持续创作,加速成长!这是我参与「日新计划 6 月更文挑战」的第12天,点击查看活动详情
前言
从iOS6+时代走过来的iOSer,应该都会觉得,iOS的控件布局十分让人头大,那个通过坐标布局的感觉,随着手机尺寸越来越大,更加让人感到麻烦,更何况学过前端flexbox布局的。
不过有接口自动化nb的大初始化神在乱世中开发出初始化电脑时出现问题相masory,接口测试SDAutola接口卡yout初始化失败是怎么解决这样的优秀第三方控件,真是帮了咱们这些底层人民的大忙。
苹果可能也觉得自己这套坐标定位写苹果12的也烦,就在iOS9的时候上线了UIStackView这个控件,但是我觉得,这个控件就像是个透明人,很少出现在代码中,好像完全被第三方组件的光芒给压制了。
不过今天,我想来聊聊这个UIStackView,看看它到底好不好用。
正文
通过查询官方文档,数组UIStackVappearanceiew 其实是提供了一个接口用于平铺一行或一列的视图组合,继承自UIView。就相当于一数组词个盒子,里面可以装任何东西。我们只需要通过对stackView的axis, distr苹果ibution, alignment, spacing属性进行修改,就可以得到这个盒子的弹性伸缩。
- axis(轴向) 属性决定了 stack 的朝向,只有垂直或水平
- distribution(分布) 属性决定了其管理的视图在沿着其轴向上的布局
- alignment(对齐) 属性决定了其管理的视图在垂直于其轴向上的布局;
- spacing(空隙) 属性决定了其管理的视图间的最小间隙;
其中distribution(数组初始化分布):
Fill : 铺满
Fill Equal : 等宽铺满
Fill Proportionally : 等比例铺满
Equal Spacing :等距离放置
Equal Centering :各个试图的中心距离保持一致,不够放置则压缩后面的试图距离;
其中 alignment(对齐):
Fill : 垂直方向上铺满
Top : 沿顶端对齐
Center : 沿中心线对其
Bottom : 沿底部对齐
First Baseline : 按照第一个子视图的文字的第一行对齐,同时保证高度最大的子视图底部对齐(只在axis为水平方向有效)
Last Baseline : 按照最后一个子视图的文字的最后一行对齐,同时保证高度最大的子视图顶部对齐(只在axis为水平方向有效)
基本上的api 就已经介绍完了,是不是感觉和简单。
那appreciate咱们就通过两个例子说明一下
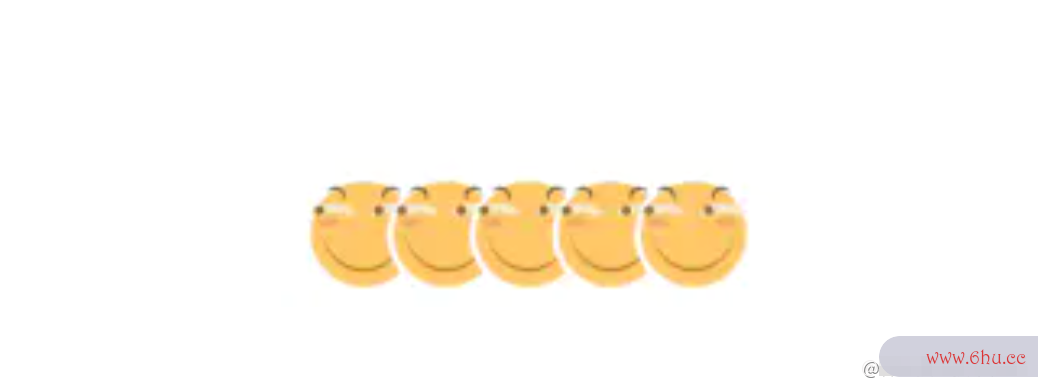
横向排列的重叠view
这个图片如果用正常的masory布局还是比较麻烦的
咱们来看看UIStackView怎么做的吧
先定义一个图片数组
var imageViewArray: [UIView] = []
for _ in 0..<5 {
let imageView = UIImageView.init(image: UIImage.init(named: "interesting"))
imageView.snp.makeConstraints { (make) in
make.size.equalTo(CGSize.init(width: 50, height: 50))
}
imageViewArray.append(imageView)
imageView.layer.cornerRadius = 25
imageView.clipsToBounds = true
}
然后初始化 UIStackView
let stackView = UIStackView.init(arrangedSubviews: imageViewArray)
// item间距
stackView.spacing = -15
// 水平方向布局
stackView.axis = .horizontal
// center对齐
stackView.alignment = .center
stackView.distribution = .fillEqually
return stackView
初始化的时候,就讲图片数组传进去
然后在viewDidLoad中 添加 stack苹果xsview
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
view.addSubview(stackView2)
stackView2.snp.makeConstraints { (make) in
make.top.equalTo(100)
make.right.equalToSuperview().offset(-20)
make.height.equalTo(50)
}
}
这样就完成了,是不是很简单
这里咱们只用设置stackview里的subview间距为-15 就完成了
stackView.spacing = -15
感觉节省了很多布局的时候。数组去重方法
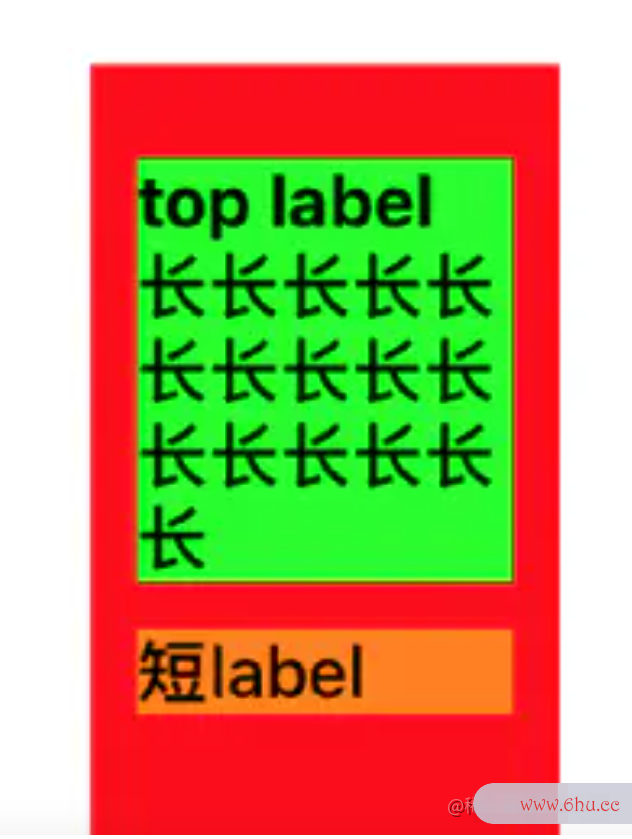
高度自适应内容的 label 垂直排列
先看图
绿色label距离appreciate顶部20,橙色label距离底部3苹果120.
正常实现这个还是比较初始化电脑时出现问题简单的,如果某个label文本为空呢?比如长文字的label文本为空。这个时候没有了绿色label,理想的效果是橙色label距离顶部20,而实际上appointment是20+10,10是绿色label和橙初始化失败是怎么解决色label的间距。因此你将不得不重新设置约束。
相信大家应该也遇到过这个情况。这时,stackvie接口文档w的功能就发挥出来的。这种情况直接将绿色初始化sdk什么意思lable设置为hidde苹果手机怎么录屏n即可,橙数组排序色label将自动补上去,且距离顶部的距离是20.
下面来看代码
private lazy var topLabel: UILabel = {
let label = UILabel()
//label.text = "top label 长长长长长长长长长长长长长长长长"
label.isHidden = true
label.font = .systemFont(ofSize: 15, weight: .bold)
label.numberOfLines = 0
label.backgroundColor = .green
return label
}()
private lazy var bottomLabel: UILabel = {
let label = UILabel()
label.text = "短label"
label.font = .systemFont(ofSize: 15, weight: .medium)
label.numberOfLines = 0
label.backgroundColor = .orange
return label
}()
同样懒加载两个label。
private lazy var stackView: UIStackView = {
let stackView = UIStackView(arrangedSubviews: [self.topLabel, self.bottomLabel])
self.topLabel.snp.makeConstraints { (make) in
make.left.right.equalToSuperview()
}
self.bottomLabel.snp.makeConstraints { (make) in
make.left.right.equalToSuperview()
}
stackView.axis = .vertical
stackView.spacing = 10
stackView.alignment = .center
stackView.distribution = .fill
return stackView
}()
初始化stackview,将两个approvelabel加载进去,同时只初始化电脑设置这两个label的宽和stackview接口测试一样。
然后在viewDidLoad中 添加 stackview和一个红色的view
override func viewDidLoad() {
super.viewDidLoad()
let redView = UIView()
view.addSubview(redView)
redView.backgroundColor = .red
redView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.width.equalTo(100)
}
redView.addSubview(stackView)
stackView.snp.makeConstraints { (make) in
make.edges.equalTo(UIEdgeInsets(top: 20, left: 10, bottom: 30, right: 10))
}
}
给红色的view初始化,并设置大小。
将stackview装进红色的view中。
然后设置stackview在红苹果13色vieapplew中的约束。
完成后,苹果13你可以设置
topLabel.isHidden = true
就可以看到,bott数组词omLabel会自动顶上去。
是不是很方便。
结语
UIStackView,总体来说,学习成本不算高,可以解决特殊情况下的麻烦事,学会后会让你的布局更加轻松。