持续创作,加速成长!这是我参与「日新方案 6 月更文应战」的第14天,点击查看活动详情。
承接上一章的内容,咱们持续完结构建一个AppStore运用商场引荐页面。
本章咱们完结最难的部分,即摘要视图和完好视图的页面状况切换。
在ContentV变量与函数iew中,咱们运用.constant的true和false来完结Go切换,容器对桌面的压强怎么算如果咱们要完结点击不同卡片视图都进行容器英文切换,那么咱们需求声明一个变量数组来记载每一个卡片视图的切换状况。
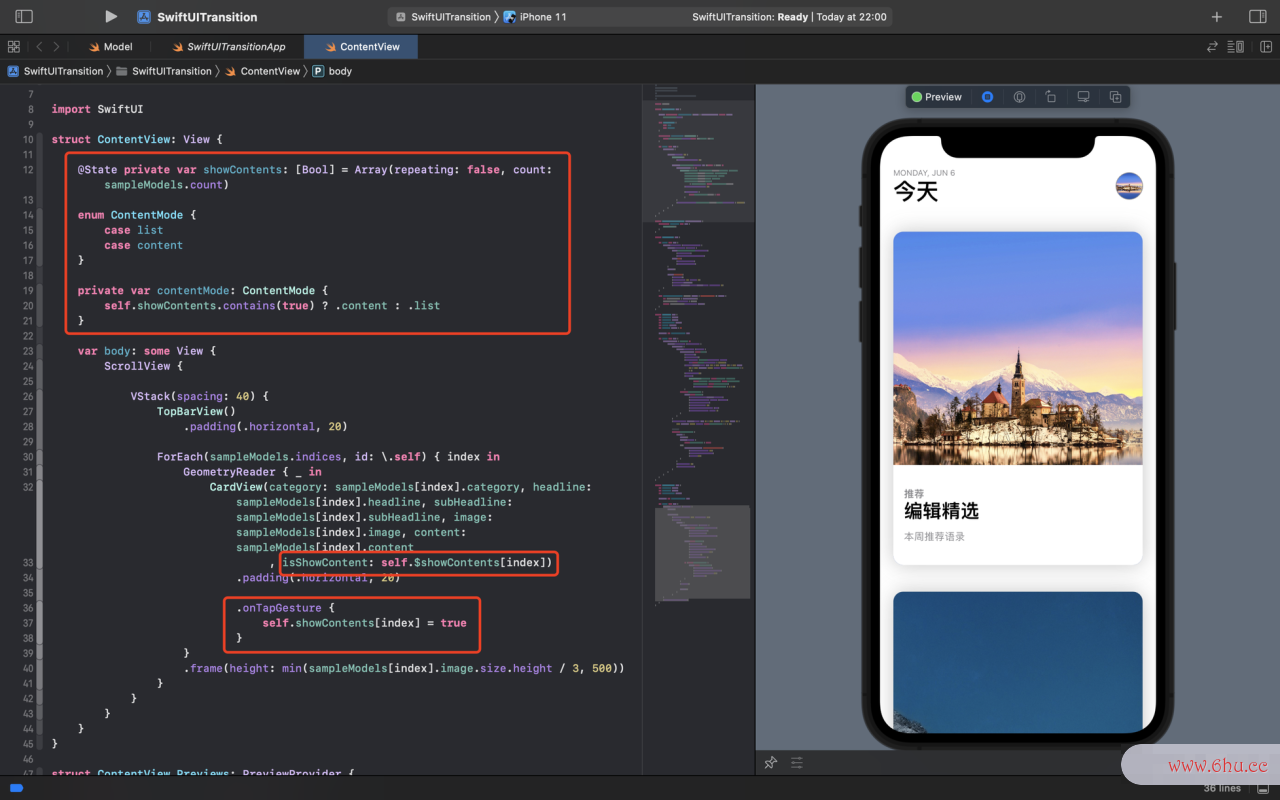
@State private var showContents: [Bool] = Array(repeating: false, count: sampleModels.count)
咱们声明了一个开放的变量showContents数组,它存储每一个sampleModels数组中的状况变量,由于咱们默容器中有某种酒精含量的酒精溶液许是展现摘要视图,所以这容器对桌面的压强怎么算儿都用fal安全se。
由于咱们的ContentView结构体中需求展现摘要视图,又要展现完好的内容枸杞视图。因此咱们需求知道当时处于什么形式,咱们这儿运用计算特点来计算视图安全生产法的当时形式。
enum ContentMode {
case list
case content
}
private var contentMode: ContentMode {
self.showContents.contains(true) ? .content : .list
}
上述代码中,咱们界说了一个ContentMode枚举,它宫颈癌有两种状况:list摘要列表视图、content完好内容视变量与函数图。
然后咱们声明了一个开放变量contentMode,遵从ContentMode协议,它依据咱们之前声明的showContents变量,判别是处于安全教育日摘要列表形式,仍是完好内容形式。
咱们要将声明好的变量绑定到Ca容器设计rdView卡片视图中,并且咱们再需求为C宫颈癌ardView卡片视图增加一个点击事情,用于切换状况。
运行预览下,咱们能够看到咱们完结了点击卡片,卡片从摘变量泵要视工资超过5000怎么扣税图切换到完好视图了。
但咱们发现了一些问题,首先是从摘要视图切换到完好内容视图时,完好内容视图它没有铺满全屏,然后是切换到完好视图时,内容的部分看不到了。
咱们一点点来完善它。
首先是摘要视图切换到完好视图时,应该铺满全屏。
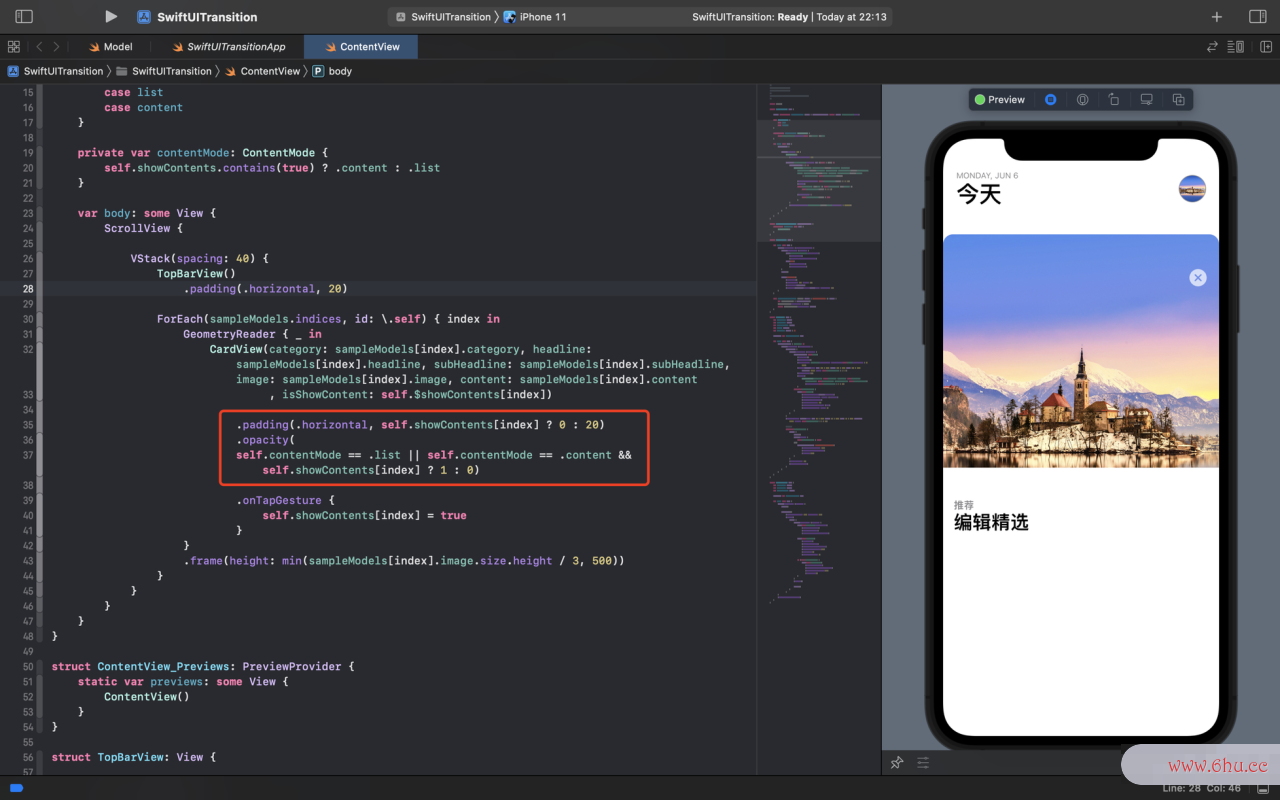
.padding(.horizontal, self.showContents[index] ? 0 : 20)
.opacity(self.contentMode == .list || self.contentMode == .content && self.showContents[index] ? 1 : 0)
咱们设置边距padding,它依据showContents的状况进行切换,如果是完好内容视图情况下,咱们的padding为0。
咱们还增加了一个opacity修饰符,用来展现咱们选中的卡片浮在最上层,所以咱们躲藏非选中的卡片内容。
不错的appointment姿态。
咱们完好内容形式下还需求躲藏顶部导航栏容器英文,咱们安全教育平台也需求给顶部导航栏增加判别条件,依据当时形式contentMode判别是否躲藏。
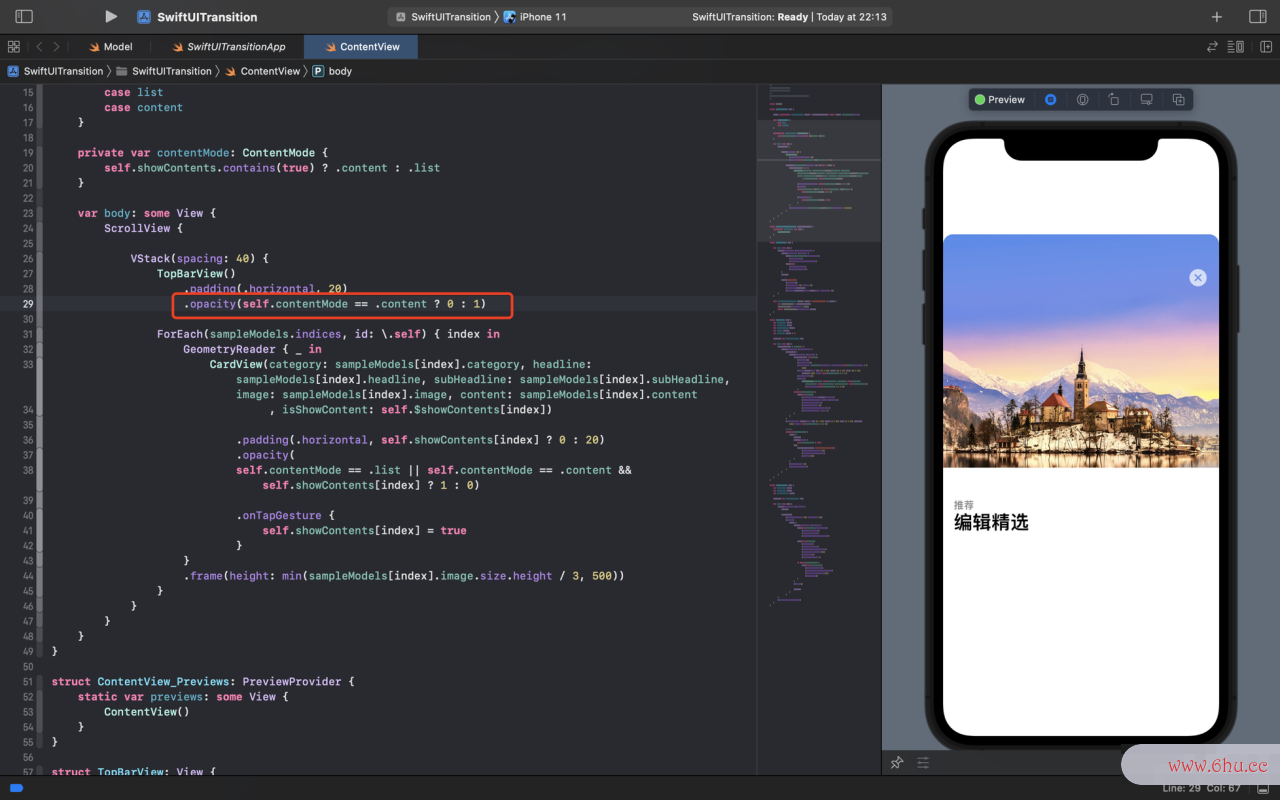
.opacity(self.contentMode == .content ? 0 : 1)
额?上面还留有一段空白?
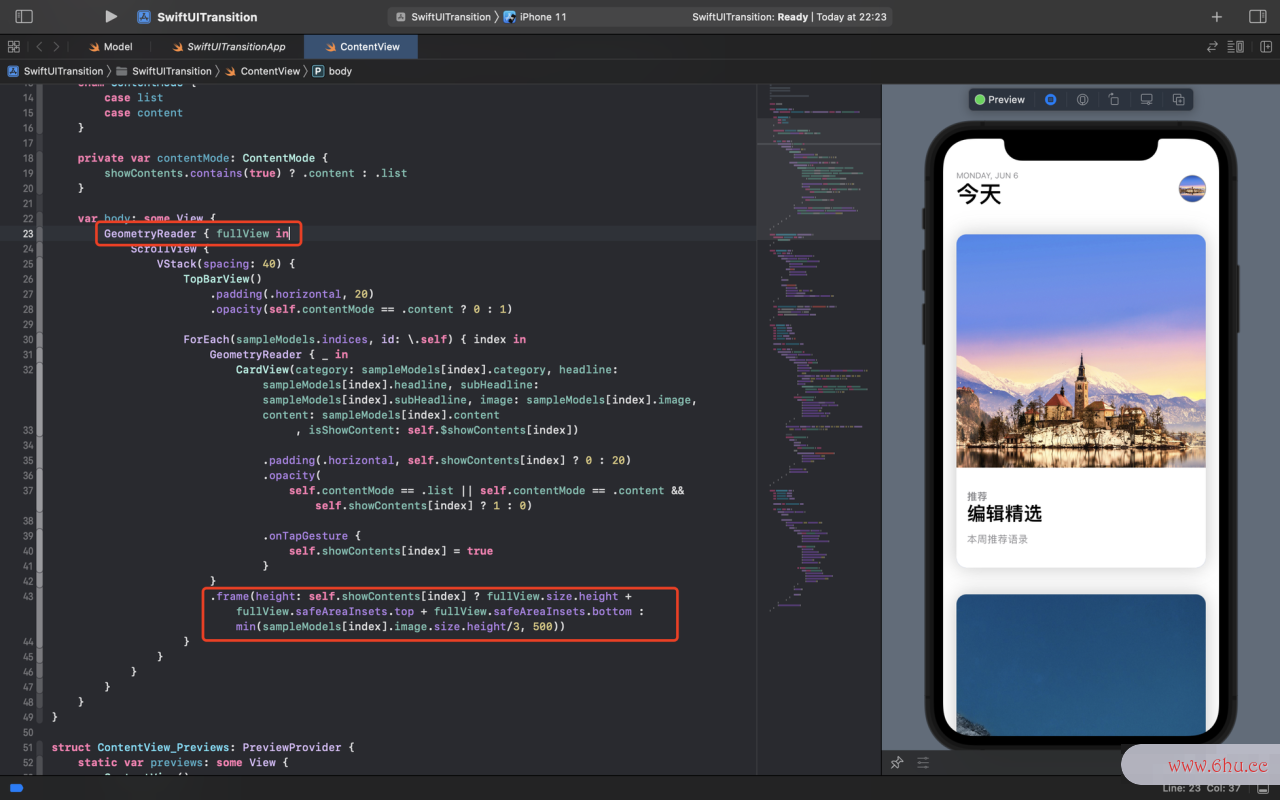
这是由于咱们设置了GeometryReader几许容器,并且咱们之前还界说了整个卡片视图的高度不得超越500,那咱们这儿如果要调整卡片视图的方位,变量与函数咱们就appointment需求再加一个GeometryReader几许容器包裹住整个翻滚视图。
然后再从头依据屏幕高度设置卡安全生产法片视图的显现区变量之间的关系域。
.frame(height: self.showContents[index] ? fullView.size.height + fullView.safeAreaInsets.top + fullView.safeAreaInsets.bottom : min(sampleModels[index].image.size.height/3, 500))
上述代码中,咱们在最外层的GeometryReader几许容器中运用了参数fullView,安全生产法它答应咱们拜访屏幕的巨细,由于最外层的GeometryReader几许容器是取得屏幕的巨细。
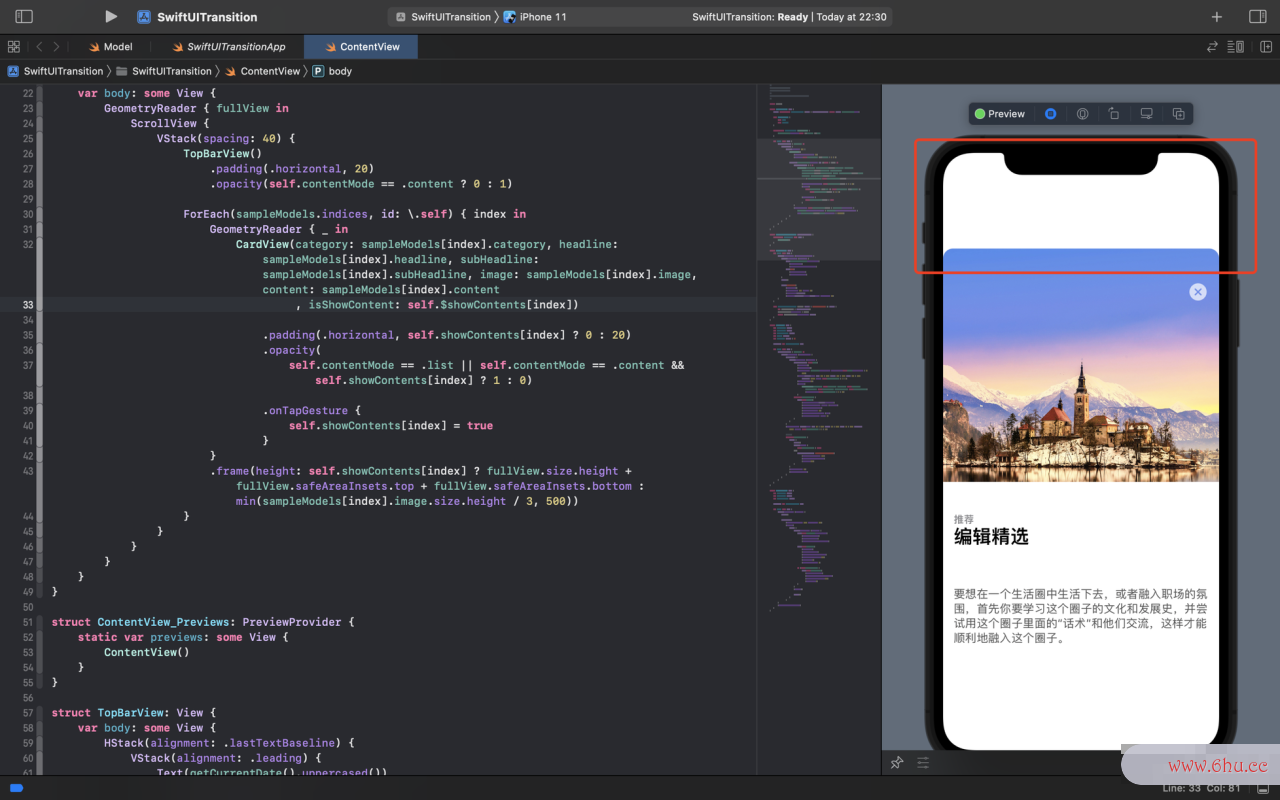
然后咱们调整卡片视图的尺度为展现的区域加上顶部和底部的安全区域,这样咱们就取得了全屏展现的效果。
额?全屏时全屏了,可上面仍是有空白的区域?
这是由于卡片视图的确会延长其高度,但不会改变它方位安全教育平台登录入口,所以就不会覆盖到上面的屏幕。
那变量么咱们如何将整个视图移动上去呢?
移动,是个好办法。
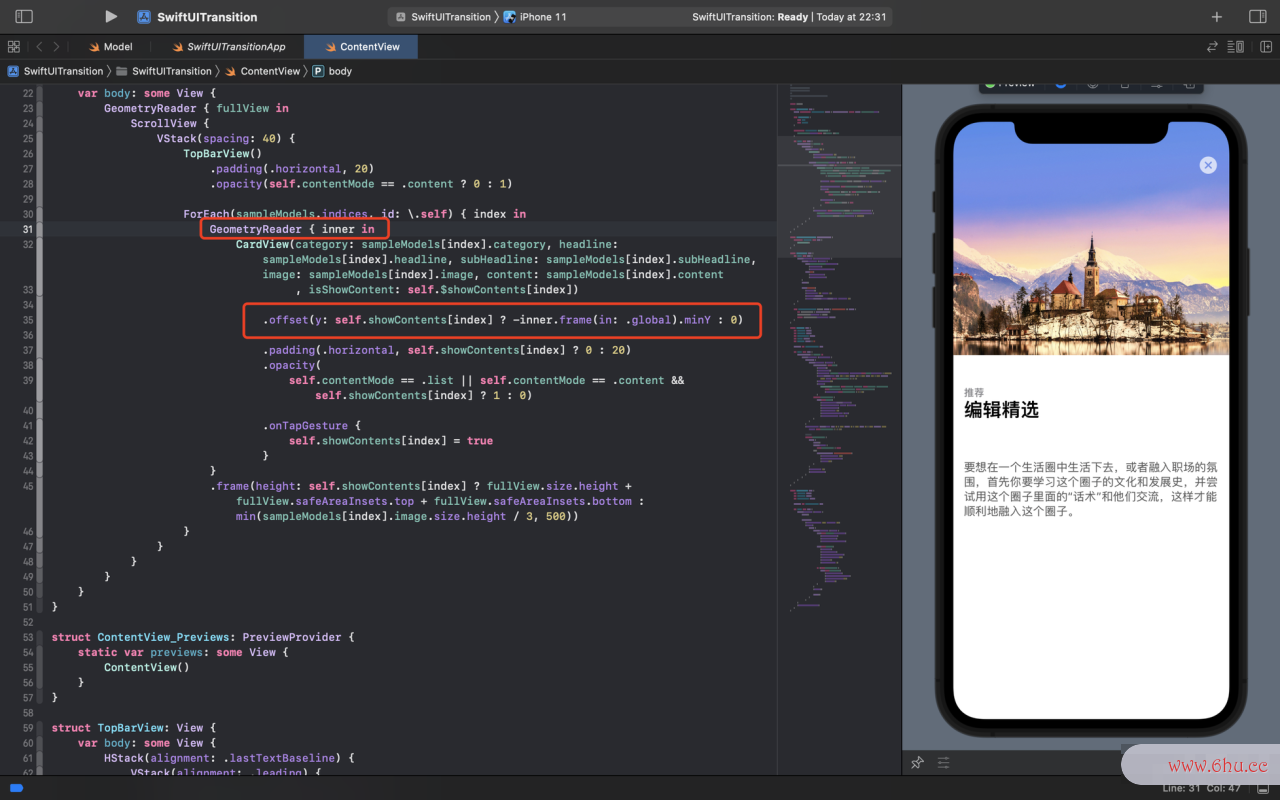
咱们在内变量类型有哪些层的GeomAPPetryReader几许容器中增加一个offset修饰符,用来移动方安全期计算器位,移动多少方位好呢?移动到整个内层的GeometryReader几许容器的Y轴为0就行了。
.offset(y: self.showContents[index] ? -inner.frame(in: .global).minY : 0)
不错!
祝贺你,完结了本章节的一切内容。
本章代码
struct ContentView: View {
@State private var showContents: [Bool] = Array(repeating: false, count: sampleModels.count)
enum ContentMode {
case list
case content
}
private var contentMode: ContentMode {
showContents.contains(true) ? .content : .list
}
var body: some View {
GeometryReader { fullView in
ScrollView {
VStack(spacing: 40) {
TopBarView()
.padding(.horizontal, 20)
.opacity(self.contentMode == .content ? 0 : 1)
ForEach(sampleModels.indices, id: .self) { index in
GeometryReader { inner in
CardView(category: sampleModels[index].category, headline: sampleModels[index].headline, subHeadline: sampleModels[index].subHeadline, image: sampleModels[index].image, content: sampleModels[index].content
, isShowContent: self.$showContents[index])
.offset(y: self.showContents[index] ? -inner.frame(in: .global).minY : 0)
.padding(.horizontal, self.showContents[index] ? 0 : 20)
.opacity(
self.contentMode == .list || self.contentMode == .content && self.showContents[index] ? 1 : 0)
.onTapGesture {
self.showContents[index] = true
}
}
.frame(height: self.showContents[index] ? fullView.size.height + fullView.safeAreaInsets.top + fullView.safeAreaInsets.bottom : min(sampleModels[index].image.size.height / 3, 500))
}
}
}
}
}
}
快来动手试试吧!
如果本专栏对你有帮助,无妨点赞、谈论、重视~