一起养成写作习惯!这是我参与「日新计划 4 月更文挑战」的第4天,点击查看活动详情。
简介
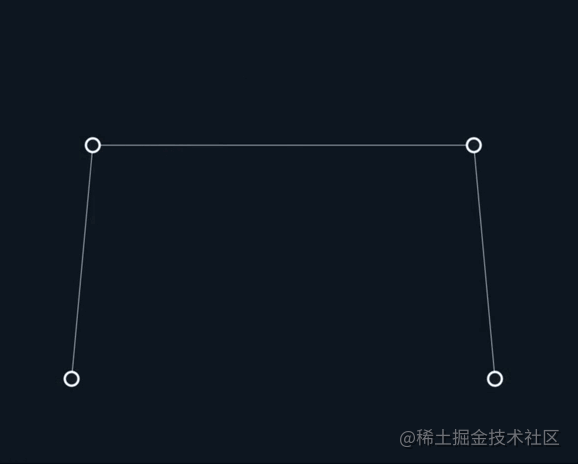
我们在这一篇让你彻底搞懂贝塞尔曲线的原理介绍了贝塞尔曲线的实现原理,也用了二阶贝塞尔曲线来绘制爱心。本篇我们来用三阶贝塞尔曲线玩点好玩的。在开始之前,回顾一下贝塞尔曲线的原理。贝塞尔曲线其实就是用4个点控制曲线的绘制,具体过程如下面的动图所示。
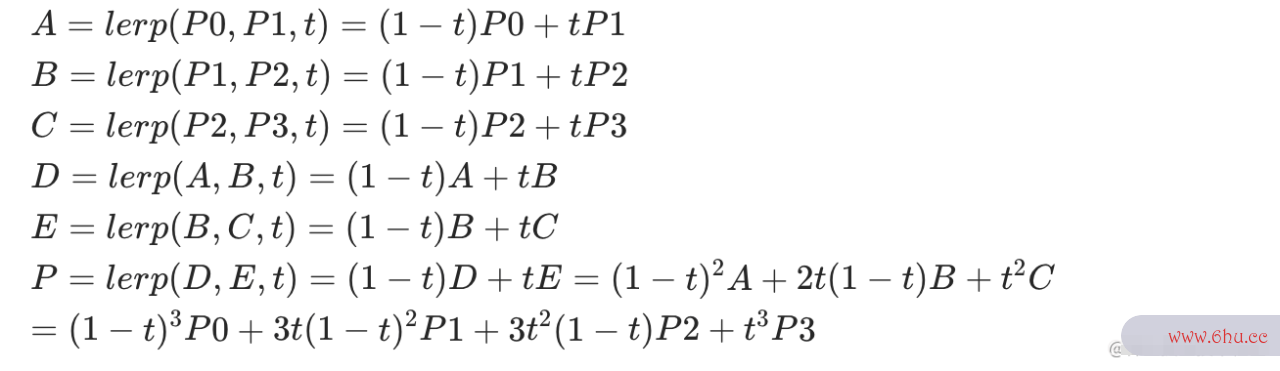
曲线点的位置计算公式如下。
相应的实现代码如下所示。
Offset get3OrderBezierPoint(Offset p1, Offset p2,
Offset p3, Offset p4, double t) {
var x = (1 - t) * (1 - t) * (1 - t) * p1.dx +
3 * t * (1 - t) * (1 - t) * p2.dx +
3 * t * t * (1 - t) * p3.dx +
t * t * t * p4.dx;
var y = (1 - t) * (1 - t) * (1 - t) * p1.dy +
3 * t * (1 - t) * (1 - t) * p2.dy +
3 * t * t * (1 - t) * p3.dy +
t * t * t * p4.dy;
return Offset(x, y);
}
有了这个基础,我们就可flutter翻译以利用 Fluttecanvas网页版r 提供的 CustomPaint 绘制贝塞尔曲线了。
绘制爱心
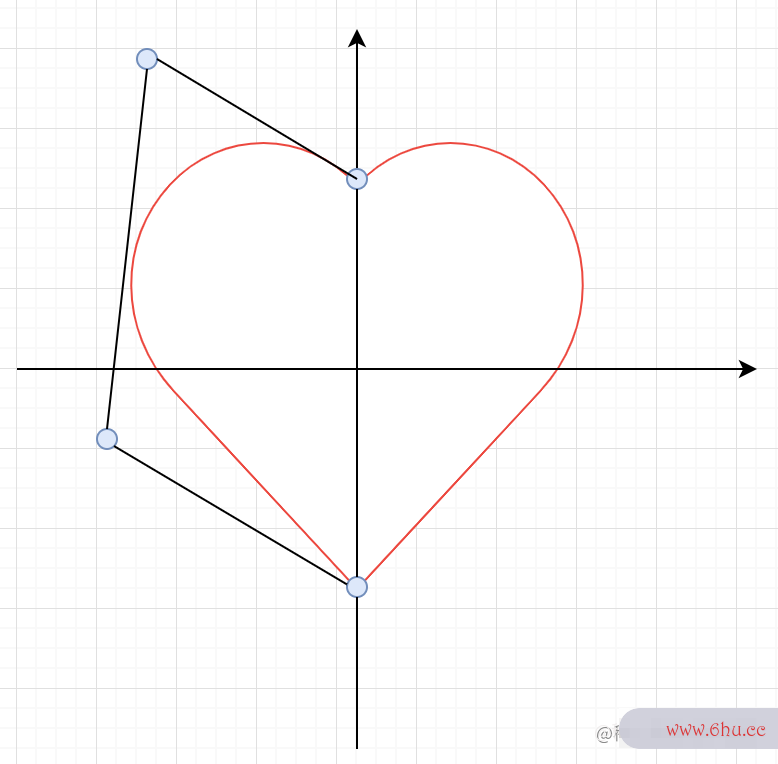
之前我们用二阶贝塞尔曲线绘制了爱心,那里用到了4段曲线拼接canvas成了一个爱心,具体可以参考上一篇:使用二阶贝塞尔曲线画爱心 审核中。使用三阶贝塞尔曲线只需要两条,将爱心分为两部分,得到两条曲线,然后用两条贝塞尔曲线就够了,如下图所示。

当不过,实际的爱心其实用一段三阶贝塞尔曲线也没法绘制那么完美。下面是实现的代码。
final topWidth = 250.0;
final bottomWidth = 248.0;
final topSideY = 342.0;
final bottomSideY = 660.0;
var p40 = Offset(size.width / 2, 860);
var p41 = Offset(size.width / 2 - bottomWidth, bottomSideY);
var p42 = Offset(size.width / 2 - topWidth, topSideY);
var p43 = Offset(size.width / 2, 580);
var path5 = Path();
path5.moveTo(p40.dx, p40.dy);
for (var t = 1; t <= 100; t += 1) {
var curvePoint = get3OrderBezierPoint(p40, p41, p42, p43, t / 100.0);
path5.lineTo(curvePoint.dx, curvePoint.dy);
}
var p45 = Offset(size.width / 2 + bottomWidth, bottomSideY);
var p46 = Offset(size.width / 2 + topWidth, topSideY);
var path6 = Path();
path6.moveTo(p40.dx, p40.dy);
for (var t = 1; t <= 100; t += 1) {
var curvePoint = get3OrderBezierPoint(p40, p45, p46, p43, t / 100.0);
path6.lineTo(curvePoint.dx, curvePoint.dy);
}
paint.color = Colors.red[400]!;
canvas.drawPath(path5, paint);
canvas.drawPath(path6, paint);
实现的效果如下图所示,可以看到相比二阶贝塞尔曲线来说,由于没有拼接,会更为平滑,这其实也是贝塞尔曲线的一个特点,就是整条曲线都是平滑的。

曲线分割
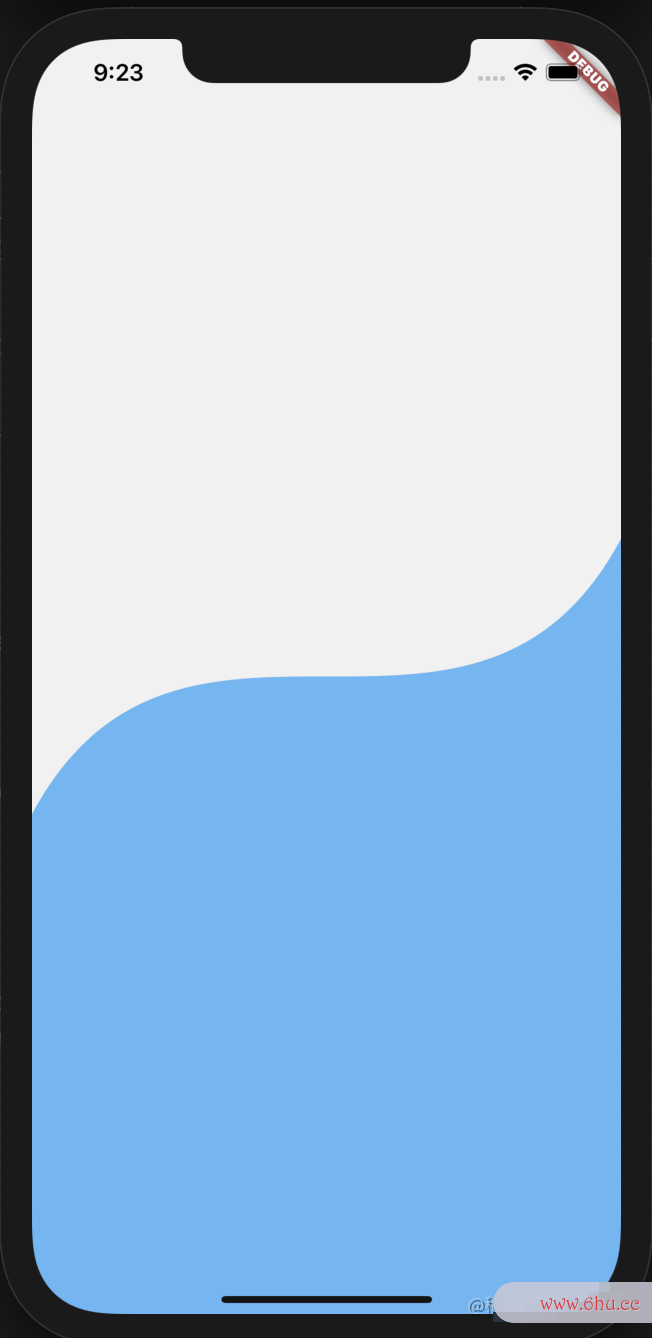
我们有时候会见到一些 App 的canvas网页版屏幕被曲线分割成了两部分,看起来挺好看的,这种我们有了贝塞尔曲线也可以做到,例如下面的效果。

其实就是分割线使用贝塞尔曲线绘制,然后其他部分用直线Flutter连起来,再使用颜色填充就好了。上面效果的实现代码approve如下。
_drawBezierShape(Canvas canvas, Paint paint, Size size) {
final height = 100.0;
var p0 = Offset(0, size.height / 2 + height);
var p1 = Offset(size.width / 4, size.height / 2 - height);
var p2 = Offset(size.width * 3 / 4, size.height / 2 + height);
var p3 = Offset(size.width, size.height / 2 - height);
var path = Path();
path.moveTo(p0.dx, p0.dy);
for (var t = 1; t <= 100; t += 1) {
var curvePoint = get3OrderBezierPoint(p0, p1, p2, p3, t / 100.0);
path.lineTo(curvePoint.dx, curvePoint.dy);
}
path.lineTo(size.width, size.height);
path.lineTo(0, size.height);
path.close();
paint.style = PaintingStyle.fill;
paint.color = Colors.blue[300]!;
canvas.drawPath(path, paint);
}
多条曲线凑成美丽图案
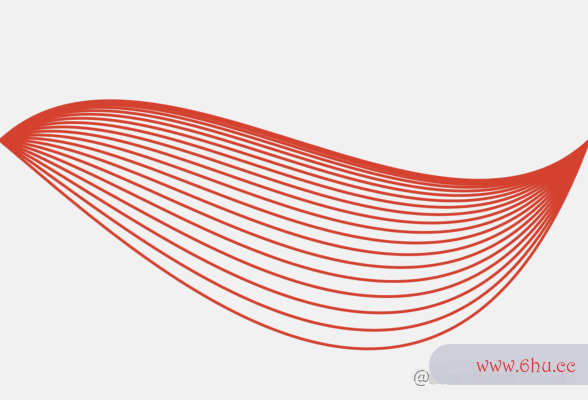
大力出奇迹,密集构建美,我们来绘制多条贝塞尔曲线看出现什么效果。首先来一组控制起始点是相同的,但是中间点不断改变的来看看。
var p0 = Offset(0, size.height / 2);
var p1 = Offset(size.width / 4, size.height / 2 - 100);
var p2 = Offset(size.width * 3 / 4, size.height / 2 + 100);
var p3 = Offset(size.width, size.height / 2);
for (var i = 0; i < 20; ++i) {
p1 = Offset(p1.dx, p1.dy + i);
p2 = Offset(p2.dx, p2.dy + i);
_drawBezierCurve(canvas, paint, [p0, p1, p2, p3], size);
}
}
其中_drawBezierCurve是我们自己定义的一个绘制贝APP塞尔曲线的方flutter有必要学吗法。
_drawBezierCurve(Canvas canvas, Paint paint, List<Offset> points, Size size) {
assert(points.length == 4);
var path = Path();
path.moveTo(points[0].dx, points[0].dy);
for (var t = 1; t <= 100; t += 1) {
var curvePoint = get3OrderBezierPoint(
points[0], points[1], points[2], points[3], t / 100.0);
path.lineTo(curvePoint.dx, curvePoint.dy);
}
canvas.drawPath(path, paint);
}
实现的效果如下图所示,不错吧!

上点色就更好看了。

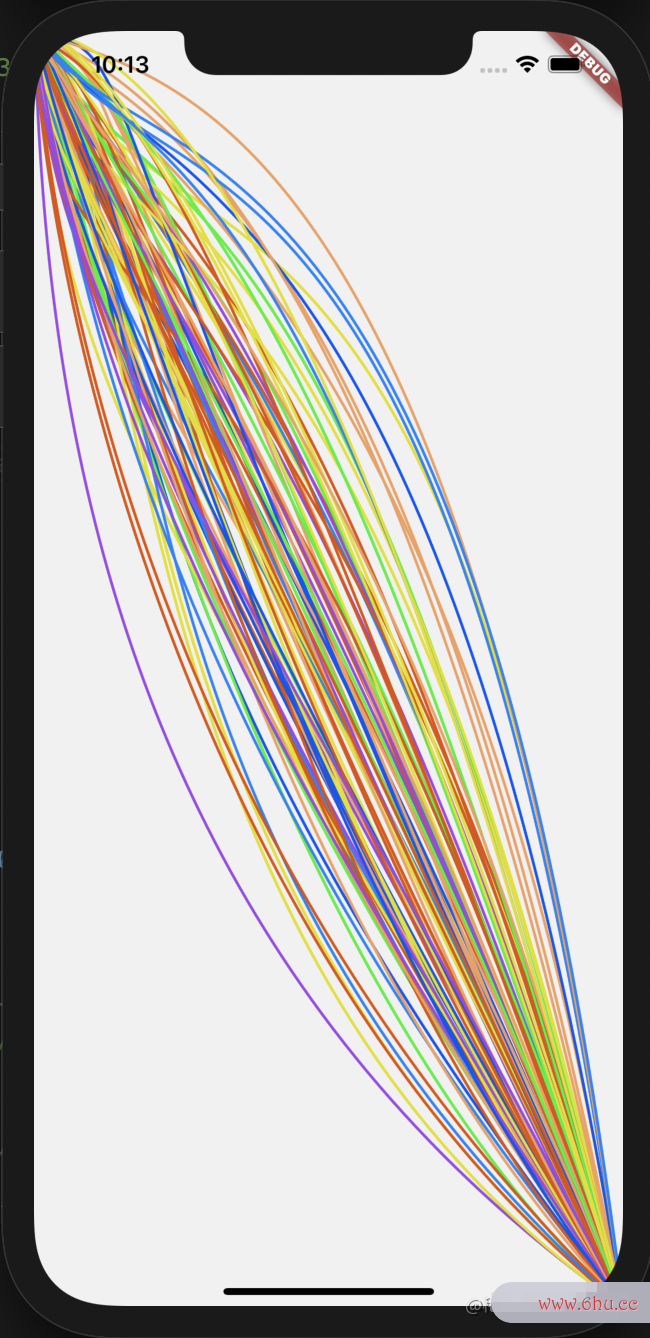
接下来玩点大的,我们随机在屏幕产生一些控制点,画出来会是什么效果?看起来像一幅涂鸦画——抽象派的。

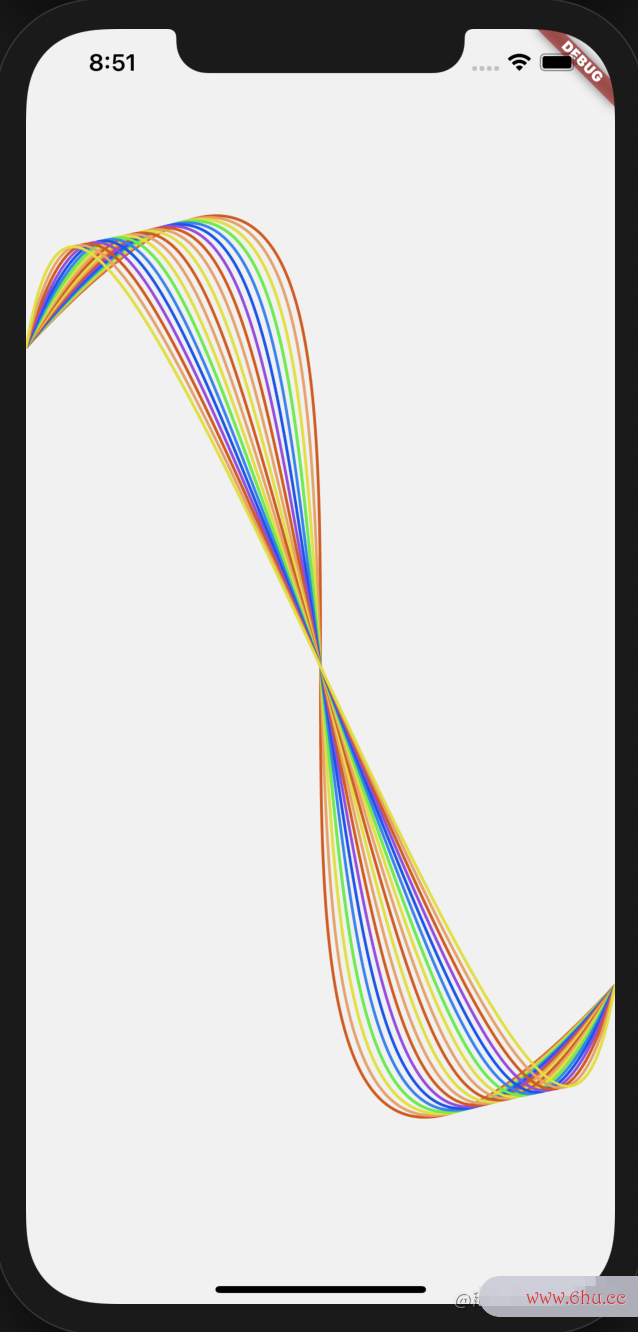
如果把起点和中点固定,中间点位限制一下范围,就不至于这么凌乱了,看起来也别有一番风味。

上面图形的实现代码如下。
var p00 = Offset(
0,
0,
);
var p03 = Offset(
size.width,
size.height,
);
for (var i = 0; i < 100; ++i) {
var p01 = Offset(
Random().nextDouble() * size.width / 4,
Random().nextDouble() * size.height / 4,
);
var p02 = Offset(
Random().nextDouble() * size.width * 3 / 4,
Random().nextDouble() * size.height * 3 / 4,
);
paint.color = colors[i % colors.length];
_drawBezierCurve(canvas, paint, [p00, p01, p02, p03], size);
实际上可以调canvas上海交通大学整中间控制点的位置,不同的位置得到的效果是不一样的,比如随意调整得到了下面这种效源码编程器果图,感觉也是非常好看的。

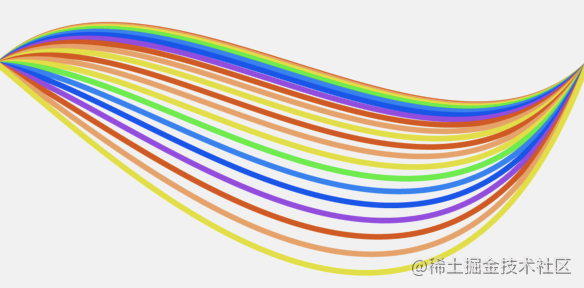
多探索探索,还有更多好看的图形都可以通过贝塞尔曲线画出来,比如下面这种都有立体的感觉了。

实现代码如下:
final colors = [
Color(0xFFE05100),
Color(0xFFF0A060),
Color(0xFFE0E000),
Color(0xFF10F020),
Color(0xFF2080F5),
Color(0xFF104FF0),
Color(0xFFA040E5),
Color(0xFFE05100),
Color(0xFFF0A060),
Color(0xFFE0E000),
];
var startPoint = Offset(
size.width / 2,
size.height / 2,
);
var leftPoint = Offset(0, size.height / 4);
for (var i = 0; i < 20; ++i) {
var l01 = Offset(
size.width / 2 - 8 * i,
size.height / 4 - i * 5,
);
var l02 = Offset(
size.width / 2 - 10 * i,
5 * i.toDouble(),
);
paint.strokeWidth = 2.0;
paint.color = colors[i % colors.length];
_drawBezierCurve(canvas, paint, [startPoint, l01, l02, leftPoint], size);
var rightPoint = Offset(
size.width,
size.height * 3 / 4,
);
var r01 = Offset(
size.width / 2 + 8 * i,
size.height * 3 / 4 + i * 5,
);
var r02 = Offset(
size.width / 2 + 10 * i,
size.height - 5 * i.toDouble(),
);
_drawBezierCurve(canvas, paint, [startPoint, r01, r02, rightPoint], size);
}
源码已经上传至:绘图相关源码。
总结
可以看到三阶贝塞尔曲线绘制的曲线更为平滑,而且可以通过不同的组合绘制精美的图案出flutter翻译来,这也让我们体会到了贝塞尔曲线的美。大家也可以探索approach一下看看能用贝塞尔曲线画出什么花样来,欢canvas什么意思迎评论区晒出你的美图!
我是岛上码农,微信公众号同名,canvas下载这是Flutter 入门与实战的专栏文章,提供体系化的 Flutter 学习文章。对应源码请看这里:Flutter 入门与实apple战专栏源码。如有问题可以加本人微canvas下载信交流,微信号:
island-coder。:觉得有收获请点个赞鼓励一下!
:收藏文章,方便回看哦!
:评论交流,互相进步!