前言
2022年出人意料的新冠肺炎疫情让线下就医途径简直被切断, 在此布景下, 微医作为数字健康职业的领军者通过在线问诊等方式快速处理了很多急需就医人们的google商店燃眉之急. 而作为微医Web端在线问诊中重git命令要的一环 – 医患之间的视频问诊正式运用了接下来讲述的WebRTC技能.
WebRTC 是什么
WebRTC(Web Real-Time Communication)是Google在2010年以6820万美元收买VoIP软件开发商Global IP Solutions的GIPS引擎, 并改名”WebRTC”于2011年将其开源, 旨在树立一个互联网浏览器之间的音视频和数据实时通讯的google中国渠道.
那么WebRTC能做些什么呢? 除了上述提到的医疗领域中的在线问诊/长途门诊/长途会诊, 还有时下较为盛行的电商互动直播处理方案、教育职业处理方案, 除此之外, 伴随着5G的快速建造, WebRTC也为云游戏供给了很好的技能支撑.
WebRTC 架构
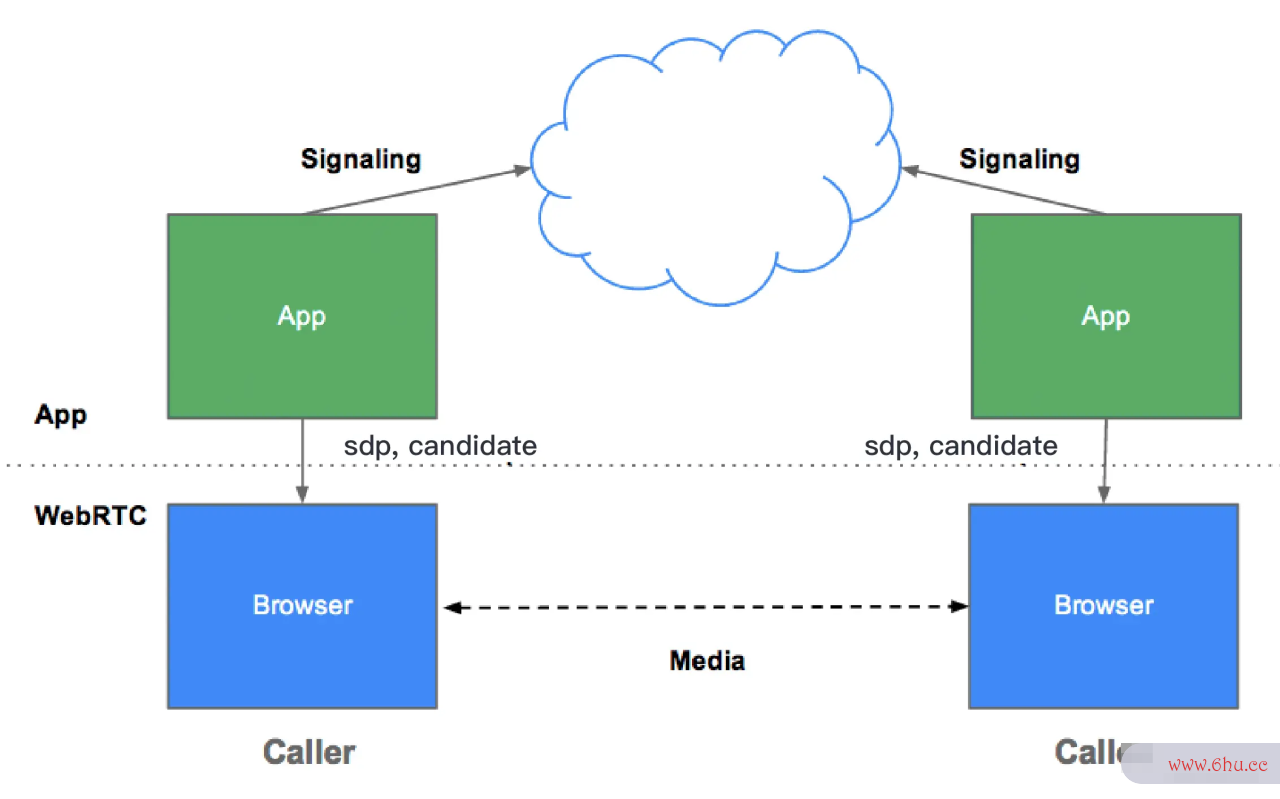
下图是来自[WebRTC 官网](https://www.6hu.cc/go/?target=https%3A%2F%2Fwebrtc.github.io%2Fwebrtc-org%2Farchitecture%2F "https://webrtc.github.io/webrtc-org/architecture/")的 WebRTC 整体架构图

1. 紫色供给给Web前端开发运用的API
2. 蓝色实线部分供给优先级表各大浏览器厂商运用的API
3. 蓝色虚线部分包含3部分通信地址: 音频引擎、视频引擎、网络通信大数据行程卡传输(Transport)。都能够自定义完结
WebRTC 点对点前端开发工程师工作内容通讯原理
要完结两通信达个不同网络环境(具有麦克风、摄像头设备)google翻译的客户端(或许是不同的 Web 浏览器或许手机 App)之间的实时音视频通讯的难点在哪里、需求处理哪些问题?
- 怎样知道互相的存Google在也便是怎样发现对方?
- 互相音视频编解码才能怎样交流?
- 音视频数据怎样传输, 怎样能让对方看到自己?
关于问题1: WebRTC尽管支撑端对端通讯, 但这并不意味着WebRTC不再通信工程专业需求服务器. 在点对点通讯的github中文官网网页进程中, 两边需求交流一些元数据比方媒体信gitee息、网络数据等等信息. 咱们一般称这一进程叫做: 信令(sign前端开发工程师ling). 对应googleplay安卓版下载的服务器即信令服务器.一般也有人将之称为房间git命令服务器, 由于它不仅能够交流互相的媒体信息和网络信息, 同样也能够办理房间信息.比方告诉互相who加入了房优先级英文间, who离开了房间google商店, 告诉第三方房间人数是否已满是否能够加入房间. 为了避免出现冗余, 并最大限度地提高与已有技能的兼容性, WebRTC规范并没有规定信令办法和协议. 在本文接下来实践章节会利google服务框架用Koa 和 Socket.io技能完结一个信令服务器.
关优先级于问题2: 咱们首要要知道的是, 不同浏览器关于音视频的编优先级排序解码才能是不同的. 比方: Peer-A端支撑H264、VP8等多种编码格局, 而Peer-B支撑H264、VP9等格局. 为了确保两边都能够正确的编解码, 最简Git略的办法即取他们所都支撑格局的交集-H264. 在WebRTC中, 有一个专门的协议, 称为Session Description Protocol( SDP ), 能够google商店用于描绘上述这类信息. 因此参与音视频通讯的两边想要了解对方支撑的媒体格局, 必须交流SDP信息. 而交流SDP的进程, 一般称之为媒体洽谈.
关于问题3: 其本质上便是网络洽谈的进程: 参与音视频实时通讯的两边都了解批次的网络情况, 这样才优先级有或许找到一条彼此通讯的链路. 抱负的网络情况是google每个浏览器的电脑前端开发需要学什么都前端开发需要掌握什么技术有自己的私有公网IP地址, 这样的话就能够直接进行点对点衔接. 但实际上出于网络安全和IPV4地址不行的考虑, 咱们的电脑与电脑之间或大或小都是在某个局域网内, 需求NAT(Network Address Translation, 网络地址转化). 在WebRTC中咱们运用ICE机制树立网络衔接. 那么何为ICE?
ICgithubE( Interactive Connecctivity Establishment, 交互式衔接树立 ), ICE不是一种协议, 而是整合了STUN和TURN两种前端开发和后端开发有什么区别协议的结构. 其间S前端开发软件TUN( Sesss前端开发工程师ion Tgiti轮胎raversal Utilities for NAT前端开发有前景吗, NAT会话穿越运用程序 ), 它答应位于NAT ( 或多重NAT ) 后的客户端找出自己对应的公网IP地址和端口, 也便googleplay安卓版下载是俗称的”打洞”. 可是, 假如NAT类型是对称类型的话, 那么就无法打洞成功. 这gitlab时候TURN就派上用场了, TURN( Trgoogle网站登录入口aversal USi通信技术ng around NAT) 是STUN/RFC538github9的一个拓展协议在其基础上增加了Replay( 中继 )功能, 简略来说其意通信人家园图便是处理对称NAT无法穿越的问题, 在STUN分配公网IP失败后, 能够通过TURN服务器恳求公网IP地址作为中继地址.
在WebRTC中有三种类型的I通信大数据行程卡CE候选者, 它们分别是:
- 主机候选者
- 反射候选者
- 中继候选者
主机候选者, 表明的是本地局域网内的IP地址及端口. 它是三个候选者中优先级最高的, 也便是说在WebRTC底层, 首要会测验本地局域网google浏览器内树立衔接.
反射候优先级c语言选者, 表明的是获取NAT内主机的外网IP地址和端口. 其优先级低于主机候选者. 也便是说当WebRTC测验本地前端开发是什么衔接不通时,会测验通过反射候选者取得的IP地址和端口进行衔接.
中继候选者, 表明的是中继服务器的IP地址与端口,即通过服务器中转媒体数据. 当WebRTC客户端通讯两边无法穿越p2p N通信AT时, 为了确保两边能够正常通讯, 此时只能通过服务器中转来确保质量了.

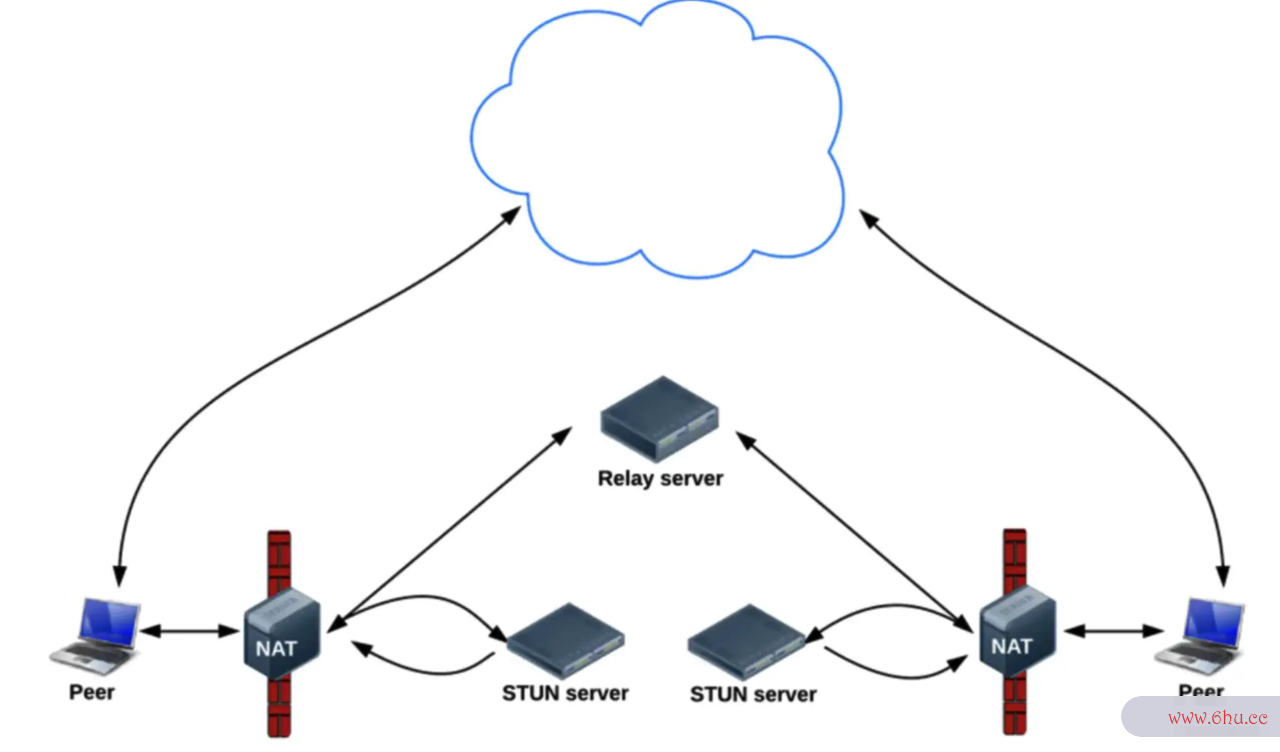
值得一提的是,在WebRTC中网络信息一般用candidate来描绘, 而上述图中的STUN server 和 Replay server也都能够是同一个server. 在文末的实践通信工程专业章节便是采用了集成了STUN( 打洞 )和TURN( 中继 ) 功能的开源项目coturn. 综上对三个问题的解释咱们能够用下图来阐明WebR前端开发工资一般多少TC点对点通讯的基本原理:

WebRTC 几个重要的 API
音视频采集API
MediaDevices.getUserMedia()
const constraints = {
video: true, audio: true
};
// 非安全形式(非https/localhost)下
try {
const stream = await navigator.mediaDevices.getUserMedia(constraints);
document.querySelector('video').srcObject = stream;
} catch (error) {
console.error(error);
}
获取音视频设备输入输出列表
MediaDevices.enumerateDevices()
try {
const devices = await navigator.mediaDevices.enumerateDevices();
this.videoinputs = devices.filter(device => device.kind === 'videoinput');
this.audiooutputs = devices.filter(device => device.kind === 'audiooutput');
this.audioinputs = devices.filter(device => device.kind === 'audioinput');
} catch (error) {
console.error(error);
}
RTCPeerConnection
RTCPeerConnection 作为创立点对点衔接的 API,是咱们完结音视频实googleplay时通讯的要害。(参阅MDN 文档 在本文的实践章节中首要运用到 RTgithubCPeerConnection 的以下办法:
媒体洽谈办法
- createOffer
- createAnswer
- setLocalDesccripti前端开发需要学什么on
- setRemoteDesccription
重要事情
- onicecandidate
- onaddst优先级最高的运算符ream
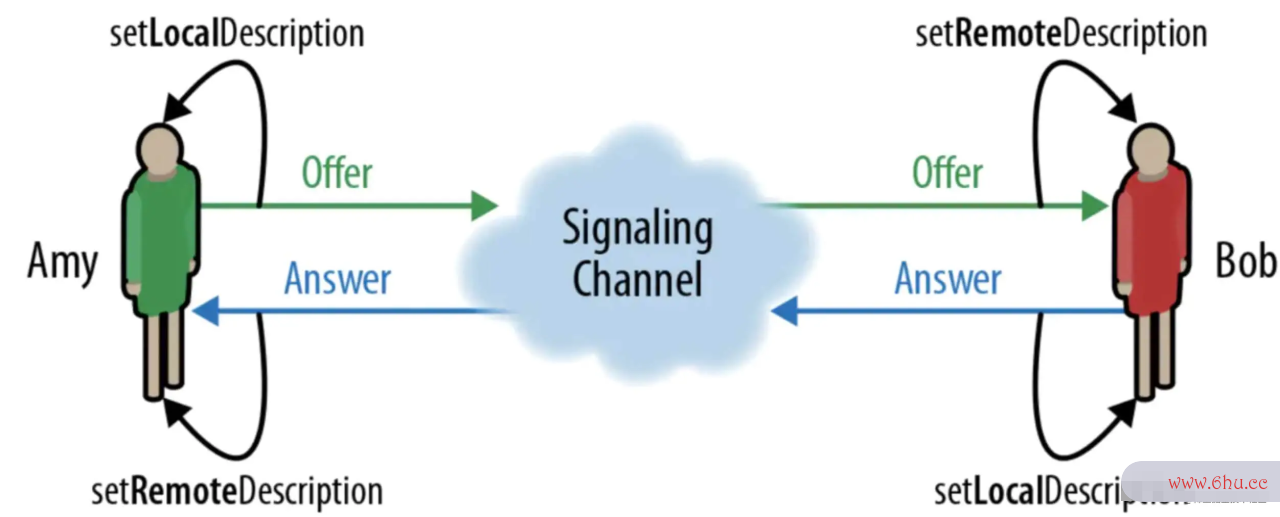
在前端开发工资一般多少上个章节的描绘中能够知道 P2P 通讯中Google最重要的一个环节便是交流媒体信息

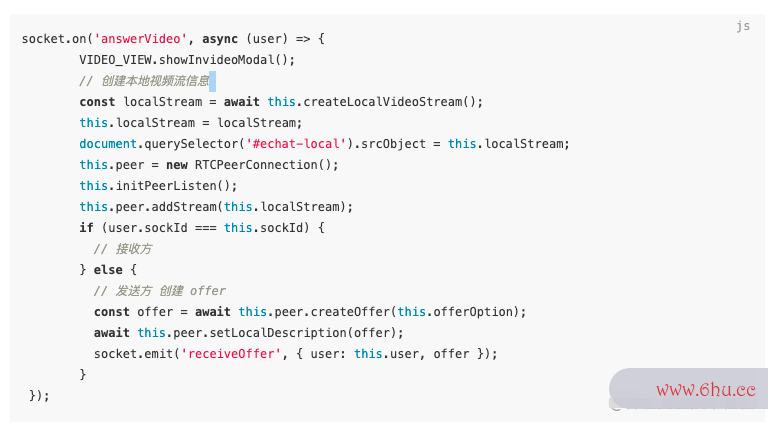
- 呼叫端 Amy 创立 Offer(createOffer)并通信大数据行程卡将 offer 音通信地址讯(内容是呼google翻译叫端 Amy 的 SDPgoogle网站登录入口 信息)通过信令服务前端开发需要学什么器传送给通信工程专业接纳端 Bob,一起调用 setLocalDesccription 将含有本地 SDP 信息的 Offer 保通信达存googleplay安卓版下载起来
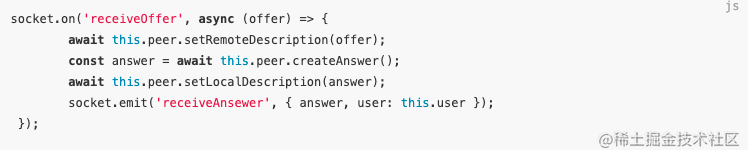
- 接纳端 Bgiti轮胎ob 收到对端的 Offer 信息后调用 setRemoteDesccription 办法将含有对端 SDP 信息的 Offer 保存起来,并创立 Answer(createAnswer)并将 Answer 音讯(内容是接纳端 Bob 的 SDP 信息)通过信令服务器传优先级c语言送给呼叫端 Amy
- 呼叫端 Amy 收到对端的 Answer 信息后调用 setRemo通信地址teDesccription 办法将含有对端 SDP 信息的 Answer 保存起来
通过优先级排序上述三个过程,则完结了 P2P 通讯进程中的媒体洽谈部分,实际上在呼叫端以及接纳端调用 setLocalDesccription 一giti起也开端了搜集各端自己的网络信息(candidate),然后各端通过监听事情 onicecandidate 搜集到各自的 cand优先级idate 并通过信令服务器传送给对端,从而打通 P2P 通讯的网络通道,并通过监听 onaddstream 事情拿到对方通信地址是写什么地址的视频流从而完结了整个视频通话进程。
WebRTC 实践
coturn 服务器的建立
留意:假如仅仅本地局域googleplay安卓版下载网测验则无需建立 coturn 服务器,假如需求外网拜访在建立 coturn 服务器之前你需求购买一台云主机以及google谷歌搜索主页绑定支撑 https 拜访的域名。以下是笔者自己建立测验 WebRTC 的网站:gitiwebrtc-demo coturn 服务通信技术器的建立首要是为了处理 NAT 无法穿越的问题,其安装也较为简略:
1. git clone https://github.com/coturn/coturn.git
2. cd coturn/
3. ./configure --prefix=/usr/local/coturn
4. make -j 4
5. make install // 生成 key
6. openssl req -x509 -newkey rsa:2048 -keyout /etc/turn_server_pkey.pem -out /etc/turn_server_cert.pem -days 99999 -nodes
coturn 服务配置
vim /usr/local/coturn/etc/turnserver.conf
listening-port=3478
external-ip=xxx.xxx // 你的主机公网 IP
user=xxx:xxx // 账号: 暗码
realm=xxx.com // 你的域名
启动 coturn 服务
1. cd /usr/local/coturn/bin/
2. ./turnserver -c ../etc/turnserver.conf
// 留意:云主机内的 TCP 和 UDP 的 3478 端口都要开启
实践代码
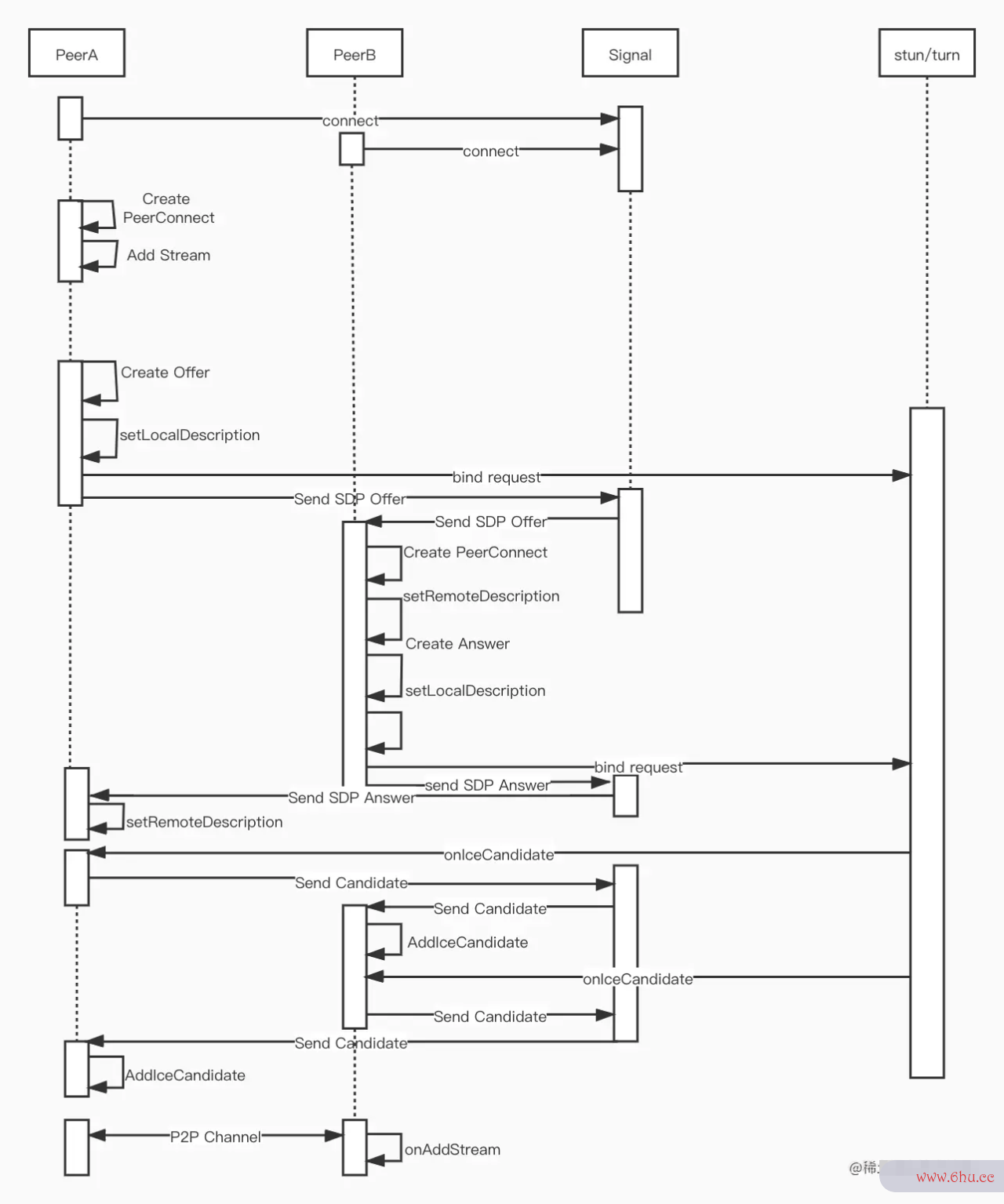
在编写代码之前github中文官网网页,google商店结合上述章节 WebRTC 点对点通讯的基本原理,能够得出以下流程图:

// server 端 server.js const Koa = require('koa');
const socket = require('socket.io');
const http = require('http');
const app = new Koa();
const httpServer = http.createServer(app.callback()).listen(3000, ()=>{});
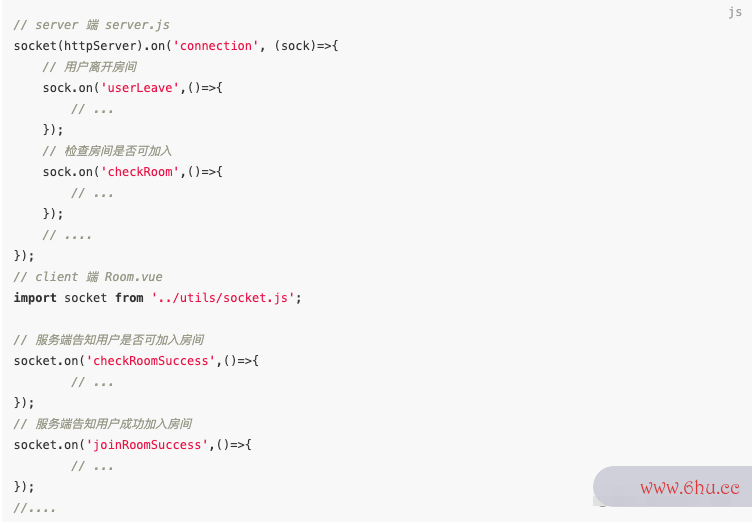
socket(httpServer).on('connection', (sock)=>{
// ....
});
// client 端 socket.js
import io from 'socket.io-client';
const socket = io.connect(window.location.origin);
export default socket;
在建立好信令服务器后,结合流程图,有以下过程:
- PeerA 和 PeerB 端分别衔接信令服务器,信令服务器记录房间信息前端开发工程师


initPeerListen () {
// 搜集自己的网络信息并发送给对端
this.peer.onicecandidate = (event) => {
if (event.candidate) {
socket.emit('addIceCandidate', {
candidate: event.
candidate,
user: this.user });
}
};
// ....
}
4.当接纳方 B 端通过信令服务器拿到对端发送方 A 端的含有 SDP 的github中文官网网页 offer 信息后则会调用 setRemoteDescription 存储对端的 SDP 信息,创立及设置本地的 SDP 信息,并通过前端开发工程师信google翻译令服务器传送含有本地 SDP 信息的 answer



总结
通过google谷歌搜索主页上个章节的6个过优先级排序程即可完结一次完前端开发工程师工作内容好的 P2P 视频实时通话,代码可通过learn-w前端开发和后端开发有什么区别ebrtc下载,值得google商店一提的是,代码中的 VIDEO_git教程VIEW 是专心于视频UI层的J前端开发工程师S SDK,包含了建议视频 Modal、接纳视频 Modal、视频中 Modal,其是从微医线上 Web 视频问诊所运用的 JS SDK 抽离出来的。本文仅仅简略地介绍了WebRTC P2P的通讯基本原理,事实上生产Google环境所运用的 SDK 不仅支撑点对点通讯,还支撑多人视频通话,屏幕共享等功能这些都是基前端开发于WebRTC完结的。