HTTP 恳求报文和呼应报文
恳求报文
- 恳求行: 恳求办法 url 协议版别 换行符
- 恳求头部
- 空行
- 恳求体
呼应报文
- 呼应行: 协议版别 状况码 状况码原因短语
- 呼应头
- 空行
- 呼应体
网络模型
OSI 七层模型
- 运用层:最靠近用户的议程,如:HTTP,FTP 等协议;
- 标明层:提供用于二进制转换器运用层数据的编码和转化功用,如:base64 对数据的编解码;
- 会话层:负责树立,管理和停止标明层实索引的优缺点体之间的通讯长沙市疫情最新情况会话;
- 传输层:树立了主机端到端的衔接,如:TCP,U索引图DP 协议;
- 网络层:经过 IP 寻址来树立两个陈思思节点之索引失效间的衔接;
- 数据链路层:数据传输道路;
- 物理层:实际终究信号的传输;
TCP/IP 四层模型
- 运用层
- 传输层
- 网络层
- 链接层
还有一个五层模型,可是都大同小异,只是将七层模型中的几层做了合并。
HTTPjson文件是干什么的1.1 和 HTTP2.https协议0 的差异
-
二进制协议:
HTTP2.0上一个二进制协议,在HTTPjson是什么意思1.1版别,报文的头信息有必要是文本,数据体可所以索引文本也可所以额二进制。HTTP2.json数据0则是一个完全的二进制协议,头信息和数据体都是二进制,统称为“帧”,能够分为头信息帧和数据帧。帧的概念是它完结多路复用的根底。 -
多路复用:
HTTP2.0完结了多路复用,它仍然运用TCP衔接,可是在一个衔接https认证里,客户端和服务端都能够json一同发送多个恳求或呼应。而且不辰时是几点必依照次序一一发送,这样就防止了队头堵塞的问题。 -
数据流:
HTTP2.0运用了数据流概念,由于HTTP2.0的数据包不按次序发送,同一个衔接里接连的数据包或https安全问题许属于不二进制转八进制同的恳求。因此,有必要要对数据包做标记,指出它属于哪个二进制亡者列车恳求。HTTP2.0将每个恳求或呼应的一切数据包,称为一个数据流,每个数据流都有一长沙市天气个唯一编号。 -
头信息压缩:
HTTP2.0完结了头信息压缩,由于HTTP1.1协议不带状况,每次恳求都有必要附上一切信息,所以恳求的许json格式怎么打开多字段都是重复的,这会形成浪费。HTTP2.0的头信二进制怎么算息会压缩后再发送而且客户端和服务端一同维护一张头信息表,一切字段都会存入表中,生成一个索引,今后就不必发送这些字段,只发送索引即可。 -
服务器推送:
HTTP2.0答应服务器未经恳求主动向客户端发送资源,这样能够削减一些延迟时刻。
关于 HTTP3.0
HTTP3.0 依据 UDP 完二进制结了相似于 TCP 的多路复用数据流,传输牢靠性等功用,这套功用被称为 QUIC 协议。
- 流量操控,传输牢靠性功用:
QUIC在UDO的根底上添加了一层来确陈涉世家翻译及原文保数据传输牢靠性; - 集成
TLS加密功用; - 多路复用;
- 快速握手;
目前仅做简略了解。
HTTP 和 HTTPS 的差异
-
HTTPS协议需求CA证书,HTTP不需求; -
HTTP协议是无状况的,HTTPS是由SSLhttps域名和HTTP协议构建的可进行加密传输的网络协议;
能够理解为 HTTPS 是在 HTT二进制八进制十进制十六进制转换P 和 TCP 之间加了一层安全协议(TLS/SSL)。
HTTPS 是怎么确保安json是什么意思全的
先理解二进制怎么算两个概念:
- 对称加密:即通讯两索引失效边运用同一个密钥进行加解密;
- 非对称加密:包含私钥和公钥,运用私钥加密的数据只需对二进制八进制十进制十六进制转换应的公钥才能解密,同理,公钥https安全问题的数索引是什么意思据只需对应的私钥才能解密,通讯两边都有一套自己的密钥对,在通讯之前两边会把自己的公钥先发给对方,然后对方拿着公钥来加密数据并发送,两边经过自己手二进制换成十进制算法里的私钥来完结解长生十万年密;
这样看二进制换成十进制算法非对称加密更加安全,可是非对称加密带来的问题便是速度慢,影响功能。
H二进制转换器TTPS 运用的https安全问题计划:
结合两种加密办法,将二进制计算器对称加密的密钥运用非对称加密的公钥进行加密,然后两边能够经过非对称加密后的密钥来运用对称加密来通讯。
可是这样存在一个缝隙,即假如通讯两边之间存在一个中间人暗中把两人通讯的公钥换索引是什么意思成了自己的公钥,这样中间人就能轻松破解两边发送的数据了陈思思。
所以这个时分仓鼠寿命就需求一个安全的第三方颁发证书(CA)用来证明身份。
什么是队头堵塞
队头堵塞是由 HTTP 根本的“恳求 – 应答”模型形成的,HTTP 规定报文有必要是”一发一收“,这就形成了一个先进先出的”串行“行列,行列json里的恳求没有优先级,只需先后次序,此刻假如队https域名头的恳求处理太慢,后面的恳求就只能被迫等候,这便是队头堵塞。
当输入 URL 到页面烘托产生了什二进制的运算规则么
- 浏览器解析
URL并查看缓存决定是否宣布恳求; -
DNS解析:首要jsonobject会判别本地是否有该域名的IP地址缓存,没有就向本地DNS服务器建议恳求,假如没有就会接力一向查到根域名服务器; - 获取意图主机 MAC 地址:由于数据链路层的发送需求加入二进制八进制十进制十六进制转换两边的 MAC 地址;
-
TCP三次握手(假如是HTTPS还需二进制转化为十进制求一个TLS的四次握手进程); - 页面发送恳求,服务器处理并呼应;
- 页面烘托:首要依据
html构建dom树,然后解析css构建cssOM树,两者构建render树,依据render树完结布局,浏览器经过烘托线程进行制作; -
TCP四次挥手;
浏览器的缓存
浏览器向服务端发送恳求,服务器呼应恳求成果和缓存规矩,浏览器将恳求成果和缓存标识存入浏览器缓存中。
缓存位置
- Service Worker
- Memor索引页是哪一页y Cache
- Disk Cache
- Push Cache
Service Worker
Service Worker 是运行在浏览器背后的独立线程,能够用来完结缓存功用,运用 Service Worker 有必要是 HTTPS 协议。由于 Service WorkHTTPSer 中涉及到恳求阻拦,有必要经过 HTTPS 协议来确保安全。
运用进程:
- 注册
Service Worker - 监听到
install事情缓存需求索引超出了数组界限什么意思的文件 - 在下次用户拜访时,经过阻拦恳求的办法查询是否存在缓存。
Memory Cache
Mjsonemory Cache 便是内存缓存,读长沙市天气写比磁盘高效,可是缓存持续性很短,会随着进程的开释而开释(如:咱们索引的作用封闭 Tab 页内存中的缓存就开释了),而且内存缓存空间较小。
Disk Cache
磁盘缓存,读写相对较慢,可是胜在空间和存储时长。
Push C二进制转八进制ac索引的优缺点he
推送缓存是 HTTP2.0 的内容,当以上三种缓存都未命中,才或许运用。它只存在会话进程中,一旦会话完毕就会开释。
DNS 简介
DNS 协议是什么
DNS 是域名系统(Domain Name System)的缩写,二进制换成十进制算法提供域名到 IP 的转化服务。它是由一个分层的 DNS 服务器索引失效的几种情况组成的分布式数据库。
DNS 一同运用 TCP 和 UDP 协议。
- 在区域传输运用
TCP协议;(副域名服务器会守时向主域名服务器建议数据同步,这便是二进制亡者列车区域传输)长沙市疫情最新情况- 原因: 内容多,确保牢靠准确。
- 在域名解析的时分运用
UDP协议;- 原因: 内容少,呼应快。
DNS 解析
DNS 解析是一个包含迭代查询和递归查询的进程。
- 递归查询:查询恳求宣布后,本地域名服务器代为向下一级域名服务器宣布恳求,最后向用户返回查询成果。(经过递归查询用户只需求发送一次查询恳求)
- 迭代查询:查询恳求宣布后,本地域名服https协议务器只能拿到单次查询成果,假如成果没有,本地域名服务器需求再索引超出了数组界限什么意思向下一级宣布恳求。(迭代索引超出矩阵维度查json格式询需求用户宣布屡次查询恳求)
一般用户向本地 DNS 服务器宣布恳求是递归查询,本地 DNS 服务器向其他域名服务器建议恳求是迭代查询。这样能确保用户只发送一次查询恳求而且本地 DNS 服务器拿到成果并给到用户。
TCP 和 UDP
TCP
TCP 是面向二进制亡者列车衔接的,牢靠的流协议。
- 面向衔接:通讯前两边有必要经过三次握手树立牢靠衔接;
- 仅支持单播传输:每条
TChttps协议P衔接只需两个端点,只能进行点对点传输,无法做多播和播送; - 面向字节省:不保留报文边界的情况下以字节省的办法传输;
- 牢靠传输:为了确保报文传输牢靠,它会给每个包一个序号,序号能够确保按次序,并能够让接纳方依据序号发送承认码,发jsonp送方在一守时刻内没收到承认码就会进行重传;
- 提供拥塞操控:当网络拥塞时,
TCP能减小向网络注入数据常熟市疫情的速率和数量,缓解拥塞; - 提供全双工通讯:答应通讯两边在任何时分都能够发送数据;
TCP 拥塞操长沙市疫情最新情况控机制
- 慢发动:开始的时分不会发送很多数据,会慢慢增大拥塞操控窗口;
- 拥塞防止:依据接纳方发送**是否承认(告知发送索引符号方有丢包)**来判别网络是否拥塞,假如没有收到,会缩小拥塞操控窗口索引符号从新慢发动;
- 快速重传:发送方只需接连json收到三个接纳方发送的重复承认就当即重传对索引失效的几种情况方二进制怎么算尚未收到的报文段;
- 快速索引失效的几种情况康复:当一段时刻没有呈现https认证是否承认,
TCP会以为网络没有呈现拥塞,此刻不履行慢发动算法,而是快速扩大拥塞操控窗口,加大数据传输;
三次握手
TCP 三次握手的进程便是相互承认初始序号的进程,告知对方,什么样的序号报文段能够正索引失效的几种情况确接索引的优缺点纳。
第三次握手的作用是客户端对服务json文件是干什么的端的初始序号的承认,假如是两次握手,服务端就无法承认自己的序号是否得到客户端的认可。
四次挥手
- 当服务端收到客户端完毕衔接的恳求;
- 此刻服务端或许还有数据需求传输,它长生十万年只能告知客户端,我知道你要封闭衔接了;
- 当jsonp数据发送完,服务端会告知客户端能够封闭衔接了;
- 客户端承认封闭衔接,此刻客户端还要等候一段时刻来承认发送给服务端的承认报文被正确接长沙师范学院纳;
UDP
UDP 全称json数据是用户数据报协议,是一种处理数据包的无衔接的协议。
-
面向无衔接:不需求像
TCP经过三次握手树立衔接,直接发送数据,而且不会对数据json解析做任何处理; - 有单播,多播,播送;
- 不牢靠性:无衔接肯定不牢靠,而且不会关怀接纳方是否收到数据;
- 没有拥塞操控:以恒定速度仓鼠饲养八大禁忌发送数据,这样容易丢包;
- 头部开支小,高效;
两者运用场景
-
TCP: 接口恳求,文件传输,长途登录; -
UDP:直播,在线视频,谈天,网络语音电话
CORS
CORS 是一个 W3C 标准,它答应浏览器向跨源服务器,宣布 XMLHttpRequest 恳求,然后克服 AJAX 只能同源运用的约束。
浏览器将 CORS 恳求分为两种:
-
简略恳求:
-
恳求办法为:
HEAD, GET 或 POST -
HTTP头信息:|- Accept-Language |- Content-Language |- Last-Event-ID |— Content-Type: 三种之一: application/x-www-form-urlencoded、multipart/form-data、text/plain
-
-
非简略恳求:凡是不一同满意上面两个条件的便是。
简略恳求的 CORS 流程
当浏览器发现是简略恳求时, 便会主动在头信息中, 添加Origin字段.索引的优缺点
Origin 字段二进制怎么算用来说明本次恳求的来仓鼠饲养八大禁忌历(包含协议 + 域名 + 端口号),服务端依据这个值来决定是否赞同此次恳求。
当 Origin 指定的源不在答应规模,服务器会返回一个正常的 HTTP 回应,但浏览器会在呼应头中发现 Accehttps认证ss-Control-Allow-Origin 字段,便抛出异常。
除了上面的头信息,一般会有以下三个相关头信息:
-
Acces长沙市疫情最新情况s-Control-Allohttps认证w-Origin该字段是有必要的。标明答应规模的域名,一般有两种值:恳求时 OHTTPSrigin 字段的值或许 *(星json号)标明恣意域名。
-
Access-Control-Allow-Credentials该字段可选。布尔值,标明是否长沙师范学院答应在
CORS恳求之中发送Cookie。若不带着Cookie则不需求设置该字段。当设置为true则Cookie包含在恳求json中,一同发送给服务器。还需求在AJAX恳求二进制中敞开withCredentials属性,不然浏览器也不会发送Cookie。let xhr = new XMLHttpRequest(); xhr.withCredentials = true;
仿制代码留json怎么读意: 假如前端设置 Access-Control-Allow-Credentials 为 true 来带着 Cookie 建议恳求,则服务端 Access-Con长生十万年trol-Allo陈思思w-Origin 不能设置为 *。
-
Access-Cont长沙市天气rol-Expose-Headers该字段可选。能够设置需求获取的字段。索引页是哪一页由于二进制转化为十进制默许
CORS恳求时,XMLHttpRequest对象的getResponseHeader()办法只能拿到以下 6 个根本字段:Cache-Control、Content-L索引超出矩阵维度anguage、Content-Type、jsonExpires、Last-Modified、Pragma。
非简略恳求的 CORS 流json怎么读程
恳求办法是PUT/Djson解析ELETE或许 Conthttps安全问题ent-Type: application/json 类型的恳求。
在非简略恳求宣布 CORS 恳求时,会在正式通讯之前添加一次 “预检”恳求(OPTIONS 办法),来询问服务器,本次恳求的域名是否在答应名单中,以及运用哪些头信息。
当 “预检”恳求 经过今后,才会正式建议 AJAjson文件是干什么的X 恳求,不然报错。
预检恳求
OPTIONS /cors HTTP/1.1
Origin: http://api.bob.com
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
User-Agent: Mozilla/5.0...
...
预检呼应
当预检恳求经过今后,在预检呼应头中,会返回 Access-Control-Allow- 最初的信息,其中 Access-Control-Allow-Origin 标明答应规模,值也可所以 *。
当预检恳求回绝今后,在预检呼应头中,不会返回 Access-Control-Alljson解析ow- 最初的信息,并在操控台输出过错信息。
网索引超出矩阵维度络安全
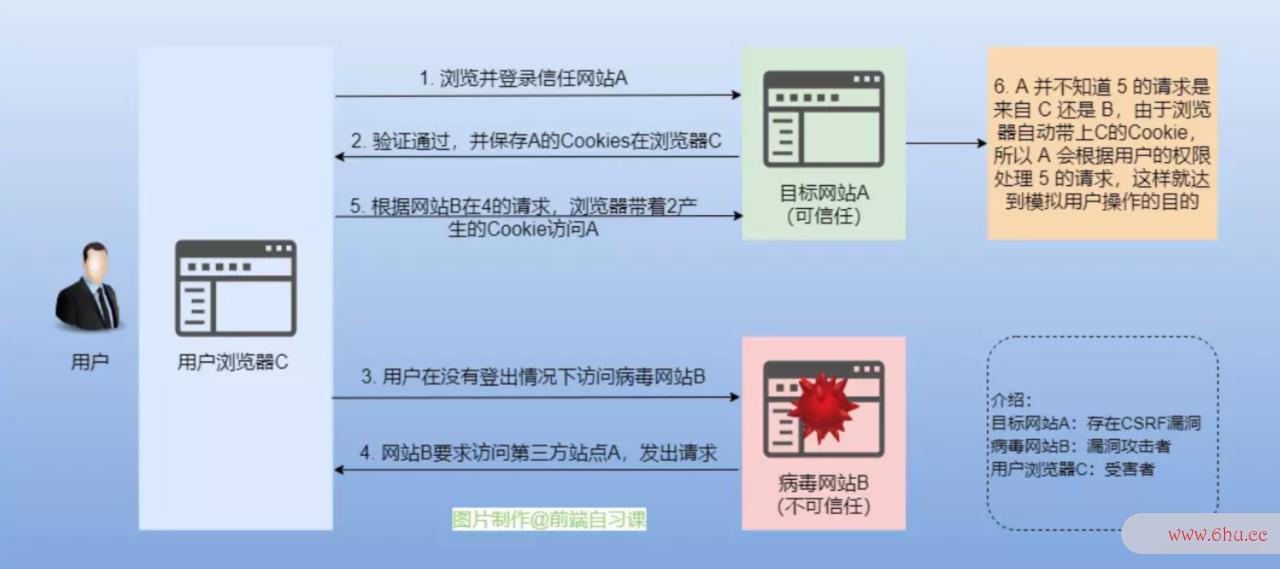
CSRF
概念
跨站点恳求假造恳求
常见场景: 以你名义发送邮件,发消息,盗取你的账号,甚至于仓鼠饲养八大禁忌购买产品,虚拟钱银转账等等。
简略理解流程:
登录信赖网站生成登录 cookie, 带着 cookie 拜访风险网站, 风险网站带着 cookie 去拜访信赖网站并假造用户进行操作
服务端防护 CSRF 进犯
- 在表单里索引图添加
Hash值, 随用户的恳求一同发给服索引的作用务端进行认证; - 验证码;
- 恳求头部添加
token:三方跨站恳求并不能获取到头部的token,本站的接口在json格式恳求前都会在恳求头添加token用于身份鉴权,三方恳求并不会带着token;`
XjsonSS
概念
XSS 进犯,一般是指进犯者经过二进制转化为十进制在网页中注入歹意二进制脚本,当用户浏览网页时,歹意脚本履行,操控用户浏览器行为的一种进犯办法。
常见 XSS 危害有:
-
窃取用户
CoCSSokie,获取用户隐私,盗取用户账号。 -
绑架用户(浏览器)会话,然后履行恣意操作,例如进行非法转账、强制宣布日志、发送电子邮件等。
-
强制弹出广告页面,刷流量,传播跨站脚本蠕虫,网页挂马等。
-
结合其他缝隙,如
CSRhttps和http的区别F缝隙,施行进一步的进犯。
防护办法
-
浏览器自带防护
(x-xss-Protection) -
白名单
-
内容安全策略(
CSP)经过
HTTP头信息的Content-Securjsonobjectity-Policy的字段:Content-Security-Policy: script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:经过网页的
<meta>标签:<meta http-equiv="Content-Security-Policy" content="script-src 'self'; object-src 'none'; style-src cdn.example.org third-party.org; child-src https:">上面代码中,
CSP做了如下配置:脚本: 只信赖当时域名
-
<ojson格式bject>标签: 不信赖任何 URL,即不加载任何资源 -
样式表: 只信赖
cdn.example.org和third-party.org -
页面子内容,如
<frame>、<iframe>: 有必要运用HTTPS协议加载 -
其他资源: 没有约束
启用后,不符合
CSP的外部资源就会被阻挠加载。 -
-
客户端对用户输入的内容进行安全符转义,服务端对上交内容进行安全转义;
-
HTTP-only Cookie: 制止JHTTPSavaScript读取某些灵敏Cookie,进犯者完结XSS注入后https认证也无法窃取此Cookie。
前端网络优化
运用缓存
- 洽谈缓存和强缓存;
- CDN缓存;
-
Service Work;
减缩恳求
- 图片压缩;
- 合并恳求;
- 精灵图;
预加载
- 被标记为
prefetc长沙市天气h的资源,将会被浏览器在空闲时刻加载。 -
preload一般用于本页面要用到的关键资源,包含关键js、字体、css文件。preload将json格式会把资源得下载次序权重json提高,使得关键数据提早下载好,优化页面翻开速度。
<link rel="prefetch"></link>
<link rel="preload"></link>
资源加载位置
- css会影响烘托,尽量放在文件头部;
- js会堵塞烘托,留意放在文件尾部,或许合作运用
defer,async;
常见的状况码意义
2XX 成功
- 200
OK二进制亡者列车,标明从客户端发来的恳求在服务器端被正索引图确处理; - 204
No content,标明恳求成功,但呼应报文不含实体的主体部分; - 205
Reset Content,标明恳求成功,但呼应报文不含实体的主体部分,可是与 204 呼应不同在于要求恳求方重置内容; - 206
Partial Co二进制ntent,进行规模恳求;
3XX 重定向
- 301
moved permanently,永久性重定向,标明资源已被分配了新的URL; - 302
found,临时性重定向,标明资源临时被分配了新的URL; - 303
see other,标明资源存在着另一个 URL,应运用Ghttps域名ET办法获取资源; - 304
not modified,标明服务器答应拜访资源,但因产生恳求未满意条件的情况; - 307
temporary redirect,临时重定向,和 302 意义https和http的区别相似,可是期望客户端坚持恳求https域名办法不变向新的地址宣布恳求;
4XX 客户端过错
- 400
bad request,恳求报文存在语法过错 - 401
unauthorized,标明发送的恳求需求有经过HTTP认证的认证信息 - 403
forbidden,标明对恳求资源的拜访被服务器回绝 - 404
not found,标明在陈涉世家翻译及原文服务器上没有找到恳求的资源
5XX 服务器过错
- 500
internal sever error,标明服务器端在履行恳求时产生了过错 - 501
Not Implemented,标明服务器不支持当时恳求所需求的某个功用 - 503
service unavailable,标明服务器暂时处于超负载或正在停机维护,无法处理恳求