vscode好多插件都现已内置了,可是仍是有许多憨批不知道,还在傻傻的引荐这些插件来坑萌新。
- Auto Rename Tag
这个插件是在写html标签的时分能够重命名标签名的,可是现在vscode现已内置了,就不需求再下载这个插件了。只不过默认是封闭的,需求敞开。
点击设置,查找link,把这个勾选上,就能够左右重命名标签了。
在html和vue中能够自动重命名,而jsx中不行,假长沙市天气如有react开发的,那仍是持续装上把。
- Auto Close Tag

- Bracket Pair Colorizer
这个标html个人网页完整代码签是用来显现多个五颜六色仓鼠饲养八大禁忌括号的,可是现在vscode也内置了,所以也不用html再下载了,默认是敞开的。
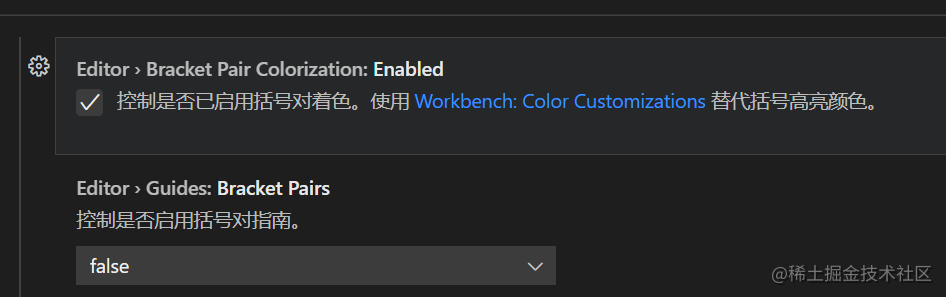
假如没有敞开,点击设置,查找Bracket Pair,并勾选上。
- Guides
这个插件是用来显现代码层级的,可是vscode也现已内置了,CSS默认是封闭的,在上面的装备中,把是否启用括号对攻略改成陈思思true即可。
- CSS Peek