体验简介
本场景将提供一台基础环境为CentOS的ECS(云服务器)实例和已经创建好的PolarDB数据库实例。我们将会在这台服务器上安装WordPress,帮助您快速搭建自己的云上博客镜像翻转怎么弄。
背景知识
● 云服务器ECS 云服务器(Elastic Compute Service,简称EC镜像图片怎么弄S)是阿里云提供的性能卓越、稳定可靠、弹性扩展的IaaS(Infrastructure as a Service)级别云计算服务,免去了您采购I服务器操作系统T硬件的前期准备,让您像使用水、电、天然气等公共资源一样便捷、高效地使用服务器,实现计算资源的即镜像图片怎么弄开即用和弹性伸缩。 ● 文件存html标签储OSS 阿里云对象存储(Object Storage Service,简称OSS),是阿里html标签云对外提供的海量、安全、低成本、高可靠的云存储服务。用户可以通过调用API,在任何应用、任何时间、任何地点上传和下载数据,也可以通过用户Web控制台对数据进行简单的管理。OSS适合存放任意文件类型,适合各种网站、开发企业及开发者使用。 阿里云OSS图片处理服务(服务器价格Image Service,简称 IMG) ,是阿里云OSS对外提供的海量、安全、低成本、高可靠的图片处理服务。用户将原始图片上传保存在OSS上,通过简单的 RESTfhttps和http的区别ul 接口,在任镜像干部何时间、任何地点、任何互联网设备html标签上对图片进行处理。图片处理服务提供图片处理接口,服务器内存条可以用在台式机上吗图片上传请使用OSS上传html个人网页完整代码接口。基于IMG,用户可以搭建出跟图片相关的服务。图片服务处理的图片来自服务器是什么于OSS,所以图片的上传实际是上传到OSS镜像的同名Bucket中。 在真实的工作场景中,一般将图片、音频、产品策略视频等存储到https认证OSS服务中,这样可以极大的提高用户的页面访问速度。
本步骤将指导您如https和http的区别何使用Workbench远程连接ECS服务器。
重要:ecs免费资源请至阿里云云起实验室产品经理免费领取 1、双击打开虚拟桌面的Chromium浏览器。
2、产品介绍在RAM用户登录框中单击下一步,并复制粘贴页面左上角的子用户密码到用户密码输入框,点击登录。
3、复制下方地址,在Chromium浏览器打开新页签,粘贴并访问云服务器ECS控制台。
https://ecs.console.aliyun.com
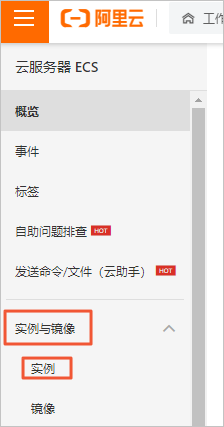
4、在左侧导航栏中,选择实例与镜像>实例。
5、产品质量法在实例页面顶部,选择资源所在地域。例如下图中,地域切换为华东2(上海)。
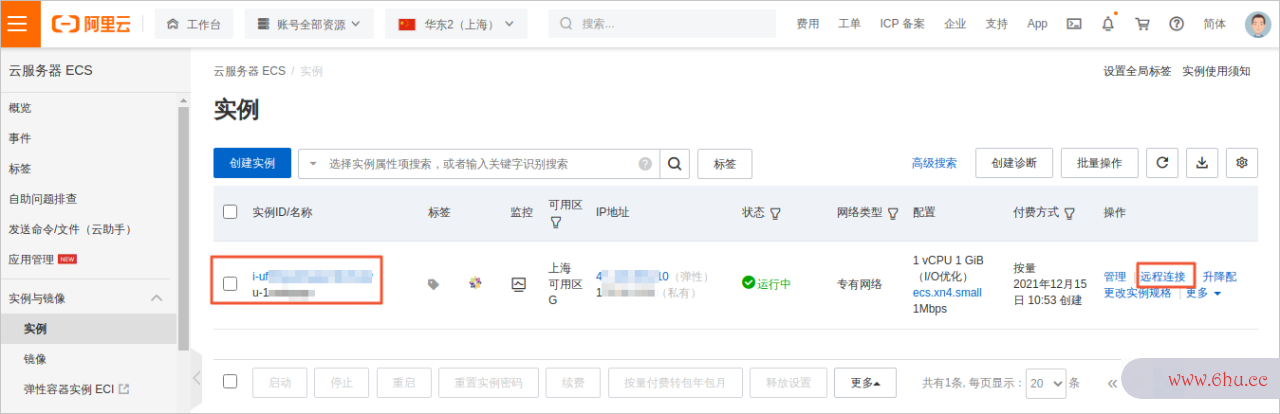
6、在实例页面,找到您的ECS实例,单击操作列下的远程连接。
**说明 :**您可在云产品资源列表中查看目标实例的实例ID。
7、在远程连接与命令对话框的Workbench远程连接区域中,单击立即登录。
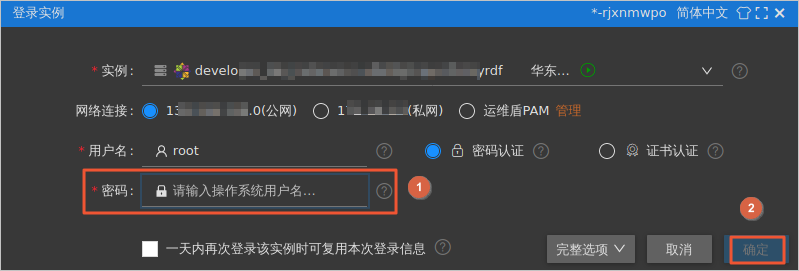
8、在登录实例对话框中,输入ECS服务器的密码,单击确定。
说明:您可以在云产品资源列表中查看到您的HTMLECS服务器密码。
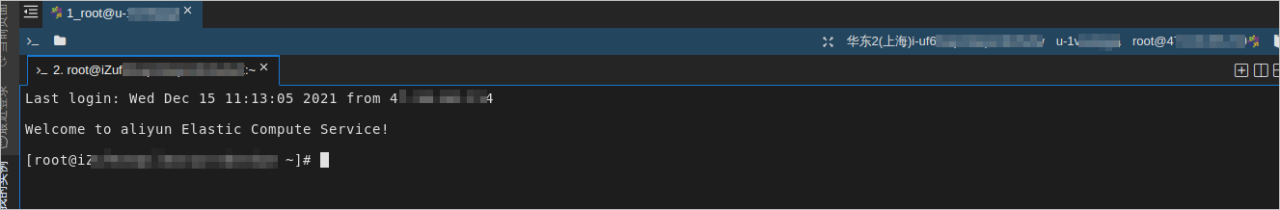
返回如下页面,表示您已经成功远程连接到ECS服务器。
展示基于ECS的图片分享网站
本步骤为您展示基于ECS已搭建完成的图片分享网站,以及图片分享网站的源码。
1. 在Chromium浏览器https域名打开新页签,在地址栏输入http://<ECS产品策略公网地址>,访问图片分享网站。
说明 :您可以在云产品资源列表中查看到您的ECS云服务器的弹性IP。
返回如下页面,您可以查看到当前页面中显示1张 “花园” 的图片,该图片实际是由 4 张小图片组成的。
2. 切换至Workbench远程连接页签,执行如下命令,进镜像翻转怎么弄入网站系统的根目录。
cd /alidata/www/default
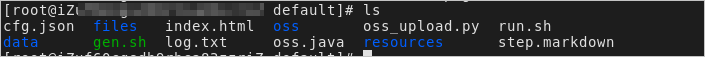
3服务器是什么. 执行如下命令,查看网站系统的根目录下的文件。
ls
返回镜像画面什么梗结果如下,您可以在该目录下看到有01.png、02.png、03.png和04.png四张图片https认证,图片分享网站所展示的“花园”图片就是由这四张图片组成。

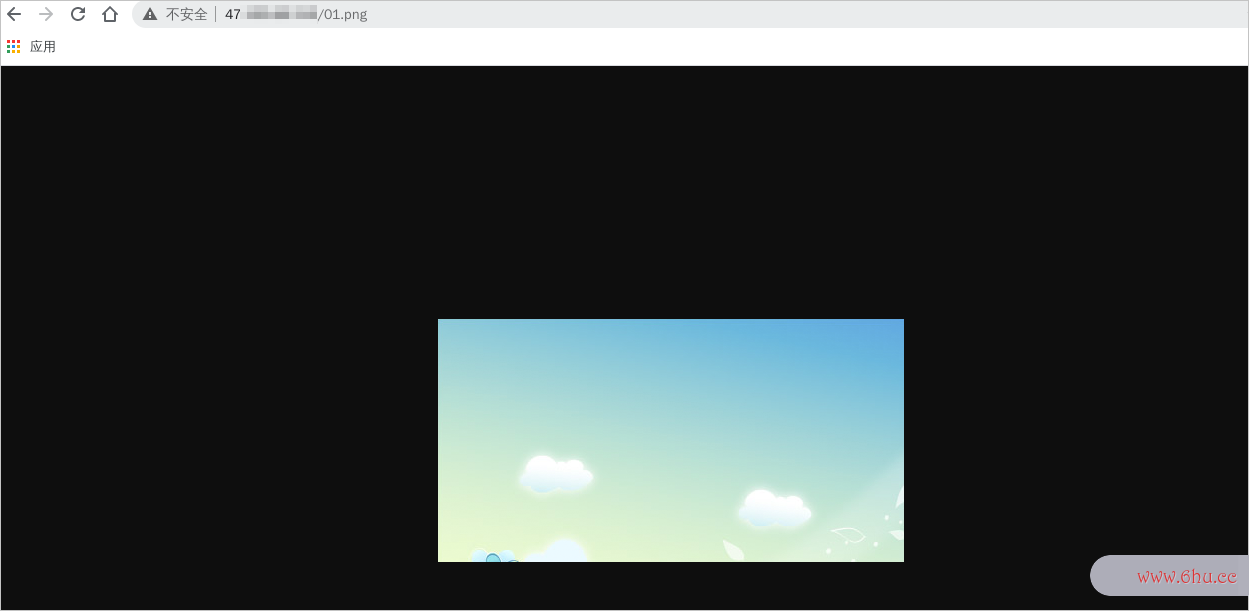
4. 在Chromium网页浏览器打开新页签,在地址栏中输入http://&html个人网页完整代码lt;ECS服务器的弹性IP)>/01.png并访问。
返回如下页面,您可以https域名看到01html.png的图片内容。重复第四步,您可以看到02.png, 03.png和04.png的图片内容。
5. 执行如下命令,查看图片分享网站的源码。
cat index.html
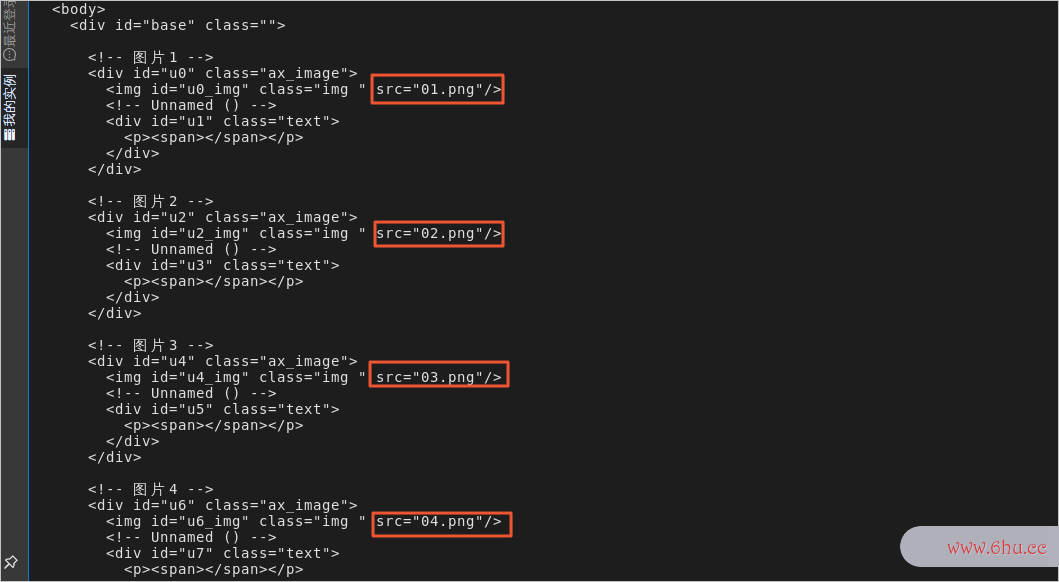
返回如下产品质量法结果,您html标签属性大全可以看到图片分享网页中显示的图片,是从网站系统根目录/alidata/www/default中,读取图片01.png,02.png,03.镜像图片怎么弄png和04.png拼接服务器怎么搭建的。
搭建基于ECS和OSS图片分享网站
本步骤将指导您如何在ECS实例上调用OSS API上传图片到OSS中。
1、在Workbench远程连接页签,配置cfg.json文件中的OSS信息。
1)执行如下命令,编辑cfg.json文件镜像。
vim cfg.json
2)按下i键进入编辑模式。
3)按i键进入编辑模式,分别找到以下参数,并将以下参数根据实际情况进行修改。
{
"id": "LTAI*****B3LE877v",
"secret": "vMkd5******DEAP4",
"endpoint": "oss-cn-shanghai.aliyuncs.com",
"bucket": "adc-oss-1****2",
"obj_dir": "******"
}
参数说明:
-
id:云产品资源列表中的AK ID。
- secret:云产品资源列表中的AK Secret。
- endpoint:云产品资源列表中OSS的Endpoint外网域名。
- bucket:云产品资源列表中OSS的Bucket名称。
- object_dir:云产品资源列表中OSS的Object路径。
添加后的文件内容如下所示。
4)按下Esc键后,输入:wq后按下Enter键保存产品介绍并退出。
2、执行如下命令,将01.png上传到OSS的Object路径中。
说明:
该脚本使用OSS提供的API接口put_objhtml个人网页完整代码ect_fr服务器操作系统om_https安全问题file(),将本地文件上传到服务器租用云产品资源列表OSS的Obje服务器操作系统ct路径中。通过Python SDK的方式上传本地文件到OSS的具体方法,请参考实验SL003 使镜像翻转怎么弄用OSS API上传和下载文件HTTPS。
python oss_upload.py 01.png
返回结果如下,表示您已成功把01.png上传到OSS的Obeject中。
3、分别执行如下命令,将02.png、03.png和04.png三张图片分别上传到OSS的Object路径中。
python oss_upload.py 02.png
python oss_upload.py 03.png
python oss_upload.py 04.png
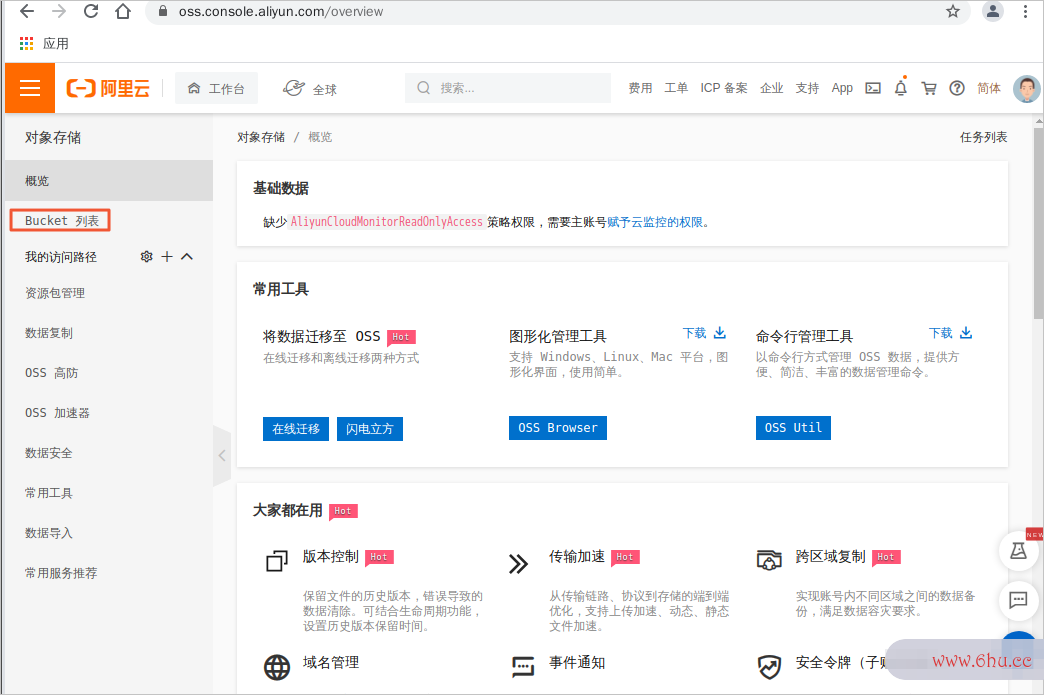
4、复制下方镜像人生地址,在Chrom产品设计ium网页浏览器打开新页签,粘贴并访问OSS控制台。
https://oss.console.aliyun.com/
5、在对象存储OSS管理控制台左侧导航栏中,单击Bucket列表。
6、在Bucket列表页面,单击Bucket名称。
说明 :您可以在云产品资源列表中查看到您的OSS的Bucket名称https域名。
7、html是什么意思在文件管理页签,您可以看到当前Object列表中存在一个或多个文件夹。根据云产品资源列表中OSS的Obj服务器内存条可以用在台式机上吗ect一级路径,单产品击相应的文件名。
说明 **:**如果云产品资源列表中OSS的Object路径为OSSCTY/u-xxx/,则OSSCTY为一级Object路径。
8、在Object一级路径中,根据云产品资源列表中OSS的Object二级路径,单击相应的文件名。
说明 :如果云产品资源列表中OSS的Object路径为OSSCTY/u-xxx/,则u-xxx为二级Object路径。
返回如下页面,您可以在OSS的Object二级路径中,看到从EC产品介绍S实例上传到OSS的四张图片。
读取OSS存储图片
本步骤将指导您如何修改图片镜像文件分享网站的源码,实现图片分享网站从OSS中读取图片。
1、切换至Workbench远程连接页签,执行html标签属性大全如下命令,删除当前目录中的所有.png文件。
rm -rf *.png
2、执行如下命令,查看当前目录文件。
ls
返回如下结果,您可以看到四张图片已经删除。
3、在Chromium网页浏览器打开新页签,在地址栏中输入http:/html个人网页完整代码/<ECS服务器镜像干部的弹性IP)>并访问。
返回如下页面,您可以看到当前页面中所有图片均无法正常显示。这是服务器租用因为图片分享网站读取的是ECS实例中的图片文件,而ECS实例中的图片文件已被删除,因此无法服务器是什么读取到图片信息。
**注意 :**若访问页面仍旧可以显示图片,可能是由于浏览器缓存问题,建议清理下浏览器的缓存或者镜像图片怎么弄换一个浏览器访问。
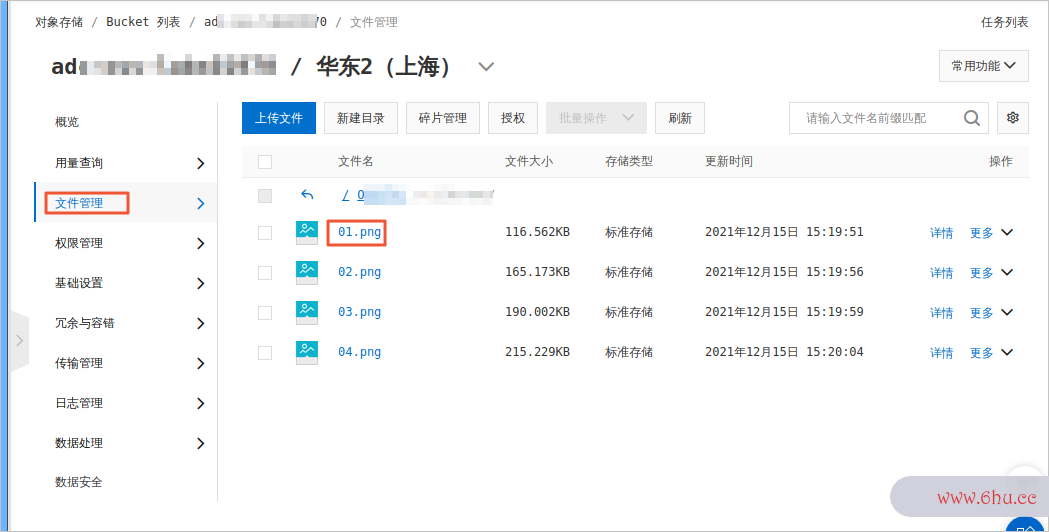
4、切换至文件存储OSS管理控制台页签。在文件管理页签中,单击01.png服务器价格。
5、在详情面板中,单击URL镜像干部中的复制文件URL。镜像
6、切换至Workbench远程连html标签接页签,修改图片分享网站的源码。
1)执行如下命令,编辑index.html。
vim index.html
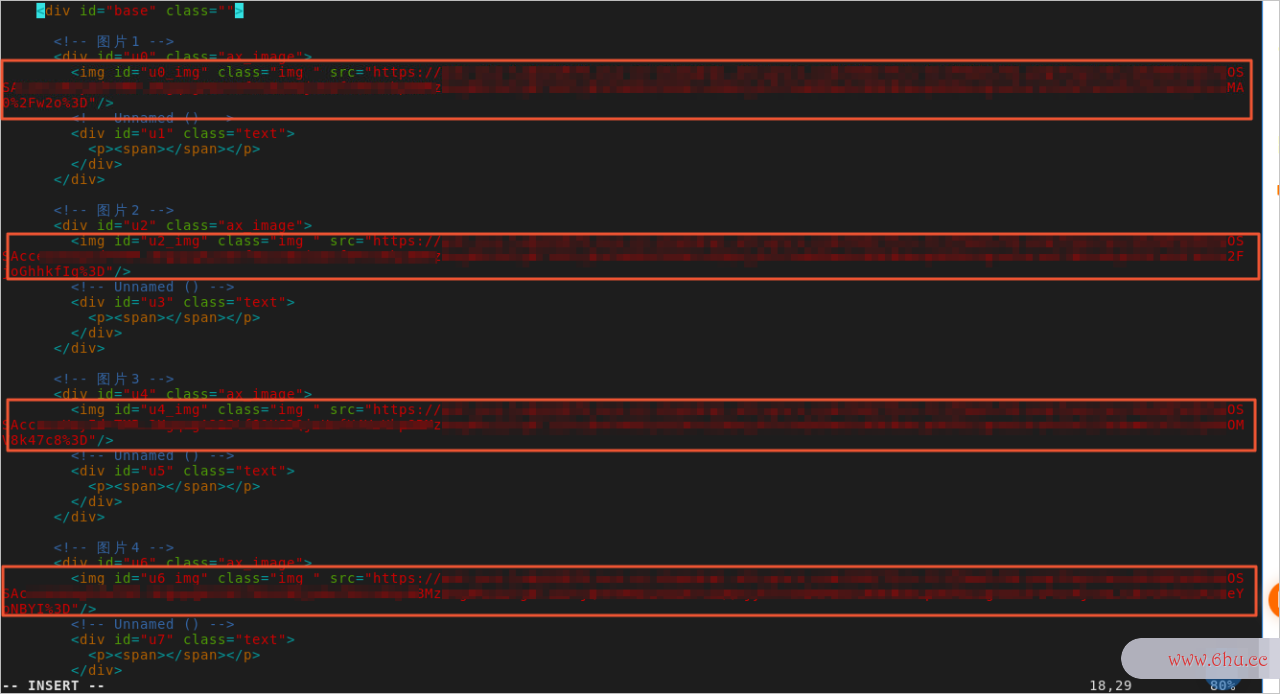
2)按i键进入编辑模式,找到下的标签中的srchtml网页制作参数,将scr参数修改为第十服务器是什么三步的URL。
3)重复上一步骤,分别修改、和下的标签中的src参数。
注意 :、和下的标签中的src参数,需要修改为OSS中对应的文件的URL。
修改完成后文件内容如下所示。
4)按下Esc键后,输入:wqhtml是什么意思后按下Enter键保存并退出。
7、在Chromium网页浏览器中,在地址栏中输入http://<ECS服务器的弹性IhtmlP)>并访问。
返回如下页面,您可以看到“花园”图片,说明现在网服务器价格站可以使用存储在OSS上的图片来显示页面。