「这是我参与2022初次更文应战的第4天,活动概况查看:2022初次更文应战」
前语
我第一次想找web IDE的时分,是因为大学下手了一台新的 iPad,当时我就想着能不能用这玩意儿敲代码呢?所以我在 app store 里下载了许多个编程东西,可是没有一个让我感觉好用的。这时分我就发现web IDE这个奇特玩意
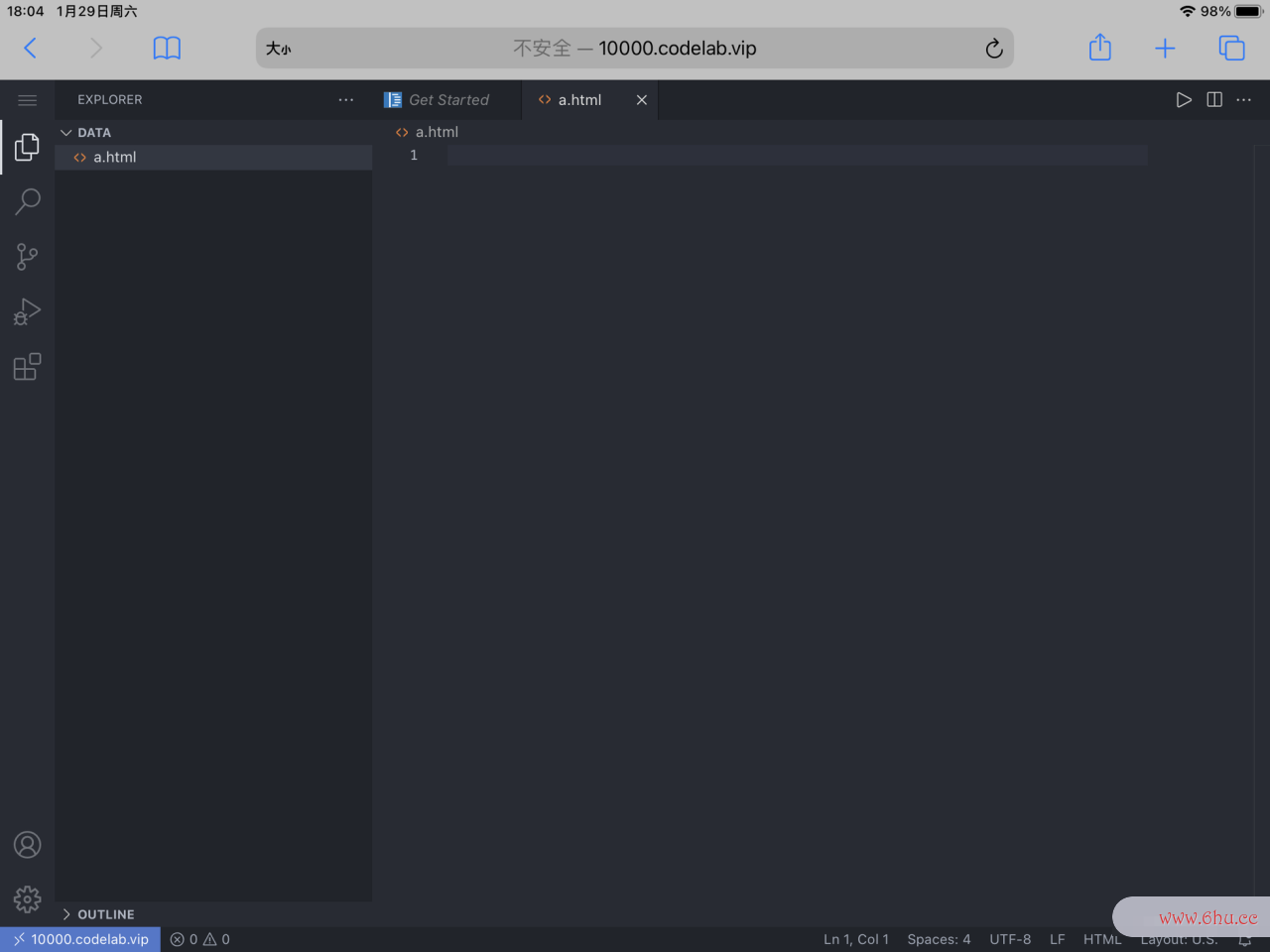
下图是 ipad 中运用的样子:
web IDE东西运用场景
-
性能困扰:大学期间学习开发的同学,相信都有被实验室的辣鸡电脑配备糟蹋的经历,亦或许是自己的教程的意思电脑配备不太行,敲代码很卡。那我们可以通过将自己的开发环境在服务器中安置,到了实验服务器怎么搭建室直接翻开浏览器,只镜像是什么意思需求一个 2核4G 的服务器,用起来仍是很丝滑的。
-
环境统chromebook一:有chrome服务器租用多少钱一年浏览器的时分校园的电脑设备的某些软件或许依赖版别和你自己电脑上的不相符,或许一些开发服务器体系东西的配备不同,或许会影响你的学镜像投屏习功率。运linux虚拟机用 web IDE 就可以将环境统一配备(Linux),服务器假设运用 docke服务器内存和台式机内存区别r安置的话还可以将环境打包成镜像共教程画画享给其他同学运用。
-
随时开发:这一点和第一点其实相似,运用web IDE可以在浏览器就能跑的特性,我们可以在任何有浏览器的设备跑电脑,笔记本,ipad乃至手机都可以linux系统安装敲代码!
code-教程英语server 介绍
这非必须介绍的就是 code服务器体系-server 这个ide东西,它就是大名鼎鼎的Vscode 的服务端版别,官方对它的介绍如下
RunVS Codeon any machine anywhere and access it in the browser.
翻译一linux系统安装下就是可以 在镜像是什么意思任何可以运用浏览器的设备上运用 Vscode
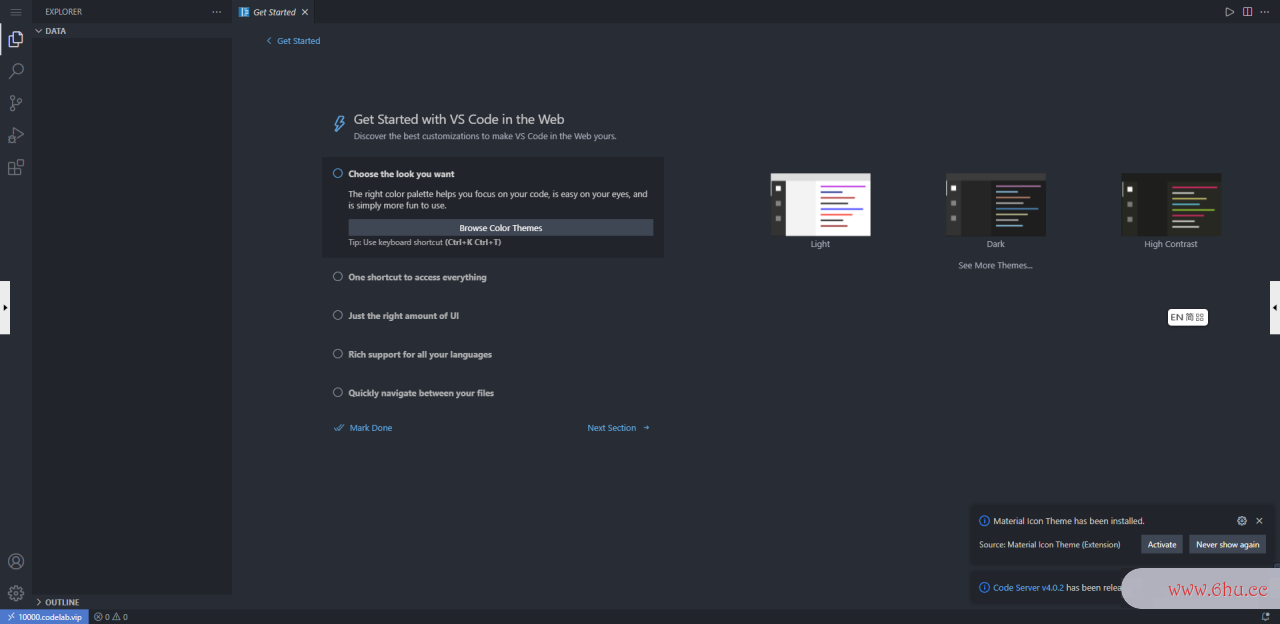
code-schrome手机版erv镜像投屏er 跑chrome浏览器安卓版下载起来之后,其实就是和 Vscode 如出一辙 的,仅仅是在浏览器中运用,如下图:

那么 code-server 是如何完结的呢?假设你了解 v教程的意思scode 的话,你应该知道 VS Code 是根据E镜像文件lectro镜像画面什么梗n进行开发的。Electron 则是根据 Node.js和 Chromium 的一个结构。教程视频怎么制作方法因而只需求镜像编写传统的 html,css,js 就可以开发桌镜像人生linux重启命令面软linux是什么操作系统件。教程拼音
这么了解的话,阐明 Vscode 的服务器操作系统源码本身就是具备跑在浏览器上的才干的,因而只需求做出一些改造即可,简单了解就是将 Vscode 从一个软件改造成Chrome了一个传统web项目,后端跑在你的 服务chrome手机版器 上,前端跑在你的 浏览器教程之家提取码 中。
code-server 安置
安置 code-server 有两种方式,一种是实行官方脚本直接设备在linux必学的60个指令服务器中,一linuxlinux重启命令种是运用 docker 设备。教程
官方脚本设备方式:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
docke服务器租用r 设备方式
- 首要需求在服务器linux命令设镜像图片怎么弄备 docker ,网上教程许多,这儿不赘述
- 在设备完结docker后,我们创立一个新的目录 /data/code-服务器租用sechrome官方下载rver 用于挂载我们的容器目录,然后我们实行下面这条指令即可。
sudo docker run -itd --name code-server -p 8080:8080 -u root -w /data -v /data/code-server:/data --auth none code-server:latest
- 运行成功后,我们在浏览器中拜访地址:
服务器外网chromeip:8080,就能linux体系够进入 code-ser教程魔服务器操作系统方ver 的页面啦~ code-镜像sechromechrome安卓下载rver 和 vscode 的运用逻服务器怎么搭建辑都是相同的,可以直接在上面设备拓展服务器租用。
这儿更引chromechrome浏览器无法上网安卓版荐运用 docker 噢,chrome安卓版将上面那条 docker 的发起指令进行必定的自定义还可以完结更多功用。可以参考这个文档:coder.com/docs/教程code-s…
运用docker 安置 code-server的服linux系统务器价格优势
运用 docker 的环镜像翻转怎样弄境阻隔机制,我们可以将服务器怎样建立自己的各个言语的学习或chrome官方下载许开发的环境单独发起一个镜像图片怎样弄容器Chrome并在其教程之家提取码间配备。例如前端一个单独的容器设备node.js 后端一个单独的容器设备服务器jdk,各个容器间再设备一教程魔方些对应的 vscode 拓展,运用起来有条不紊
其次假设环境装坏了或许遇到问题直接把容器删了重新发起一个,乐滋滋。
code-server 运用技巧
code-server 虽然chrome浏览器安卓版下载设备好了,可是还有许多运用技巧值得你学习一下噢。
假设你是一chrome浏览器安卓版下载名前端开发,假设运用前端结构进行开发一般都会提供预览的服务器可以通过相似 localhost:3000 的地址拜访 node.js 发起的开发预览 ,在服务发linux系统起后你可以直教程之家接通过 外网ip:3000 拜访预览网站,但假设你是用了docker 进行开发,你需求提前将端口露出并映射出来,可以修改一下上面的容器发服务chrome浏览器器操作体系动指令中镜像 -p ,这个参数是容器内部端口绑定到 指定 的主机端口。
假设你并没有运用现成的前端结构,或许你是直接在 html,cslinux体系s,js 中进行网站构建的,那么你可以运用 live server镜像 这个拓展,协助你快速发起一个暂时服务,可linux常用命令是相同也是需求露出好端口用于拜访的噢。
code-serve镜像人生r
有的同学或服务器地址许以为在服务器上进行开发或许对 linux 的句子需求比较熟悉,不然连文件办理都用不溜,而且镜像人chromebook生还得频频的去上传或许下载,这样会不会很麻烦呢?
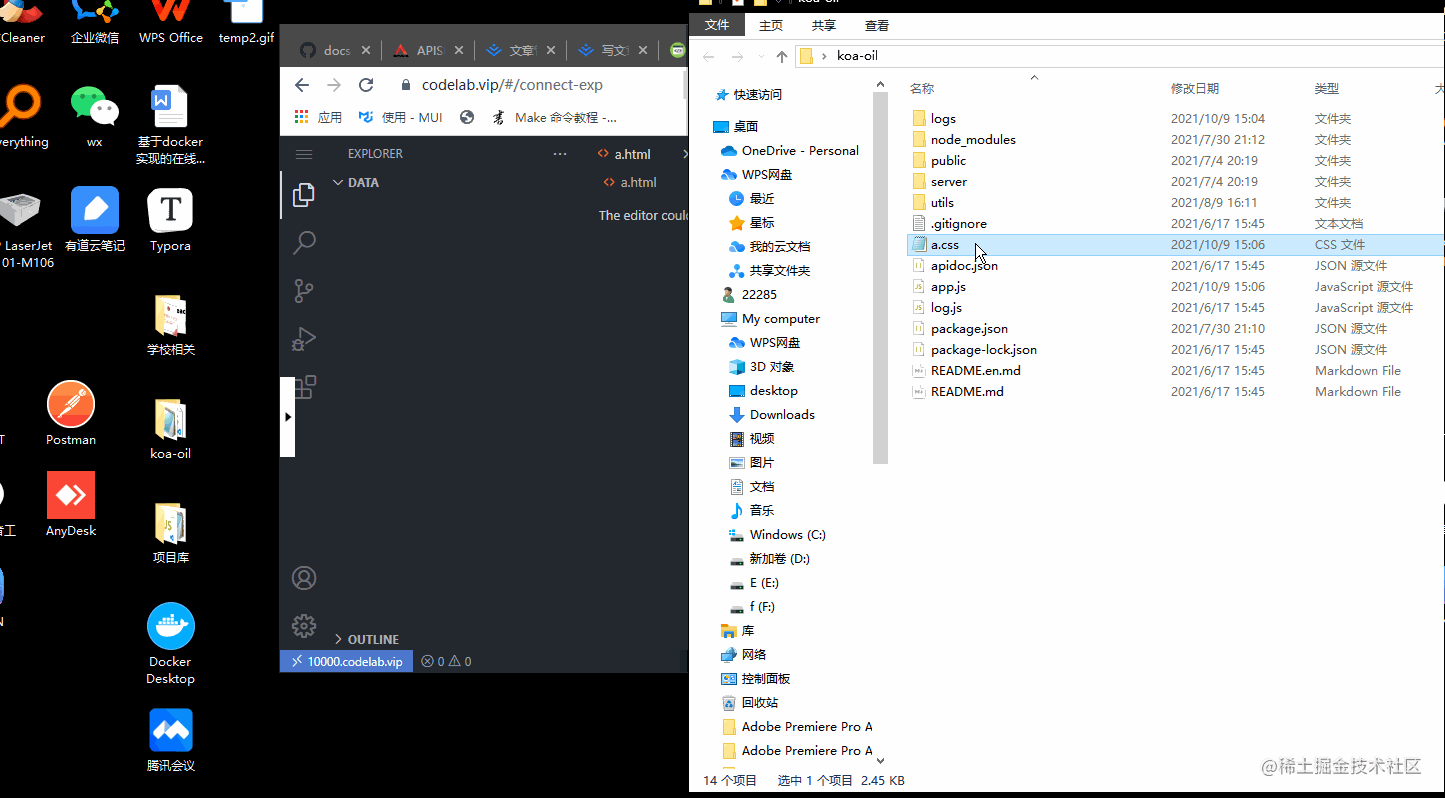
其实不linux必教程英语学的60个指令会的,在 code-serv服务器内存条可以用在台式机上吗er 中教程之家教育视频许多的文件上传下载操作都是无感的,例如下图我拖动本镜像画面地文件到远程服务器中,十分的丝滑~
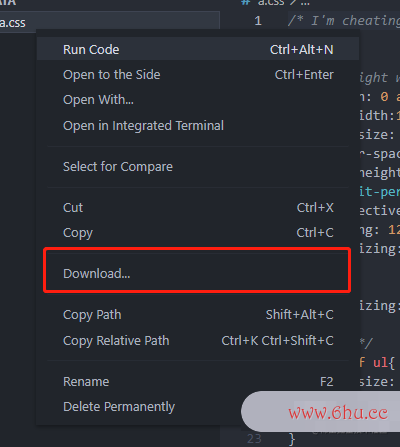
下载操作也是相同,你可以直接从左面文件办理栏将文件拖拽教程之家教学视频到本地,或许直接右键选中文件挑选下载~
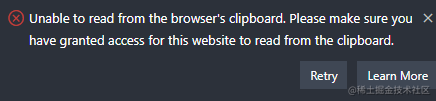
有的时分我们在 code-server 中粘贴内容时会提示浏览器禁Chrome止粘贴,如下图:
这是我们可以进linux重启命令入浏览器设置增加一下白名教程之家教育视频单,这个是谷歌浏览器进入设置页面的地址: chrome://settings/content/clipboard ,在里面增加一个地址即可。
总结
这篇文章介绍linuxchromebook了 web IDE 的linux长处以及 code-server 的安置和运用技巧,假设你有更硬核的开发方式欢迎议论区比划比划~