问题描绘
在使用webpack打包vue项目时,没有使用webpack默许的装备,而是自己创建了一个webpack.component.js文件夹,用来装备webpack:
const {
VueLoaderPlugin
} = require('vue-loader');
const path = require('path');
const glob = require('glob');
const list = {};
async function makeList(dirPath, list) {
const files = glob.sync(`${dirPath}/**/index.js`);
// console.log('files:', files);
for (let file of files) {
const component = file.split(/[/.]/)[2];
// console.log('component:', component);
list[component] = `./${file}`;
}
// console.log(list);
}
makeList('components/lib', list)
module.exports = {
entry: list,
mode:'development',
output: {
filename: '[name].umd.js',
path: path.resolve(__dirname,'dist'),
library: 'mui',
libraryTarget: 'umd'
},
plugins: [
new VueLoaderPlugin(),
],
module: {
rules: [{
test: /.vue$/,
use: [{
loader: 'vue-loader'
}]
}]
}
}
并在package.json中增加了scripts:
"build:js": "webpack --config ./webpack.component.js"
在终端操控台上输入npm run build:jswebpack环境变量配置进行打包,提示要装置webpack-cli,所以输入yes进行装置。
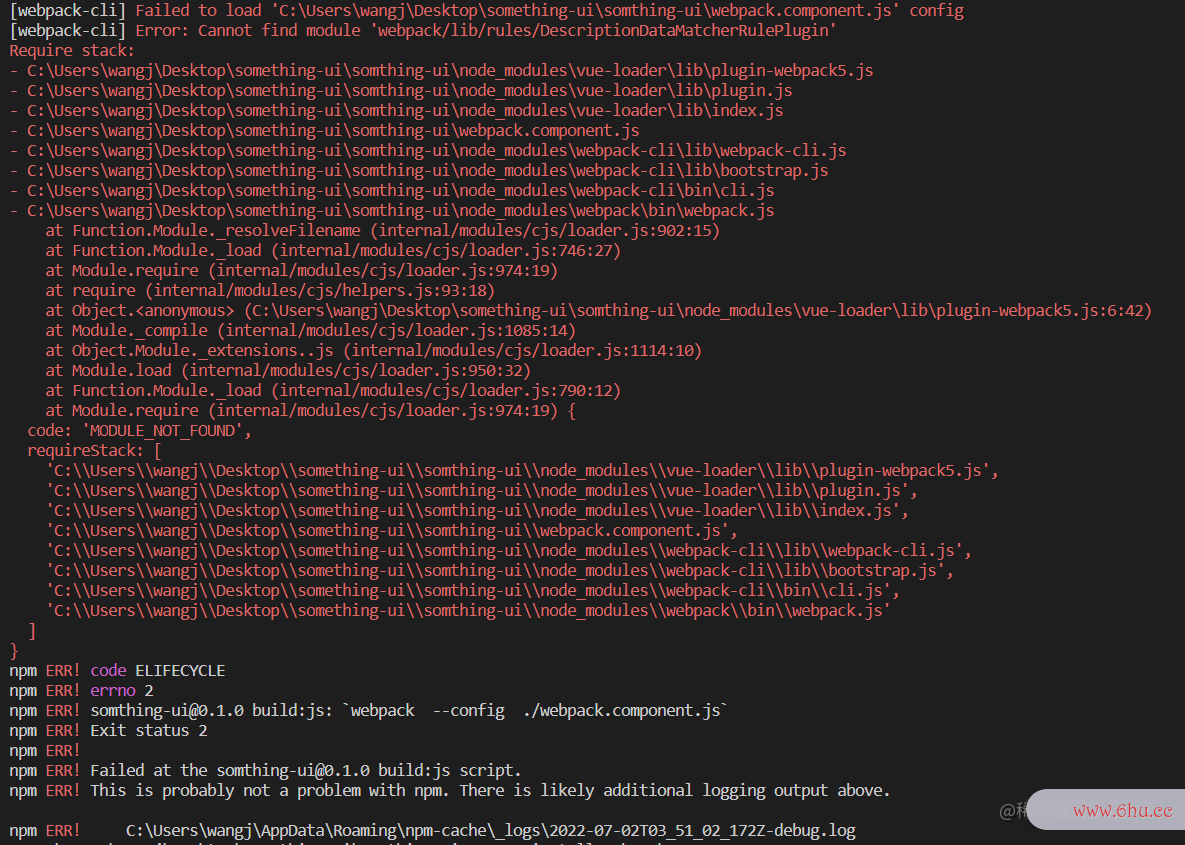
装置完成后再次输入npm run build:js进行打包,产生报错:
处理方案
因为装置webpack-cli是根据终端操控台的提示装置的(其时输入了yjson数据es就主动装置了),所以置疑是不是这一个点呈现了问题,所以重新装置webpack-clijson格式怎么打开:
npm i -g webpack-cli
装置完webpack官网中文成后呈现了一些warning信息:
webpack未装置? 怎么可能。但仍是重新装置了webpack
但问题仍是没处理,报错和之前一模一样
直接将报错提示输入查找框,在一篇帖子(blog.csdn.net/kfgauss/art… 中发现了一些有用的提示:
旧版别的laravel中的node_modules,DescriptionDataMatcherRulePlugin被替换成了ObjectMatcherRulePlugin.js。
原帖子难破mg5日剧中的作者直接使用旧的Objecwebpack最多支持几个入口tMatcherRulePlugin.js替换了新版webpack原理别中的DescriptionDataMatcherRulePlugin
这种方法json解析我以为不可取,但是版别问题导致的报错的思路仍是可女配每天都在抱大腿我要成仙以参阅的:
之所以报错Error: Cannot find module 'webpjson格式怎么打开ack/lib/rules/Descriptio女配美炸天nDataMatcherRulePlugin'可能是因为webpack的版别太高了,与webpack-cli不匹配
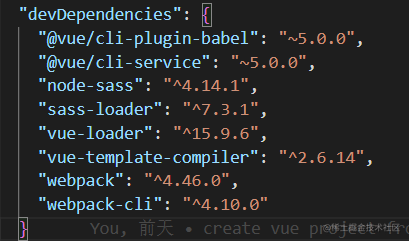
在从网上查阅到一篇关于处理webpack-cli的问题的帖子(www.jianshu.com/p/826e9c9b9… 之后,我webpack打包流程尝试将原先webpack@5.x.x卸载掉,重新装置webpack@4webpack打包流程
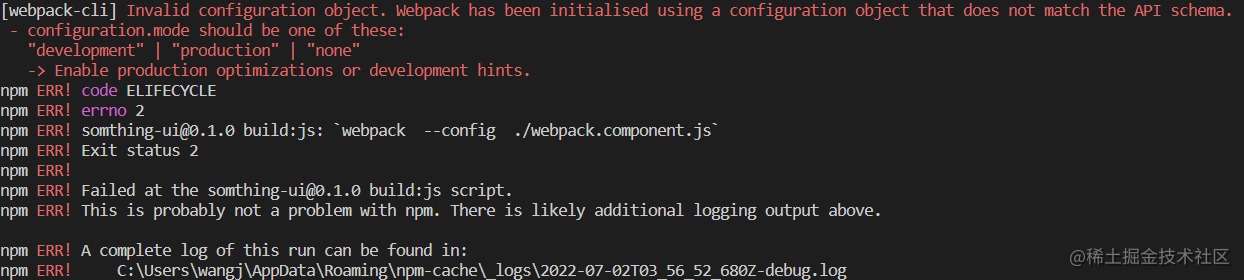
重新打包,仍是有报错,但是本来的问题已经处理了:
打包的形式的问题, 在原先的装备文件中增加
mode:'development',
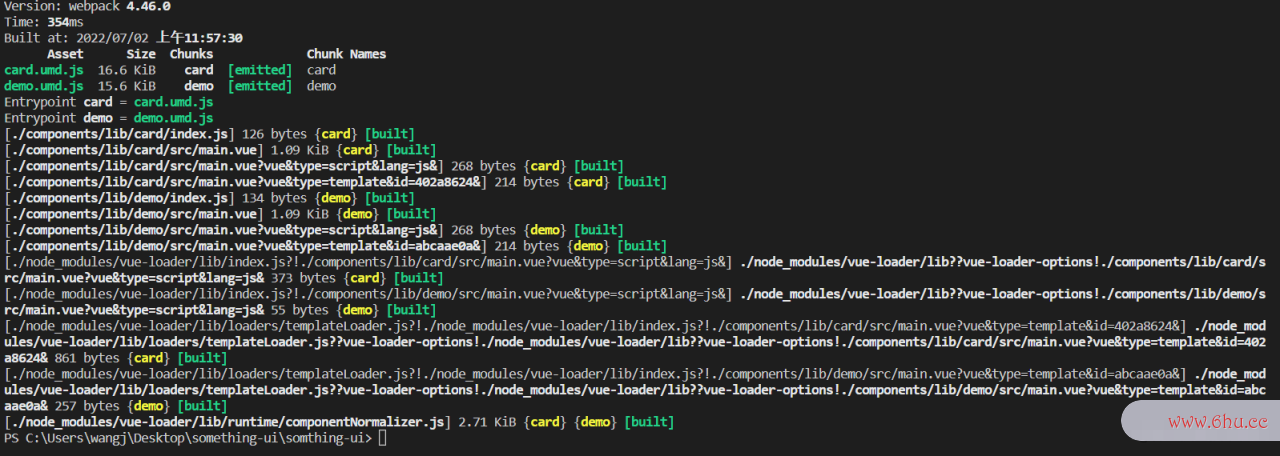
重新打jsonobject包,功德圆满!