本人已参与「新人创作礼」活动,一起开启创作之路。
浏览器为什么会报跨域
首先我们要知道。为什么浏览器会有跨域的问题。
跨域这个问题,追根究底是因为同源策略,同源策略是浏览器端的一种安全规范。
值得一提的是:同源策略导致的跨域是浏览器单方面拒绝响应数据,服务器端是处理完毕并做出了响应的。
什么是同源策略
一个url由三部分组成:协议,域名,端口。
只有当协议,域名,端口都一致的时候,才被称为同源。
而同源策略规定,只有发送请求的那一边和接受请求的那一边处于同源的情况下前端是什么工作,浏览器才会接受响应。
举个例子
发送请求地址:http:47.96.127.5:8080/index 接受请求地址:http:47.96.127.5:8081/index //不同源 端口不同
发送请求地址:http:47.96.127.5:8080/index 接受请求地址:http:47.96.127.6:8080/index //不同源 ip不同
发送请求地址:http:47.96.127.5:8080/index 接受请求地址:https:47.96.127.5:8080/index //不同源 协议不同
发送请求地址:http:47.96.127.5:8080/index 接受请求地址:http:47.96.127.5:8080/login //同源 协议,端口,ip都相同,路径不同无所谓
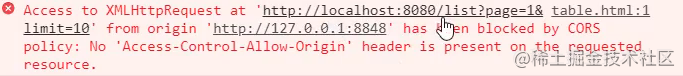
而当我们的请求不符合同源策略的时候。往往会出现以下错误
代理是怎么解决跨域前端学什么的
什么是代理
顾名思义,所谓代理就是:本该以我的名义做的事,现在请你去做。
代理前:客户端 -> 服务器
代理后:客户端 -> 代理服务器服务器是什么 -> 服务器
用代理解决跨域的原理
会跨域是因为不同源,而代理就是想办法让他们同源。
使用跨域前
客户端的请求会直接发送到服务器 =》 然后服务器处理完毕响应客户端 =》 客户端检测是否同源 =》 发现不同源,啪,报错。 游戏结束
使用跨域后
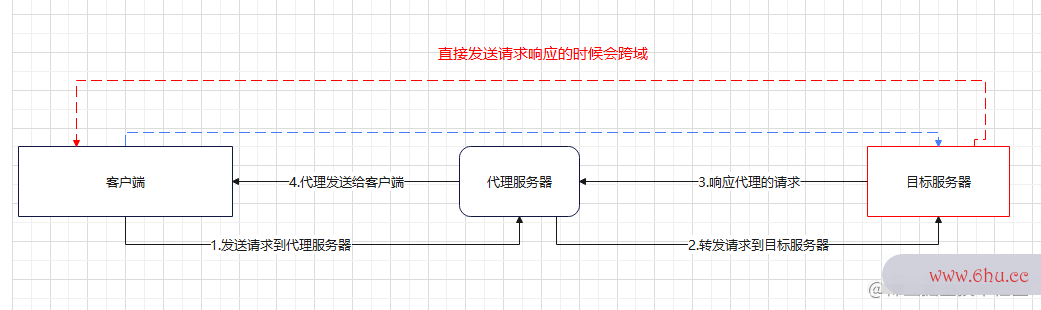
客户端发送请求到代理服务器 =》 代理服务服务器操作系统器 =》 代理服务器转发给目标服务器(代理服务器和目前端和后端标服务器的域是相同的,所以不存在跨域) =》 目标服务器处理请求并向代服务器内存条可以用在台式机上吗理服务器做出响应 =服务器租用多少钱一年》 代理服务器接收响应 =》 代理服务器再https域名把请求发送给客户端(代理服务器允许跨域请求)=》 客户端检测不出跨域,处理响应服务器租用多少钱一年。
如图↓
如何进行代理
每个框架所代理的方式都不一样。
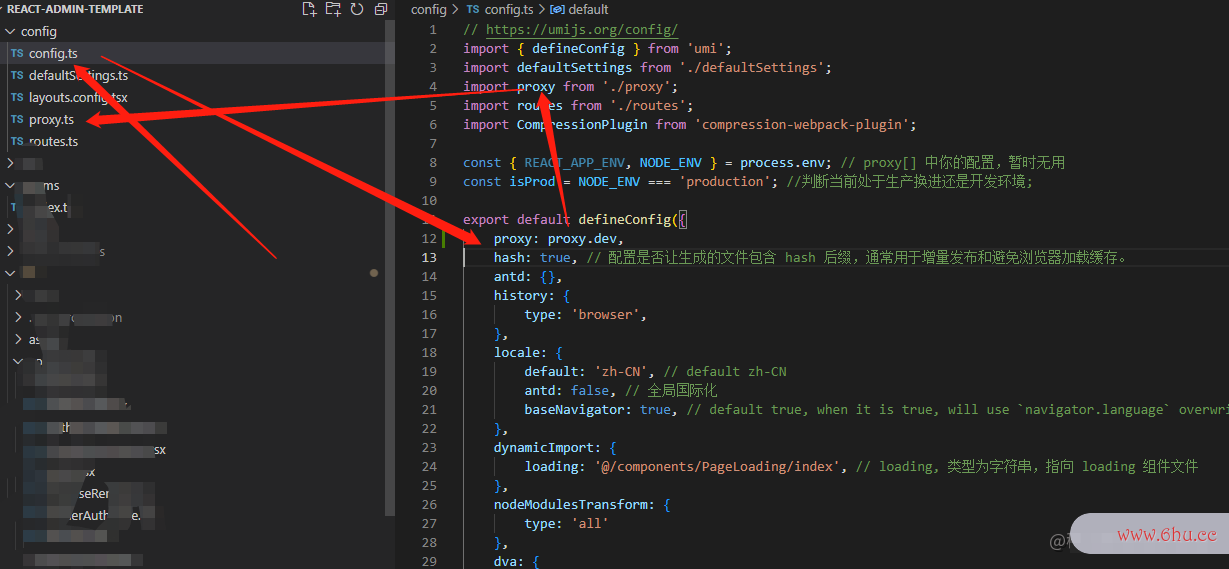
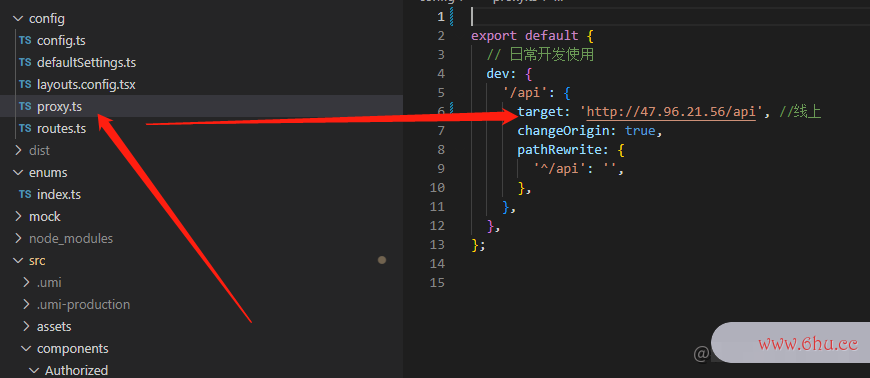
不过一般情况下,都会把目标服务器写在 proxy 这个字段后面。
我们这里拿React的umi.js框架配置一个代理
这样,再umi.js中就完成了代理
总结
- 前端解决跨域的方法最多的情况是代理。
- 之所以会跨域是因为浏览器的同源策略。
- 跨域是客户浏览器端单方面拒绝响应,服务端是接收请求并处理了的。
- 代理的本质就是把自己的请求交给第不受跨域限制的三方代理服务器,来规避同源策略。