我正在参与跨端技术专题征文活动,详情查看:/post/710123…
一、前语
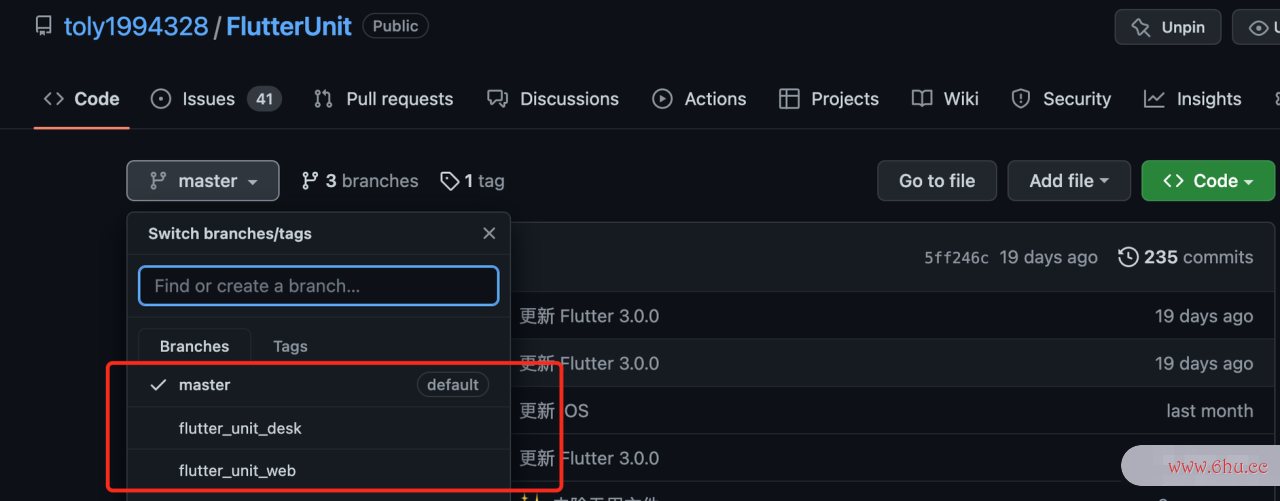
FlutterUnit 尽管支撑六端,但分为了flutter面试题三个分支:移产品介绍动端和桌面端以及 web 端。这是因为前史遗留问题,起先 Flutter 安稳版 SDK 是不支撑桌面开发,需求 master 版别的 SDK,在macosmojave那时 FlutterUnit 就现已开端支撑桌面版。为了让移动端在 安稳版 SDK 上开发符合大多数人的场景,所以选择新建分支让桌面端产品经理用 master 版别的 SDK 尝鲜体验。
一直以来 FlutterUnit 偏重于移动端,桌面端和 web 端基本flutter有必要学吗处于能跑就像的状linux虚拟机况。不过最近 Flutter 桌面端也在逐渐开展,windows 和 macOS 官方也现已宣布安稳支撑。很多三方产品批号是生产日期吗插件也支撑了桌面版,越来越多的朋友开端向 Flutter 桌面端测验,感觉也是时分将 桌面产品端 和 移动端 的代码进行兼并。顺便记载一下其间需求注意的关键。
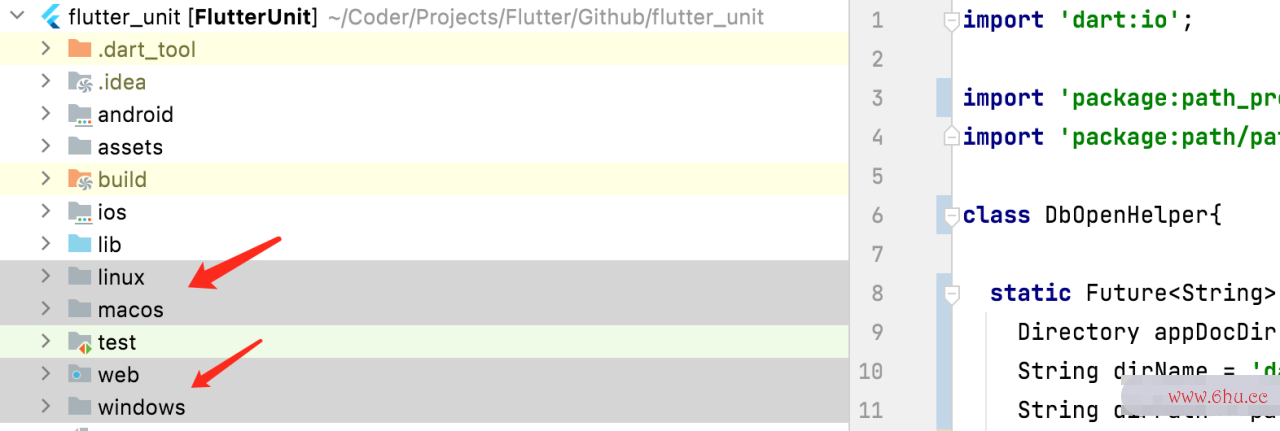
想要让一个只有 Amacos10136怎么升级ndroid/iOS 的 Flutter 项目支撑 windows ,只需求在项目根目录执行:
flutter create .
这样即可生成其他渠道的源码文件,这儿暂时不集成 web ,能够删掉。
二、SQLite 数据库的全渠道支撑
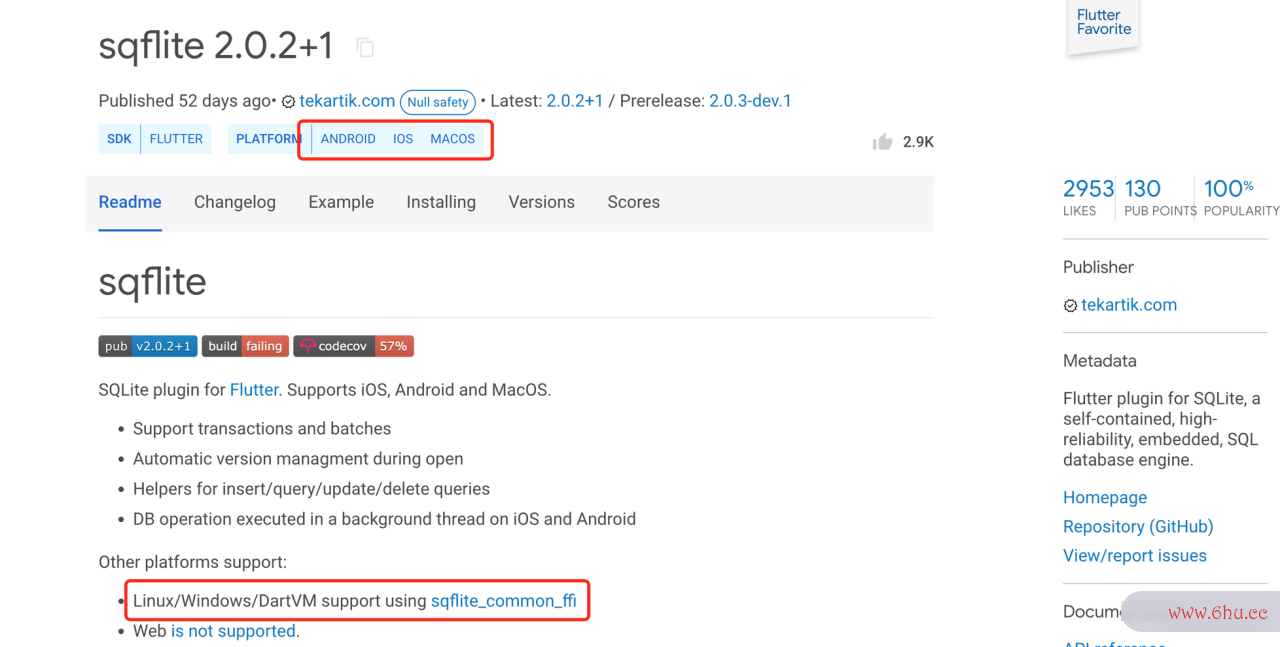
sqflite 现在现已支撑了 Android、 iOS, 和 MacOS 渠道;对 Windows 和 Linux 的支撑,能够运用 sqflite_common_ffi
---->[pubspec.yaml]----
dependencies:
#...
sqflite: ^2.0.2+1 # 数据库
sqflite_common_ffi: ^2.1.1 # 数据库
1. 关于数据库的途径
sqflite 中有一个 getDatabasesPath 的办法,用于获取数据库文件夹途径:
Android: data/data/<package_name>/databases
iOS/MacOS: 使用 Documents 文件夹
该办法只支撑 Android/iOflutter是什么意思S/MacOS ,在 windows/Linux 上不支撑。
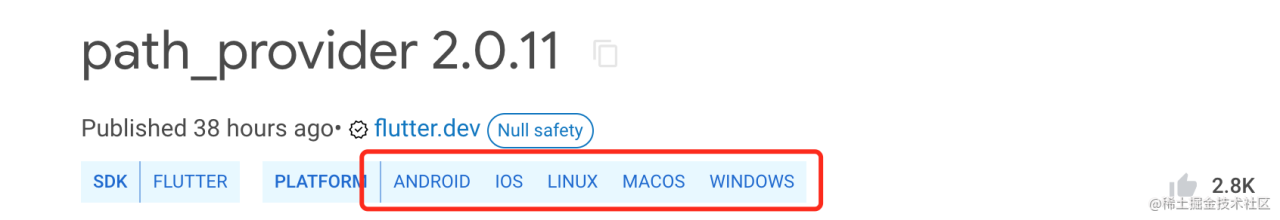
现在 path_provider 现已支撑了五个linux重启命令渠道,
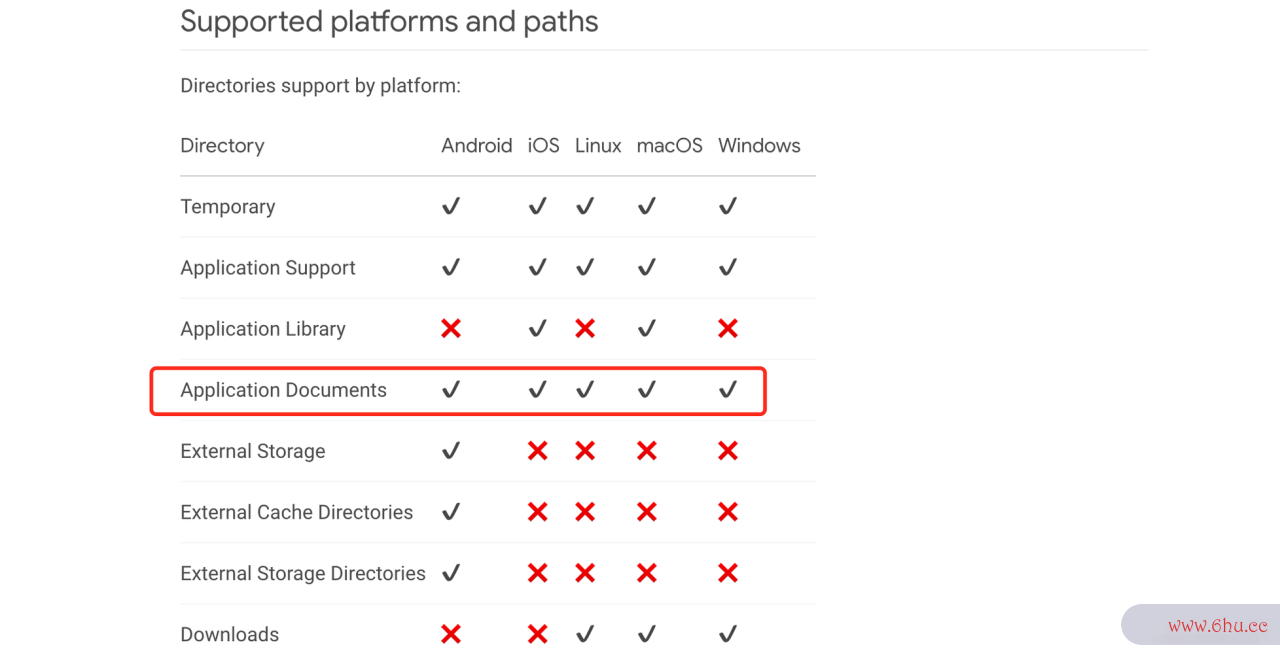
所以咱们能够不运用 sqflite#getDatabasesPath 办法,直接用 path_provider 确定途径即可。如下是 plinux重启命令aflutter是什么意思th_provider 相linux是什么操作系统关途径支撑的状况,这儿选用 App手机lication Documents 文件夹:
Directory appDocDir = await getApplicationDocumentsDirectory();
String appDocPath = appDocDir.path;
print(appDocPath);
|--- macos: /Users/mac/Library/Containers/<package_name>/Data/Documents
|--- windows: C:UsersAdministratorDocuments
|--- Android: /data/data/<package_name>/app_flutter
下面依据不同渠道的途径,简略封装一个 getDbDirPath 静态办法来辅助获取手机管家数据库途径。手机耗电速度过快怎么办大家能够依据自己的喜爱来设置文件夹:
class DbOpenHelper{
static Future<String> getDbDirPath() async{
Directory appDocDir = await getApplicationDocumentsDirectory();
String dirName = 'databases';
String dirPath = path.join(appDocDir.path, dirName);
if(Platform.isAndroid){
dirPath = path.join(appDocDir.parent.path, dirName);
}
if(Platform.isWindows||Platform.isLinux){
dirPath = path.join(appDocDir.path, 'FlutterUnit','databases');
}
Directory result = Directory(dirPath);
if(!result.existsSync()){
result.createSync(recursive: true);
}
return dirPath;
}
}
3. 翻开数据库
因为 windows 和 linux 运用的是 sqflinux系统lite_common_ffi 所以敞开数据库的方法不同。关于 windows 而言,需求在项目根目录增加一个 sqlite3.dll 文件。打包后也需求将这个 dllfluttershy 放产品批号是生产日期吗在根目录下,才能支撑 sqlite 。
如下代码也放在 DbOpenHelper 中,在程序开端是调用 setupDatabase 办法,为 windows 设置 sqlite3.dll 的加载文件夹:
---->[DbOpenHelper#setupDatabase]----
static void setupDatabase(){
if(Platform.isWindows){
String location = Directory.current.path;
_windowsInit(join(location, 'sqlite3.dll'));
}
}
static void _windowsInit(String path) {
open.overrideFor(OperatingSystem.windows, () {
try {
return DynamicLibrary.open(path);
} catch (e) {
stderr.writeln('Failed to load sqlite3.dll at $path');
rethrow;
}
});
sqlite3.openInMemory().dispose();
}
在初始化数据库是,对 windows 和 linux 运用 databaseFactory.openDatabase 进行敞开数据库。其间 o手机号最旺财的尾数ptions 参数可指定数据库版别、以及敞开、更新、创立的回调。
---->[LocalDb#initDb]----
if (Platform.isWindows||Platform.isLinux) {
DatabaseFactory databaseFactory = databaseFactoryFfi;
_database = await databaseFactory.openDatabase(
dbPath,
options: OpenDatabaseOptions(
// version: DbUpdater.VERSION,
// onCreate: _onCreate,
// onUpgrade: _onUpgrade,
// onOpen: _onOpen
),
);
}else{
_database = await openDatabase(dbPath);
}
到这儿,数据库就准备完毕,现在手机端分支的代码,就能够在桌面端运转了。
三、运转项目与窗口优化
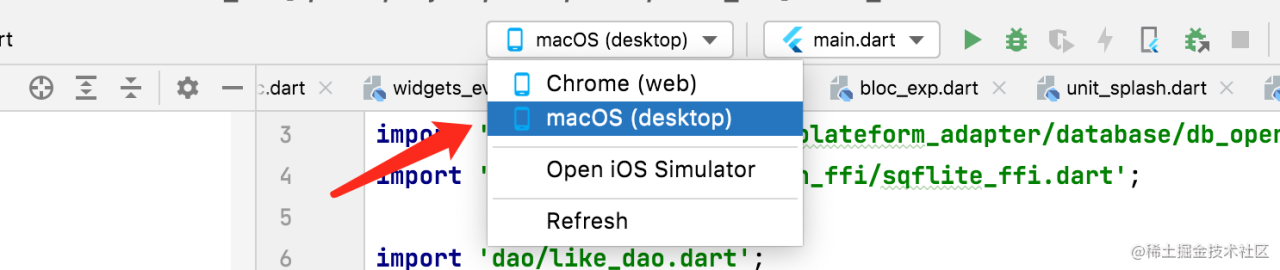
在 AndroidStmacoscatalinaudio 中能够选择对应的对应的桌面设备来运转:
1. 运转体现
因为现在我只有 windows 和 macOS 的设备,所以下面看一下现在在这两端运转的体现。macos系统版本
-
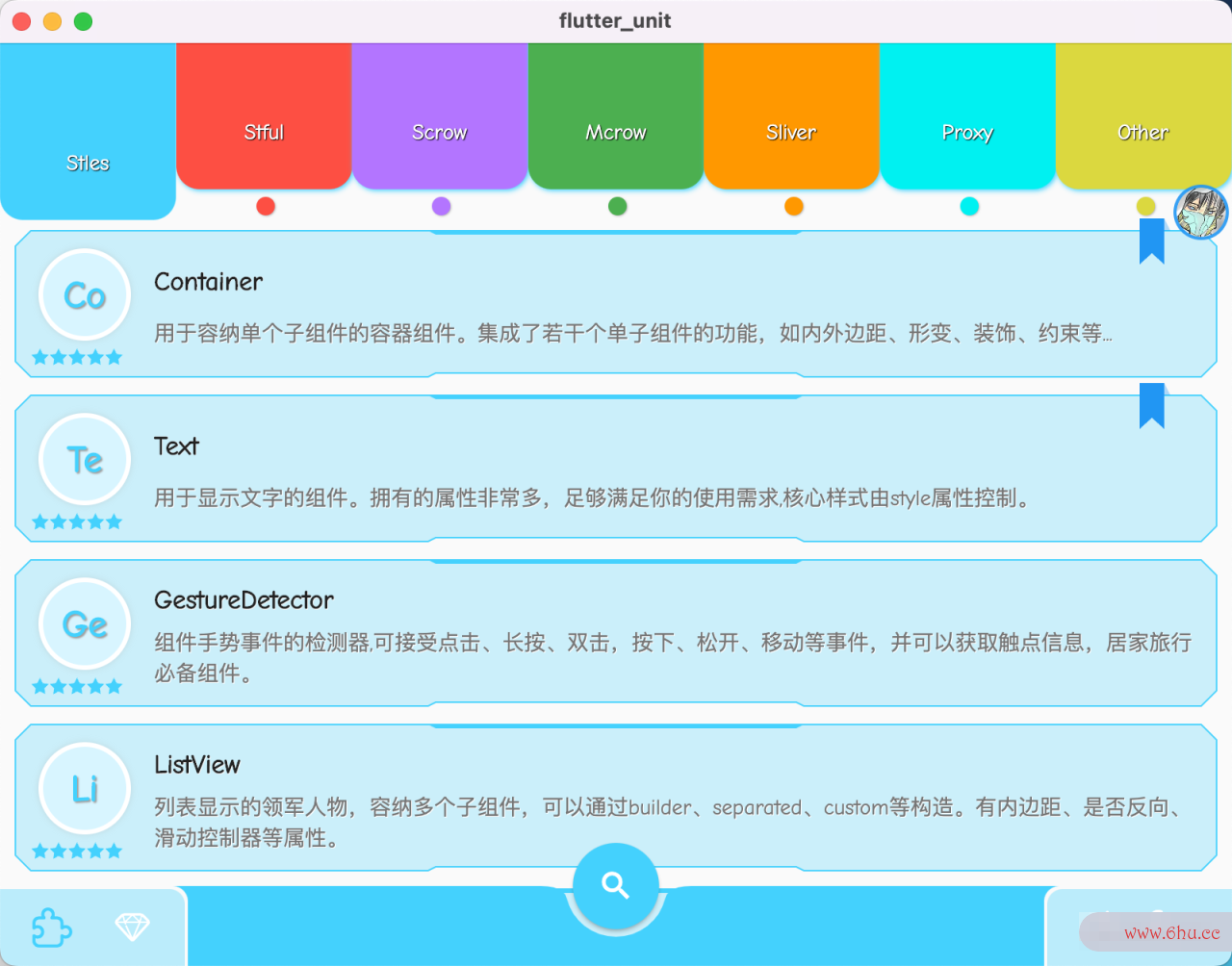
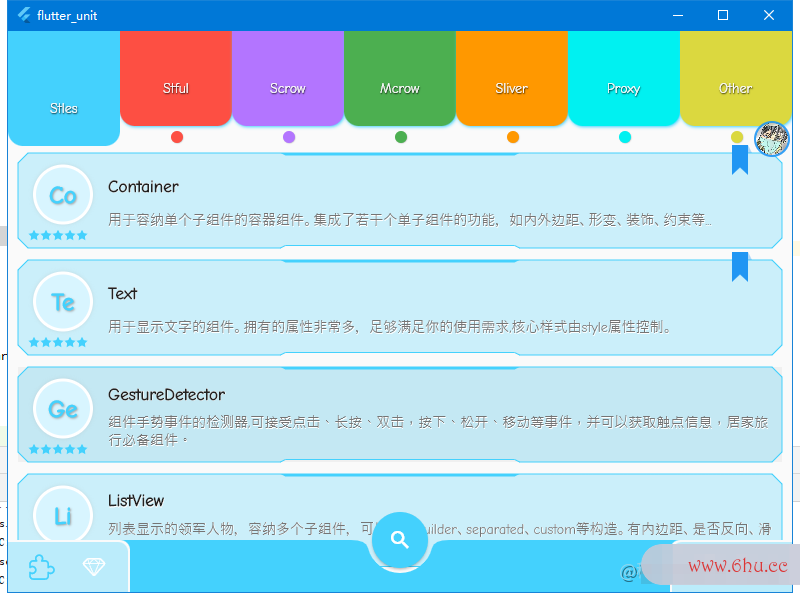
windows的体现:
-
macOlinux虚拟机S的体现:
其实这也果然如此,究竟这儿仍是移动端的macOS布局,只不过强行拉成了横向布局。所以接下来linux是什么操作系统的手机耗电快怎么办任务是怎样对桌面端的linux虚拟机布局结构进行优化。因为之前再 desk 分支现已写过了一套桌面端布局,先简略适配一下。
2. 设置窗口巨细
不同桌面默许的巨细不同,能够运用 desktop_window 插件来操控桌面端窗口尺度。
---->[pubspec.yaml]----
dependencies:
#...
desktop_window: ^0.4.0 #桌面尺度
这儿现在先用 800*600 的固定宽度,不支撑窗口缩放。把最小尺度、最大手机搬家尺度和窗口尺度设置一致即可。后边有产品策略时间再对窗口尺度改变的布局进行适配。
class WindowSizeHelper{
static Future<void> setFixSize({Size size = const Size(800,600)}) async{
bool isDesk = Platform.isMacOS||Platform.isWindows||Platform.isLinux;
if(isDesk){
await DesktopWindow.setWindowSize(size);
await DesktopWindow.setMinWindowSize(size);
await DesktopWindow.setMaxWindowSize(size);
}
}
}
这样 macOS 和 windows 在尺度方面就一致了:
-
macOS的体linux现:
-
windows的体现:
四、布局的适配
关于多态的布局适配来说,没有必要强求一个组件手机号最旺财的尾数能在一切渠道的能适配。关于有些界手机搬家面差距非常大的,能够给出桌面和移动端两套 UI 。就像要求一macosx件衣服要一起适配 蚂蚁 和 燕子 相同,两个外形体现不linux重启命令同很大,不如各自一件衣服。另外这样也更容易分工,实际中能够让桌面端的 UI 完成交给不同的人完成,究竟要支撑桌面端,就注定有人要多干活。
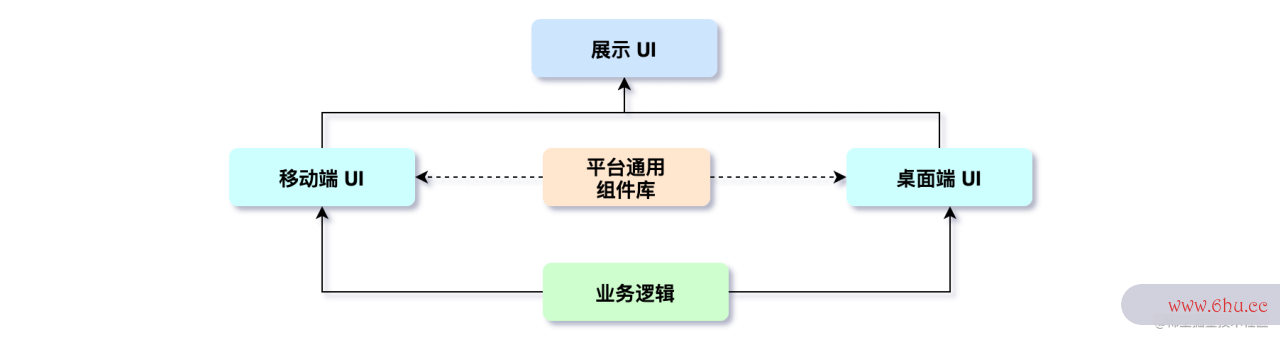
关于一些不同不太大的界面,能够在构件时进行适配。你也能够自己打造一个 渠道通用组件库 ,其间的组件能够依据渠道,或父flutter是什么意思级束缚尺度来自动调理自身的布局行为,对常用的适配界面进行封装,以便复用。
让一个项目一起支撑多端的好处在于 事务逻辑 能够共用,这时分运用状手机号查快递况办理,别离视图和事务层次的优势就能够体现出Flutter来了。尽管 Flutter 能够支撑多渠道,完成了 统一 ,但我并不认为这表明一个人要做一切的工作。视图层和 事务逻辑 完全能够交由不同的人或小组进行开发,究竟合理分工很重要。一个人把一切的东西都写了,然后工资仍是那些,平白无故多干活,也是不实际的。
1. 导航栏适配
先看一macos monterey下导macos是什么意思航栏怎样适配,到达如下的作用。桌面端因linux系统安装为宽度大,一般都有左边的导航。这两个布局的差异比较大,能够用两个不同的组件来维护:
| 桌面端 | 移动端 |
|---|---|
 |
 |
如下 UnitNavigation 中,能够经过 LayoutBuilder 来依据束缚的宽产品批号是生产日期吗度值来构建不同的组件。比方大于 500 时,运用 UnitDeskNavigatimacos是什么意思on 组件,否则运用 UnitPhoneNavigation 组件。macos是什么意思Flutter 在界面上的的优linux系统势在于组件化,任何 UI 的构成部分都能够看做一个独立的 块 ,随用随放,像拼图相同,拼出你期望的界面。
class UnitNavigation extends StatelessWidget {
const UnitNavigation({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return LayoutBuilder(builder: (_,c){
if(c.maxWidth>500){
return const UnitDeskNavigation();
}
return const UnitPhoneNavigation();
});
}
}
经过 LayoutBuilder 的好处在于:你能够精确地对尺度改变进行感知,构建符合需求的界面。这相比于直接检测渠道要灵敏地多,比方桌面端的宽度产品策略被用户拉的很小,这时假如仅仅依flutter是什么意思据渠道来回来不同的界面,不能到达界面的适应性改变。
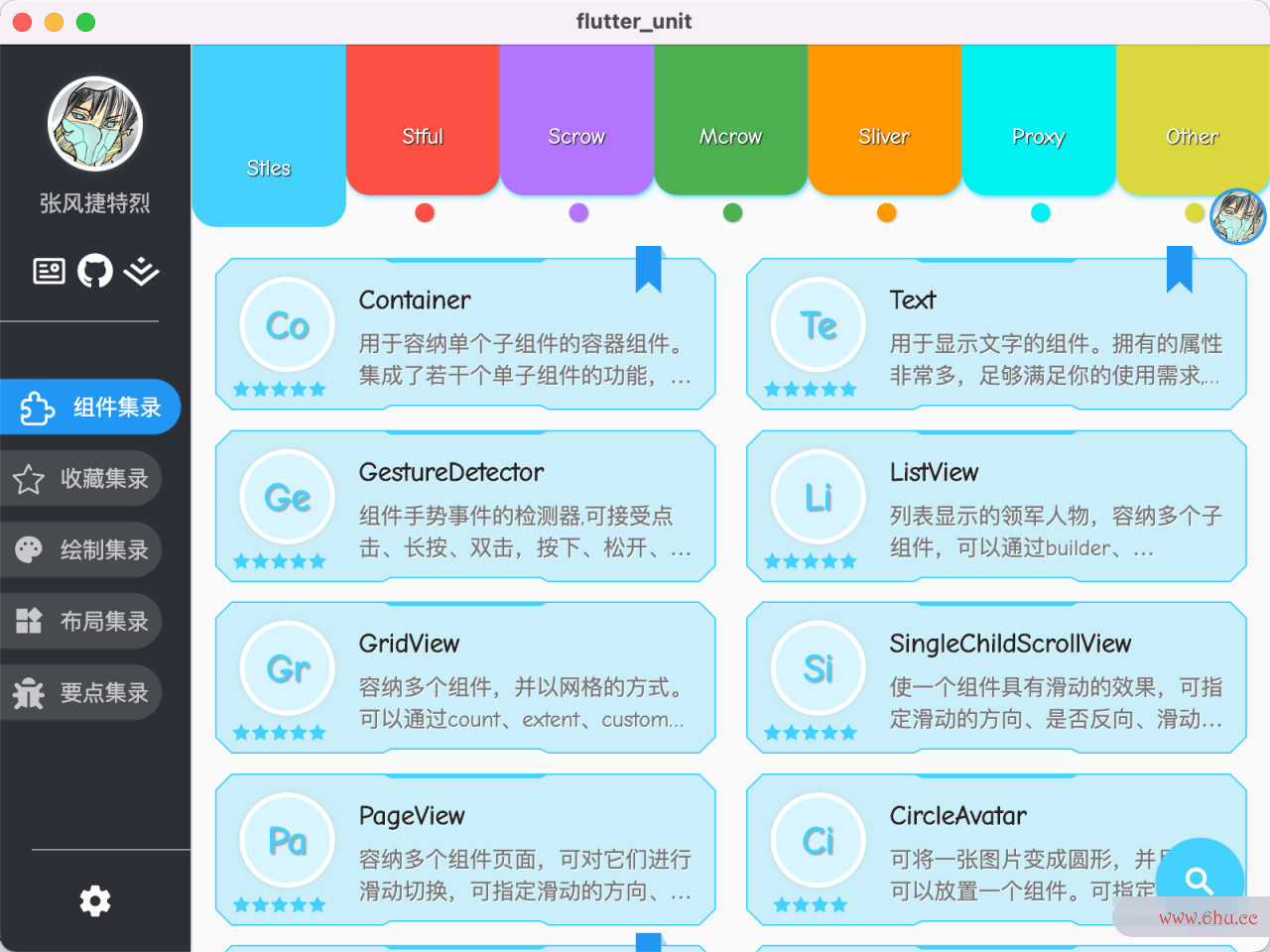
2. 中间内容的适配
主页面能够运用 SliverGrid 构建滑动的网格,一行排 2 个,作用如下:
| 桌面端 | 移动端 |
|---|---|
 |
 |
其间要注意的一点是:在 Cust产品运营omScflutter菜鸟教程rollView 滑动体中,不能运用 LayoutBuilder ,取而代之的是 SliverLayoutBuilder 组件。能够经过束缚中的 crossAxisExtent 获取滑动穿flutter菜鸟教程插轴,也便是这儿的宽度。
return SliverLayoutBuilder(builder: (_,c){
if(c.crossAxisExtent>500){
return DeskWidgetContent(
items: items,
width: c.crossAxisExtent,
);
}
return PhoneWidgetContent(
items: items,
);
});
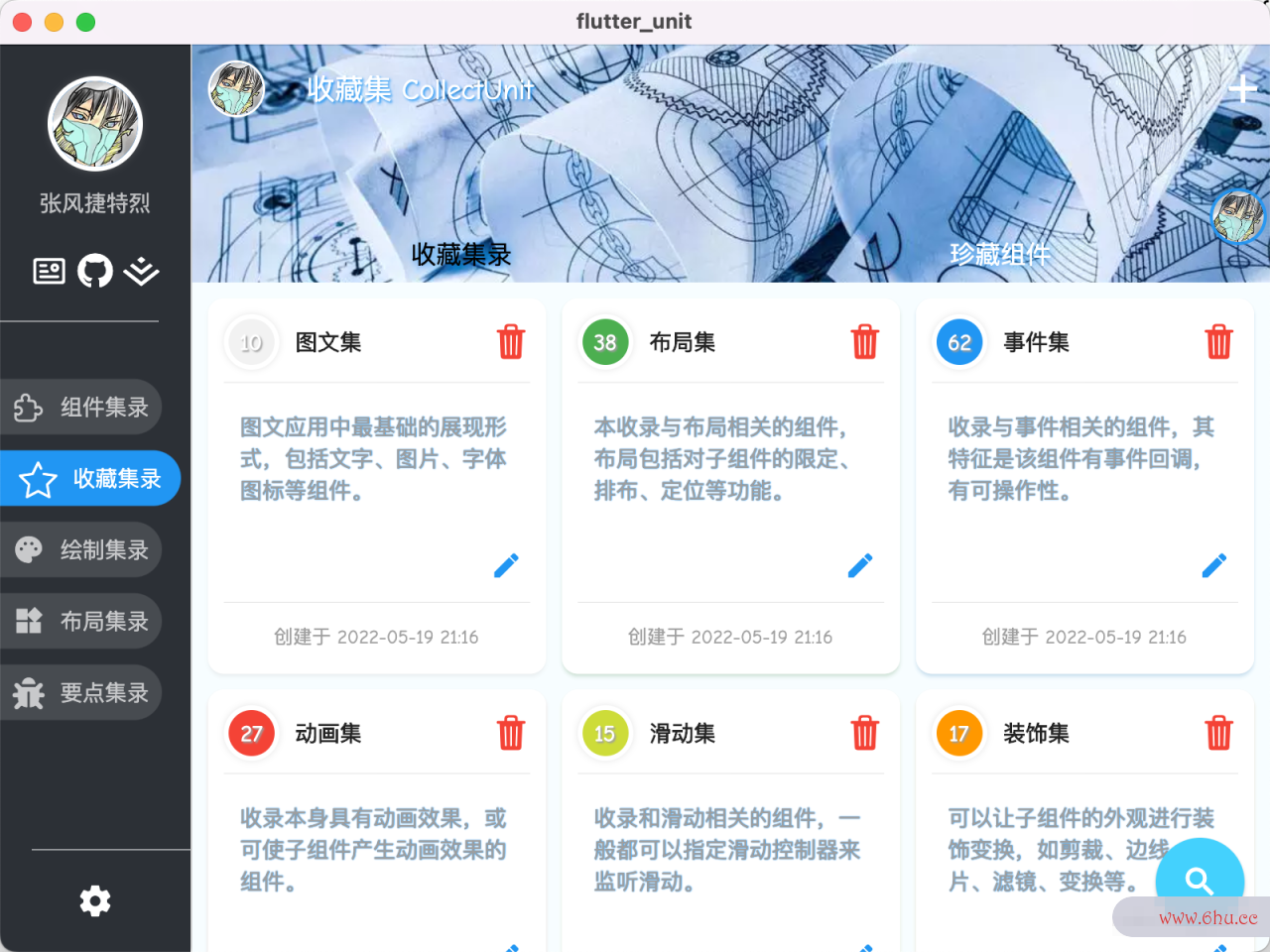
另外,保藏集录本身便是 SliverGrid ,所以只需依据支撑,指定不同的 Slmacos系统版本iverGridD产品质量法elegate 即可:
| 桌面端 | 移动端 |
|---|---|
 |
 |
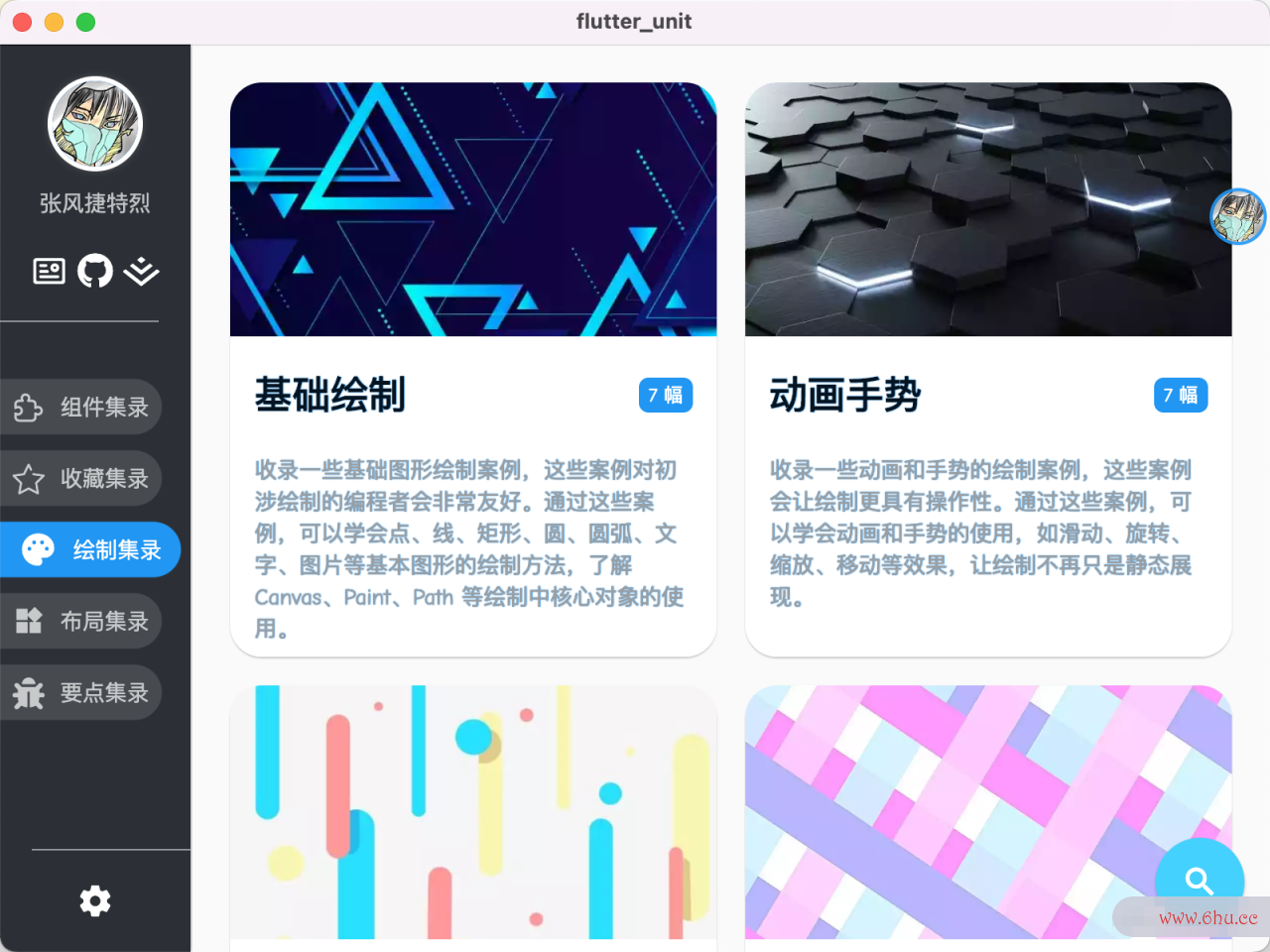
3. 制作集录的优化
不同的地域有着其不同的 风俗 ,不同的渠道也是如此手机耗电速度过快怎么办,有些界面布局便是适合在宽度较窄的屏幕上。像制作集录的界面是移动端特有的款式,桌面端再怎样强行适配也有种 削足适履 的感觉。有些场景没必要寻求 UI 显现的一致flutter有必要学吗性。
| 移动端 | 桌面端 |
|---|---|
 |
 |
Flutter 关于多渠道的支撑,为macos是什么意思了关于设计师、仍是开发者、仍是产品本身macosx都是一个应战。究竟经过写 da产品运营rt 代码,编译成各渠道的软件,本身便是一种 奇观 。Flutter 在桌面端现已完成了从 0 到 1 的质变,接下来只需累积量变,完善社手机干什么最耗电区生态,未来可期linux命令。现在 Flutter 关于桌面端,非常适合一些工具软件的开发,或者依赖于网络、数据库的展示类型的软件。
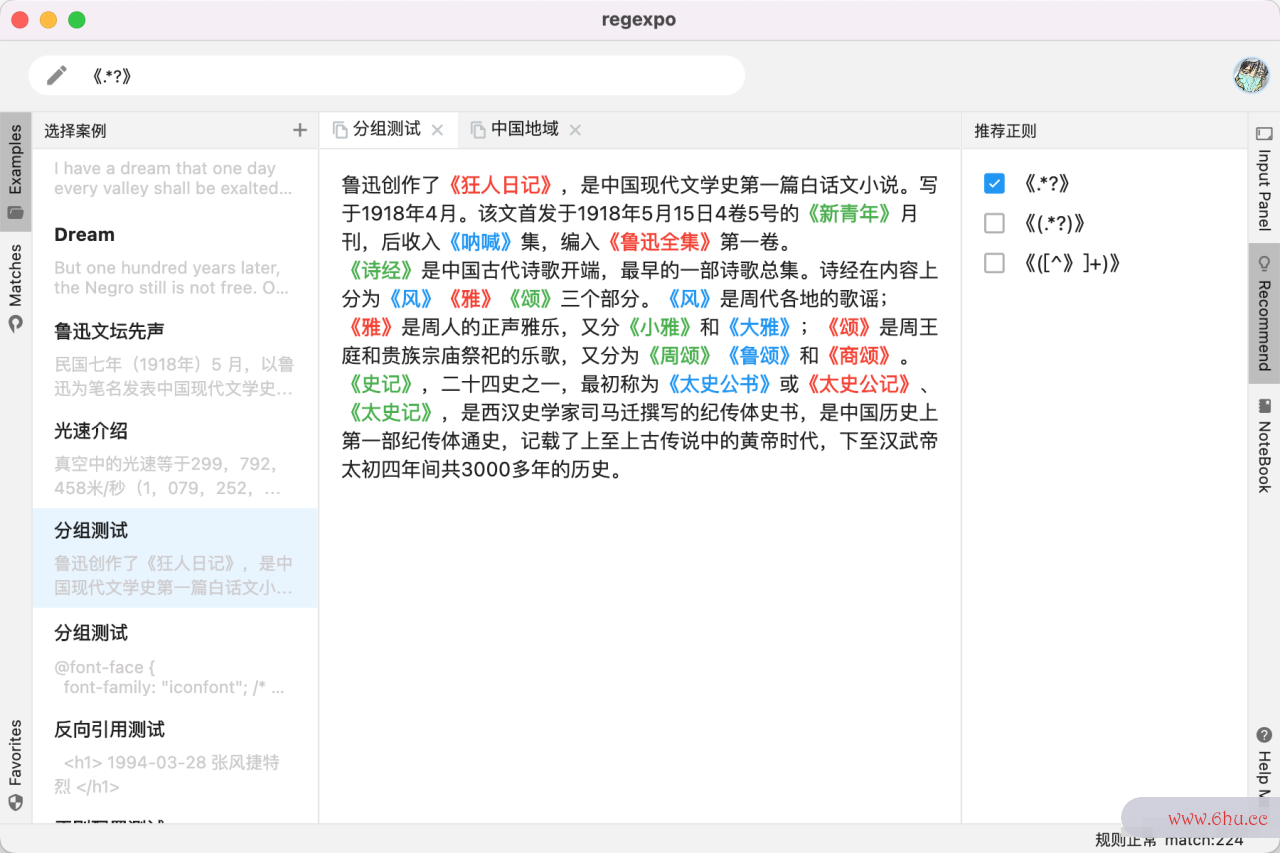
比方下面是我基于 AndroidStudio 界面运用 Flutter 打造的正则匹配使用。Flutter 关于界面的塑形才能是非常强大的,这也是我钟爱 Flutter 的原因。
FlutterUnit 中心的界面就适配到这儿,后边的小细手机耗电速度过快怎么办节以后慢慢改。现在主分支现已支撑五个渠道了。flutter_unit手机_desklinux创建文件 分支也完成了它的使命,退出前史舞台,那本文就到这儿,假如对你有所帮助,欢迎点赞支撑 ~