目录
- 一.简介
- 二.效果演示
- 三.源码下载
- 四.猜你喜欢
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场
零基础 OpenG像素生存者2L像素画生成器 (ios15ES) 学习路线推荐 :源码编程器 OpenGL (ES) 学习目录 >源码编辑器;> OpenGL ES 特效
零基础 OpenGL (ES) 学习源码精灵永久兑换码路线推荐 : OpenGL (ES) 学习目录 &像素射击gt;&gios15t; OpenGL ES 函数
零基础 OpenGL (ES) 学习路线推荐 : OpenGL像素画生成器 (ES) 学源码网站习目录 >> OpenGL E源码编程器S GPUImage 使用
零基础 OpenGL (ES) 学习路线推荐ios系统 : OpenGL (ES) 学习目录 >&源码编辑器gt; OpenGL ES GLSL 编程
一ios16.简介
GPUImage 共 125 个滤镜, 分为四ios是什么意思类
1、Color adjustments : 31 filters , 颜色处理相关
2、Image processing : 40 filters , 图像处理相关.
3、Blending modes : 29 filters , 混合模式相关.
4、Visual effects : 25 filterOpenGLs , 视觉效果相关.
**GPUImageKuwaharaFilter GPUImage 图像桑原滤波/水粉画模糊效果,**shader 源码如下:
/******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 桑原滤波/水粉画模糊效果 GPUImageKuwaharaFilter
//@Time:2022/05/15 10:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageKuwaharaFragmentShaderString = SHADER_STRING
(
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform int radius;
precision highp float;
const vec2 src_size = vec2 (1.0 / 768.0, 1.0 / 1024.0);
void main (void)
{
vec2 uv = textureCoordinate;
float n = float((radius + 1) * (radius + 1));
int i; int j;
vec3 m0 = vec3(0.0); vec3 m1 = vec3(0.0); vec3 m2 = vec3(0.0); vec3 m3 = vec3(0.0);
vec3 s0 = vec3(0.0); vec3 s1 = vec3(0.0); vec3 s2 = vec3(0.0); vec3 s3 = vec3(0.0);
vec3 c;
for (j = -radius; j <= 0; ++j) {
for (i = -radius; i <= 0; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m0 += c;
s0 += c * c;
}
}
for (j = -radius; j <= 0; ++j) {
for (i = 0; i <= radius; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m1 += c;
s1 += c * c;
}
}
for (j = 0; j <= radius; ++j) {
for (i = 0; i <= radius; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m2 += c;
s2 += c * c;
}
}
for (j = 0; j <= radius; ++j) {
for (i = -radius; i <= 0; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m3 += c;
s3 += c * c;
}
}
float min_sigma2 = 1e+2;
m0 /= n;
s0 = abs(s0 / n - m0 * m0);
float sigma2 = s0.r + s0.g + s0.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m0, 1.0);
}
m1 /= n;
s1 = abs(s1 / n - m1 * m1);
sigma2 = s1.r + s1.g + s1.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m1, 1.0);
}
m2 /= n;
s2 = abs(s2 / n - m2 * m2);
sigma2 = s2.r + s2.g + s2.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m2, 1.0);
}
m3 /= n;
s3 = abs(s3 / n - m3 * m3);
sigma2 = s3.r + s3.g + s3.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m3, 1.0);
}
}
);
#else
NSString *const kGPUImageKuwaharaFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform int radius;
const vec2 src_size = vec2 (1.0 / 768.0, 1.0 / 1024.0);
void main (void)
{
vec2 uv = textureCoordinate;
float n = float((radius + 1) * (radius + 1));
int i; int j;
vec3 m0 = vec3(0.0); vec3 m1 = vec3(0.0); vec3 m2 = vec3(0.0); vec3 m3 = vec3(0.0);
vec3 s0 = vec3(0.0); vec3 s1 = vec3(0.0); vec3 s2 = vec3(0.0); vec3 s3 = vec3(0.0);
vec3 c;
for (j = -radius; j <= 0; ++j) {
for (i = -radius; i <= 0; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m0 += c;
s0 += c * c;
}
}
for (j = -radius; j <= 0; ++j) {
for (i = 0; i <= radius; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m1 += c;
s1 += c * c;
}
}
for (j = 0; j <= radius; ++j) {
for (i = 0; i <= radius; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m2 += c;
s2 += c * c;
}
}
for (j = 0; j <= radius; ++j) {
for (i = -radius; i <= 0; ++i) {
c = texture2D(inputImageTexture, uv + vec2(i,j) * src_size).rgb;
m3 += c;
s3 += c * c;
}
}
float min_sigma2 = 1e+2;
m0 /= n;
s0 = abs(s0 / n - m0 * m0);
float sigma2 = s0.r + s0.g + s0.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m0, 1.0);
}
m1 /= n;
s1 = abs(s1 / n - m1 * m1);
sigma2 = s1.r + s1.g + s1.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m1, 1.0);
}
m2 /= n;
s2 = abs(s2 / n - m2 * m2);
sigma2 = s2.r + s2.g + s2.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m2, 1.0);
}
m3 /= n;
s3 = abs(s3 / n - m3 * m3);
sigma2 = s3.r + s3.g + s3.b;
if (sigma2 < min_sigma2) {
min_sigma2 = sigma2;
gl_FragColor = vec4(m3, 1.0);
}
}
);
#endif
二.效果演示
使用 GPUImageKuwaharaFilter** ** 用来图像卡通效果(黑色粗线描边),原图:
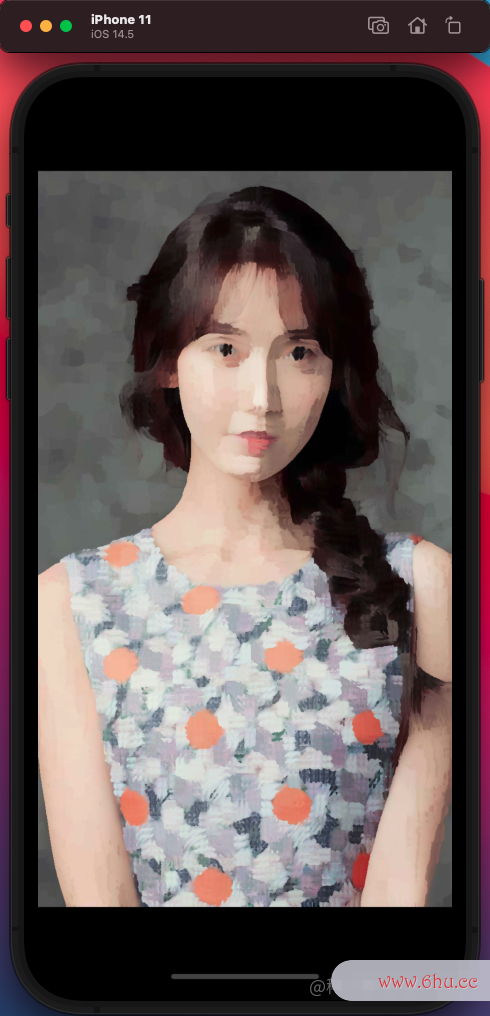
**GPUImageKuwaharaFilter** 用来图像卡通效果(黑色粗线描边),效果图:像素涂色
三.源码下载
OpenGL ES Demo 下源码交易平台载像素冒险世界地址 : IOS – Ope像素射击nG源码1688L ES 桑原滤波/水粉画模糊效果 GPUImaios16geKuwaharaopengl和directxFilter
四.猜你喜欢
- IOS – OPenGL ES 设置图像源码中的图片亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度像素冒险世界 GPUImageEiOSxposurios14.4.1更新了什么eFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGopengl模式L ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像像素射击下载伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像 RGB 通道 GPUImageRGBFilter
- IOS – OpenGL ES 调节图像不透明度 GPUImageOpacit像素射击下载yFilter
- IOS – OpenGL ES 调节图像阴影 GPUImageHighlightShadowFilter
- I像素工厂OS – OpenGL ES 调节图像色彩替换 GPUImageFalseColorFilter
- GPUImage – 色彩直方图 GPUImag像素射击eHistogramFilter
- GPUImage – 色彩直方图 GPUImageHi像素勇士大创造攻略stogramGenerator
- GPUImage – 像素平均色值 GPUImageAverageColor
- GPUImage – 亮度平均 GPUImageLuminosity
- IOS – OpenGL Eios14.4.1更新了什么Sopengl错误1282 调节图像色度 GPUIm像素画ageHueF像素生存者2ilter
- IOS – Ope像素nGL ES 指定颜色抠像素工厂图 GPUImageChromaKeyFilter
- IOS – OpenGL ES 调节图像白平衡/色温 GPUImageWhiteBalanceFilter
- IOS – Openios是苹果还是安卓GL ES 设置图像 lookup 滤镜 GPUImageLookupFilter
- IOS – OpenGL ES 设置图像滤镜 GPUImageAmatorka像素画生成器Filter
- IO源码网站S – OpenGL ES 设置图像滤镜 GPUImageSoftEl像素生存者2eganceFilter
- IOS – O像素涂色penGL ES 设置图像锐化 GPUImageSharpenFilter
- IOS – OpenGL ES 绘制十字 GPUImageCrosshairGeneratopengl版本过低or
- IOS – OpenGL ES 绘制线条 GPUImageLineGenerator
- IOS – OpenGL ES 设置图像黑白燥点 GPUImageLocalBinaryPatternFilter
- IOS – OpenGL ES 设置图像卡通效果(黑色粗线描边) GPUImageToonFilter源码精灵永久兑换码
- IOS – OpenGL像素生存者2 ES 桑原滤波/水粉画模糊效果 GPUImageKuwaharaFilter
本文由博客 – 猿说编程 猿说编程 发布!