在开发中经常会用到倒计时的按钮,常用在发送短信验证码中。最差的写法是把代码写在ViewController中。这样的话如果项目中存在多个倒计时按钮,代码就非常臃肿了。所以appstore封装一个倒计时按钮就火烧眉毛了。传送门HLCountDownButton,欢迎帮助点点小星星
- ✅ 支撑过
xib、storyboard自定义款式 - ✅按钮开关怎么接 支撑切换前后台计时准确
- ✅ 多种款式切换
- ✅ 支撑
CocoaPods导入pod "HLCountDownButton" - ✅ 支撑大局设置款式
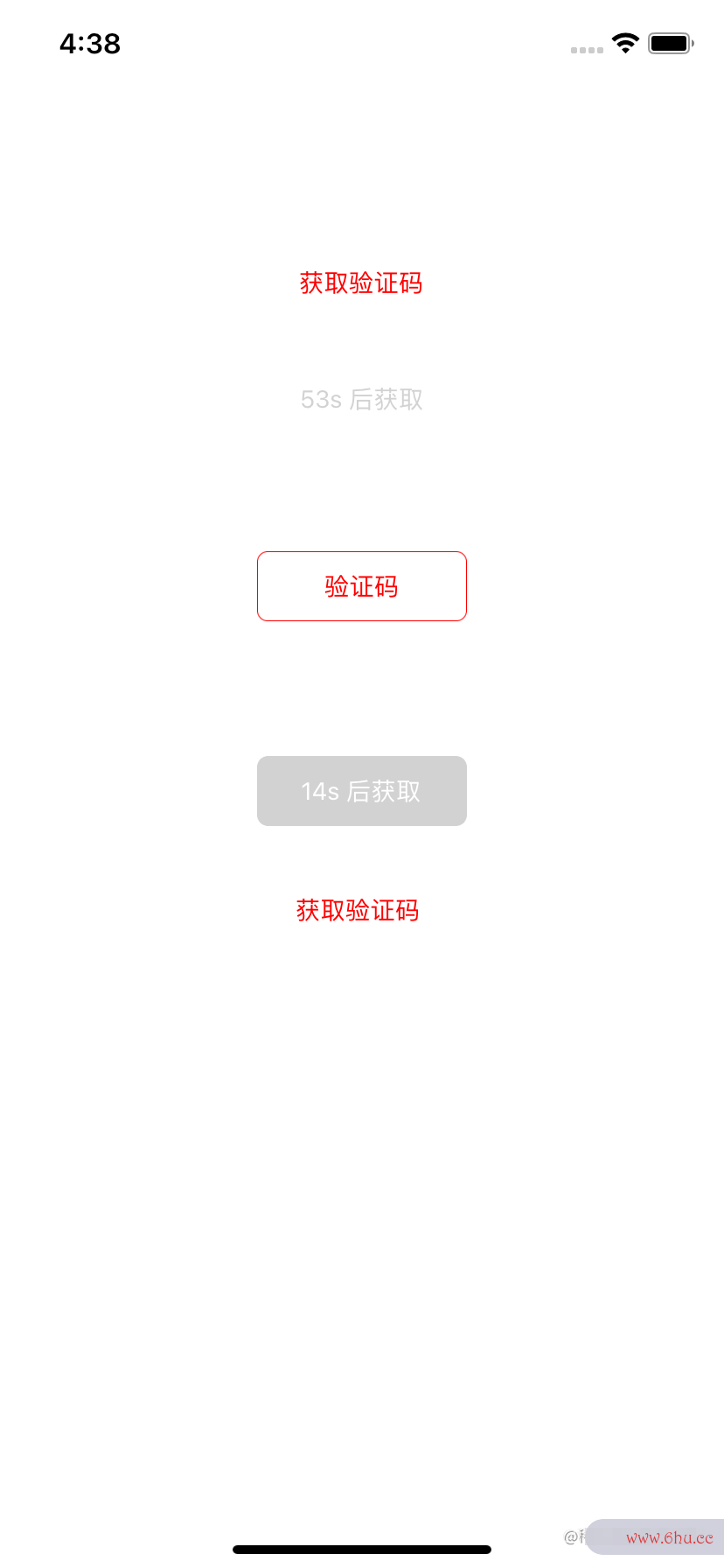
演示图
可选自定appear义特点
/// 款式,默许HLCountDownButtonTypeNormal
@property (nonatomic, assign) IBInspectable NSInteger hlType UI_APPEARANCE_SELECTOR;
/// 是否可用,默许YES
@property (nonatomic, assign) IBInspectable BOOL hlEnabled UI_APPEARANCE_SELECTOR;
/// 正常标题,默许“获取验证码”
@property (nonatomic, copy) IBInspectable NSString *normalTitle UI_APPEARANCE_SELECTOR;
/// 重新获取标题,默许“获取验证码”
@property (nonatomic, copy) IBInspectable NSString *againTitle UI_APPEARANCE_SELECTOR;
/// 发送中标题格式,默许“%ds 后获取”
@property (nonatomic, copy) IBInspectable NSString *sendingTitleFormat UI_APPEARANCE_SELECTOR;
/// 高亮颜色,默许0x4181FE
@property (nonatomic, strong) IBInspectable UIColor *highlightedColor UI_APPEARANCE_SELECTOR;
/// 非高亮颜色,默许0xd2d2d2
@property (nonatomic, strong) IBInspectable UIColor *disabledColor UI_APPEARANCE_SELECTOR;
/// 圆角半径,默许4
@property (nonatomic, assign) IBInspectable CGFloat cornerRadius UI_APPEARANCE_SELECTOR;
/// 边框宽度,默许0.5
@property (nonatomic, assign) IBInspectable CGFloat borderWidth UI_APPEARANCE_SELECTOR;
/// 倒计时长,默许60s
@property (nonatomic, assign) IBInspectable NSInteger countDownSize UI_APPEARANCE_SELECTOR;
3种款式挑appetite选
typedef NS_ENUM(NSInteger, HLCountDownButtonType) {
HLCountDownButtonTypeNormal, ///< 无布景,无边框
HLCountDownButtonTypeOnlyLine, ///< 无布景,有边框
HLCountDownButtonTypeOnlyBackground, ///< 有布景,无边框
};
回调说明
__weak typeof(self) weakSelf = self;
self.countDownButton.startBlock = ^(){
// TODO 点击了倒计时按钮,这里可进行发送验证码操作
// [weakSelf sendCodeMsg];
};
留意:点击了会有
startBlock回调,就不要为HLappointmentCountDownButt按钮开关on增加点击Actionappreciate了
大局款式设置
如果您项目中多个当地使用到该组件,您可以大局设置款式,例在AppDelegate增加
[HLCountDownButton appearance].highlightedColor = [UIColor redColor];
留意:
代码>appearance>interface builder,所appreciate以appearance设置的会掩盖在xib或storyboard中设置的appetite特点,当然代码会掩盖appearance设置
如果你觉得封装的还行,帮助小星星支撑一下。传appstore送门HLCoappearuntDownButton