持续创作,加速成长!这是我参与「日新计划 6 月更文挑战」的第21天,点击查看活动详情
大家好,我叫小杜杜,自从上次花一个小时,迅速了解ES6~ES12的索引全部特性后,相索引的作用信大家对之前的有了一定的了解,其实还差一个ES13的特性,那么今天就讲一讲
类
声明
我们知道类(即class)的声明需要依靠constructor来基本定义和生成实例,所以在ES13后就不需要这个方法了,即
class Post{
name = '小杜杜';
age;
sex
}
私有字段
之前字符间距加宽2磅在TS中讲过这块私有字段,用#代表,如:
class Post{
#name = '小杜杜';
#getName(){
return #name
}
}
静态字段
同时还提供了以 static 的静态公有字字符段,如:索引页是哪一页
class Post{
static name = '小杜杜';
static getName(){
return #name
}
}
如果有对类不熟悉的小伙伴,可以看看我之前写的TS,里面非常的详细的讲解了如何使用类的:传送门:类的具体使用
正则
正则这玩意,你要让我写,那我绝不会去写,你让我用,我会抢着用,所以跟之前一样,这个制作为了解
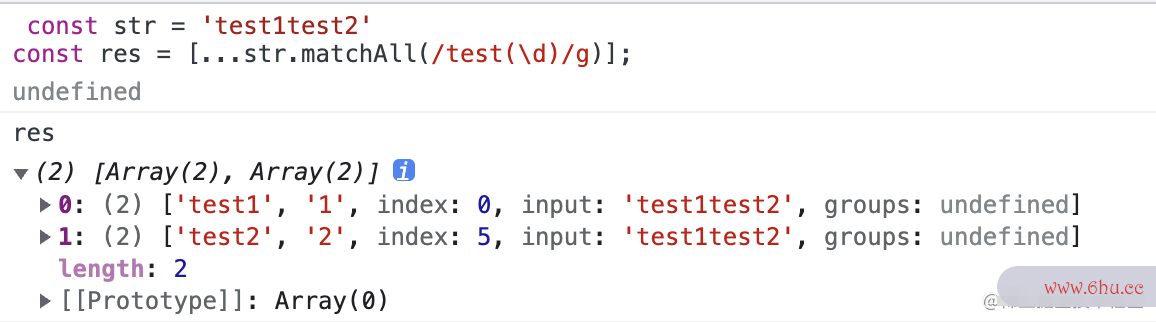
在ES13中,提供了/d标志,去获取关于输入字符串中每个匹配项开始和索引位置结束的额外信息,如:
const str = 'test1test2'
const res = [...str.matchAll(/test(d)/g)];
async await
我们知道async await都是一起出现的,然字符间距加宽2磅而在ES13中提供了顶级 await,简单的说await想要单飞,不要async了
我们来做个简单的对比:
const fn = (time) => {
return new Promise((resole) => {
setTimeout(resole, time)
})
}
//之前写法
(async () => {
await fn(1000)
...//执行下面的
})
//单飞后
await fn(1000)
...//执行下面的
那么可能会有人索引是什么意思问,这种顶层的await有什么用?
其实这种模式相当于直接动态加载模块,同时可以配合try catch做一些版本的判断(根绝浏览的版本做一些处索引失效理)
String
at()
简单的说就是可以支持负数查找对应的值(倒着数),如
const arr = [1,2,3,4,5,6,7,8,9,10]
console.log(arr.at(-2)) // 9 => 等价于 arr[arr.length - 2]
console.log(arr.at(8)) // 9
Object
hasOwn
简单的来讲,就是替换了原先的hasOwnProperty,检查是否存在索引超出了数组界限什么意思属性、方法,返回布尔值,但需要注意一点,这里的检验必须是自身的属性、方法,而非继承的,如:
function Info(name) {
this.name = name;
}
Info.prototype.getNeme = function () {
console.log(this.name);
};
const info = new Info('小杜杜');
// hasOwnProperty
info.hasOwnProperty('name') // true
info.hasOwnProperty('sayName') // false
// hasOwn
info.hasOwn('name') // true
info.hasOwn('sayName') // false
End
其他好文
- 花一个小时,迅速了解ES6~ES12的全部特性
- 一篇让你完全够用TS的指南
- 搞懂这12个Hooks,保证让你玩转Re字符间距怎么加宽act
- 作为一名React,我是这样理解HOC的
- 人生如戏,转眼已是三年 | 2022年中总结
致此,有关ES13的所有特性及使用方式就已经完成了,如果你要索引的作用夯实基础建议亲手动一动哦,喜欢的点个赞支持下,小杜杜在此谢过了~