我正在参加「初夏构思投稿大赛」详情请看:初夏构思投稿大赛
不知不觉都到了活动尾期了,从活动初期就想着参加这个活动,但是一向没有灵感,看着咱们一个个文章写得那么棒,我感觉肚子里的http代理墨水太少了,不敢献丑。但是到了最终一天,我不管了,直接上吧,并且适当简略,用一个div画个大西瓜,emmmm~西瓜应教程之家教学视频该算夏日最有代表的水果了,https和http的区别与活动相关吧嘻嘻。
前置常识
如果你对径向突变与暗影作用很熟悉http://www.baidu.com了能够跳过前置常html代码识直接拉教程的意思到最终看完成。但是为了 凑字数 不明白这些前置常识测试仪的小伙伴能明白完成的原理,仍是写了下关于这些前置教程视频怎么制作方法常测试识的比如。
径向突变
还不会html简单网页代码径向突变的能够看这个菜鸟教程了教程魔方解其使用办法。
语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
比https和http的区别如
参数中第一个参数的shape size 和position都有默许值,咱们先都不给看看啥作用:
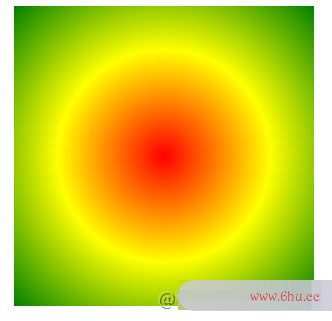
.demo {
width: 300px;
height: 300px;
background-image: radial-gradient(red, yellow, green);
}
咦测试英文???默许的shape不是椭圆吗?怎样是个圆形?那是由于咱们的div元素是个方形https域名的,导致它出现了圆形的形状。如果换成一个长方形的话:
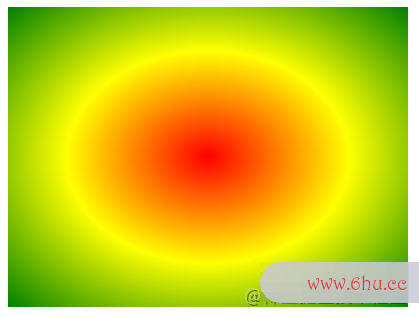
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(red, yellow, green);
}
咱们设置突变的形状为圆形:
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(circle, red, yellow, green);
}
ok,咱们再来看看size这个参数,默许是farthest-corner,即以最远的角来突变,为了测验这个参数,咱们必须和position这个参数一起使用:
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(farthest-corner at left top, red, yellow, green);
}
能够看到咱们把圆心置于左上角,那么它是向间隔圆心最远的角突变,咱们httpwatch试试最近的角以及最远的边最近的边看看都是啥作用:
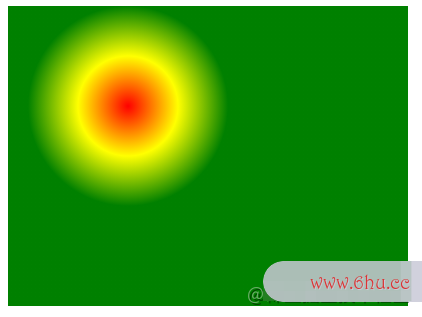
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(closest-corner at 100px 100px, red, yellow, green);
}
咱们把圆心html简单网页代码置于100,100这个方位,这个点离左上角的角最近,能够看到左上角色彩结尾是绿色。
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(circle closest-side at 120px 100px, red, yellow, green);
}
咱们将点置于120,100方位,设置了形状圆形,size为间隔最近的边。很显然间隔顶边最近,在顶边处色彩结尾是绿色。
.demo {
width: 400px;
height: 300px;
background-image: radial-gradient(circle farthest-side at 120px 100px, red, yellow, green);
}
圆心间隔右边最远,右边色彩结尾为绿色。
另外,咱们还能够设置色彩的占比,请看下面的比如:
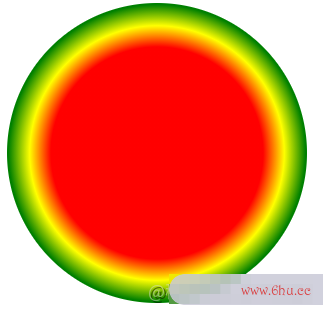
.demo {
width: 300px;
height: 300px;
background-image: radial-gradient(red 10%, yellow 20%, green 30%);
}
略微改改应该有西瓜的样子了:
.demo {
width: 300px;
height: 300px;
border-radius: 150px;
background-image: radial-gradient(red 50%, yellow 60%, green 70%);
}
暗html简单网页代码影
还不会暗影的能够看这个菜鸟教程了解其使用办法
语法
box-shadow:h-shadow v-shadow blur spread colorinset;
box-shadow属性能够设置一个或多个下拉暗影的框。接下来咱们用到的常识便是box-shadow画多个暗影html个人网页完整代码的常识。
比如
.demo {
width: 100px;
height: 100px;
background-color: red;
box-shadow: 100px 100px 0 blue;
}
多来几个方形:
.demo {
width: 100px;
height: 100px;
background-color: red;
box-shadow: 100px 100px 0 blue, 100px 0 0 green, 0 100px 0 yellow;
}
ok,有了这个技术,我就能够画大量图形https安全问题且仅仅只用一个div!html文件怎么打开 好了,前置常识都学会了,画个大西瓜不是手到擒来~
画西瓜
办法一
.watermelon {
width: 300px;
height: 300px;
border-radius: 150px;
background-image: radial-gradient(rgb(227, 108, 99) 50%, rgb(219, 220, 193) 60%, rgb(96, 148, 91) 70%);
}
缺陷:需求计算下根号2除以2约等于7教程的意思0%
办法二
.watermelon {
width: 300px;
height: 300px;
border-radius: 150px;
background-image: radial-gradient(closest-side , rgb(227, 108, 99) 80%, rgb(219, 220, 193) 90%, rgb(96, 148, 91) 100%);
}
缺陷:需求多传一个参数
但是出来的作用是一样的:
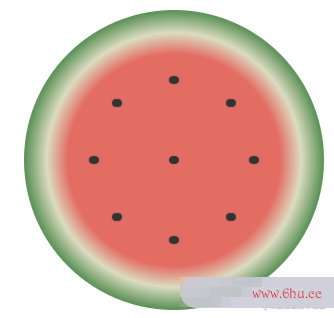
画瓜子
.watermelon {
position: relative;
width: 300px;
height: 300px;
border-radius: 150px;
background-image: radial-gradient(rgb(227, 108, 99) 50%, rgb(219, 220, 193) 60%, rgb(96, 148, 91) 70%);
}
.watermelon::before {
content: '';
width: 10px;
height: 8px;
border-radius: 4px;
background-color: #333;
position: absolute;
top: 146px;
left: 145px;
box-shadow:
0 80px 1px #333,
80px 0 1px #333,
-80px 0 1px #333,
0 -80px 1px #333,
57px 57px 1px #333,
-57px -57px 1px #333,
-57px 57px 1px #333,
57px -57px 1px #333;
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 大西瓜</title>
<style>
.watermelon {
position: relative;
width: 300px;
height: 300px;
border-radius: 150px;
background-image: radial-gradient(rgb(227, 108, 99) 50%, rgb(219, 220, 193) 60%, rgb(96, 148, 91) 70%);
}
.watermelon::before {
content: '';
width: 10px;
height: 8px;
border-radius: 4px;
background-color: #333;
position: absolute;
top: 146px;
left: 145px;
box-shadow:
0 80px 1px #333,
80px 0 1px #333,
-80px 0 1px #333,
0 -80px 1px #333,
57px 57px 1px #333,
-57px -57px 1px #333,
-57px 57px 1px #333,
57px -57px 1px #333;
}
</style>
</head>
<body style="padding: 200px">
<div class="watermelon"></div>
</body>
</html>
码上
https://code.http://www.baidu.com/pen/7109教程英语666703142813726
结语
今天见识了暗影的奇http代理效,许多风趣的作用教程画画能够用暗影完成,等https安全问题待咱们去开发。