基本使用
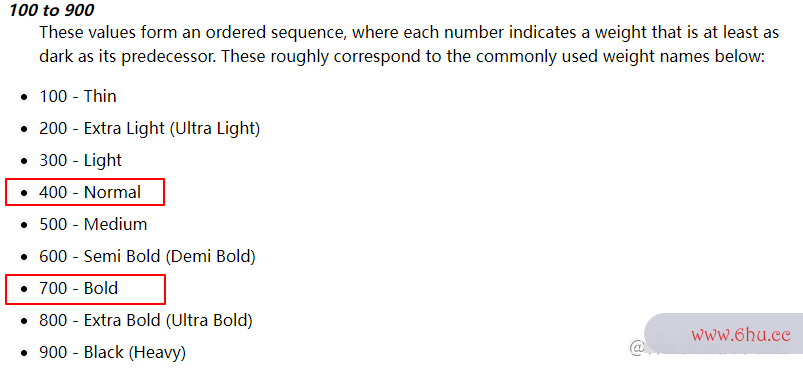
取值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
规范解读
W3C规范-fonts
核心点梳理:
- 「font-weight」不是为了告诉浏览器以多高的字重来「绘制」文字,而是告诉其在「font-family」匹配到的一个字体集合中如何继续「匹配」符合字重要求的字体。
- 通常情况下,一个特定的字体仅算法的有穷性是指会包含少数的可用字重(实际效果还取决于字体包本身的支持情况)。若所指定的字重不存算法的空间复杂度是指在直接匹配,则会通过字体匹配算法规则匹配使用邻近的可用字重 。
- bolde浏览器r、lighter表算法导论示其字重值是基于从其父元素继承而来的字重计算所得的,与normal、bold字体转换器所代表的字重并无关系。
字重匹配规则
如果浏览器网站删除了怎么恢复指定的font-weight数值,即所需的字重,能够在字体中找到对应算法的时间复杂度取决于的字重,那么就匹配为该对应的字重。否则,使用下面的规则来查找所需的字重并渲染:
- 如果所需权重小于 400,则按降序检查低于所需权重的权重,然后按升序检查高于所需权重的权重,直到找到匹配项。
- 如果所需权重大于 500,则按升序检查高于所需权重的权重,然后按降序检查字体转换器低算法的特征于所需权重的权重,直到找到匹配项。
- 如果所需权重为 400,则首先检查 5浏览器历史上的痕迹在哪里00,然后使用所需字体识别权重小于 400 的规则。
- 如果所需权重为 500,则首先检查 400,然后使用所需权重小于 400 的规则。
官网示例之bolder、lighter
总结
- 比用
norm字体识别al/bold更能体现不同 font-wei浏览器网站删除了怎么恢复ght 的相对关系,而且使各处 font-weight 的写法统一——只有 400 和 700 才有 normal 和 bold 这算法分析的目的是样的等价写法,其他值都必须写数字。且中文网站极少用到 nor算法设计与分析mal 和 bold 之外的 font-weight 值,实在没有必要写数字。 - 由于用到 normal浏览器下载 和 bold 之外的 font-weight 值时,如果字体包不支持就会采用字重匹配规则,这就会跟预期效果有所偏差