一起养成写作习惯!这是我参与「日新计划 4 月更文挑战」的第1天,点击查看活动详情。
前言
React 18.0 已经发布两周了
所以这两天抽空重新完整的过了一遍 React
我将所有内容整理为以下86张脑图,方便以后查阅
附原图和源文件:
原图和源文件(包括xmind和pos文件)已上传 gitchrome浏览器无法上网hub,如有需要可自行下载
86张脑图
1. 安装
2. 核心概念
JSX 简介
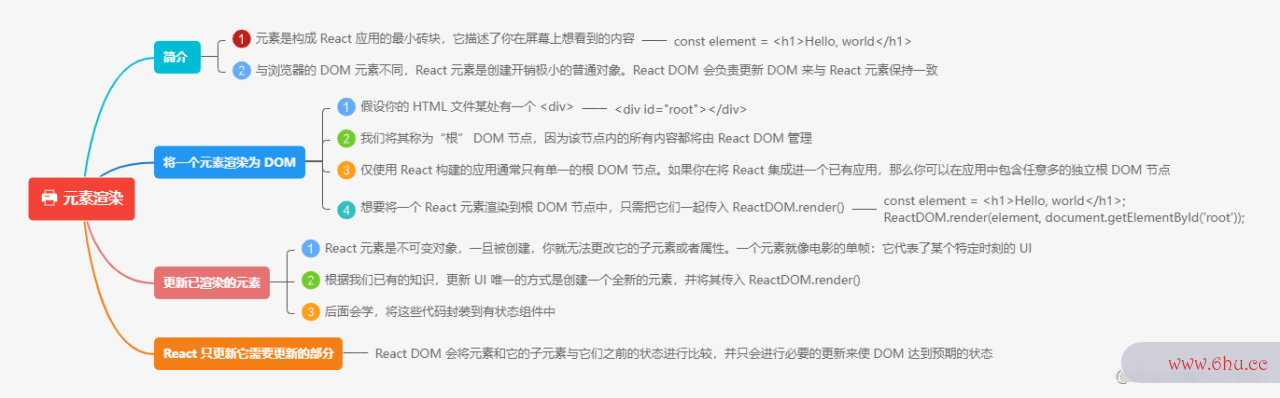
2.2元素渲染
2.3组件 & Props
2.4.1State & 生命git教程周期
2.4.2数据流和正确使用State
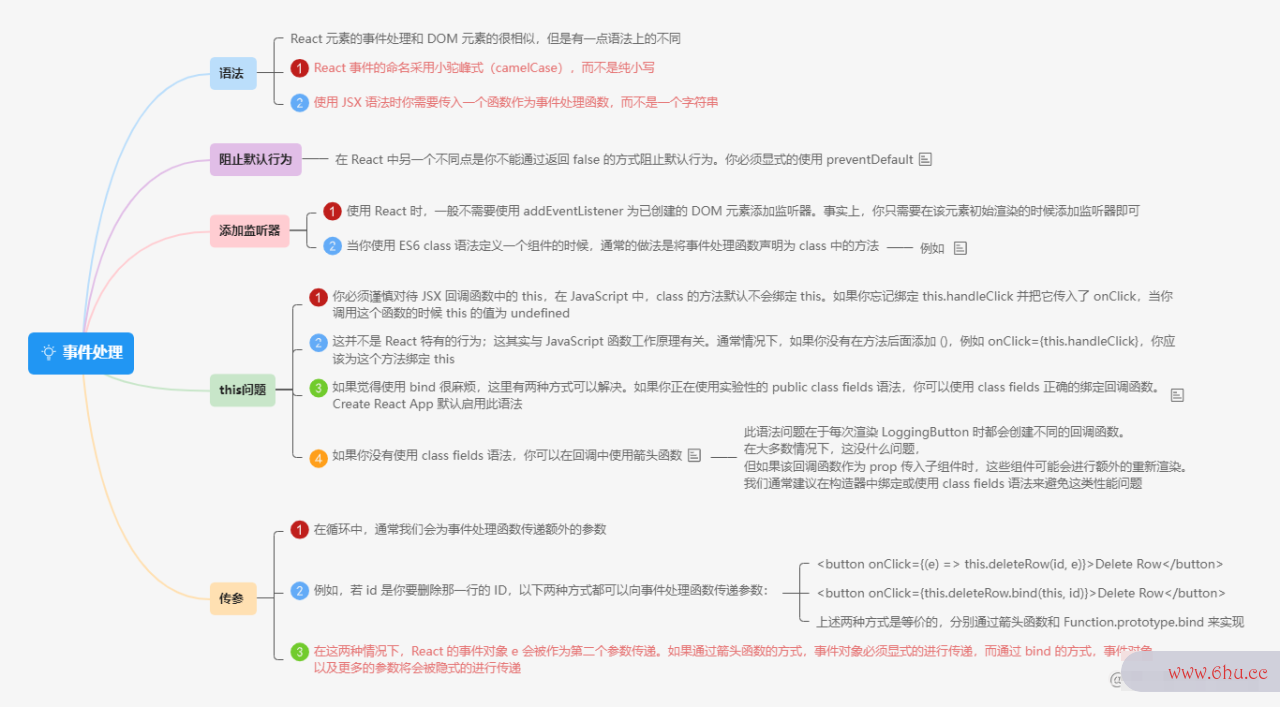
2.5事件处理
2.6条件渲染
2.7列表 & Key
2.8表单
2.9状态提升
2.10组合 vs 继承
2.11React 哲学
3. 高级指引
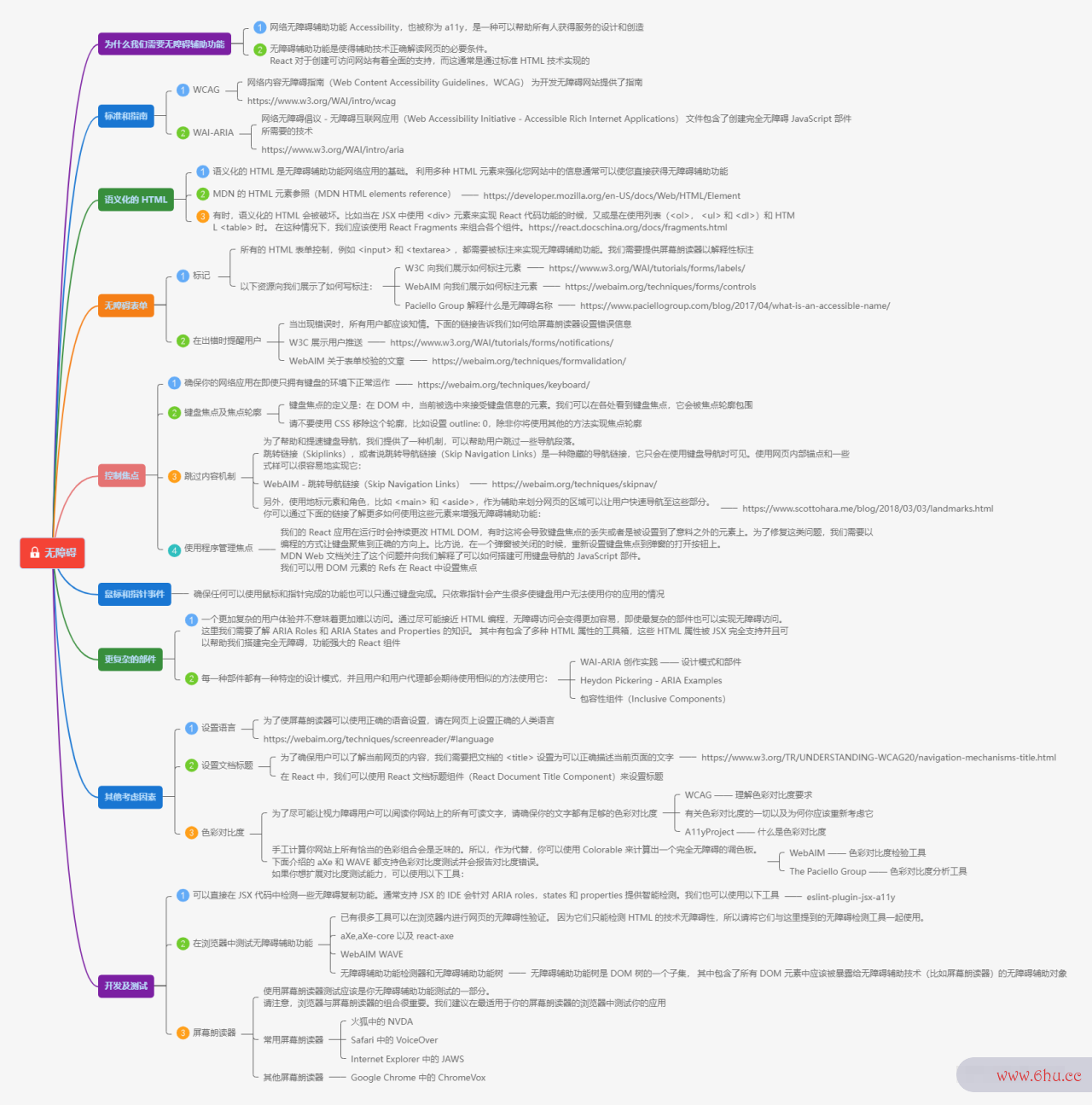
3.1无障碍辅助功能
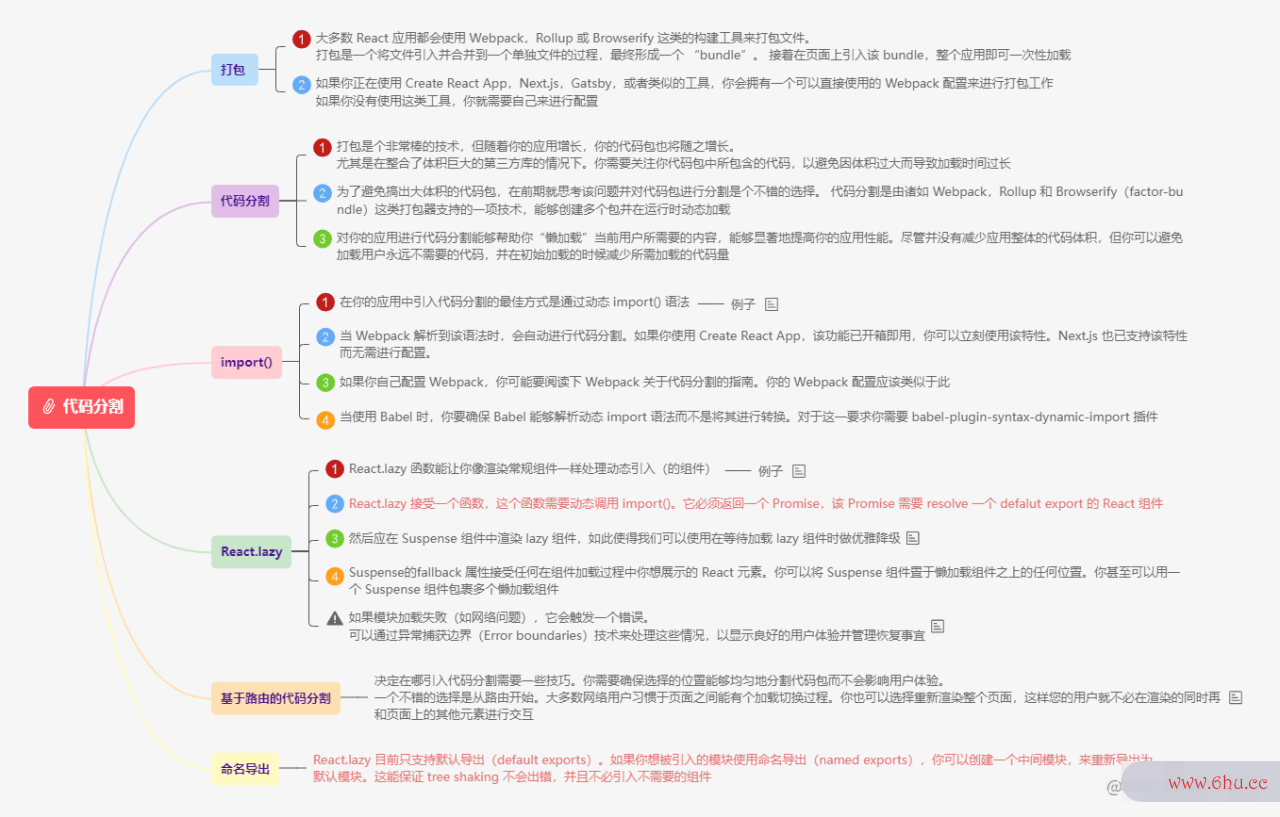
3.2代码分割
3.3.1Context
3.3.2Context API
3.4js性能优化错误边界
3.5Refs 转发
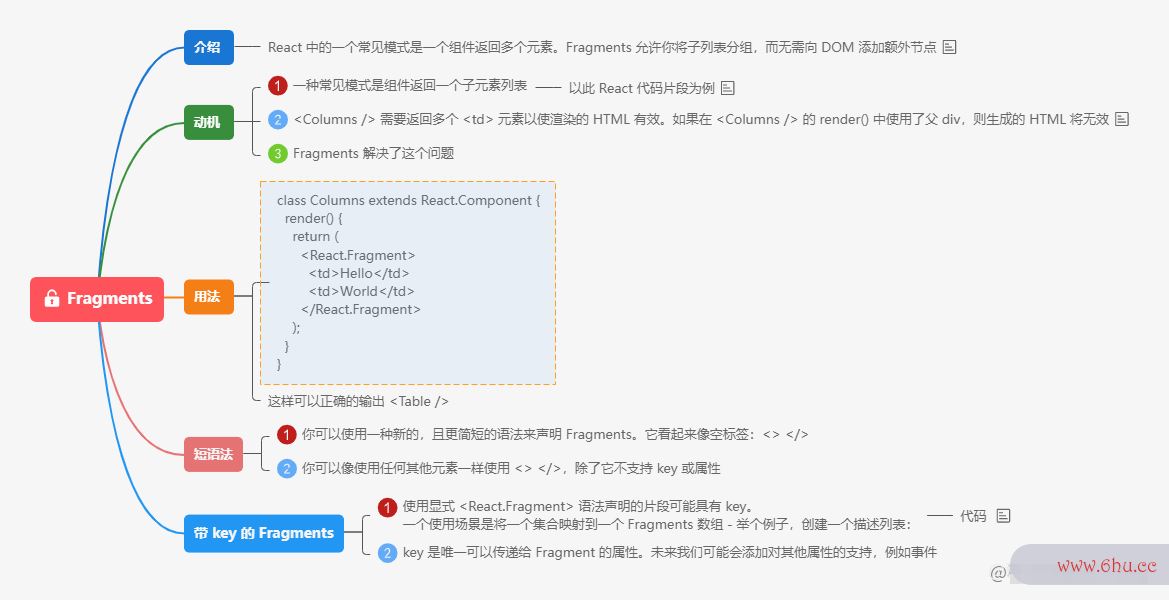
3.6Fragmentsgithub永久回家地址
3.7高阶组件
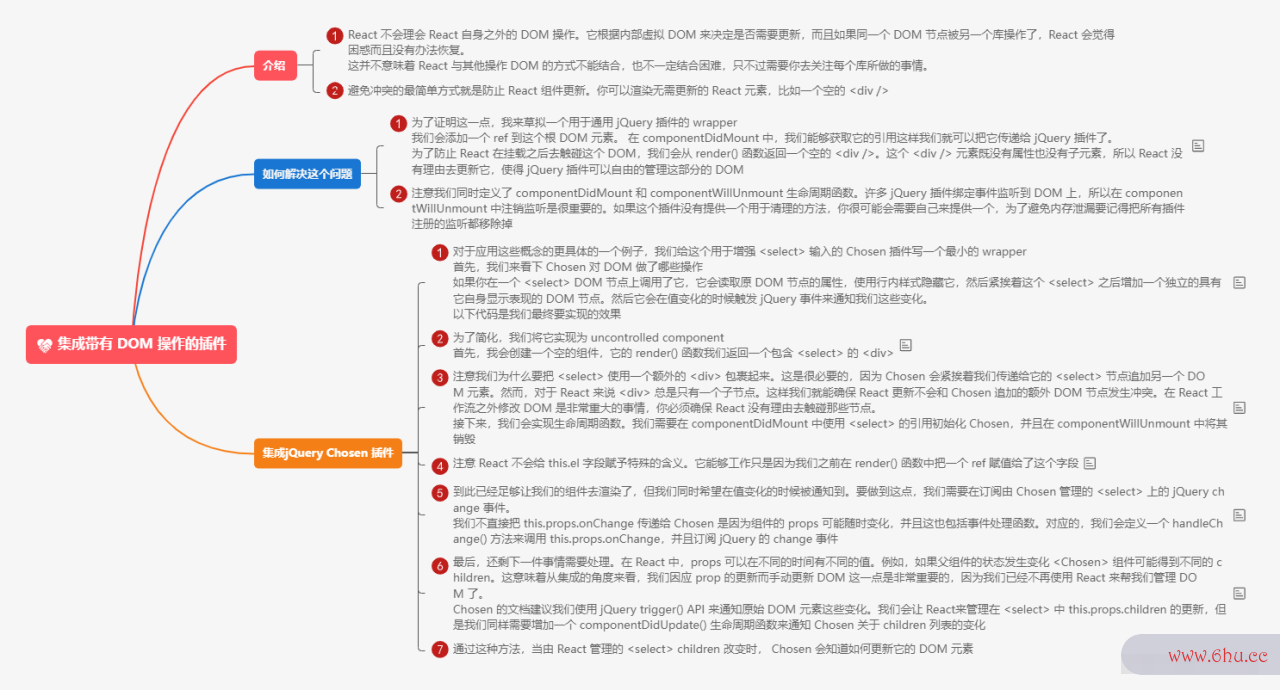
3.8测试英文.1集成带有 DOM 操作的插件babel巴别塔
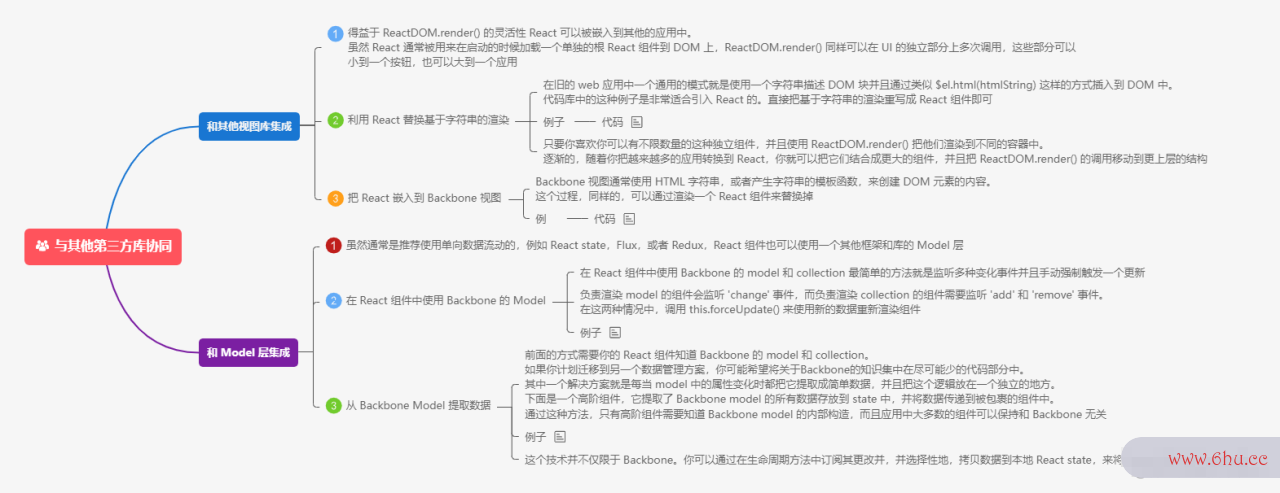
3.8.2与其他第三方库协同
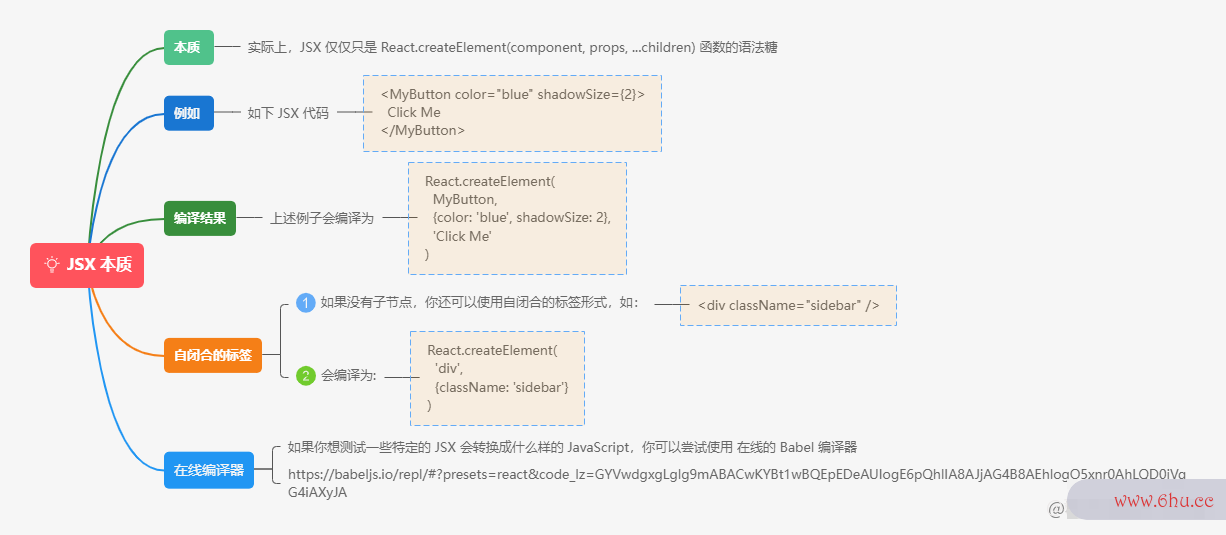
3.9.1JSX 本质
3.9.2JSX 指定 React 元素类型
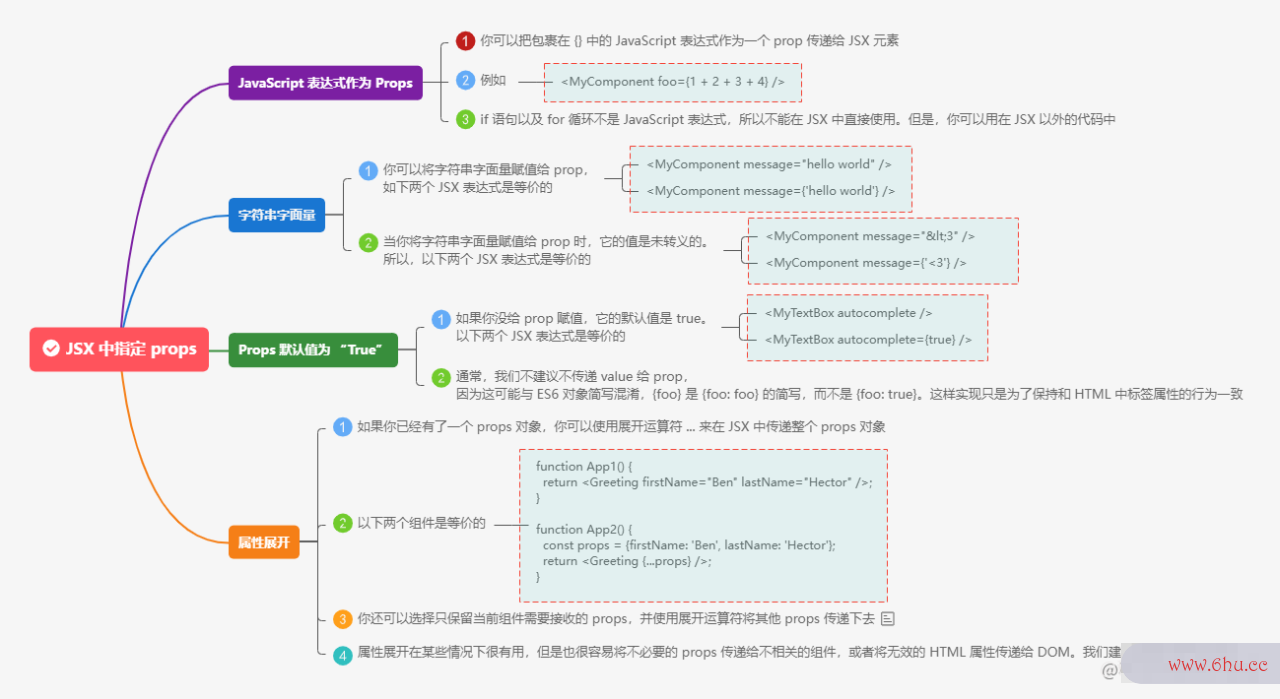
3.9.3JSX 中指定 props
3.9.4JSX 中的子元素
3.10.1性能测试抑郁程度的问卷优化之生产giti轮胎版本
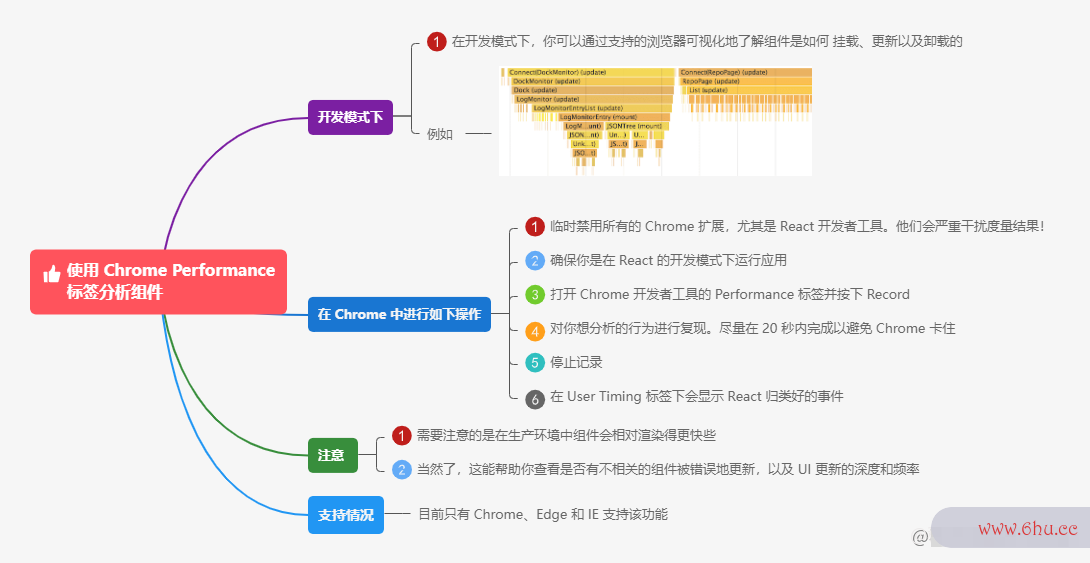
3.10.2使用 Chbabel电影rome Performance 标签分析组件
3.10.3使用开发者工具中的分析器电脑性能优化对组件进行分析
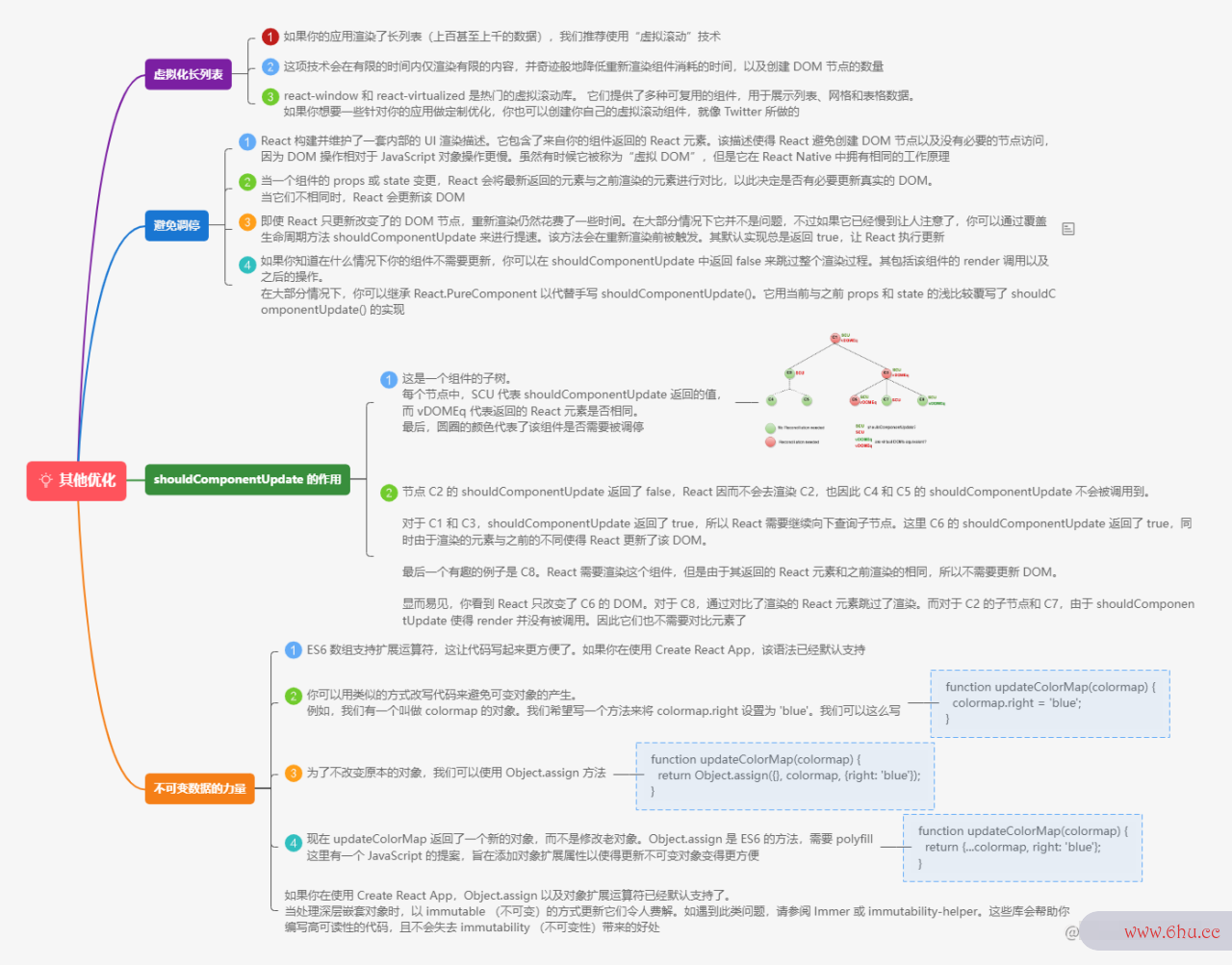
3.10.4其他优化
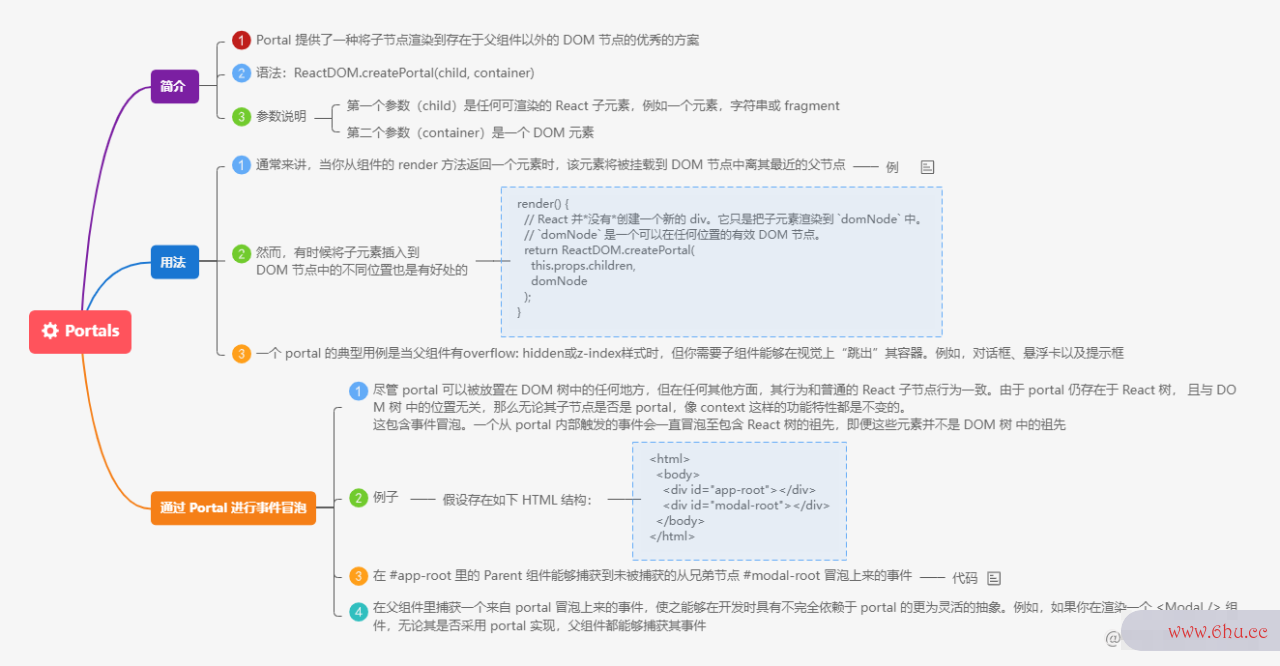
3.11Portals
3.12Profiler API
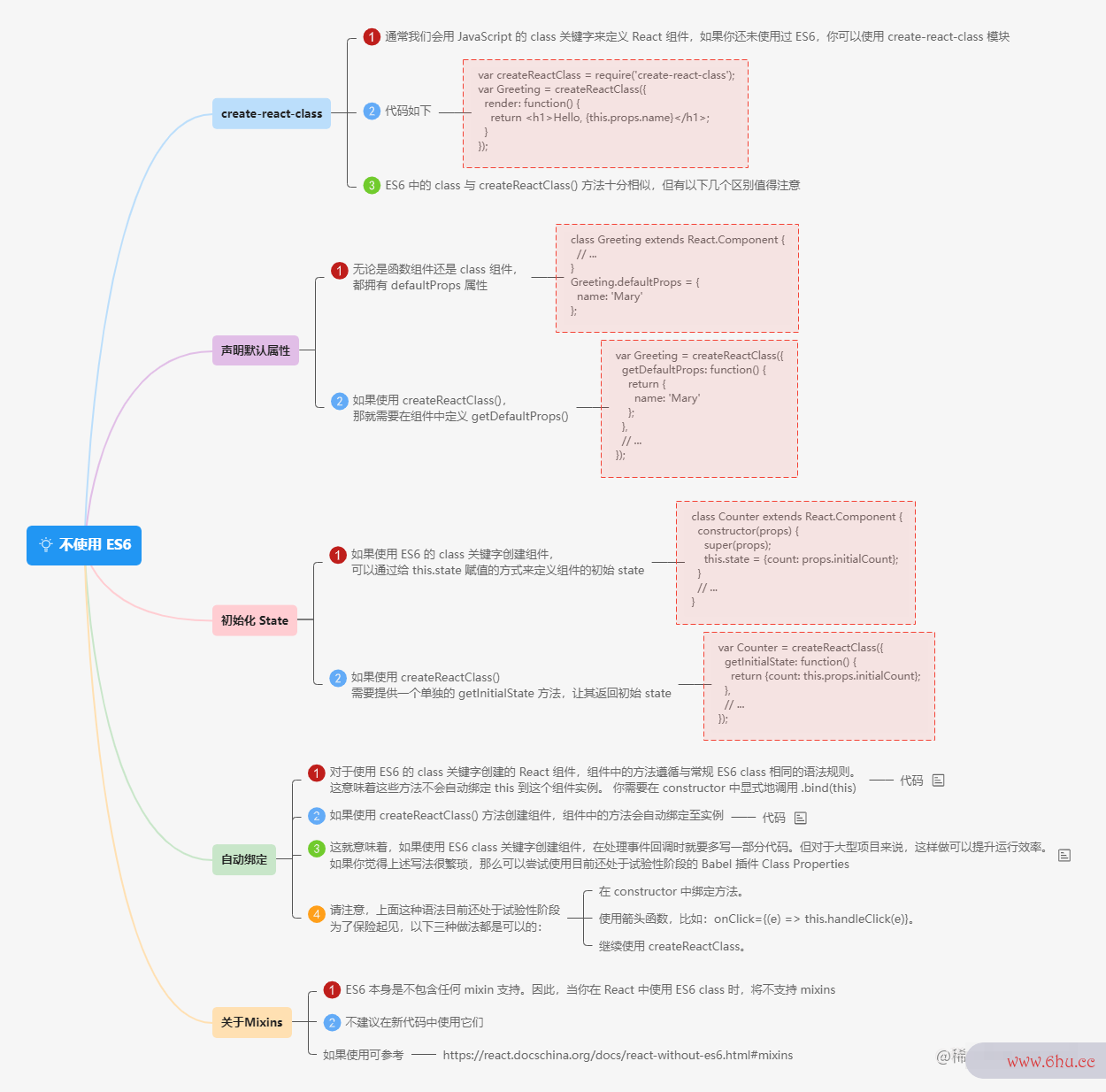
3.13不页面性能优化使用 ES6
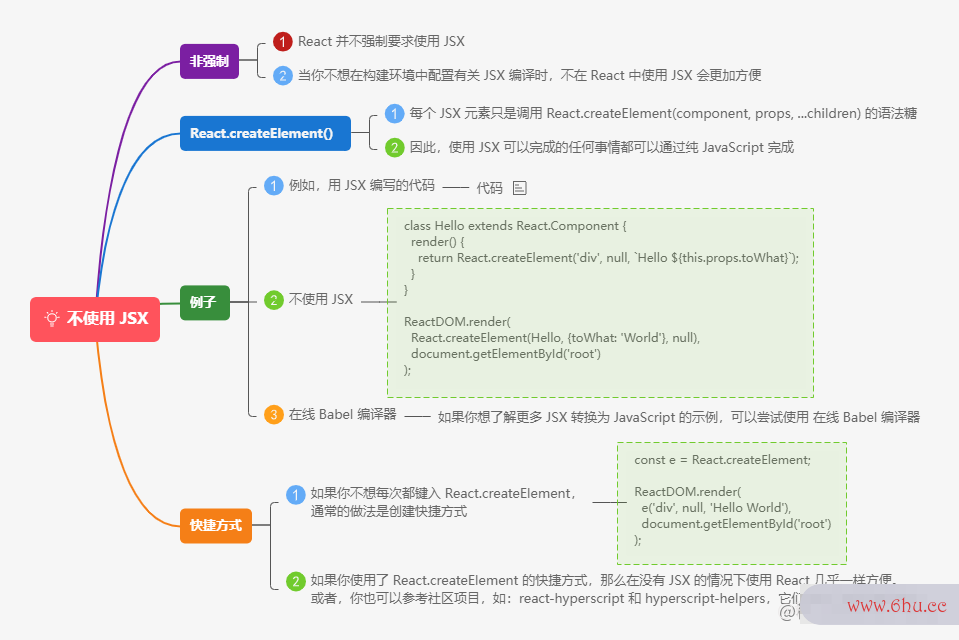
3.14不使用 JSX
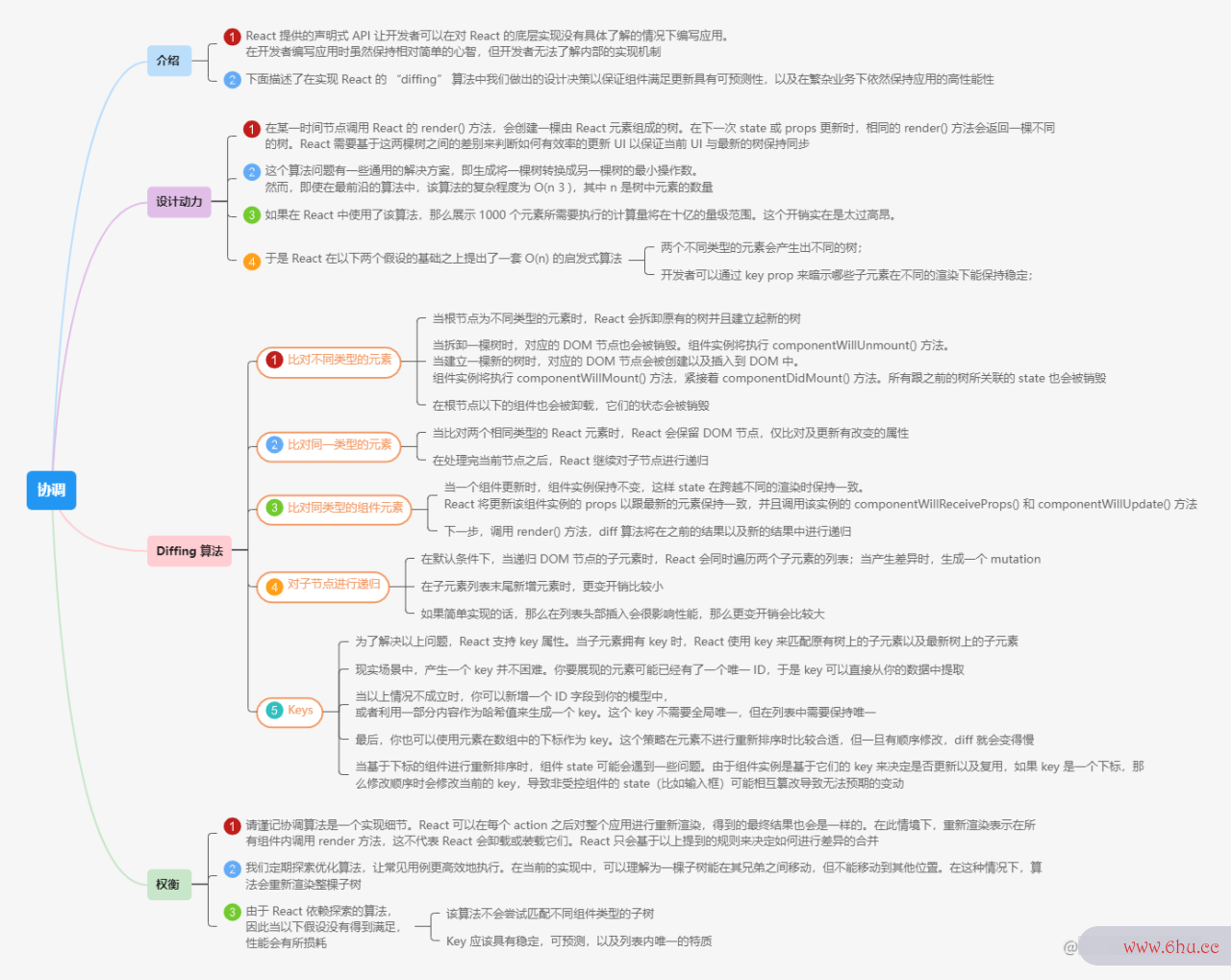
[3.15协调
3.giti16Refs & DOM
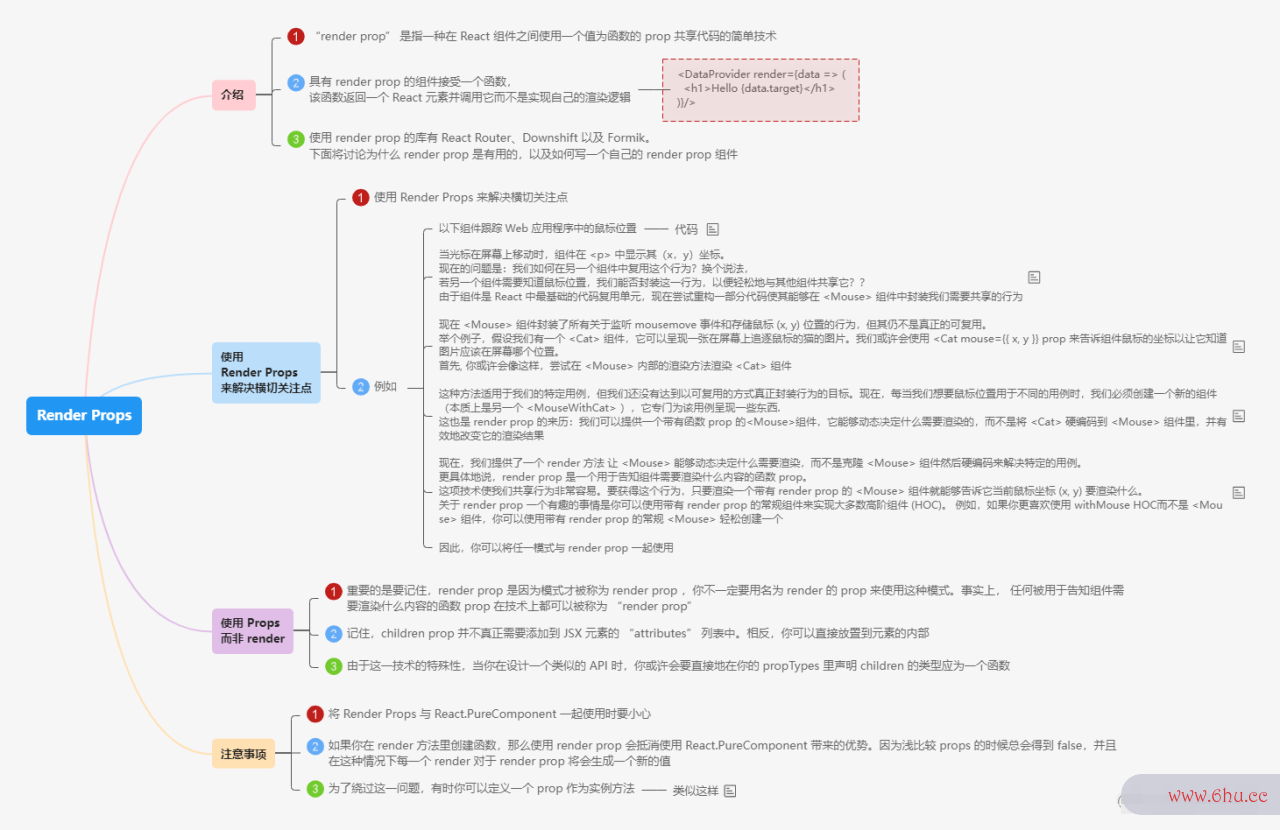
3.17Render Props
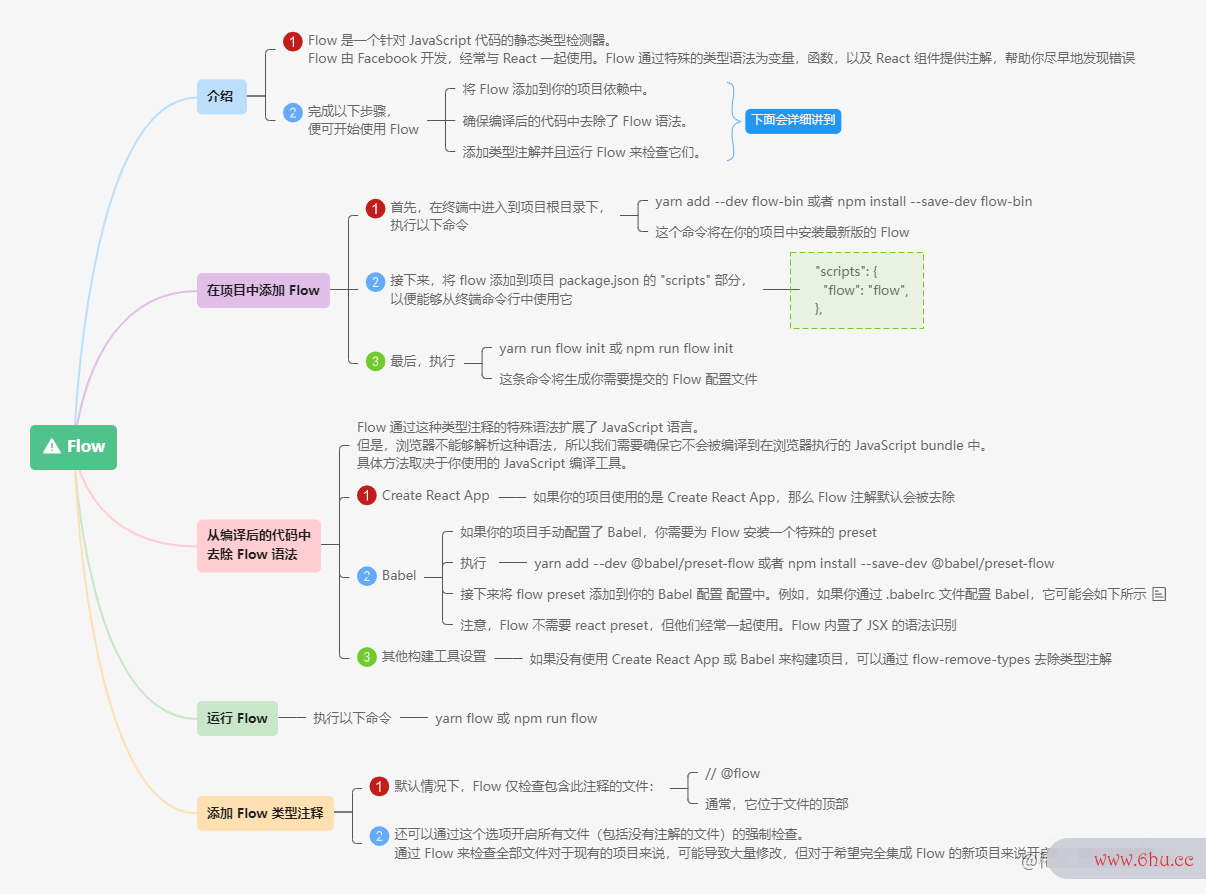
3.18.1静态类型检查之Flow测试仪
3.18.2babelpinkors是什么牌子静态类型检查之TypeScript
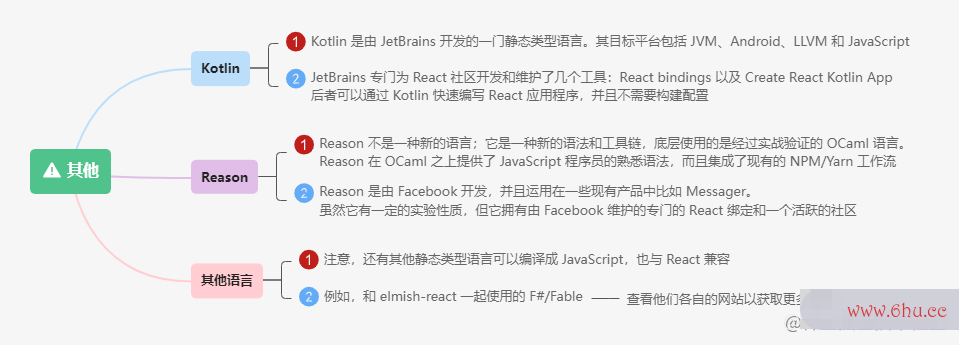
3.18.2静态类型检查之其他
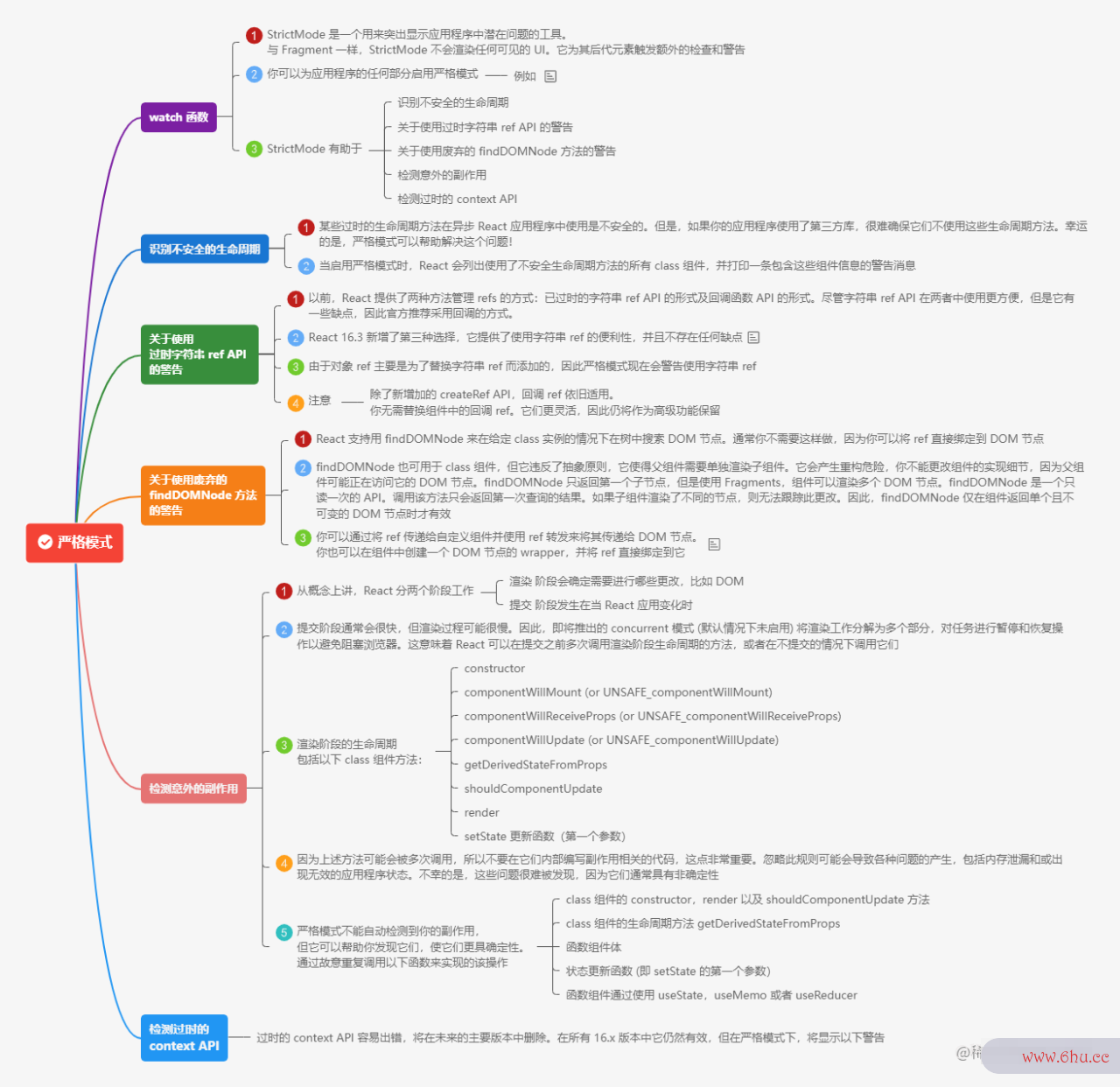
3.19严格模式
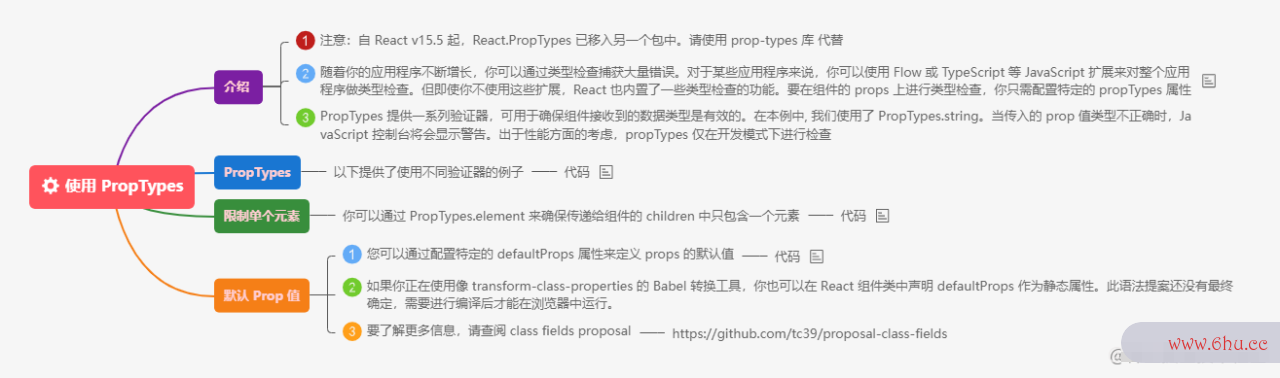
3.20使用 PropTypes 进行类型检查
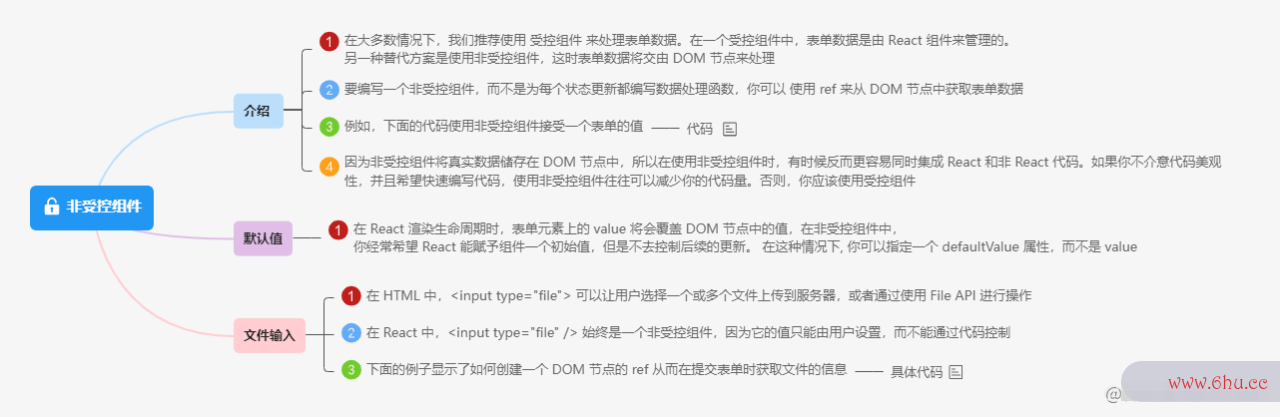
3.21非受控组件
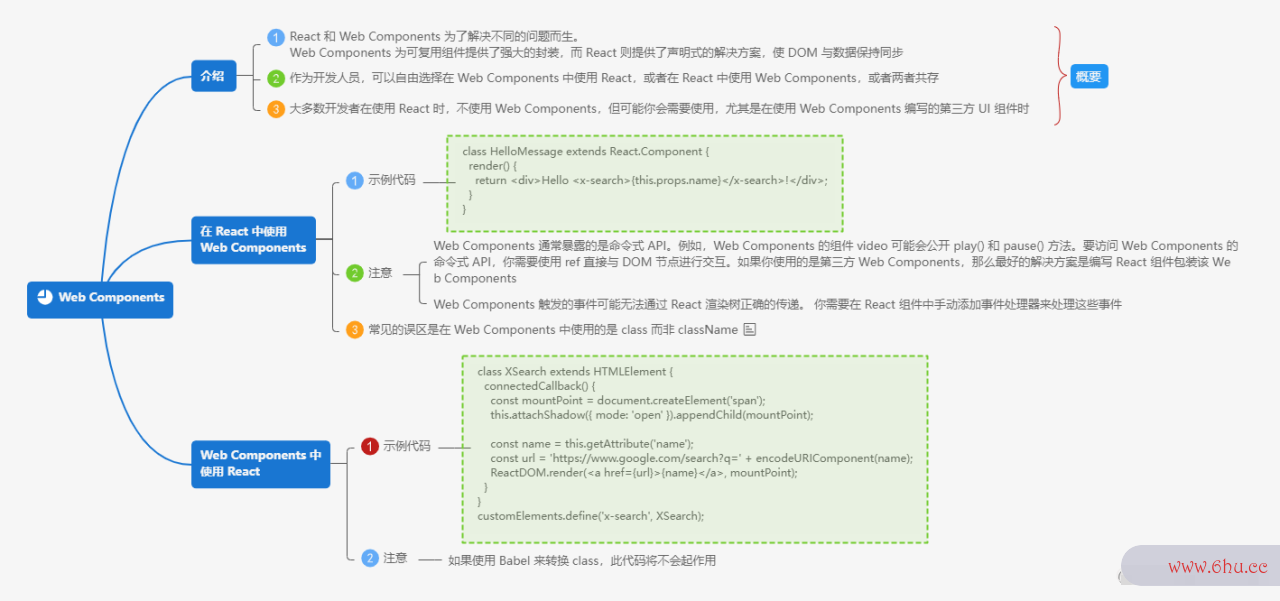
3.22Web Components
4. API 参考
4.1.1React测试你的自卑程度 顶层 API之概览
4.1.2React 顶层 API之参考
4.1.3React 顶层 API之参考2
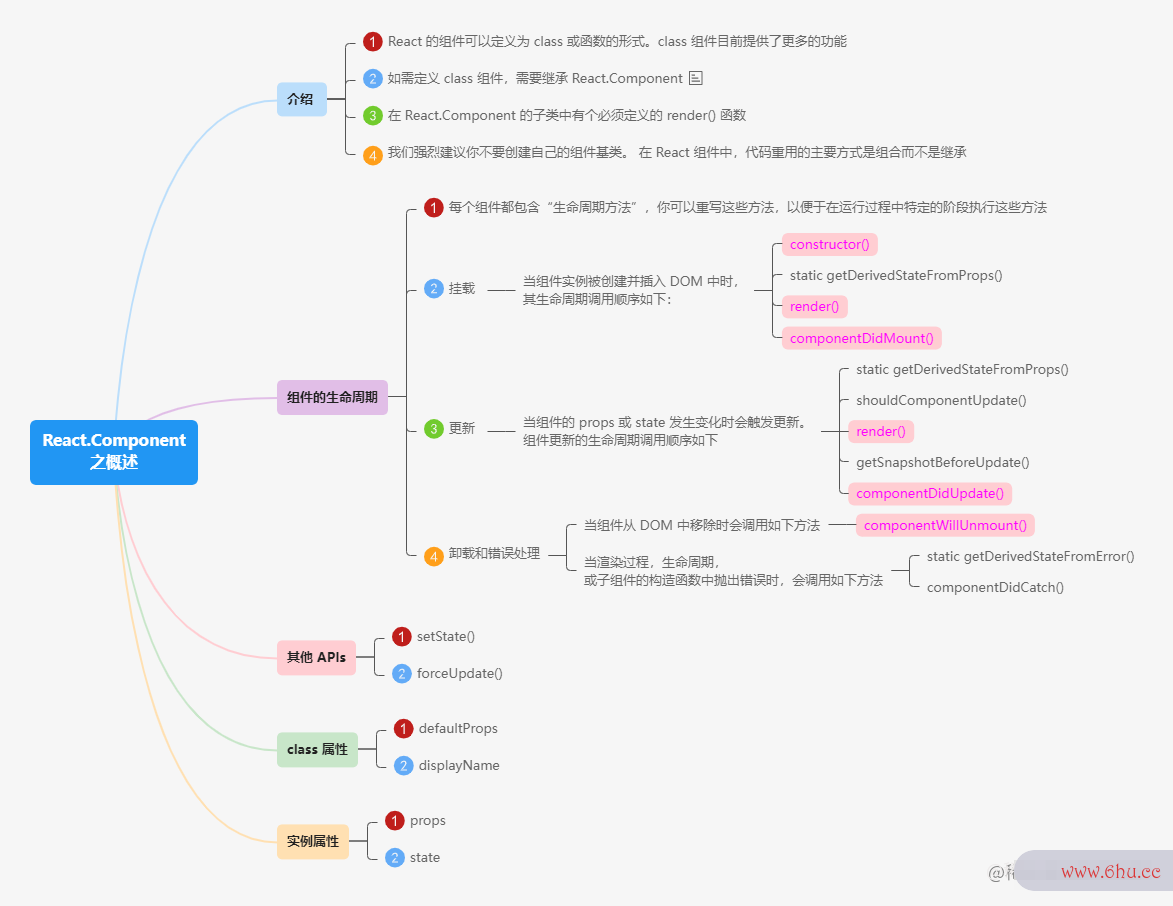
4.2.1Reachrome浏览器ct.Component之概述
4.2.2常用的生命周期方法
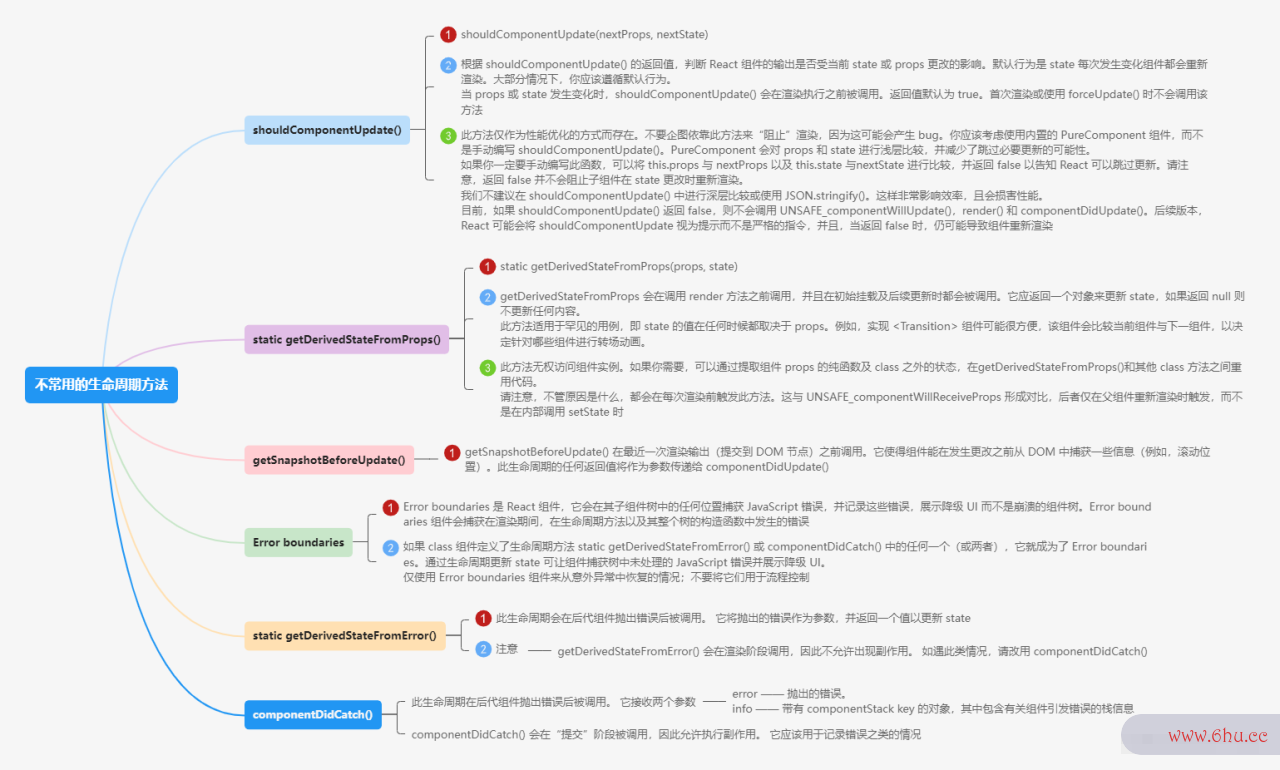
4.2.3不常用的生命周期方法
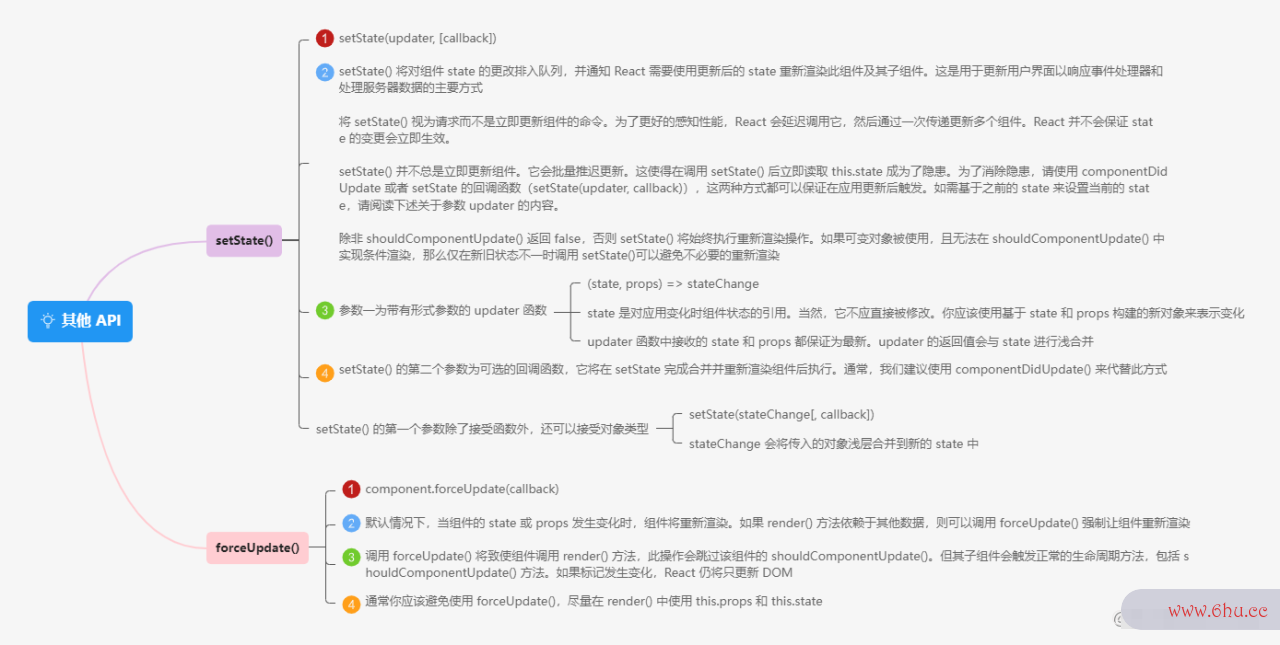
4.2.4其他 API
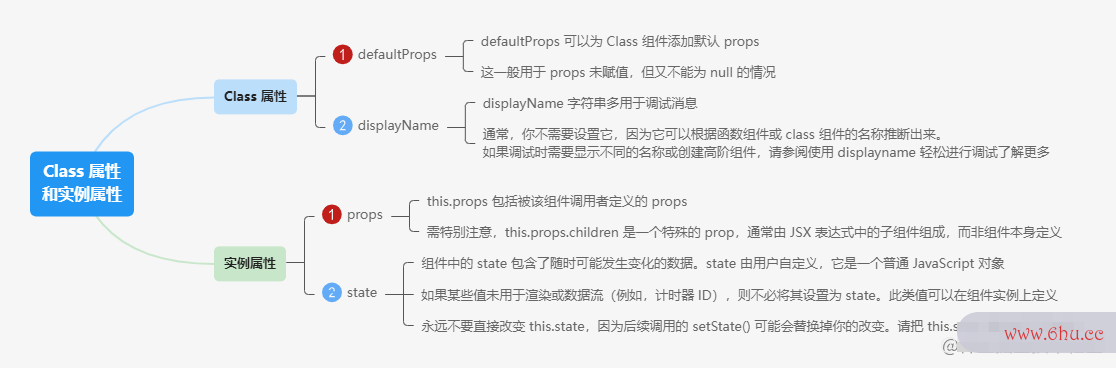
4.2.5Class 属性和实babel原理例属性
4.3ReactDOM
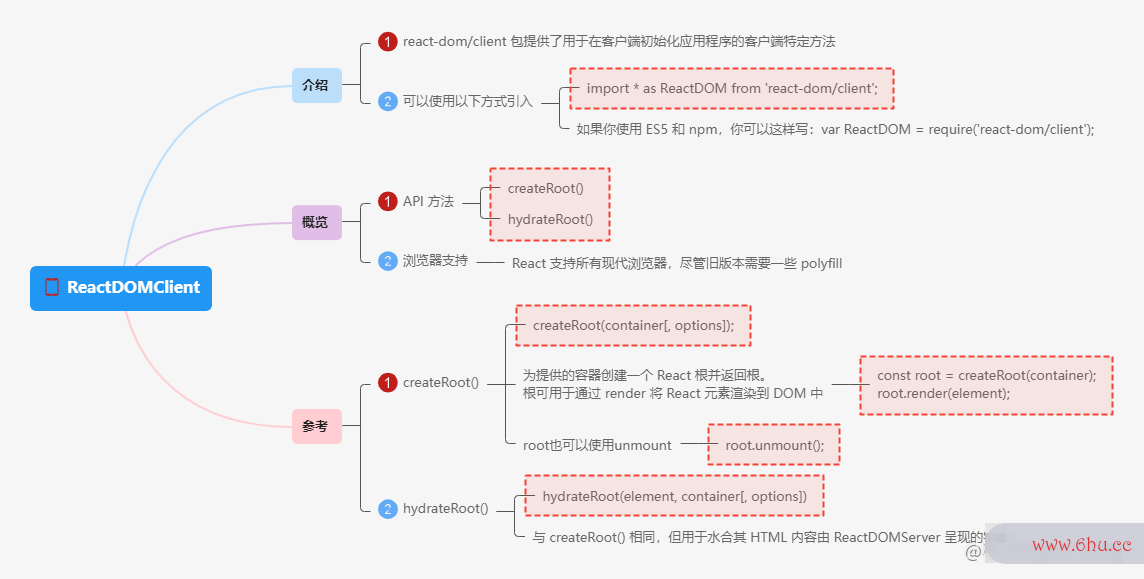
4.4ReactDOMClient
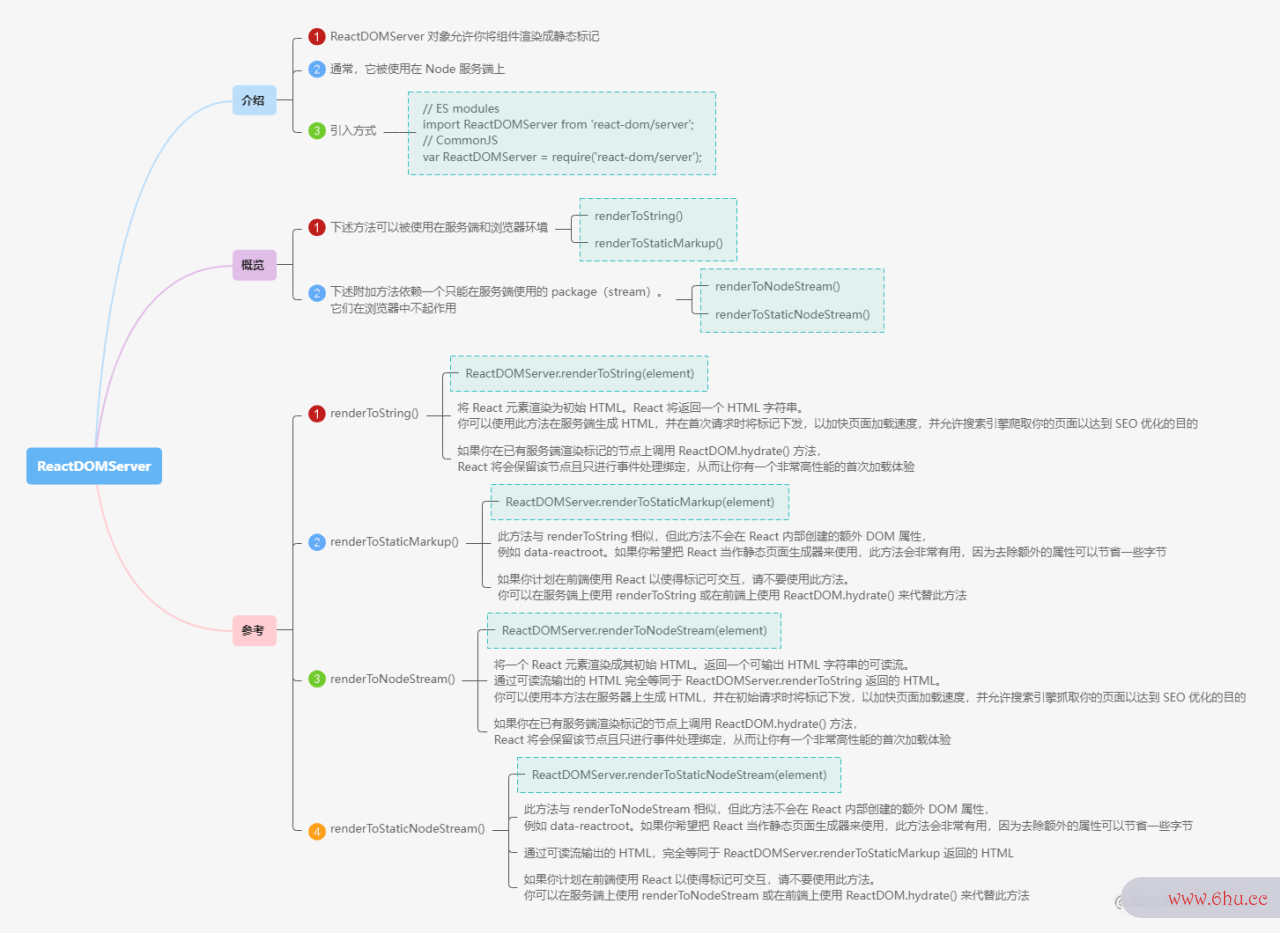
4.5ReactDOMServer
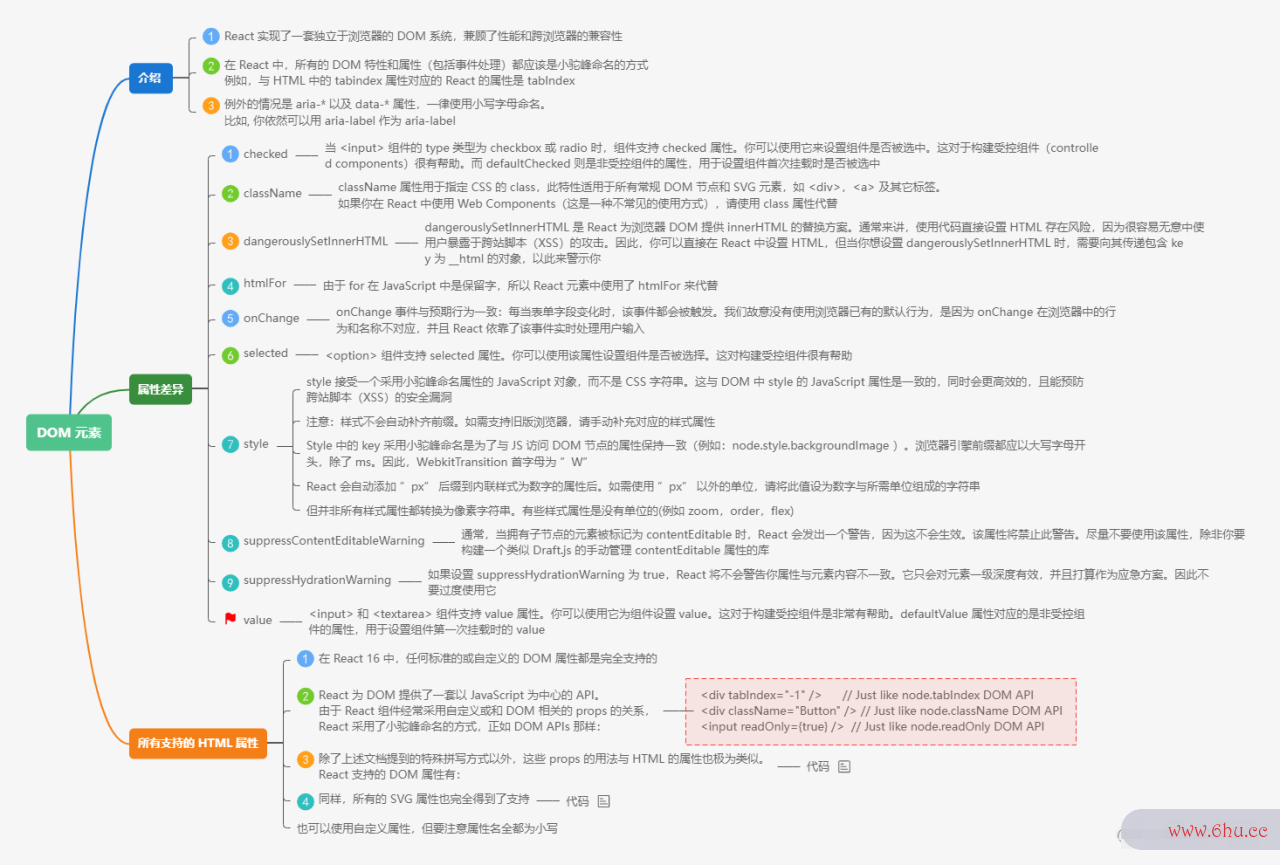
4.6DOM 元素
4.7.1合成事件
4.7.2支持的事件
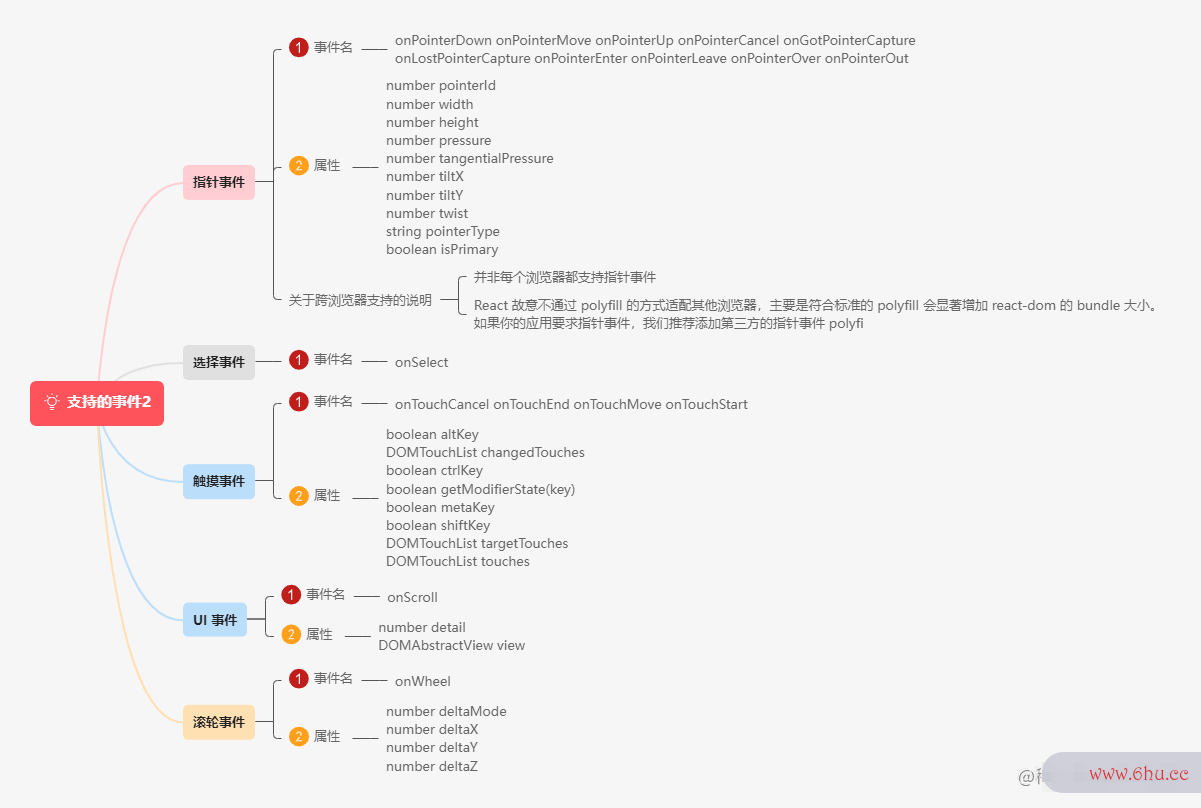
4.7.3支持的事件2
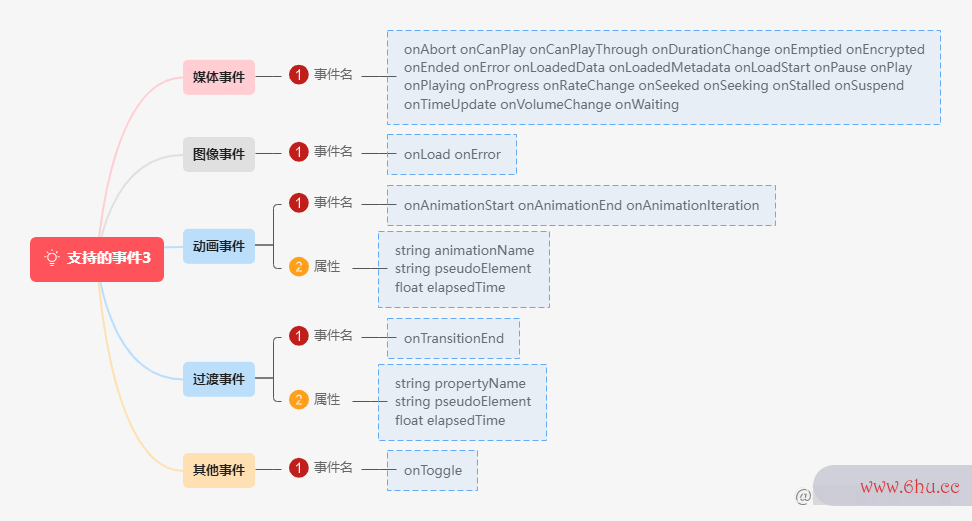
4.7.4支持的事件3
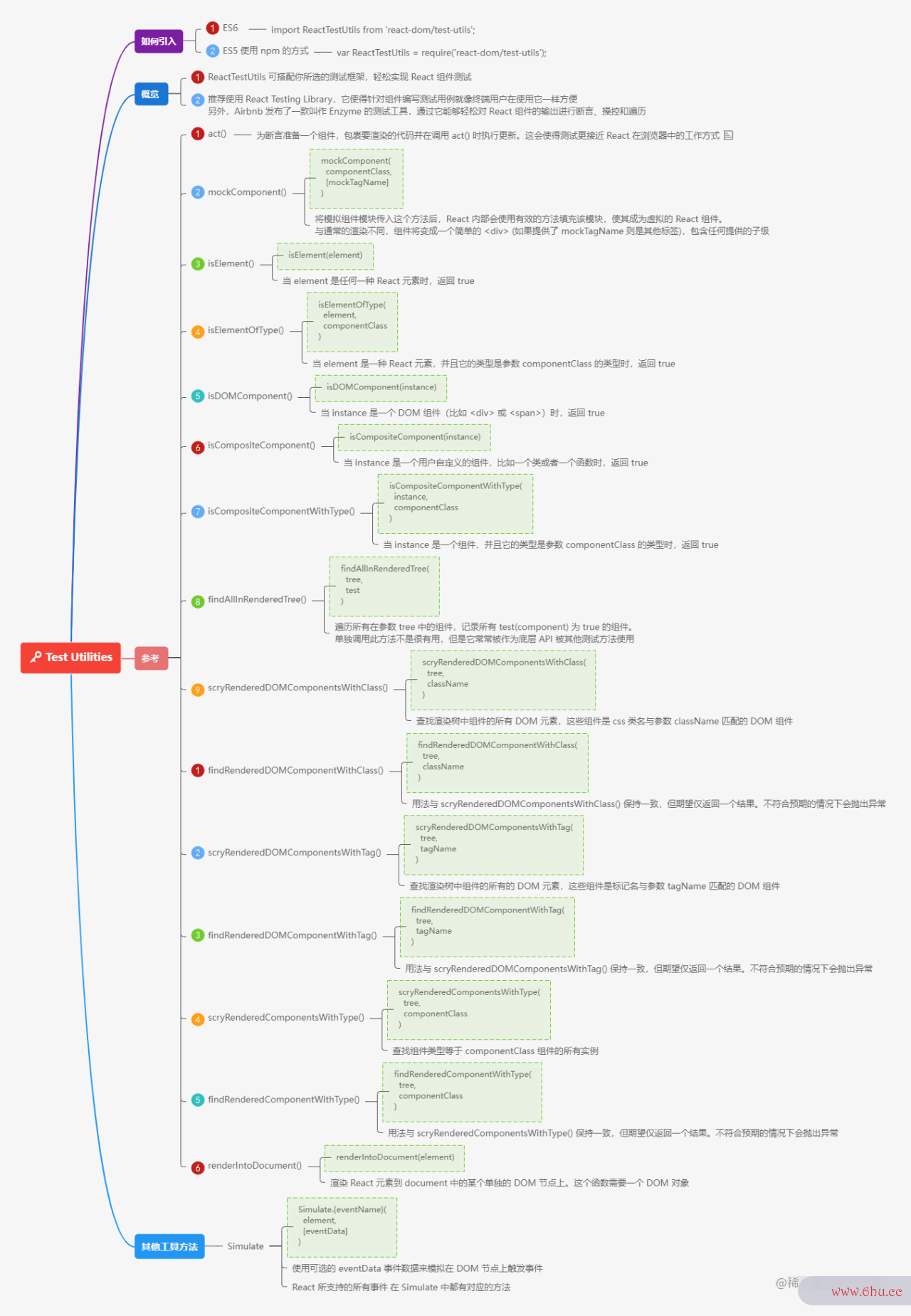
4.8Test Utilities
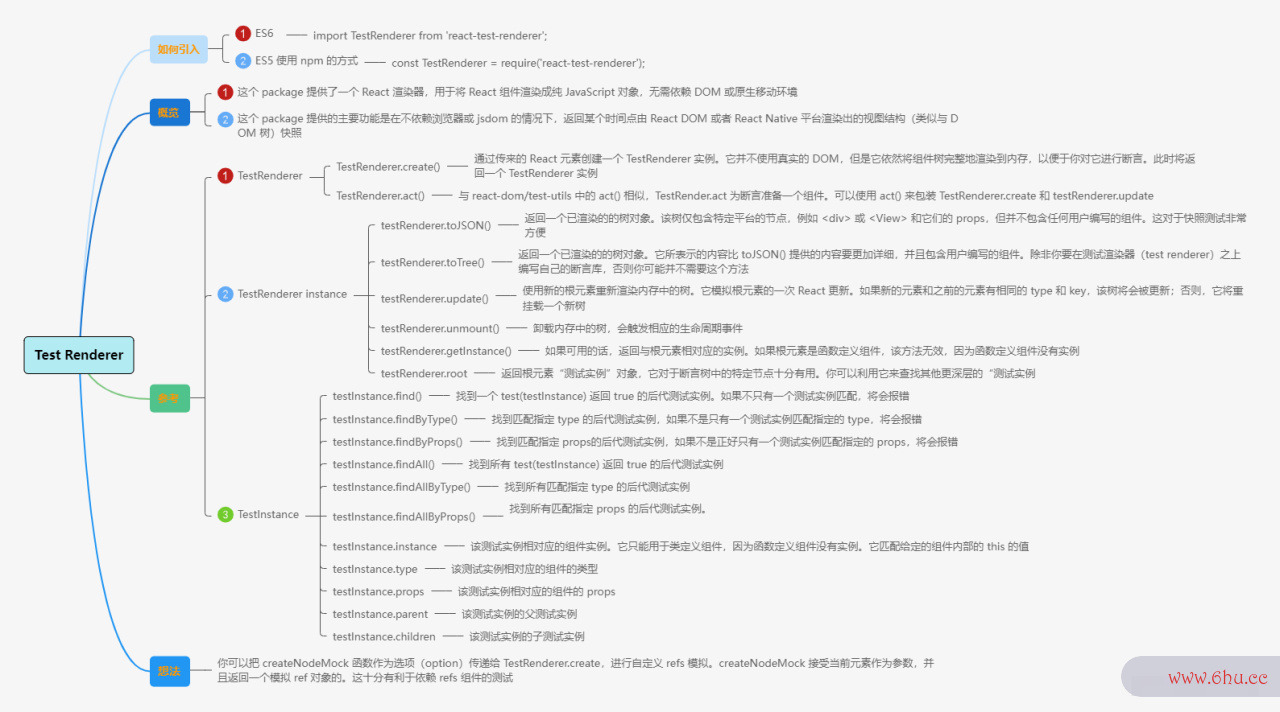
4.9Test Renderer
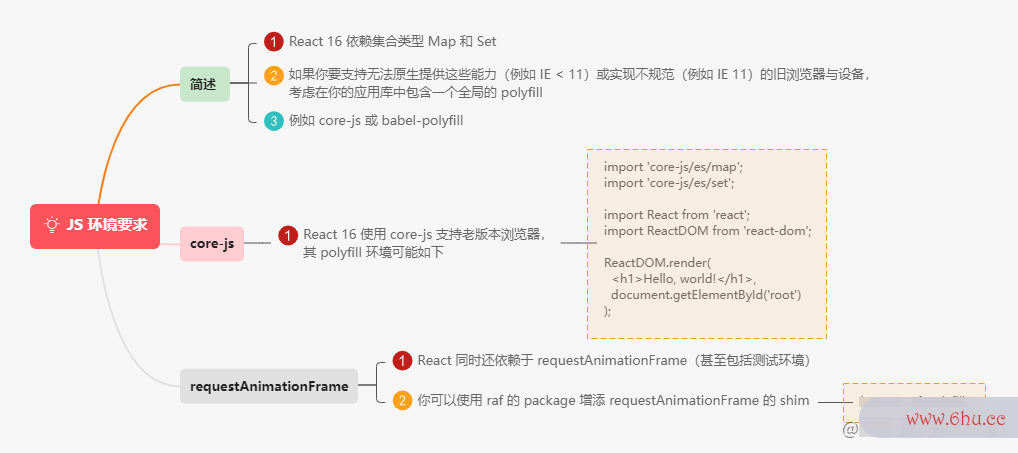
4.10JS 环境要求
4.11React 术语词
5. Hoo测试抑郁症的20道题k
5.1Hook 简介
5.2Hook 概览
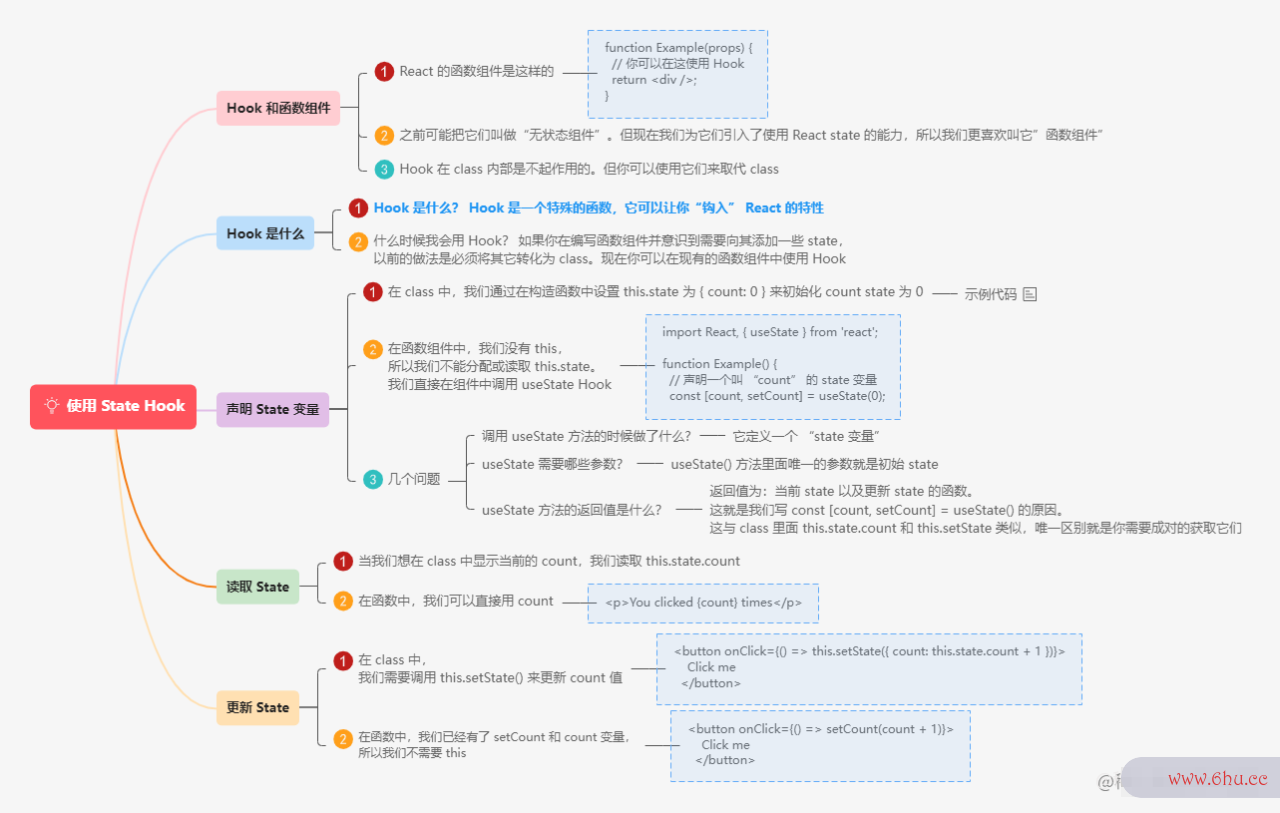
5.3使用 Statbabel巴别塔e Hook
5.4使用 Effect Hook
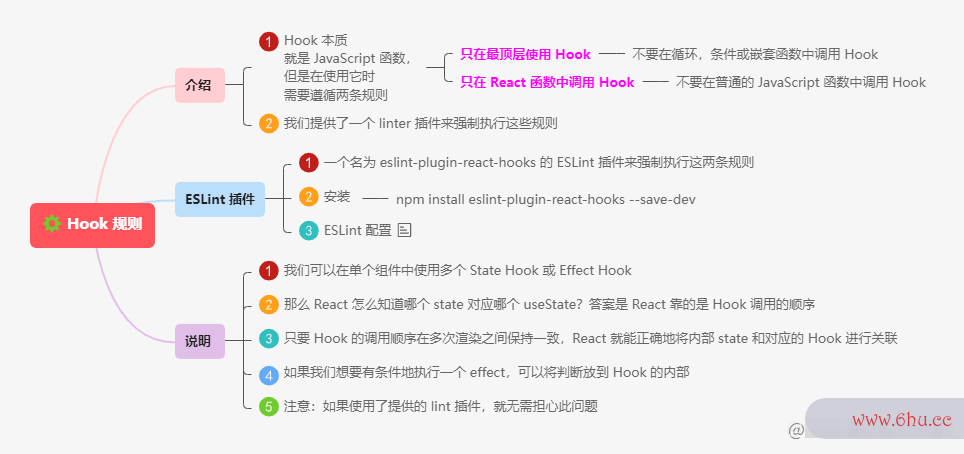
5.5Hook 规则
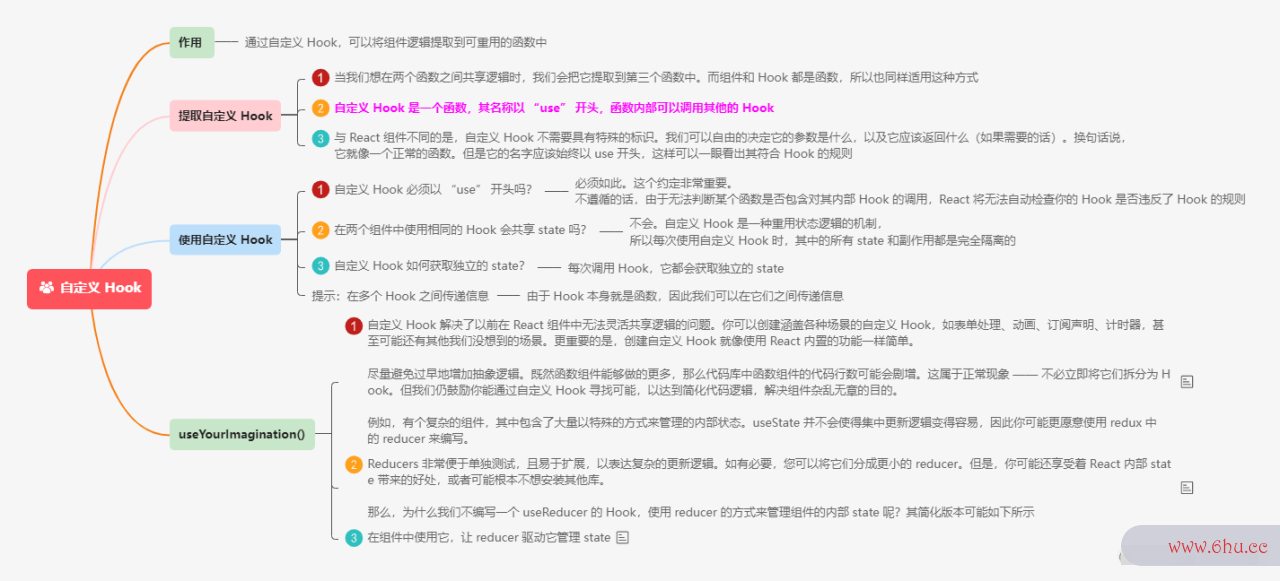
5.6自定义
Hook API
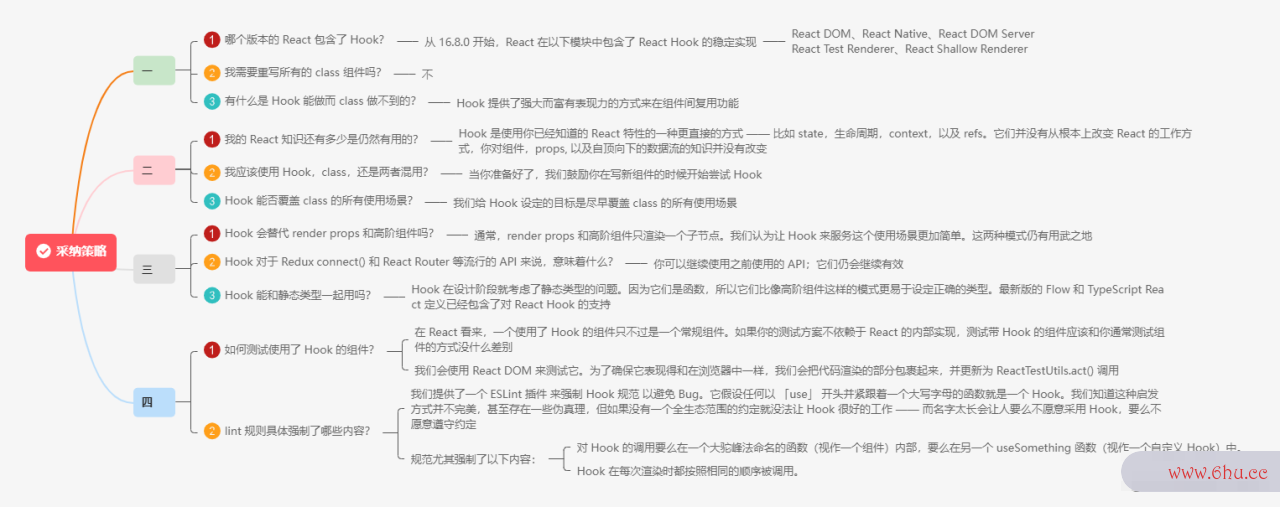
5.8.1Hooks FAQ之采纳策略
5.8.2Hooks FAQ之从chrome浏览器 Class 迁移到 Hook
5.8.3Hooks测试抑郁症的20道题 FAQ之性能优化
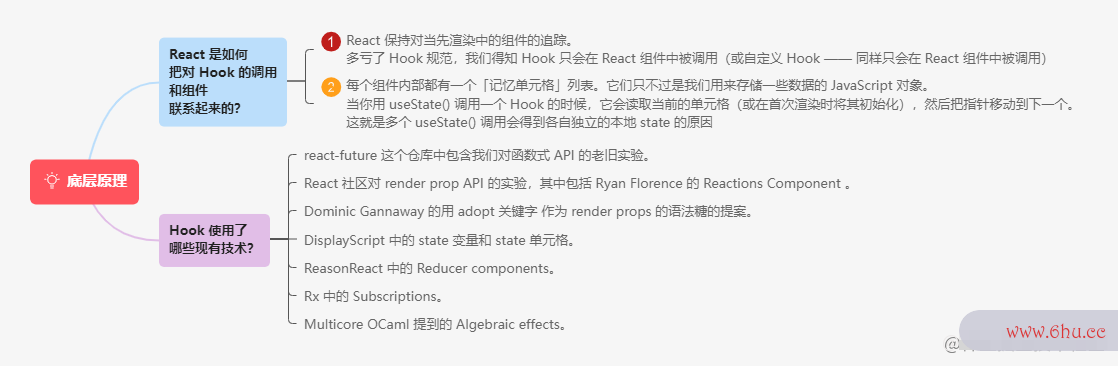
5.8.4Hooks FAQ之底层原理
6. 测试
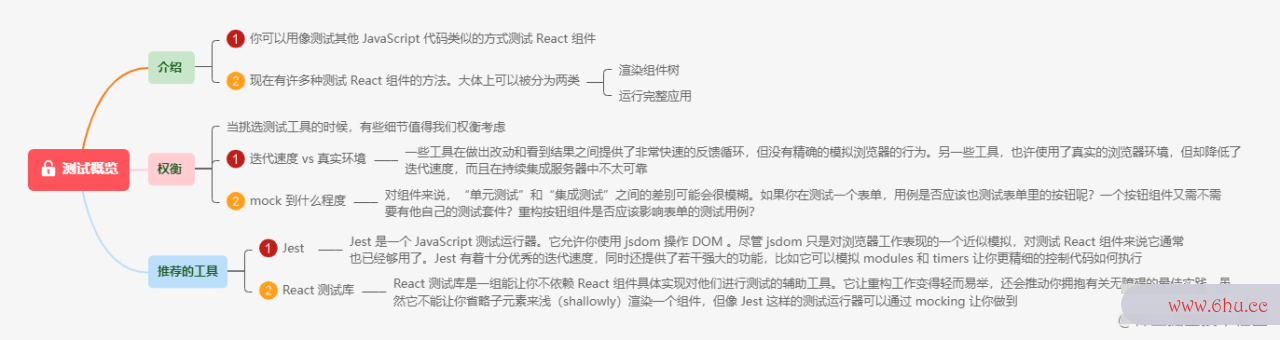
6.1测试概览
6.2测试技巧
6.3测试环境
7. FAQ
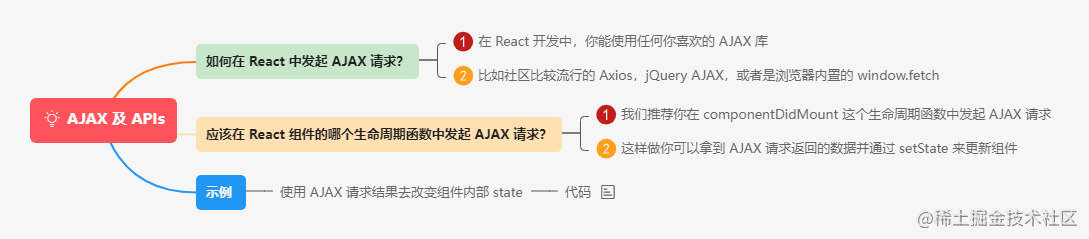
7.1AJAX 及 APIs
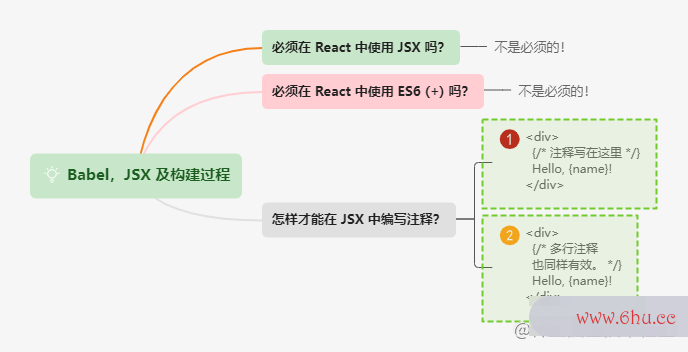
7.2Babel,JSX 及构建过程
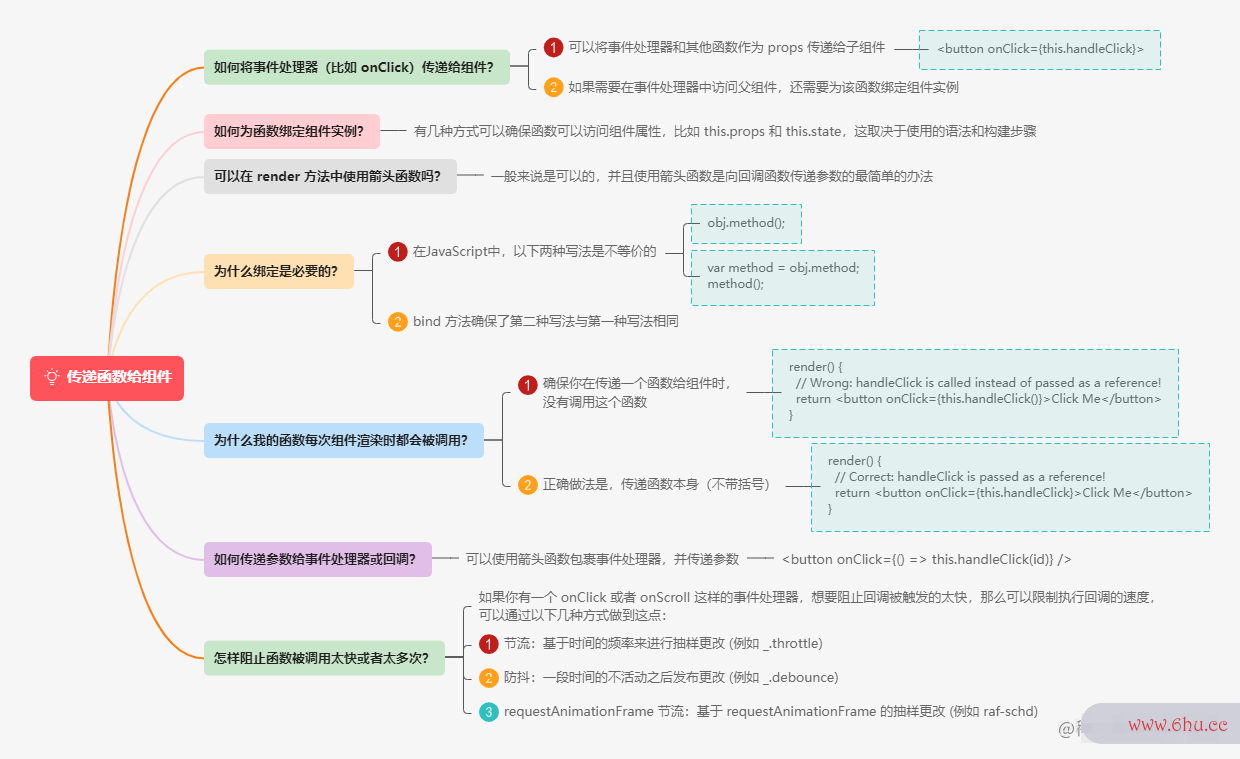
7.3传递函数给babel原理组件
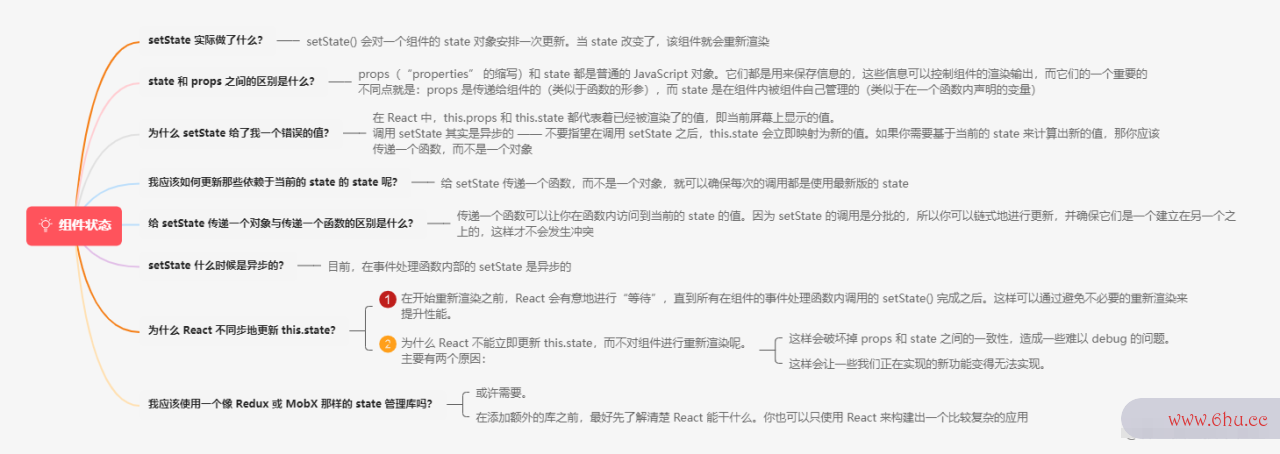
[7.4组件状态.png
7.5样式与 CSS.png
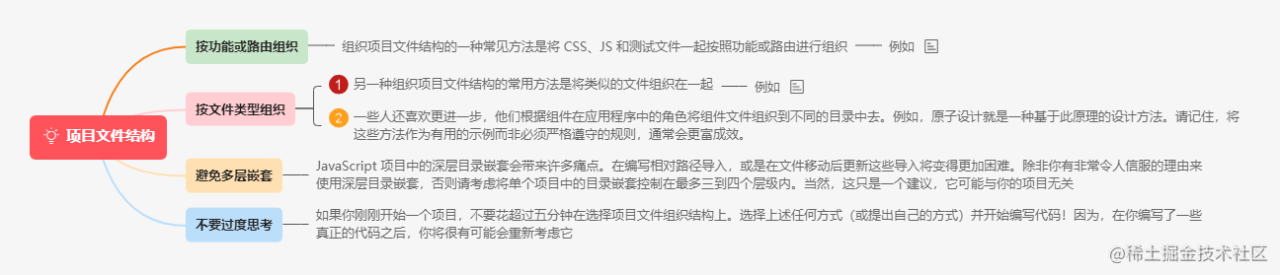
7.6项目文件结构
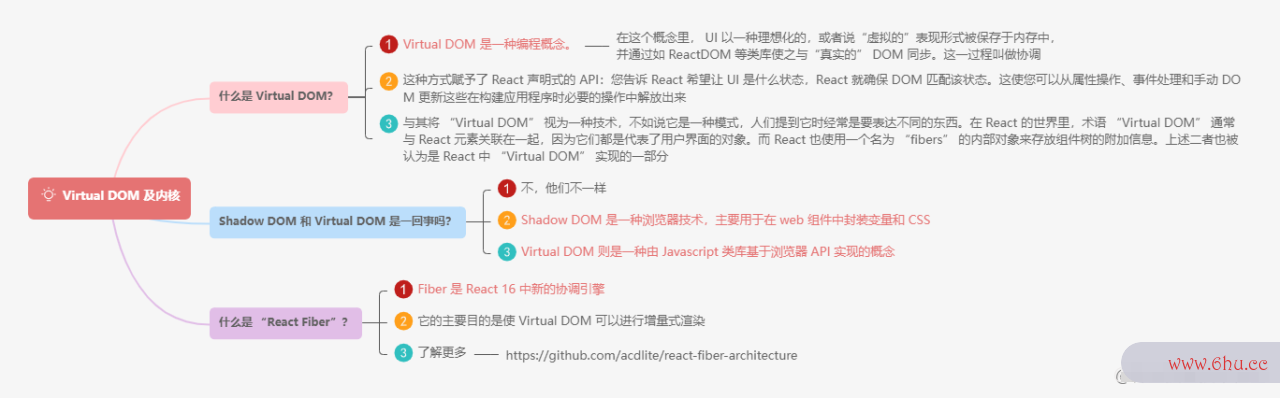
7.7Virtual DOchrome浏览器M 及内核
结语
以上是本文的所有内容,如有问题欢迎指正