Ⅰ. 自适应布局单位-vw、rem
元素大小的屏幕适配方案 : px转换成自适应单位
一. vw(*首选)
viewpoint with,相对屏幕的宽度
(1) 公式
- 适配的元素的宽度=屏效率公式幕宽度 * 设计稿中元素的宽度 / 设计稿宽度
- 代码示例
width: calc(100vw * 100 /375)
(2) 单位
- 屏幕宽度=100vw
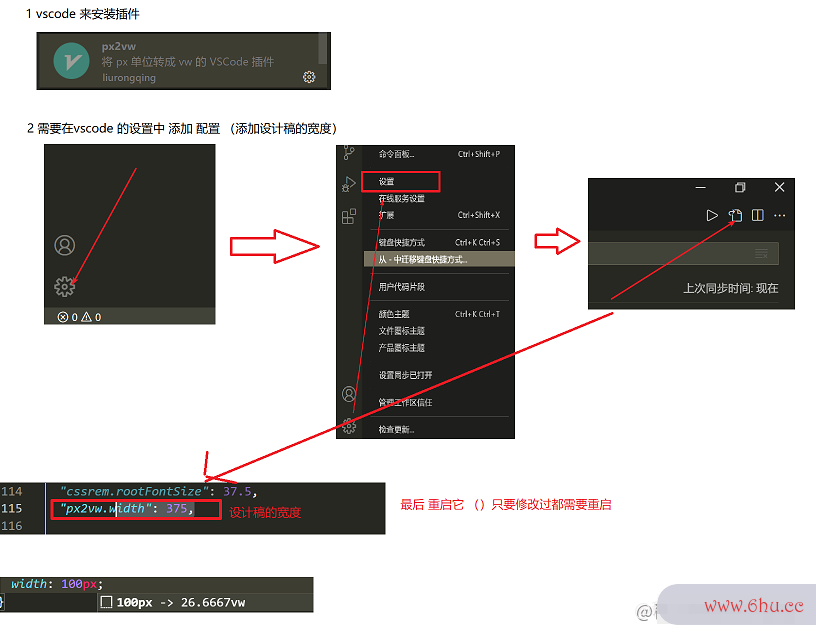
(3) 配套使macosx用插件
- px2vw
- 设置处添加: “px2vw.width”: 375,(*macOS:750)
- 插件设置示范
二. rem
相对于根标签的字体大小
(1)变量名 公式
- 适配的元素的宽度=屏幕宽度 * 设计稿中元素的宽度 / 设计稿宽度
- 代码示例
width: calc(10rem * 100 /375)
(2) 单位
- 屏幕宽度=10em
(3) 配套使用插件
- px to rem & rex (cssrem)
- 引入flexibmacOSle.js
<script src="./flexible.js"></script>
- 设置处添加: “pmacos系统x2vw.whtml标签属性大全idth”: 37.5,(操作跟px2vw类变量值似)
Ⅱ. less语法
less是一种提高我们编写css效率的技术 => css预处理器
一. less工作流程
- 在 less文件中写样式代码
- 通过插件把效率的拼音 less文件 编译成css文件
- 网页中引入编译好的 css文件
二. less语法特性
(1) 变量-统一修改
- @变量名称:变量值
应用场景一:主题颜色
//声明一个变量
@theme-color:gray;
应用场景二:字体统一修改
@font-size:200px;
div{
color: @theme-color;
font-size: @font-size;
}
p{
color: red;
font-size: @font-size;
}
编译结果
div {
color: gray;
font-size: 200px;
}
p {
color: red;
font-size: 200px;
}
(2) 运算-支持
- 类名:运算公式(除法-参数值用括号包住)
@fontsize:20px;
div{
width: 100px + 200px;
width: 300px - 200px;
height: 100px * 3;
/* 使用 easy less 编译 除法 加上括号 */
height: (300px / 3);
/* div 字体大小是 变量的两倍 */
font-style: @fontsize * 2;
}
编译macos系统下载结果
div {
width: 300px;
width: 100px;
height: 300px;
height: 100px;
font-style: 40px;
}
(3) 混合语法-mixinmacosxs
- .aa效率是什么意思aaaa(){属性:属性值}
.aaaaaa() {
background-image: url(1.jpg);
background-size: 100%;
background-position: center center;
}
div {
/* 提取共同的参数 */
.aaaaaa();
background-repeat: no-repeat;
}
编译结果
div {
background-image: url(1.jpg);
background-size: 100%;
background-position: center center;
background-repeat: no-repeat;
}
- 形式参数:(@html标签a1,@a2)
/* 1 定义一个mixin */
.aaaaaa(@a1,@a2) {
/* 相同的参赛 */
background-image: url(2.png);
background-size: 100%;
background-repeat: no-repeat;
/* 需要区分的参数 */
background-position: @a1 @a2;
}
/* 2 输入区分的参数*/
div {
.aaaaaa(-300px,30px);
}
编译结果
div {
background-image: url(2.png);
background-size: 100%;
background-repeat: no-repeat;
background-position: -300px 30px;
}
(4) 嵌套
- 可对应html结构
box {
//后代选择器
>section {
#header {
button {
color: #000;
}
}
}
a {
img {}
}
}
div {
height: 200px;
background-color: lawngreen;
// ::before{ 错误的
&::before {
// 正确 要加上一个 & 连接
content: 'less实现的伪元素';
}
}
编变量与函数译结果
.box > section #header button {
color: #000;
}
div {
height: 200px;
background-color: lawngreen;
}
div::before {
content: 'less实现的伪元素';
}