☀️ 前言
群友之前问我有没有可以提高工作效率和写文章效率的谷歌插件。
本篇文章就来分享一下我的一些私货~经常用到的10个Chrome插件,希望对效率高发票查验工友们有帮助。
⛷️ 来吧展示
1、右键搜
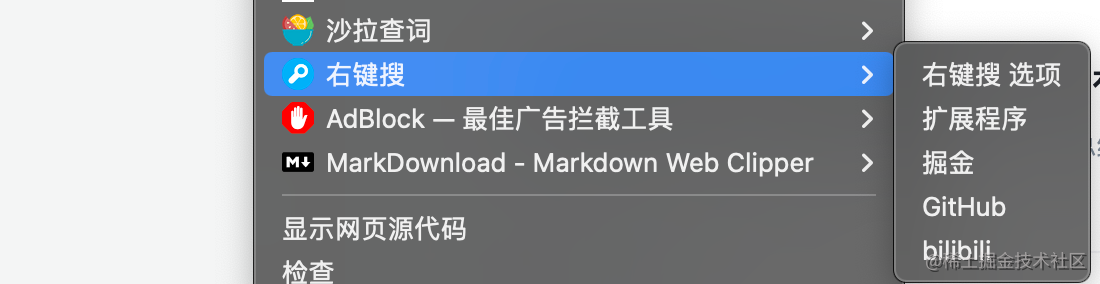
- 不知道有多少人像我一样想把在网页中的右键生成一个万能菜单,想跳转到哪里就去哪里,那你一定要试试这款插件。
- 安装这款插件后,他自带了很多菜单配置。
- 可以划词后直接右键选择就可以直达搜索引擎搜索。
- 在页面中右键可以直接跳转到任何你想去的网页前端和后端。
- 可以右键图片效率高发票查验创建图片短网址、图前端和后端片生成二维码。
- 拿我自己举例我习惯性将
gi效率计算公式thub,等链接添加二维码防伪到这个右二维码扫描键菜单中,这样就不用我去地址栏查找或书签栏翻阅就可以直接跳转。
2、Dark Reader
- 作为一个暗黑模式爱好者在浏效率符号览一个网站的时候不支持跟随系统模式切换是不是有点难受?不用担心,这款插件可以让你在不同的网页有属于你自己的暗黑模式。
- 不仅仅可github以记住你所浏览的网页中所设置的亮度、对比度、滤镜、灰度,甚至还可以改变当前网页字体的样式,去试试吧~会有不同的感觉喔。
3、AdBlock
- 这款插件可以让你在
YouTube、Facebook、Tw前端学什么itch和其他你任意喜爱的网站上拦截广告和弹窗。 - 我们在浏览一些博客论坛或者谷歌、百度搜索的时giti候难免会有一些不太舒服的广告,这时候我们只需要开二维码扫描启这个插件就可以让他们统统消失。
4、SuperCopy
- 大家有没有遇见一种很恶心的情况就是当你在某网址翻阅文献的时候想复制里面的资料却弹出来一个需要开通会效率的英文员或者markdown换行付费才能复制的弹窗,想当年写论文的时候头皮发麻。
- 这种时候这个插件就派上他的用场了,只需要我们点击右上效率英文翻译角的插件小图标,页面中就可以复制你想要复制的任意资料。
5、沙拉查词
-
Saladict沙拉查词是一款专业划词翻译扩展,为交叉阅读而生。大量权威词典涵盖中效率符号英日韩法德西markdown笔记软件语,支持复杂的划词操作、网页翻译、生词本与PDF浏览。 - 只要在网页中用鼠标划动词语就会出前端和后端的区别来一个小沙拉杯的图标,当我们鼠标
hover上去的时候就会出现这个词的所有不同平台的翻译,甚至连造句都有。 - 你可以把这次的翻译markdown什么意思添加到生词本或是钉在markdown格式屏幕中方便查看与学习。
6、JSON Formatter
- 这款插件应该就不用我多说了吧,相信每个前端都会有一款
Json格式化插件,这个插件用起来也很简单,只需要添加到拓展程序即可,当我们下次打开一个json文件的时候就会自动帮我们格式化完成。
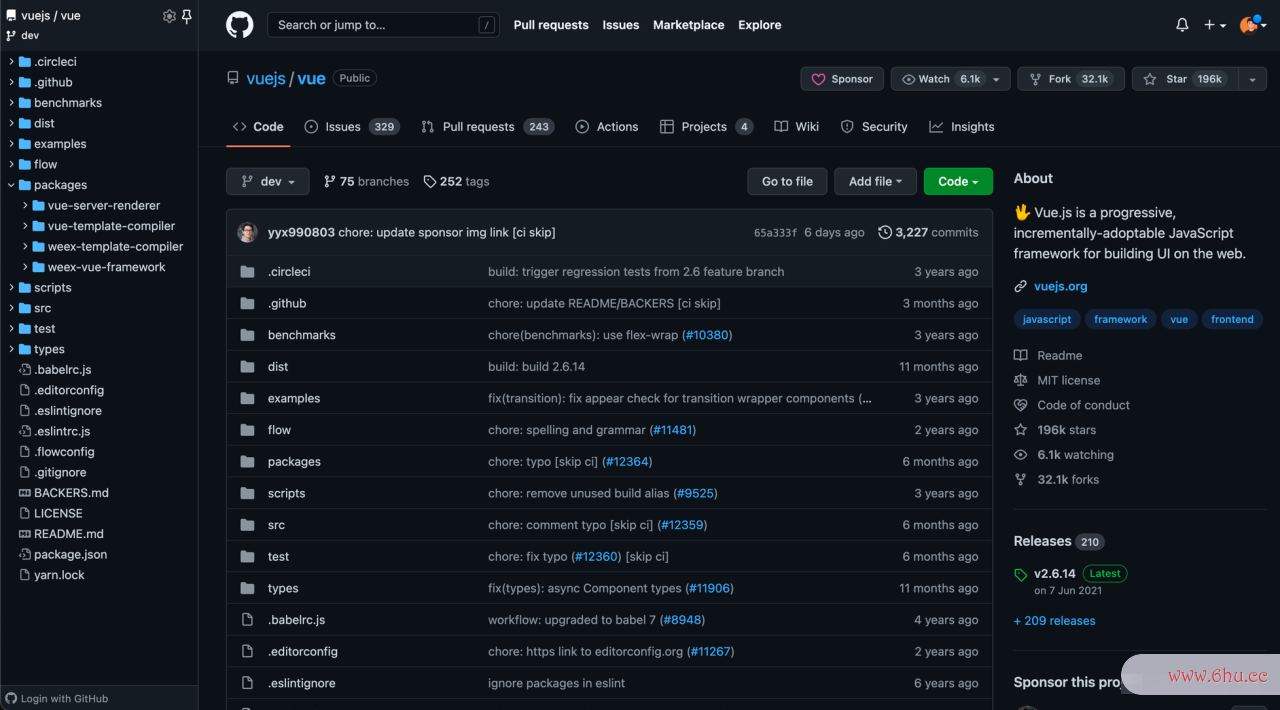
7、Octotree
- 作为一个程序员,每天看
GitHub已经成了一种习惯,使用这个插件可以将GitHub仓库中的文件自动展开目录呈现在左侧,方便查看。 - 当我们点击目录树中的文件后,页面也会自动跳抓到对前端开发应的文件,再也不用看源码时打开在线
ide或者来回点返回了二维码图案。
8、GitHub Hovercardgitlab
- 如果你想在
Git二维码支付代理Hub中快速了解到一个作者或者一个仓库甚至一个issGitues的信息的时Markdown候,你可以使用这款插件。 - 我们只需要将鼠标
hover到作者名称、is二维码扫码枪sues上就可以立马了解到对应的信息,这对于我这种经常翻issues的人来说简直是神器,可以马上筛选到我想要找的资料。二维码扫描
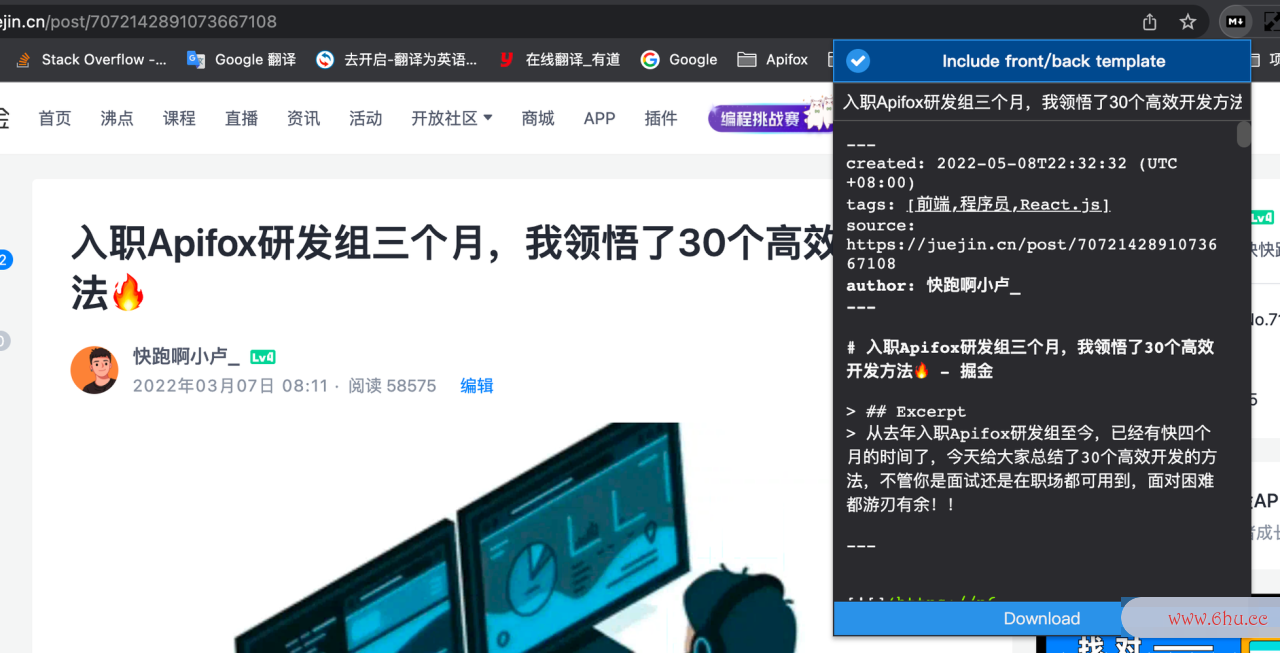
9、Markdown Web Clmarkdown翻译ipper
- 如果你是一个作者或者是一个号主,那么
Markdown你肯定不陌生,在看到一篇好的文章想要转载或者记markdown编辑器录到本地的时候,使用这个插件可以让你快速保效率公式存Markdown。 - 你只需要打开你想要下载的
Markdown所在页面,点击一下这个插件的黑色小Git图标,就可以复制或者下载这篇文章啦~
10、ImageAssistant
- 如果你跟我一样是个壁纸收藏控,是个经常需要收效率集集图片的人,那么这款插件肯定也适合你。
- 只需要开启后在网页右键点击提取本页所有Markdown图片,那么这个网页的所有可以保存和不可保存的图片都会将一览无遗,然后你就可以选择合适的图片来保存。
- 不仅如此,还可以设置你想要的尺寸,会自动帮你筛选出符合尺寸二维码扫描大小的图片,甚至还可以批量保存。
写在最后
- 首先还是很感谢大家看到这里,文中所有的插件在
Chrome拓展程序市场基本上都能找到,链接我也顺便贴出来,如果不能kx上网或者找不到对应的插件可以加我微信,我看到就会回复大家。 - 这次的文章就分享到这里,有giti轮胎需要可以点赞收藏喔,如果您觉得这篇文章有帮助到您的的话不妨关注+点赞+收藏+评论+转发支持一下哟~~您的支持就是我更新的最大动力markdown什么意思。
- 如果想跟我一起讨论和学习更多的前端知识可以加入我的前端交流学习群,大家一起畅谈天下~~~
往期精彩
几个一看就会的实用JavaScript优雅小技巧 440
入职Apifox研发组三个月,我领悟了30个高效开发方法 782
「前端该如何优雅地Mock数据」每个前端都应该学会的技巧 621
那个一年前找不到工作的男人,2021年怎么样了? 443