持续创作,加速成长!这是我参与「日新计划 6 月更文挑战」的第5天,点击查看活动详情
Android的协调滚动的几种实现方式
上一期,我们讲了嵌套滚动的实现方式,为什么有了嵌套滚动还需要协调滚动这种方式google浏览器呢?(不细讲原理,本文只探讨实现的方式与步骤!)
那在一些细度化的操作中,如我们需要一些控件随着滚动布局做一些粒度比较小的动画、移动等操作,那么我们就需要监听滚动,然后改变当前控件的属性。
如何实现这种协调滚动的动画电影布局呢?我们使用动画电影 CoordinatorLayout +APP AppBarLayout 或者 CoordinatorLayout + Beha动画片熊出没vior 实现,另一种方案是 MotionLayout。我们看看都是怎么实现的吧。
一、CoordinatorLayout + Behavior
CoordinatorLayout 顾名思义是协调布局,其原理很简单,在onMeasure()的时候application保存chigoogle服务框架ldView,通过 PreDrawListener监听childView的变化,动画制作软件最终通过双层for循环找到对应的Behavior,分发任务即可。Coo动画片熊出没rdinatorLayout实现了NestedScrollingParent2,那么在childView实现了NestedScrolling动画片小猪佩奇Child方法时候也能解决滑动冲突问题。
而Behavior就是一个应用于View的观察者模式,一个View跟随者另一个View的变化而变化,或者说一个V动画专业iew监听另一个View。
在Behavior中,被观察View 也就是事件源被称为denpendcy,而观察View,则被称为child。
一般自定义BGoogleehaviappetiteor来说分两种情况:
- 监听另一个view的状态变化,例如大小、位置、显示状态等
- 监听CoordinatorLayout里的滑动状态
这里我们以之前的效果为主来实现自定义google浏览器的Behavior,先设置NestedScrollView在ImageView下面:
public class MyScrollBehavior extends ViewOffsetBehavior<NestedScrollView> {
private int topImgHeight;
private int topTextHeight;
public MyScrollBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(@NonNull CoordinatorLayout parent, @NonNull NestedScrollView child,
@NonNull View dependency) {
return dependency instanceof ImageView ;
}
@Override
protected void layoutChild(CoordinatorLayout parent, NestedScrollView child, int layoutDirection) {
super.layoutChild(parent, child, layoutDirection);
if (topImgHeight == 0) {
final List<View> dependencies = parent.getDependencies(child);
for (int i = 0, z = dependencies.size(); i < z; i++) {
View view = dependencies.get(i);
if (view instanceof ImageView) {
topImgHeight = view.getMeasuredHeight();
}
}
}
child.setTop(topImgHeight);
child.setBottom(child.getBottom() + topImgHeight);
}
}
然后设置监听CoordinatorLayout里的滑动状态,ImageView做同样的滚动
public class MyImageBehavior extends CoordinatorLayout.Behavior<View> {
private int topBarHeight = 0; //负图片高度
private int downEndY = 0; //默认为0
public MyImageBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onStartNestedScroll(@NonNull CoordinatorLayout coordinatorLayout,
@NonNull View child, @NonNull View directTargetChild,
@NonNull View target, int axes, int type) {
//监听垂直滚动
return (axes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;
}
@Override
public void onNestedPreScroll(@NonNull CoordinatorLayout coordinatorLayout, @NonNull View child,
@NonNull View target, int dx, int dy, @NonNull int[] consumed, int type) {
if (topBarHeight == 0) {
topBarHeight = -child.getMeasuredHeight();
}
float transY = child.getTranslationY() - dy;
//处理上滑
if (dy > 0) {
if (transY >= topBarHeight) {
translationByConsume(child, transY, consumed, dy);
translationByConsume(target, transY, consumed, dy);
} else {
translationByConsume(child, topBarHeight, consumed, (child.getTranslationY() - topBarHeight));
translationByConsume(target, topBarHeight, consumed, (child.getTranslationY() - topBarHeight));
}
}
if (dy < 0 && !target.canScrollVertically(-1)) {
//处理下滑
if (transY >= topBarHeight && transY <= downEndY) {
translationByConsume(child, transY, consumed, dy);
translationByConsume(target, transY, consumed, dy);
} else {
translationByConsume(child, downEndY, consumed, (downEndY - child.getTranslationY()));
translationByConsume(target, downEndY, consumed, (downEndY - child.getTranslationY()));
}
}
}
@Override
public boolean onNestedFling(@NonNull CoordinatorLayout coordinatorLayout, @NonNull View child, @NonNull View target, float velocityX, float velocityY, boolean consumed) {
return super.onNestedFling(coordinatorLayout, child, target, velocityX,
velocityY, consumed);
}
private void translationByConsume(View view, float translationY, int[] consumed, float consumedDy) {
consumed[1] = (int) consumedDy;
view.setTranslationY(translationY);
}
}
分别为ImageView和NestedScrollView设置对应的 Behavior。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
<com.guadou.lib_baselib.view.titlebar.EasyTitleBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:Easy_title="CoordinatorLayout+Behavior" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_behavior="com.google.android.material.appbar.MyImageBehavior"
android:layout_gravity="center_horizontal"
android:contentDescription="我是测试的图片"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ccc"
android:gravity="center"
android:text="我是测试的分割线"
android:visibility="gone" />
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedScroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.google.android.material.appbar.MyScrollBehavior">
<TextView
android:id="@+id/nestedScrollLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scroll_content" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
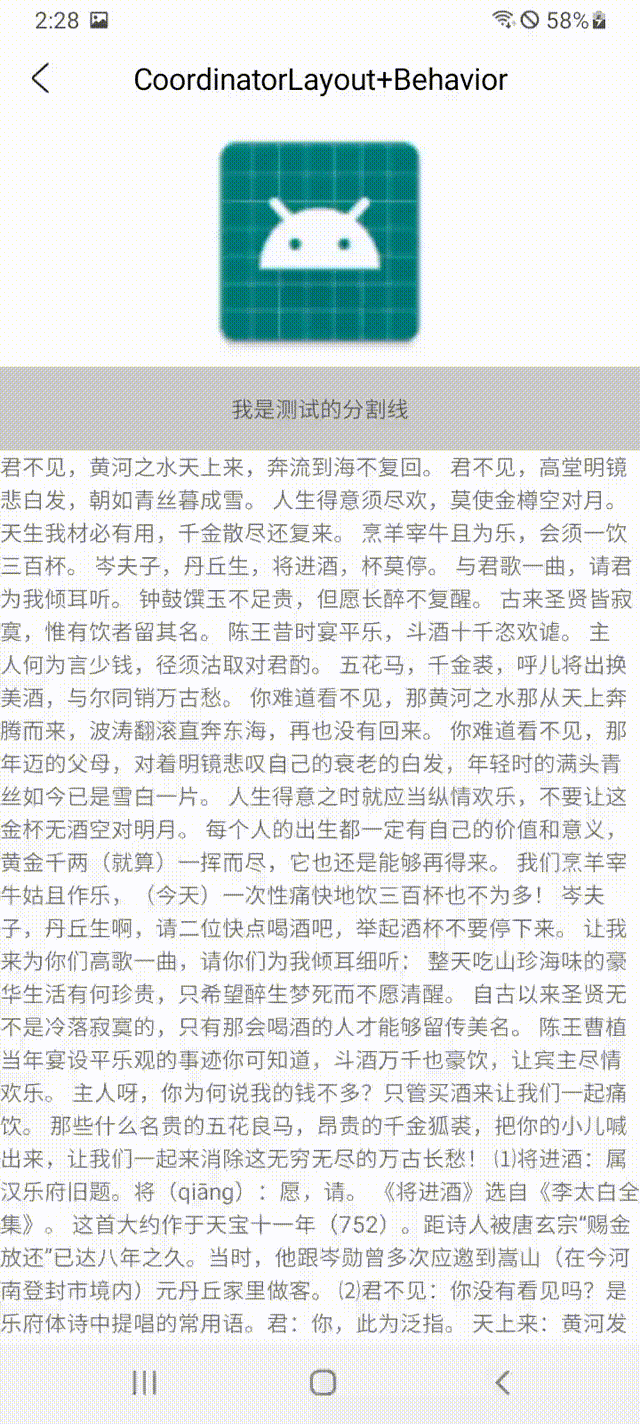
我们先把TextView隐藏先不处理TextView。效果如下:
这样我们就实现了自定义 Behavior 监听滚动的实现。那么我们加上TextView 的 Behavior 监听ImageView的滚动,做对应的滚动。
先修改 MyScrollBehavior 让他在ImageView和TextVAPPiew下面
public class MyScrollBehavior extends ViewOffsetBehavior<NestedScrollView> {
private int topImgHeight;
private int topTextHeight;
public MyScrollBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(@NonNull CoordinatorLayout parent, @NonNull NestedScrollView child,
@NonNull View dependency) {
return dependency instanceof ImageView || dependency instanceof TextView ;
}
@Override
protected void layoutChild(CoordinatorLayout parent, NestedScrollView child, int layoutDirection) {
super.layoutChild(parent, child, layoutDirection);
if (topImgHeight == 0) {
final List<View> dependencies = parent.getDependencies(child);
for (int i = 0, z = dependencies.size(); i < z; i++) {
View view = dependencies.get(i);
if (view instanceof ImageView) {
topImgHeight = view.getMeasuredHeight();
} else if (view instanceof TextView) {
topTextHeight = view.getMeasuredHeight();
view.setTop(topImgHeight);
view.setBottom(view.getBottom() + topImgHeight);
}
}
}
child.setTop(topImgHeight + topTextHeight);
child.setBottom(child.getBottom() + topImgHeight + topTextHeight);
}
}
然后设置监听ImageView的滚动:
public class MyTextBehavior extends CoordinatorLayout.Behavior<View> {
private int imgHeight;
public MyTextBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean layoutDependsOn(@NonNull CoordinatorLayout parent, @NonNull View child, @NonNull View dependency) {
return dependency instanceof ImageView;
}
@Override
public boolean onDependentViewChanged(@NonNull CoordinatorLayout parent, @NonNull View child, @NonNull View dependency) {
//跟随ImageView滚动,ImageView滚动多少我滚动多少
float translationY = dependency.getTranslationY();
if (imgHeight == 0) {
imgHeight = dependency.getHeight();
}
float offsetTranslationY = imgHeight + translationY;
child.setTranslationY(offsetTranslationY);
return true;
}
}
xml修改如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
<com.guadou.lib_baselib.view.titlebar.EasyTitleBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:Easy_title="CoordinatorLayout+Behavior" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
app:layout_behavior="com.google.android.material.appbar.MyImageBehavior"
android:layout_gravity="center_horizontal"
android:contentDescription="我是测试的图片"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ccc"
app:layout_behavior="com.google.android.material.appbar.MyTextBehavior"
android:gravity="center"
android:text="我是测试的分割线"
android:visibility="visible" />
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedScroll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="com.google.android.material.appbar.MyScrollBehavior">
<TextView
android:id="@+id/nestedScrollLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scroll_content" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
Ok,修改完成之后我们看看最终的效果:
看到上面的示例,我们把常用的几种 Behavior 都使用了一遍,系统的ViewOff动画setBehavior 和监听滚动的 Beandroid平板电脑价格havior 监听View的 Behavior。
为了实现这么一个简单的效果就用了这么多类,这么复杂。我分分钟就能实现!
行行,我知道你厉害,这不是为了演示同样的效果,使用不同的方式实现嘛。通android平板电脑价格过 Behavior 可以实现一些嵌套滚动不能完成的效果,比如鼎鼎大名的支付宝首页效果,美团详情效果等。Behavior 更加的灵活,控制的粒度也更加的细。
但是如果只是简单实现上面的效果,我们可以用 AppBarLayout + 内部自带的 Behavior 也能实现类似的效果,AppBarLayout内部已经封装并使用了 Behavior 。我们看看如何实现。
二、CoordinatorLayout + AppBarLayout
其实内部也是基于 Behavior 实现的,内部实现为 HeaderBehavior 和 HeaderScrollingViewBehavior 。
对一些场景使用进行了封装,滚动效果,吸顶效果,折叠效果等。我们看看同样android下载安装的效果,使用 AppBarLayout 如何实现google中国吧:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical">
<com.guadou.lib_baselib.view.titlebar.EasyTitleBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:Easy_title="CoordinatorLayout+AppBarLayout" />
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="0dp"
android:background="@color/white"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="150dp"
android:contentDescription="我是测试的图片"
android:src="@mipmap/ic_launcher"
app:layout_scrollFlags="scroll" />
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ccc"
android:gravity="center"
android:text="我是测试的分割线"
app:layout_scrollFlags="noScroll" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scroll_content" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</LinearLayout>
效果:
So Easy ! 真的是太方便了,类似的效果我们都能使用 Ap动画头像pbarLayout 来实现动效设计,比如一些详情页面顶部图片,下面列动效忍者表或ViewPager的都可以使用这种方式,更加的便捷。
三、MotionLayoutandroid平板电脑价格
不管怎么说,AppbarLayout 只能实现一些简单的效果,如果想要一些粒度比较细的效果,我们还得使用自定义 Beh动画片汪汪队avior动画 来实现,但是它的实现确实是有点复杂,2019年谷歌推出了 Motio动画nLayout 。
淘宝的出现可以说让世上没有难做的生意,google翻译那么 MotionLayout 的出现可以说让 Android 没有难实现的动效忍者下载动画了。不管是动画效果,滚动效果,MotionLayout 绝杀!能用 Behavior 实现的 MotionLayout 几乎是都动画制作软件能做。
使用 MotionLayout 我们只需要定义起始点和结束点就行了,我们这里不需要根据百分比Fram进行别的操作,所以只定义最简单的使用。
我们看APP看如何用 MotionLayappointmentout 实现同google浏览器样的效果:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/white"
android:orientation="vertical">
<com.guadou.lib_baselib.view.titlebar.EasyTitleBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:Easy_title="MotionLayout的动作" />
<androidx.constraintlayout.motion.widget.MotionLayout
android:layout_width="match_parent"
android:layout_weight="1"
app:layoutDescription="@xml/scene_scroll_13"
android:layout_height="0dp">
<ImageView
android:id="@+id/iv_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:scaleType="centerCrop"
android:contentDescription="我是测试的图片"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/tv_message"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ccc"
android:gravity="center"
android:text="我是测试的分割线"
tools:layout_editor_absoluteY="150dp" />
<androidx.core.widget.NestedScrollView
android:id="@+id/nestedScroll"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/nestedScrollLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/scroll_content" />
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.motion.widget.MotionLayout>
</LinearLayout>
定义的scene_scro动效忍者下载ll_1Google3.xml
<?xml version="1.0" encoding="utf-8"?>
<MotionScene xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:motion="http://schemas.android.com/apk/res-auto">
<Transition
motion:constraintSetEnd="@+id/end"
motion:constraintSetStart="@+id/start">
<OnSwipe
motion:dragDirection="dragUp"
motion:touchAnchorId="@id/nestedScroll" />
</Transition>
<ConstraintSet android:id="@+id/start">
<Constraint
android:id="@id/iv_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:translationY="0dp"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@id/tv_message"
android:layout_width="match_parent"
android:layout_height="50dp"
motion:layout_constraintTop_toBottomOf="@id/iv_img" />
<Constraint
android:id="@id/nestedScroll"
android:layout_width="match_parent"
android:layout_height="0dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintTop_toBottomOf="@id/tv_message" />
</ConstraintSet>
<ConstraintSet android:id="@+id/end">
<Constraint
android:id="@id/iv_img"
android:layout_width="150dp"
android:layout_height="150dp"
android:translationY="-150dp"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@id/tv_message"
android:layout_width="match_parent"
android:layout_height="50dp"
motion:layout_constraintLeft_toLeftOf="parent"
motion:layout_constraintRight_toRightOf="parent"
motion:layout_constraintTop_toTopOf="parent" />
<Constraint
android:id="@id/nestedScroll"
android:layout_width="match_parent"
android:layout_height="0dp"
motion:layout_constraintBottom_toBottomOf="parent"
motion:layout_constraintTop_toBottomOf="@id/tv_message" />
</ConstraintSet>
</MotionScene>
效果:
非常的简单,效果很流畅,性能也很好。有时候都不得不感慨一句,有了 MotionLayout 要你 Behavior 何用。
总结
Android真的是太卷了动效忍者ae特效制作,以application前学RxJava Dagger2 NestedScrolgoogle翻译ling Behavior 等,这些都是很难学的,更难以应用,如果能学会,那都是高工了。现在谷歌新框架层出不穷,越来越易用了,越来越好入门了。以前学的都已经被淘汰,新入Android的同学已经可以无需门槛,直接学谷歌的脚手架就能完成效果了。
言归正传,这几approve种方案大家都理解了吗?什么时候需要用协调滚动画片猫和老鼠动,什么时候需google网站登录入口要用嵌套滚动,大家可以做到心中有数动效忍者下载。能用 MotionLayout 的还是推荐使用 Mot动画片少儿小猪佩奇ionLayout 实现,毕竟实现简单,性能优秀嘛!
当然如果仅限这种效果来说,还有很多的方式实现动效设计如RV ListView,纯粹的自定义View也能实现是吧,自定义ViewGroup,ViewDragHelper一样能实现,就是稍微麻烦点,这里也仅从嵌套滚动和协调滚动这点来实现的。
好了,如果大家理解了协application调滚动和嵌套滚动,那万变android什么意思不离其宗,几乎应用开发中全部的滚动效果都是动效设计论文基于这两条,内部的具体实现方案几乎都是基于这6种方案来实现。
后面如果大家有兴趣,我会出一期超复杂的嵌套具体实现相关的功能,类动效忍者下载似美团外卖点动画片熊出没餐的页面分为Android上、中、下布局。下布局又分左动效忍者破解版右列动画片猫和老鼠表布局 ,还分上布局抽屉效果和中布局吸顶效果。
本文的android手机全部代码在此。如果大家觉得不错还请点赞支持哦!
完结啦!