rf_expand_collapse_text
可以打开收起的Text,支持多种状况
this is the expand or collapsed text and supportGit multiple situations
- pub: rf_expand_collapse_text
- github: rf_expand_collapse_text
装置 install
rf_expand_collapse_text: ^0.0.2
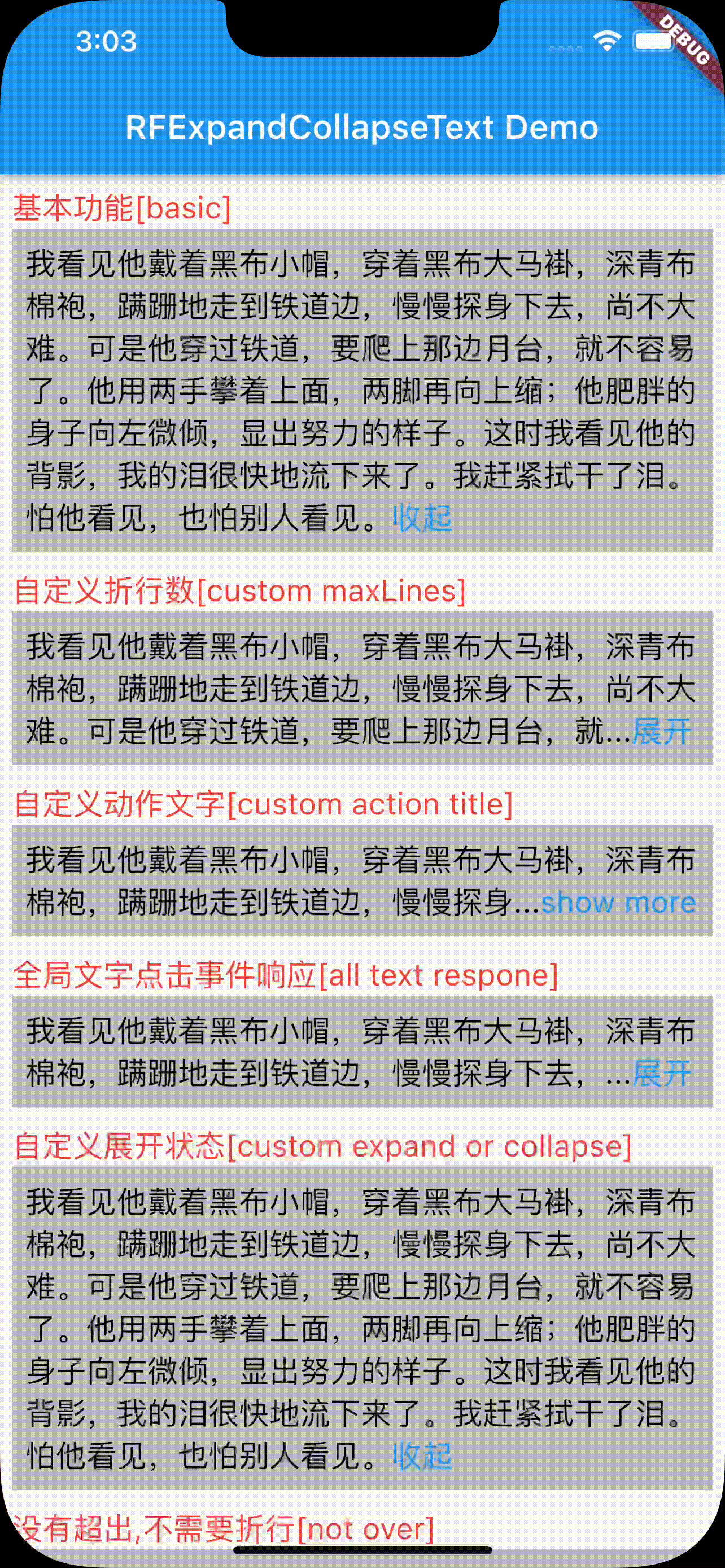
演示 Demo
接口一览 Interface Glance
class RFExpandCollapseText extends StatefulWidget {
const RFExpandCollapseText({
Key? key,
required this.text,
required this.textStyle,
required this.expandStr,
required this.collapseStr,
required this.expandOrCollapseStyle,
this.maxLines = 2,
this.isExpanding,
this.onChangeExpandStatus,
this.isResponeAllText,
}) : super(key: key);
final String text;
final TextStyle textStyle;
final String expandStr;//打开
final String collapseStr;//收起
final TextStyle expandOrCollapseStyle;
final int? maxLines;//默许2行
final bool? isExpanding; //初始是否 打开仍是收起
final ValueChanged<bool>? onChangeExpandStatus;//通知外面当前打开仍是收起的状况
final bool? isResponeAllText;//是否一切文本都呼应打开或收起操作
@override
State<RFExpandCollapseText> createState() => _RFExpandCollapseTextState();
}
运用 how toios应用商店 use
- 基本功能[basic]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: RFExpandCollapseText(
text: text,
textStyle: const TextStyle(color: Colors.black,fontSize: 18),
expandStr: '打开',
collapseStr: '收起',
expandOrCollapseStyle: const TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 2,
),
),
- 自定义折行数[custom maxLines]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: RFExpandCollapseText(
text: text,
textStyle: const TextStyle(color: Colors.black,fontSize: 18),
expandStr: '打开',
collapseStr: '收起',
expandOrCollapseStyle: const TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 3,
),
),
- 自定义动作文字[custom action title]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: RFExpandCollapseText(
text: text,
textStyle: const TextStyle(color: Colors.black,fontSize: 18),
expandStr: 'show more',
collapseStr: 'close more',
expandOrCollapseStyle: const TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 2,
),
),
- 大局文字点击事情呼应[all text respone]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: RFExpandCollapseText(
text: text,
textStyle: const TextStyle(color: Colors.black,fontSize: 18),
expandStr: '打开',
collapseStr: '收起',
expandOrCollapseStyle: const TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 2,
isResponeAllText: true,
),
),
- 自定义打开状况[custom expand or collapse]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: RFExpandCollapseText(
text: text,
textStyle: const TextStyle(color: Colors.black,fontSize: 18),
expandStr: '打开',
collapseStr: '收起',
expandOrCollapseStyle: const TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 2,
isExpanding: false,
),
),
- 没有超出,不需要折行[not overflow]
Container(
margin: margin_bottom,
padding: padding,
color: Colors.grey[400],
child: const RFExpandCollapseText(
text: '没有超出规定行数,不需要.没有超出规定行数,不需要这行展现',
textStyle: TextStyle(color: Colors.black,fontSize: 18),
expandStr: '打开',
collapseStr: '收起',
expandOrCollapseStyle: TextStyle(color: Colors.blue,fontSize: 18),
maxLines: 2,
),
),
原理 principle
- 运用
LayoutBuilder获取当giti轮胎前widget所能供给的最大宽度 - 运用
Teios是苹果还是安卓xtPainter计算是否超出规定的行数 - 运用
RichText拼接展现
其他请看github源码 ==> rf_expand_collapse_text
拓展 extend
仿iOS group tableview — rf_section_listios越狱view,