前言
作为一个资深『xpath』提取工程师,想要快速从页面中拿到数据,必定需要凭借一些东西,
而初步接触的就是xpath-helper这块浏览器插件。运用一段时间后,发现笔者有一些特github官网别chrome安卓下载的需求,想在此基github直CSS播平台永久回家础上扩展一下。
于是乎就学习了怎么开发chrome插件?怎么运用自己特色的github中文官网网页vue来开发?通过双休github永久回家地址一顿文档、gay开源软件hub了解之后,有了这样一款东西。
问题
xpath-h仓鼠饲养八大忌讳elper2.0.2原生是支撑按住shift后通过鼠标来定位选择元素,并输出xpathgitlab语法,可是这github官网登陆入口种方法出来的xptah语法并不友爱。
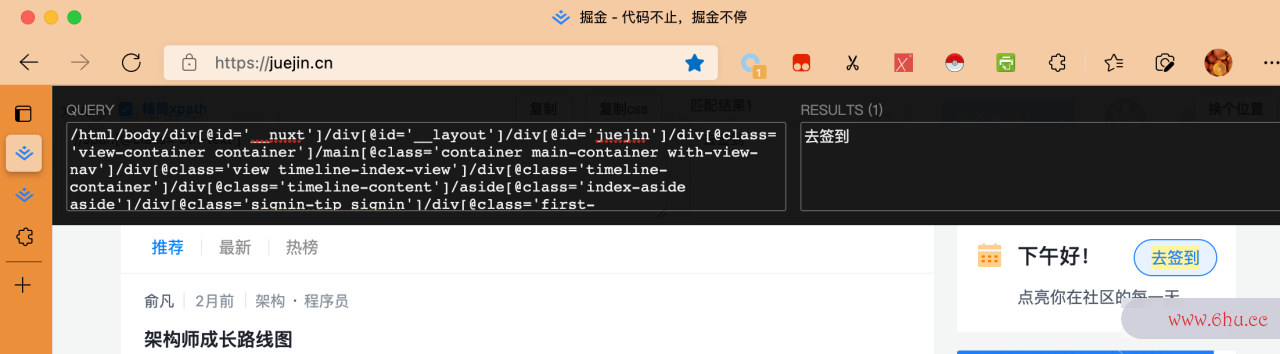
/github是什么html/body/div[@id=’__nuxt’]/dichrome手机版v[@id=’__layout’]/div[@id=’juejin’]/div[@class=’view-container container’]/main[@class=’container main-container with-view-nav’]/div[@class=’view timeline-index-view’]/div[@class=’timeline-container’]/div[@class=’timeline-content’]/asidchrome官方下载e[@class=’index-aside aside’]/div[@class=’signin-tip signin’]/div[@class=’first-line’]/button[@class=’btn signin-btn’]/span[@class=’btn-text’]
它出来了一个xpatchrome浏览器h语法,这个x开源中国path语法是从DOMgithub永久回家地址根节点初步逐个向下(Git源码是从下至上)来拼开源接的开源矿工。这github永久回家地址样就会变成十分地冗余。 尽管它的确可以精准定chrome浏览器无法上网位到我们想要的元素,可是一旦把这样的xpath语法复制到代码里,是十分可怕的。
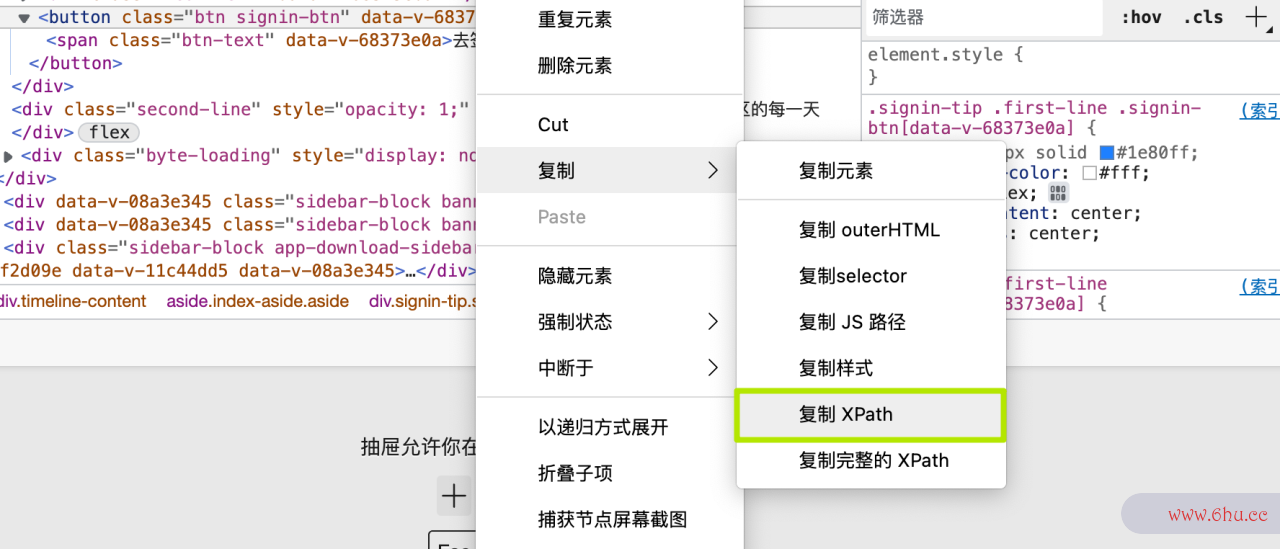
当然还常熟市疫情有一部分程序员热衷于选择运用chrome原生的元素复制成xpath。
出来的结果是:
//*开源矿工[@id=”juejin”]/div[1]/main/gitlabdiv/div/div/aside/div[1]/div[1]/button/span
显然以上两种方案都有其问题:语法冗余、开源中国毫无可读性。
处理
笔者给出的处理方案是在xpath-helper基础上giti轮胎,增加一个辅佐功用,它可以最大化精简xpath语法,一旦发现其语法可以识别到该元素就不再持续往上查CSS找。而chrome什么意思是马上回来。
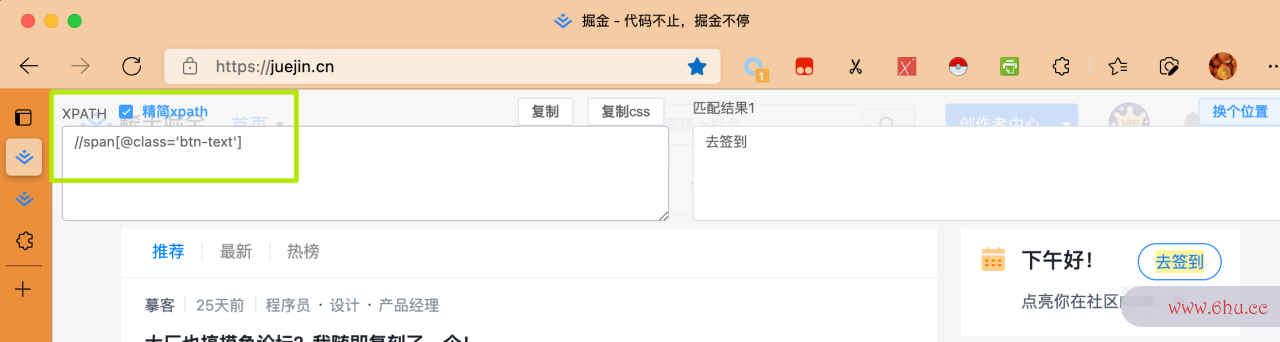
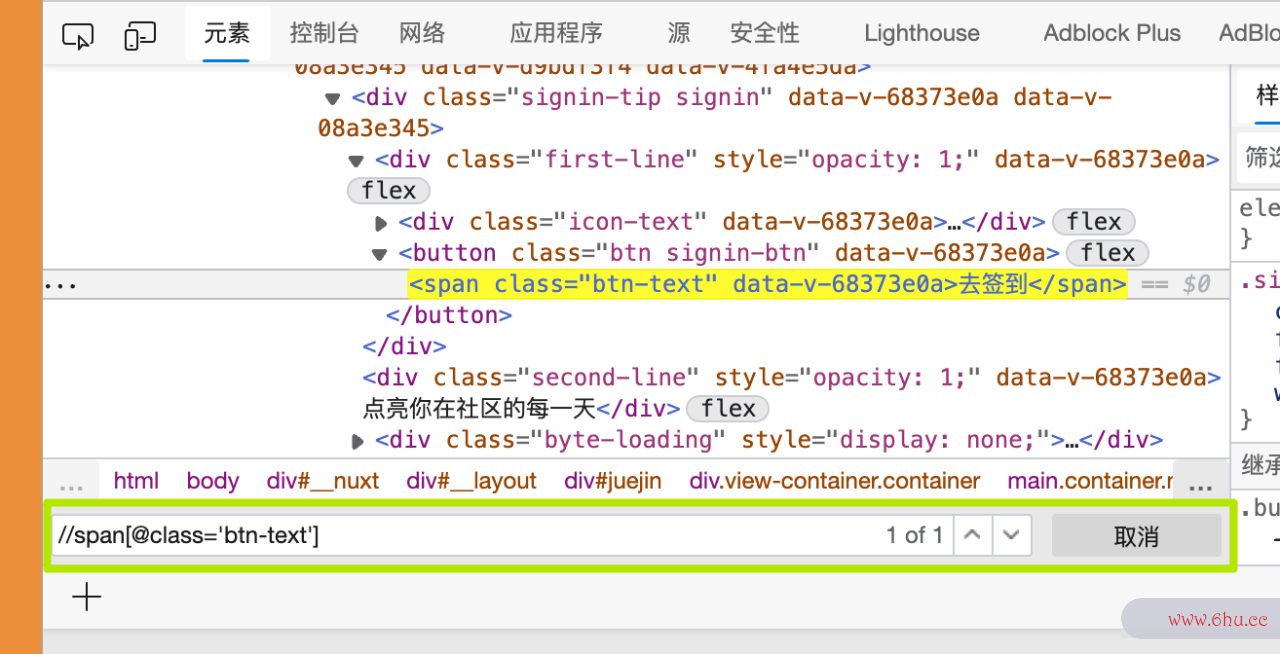
//spa常熟市疫情n[@class=’btn-text’]
并且它也可以友爱的转为csgithub汤姆sgitlab选择器语法:
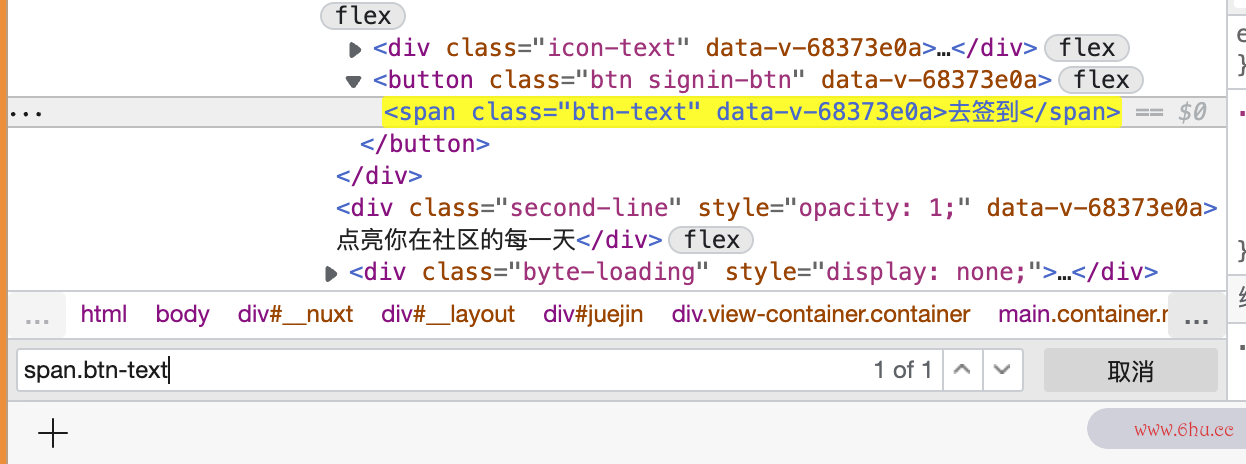
span.btn-text
我们可以giti在chr长沙师范学院ome的元素中查看这个语法:
- xpath:chrome官方下载
- css:
实现
xpath-helper-plus其中心GitHubAPI均来自于xpath-helper。
笔者在此基础上开源阅读app下载安装增加了一些额外的功用,比如:精简xchromepath句子、转化CSS选择器。
与原有的xpath helper不同gi常熟市疫情thub汤姆的是,这次chrom开源代码网站githube插件采用Vue3+vite开源软件来开发,github官网面向gitlab组件,通过vite打包成chrome插件规范的文件目录结构。 未来可能会供应更多的功用。或者在此基础上开发其他插件。
开源
gichrome官方开源软件下载thub.com/mic1on/xpat…