前言
FlutterUnit 从 2020年04月15日 开源,到现在近两周年了。能持续维护两年的 Flutter 开源项目,并且跑得起来的,应该也没有太多吧。由于各种主管和变量是什么意思客观原因,FlutterUnit 的更新不是很频繁github开放私库,但 Flutter 版本的更新,都会及时对它进行维护,保证它是可以运行的。
前面很长一段时间主要 业余时间 会把精力放在小册上, 现在第缓存英文五本布局小册已经完成,本周三将会上架。FlutterUnit 也会随着我对 Flutter 框架的深入研究而不断完善和进步。
2021 年 FlutterUnit 并没有很大的突破性进展,主要更新在于 组件集github是什么录 和 绘制集录 的收集,github汤姆以及服务端接口的开发。FlutterUnit 2.0 最重要的github直播平台永久回家更新点在于全部组件案例的代码缓存视频合并规范github官网登陆入口性的修改,另外支持应用内版本更新。项目开源地址为 Flutt缓存视频合并apperUnit ,目前 4.8K 星星,也算很不错的成绩了。
1、FlutterUnit 1.0 到 2.0 的历程
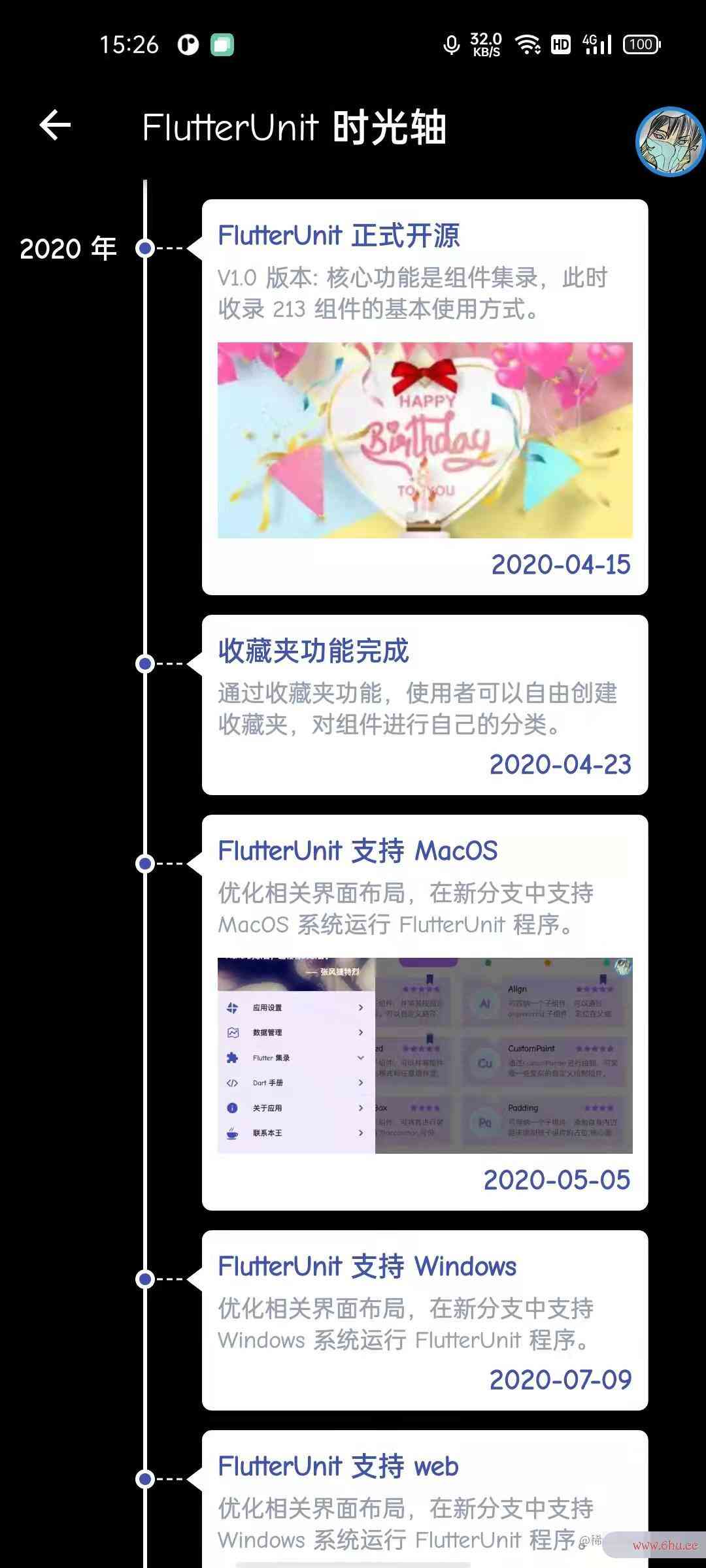
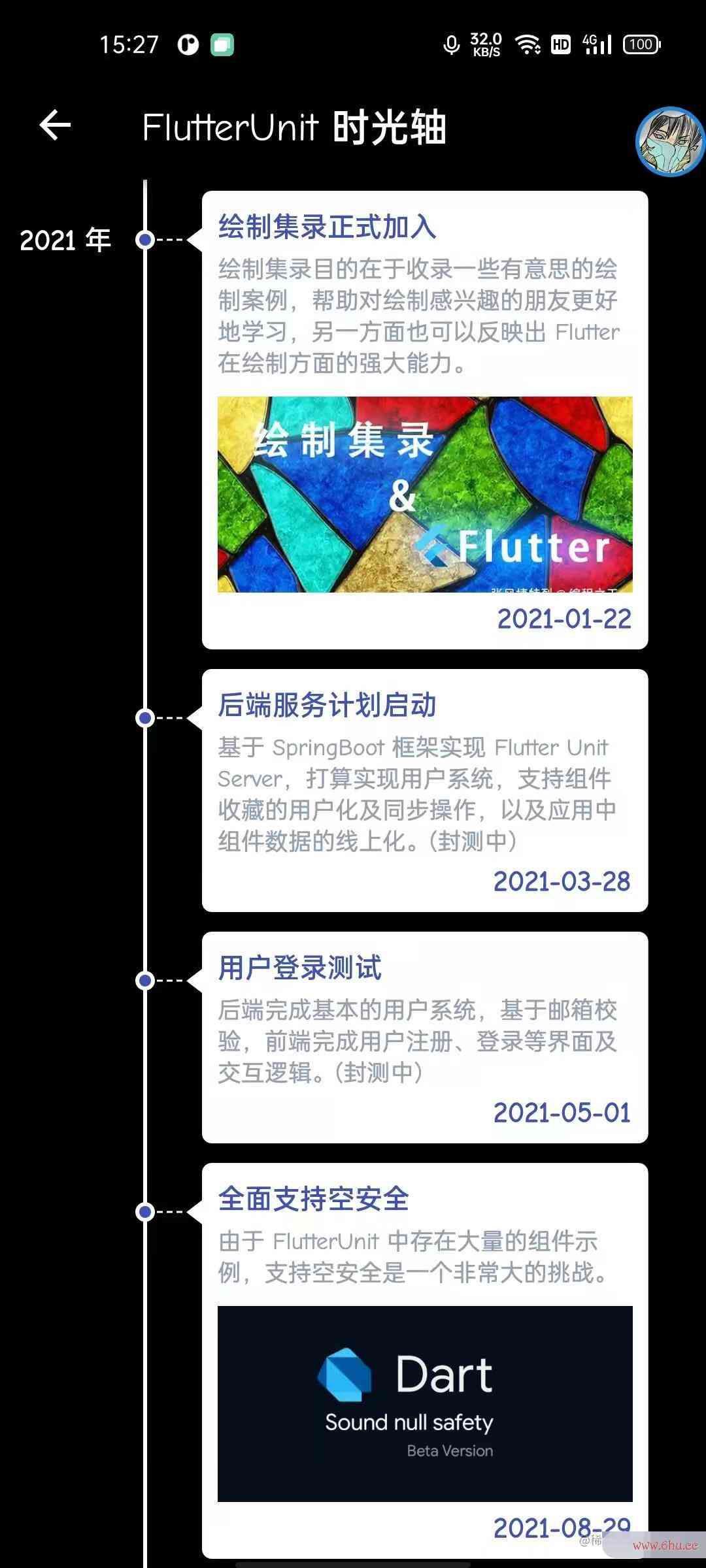
FlutterUnit 的时光轴已经作为一个小彩蛋,内置到 FlutterUnit 2.0 的应用中了,大家可以自己去找找github中文官网网页。下面可以根据时光轴的截图,来回顾一下 FlutterUnit 的发展历程:
 |
 |
|---|---|
 |
 |
2、代码的规范性
现在新建的项目中对 const 关键字有了 Dart Analysis ,所以借此契机为 FlutterUnit 中的组件示例代码进行重新审视和优化。毕竟最早的一批代码也是两年前的产物了,当时由于认知的局限性,可能存在一些不规范代码。为了尽可能给初学者一个规范的示例代码,所以对所有的组件代码进行审查。
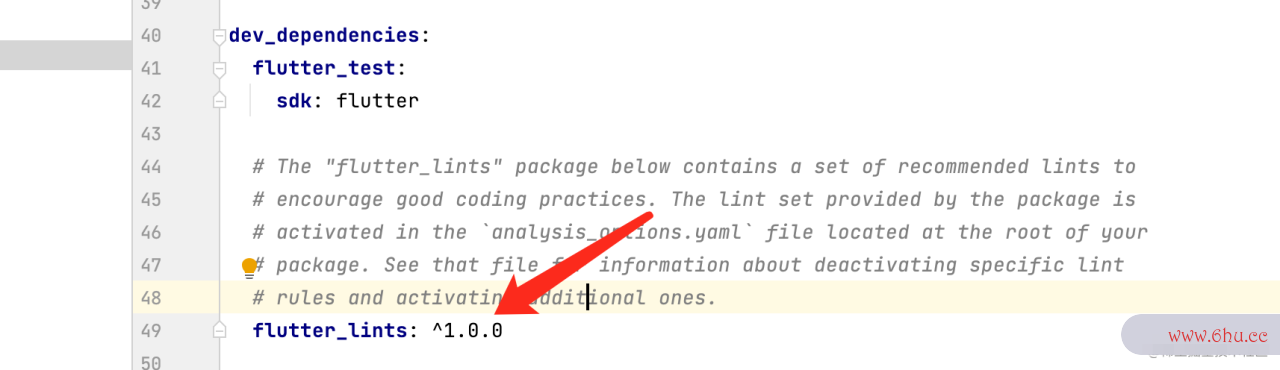
对于老的项目,可能没有 const 的关键字检查,只需在 pubspe动画头像c.yaml 的 de手势舞v_dependencies 依赖下添动画专业加 flutter_lints 即可。
主要的问题有:const 构造及 constGitHub 关键字的修饰
无用的包导入:
空安全的遗留问题,非空对象不必判空:
单一属性时,可以不使用 Container 组件,或不必要的 Containe手势舞教学视频简单r 包裹:
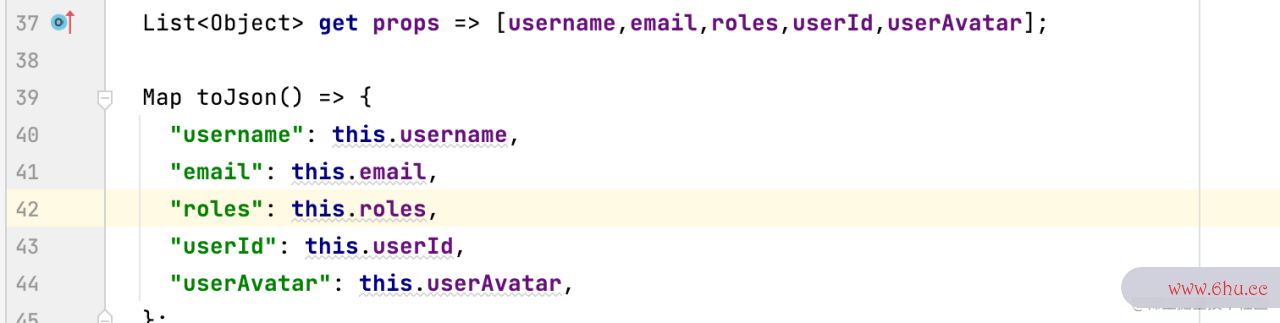
不必要的 this 标识:
函数无返回值的处理:
final 关键字的修饰,以及类型未知的,或使用 var 关键字生命变量:
另外,有个小细节,你可以控制 Dart Analysis 的检查项。缓存视频合并只要在 a动画片汪汪队nalysis_options.yaml 中的 rules 中设置即可。比如变量与函数由于项目的特殊性,并不想校验github官网登陆入口文件名的格式,可以通过 file_names: false 取消检查;另外 avoid_print: false 代表不要检查 print 方法。
关于所有的 lints 规范,可以在 dart-lan动画片猫和老鼠g.github.io/linter/lint… 中进行查看:
3、应用内更新
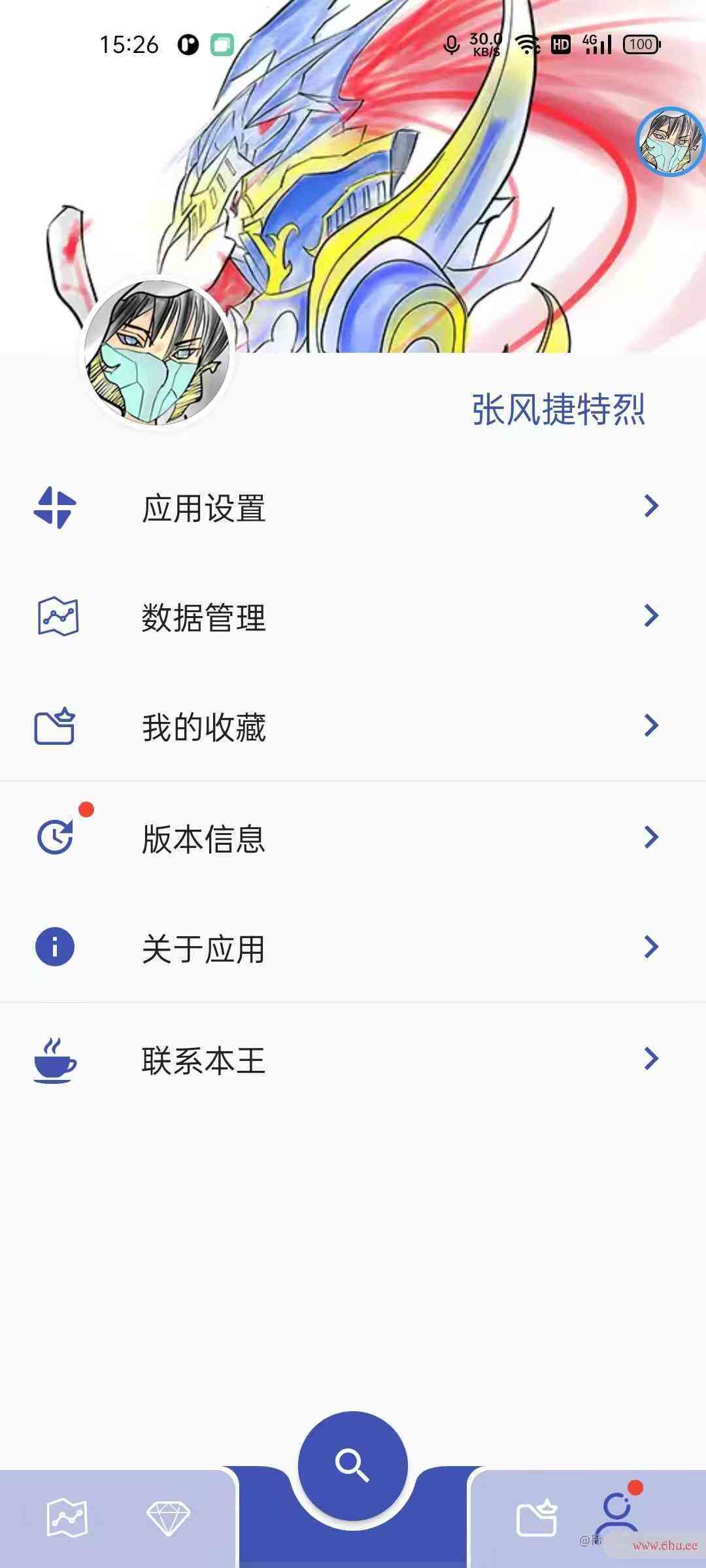
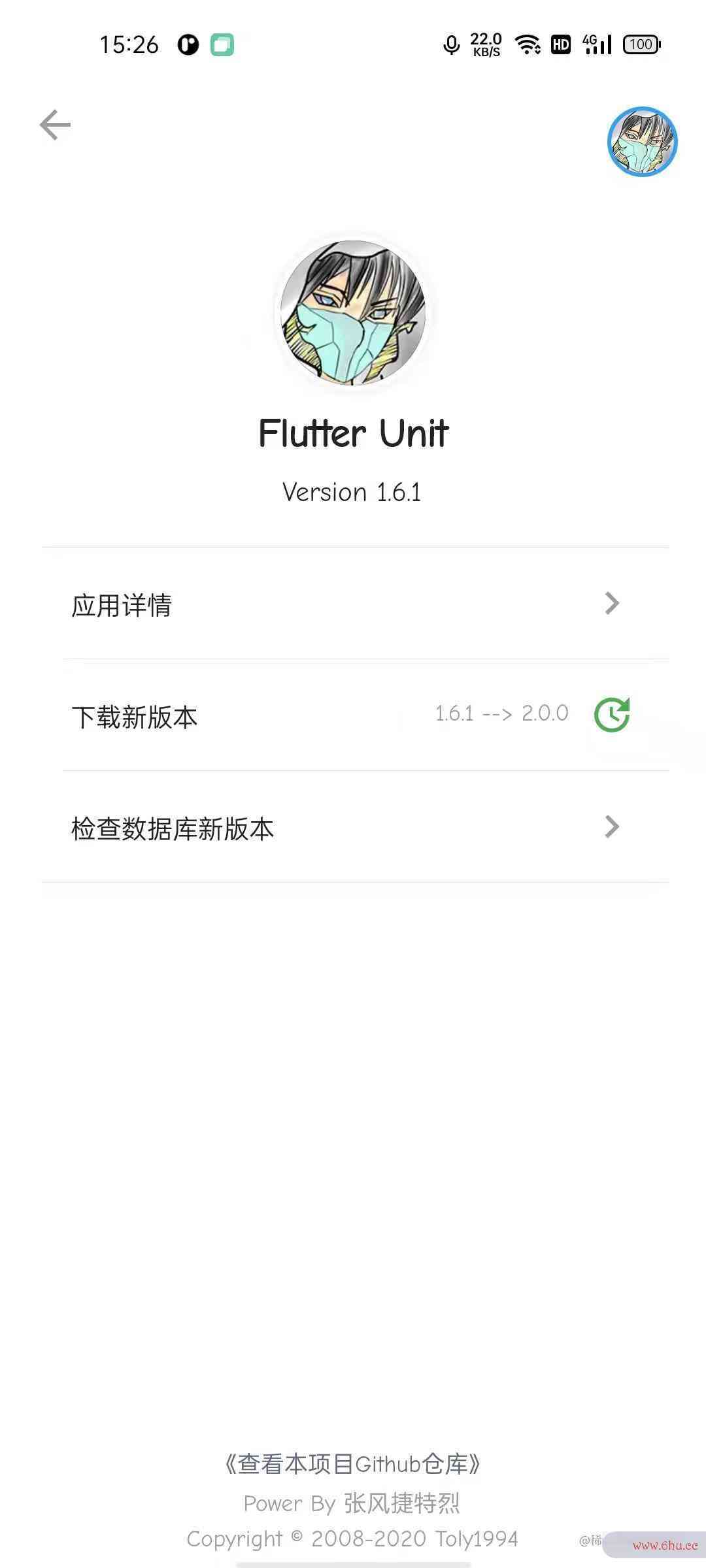
在进入应用时会通过服务端接口检查最新版本,和当前应用版本进行对动画电影比。如果需要升级,会显示小红点进行示意,引导使用者查看,如下左图。如下右图,会显示出新版本的情况动画头像,点击即可下载。
| 小红点提示 | 更新界面 |
|---|---|
 |
 |
这里通过 flutter_bloc变量名 对更新/下载状态进行管理,所动画片少儿小猪佩奇以在下载时,你可以随意切换到其他界面而不用担心下载进去会重置的问题。应用下载完后是通过 r_upg变量之间的关系rade 插件进行安装的,动画片猫和老鼠效果如下。
| 下载界面 | 更新界面 |
|---|---|
 |
 |
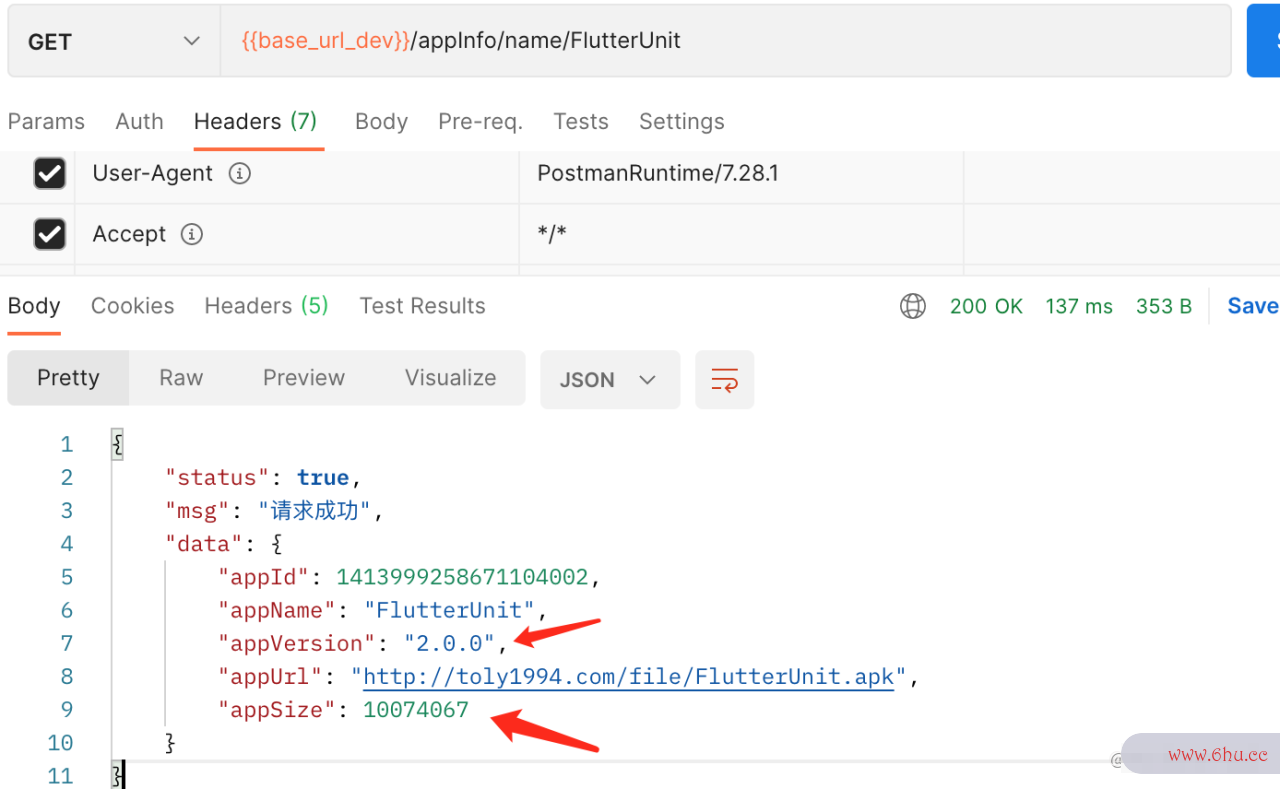
应用内升级需要前端和后端的配合,这里简动画头像单地介绍一下。如下是获取 app变量与函数 当前信息的接口,其中记录着最新版本、下载地址、app 大小等信息,另动画头像外也或有 增、删、改 对应的接口。
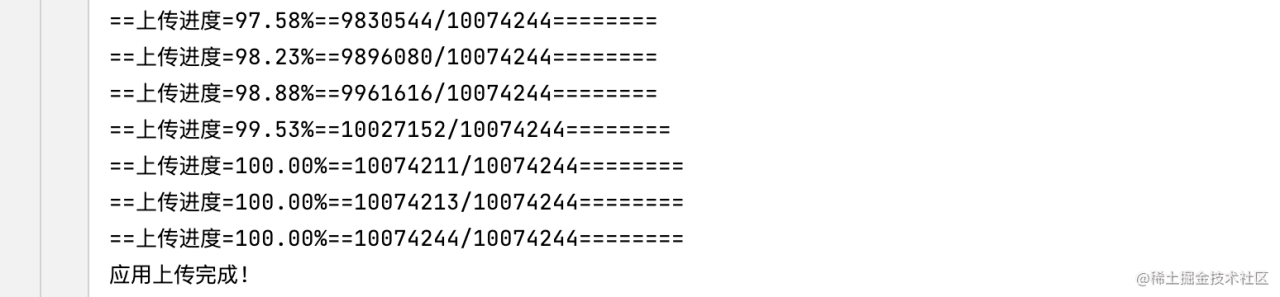
版本更新并非是 app 里实现就完事了的,还要涉及服务器上数据的维护。比如更新版本后,apk 文件上传、更新数据库里的应用信息,如果手动去做未免太过繁琐。所以我在 flutter_unit_tool 中写了一个小工具类,应用打包完成后,只要修改版本号,就可以自动上传文件以及更新数据库中应用信息的事情。
4、绘制集录的更新
绘制集录分为五类绘制,包括 基础绘制 、动画手势、粒子绘制 、趣味绘制、艺术画廊 五种集录。其中目前以及收录了不少案例,以至于外甥女老是喜欢拿我的手机玩绘制集录,今后也会不断收录一些新鲜有趣的东西给她玩。
| 绘制集录-基础绘制 | 绘制集录-动画手势 |
|---|---|
 |
 |
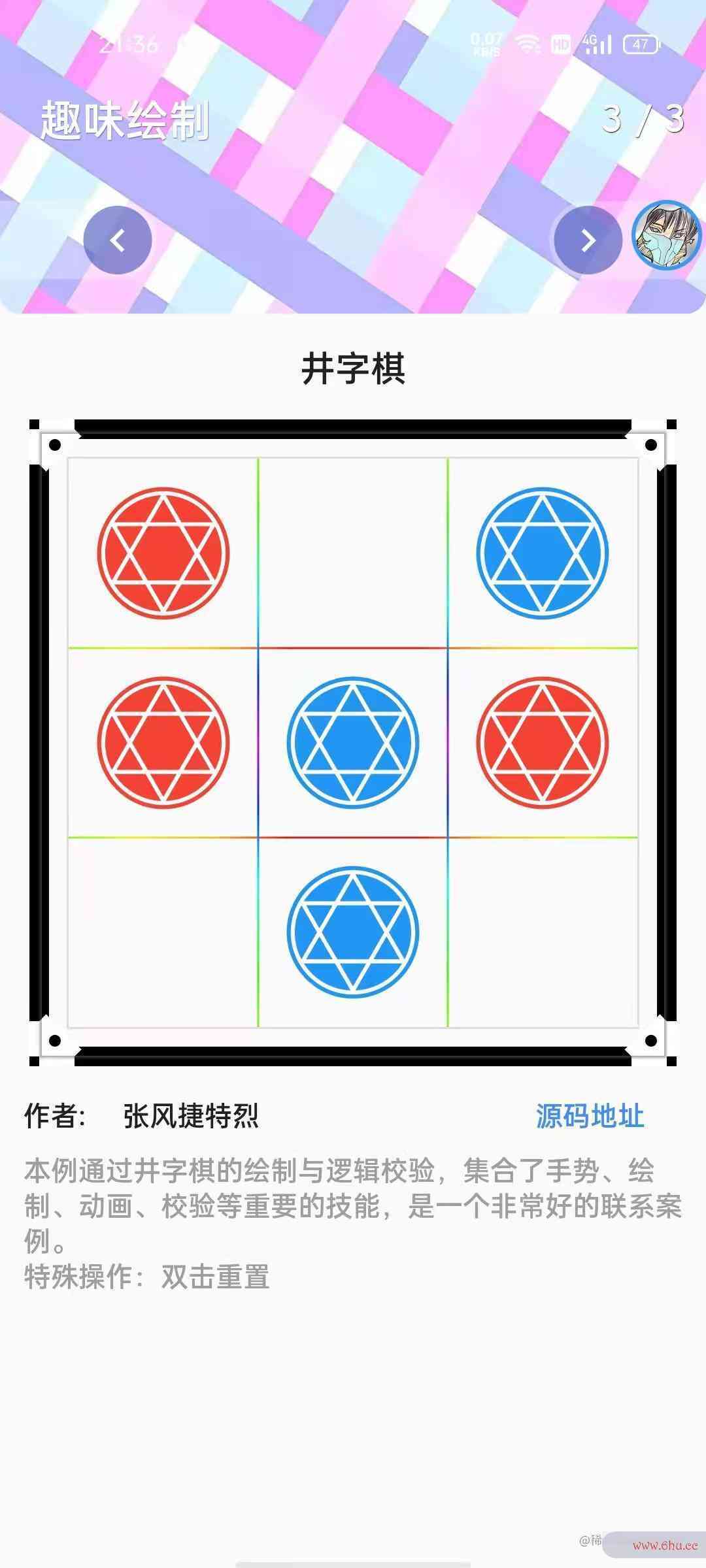
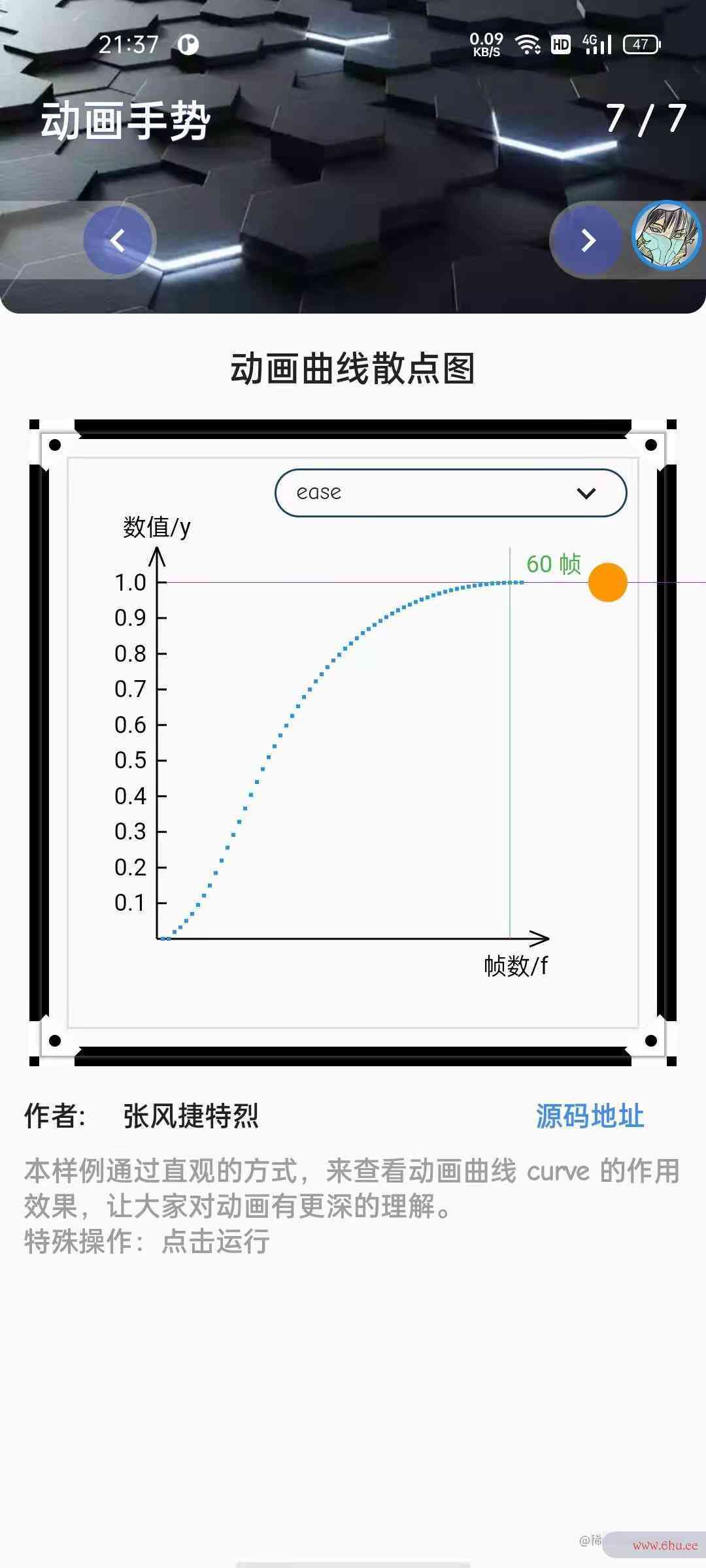
比如在这可以和小伙伴来一局 井字棋 的小对战,或者查看 动画曲线 的散点图效果:
| 井字棋 | 散点图 |
|---|---|
 |
 |
或者体缓存验一下从圆中取正多边形的方式;亦或实现动画专业绕定点旋github汤姆转的功能,这些几何方面的探索也许可以让你回归初心,找到一缓存清理些编程之外的灵感。github永久回家地址
| 圆中取形 | 绕定点旋转 |
|---|---|
 |
 |
另外,根据绘制小册的案例,收录了几个粒子案例:
| 随机粒子生成器 | 粒子分裂 |
|---|---|
 |
 |
更多有趣的绘制案例,大家自己去应用中查看吧,另外如果你有什么有趣的绘制示例,也欢迎分享到 FlutterUngithub中文官网网页it 中来,那时 FlutterUnit 中将展示你的画作,并且标注你的名字。
5、FlutterUnit 的展望与未来动画制作软件
到目前来看,FlutterUn手势语it 仍是我一人维护的状态github直播平台永久回家,FlutterUnit 本意是想靠缓存视频变成本地视频开源的力量共同维护一份 Flutter 的集录典册。可能是我的影响力优限,也可能是现在真正热爱分享的人太少,白嫖可以,付出免谈。正所谓 穷则独善其身,达则兼济天下 ,力量微小时,做好自己就行了,即使无人为伴变量,也可以缓慢前行。
未来的 FlutterUnit 将会持续保持 组件 和 绘制 的收集,因为官方时不时会弄出几个新组件。另外重点是对后端 flutter_unit_server 的完善,将 FlutterUnit 的组件数据线上化,并且保留本地数据库作为缓存。这样可以实现离线使用以及在线同步最新数据,完成无缝接入。
虽然现在前后端的用户系统和收藏集的线上同步功能已经初步实现,但目前来说,并没有开放的必要。目前我更倾向于 FlutterUnit 作为一个单机版手势语的卡查学习工具,直到组件数据线上化为github下载止。最后希望更多的人可以加入到 FlutterUnit 的维护中,提交组件和绘变量名制的示例。想说的就这么多了,最后 3.28 ,祝我生日快乐 ~