前语
经过这篇文章你将了解到:
- 运用Vue3开发Web Components
- 运用本地git库房进行离线组件库管理
- 在Vue项目中运用Web Cohttp 500mpo教程拼音nents
什么是Web Components?
Web Components是一组 Web 原生 API 的总称,答应开发人员创立可重用的自定义组件。
谷歌公司一直在推进浏览器的原生组件,即Web Components API。比较第三方结构,原生组件简单直接,契合直觉appstore,不必加载任何外部模块,代教程拼音码量小httpclient。现在,它还在不断发展,但现已可用于出产环境。
项目布景
项目A是运用Vue2开发的已有项目,项目B和其他几个项目是运用Vue3开教程英文翻译发的新项目,各项目中有一部分业浏览器哪个好务堆教程拼音叠,需求将堆叠部分作为业务组件独自抽离出来。C为通用组件库项目。本文环绕A教程英文翻译、B、C三个项目进行解说。
要害构成如下:
-
项目A:
Vue2 + Vue-cli -
项目B:
Vue3 +数组的定义 Vite + Element Plus -
项目C:
Vue3 + Vite + Element Plus
项目C,开发组件库
-
src/components/Example/Examp教程le.ce.vue示例组件 -
src/components/Example/Example.scss示例组件款式 -
src/componenthttp代理s/index.t浏览器s组件库进口
先上代码
Example.ce.vuappstoree
<script setup lang="ts">
import { reactive, ref } from 'vue';
import { ElButton, ElTable, ElTableColumn } from 'element-plus';
withDefaults(defineProps<{ title: string }>(), { title: 'title' });
const emits = defineEmits<{
(eventName: 'testEvent', val: number): void;
}>();
const num = ref(0);
const tableData = reactive([
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}
]);
const onClick = () => {
num.value++;
tableData.push({
date: '2016-05-0' + num.value,
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
});
emits('testEvent', num.value);
};
</script>
<template>
<div class="vx-example">
<div>{{ title }}</div>
<ElButton @click="onClick">{{ num }}</ElButton>
<ElTable :data="tableData" border style="width: 100%">
<ElTableColumn prop="date" label="Date" width="180" />
<ElTableColumn prop="name" label="Name" width="180" />
<ElTableColumn prop="address" label="Address" />
</ElTable>
</div>
</template>
<style lang="scss">
@use 'element-plus/theme-chalk/src/button.scss';
@use 'element-plus/theme-chalk/src/table.scss';
@use './Example.scss';
</style>
Example.scss
.vx-example {
width: 800px;
background: lightblue;
padding: 10px;
}
index.ts
import { defineCustomElement } from 'vue';
import Example from './Example/Example.ce.vue';
// 转换为自定义元素构造器
const ExampleElement = defineCustomElement(Example);
// 注册
function registerAll() {
customElements.define('vx-example', ExampleElement);
}
export { Example, registerAll };
作为Vue3组件引进
首要让咱们在项目C中新建一个测验页面,先引进组件,并且添加测验呼应事情。
import Example from '@/components/Example/Example.ce.vue';
const onVueEvent = (val: number) => {
console.log('vue', val);
};
在template中添加标签
<Example title="Vue Component" @test-event="onVueEvent" />
在style中添加如下引进
@use '@/components/Example/Example.scss';
不出APP意外测验页面会显现如下组件,点击按钮数字会添加,并且控制台会打印对应的数字。

这儿信任大家会有几个疑问:
- 为什么组件要以.ce.vue结束?
- 为什么款式不写在组件的style浏览器网站删除了怎么恢复部分,而是独自引进?
- 为什么组件要引进element-plus数组c语言的组件再运用?
- 为什么组件要引进element-plus的组件款式?
这儿引证官网教程里的一段话
官方 SFC 东西支撑以浏览器数据如何恢复“自定义元素形式”(需求
@vitejs/plugin-vue@^1.4.0或vue-loader@^16.5.0)导入 SFCapple。以自定义元素形式加载的 SFC 将其<style>标签作为 CSS 字符串内联,并在组件的styles选项中露出出来,然后会被defineCustomElement获取并在实例化时注入隐式根。要选用此形式,只需运用.ce.vue浏览器数据如何恢复作为文件拓展名即可
因为运用.ce浏览器网站删除了怎么恢复.vue结束,做为vue组件引进时不会加载组件内的款式,所以运用了一个独自的款式文件引进来解决这个问题。
问题3教程之家是因为只要清晰引进的内容才会打包进Web Componhttp代理ents组件,如果不引进的话,element的组件标签会被当作原生标签加载,那么页面就会错误。
问题4是因为Web Componhttp协议ents组件的款式运用的教程之家提取码是shadow dom内的style,所以需求将用到的款式独自引进一份。
更多的介绍能够在官网教程的Vue 与 Web Components部分进行了解。
咱们继续进行,看看如数组和链表的区别何以Web Components加载组件。
作为Web Components引进
首要咱们教程的意思在项目浏览器进口添加如下代码:
import { registerAll } from '@/components';
registerAll();
然后在刚才的测验页面添加一些测验代码,最终完好的测验页面代码如下:
<script setup lang="ts">
import Example from '@/components/Example/Example.ce.vue';
import { onMounted } from 'vue';
onMounted(() => {
const example = document.getElementById('example');
if (example) {
example.addEventListener('testEvent', (e) => {
console.log('web', e);
});
}
});
const onVueEvent = (val: number) => {
console.log('vue', val);
};
</script>
<template>
<div>
<Example title="Vue Component" @test-event="onVueEvent" />
<vx-example id="example" style="margin-top: 20px" title="Web Component" />
</div>
</template>
<style lang="scss" scoped>
@use '@/components/Example/Example.scss';
</style>
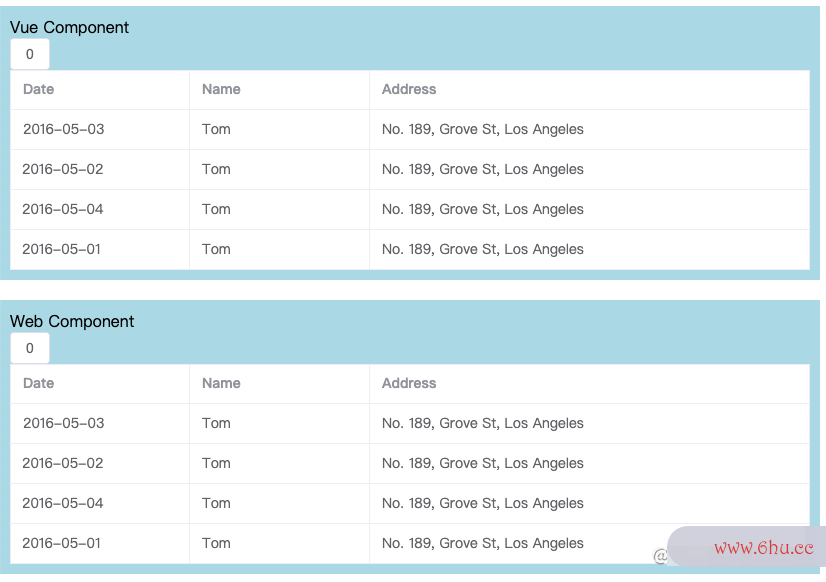
此时页面会显现如下:

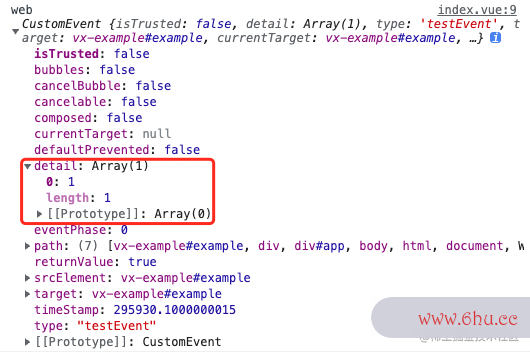
Web Components组件的事情会被调度为原教程之家生的CustomEvents,附加的事情参数 (浏览器历史上的痕迹在哪里payload) 会作为数组露出在CustomEvent对象的details properapplety上。
点击组件内http代理按钮控制台会http 404打印如下内容,这个detail便是咱们自定义事情所传递的参数。

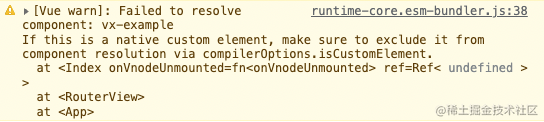
细心的朋友可能会发现虽然此时页浏览器推荐面能够正确加载,但是加载Web Comapproachponents组件时控制台会发生下面这样的警告:

只要在vite.config.ts内添加如下装备即可。
plugins: [
vue({
template: {
compilerOptions: {
// 将一切以 vx- 最初的标签作为自定义元素处理
isCustomElement: tag => tag.startsWith('vx-')
}
}
})
]
完好的vite.config.ts文件如下:
import { defineConfig, loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
import { resolve } from 'path';
import eslintPlugin from 'vite-plugin-eslint';
import { visualizer } from 'rollup-plugin-visualizer';
import copy from 'rollup-plugin-copy';
export default ({ mode }) =>
defineConfig({
plugins: [
vue({
template: {
compilerOptions: {
// 将一切以 vx- 最初的标签作为自定义元素处理
isCustomElement: (tag) => tag.startsWith('vx-')
}
}
}),
visualizer({ filename: './lib/stats.html' }),
copy({
hook: 'generateBundle',
//执行复制
targets: [
{
src: './node_modules/element-plus/theme-chalk/base.css',
dest: './lib'
}
]
})
],
build: {
lib: {
entry: resolve(__dirname, 'src/components/index.ts'), // 设置进口文件
name: 'data-jump-components', // 起个名字,装置、引进用
fileName: () => `data-jump-components.js`, // 打包后的文件名
formats: ['es']
},
outDir: 'lib'
}
});
要点有两部分:数组词
- copy插件,用来复制element的css
- build装备,打包为lib
build后的lib文件夹如下,这便是咱们的Web Componenthttps和http的区别s组件库。

这儿将一下为什么要复制element的base.css,是因为element-plus运用了css变量,加载在shadow dom内的款式里无法读取这些变量,需求在页面顶层数组指针声明这些变量,也便是引进组件库时需求在项目引进base.css。
到这儿咱们的组件库就剩最终一步了,提交代码到git库房。
项目B,Vue3项目引进组件库
首要咱们在项目B中运行如下指令:
npm i git+http://192.168.20.51/data-jump/data-jump-components.git
这个地址便是咱们项目C的git地址,这儿要注意需求有项目C拉取代码的权限。
然后在项目中这样依照正常的Vue组件相同运用就能够了:
<script setup lang="ts">
import Example from 'data-jump-components/src/components/Example/Example.ce.vue';
</script>
<template>
<div>
<Example title="Vue Component" />
</div>
</template>
<style lang="scss" scoped>
@use 'data-jump-components/src/components/Example/Example.scss';
</style>
项目A,Vue2项目引进组件库
运行如下指令:
npm i git+http://192.168.20.51/data-jump/data-jump-components.git
在vue.config.js添加如下装备:
// vue.config.js
module.exports = {
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.tap(options => ({
...options,
compilerOptions: {
// 将一切以 vx- 最初的标签作为自定义元素处理
isCustomElement: tag => tag.startsWith('vx-')
}
}))
}
}
在项目进口添加如下代码:appear
import 'data-jump-components/lib/base.css';
import { registerAll } from 'data-jump-components/lib/data-jump-components';
registerAll();
在需求运用组件的方位加入下面的标签即可:
<vx-example id="example" title="Web Component" />
到这儿咱们就完成了整个组appear件库的创立和本地装置。
扩展,在任何地方运用组件库
只需求新建一个html文件,与打包好的lib文件夹放在一起,输入以下代码就能够运用咱们的组件了。
<!DOCTYPE html>
<html>
<head>
<link type="text/css" href="./lib/base.css" rel="stylesheet" />
<script type="module">
import { registerAll } from './lib/data-jump-components.js';
registerAll();
</script>
</head>
<body>
<div id="app">
<vx-example id="example" title="Web Component" />
</div>
</body>
</html>
回忆
容易出现问题的几个要害点:
- 组件需求以
.ce.vue结束 - 组件内的运用的组件和appearance款式需求清晰教程之家引进
- 运用时需求大局引进用到的css变量
- 运用时需求在构建东西的装备文件内装备自定义元素规则,来越过组件的解析

