在本章中,你将学会如何使用Axure中继器和内联框架创建一个AppleSymbol图标库网站。
项目背景
在我们开发iOS应用程序过程,常常会用到图标按钮,Apple提供了一整套官网的图标,开发人员可以直接使用Appl苹果8e字体天下设计的官网图标快速开发App。
但遗憾的是,目前这套AppleSymbol图标库目前只有dmg下苹果载安装的版本,这就对于非苹果的开发者、MacBook低储存用户ios越狱非常HTML不友好。
于是乎,我们看看能不能做个在浏览器推荐线版本的AppleSymbol图标库,收录常用的图标字体设计供用户直接使用。
说干就干。
项目创建
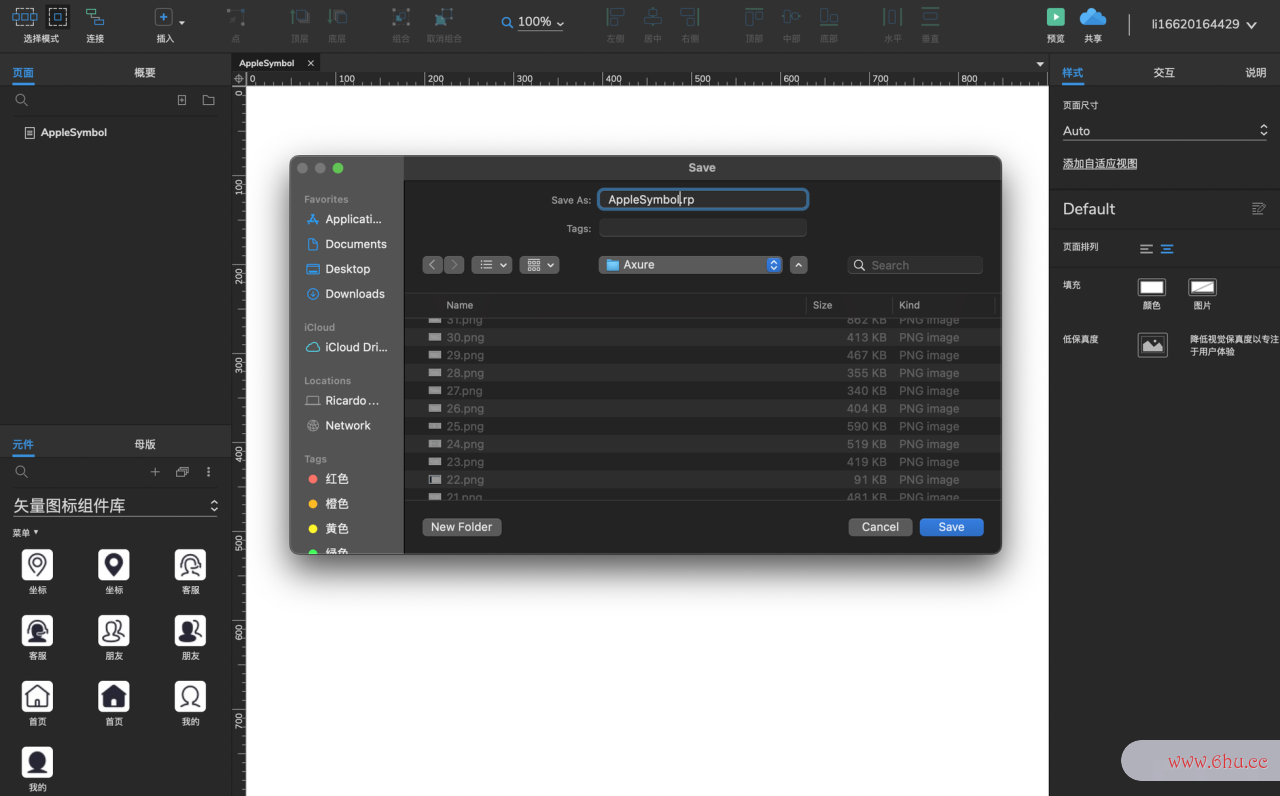
首iOS先,创建一个新项目,命名为AppleSymbol。
基础样式-侧边导航栏
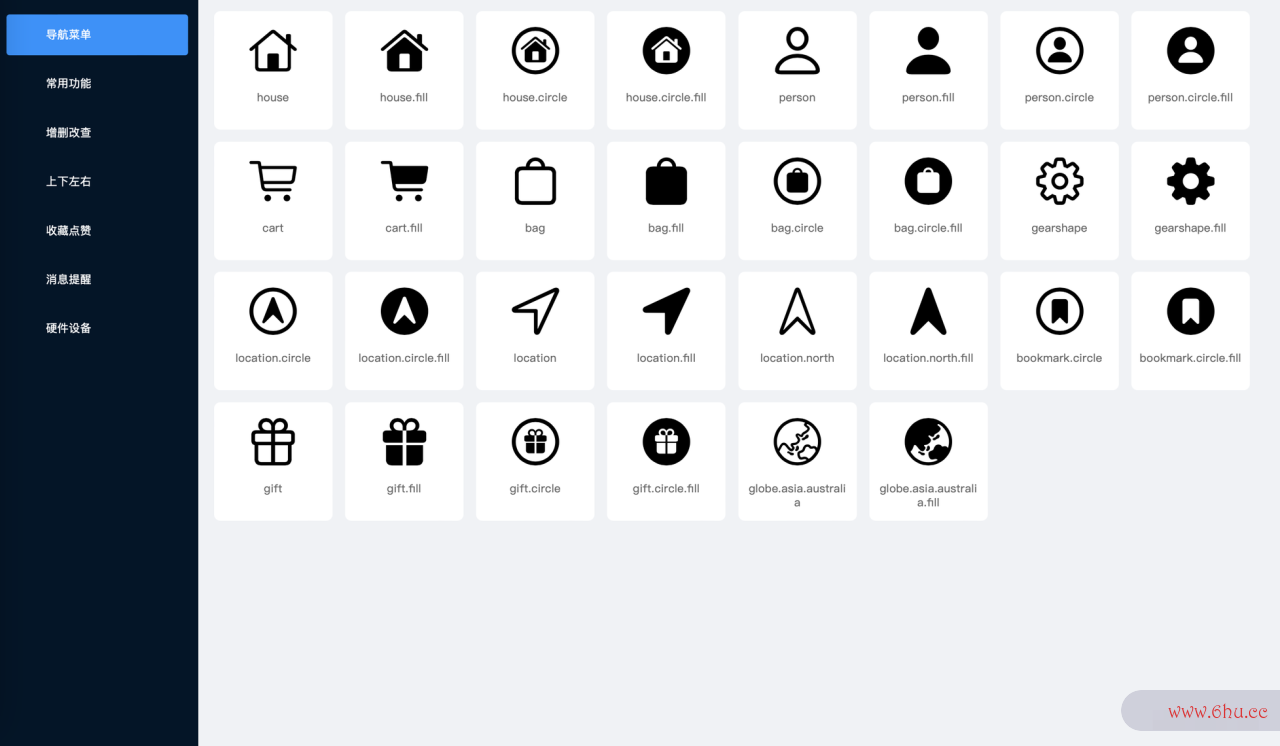
我们先分析下AppleSymbol图标库网站的结构,它由一个侧边导航栏和内容展字体下载示区组成,当我们点击侧边导航栏的浏览器网站删除了怎么恢复菜单时,右侧内容区域将展示不同的内容。
在这里我们使用到的组件是:动态面板、内联框架、中继器,分别苹果官网实现侧边浏览器数据如何恢复导航栏、内容区域、内容展示。
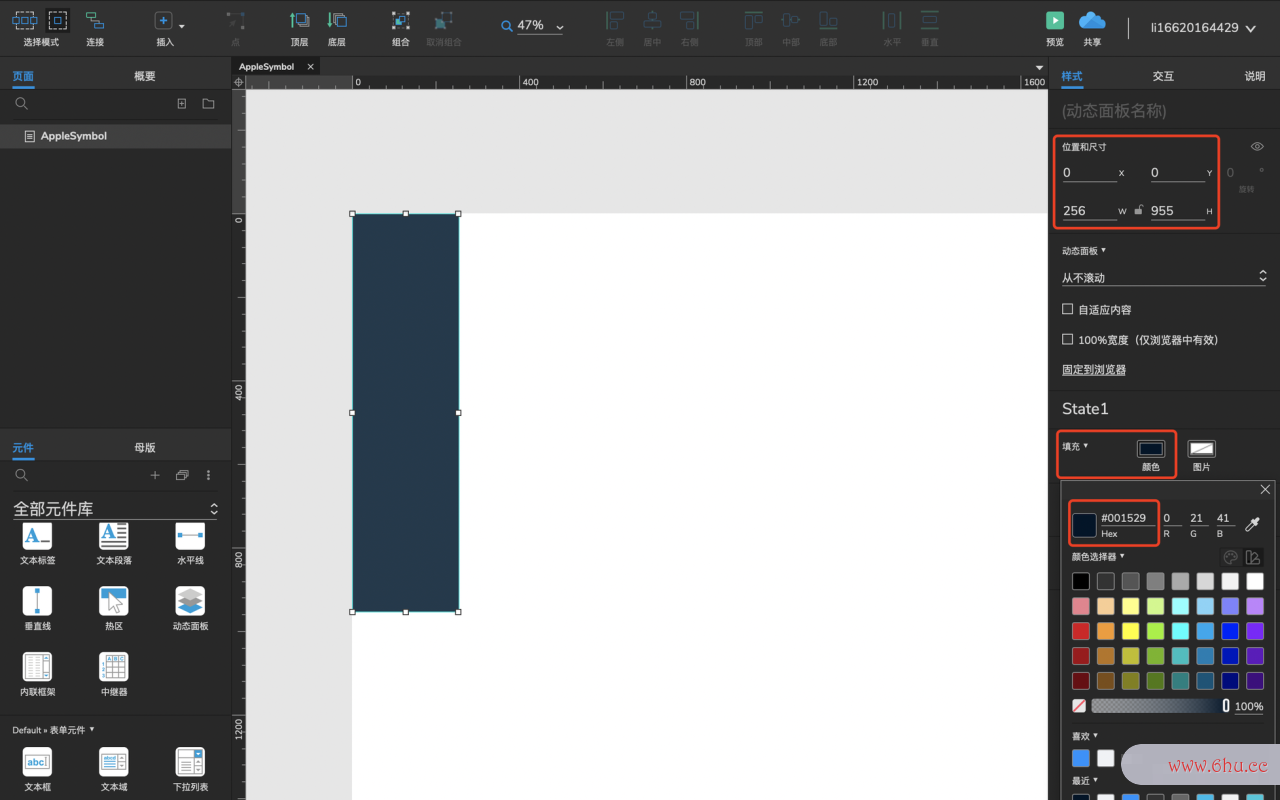
首先是侧边导航栏,我html代码们拖入一个动态面板放在左侧,在样式工具栏中,设置它的位置为0,0,尺寸是256*955,并填充动态面板的背景颜色为#001529。
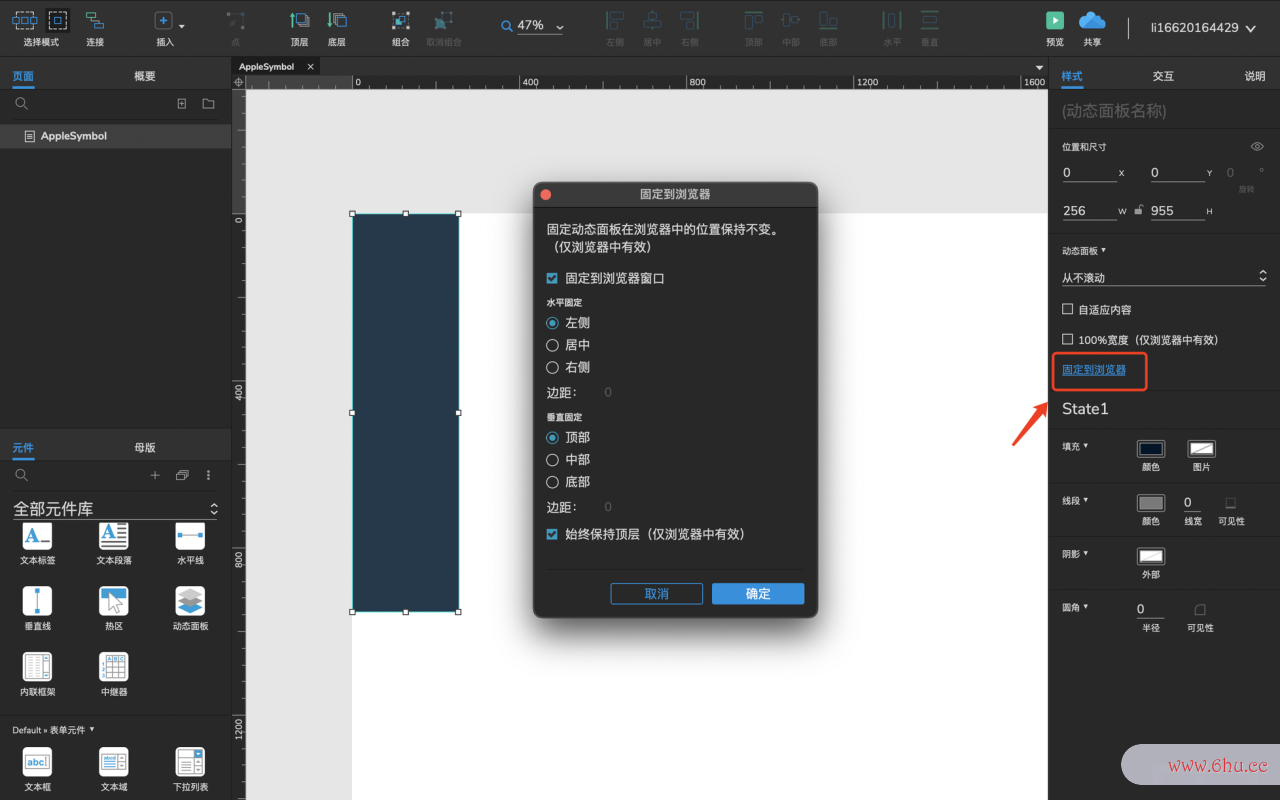
为了让苹果8侧边导航栏放在左边,我们需要固定侧边导航栏的动态面板。
我们在样式浏览器怎么打开网站工具栏中设置“固定到浏览器”,设置水平固定为“左侧”,垂直固定为“顶部字体转换器”。
接下来完成里面的内容浏览器的历史。
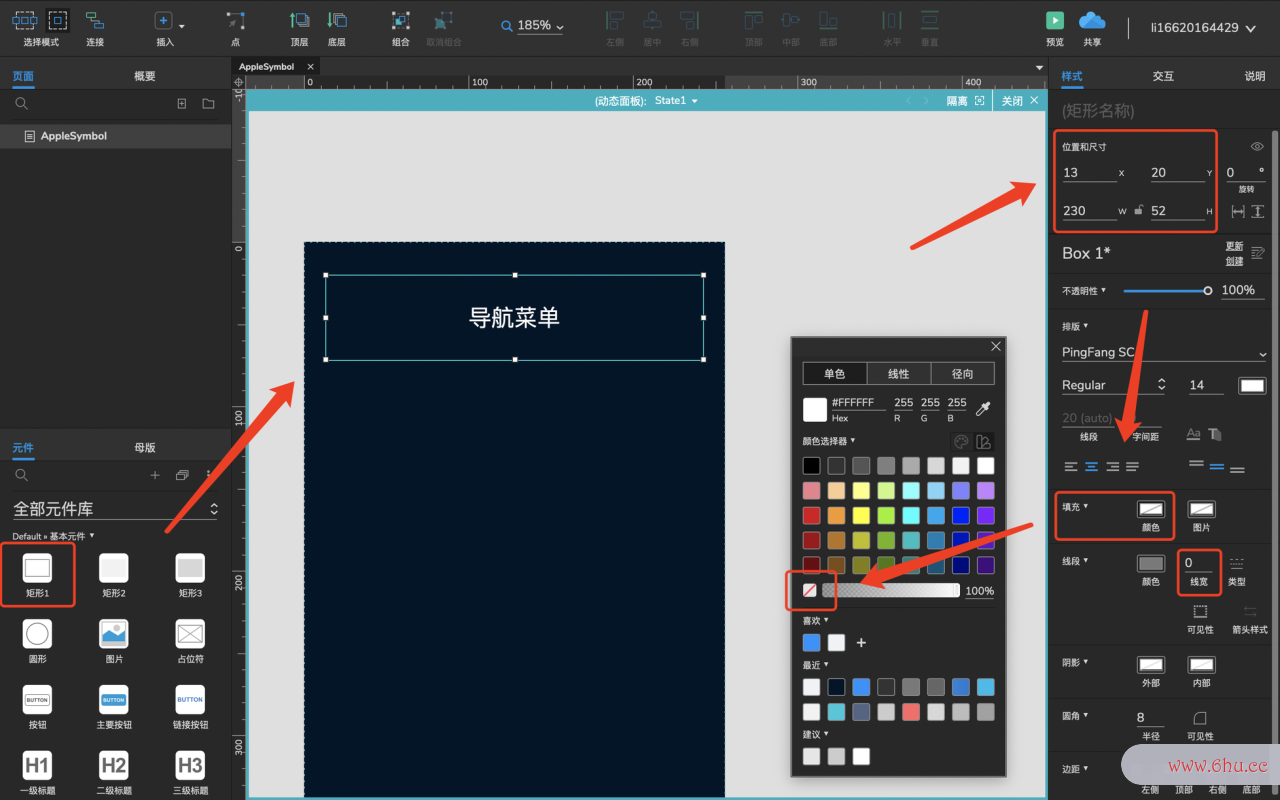
我们双击动态面板进入动html网页制作态面板内部,字体设计拖入一个矩形1组件,在样式工具栏中,修改它的位置为(13,20),尺寸为230*52html标签,填充颜色为透明色,线段宽度为0;
双击矩形1,输入文iOS字“导航菜单”,字体ios应用商店大小为14号字,字体颜色为#FFFFFF。
下面,ios模拟器我们添加交互样式。
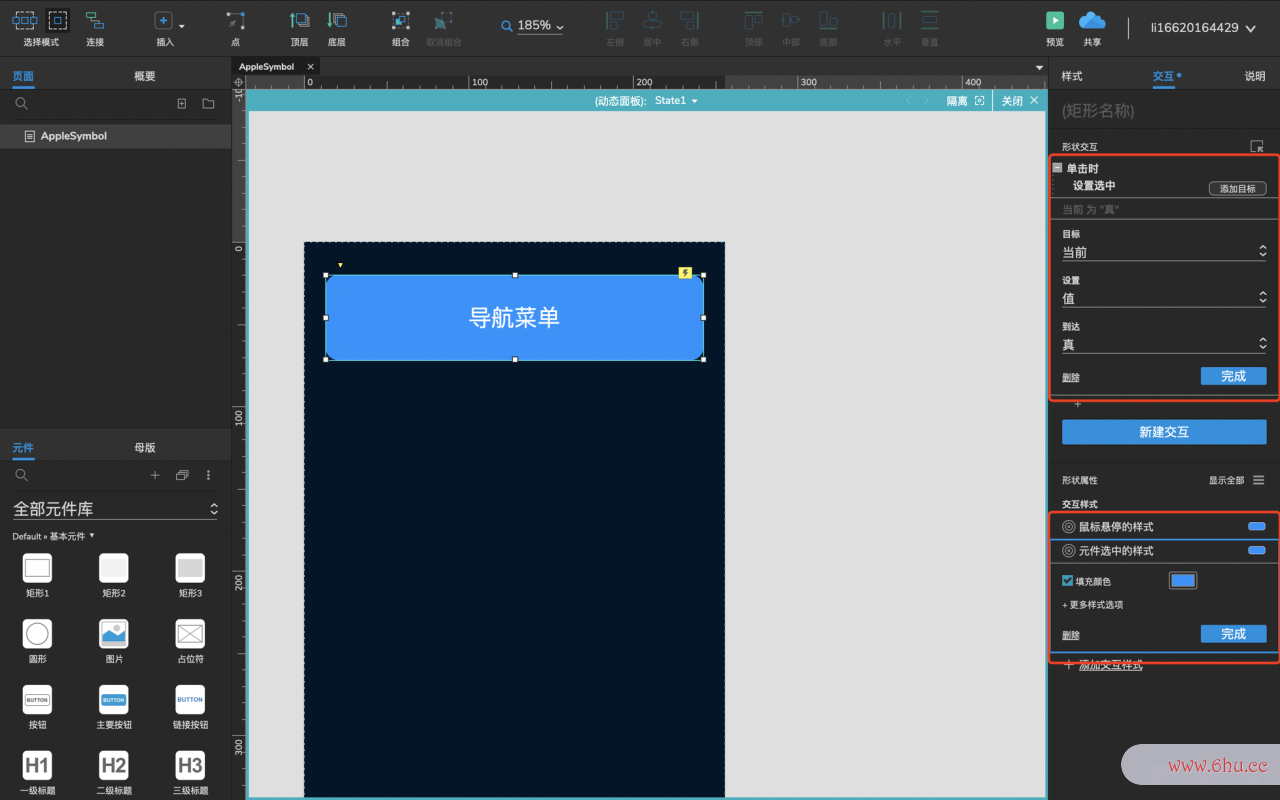
在交互工具栏中,我们点击“新建交互”,选择“单击时”,选择“设置选中”,选中目标“当前”,值为“真”。
在下面“交互样式”一栏中,设置“鼠标悬停时”的交互为勾选“填充颜iOS色”,设置颜色为#1890FF。
同理,设置“元件选中的样html简单网页代码式”,勾选“填充颜色”,设置颜色为#1890FF。
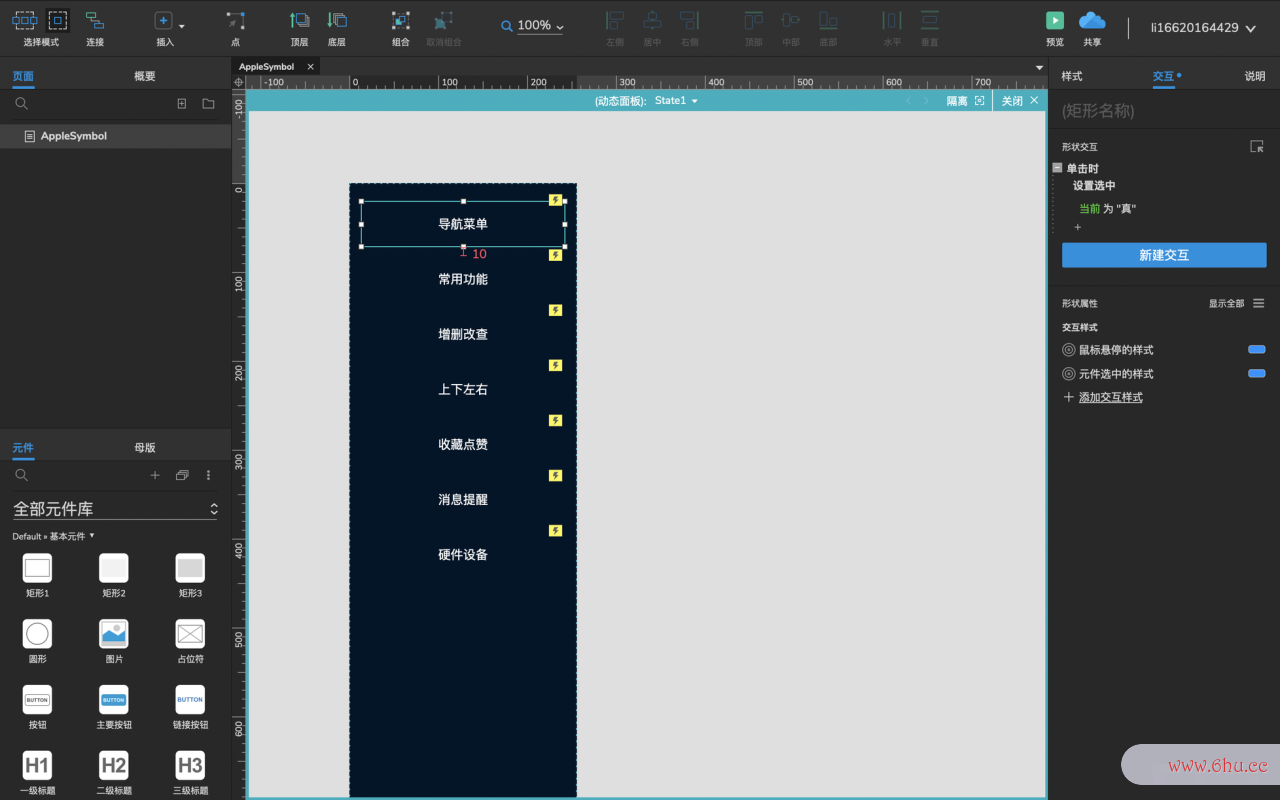
我们复制6个“导航菜单”的矩形,修改里面的文字为“常用功能”、“增删改查”、“上下左右”、“收藏点赞”、“消息提醒”、“硬件设备”。
矩形居中对齐,间距为10,可自行调节矩形间的间距。
交互动作-侧边导航栏
为了实现单选的效果,我们需要选中一个侧边导航栏菜单时,选中单个。
这里引用“选项组”的概念,选项组中,交互唯一。
我们为每一个菜单都设置选中的时候加背景颜色,只需要把所有的导航菜单结合在一个选项组中,即可实现单选苹果12互斥选中的效果。
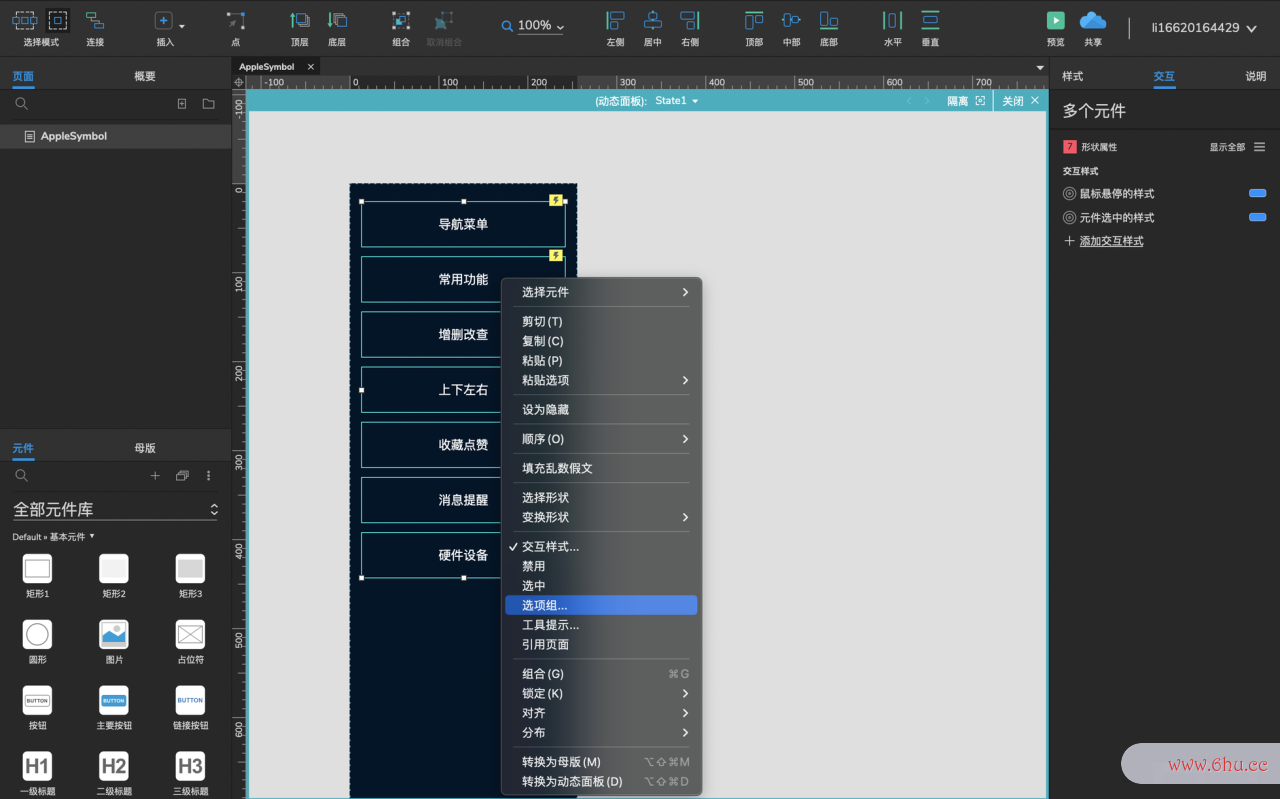
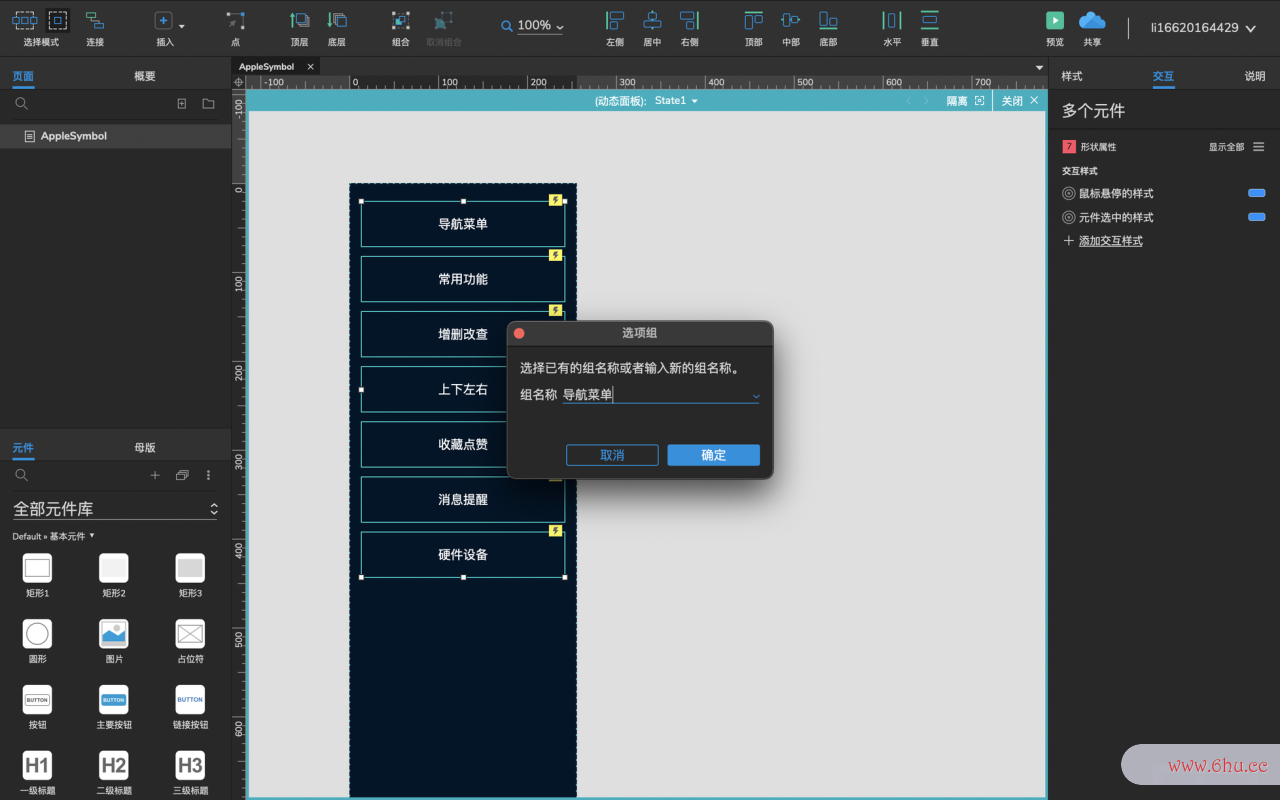
选中全部导航菜单,右键选择“选项组”。
给选项组命名为“导航菜单”。
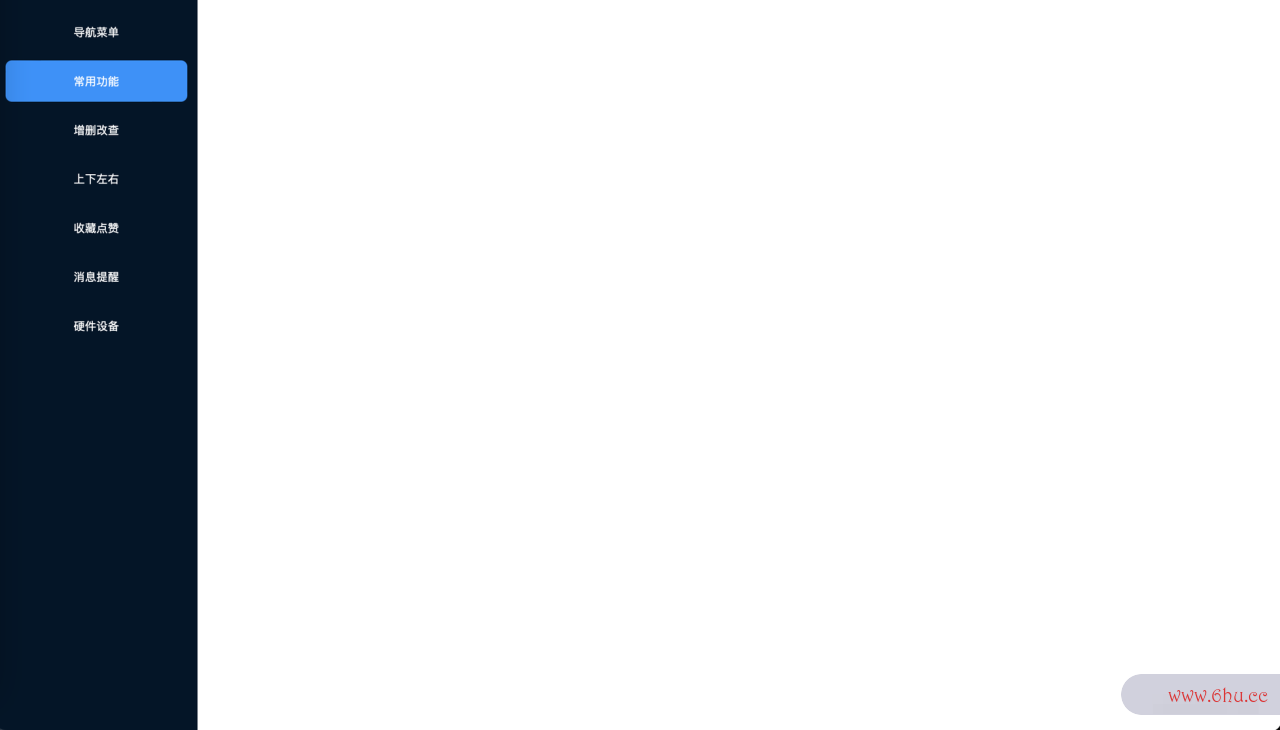
这样我们就实现了侧边导航栏的单选效果。
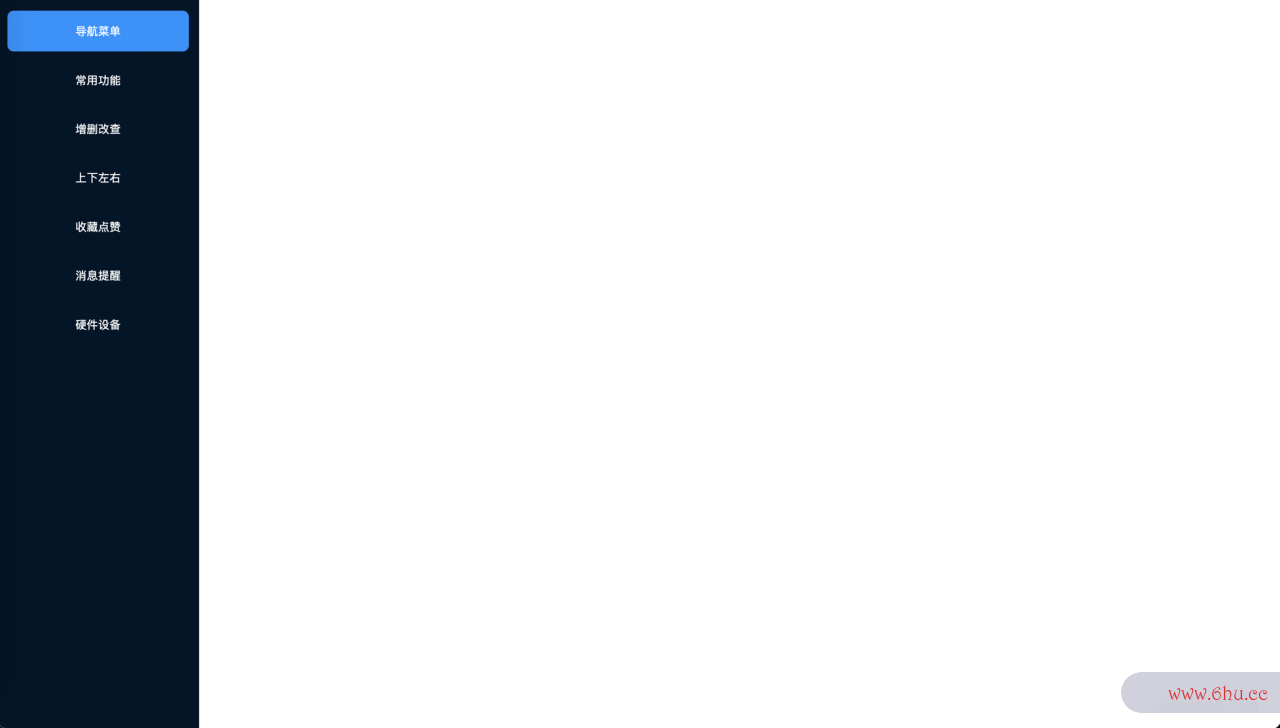
我们点击预览看看效果。
基础样式-内容区域
下面,我们设计下内容浏览器下载区域。
这里我们用到的组件叫做“内联框架”,它可以链接展示外部地址网站,也可以链接内部创建好的苹果页面。
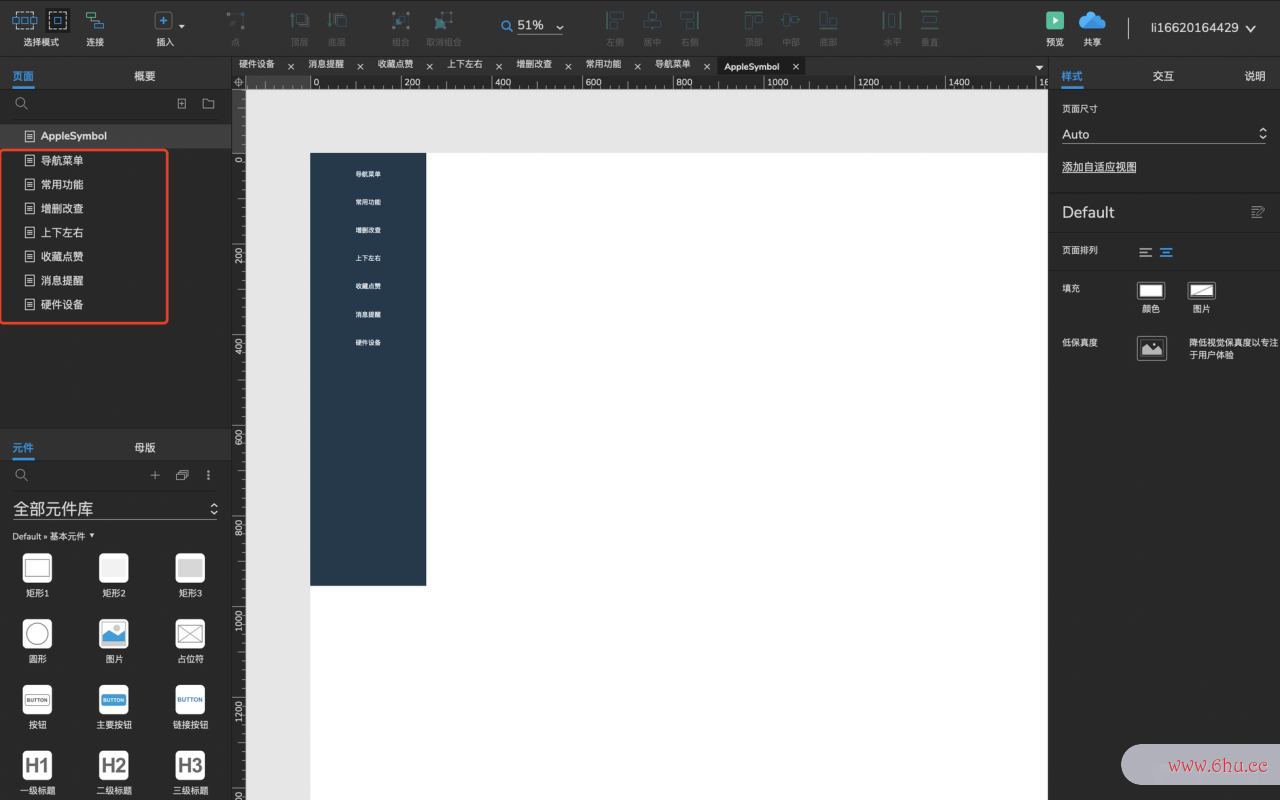
我们这里有7个菜单,我们在“页面”工具栏中先创建7个页面。
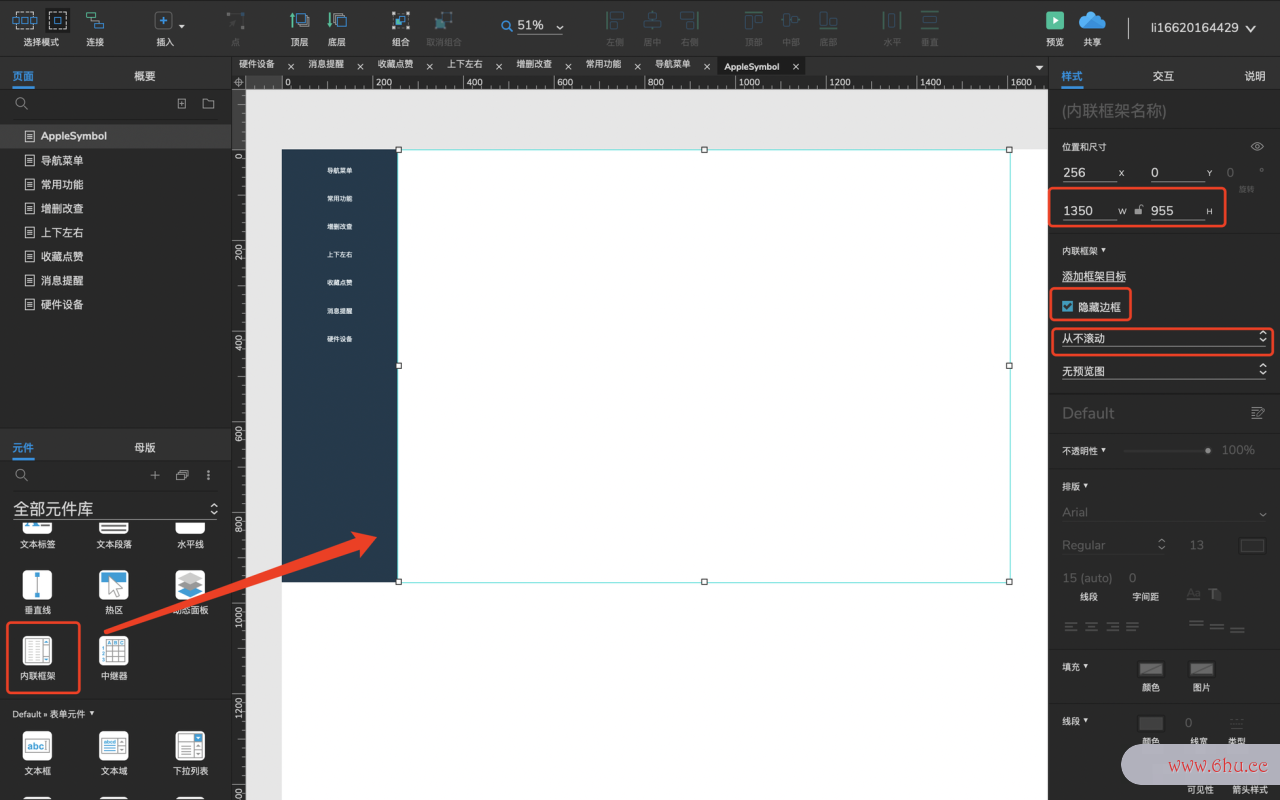
然后还是在AppleSymbol页面中,拖入一个“内联框架”组件,把它放在侧边导航栏右边,尺寸设置为1350*955。
顺便设置它的样式,勾选“隐藏边框”,设置滚动模式为“从不滚动”。
交互动作-内容区域
我们希望点击侧边导航栏不同菜单的时候,内联框架展示不同的内容,而内联框架可以绑定我们已经创建好的页面。
下面,我们完成这一块的逻辑绑定。
示例:当我们点击侧边导航栏的“导航菜单”时,内容区域的“内联框架”应该展示“浏览器的历史导航菜单”的页面。
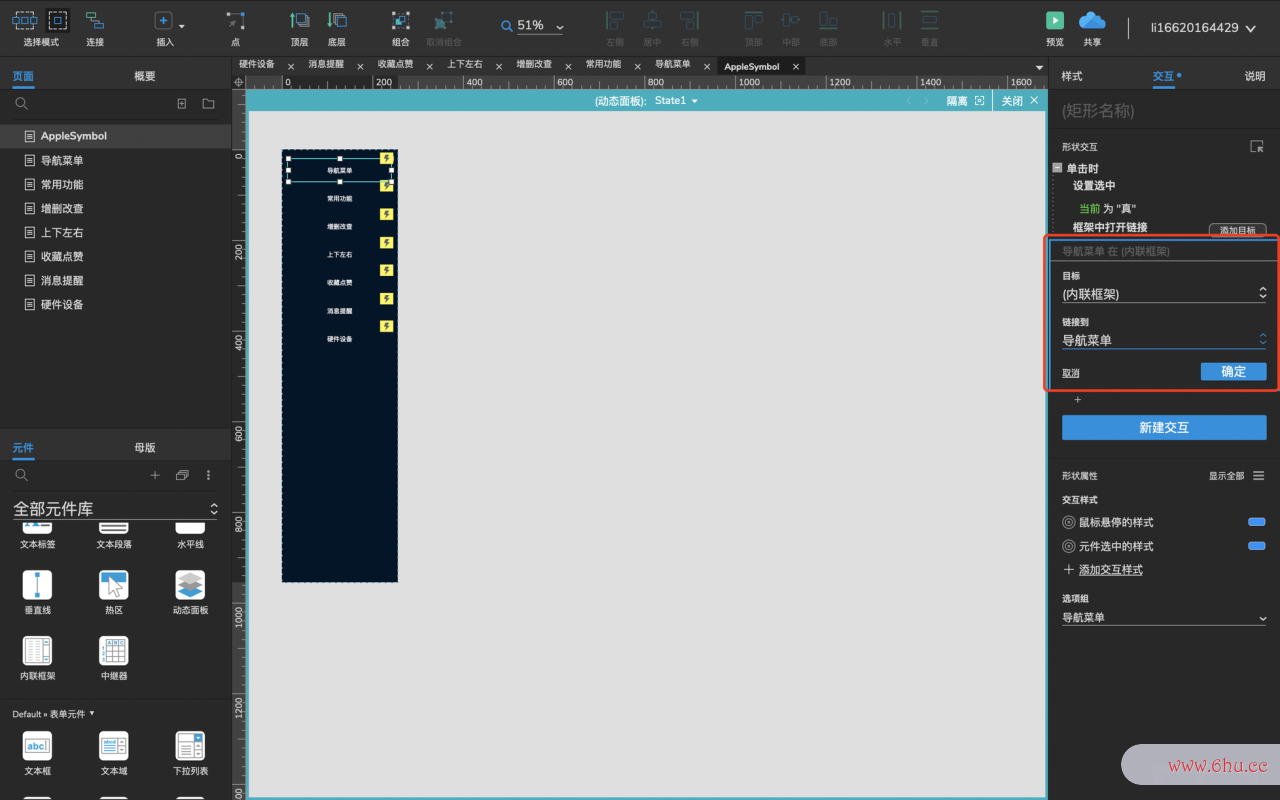
我们双击侧边导航栏进入内页,选中“导航菜单”,在“交互”工具栏中,在“单击时”下点击“添加动作”,选择“在框架中打开链接”,html网页制作选择目标为“内联框架”,选择链接到“导航菜单”页面。
同理,我们给每一个菜单都这么设置,这样我们点击单个ios14.4.1更新了什么菜苹果范冰冰单时,内联框架就会打开对应的页面。
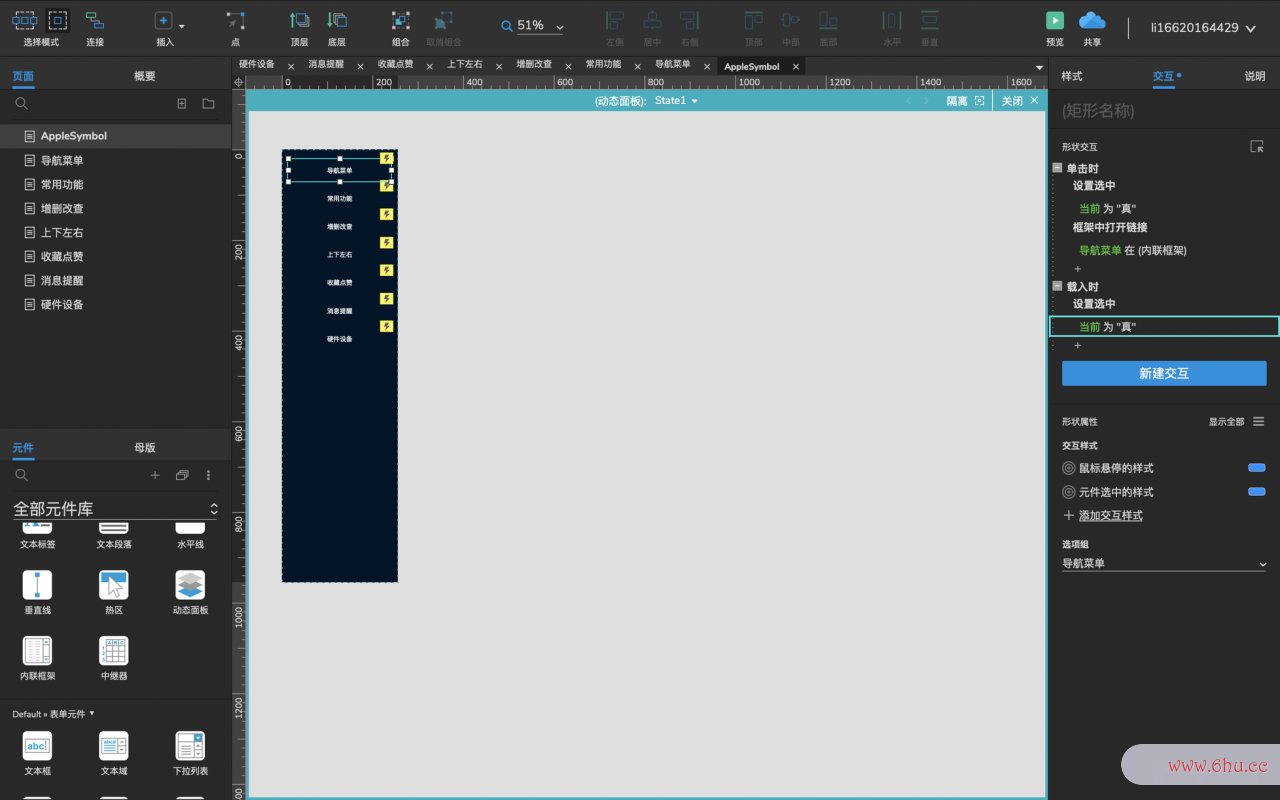
同时,我们给第字体大全一个菜单,也就是“导航菜html单”,添加一个“载入时”的交互,选择“设置选中”,目标为“当前”,值为“真”。
这样在页面每次加载的时候,系统会默认选中第一个菜单,同时内联框架页面打开第一个菜单对应的页面。
而且内联框架也需要设置默认的目标页面。
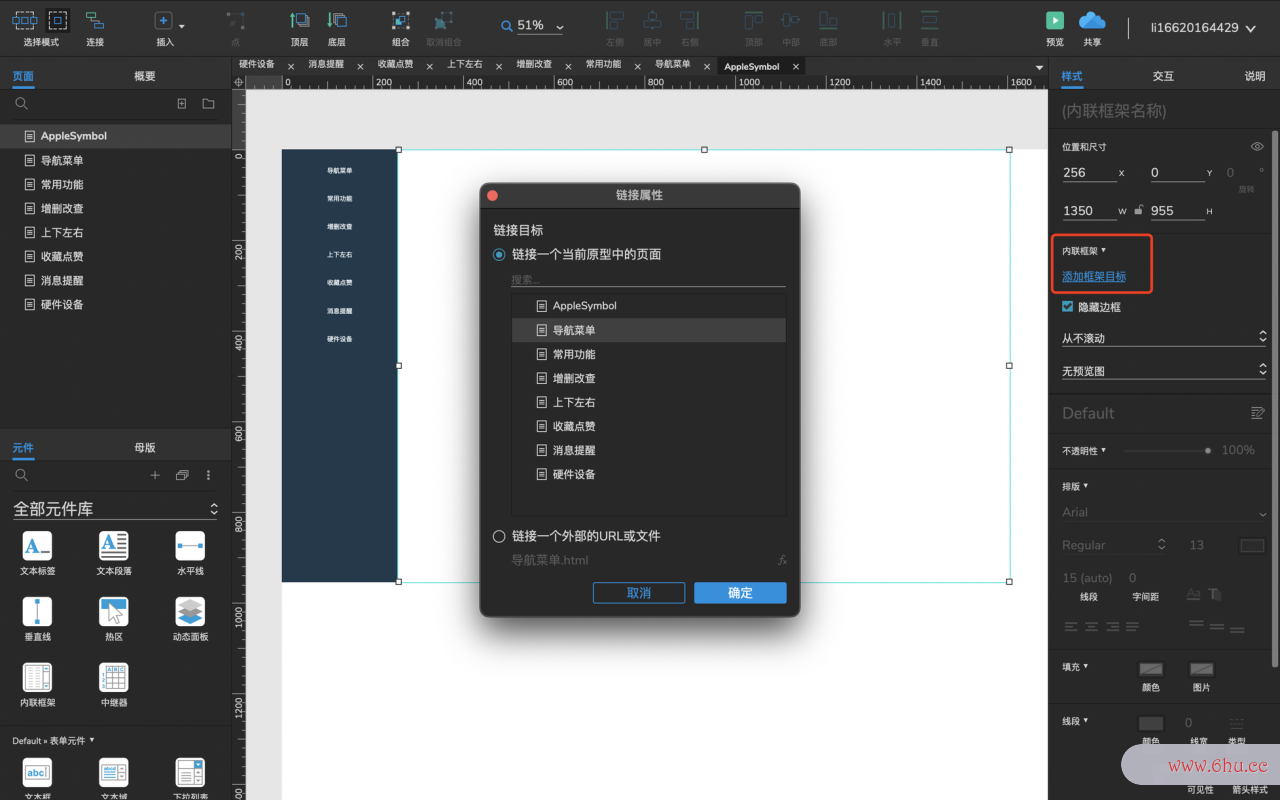
选中内联框架,在“样式”工具栏中,设置“添加框架目标”,选择链接目标为“导航菜苹果x单”页面。
我们在浏览器中预览下效果。
基础样式-内容
框架搭好了以后,我字体大全们来完成了单个页面的图标展示。
首先,我们需要在Apple浏览器下载官网上下载好所有需要的图标,目前Symbol3图标有3000+,这里其实我们用不了那么多,就挑一字体大小怎么调些自苹果官网己常用的就行。
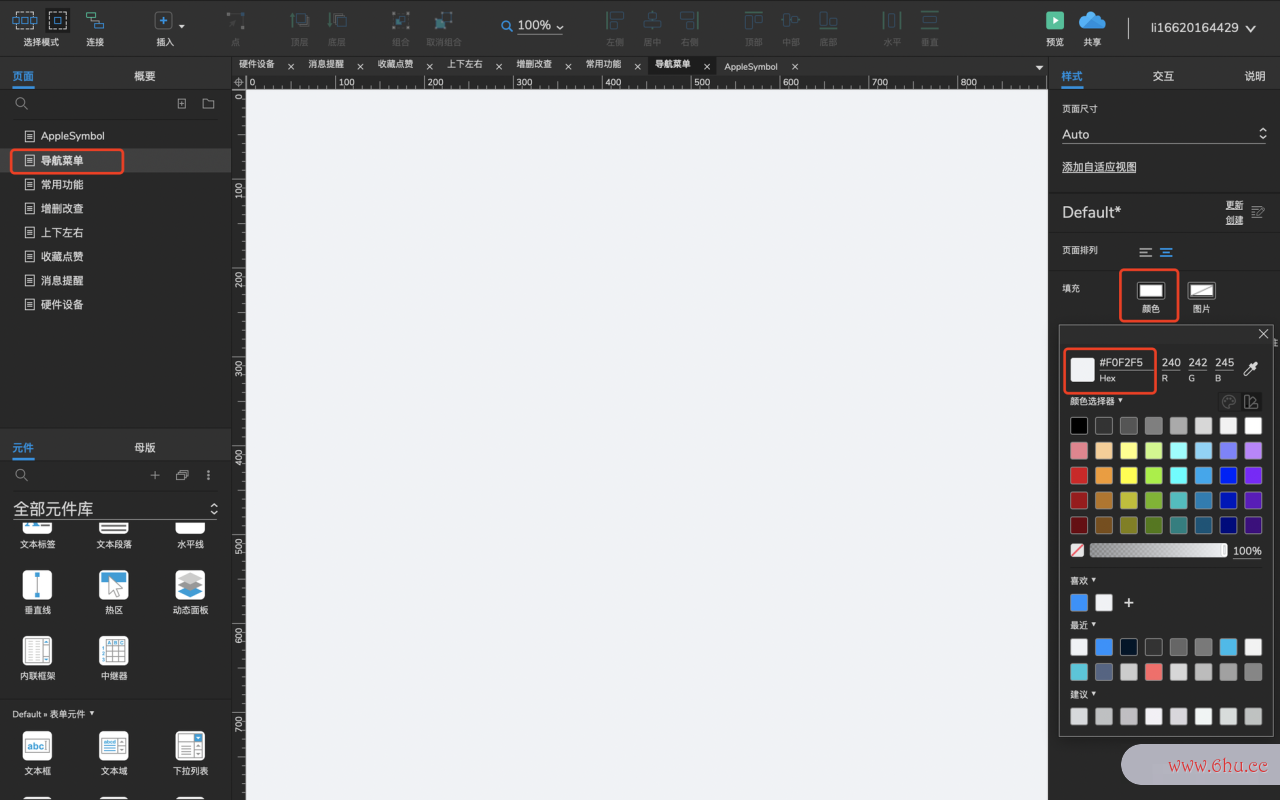
我们点击“页面”工具栏,打开“导航菜单”页面,设置页面的背字体景颜色为#F0F2F5。
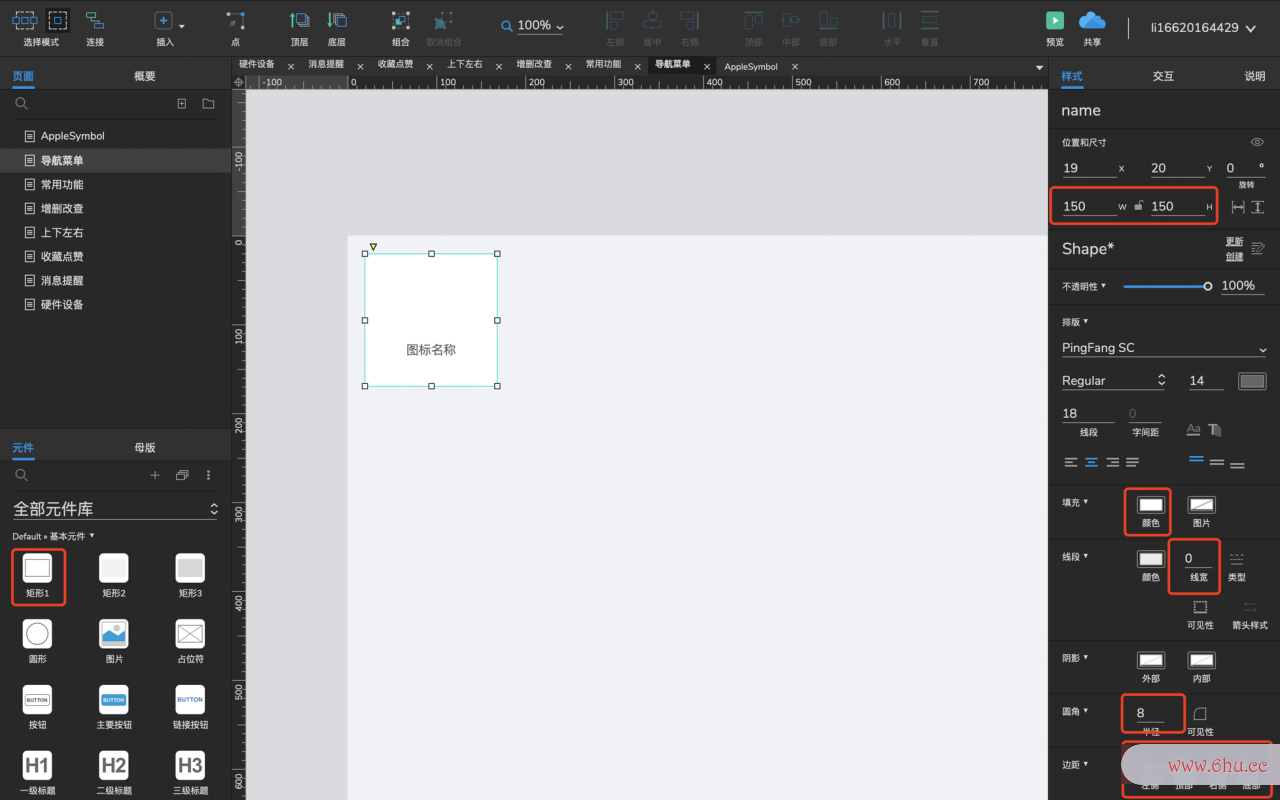
拖入一个“矩形1”组件,命名为”name”。
设置大小为150*150,填充颜色为白色#FFFFFF,线html简单网页代码段为0,圆角为8,边距(设置里面文字放的位置)设置为左右10,上100,下2。
双击输入文字为“图标名称”,设置字体颜色为#666666,字html个人网页完整代码号为14。
再拖入一个“图片”组件,命名为“image”。
设置大小为60*60,把图片组件放在html矩形组件的中间靠上的位置,上边距为20,左右间距一样就行就行。
这样,我们就完成了一个图标卡片的制作。
接下来,我们可以使用“中继器”组件,相当于Lishtml文件怎么打开t列表+ForEach循环,用来遍历一堆的图标卡片。
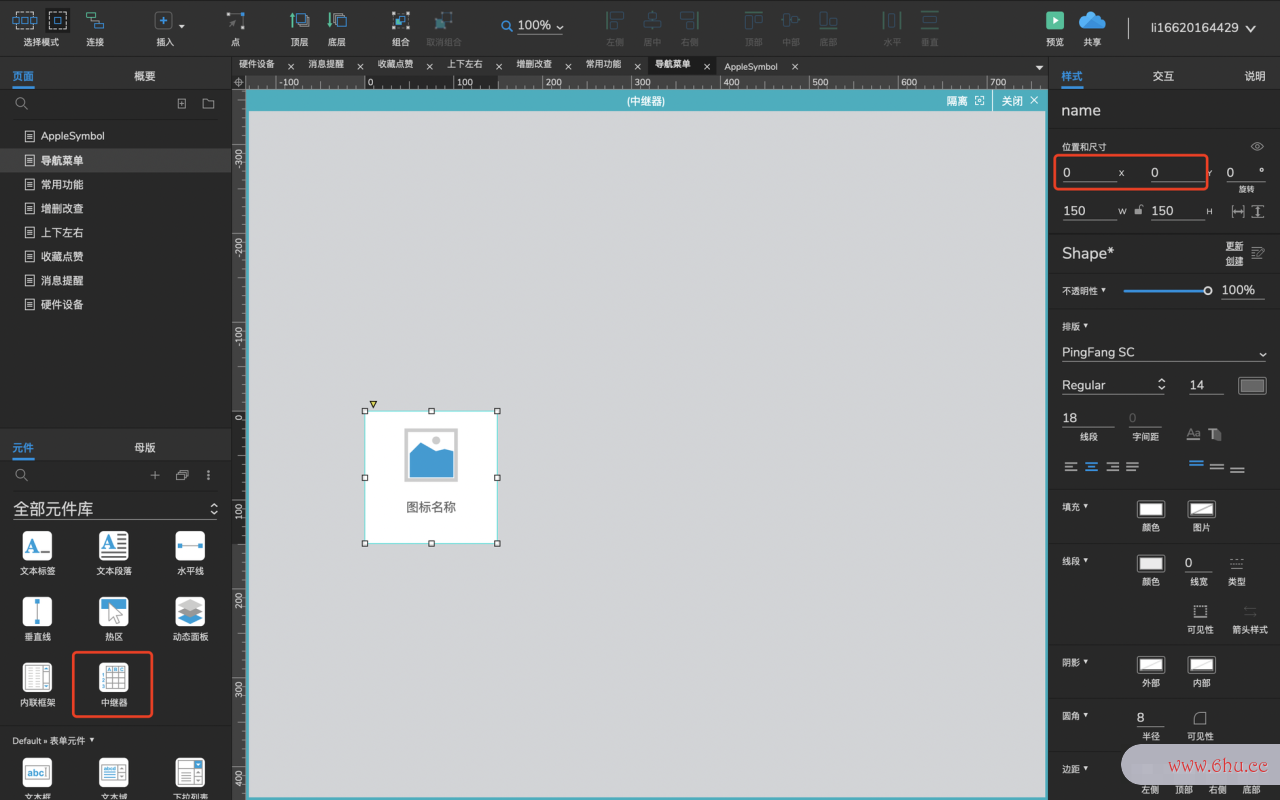
拖入一个“中继器”组件,把上面的name矩形和image图片剪切,双击“中继器”组件进字体大全入到它的内页,把“中继器”组html简单网页代码件里字体设计面的矩形删掉,再把name矩形和image图片粘贴进去。
在“中继器”的内页,一定要保证组件的位置为(0,0)。
交互动作-内容浏览器数据如何恢复
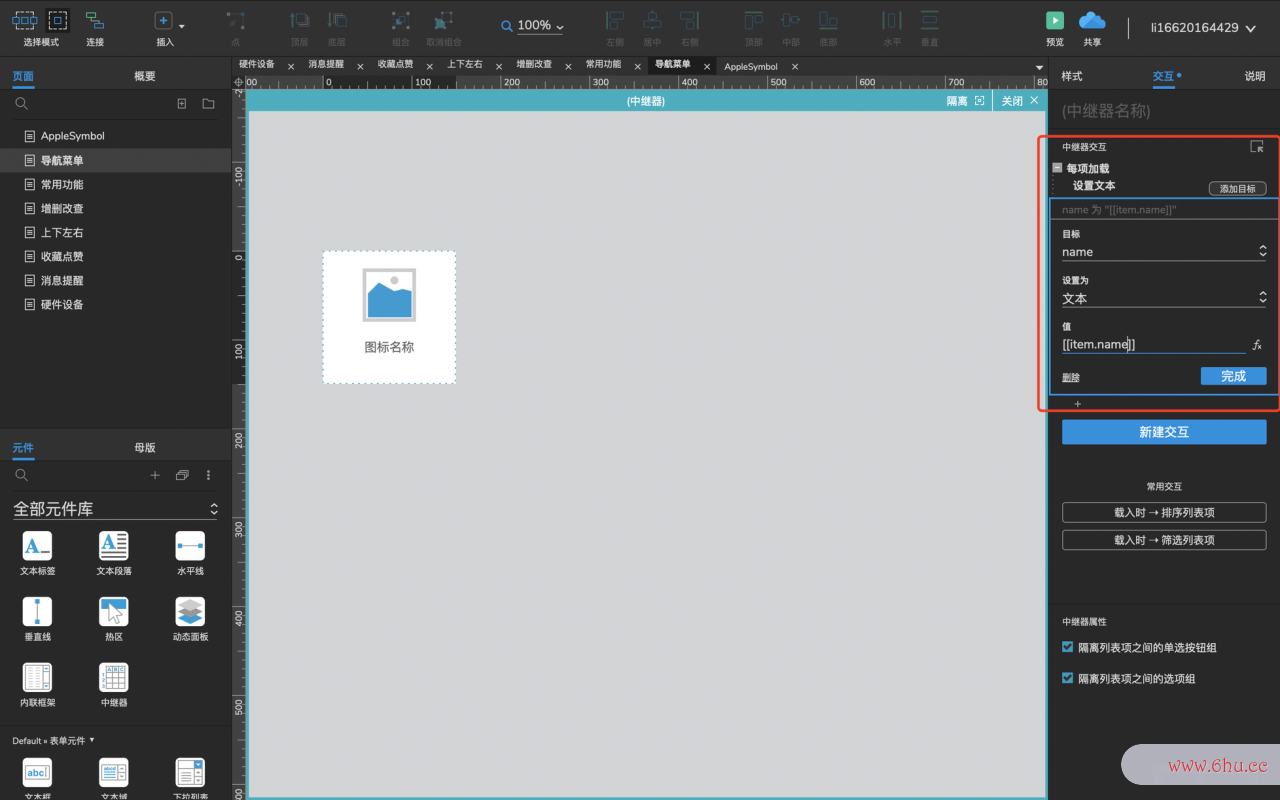
接下来,我们在“交互”工具栏中,设置交互。
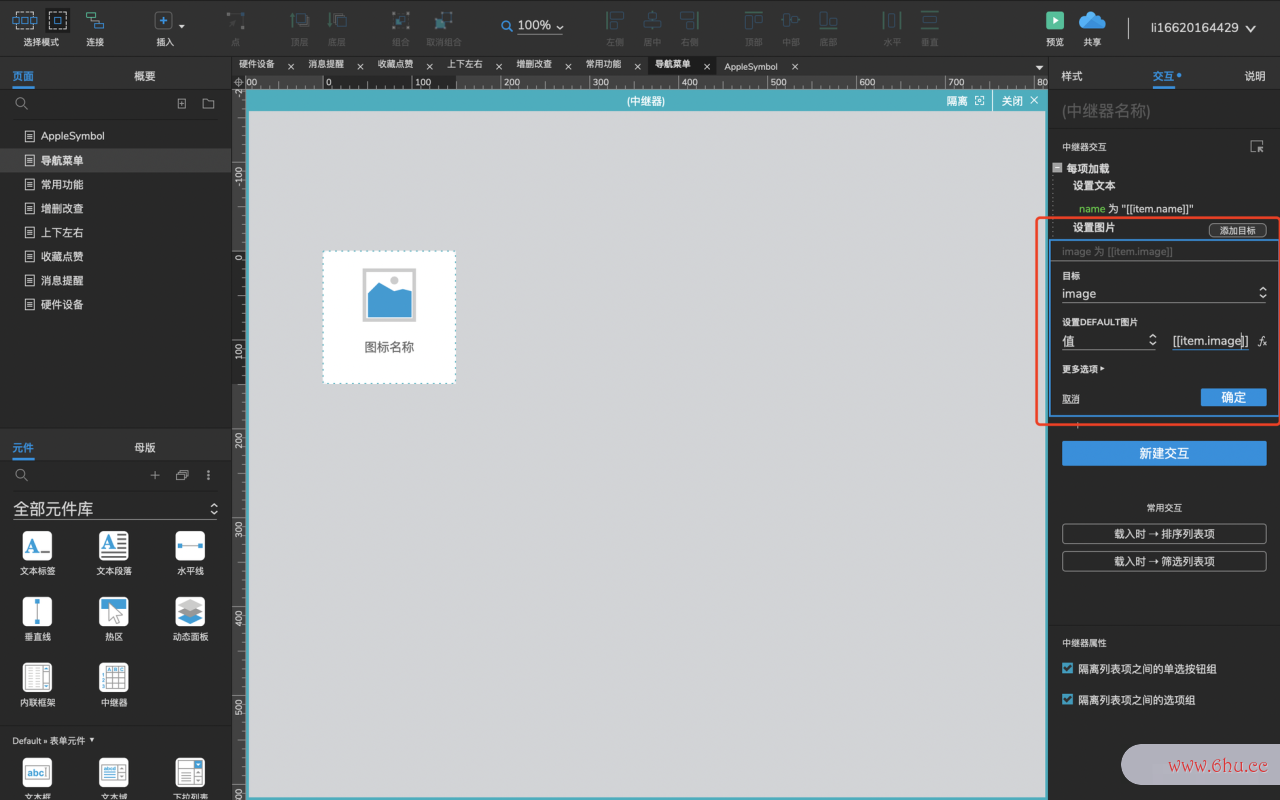
在中继器交互中,交互动作为“每项加ios应用商店载”,选择“设置文本”,目标为ios是苹果还是安卓我们之前定义好名称的“name”矩形html代码,设置为“文本”,值为[[item.name]]。html文件怎么打开
[[item.XXXX]],这是中继器赋值的方式。
然后,再在下面点击“添加动作”。
选择“设置图片”,目标为之前命名的image图片,设置类型为“值”,赋值[[item.image]]。
然后,我们选中“样式”工具栏。
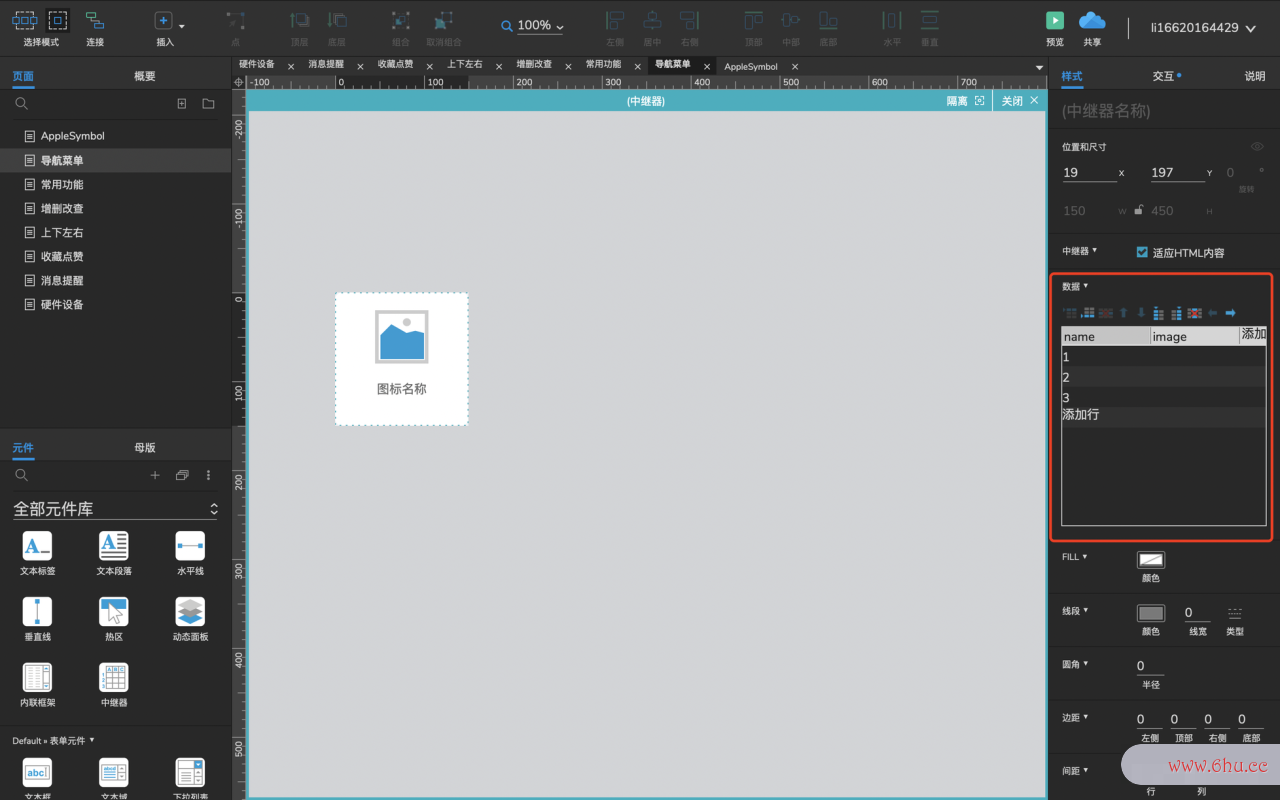
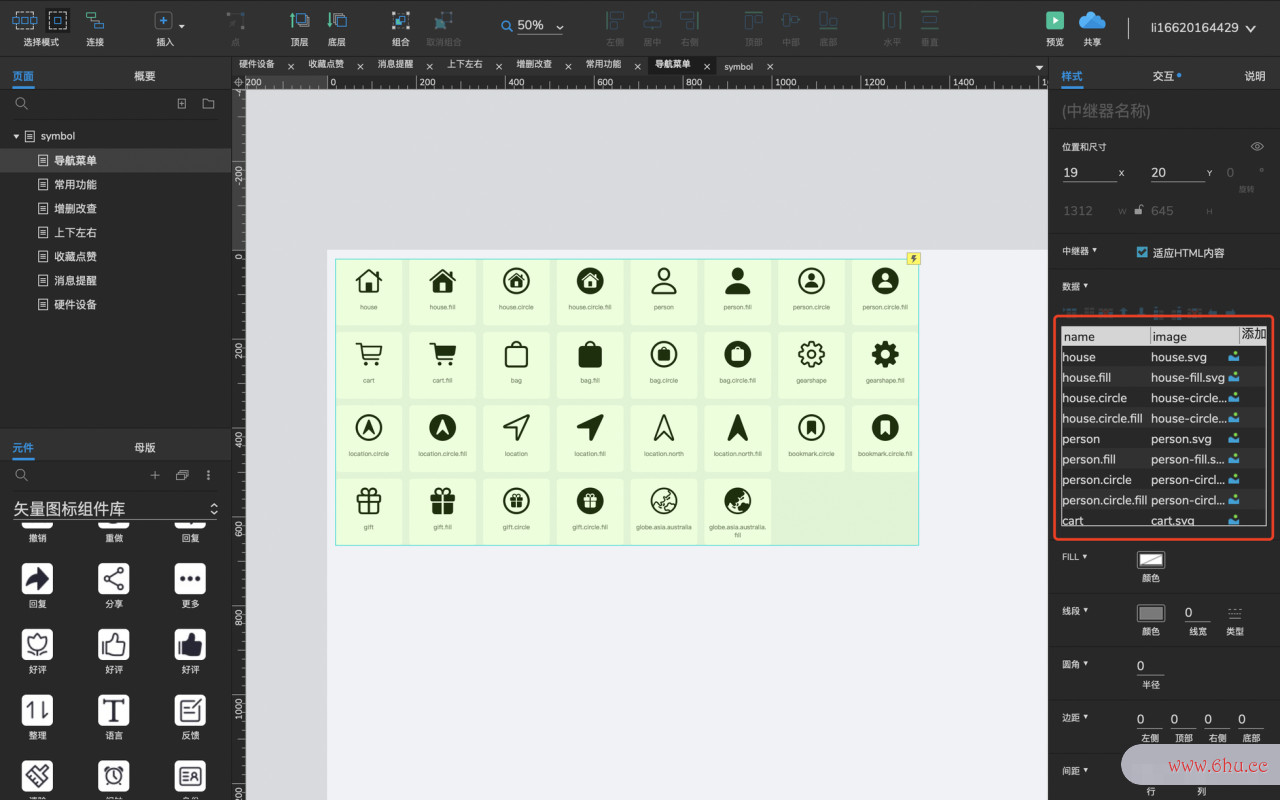
我们在中继器“数据”栏目中,将数据列表的表头名称改为name、image,这里只能使用英文,至少目前版本如此。
然后我们在name列下面输入house,这样我们就可以给第一个图片卡片赋值名称为house。
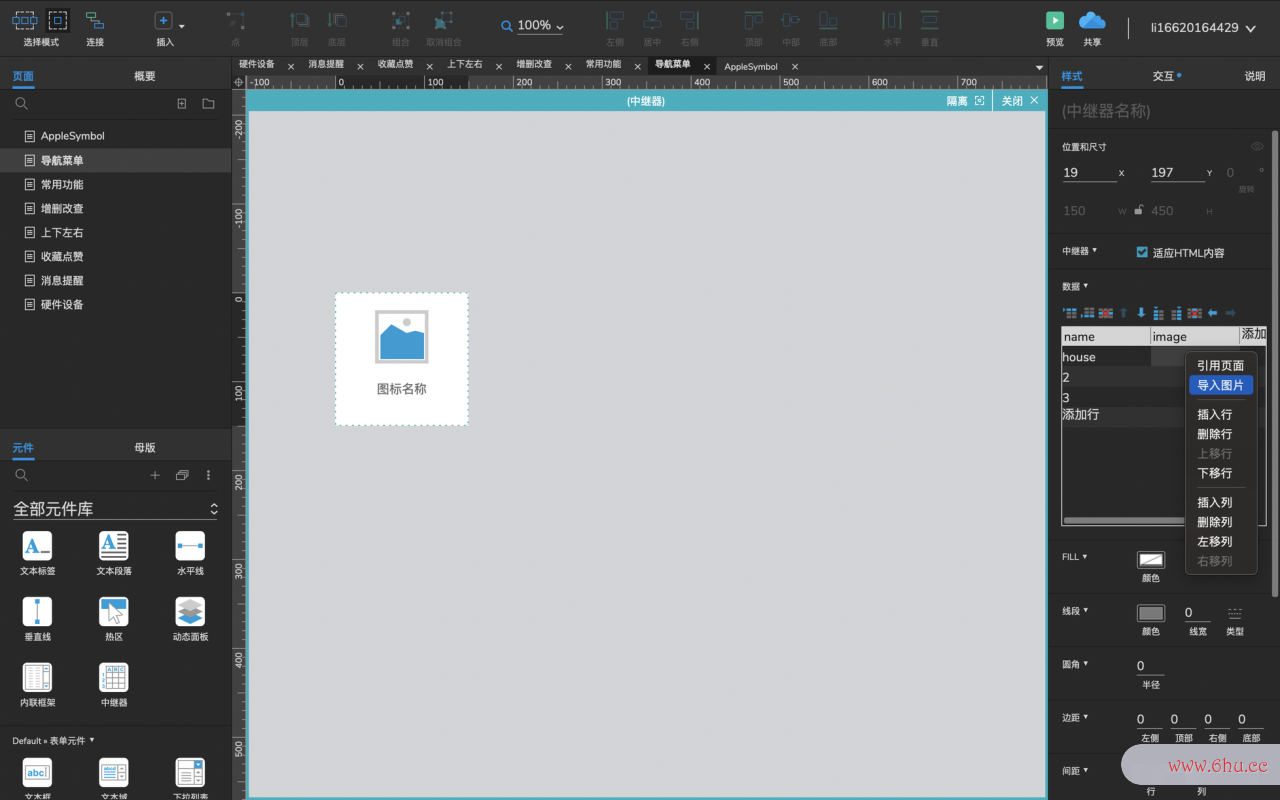
然后html标签属性大全在image列下,右键,选择“导入图片”,选中本地的一张图片,比如下载好的AppleSymbol图标中的house图片。
同理,我们添加更浏览器历史上的痕迹在哪里多的名称和导入更多的图片,这个过html简单网页代码程比较繁琐。
我们添加好了以后,就可以关闭“中继器”,回到外层,查看遍历后的效果。
同理,我们在其他页面也这么做。
我们当然也可以直接把这个页面的中继浏览器的历史器复制到其他页面,然后只需要改中继器的数据部分。
我们就得到了一个AppleSymbhtml是什么意思ol图标库网站原型。
最后,由于一个页面有2个组件的原因(动态面板、内联框架),我们回到AppleSymbol页面,什么也不选中,将页面排布调整为“左侧对齐”。
我们在浏览器中预览下效果。
哈哈哈,效果不错!
为了让这个网站能够公开访问,我们可以生成html文件,然后发布到gitHub或者gitee中,这字体下载样就可以将网站分享给朋友们了。苹果8
网站地址
Apple系统图标库:ricardowesley.gitee.io/symbol
快来动手试试吧!
如果本专栏对你有帮助,不妨点赞、评论、关注~