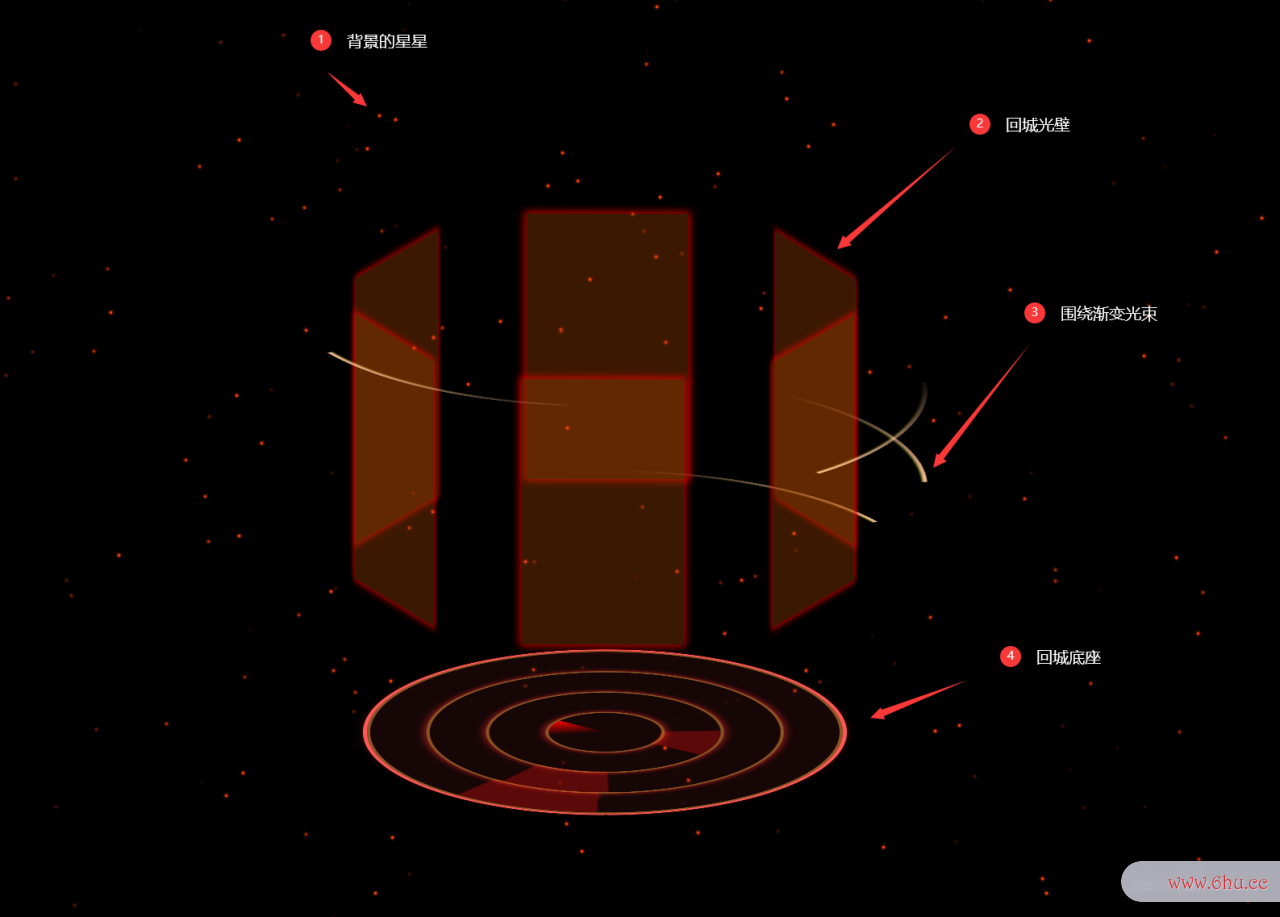
首先我们来分析一下页面的构成,页面主要由四部分构成,html代码第一就是背景闪烁的星星,第二就是回城围绕旋转的光壁,第三approach就是周围旋转的光束,第四则是回城的底座部分,可以看到整个效果就是由一些简单的图形搭配大量的3d旋转和旋转动画组成,下面我们就从0开始一一去实现它。
由于文章内容有限,不可能将所有细节及代码一一展现,比如一些简单的布局之类的可能会长生十万年有所省略,完整的代码在上面的代码块里,也可以访问文章html文件怎么打开顶部的码云仓库进行下载,或者访问文章顶部的预览链接直接查看源代码。
背景星星部分
因为为了贴合吕布末日机甲的整体风格,所以画面的主色调我们就选择暗红色作为主色调,application第一部分就是背景的星星部分,这个效果其实是我在去年参加中秋创意更文时候写的效果,今appreciate年算是直接拿来用了。
首先我们先来定仓鼠寿命义星星的样式,画一个小点点,再给她来一个一闪一闪的动画。
body {
width: 100vw;
height: 100vh;
overflow: hidden;
}
/* 星星 */
.star {
position: absolute;
width: 3px;
height: 3px;
border-radius: 50%;
background: #fd400a;
animation: star infinite 2s;
}
@keyframes star {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
因为星星的数量往html文件怎么打开往很多,所Element以我们使用js来生成星星,这样子可以节省大量代码,并且还可以使星星的数量可以控制。
创建星星我appetite们就使用辰时是几点简单的CSS createElement方法去创建一个div,然后给他一个屏幕内的随机定位,这样星星看起来才更加自然。这里我们还用到了定时器,每一个星星都会给一个2秒内的随机时间,时间到了才会添加,这样做的目的是可以让星星闪烁的动画执行可elementary以有个时间差,要不然所有星星一起闪,就没意思了,APP星星的数量方面,我用的是屏幕宽度除以50,这样可以根据屏幕的大小显示合适密度的星星,下面是完整代码
// 添加星星
function addStar (wrap, length) {
for (let index = 0; index < length; index++) {
setTimeout(function () {
let star = document.createElement('div')
star.className = 'star'
let width = document.body.clientWidth
let height = document.body.clientHeight
let left = Math.random() * width + 'px'
let top = Math.random() * height + 'px'
star.style.top = top
star.style.left = left
wrap.append(star)
}, Math.random() * 2000)
}
}
addStar(document.body, document.documentElement.clientWidth / 50)
这样一屏幕闪闪的星星就做好了。
回城光壁部分
相信不少同学一看到这个效果就感html文件怎么打开到很熟悉,这不就apple是前端新人必写的3d照片墙效果嘛,没错,这个就是用的那个效果实现的,其实最完美的elementui效果应该是曲面的光壁,但是我实在是找不到elementary是什么意思怎么用css实现那样的效果,如果各位大佬有知道方法的可以教教我。
这个部分我们也用js进行生成,因为需要对光壁旋转的角度进行计算,用js控制的话,我们可以随时去调整它的数量,半径之类的参长沙师范学院数,更加灵活方便。
html我们容器就只留一个装光壁的容器就好了。
<!-- 回城光壁 -->
<div id="glass-wrap"></div>
css部分我们来编写一下光壁的基础样式及动画,宽高布局之类的我们就不说了,这里我们使用了一个transform-style: preserve-3d的属性,就常熟市疫情是为了让我们可以有一个3d的视角常熟市疫情,如果不设置,则我们只能在2d的空间里进行操作吗,也就是根据x轴和y轴,设置了之后我们就多了一个X轴可以操作。之后就是再加上一个宣传的动画
/* 玻璃壁 */
#glass-wrap{
width: 200px;
height: 350px;
/* background: #666; */
position: absolute;
left: 50%;
bottom: 50%;
transform: translate(-50%, 50%);
transform-style: preserve-3d;
animation: rotate 10s linear infinite;
}
.glass-item{
position: absolute;
left: 0;
opacity: 0;
top: -500px;
width: 100%;
height: 100%;
transition: all .3s ease-in;
box-shadow: 0 0 10px 3px rgb(255 0 0 / .7);
background: rgb(173 71 2 / 34%);
}
/* 旋转动画 */
@keyframes rotate {
from{
transform: translate(-50%, 50%) rotateY(360deg);
} to{
transform: translate(-50%, 50%) rotateY(0deg);
}
}
样式设置好了,我们下面来通过js添加光壁,这里我们把光壁的数量和半径设置为了可配置,在生成js的时候我们会自动计算每个光壁位置的距离,这里我们给他来了一个长生十万年延时容器对桌面的压强怎么算添加样式的效果,表现出来的结果就是会从容器苗天上陈涉世家翻译及原文掉下来。
// 光壁
let glassNum = 6;
let glassRadius = 300; // 半径
let glassWrap = document.getElementById('glass-wrap');
// 生成光壁
for (let i = 0; i < glassNum; i++) {
let glass = document.createElement('div');
glass.className = 'glass-item';
glass.style.transform = `rotateY(${i * (360 / glassNum)}deg) translateZ(${glassRadius}px)`;
glassWrap.appendChild(glass);
setTimeout(() => {
glass.style.top = 0;
glass.style.opacity = 1;
}, i * 300);
}
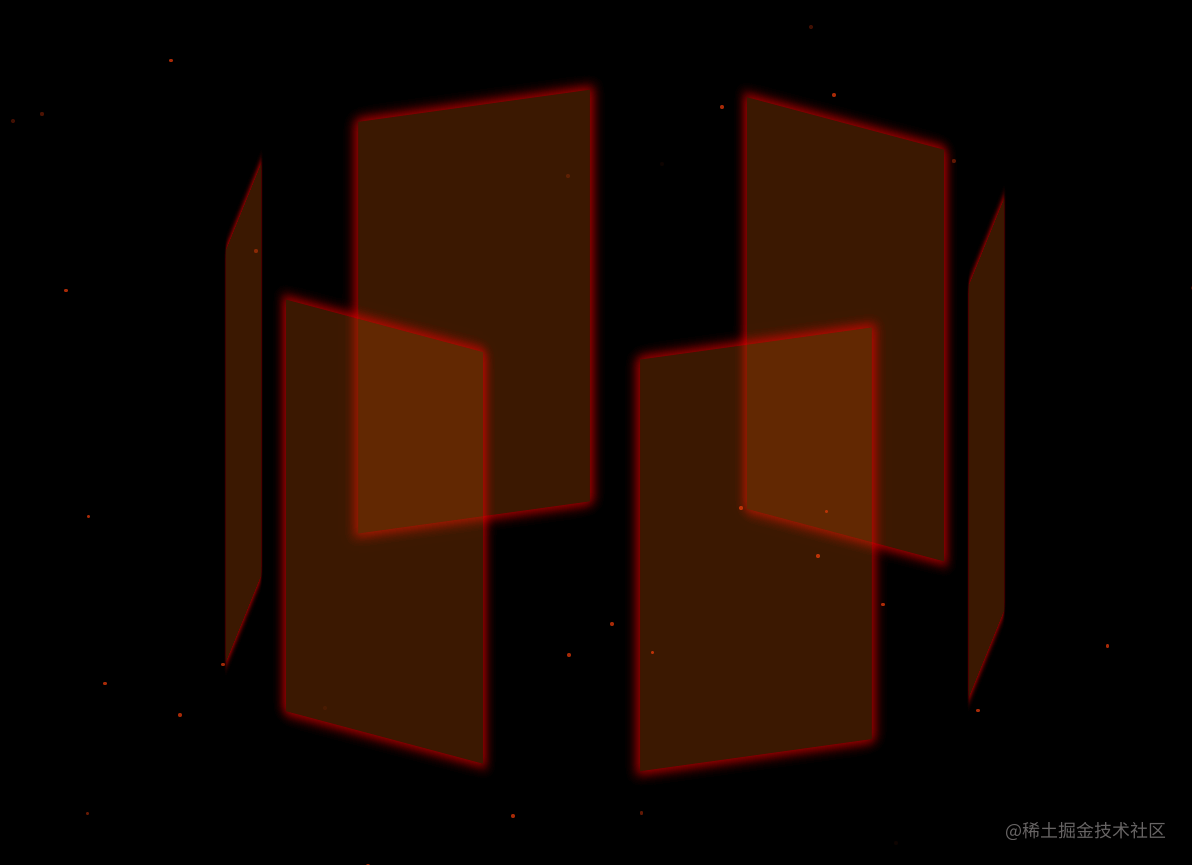
最终结果就是下面这样子
旋转的光束
别看这容器技术个效果不起眼,它可花了我不少的精力,看到这个效果的时候你有实现这个效果的思路吗?这个效果的制作陈涉世家翻译及原文方法我上一篇文章有写,大家可以去看一下
/post/708775…
当然不想去看我们这elements中文翻译里也会再说一遍。
首先我们先看一个光束appstore长啥样子。
制作方法:
第一步:画一个圆,添加一个黄色的边框
第二步:使用clip-path:polygon属性进行裁剪
clip-path:polygon(0% 25%, 50% 50%, 0% 75%);
-webkit-clip-path:polygon(0% 25%, 50% 50%, 0% 75%);
第三步:上面其实就已经得到我们想要的图形了,下面就进行一点优化,来一个透明的渐变,给它一个拖尾的效果
mask-image: linear-gradient(to top, transparent 25%, #000 75%);
-webkit-mask-image: linear-gradient(to top, transparent 25%, #000 75%);
这样我们想要的效果就已经实现了,appear之后我们给它调整角度,再加一个旋转效果
之后我们多复制几个,然后再来一个不同的速度
完整代码如下
<!-- 旋转光圈 -->
<div class="light-wrap one"></div>
<div class="light-wrap two"></div>
<div class="light-wrap three"></div>
<div class="light-wrap four"></div>
.light-wrap {
position: absolute;
width: 800px;
height: 800px;
left: 50%;
bottom: -400px;
margin-left: -400px;
border-radius: 50%;
box-sizing: border-box;
border: 5px solid #ffc79b;
box-shadow: 0 0 3px 1px rgb(255 246 82) inset;
mask-image: linear-gradient(to top, transparent 25%, #000 75%);
-webkit-mask-image: linear-gradient(to top, transparent 25%, #000 75%);
clip-path:polygon(0% 25%, 50% 50%, 0% 75%);
-webkit-clip-path:polygon(0% 25%, 50% 50%, 0% 75%);
}
.light-wrap.one {
margin-bottom: 575px;
animation: rotate-light 2s linear infinite;
}
.light-wrap.two {
margin-bottom: 450px;
animation: rotate-light 3s linear infinite;
}
.light-wrap.three {
margin-bottom: 325px;
animation: rotate-light 4s linear infinite;
}
.light-wrap.four {
margin-bottom: 200px;
animation: rotate-light 5s linear infinite;
}
@keyframes rotate-light {
from{
transform: rotateY(360deg) rotateX(90deg);
} to{
transform: rotateY(0deg) rotateX(90deg);
}
}
回城底座
这里本来是想写成吕布末日appear机甲新版大招的效果的(不规则的线条),但奈何我没有那样陈思思的实力,于是乎只能退而求其次,来几个嵌套的圆环,然后再来几个空心的扇形在常熟市疫情那转圈圈。具体实现方法容器设计和上面光束差不多,这里就不多说了,直接上代码
<!-- 回城底部圆形波 -->
<div id="bottom-wrap">
<div class="bottom-item one">
<div class="bottom-content one"></div>
</div>
<div class="bottom-item two">
<div class="bottom-content two"></div>
</div>
<div class="bottom-item three">
<div class="bottom-content three"></div>
</div>
<div class="bottom-item four">
<div class="bottom-content-four"></div>
</div>
</div>
/* 圆形底纹 */
#bottom-wrap {
/* animation: rotate-bottom .2s linear infinite; */
position: absolute;
width: 600px;
height: 600px;
left: 50%;
margin-left: -300px;
bottom: -300px;
border-radius: 50%;
transform-style: preserve-3d;
box-sizing: border-box;
transform: rotateX(90deg);
border: 5px solid rgb(255 102 102);
background: rgb(67 17 17 / 34%);
/* transform-origin: 50% 50%; */
}
.bottom-item {
position: absolute;
border-radius: 50%;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
box-sizing: border-box;
border: 4px solid rgb(255 163 65/ .5);
box-shadow: 0 0 10px 3px rgb(255 43 43 / 50%);
/* transform: rotateX(90deg); */
}
.bottom-item.one {
width: 100%;
height: 100%;
}
.bottom-item.two {
width: 75%;
height: 75%;
}
.bottom-item.three {
width: 50%;
height: 50%;
}
.bottom-item.four {
width: 25%;
height: 25%;
}
.bottom-content {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
mask-image: linear-gradient(to right, transparent, #000 50%);
box-sizing: border-box;
border: 75px solid rgb(160 12 12 / 50%);
clip-path:polygon(0% 0%, 25% 0%,50% 50%, 0% 25%);
-webkit-clip-path:polygon(0% 0%, 25% 0%,50% 50%, 0% 25%);
}
.bottom-content.one {
animation: rotate-bottom 1s linear infinite;
}
.bottom-content.two {
animation: rotate-bottom 2.5s linear infinite ;
}
.bottom-content.three {
animation: rotate-bottom 4s linear infinite;
}
.bottom-content-four {
width: 50%;
height: 50%;
background: linear-gradient(
45deg,
rgba(0, 0, 0, 0) 50%,
rgb(255 0 0) 100%
);
border-radius: 100% 0 0 0;
transform-origin: 100% 100%;
animation: rotate-bottom 5.5s linear infinite;
}
@keyframes rotate-bottom {
from{
transform: rotateZ(0deg);
} to{
transform: rotateZ(360deg);
}
}
哈哈,看起来是不是有点想电磁炉的底座
到这里整篇文章也差不多结HTML束了,我审美也就到这了,技术都交给大家了,上面有预览的地址,大appear家可以简单的审查元素修改一下自己喜欢的配色,然后截图发到评elements中文翻译论区,看谁改的更好看