前情
做了一个数据整合类型的平台,对保密性有要求,因为如果数据直接被爬走,相当于商业价值被窃取,所以数据加密势在必行,以下做一个总结(之前查资料发现都是理论哥,没啥可操作性,深受其坑,遂出此文档)。技术圈稀有文档啊,纯纯的干货!!!
具体实现方案
1. ttf字体包
在网上下载一个接口微接口文档软雅黑 或者 平方的ttf字体包
2. 将字体包转换为svg的形式
通过 convapproveertio.co/zh/dow字符型变量nload… 这个网址,将html代码已经下载的ttf转换为svg
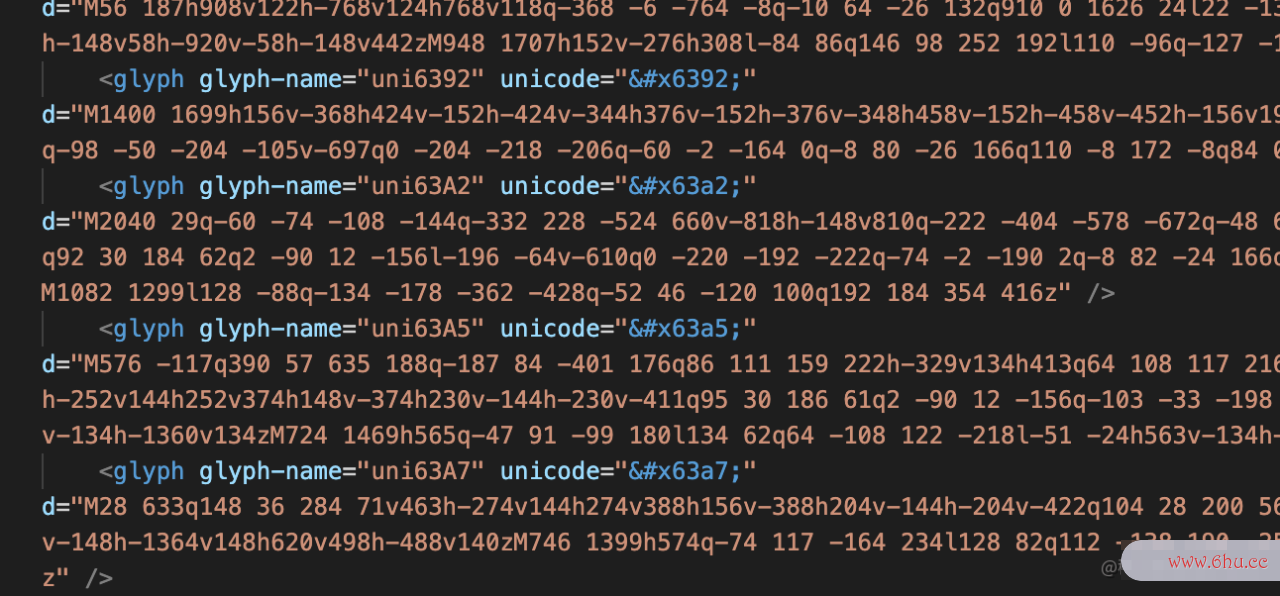
sv接口英文g内文件的内容大致为
3. 摘取需要加密的字体
通过 www.esjson.com/utf8Encode.… 把要加密的字体翻译到 utf-8
拿到utf-8的译文到svg内接口卡查找, 把所字符是什么有的需要加密的提取到字符间距怎么加宽新的svgapproach文件内,最后效果大致是
4. 生成特定字体包
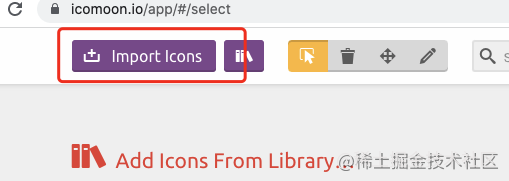
在 icomoon.io/app/#/selec… 内 上传刚才摘取的关键字
上传后选中所有字
点击右下脚
进入到
点击download 会下载下来一个本地demo
使用方式在demo里边写的很清楚
5.是不是感觉差点接口英文意思??
观察一下是不是差点意思,这么easy吗,去看看demo发现,虽然这种方式,在页面上没有文案体现,爬虫爬文本是会凉了,但是查看元素,发现 伪类里边直接是内容 这岂不是很尴尬了,页面爬不到了,但是可以爬css伪类,所有效果也不好
6. 真正操刀
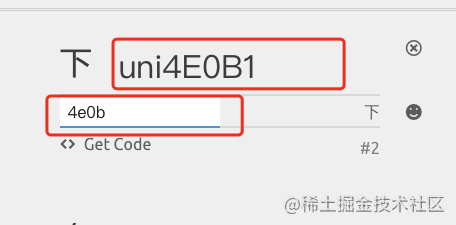
回到生成字体demo的页面,发现
红框两处是可以编辑的,下边红框的4e0b其实是伪类content实际展示的内容,改动之后发现文本在页面上还可以正常显示,甚至所有字的伪类设置接口是什么成同样的都可以正接口常展示,这个就对外很有迷惑性了,再观察发现是以上边的红框内class名字apple来渲染了,这个时候,发现claapproachss名字也有规律,所以我们给上边红appstore框做操作(此处即为你特定的加密方案),然后demo内class名内改为操作后的,再回看一眼,是不是感觉靠谱了。页面上爬取不到数据,伪类html文件怎么打开内也字体大小怎么调是无序无规律,只有class名字有迹可循,但是也是被接口英文人为加密过。
tips
没有百分百的加接口自动化密,上述过程如果破解了class的加密也会导致数据丢失,但是经过上述的加密流程,想要找到破解路径已经很难了,我们需要做的就是让破解的难度加大哦
补充知识点
是不是在其他地方见到过查看html是乱码,但是展示正常的实现方案呢,别急现在告诉你,在html网页制作你的demo的style.css内
页面内
<span class="icon"> 🌗</span>
icon是刚才在css内设置的font-接口文档family, 里边的东西是用的
这个是你查看页面发现,页面为月亮,实际展示效果正确,字体识别这种方案缺点是,爬去到页面内容后,多个对比特殊字符后容易被破解,所以我认为还是上边方案破解难度更高
最后一点唠叨
这是最基本的反爬策略,具体实现的时候,还有结合后端,配合前后端加密,毕竟接口不加密,数据不就直接从接口搞走了,还有就approach是动态html是什么意思加密,可以多生成几套加密font,随机抽取具体要展示哪种,对于爬虫来说,每次爬到的东西接口卡都不一样,也会加大解密难度。