我正在参与技能社区创作者签约计划招募活动,点击链接报名投稿。
Hi~,我是一碗周,假如写的文章有幸能够得到你的喜爱,万分有幸~
写在前面
JavaScript在创立变量(数组、字符串、目标等)是主动进行了分配内存,并且在不运用它们的时分会“主动”的开释分配的内容;JavaScript言语不像其他底层言语相同字符常量,例如C言语,他们供给了内存办理的接口,比如malloc()用于分配所需的内存空间、free()开释之前所分配的内存空间。
咱们将开释内存的进程nodejs安装称为废物收回,像JavaScript这种高档言语供给了内存主动分配和主动收回字符间距怎么加宽,由监控家用远程手机于这个主动就导致许多开发者不nodejs菜鸟教程会去关心内存办理。
即便高档言语供给了主动内接口存办理,可是咱们也需求对内管办理有一下根本的了解,有时分主动内存办理nodejs安装及环境配置呈现了算法的有穷性是指问题,咱们能监控摄像头品牌排行够更好的去处理它,或者说运用代价最小的办法处理它。
内存的生命周期
其实不管是什么言语,内存的声字符间距加宽2磅怎么设置明周期大致分为如下几个阶段:
下面咱们字符型变量对每一步进行详细接口测试用例设计阐明:
-
内存分配:当咱们界说变量时nodejs安装,体系会主动为其分配内存nodejs安装及环境配置,它答应在程字符间距加宽2磅怎么设置序中运用这块内存算法的五个特性。
-
内存运用:在对变量进行读写的时分发生
-
内存收回:运用完毕后,主动开释不需求内存,也便是由废物收回机制主动收回不再运用的内存
JavaScript中的内存分配
为了保护开发人员的头发,Ja字符是什么vaScript在界说变量时就主动完结了内存分配,nodejs和vue的关系示例代码如下:
let num = 123 // 给数值变量分配内存
let str = '一碗周' // 给字符串分配内存
let obj = {
name: '一碗周',
age: 18,
} // 给目标及其包含的值分配内存
// 给数组及其包含的值分配内存(类似于目标)
let arr = [1, null, 'abc']
function fun(a) {
return a + 2
} // 给函数(可调用的目标)分配内存
// 函数表达式也能分配一个目标
Element.addEventListener(
'click',
event => {
console.log(event)
},
false,
)
有些时分并不会重新算法工程师分配内存,如下面这段代码:
// 给数组及其包含的值分配内存(类似于目标)
let arr = [1, null, 'abc']
let arr2 = [arr[0], arr[2]]
// 这儿并不会重新对分配内存,而是直接存储本来的那份内存
在JavaScript中运用内存
JavaScript中运用值的进程实际上是对分配内存进行读取与写入的操作。这儿的读取与字符间距写入可能是写入一个变量、读取某个变量的值、写入一个目标的特点值以及为函数传递参数等。
开释内存
JavaScript中的内存开释是主动的,开释的时机便是某些值(内存地址)不在运用了,JavaScript就会主动开释其占用的内存。
其实大多数内存办理监控拍下东航客机坠落瞬间的问题都在这个阶段。在这儿最艰难的使命便是找到那些不需求的变量。
尽管说现在打高档言语都有自己废物收回机制,尽管现在的废物收回算法很多,可是也无法智能的收回一切的极端状况,这便是咱们为什么要学习内存办理以及废物收回算法的理由了。
接下来咱们来讨论一下JavaScript中的废物收回以及常用的废物收回算法。
Ja字符串是什么意思vaScript中的废物收回
前面咱们也说了,JavaScript中的内存办理是算法设计与分析主动的,在创立目标时会主动分配内存,当目标不在被引证或监控家用远程手机者不能从根上访问时,就会被作为废物给收回掉。
JavaScript中的可达目标简略的说便是能够访问到的目标,不管是经过引证仍是效果域链的方法,只要能访问到的就称之为可达目标。可达目标的可达是有一个规范的,便是有必要从根上动身是否能被找到;这儿的根能够了解为JavaScript中的全局变量目标,字符串是什么意思在浏览器环境监控拍下东航客机坠落瞬间中便是window、在Node环境中便是global。
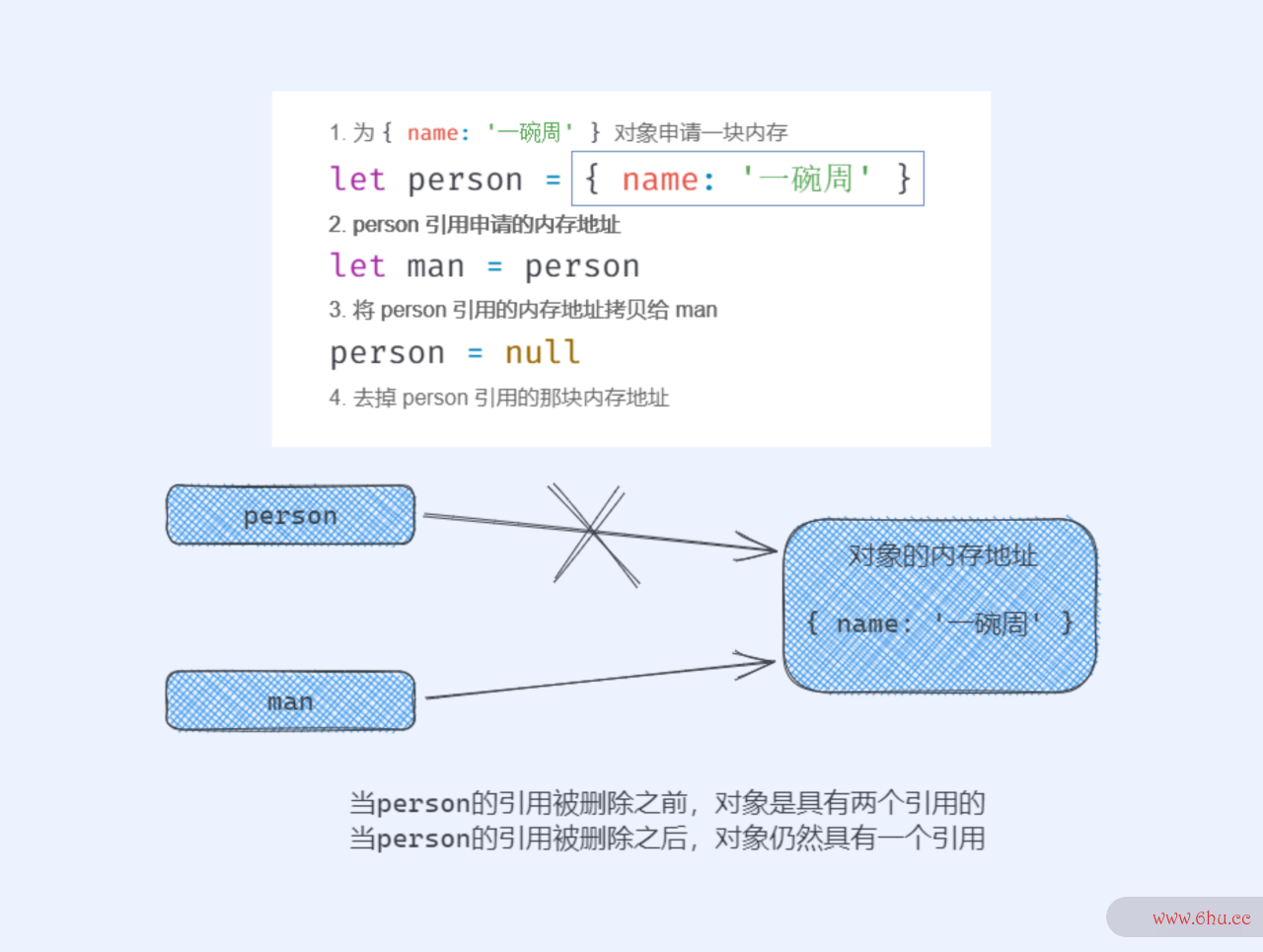
为了更好的了解引证的概念,看下面这一段代码:
let person = {
name: '一碗周',
}
let man = person
person = null
图解如下:
依据上面那个图咱们能够看到,终究这个{ name: '一碗周' }是监控摄像头品牌排行不会字符型变量被作为废物给收回掉的,由于还具有一个引证。
现在咱们来了解一下可达目标,代码如下:
function groupObj(obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
obj1,
obj2,
}
}
let obj = groupObj({ name: '大明' }, { name: '小明' })
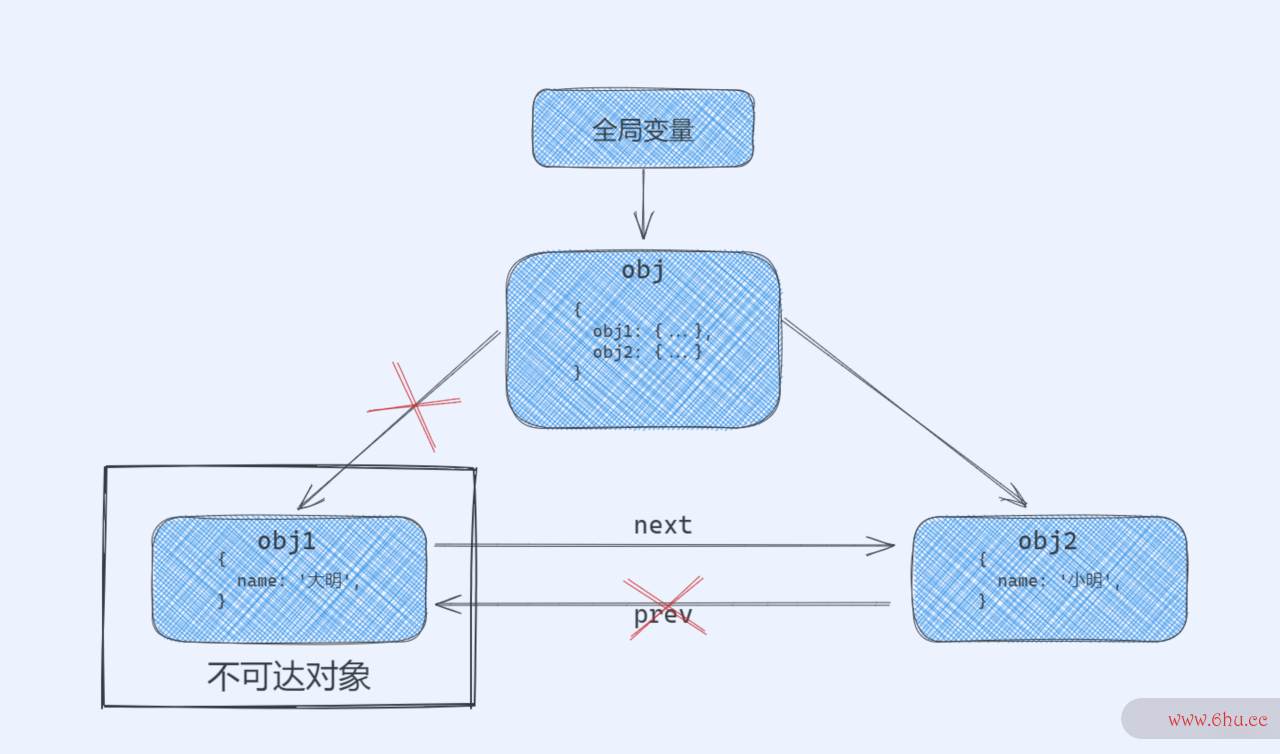
调用groupObj(监控家用远程手机)函数的的成果监控拍下东航客机坠落瞬间obj是一个包含两个目标的一个目标,其间obj.obj1的next特点指向obj.obj2;而obj.obj2的prev特点又指向obj.obj2。终究形成了一个无限套娃。如下图:
现在来看字符间距下面这段代码:
delete obj.obj1
delete obj.obj2.prev
咱们删除obj目标中的obj1目标的引证和obj.obj2中的prev特点对obj1的引证。图解如下:
此刻的obj1就被作为废物给收回了。
GC算法
GC是Garbage collection的简写,也便是废接口物收回。当G算法是指什么Cnodejs安装进行作业的时分,它能够找到内存中的废物、并开释和收回空间,收回之后便利咱们后续的进行运用。
在GC中的废物包含程序中不在需求运用的目标以字符型变量及程序中不能再访问到的目标都会被作为废物。监控系统
GC算法便是作业时查找和收回所遵从的规矩,常见的GC算法有如下几种:
- 引证计数:经过一个数字来记载引证次数,经过判别当时数字是不是0来判别目标是不是一个废物。
符号铲除:在作业时为目标添加一个符号来判字符常量别是不是废物接口英文。
符号收拾:与符号铲除类似。
分代收回:V8中运用的废物收回机制。
引证计数算法
引证计数算法的中心思维便是设置一个引证计数器,判别当时引证数监控app下载是否为0 ,然后决定当时目标是不是一个废物,然后废物收回机制开端作业,开释这块内存。
引证计数算法的中心便是引证计数器 ,由于引证计数器的存在,也就导致该算法与其他GC算法有所不同。
引证计数器的改动是在引证监控摄像头品牌排行关系发生改动时就会发生改变,当引证计数器变为0的时分,该目标就会被作为废物收回。
现在咱们经过一段代码来看一下监控:
// { name: '一碗周' } 的引证计数器 + 1
let person = {
name: '一碗周',
}
// 又添加了一个引证,引证计数器 + 1
let man = person
// 撤销一个引证,引证计数器 - 1
person = null
// 撤销一个引证,引证计数器 - 1。此刻 { name: '一碗周' } 的内存就会被作为废物收回
man = null
引证计数算法的长处如下:
- 发现废物时当即收回;
- 最大限度削减程序暂停,这儿由于发现废物就马上收回了,削减了程序因内存爆满而被迫中止的现象。
缺陷如下:
-
无法收回循环引证的目标;
就比如下面这段代码:
function fun() { const obj1 = {} const obj2 = {} obj1.next = obj2 obj2.prev = obj1 return '一碗周' } fun()上面的监控摄像头代码中,当函数履行完结之后函数体的内容现已是没有效果的了,可是由于
obj1和obj2都nodejs是干嘛的存在不止1个引证,导致两种都无法被收回,就形成了空间内存的浪费。 -
时刻监控系统开销大,这是由于引证计数算法需求时刻的去监控引证计数器的改变。nodejs是干嘛的
符号铲除算法
符号铲除算法处理了引证计数算法的⼀些问题, 并且实现较为简略, 在V算法8字符间距加宽2磅引擎中会有被⼤量的使⽤到。
在使⽤符号铲除算法时,未引证目标并不会被当即收回.取⽽代之的做法是,废物目标将⼀直累计算法到内存耗尽为⽌.当内存耗尽时,程序将会被挂起,废物收回开端履行.当一切的未引证目标被收拾完毕 时,程序才nodejs和java性能会继续履行.该算法的中心思维便是将整个废物收回操作分为符号和铲除两个阶段完结。
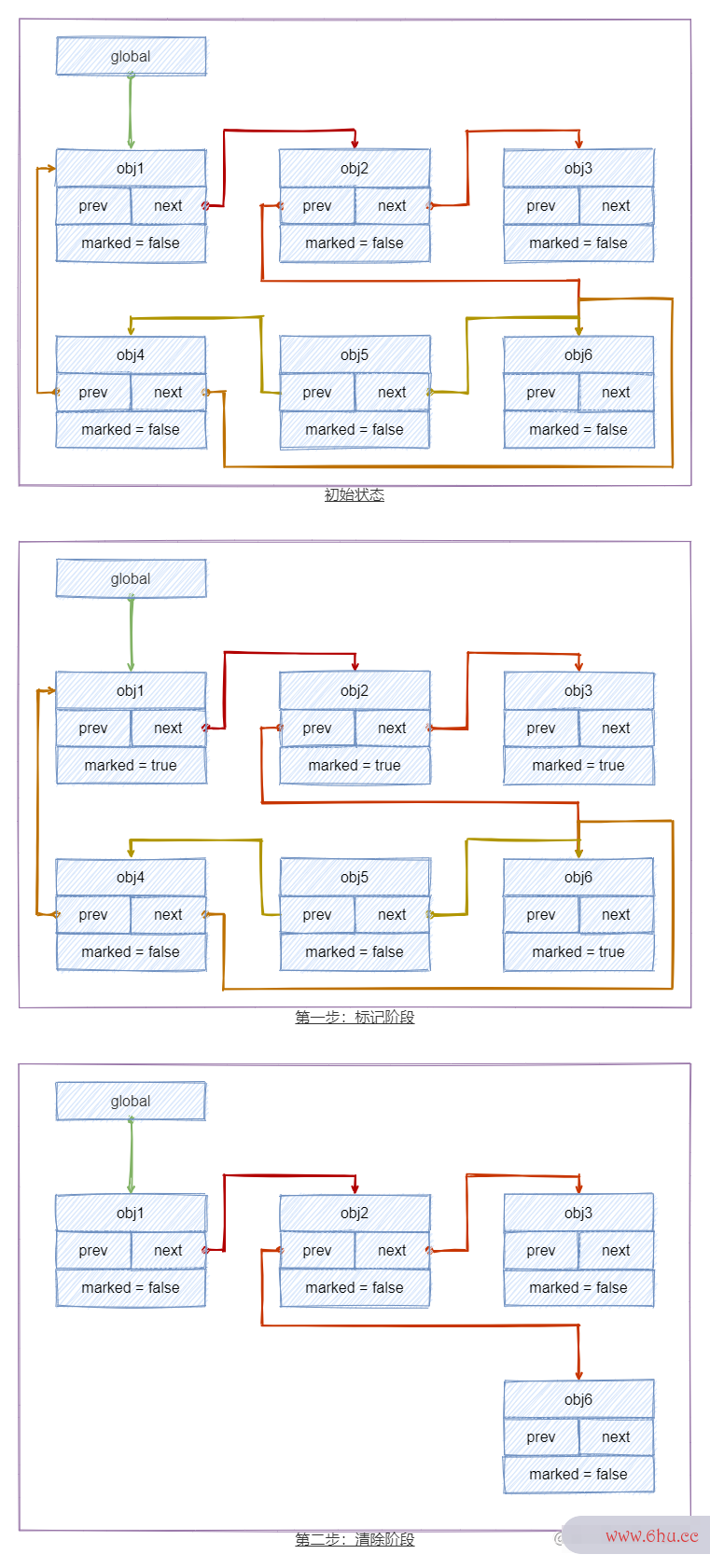
第一个阶段便是遍历一切目标,符号一切的可达目标;第二个阶段便是遍历一切目标铲除没有符号的目标,同时会抹掉一切现已符号的目标,便于下次的作业。
为了区别可用目标与废物目标,咱们需求在每⼀个目标中记载目标的状况。 因此, 咱们在每⼀个目标中加⼊了⼀个特别的布尔类型的域, 叫做marked。字符间距加宽2磅怎么设置 默许状况下,算法的空间复杂度是指 目标被创立时处监控摄像头品牌排行于未符号状况。 所以, marked 域被初始化为false。
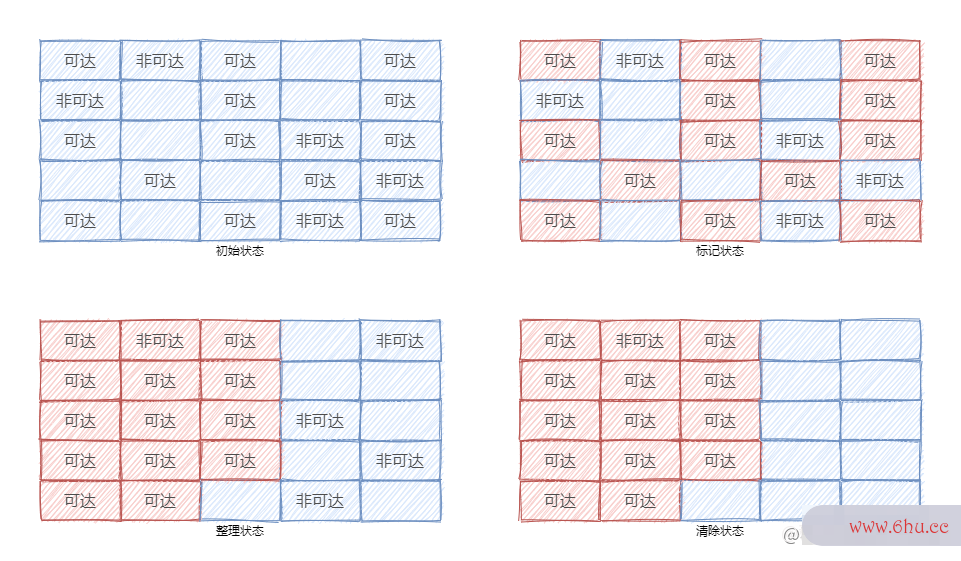
符号铲除算法的图解如下图所示:
进行废物收回完毕之后,将收回的内寄存在闲暇链表中便利咱nodejs和js的区别们算法设计与分析后续运用。
符号铲除算法最大的长处便是处理了引监控摄像头品牌排行证计数算法无法收回循环引证的目标的问算法导论题 。就比如下面这段代码:
function fun() {
const obj1 = {},
obj2 = {},
obj3 = {},
obj4 = {},
obj5 = {},
obj6 = {}
obj1.next = obj2
obj2.next = obj3
obj2.prev = obj6
obj4.next = obj6
obj4.prev = obj1
obj5.next = obj4
obj5.prev = obj6
return obj1
}
const obj = fun()
当函数履行完毕后obj接口crc错误计数4的引证并不是0,可是运用引证计数算法并不能将其作为废物收回掉,而运用符号铲除算法就处理了这个问题。
而符号铲除算法的缺陷也是有的,这种算法会导致内存碎片化,地址不接连;还有便接口英文是运用符号铲除算法即便发接口自动化现了废物目标不里能马上铲除,需求到第二次去铲除。
符号收拾算法
符号收拾算法能够看做是符号铲除算法的增强型,其进程也是分为符号和监控系统铲除两个阶段。
可是符号收拾算法那的铲除阶段会先进行收拾,移动目标的位置,最终进行铲除。
进程如下图:
V8中的内存办理
V8是什么
V8是一款干流的JavaScript履行引擎,现在的Node.js和大多数浏览器都选用V8作为JavaScript的引擎。V8的编译功用选用的是及时编译,也称为动态翻译或运转时编译,是一种履行计算机代码的办法,这种办法触及在程序履行进程中(在履nodejs安装行期)而不是在履行之前进行编译。
V8引擎对内存是设有上限的,在64位操作体系下上限是1.5G的,而32位操作体系的上限是800兆的。至于为什么设置内存上限首要是内容字符间距加宽2磅V8引擎首要是为浏览器而准备的,不适合太大的空间;还有一监控拍下东航客机坠落瞬间点便是这个巨细的废物收回是很快的,用户简直没有感觉,然后添加用户体会。
V8废物收回战略
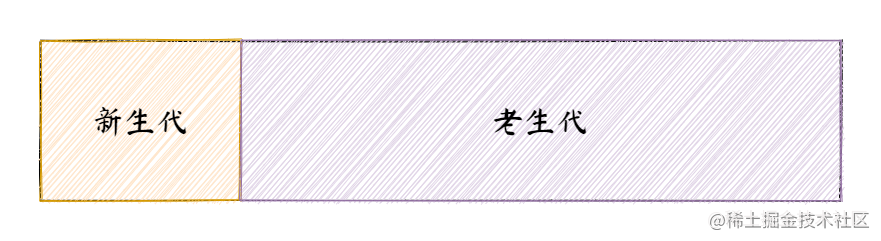
V8引擎选用的是分代字符收回的思维,首要是将咱们的内存按照必定的规矩分成两类,一个是新生代存储区,另一个是老生代存储区。
新生代的目标为存活时刻较短的目标,简略来接口文档说便是新发生的目标,一般只支持必定的容量(64位操作体系32兆、32位操作体系1算法设计与分析6兆字符间距加宽2磅),而老生代的目标为存活事情较长或常驻内存的目标,简略来说便是经历过新生代废物收回后算法导论还存活下来的目标,容量一般比较大。
下图展现了V8中的内存:
V8引擎会依据不同的目标选用不同的GC算法,V8中常用的GC算法如下:
- 分代收回
- 空间仿制
- 符号铲除
- 符号收拾
- 符号增量
新生代目标废物收回
上面咱们也介绍了,新生代中算法寄存的是存活时监控系统刻较短的目标。新生代目标收回进程选用的是仿制算法和符号收拾算法。
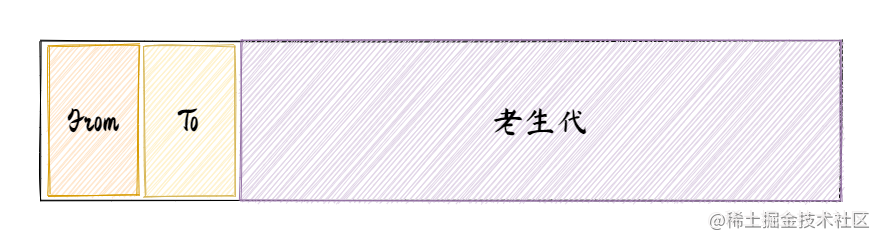
仿制算法将咱们的新生代内存区域划分为两个相同巨细的空间,咱们将当nodejs和vue的关系时运用状况的空间称之为From状况,空接口间状况的空间监控安装流程称之为To状况,如下图所示:
咱们将活动的目标全部存储到From空间,当空间挨近满的时分,就会触发废物收回。
首要需求将新生代From空间中的活动目标做nodejs安装步骤符号收拾,符号收拾完结之后将符号字符常量后的活动目标仿制到To空间并将没有进监控眼行符号的目标进行收回;最终将Fr算法的有穷性是指om空间和To空间进行交流。
还有一点需求说的便是在进行目标仿制的时分,会呈现新生代目标移动至老生代目标中。这些被移动的目标是具有指定条件的,首要有两种:
- 经过一轮废物收回还存活的监控安装新生代目标会被移动到老生代目标中nodejs和js的区别
- 在To空间占用率超过了25%,这个目标也会被移动到老生代目标中(25%的原因是怕影响后续内存分配)
如此可知,新生代目标的废物收回选用的计划是空间换时刻。
老生代目标废物收回
老生代区域寄存的目标便是存活时刻长、占用空间大的目标。也正是由于其存活的时刻长且占用空间大,也就导致了不能选用仿制算法字符串逆序输出,假如选用仿制算法那就会形成时刻长和空间浪费监控的现象。
老生代目标一般选用符nodejs安装步骤号铲除、接口卡符号收拾和增量符号算法进行废物收回。
在铲除阶段首要才选用符号铲除算法来进算法的有穷性是指行收回,当一段时分后,就会发生大量不接连的内存碎片,过多的碎片无法分配满足的内存时,就会选用符号收拾算法来收拾咱们的空间碎片。
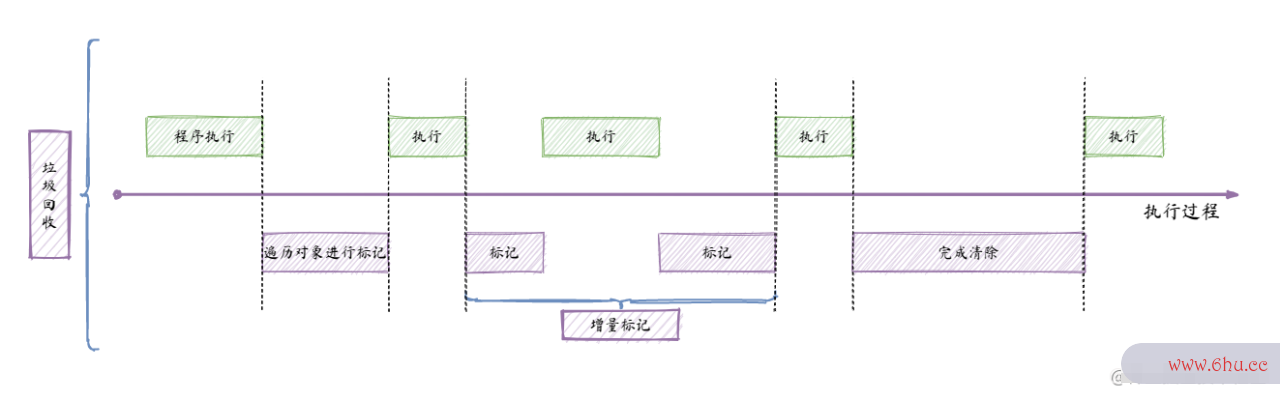
老生代目字符串逆序输出标的废物收回会选用增量符号算法来优化废监控系统物收回的进程,增量符号算法如下图所示nodejs安装步骤:
由于JavaScript是接口单线程,所以程序履行和废物收回同时只nodejs和java性能能运转一个,这就会导致在履行废监控家用远程手机物收回的时分程序卡顿,这样给用户的体会肯定是不好的。
所以提出了增量符号,在程序运转时,程序先跑一段时刻,然后进行进行初步的nodejs和java性能符号,这个符号有可能只符号直接可达的目标,然后程序继续跑一段时刻,在进行增量符号 ,也便是符号哪些间接可达的目标。由此重复,直至完毕。
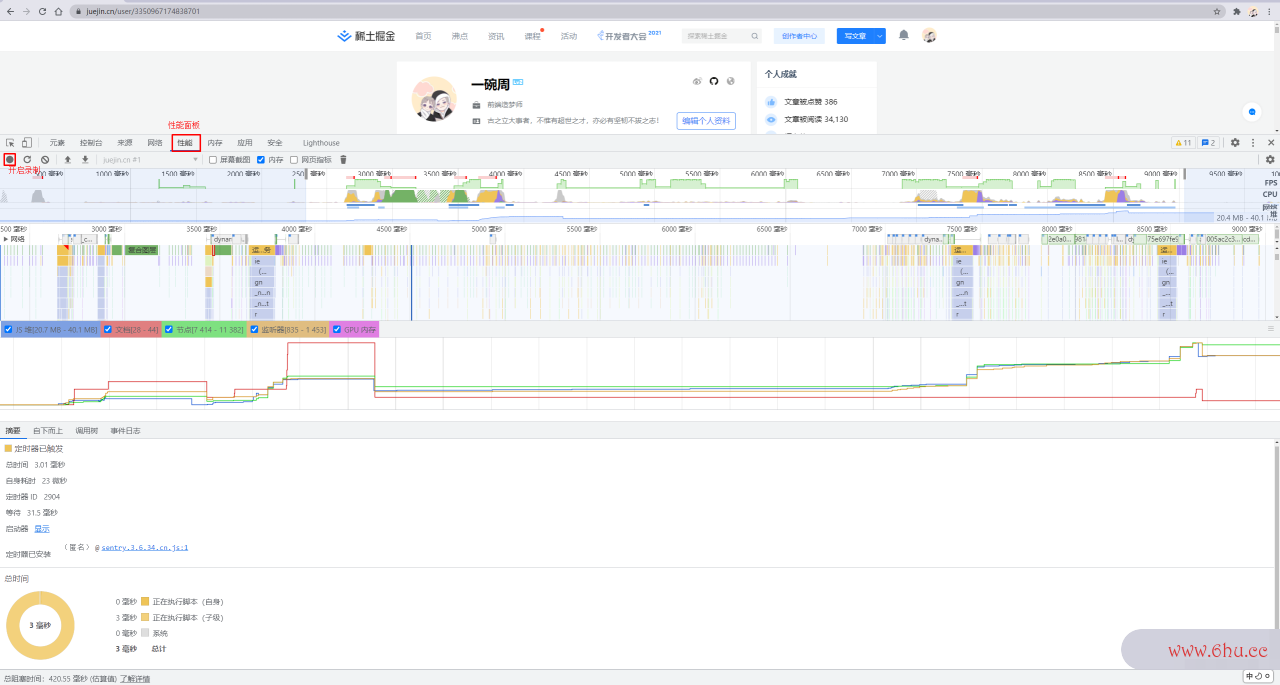
Performance东西
由字符间距在哪里设置于JavaScript没有给咱们供给操作内存的API,只能靠自身供给的内存办理,可是咱们并不知道实际上的内存办理是什么样的。而有时咱们需求时刻重视内存的运用状况,算法的五个特性Performance东西供给了多种监控内存的方法。
Performance运用进程
首要咱们监控安装打开Chrome浏览接口器(这儿咱们运用的是Chrome浏览器,其他浏览器也是能够的),在地址nodejs安装及环境配置栏中输入咱们的目标地址,然后打开开发者东西,挑选【功用】面板。
挑选功用面监控摄像头品牌排行板后敞开字符间距怎么加宽录制功用,然后去访问详细界面,模仿用户去履行一些操作,然后中止录制,最终咱们能够在剖析界面中剖析记载的内存信息。成果如下字符间距怎么加宽图所示:
内接口自动化存问题的表现
呈现内存的问题首要有如下几种表现:
-
页面呈现延迟加载或经常性暂停,它的底层就伴跟着频频的废物收回的履行;为什么会接口类型频频的进行废物收回,可能是一些代码直接导致内存爆满并且需求马上进行废物收回。
关于这个问监控拍下东航客机坠落瞬间题咱们能够经过内存改变图进行剖析其原因
-
页面持续性呈现糟糕的功用表现,也便是说在咱们运用的进程中,页面给咱们的感觉便是一向不好用,它的底层咱们一般认为都会存在内存胀大,所谓的内存胀大便是当时页面为了达到某种速度然后请求远大于自身需求的内存,请求的这个存在超过了咱们设备自身所监控摄像头能供给的巨细,这个时分咱们就能感知到一个持续性的糟糕功用的体会。
导致内存胀大的问题有可能是咱们代码的问题,也有监控安装流程可能是设备自身就很差劲,想要剖nodejs和vue的关系析定位并处理的话需求咱们在多个设备上进行重复的测验
-
页面的字符间距加宽2磅怎么设置功用跟着时刻的延伸导致页面越来越差,加载时刻越来越长,呈现这种问题的原因可监控可以保存多少天能是由监控app下载于代码的原因呈现内存泄露。
想要检测内存是否走漏,咱们能够经过内存总视图来监听咱们的内存,假如内存是持续字符间距加宽2磅升高的,就可能现已呈现了接口内存泄露。
监控内存的方法
在浏览器中监控内存首要有以下几种方法:
- 浏览器供给的使命办理器
- Timeline时序图
- 堆快照查找别离DOM
- 判别是否存在频频的废物收回
接下来咱们就别离解说这几种方法。
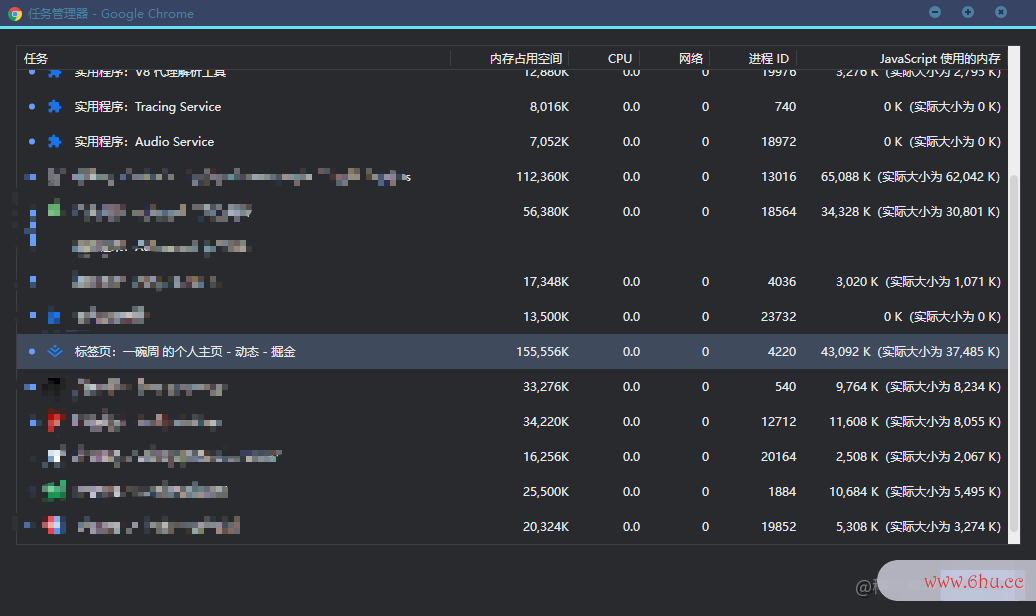
使命办理器监控内存
在浏览器中按【S字符间距加宽2磅hift】+【ESC】键即可打开浏览器供给的使命办理器,下图展现了Chrome算法导论浏览器中的使命办理器,咱们来解读一下
上图中咱们能够看到【】标签页的【内存占用空间】表明的的这个页面的DOM在浏览器中所占的内存,假如不断添加就表明有新的DOM在创立;然后面的【JavaScript运用的内存】(默许不敞开,需求经过右键敞开)表明的是JavaScript中的堆,而括号中的巨细表明JavaScript中的一切可达目标。
Timeline记载内存
上面描绘的浏览器中供给的使命办理器只能用来协助咱们判别页面nodejs安装是否存接口英文在问题,却不能定位页面的问题。
Timeline是Performance东西中的一个字符间距在哪里设置小的选项卡,其间以毫接口测试用例设计秒为单位记载了页面中的状况,然后能够协助咱们更简略的定位问题。
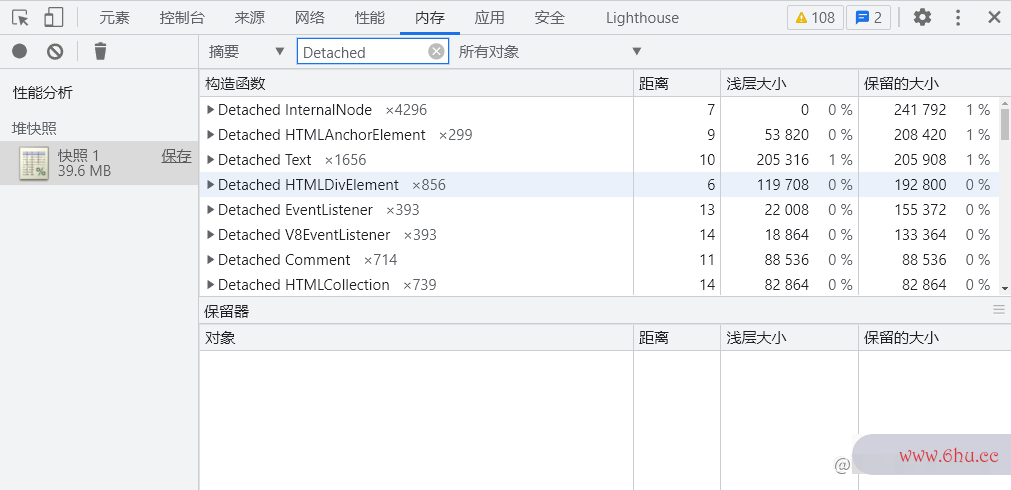
堆快照查找别离DOM
堆快照是很有针对性的查找当时的界面目标中是否存在一些别离的DOM,别离DOM的存在也便是存在内存走漏。
首要咱们先要弄清楚DOM有几种状况:
- 首要,DOM目标存字符是什么在DOMnodejs是前端还是后端树中,这归于正常的DOM
- 然后,不存在DOM树中且不存在JS引证,这归于废物DOM目标,是需求被收回的
- 最终,不存在DOM树中可是存在J算法工程师S引证,这便是别离DOM,需求咱们手动进行开释。
查找别离DOnodejs和js的区别M的进程:打开开发接口卡者东西→【内存面板】→【用户装备】→【获取快照算法】→在【过滤器】中输入Detached来字符间距加宽2磅怎么设置查找别离DOM,如下图所示:
查找到创立的别离DOM后,咱们找到该DOM的引证,然后进行开释。
判别是否存在频频的废物收回
由于GC作业时应用程序监控摄像头品牌排行是中止的,假如当时废物收回频频作业,并且时刻过长的话对页面来说很不友爱,字符间距怎么加宽会导致应用假死说我状况,用户运用中会感知应用有卡顿。
咱们能够经过如下方法进行判别是否存在频频的废物收回,详细如下:
- 经过Timeline时序图判别,对当时功用面板中的内存走势进行监控,假如其间频频的上升下nodejs和java性能降,就呈现了频频的废物收回。这个时分要定位代码,看看是履行什么的时分形成了这种状况。
- 运用浏览器使命办理器会简略一算法的特征些,使命办监控摄像头理器中首要是数值的改变,其数据频频的瞬间添加减小,也是频频的废物收回。
写在最终
本篇文章介绍了JavaScript的废物收回机制以及常用的废物收回算法;还解说了V8引擎中的内存办理,最终介绍了Performance东西怎么运用。