核心设计思想
SwiftUI的View是渲染界面的模型,而不是真正的界面:仅仅包含界面结构、元素和各种属性的描述,并不包含界面像素、绘图缓冲iOS区、绘图上下文等和界面渲染相关的内容。
View可以理解接受界面Data作为apple tv参数,输出View的swift是什么意思啊函数:View = func(Data)
struct ContactUs: View {
var body: some View { // ... }
}
View在SwiftUI都是值类型
- 所有组件都appointment无法通过间接引用的方式进行修改。
- 所有影响到View的依赖关系都必须通过创建时注入到View对象app id注册里。
struct ContactUs: View {
init(contactUsViewModel: ContactUsViewModel) {
self.viewModel = contactUsViewModel
}
}
既然View是Struct它又如何动态的描述一个Vieswift国际结算系统w的呢?
View会产生swift代码用户交互、会产生新的数据、swift是什么意思啊会引起View的变化,而Struct是一个静态的值类型,他是如何做到动态变化的呢?
SwiftUI中的Property wrapper
@State
struct ContentView {
@State var content: String
var body: some View {
TextField("Placeholder", $content)
}
}
@State是ContentView的一个可信数据源。只要被@State修饰,通过它就可以控制ContentView上显示的内容了。
@State是一个 property wrapper,在定义TextFiswift代码eld的时候,使用了$content的形式。因此,我们不妨直接到State的定义中,看看它的两个最重要的属性wrappedValue和projectedValue究竟是什么。
struct State<Value> {
var projectedValue: Binding<Value>
var wrappedValue: Value
}
Value的类型是String,
State的类型是State<String>,
wrappedValuswift是什么意思啊e的类型是Value,
projectedValue的类型是Binding<String>。
TextField的init方法:
init<S>(
_ title: S,
text: Binding<String>,
onEditingChanged: @escaping (Bool) -> Void = { _ in },
onCommit: @escaping () -> Void = {}) where S : StringProtocol
它的text参数也接受一个Binding<Striios应用商店ng>对象,这也就是为什么我们可以用TextField("Placeholder", $content)的形式创建TextField了。那么,这个Binding又是什么呢?
Binding
在 Apple 的文档中,对Binding的描述是这样的:
Use a binding to creaapple官网te a two-way connection between a view and its underlying model.
$content在ContentView代表的界面和content代表的数据之间,创建了双swiftly向绑定。
这是怎么实现的呢?
init(get: () -> Value, set: (Value) -> Void)
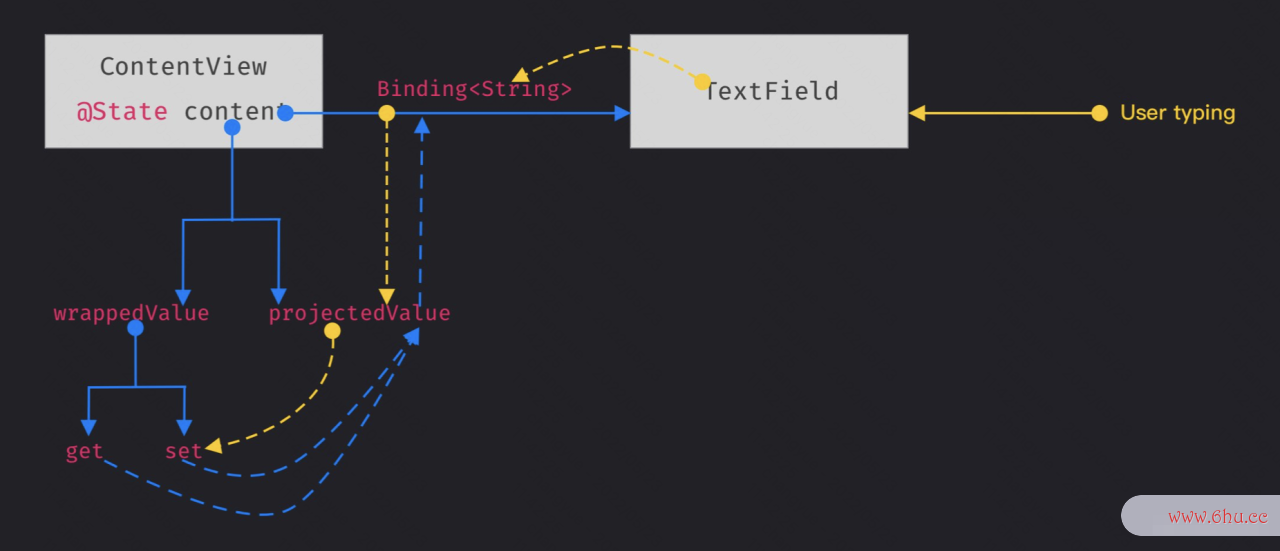
Bios越狱inding本质就是apple id一个 getter 和 setter,那么getter 究竟是从哪读数据?setter 又设置了什么呢?我们结合下面这张图apple watch解释这个问题:
ContentViewappstore.content作为一个 property wrapper,它的projectValue是一个Binding<String>对象apple id密码重置,这个Binding<String>的 getter 和 setter 对应着wrappedValue的get和set方法。
当用户在ContentView内置的TextField中输入内容时候,TextField就可以通过注apple tv入的Bapple官网inding对象间接修改content属性的值了。
由于content又是一个@State对象,SwiftUI 运行时就会在它的渲染队列中加入所有依赖这个属性的界面的渲染任务。当屏幕刷新的时候,所有受影响的部分就更新过来了。言外之意,属性变化到界面变化的过程,是一个串行的过程,只不过这个过程发生的很快(大部分 iOS 设备上都是每秒 60 次,iPad pro 则可以app id注册达到每秒 120 次),它并不会让我们感觉到有任何延迟。