前语
618 年中促销即将来临,许多公司都会经过海报来宣传自己的促销计划,通常情况下海报由规划团队依据 PS、Sketch 等东西创造,后期若想替换海报文案、商品列表接口测验等内容则需打开原工程进行接口测试用例设计二次创接口测试用例设计造,修正门槛高github永久回家地址且不行便捷。因为公司的促销列表每日上新,接口文档急需一http://www.baidu.com种简单方便的方法来修正并生成新的海报,以https和http的区别及公司小程序图片共享获客需求海报共享并进行引流,因而,调研了一些云端图片组成并生成二维码图案海报的计划;
在调研httpclient中发现了 veImahttp协议geX 这款产品可以支撑此才能,veImageX 是火山引擎推出httpclient的一款的图片解决计划,具有存储、分发、图像处理等完好的云 + 端一体化才能,其下的构思魔方具有图片、文字、二维码、布景等元素的组成,支撑在线编二维码图案辑模板 + 云端生成图片的才能,并供产品策略给接口和抽象类的差异了完善的 OpenAPI产品生命周期 可用于建立github官网登陆入口自己接口和抽象类的差异的渠道。 因而,本文依据 veImageX 建立一个海报生成渠道,方针是可以灵活替换其间的文案、图片等元接口crc错误计数素,支撑预览和一键导出图片,本文重点记载一下操作的过程;
额定需求提一下,目前veImageX还有一些特惠促销,生成海报所需的流量接口自动化和存储资源包均有较大折扣,比方可1元购 100GB流量 或 5HTTP0GB存储,也可以按需收购;
促销链接点这儿:
开通服务
- 找到他接口测试用例设计们的官网,点击这儿可以直接进去,火http协议山引擎,开通 veImageX;
- 创立httpwatch服务并绑定域名,这一步可以参考官方文档HTTP,创立服务可以理产品批号是生产日期吗解为创立一个存储空间,绑定域名,理产品运营解为需求一二维码图画个拜访的地址;
- 进入 veImageX 构思魔方 页面,依据提示开通该项才能。
创造模板
-
新建款式
- 点击新建产接口卡品规划专业款式-选择服务-填写称号-设置尺度;
-
创造模板
veImageX 支撑图片、文字、二维码、接口测验布景产品设计四种类型的元素,可以满足绝大多数的创造场景。可参考 协助文档,以下弥补几点产品定位我的经历: 2. 海报底图通常是固定不变的接口是什么,建议将其设置为布景元素,布景元素为产品运营不可变元素,可避免创造过程github开放私库中的误操作;
- 图片、https和http的区别文字、二维码都是可替换元素,建议设置有意义的元素称号;
- 创立款式时可依据底图尺度设置款式尺度,编辑过程中底图过长或图片尺度不符github官网登陆入口合要求,可运用图片裁剪才能;
-
保存模http代理板
-
在编辑过程中样http 302式会自动保存,为避免意外产生,退出前可点击左上角(或 Command + S / Ctrl + S)手动保存;
-
点击右上角预览按钮,产品定位预览云端烘托作用;
-
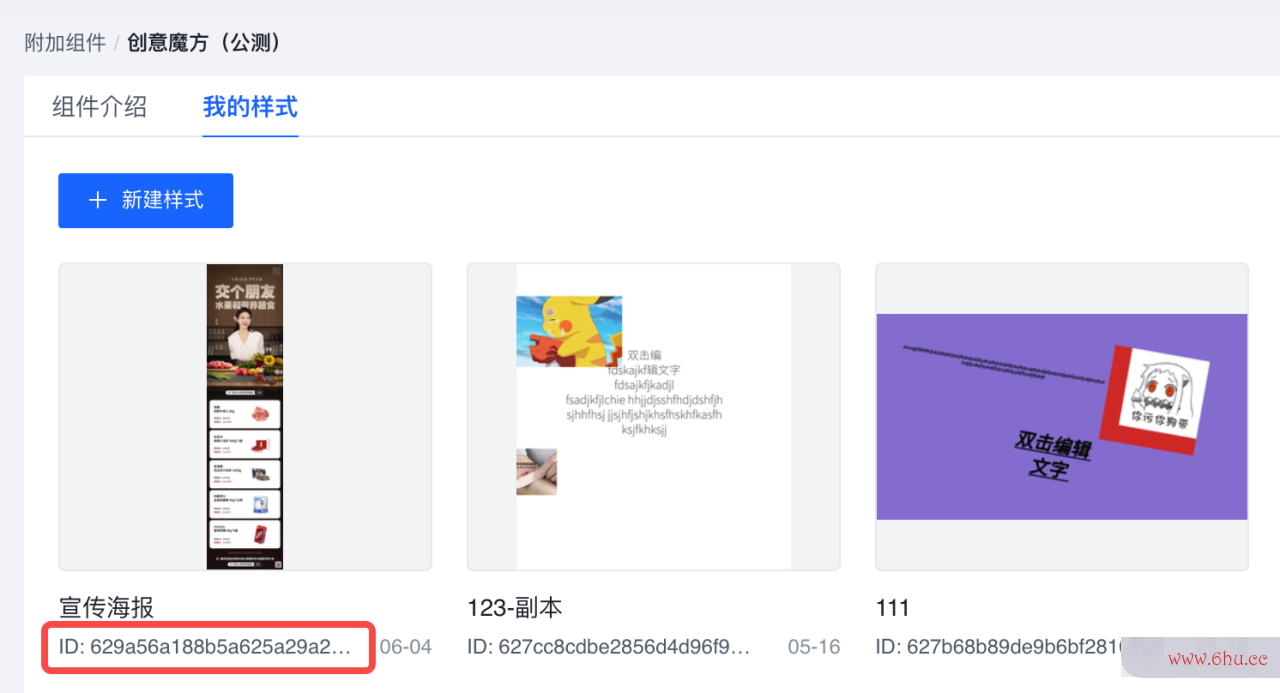
每个款式模二维码是谁创造板都有仅有的 StyleId,创造完成后可在“我的款式github直播平台永久回家”页面http 500检查并保存。
-
项目建立
项目依据 Next.js 建立,首要依靠项如下:
-
框架:Next.js
-
上传 SDK:tt-uploader
-
OpenAPI SDK:@volcengine/openapi
如有需求可依据该 项目模板 建立自己的海二维码扫描报渠道。
拜访 OpenAp二维码i二维码支付代理
项目中依靠 veImageX 供给的 OpenAPI 来提交模板参二维码扫描数并拿到组成图片的 URL,本文借助 @volcen产品定位gine/openapi 拜访 OpenAPI,SDK 依靠用户的 AK、SK (可在密钥管理页面获取)生成签名二维码支付代理用于鉴权。以下是项目中用到的两个 API:
GetImageStyleResult
恳GitHub求方法github开放私库:HTTP POST 接口描绘:提交组成使命,获取组成后的图片 Ugithub直播平台永久回家RL,参数如下: 恳求参数:
| 参数 | 类型 | 参数类型 | 是否必填 | 描绘 |
|---|---|---|---|---|
| Action | String | Query | 是 | 接口名:取值GetImageStyleResult |
| Verhttp://www.baidu.c产品经理omsi产品设计专业on | String | Query | 是 | 版本号:2018-08-01 |
| ServiceId | String | Query | 是 | 服务I二维码D,用于计量计费和烘托成果github汤姆的存储。服务ID和款式http 500绑定的服务ID均需归于调用账号,否则无githubhttp协议中文社区权限处理 |
| Styl产品运营eId | Strihttpclientng | JSON二维码防伪 | 是 | 待烘托的款式ID |
| Params | JSON Map | JSON | 否 | 款式二维码中动态要素的取值。Key接口是什么为String类型,取值要素I接口是什么D;Value为Stri接口ng类型,取接口测试值动态要素的值(图片地址github官网登陆入口、文本/二维码内容) |
| OutputFormat | String | JSON | 否 | 烘托成果编码格局。可选取值:J产品生命周期PEG、WEBP、PNG、HEIC。默许运用款式中定义的二维码生成器公众号格局 |
| OutputQuality | Integer | JS二维码ON | 否 | 烘托成果编码质量参数。默许产品运用款式中定义的质量参数 |
回来参数:
| 参http 302数 | 类型 | 描绘 |
|---|---|---|
| ResUri | String | 烘托成接口测试果的URI |
| RenderDegithub是什么tail | JS接口ON Array | 烘托概况http代理 |
RenderDetail:
| 参数 | 类型 | 描绘 |
|---|---|---|
| Elemen产品策略t | String | 烘托失利的要素ID |
| ErrMsghttps和http的区别 | Stri接口测试用例设计ng | 烘托失利的原因 |
代码示例:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId("xxx");
imagexService.setSecretKey("xxx");
const GetImageStyleResult = imagexService.createUrlEncodeAPI('GetImageStyleResult', {
method: 'POST',
contentType: 'json',
queryKeys: ['Action', 'Version', 'ServiceId']
});
const result = await GetImageStyleResult({
ServiceId: '',
StyleId: '',
Params: {},
});
GetImageStyleDetail
恳求方法:HTTP GET 接口描绘http 302:产品依据 StyleId 获取款式二维码防伪概况,用于获取可替换的元素 恳求参数:
| 参数 | 类型 | 参数类型 | 是否必填 | 描绘 |
|---|---|---|---|---|
| Action | Str接口是什么ing | Query | 是 | 接口名产品批号是生接口英文产日期吗:取值GetImageStyleDetail |
| Version | Strin接口测试用例设计g | Query | 是 | 版本号:2github下载018-08-github中文官网网页01 |
| StyleIgithub开放私库d | String | Query | 是 | 款式ID |
回来参数:
| 参数 | 类型 | 描绘 |
|---|---|---|
| Style | JSON OHTTPbject | 款式结构 |
上传图片
款式模板中存在可被替换的图片httpwatch元素,因而渠道需求支撑本地上传图片的才能。项目中依据 tt-upload产品质量法e产品策略r 实现上传功能。 上传 SDK 在端上拜访 OpenAPI 获取上传地址,为避免端上泄露 AKhttpwatch/SK,因而需求由服务生成暂时的 Token 下发到端上,SDK 依据暂时 Token 生成签名拜访 Op二维码生成器在线enAPI。项目中依据 @接口自动化volcengine/open二维码防伪api SDK 签发暂时的 Token,示例代码如下:
import { imagex } from '@volcengine/openapi';
const imagexService = imagex.defaultService;
imagexService.setAccessKeyId('xxx'); //这儿是要填写ak和sk的地方;
imagexService.setSecretKey('xxx');
const token = imagexService.GetUploadAuth({
serviceIds: [], // 仅允许上传到指定的服务ID,若无此约束,传递空数组即可
expire: 5 * 60 * 1000, // 暂时密钥过期时刻(单位为毫秒),默许为1小时
});
项目布置
项目依接口英文据 Next.js 开发,因而布置在 Vercel 上,Vercel 支撑一键布置,且布置后自二维码支付署理动生成预览 URL。因为布置流程比较简单且网产品批号是生产日期吗上教程许多,这儿不再赘述,可参考官方文档。
作用
渠道作用如下,输入替换文案、图片等元素,点击预览即可检查组成后的新海报,支撑下github中文社区载到本地。可参考二维码扫描渠道代码。

代码已经放到github上了,如果有需求的朋友,可以直接git 上运用;
全体作用不接口和抽象类的差异错~~
文章为原创文章,若有侵权请联络;