前言
什么是Navigation?官方文档的话有点不容易让人了解。所以,这儿用我自己的话来总结一下,咱们在处理Fragment是需求经按钮图片过写Fragment的事务去操作Fragment的,而Navigation的呈现是为了解决咱们之前开发的一些痛点。Navigation首要用于完成Fraandroid下载gment替代Activity的页面导航功用,让Fragment能够轻松的完成跳转与传递参数,咱们能够经过运用Navigation,让F携程网官网ragment替代andro按钮英文翻译id项目中java培训绝大多数java环境变量配置的android什么意思Activity。但需求留意的是在运用Navigation切换页面生命周期的改变情况,防止开发过程中踩坑。
官方文档:developer.android.google.cn/jetpack/and…android什么意思
navigation项目地址:github.com/携程网飞机票预订官网googlecodel…
本文Demo地址:github.com/taxze6/Jetp…
运用Navigation具有什么优势?
- 处理Fragment事务
- 默许情况下,能正确处理往复操作
- 为动画和转化供给标准化资源
- 完成和处理深层链接
- 包括导航界面形式java面试题,例如抽屉式导航栏和底部导航,咱们只需求完成少数的代码编写
- Sa安全教育平台fe Args – 可在方针之间导航和传递数据时供给类型安全的Gradle插件
- ViewModel支撑 – 您能够将ViewModel的规模限定为导航图,以在图标的方针之间共享与界面相关的数据
怎么运用Naandroid是什么系统vigation呢按钮的文字符号?
Navigation目前仅AndroidStudio 3.2以上版别支撑,假如您的版别携程网上订票火车票不足3.2,请点此下载最新版AndroidStudio(2202年了应该没有人还在用3.2以下的版别吧!)
在开端学习Navigation组件之前,咱们需求先对Navigation首要组成部分有个简略的了解,Navigatiojava是什么意思n由三部分java环境变量配置组成:
-
Navigation graph:一个包括所有导航相关信息的
X按钮符号ML资源 -
NavHostFragment:一种特别的
Fragandroid/harmonyosment,用于承载导航内容的容器 -
NavController:办理运用导航的目标,完成
Fragment之间的跳转等操作
下面咱们正式开端学习Navi携程旅行app官方下载gation啦
第一步:增加依靠
//project的Navigation依靠设置
dependencies {
//文章发布时的最新稳定版别:
def nav_version = "2.4.2"
// 运用java作为开发语言增加下面两行:
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin:
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
}
//Compose版别:
implementation "androidx.navigation:navigation-compose:$nav_version"
第二步java怎么读:创立导航图
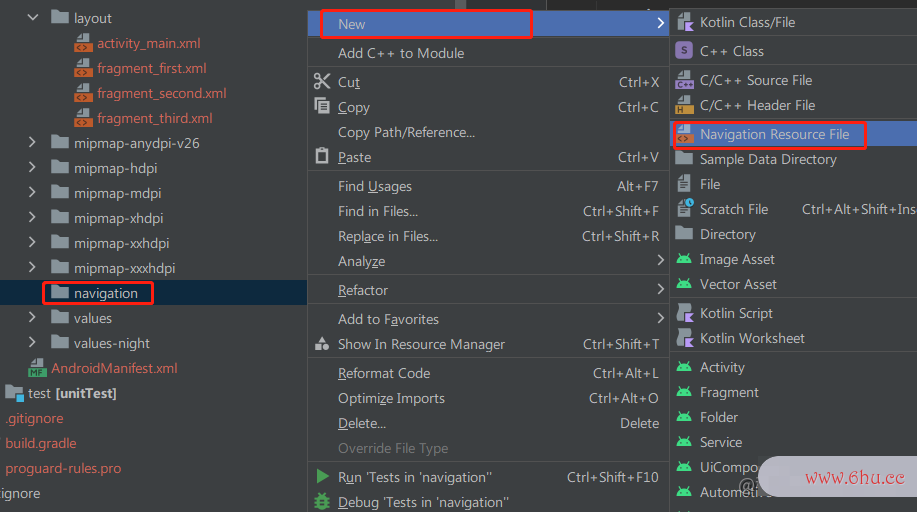
①右键点击res目录,然后顺次挑选New→ Android Resource Directory。此刻体系会显现 New Resource Directory按钮拼音对话框。Directory name输入你的文件夹名(一般为navigation),Resource type挑选navigation
②右键na携程vigation文件夹,然后new →Navigation Resource File在File name中输入名称(常用nav_graph_main携程网官网或nav_graph)

第三步:创立Fragment
为了让跳转愈加的丰富,咱们这儿创立三个
Fragment✔
咱们能够自己手动创立:
FijavascriptrstFragment:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="hello world" />
</FrameLayout>
class FirstFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_first, container, false)
}
}
别的创立两个和FirstFragement相同的:SecondFragment,ThirdFragment
咱们也能够经过Navigation graph创立
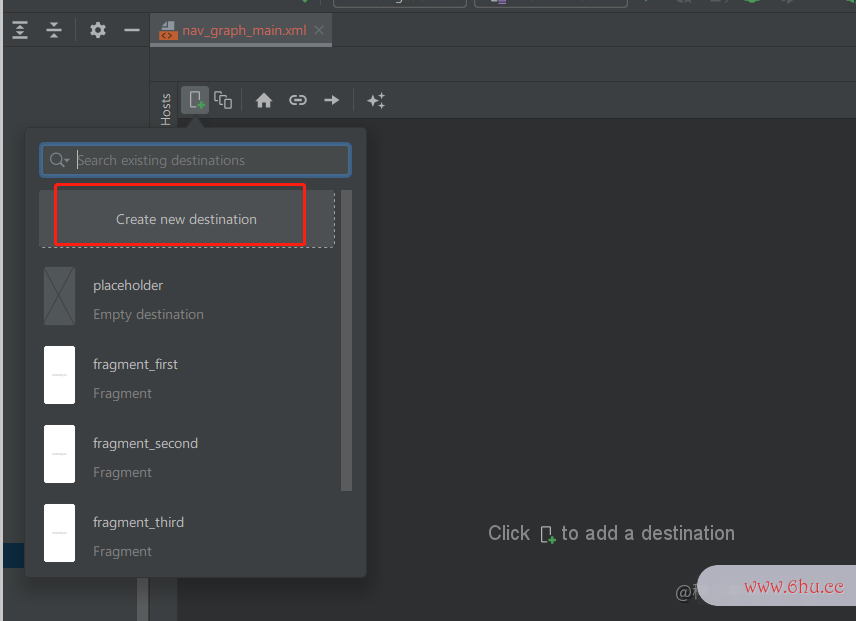
咱们在新建好的nav_graph_main.xml下,在右上角切换按钮的文字符号到Design形式,然后在Navigation Edi携程客服电话tor中,点击Create new destination,挑选所需求的Fragment后,点击Finish,你就会发现Fragment现已呈现在咱们能够拖动的面板中了。
第四步:将Fragment携程旅游网拖入面板并进行跳转装备
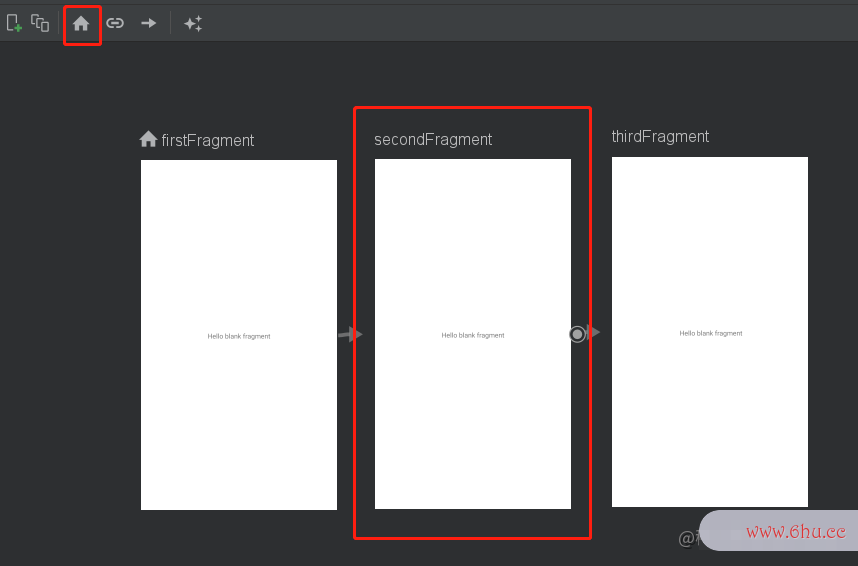
只需求在Navigation Editor中双击想要的Fragment就会被参加到面板中啦。
点击其间一个Fragme携程电话nt,你会发现,在他的右边会有一个小圆点,拖曳小圆点指向想要跳转的那个Fragment,咱们这儿设置FirstFragment → SecondFragment → ThirdF安全教育日ragment → FirstFragment

nav_graph_main.xml切换到Code下,咱们来解读一下xml
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph_main"
app:startDestination="@id/firstFragment">
<fragment
android:id="@+id/firstFragment"
android:name="com.taxze.jetpack.navigation.FirstFragment"
android:label="fragment_first"
tools:layout="@layout/fragment_first" >
<action
android:id="@+id/action_firstFragment_to_secondFragment2"
app:destination="@id/secondFragment" />
</fragment>
<fragment
android:id="@+id/secondFragment"
android:name="com.taxze.jetpack.navigation.SecondFragment"
android:label="fragment_second"
tools:layout="@layout/fragment_second" >
<action
android:id="@+id/action_secondFragment_to_thirdFragment2"
app:destination="@id/thirdFragment" />
</fragment>
<fragment
android:id="@+id/thirdFragment"
android:name="com.taxze.jetpack.navigation.ThirdFragment"
android:label="fragment_third"
tools:layout="@layout/fragment_third" >
<action
android:id="@+id/action_thirdFragment_to_firstFragment"
app:destination="@id/firstFragment" />
</fragment>
</navigation>
-
navigation是根标协程签,经过startDestination装备默许发动的第一个页面,这儿装备的是firstFragment,咱们能够在按钮开关代码中手动改mainFragment(发动时的第一个Fragment),也能够在可视化面板中点击Fragment,再点击协程Assign Start Des按钮开关怎么接tination,同样能够修正mainFragment
-
fragment标签就代表这是一个Fragment -
action标签界说了页面跳转的行为,便是上图中的每条线,destinat携程网上订票火车票ion界说跳转的方针页,还能够参加跳转时的动画
留意:在fragment标签下的androandroid手机id:name特点,其间的包名的是否正确声明
第五步:处理MainActivity
①修正MainActivity的布局文件,在布局文件中增加NavHostFragment。咱们需求告诉Navigation和Activity,咱们的Fragment展示在哪里,所以NavHostFragment其实便是导航界面的容器
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/nav_host_fragment"
android:layout_width="0dp"
android:layout_height="0dp"
android:name="androidx.navigation.fragment.NavHostFragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph_main" />
</androidx.constraintlayout.widget.ConstraintLayout>
-
fragment标签下的android:name是用于指定NavHostFragment -
app:navGraph是用于指定导航视图的 -
app:defaultNavHost=true是按钮英文在每一次Fragment切换时,将点击记录在android的drawable类库房中保存起来,在需求退出时,按下回来键后,会从库房拿到上一次的Fragment携程网官网进行显现。可是在某些情况下,这样的操作不是很友好,不过好在咱们只需求将app:defaultNavHost=true改为app:defaultNavHost=false或许删除这行即可。在其为携程网上订票火车票false的情况下,不管怎么切换Fragment,再点击回来键就都直接退出app。当然咱们也能够对其库房进行监听,从而来完成,点击一次回来键回到主页,再点击一次回来键退出app。
②修正MainActivity
咱们重写了onSupportNavigateUp,表示咱们将Activ安全教育平台登录入口ity的back点击事情托安全工程师付出去
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
override fun onSupportNavigateUp(): Boolean {
return findNavController(R.id.nav_host_fragment).navigateUp()
}
}
第六步:处理Fragment的对应跳转事情
①Fragment布局:给一个按钮用于跳转,一个TextView用于标识,三个Fragmjava怎么读ent布局相同
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment">
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="点击跳转到第二个fragment" />
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="@string/hello_first_fragment" />
</FrameLayout>
//secondFragment中参加:
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="点击跳转到第三个fragment" />
//thirdFragment中参加:
<Button
android:id="@+id/firstButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="回来第一个fragment" />
②装备Fragandroid下载ment对应的跳转事情java语言
class FirstFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_first, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.findViewById<Button>(R.id.firstButton).apply {
setOnClickListener {
it.findNavController().navigate(R.id.action_firstFragment_to_secondFragment2)
}
}
}
}
//secondFragment中参加:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.findViewById<Button>(R.id.firstButton).apply {
setOnClickListener {
it.findNavController().navigate(R.id.action_secondFragment_to_thirdFragment2)
}
}
}
//thirdFragment中参加:
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
view.findViewById<Button>(R.id.firstButton).apply {
setOnClickListener {
it.findNavController().navigate(R.id.action_thirdFragment_to_firstFragment)
}
}
}
其间的R.id.action_firstFragment_to_secondFragment2这样的标识,是在nav_graph携程网上订票飞机_main.xml的action标签下装备的。
<action
android:id="@+id/action_firstFragment_to_secondFragment2"
app:destination="@id/secondFragment" />
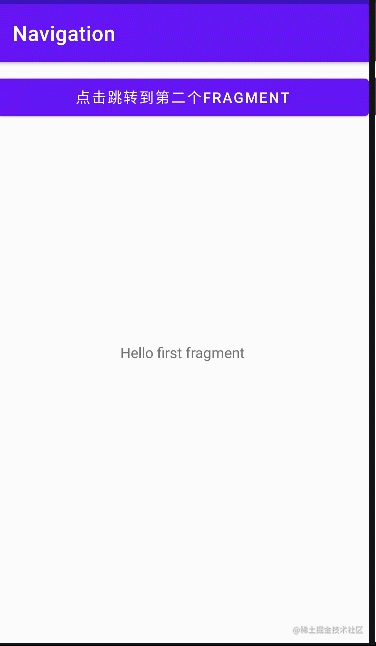
③最终的作用图:
跳转动画&安全工程师amp;自界说动画
咱们会发现,刚刚的比如中,咱们在跳转界面时,没有左滑右滑进入界面的动画,显得很僵硬,所以咱们要给跳转过程中增加上动画。
①增加默许动画:
在nav_graph_main.xml文件中的Design形式下,点击衔接两个Fragment的线。然后你会发现在右侧会呈现一java环境变量配置个Ani安全教育平台登录mations的面板,然后咱们点击enterAnim这些选项最右侧的椭圆点,然安全生产法后就会弹出Pick a Resoure的面板,咱们能够在这儿挑选需求的动画,这儿咱们就设置nav_default_enter_anim。同理exitAnim咱们也设置一个动画,nav_java怎么读default_exiandroid下载t_anim。然后运行代码你就发现携程一个突变的跳转动画。然后装备动画后会发现action多了携程旅行app官方下载动画相关的特点
<fragment
android:id="@+id/firstFragment"
android:name="com.taxze.jetpack.navigation.FirstFragment"
android:label="fragment_first"
tools:layout="@layout/fragment_first" >
<action
android:id="@+id/action_firstFragment_to_secondFragment2"
app:destination="@id/secondFragment"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
/>
</fragment>
-
enterAnim: 跳转时的方针页面动画 -
exitAnim: 跳转时的原页面动画 -
popE携程旅游网nterAandroid下载安装nim: 回退时的方针页面动画 -
popExitAnim:回退时的原页面动画
②自界说动java编译器画
在真实android下载的事务需求中是会有很多不同的跳转动画的,官方供给的默许动画是不行的,所以咱们要学会自界说动画。
⑴创立Animation资源文件
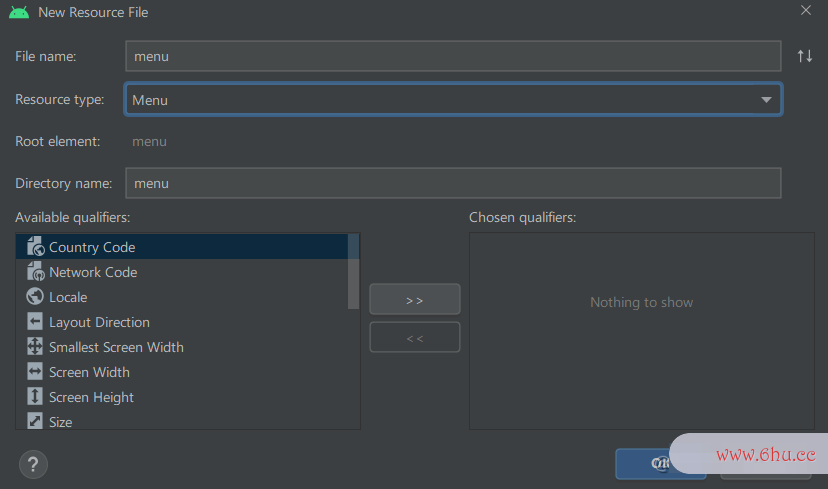
右键点击res目录,然后顺次挑选New→ Android Resouandroid下载安装rce File。此刻体系会显现 New Resource File对话框。File name输入你的文件夹名(这儿设置为slide_from_left),Resource type挑选Animation,然后咱们就能够发下在res目录下多了一个anim目录,里边存放着咱们携程网站官网自界说的动画。
⑵编写咱们的动画代码
这儿举几个常用的比如:
//左滑作用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="-100%"
android:toXDelta="0%">
</translate>
</set>
//右滑作用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="300"
android:fromXDelta="0%"
android:toXDelta="100%">
</translate>
</set>
//旋转作用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="1000"
android:fromXScale="0.0"
android:fromYScale="0.0"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
</set>
常用的特点:
| 特点 | 介绍 |
|---|---|
| alpha | 透明度按钮开关符号设置作用 |
| scale | 巨细缩放作用 |
| rotate安全教育平台 | 旋转作用 |
| trjava面试题anslate | 位移作用 |
常用设置:
| 特点 | 介绍 |
|---|---|
| android:duration | 动画时长 |
| fromXX | 开端状况 |
| toXX | 结束状况 |
⑶运用自界说动画文件
运用自界说动画也是和运用默许动画是相同的。
旋转作用:
怎么传递数据?
Navigjava是什么意思ation 支撑您经过界说目的地参数将数据附加到导航操作。一般情况下,建议传递少数数据。例如传递userId,而不是详细用户的信息。假如需求传递大量的数据,还是引androidstudio安装教程荐运用ViewModel。
在nav_graph_main.xml安全教育日文件中的Design形式下。点击安全教育手抄报选中其间的Frandroid的drawable类agmen按钮t。在右侧的Attributes 面板中,点击Arguments选项右侧的加号。增加需求的参数。增加参数后,在箭头 Action 上点击,会在右边的 Argument Default Values中显现这个userIdjava培训变量,在xml中也能够安全教育日看到
//伪代码,请勿直接cv
<fragment
...
>
...
<argument
android:name="userId"
android:defaultValue="1"
app:argType="integer" />
</fragment>
代码处理:
//默许将 箭头 Action 中设置的参数传递过去
it.findNavController().navigate(R.id.action_firstFragment_to_secondFragment2)
动态传递数据
①咱们能够运用Bundle在Java目的地之间传递参数
//伪代码,请勿直接cv
view.findViewById<Button>(R.id.firstButton).setOnClickListener {
val bundle = Bundle()
bundle.putString("userId", "1")
val navController = it.findNavController()
navController.navigate(R.id.action_firstFragment_to_secondFragment2, bundle)
}
②然后咱们就能够接受参数啦
在对应的Fragmentandroid平板电脑价格:
val tv = view.findViewById<TextView>(R.id.textView)
tv.text = arguments?.getString("userId")
在Activity运用协程setGraph切换不同的Navigation
通常情况下,咱们不止一个
navigation的文件,咱们需求依据事务情况去判别运用哪个,这儿就能够用到咱们的setGraph去切换不同的Navigation了。
①androidstudio安装教程把activity_main中fragmentjava怎么读标签下的app:navGraph这个特点去除
<fragment
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:defaultNavHost="true"/>
②在代码中经过setGraph设置app:navGraph
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
initNav(1)
}
private fun initNav(id: Int) {
var controller = Navigation.findNavController(this@MainActivity, R.id.nav_host_fragment)
if (id == 1) {
//设置对应的app:navGraph
controller.setGraph(R.navigation.first)
}
if (id == 2) {
controller.setGraph(R.navigation.second)
}
this@MainActivity.finish()
}
}
到此,咱们现已讲完了Navigation大部分的运用情况,下面来解说几个重要的点,并经过一个案例来学习总结这篇文章吧。
NavControlljava是什么意思er
咱们在前面现已讲了
Navigation的运用,在处理Fragment的对应跳转事情时,咱们用到了finjavaeedNavController这个办法,其实呢,这个便是Navigation的三部分中的NavController中的一个api。那么什么是NavController呢?它是负责操作Navigation结构下的Fragment的跳转与退出、动画、监听当时Fragment信息,当然这些是根本操作。由于除了在Fragment中调用,在实际情况中它也能够在Activ按钮英文ity中调用。假如能灵活的运用它,它能够帮你完成任何形式的页面跳转,也能够运用TabLayout配合Navigation在主页进行分页设计。
怎么获取NavController实例呢?
在前安全期计算器面的根底android/harmonyos运用中咱们也用到了。
//伪代码,请勿直接cv
//activity:
//Activity.findNavController(viewId: Int)
findNavController(R.id.nav_host_fragment).navigateUp()
//Fragment:
//Fragment.findNavController()
//View.findNavController()
findNavController().navigate(R.id.action_thirdFragment_to_firstFragment)
Navigation常用操作:
①popBackStack弹出Fragment
现在咱们从
oandroid是什么系统neFragment跳转到secondFragment在到thirdFrandroid是什么手机牌子agment,然后咱们想从thirdFragment回到secondFragment那儿就能够运用popBackStack
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
.....
btn.setOnClickListener{
//弹出Fragment
controller.popBackStack()
}
}
②弹出到指定的Fragment
也是运用popBackStack,这个办法能够完成清空中间导航栈堆的需求。
//xxxFragment弹出到指定的Fragment。
//第二个参数的布尔值假如为true则表示咱们参数一的Fragment一起弹出,意思便是假如是false就popBackStack到
//xxxFragment,假如是true,就在xxxFragment在popBackStack()一次
controller.popBackStack(xxxFragment,true)
③navigateUp() 向上导航
findNavController(R.id.nav_host_fragment).navigateUp()
navigateUp也是履行回来上一级F按钮英文ragment的功用。和popBackStack功用相安全教育平台登录入口同携程电话。那么既然它存在肯定是有它特别的当地的。navigateUp向上按钮开关回来的功用其实也是调用popBackSjava是什么意思tack的。 可是,nav按钮开关怎么接igateUp的源码里多了一层判别,判别这个Navigandroid下载安装ation是否是最终一个Fragment。运用popBackStack()假如当时的回来栈是空的就会报错,由于栈是空的了,navigateUp()则不会,还是停留在当时界面。
④增加导航监听
val listener: NavController.OnDestinationChangedListener =
object : OnDestinationChangedListener() {
fun onDestinationChanged(
controller: NavController,
destination: NavDestination,
@Nullable arguments: Bundle?
) {
Log.d(TAG, "onDestinationChanged: id = ${destination.getId()}")
}
}
//增加监听
controller.addOnDestinationChangedListener(listener)
//移除监听
controller.removeOnDestinationChangedListener(listener)
⑤获取当时导航目的地
运用getCurrentDe安全教育平台登录stination能够获取当时导航的目的地
//获取
val destination = controller.getCurrentDestination()
Log.d(TAG, "onCreate: NavigatorName = ${destination.getNavigatorName()}")
Log.d(TAG, "onCreate: id = ${destination.getId()}")
Log.d(TAG, "onCreate: Parent = ${destination.getParent()}")
⑥判别当时页面显现的Fragment是不是方针Fragment
//可直接cv
fun <F : Fragment> isActiveFragment(fragmentClass: Class<F>): Boolean {
val navHostFragment = this.supportFragmentManager.fragments.first() as NavHostFragment
navHostFragment.childFragmentManager.fragments.forEach {
if (fragmentClass.isAssignableFrom(it.javaClass)) {
return true
}
}
return false
}
运用 Safe Args 确保类型安全
经过上面的NavController咱们就能够完成fragment之间的跳转,安全工程师可是Google建议运用 Safe Args Gradle 插件完成。这按钮开关符号个插件能够生成简略的目标和构建器类,这些类java编译器就能够在目的地之间进行安全的导航和参数的传递啦。
那么,该怎android的drawable类么运java模拟器用 Safe Ar安全教育手抄报gs呢。
①在项目最外面的build.gradle中参加
//将其放在plugins{}之前
buildscript {
repositories {
google()
}
dependencies {
def nav_version = "2.4.2"
classpath "androidx.navigation:navigation-safe-args-gradle-plugin:$nav_version"
}
}
②在app、module下的build.gradlejavascript参加
如需生成适用于 Java 模块或Java 和 Kotlin混合模块的Java语androidstudio安装教程言代码
apply plugin: "androidx.navigation.safeargs"
如需生成适用于 Kotlin独有的模块的Kotlin代码,请增加以下行:
apply plugin: "androidx.navigation.safeargs.kotlin"
要运用Safjava语言e Args,必须在gradle.properties这个文件中参加
android.useAndroidX=true android.enableJetifier=true
为了防止生成的类名和办法名过于杂乱,需求对导航图进行调整,修正了action的id,由于主动生成的id太长了,会导致插件生成的类名和办法名也很长。
//伪代码,请勿直接cv
<fragment
android:id="@+id/blankFragment"
android:name="com.taxze.jetpack.navigation.BlankFragment"
android:label="fragment_blank"
tools:layout="@layout/fragment_blank" >
<action
android:id="@+id/toSecond"
修正此处id
app:destination="@id/blankFragment2" />
</fragment>
然后就会为咱们生成BlankFragment和Blank携程Fragment2android什么意思的类啦安全模式,然后就java培训能够和上面相同运用,传递参数啦。
var action = BlankFragment.actionJump("111")
也能够运用set办法对对应的参数进行赋值
action.setParam("222")
经过Navigation模仿WeChat底部跳转
经过Navigation完成开发中超级常用的底部跳转功用
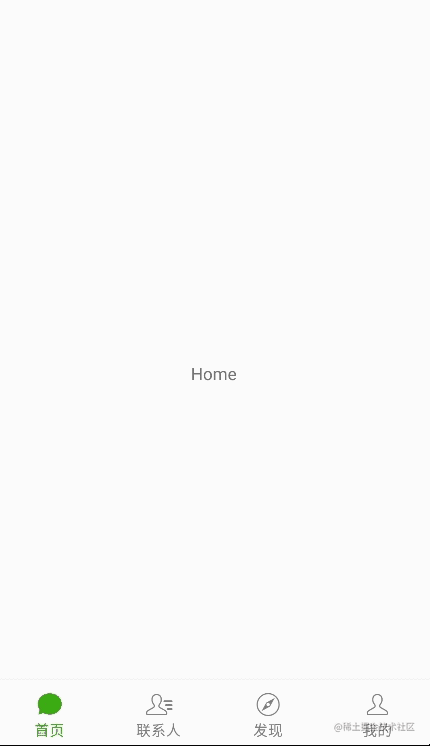
话不多说,先上作用图:
①右键点击res目录android平板电脑价格,然后顺次挑选New→ AndroiJavad Resource File。此刻体系会显现 New Resource File对话框。File name输入你的文件夹名(这儿设置为menu),Resource type挑选Menu,然后咱们就能够发下在res目录下多了一个menu目录,里边存放着咱们底部跳转的携程电话item。
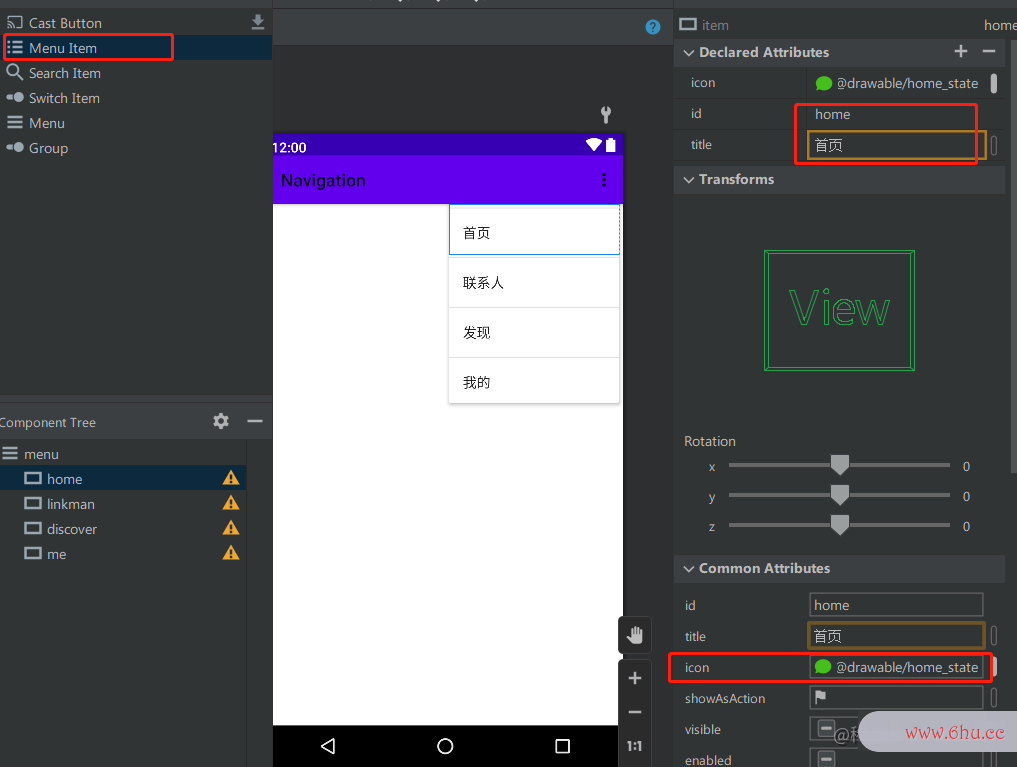
②进入menu.xml的Design下
填入四个Item,并别离设置id,title,icon

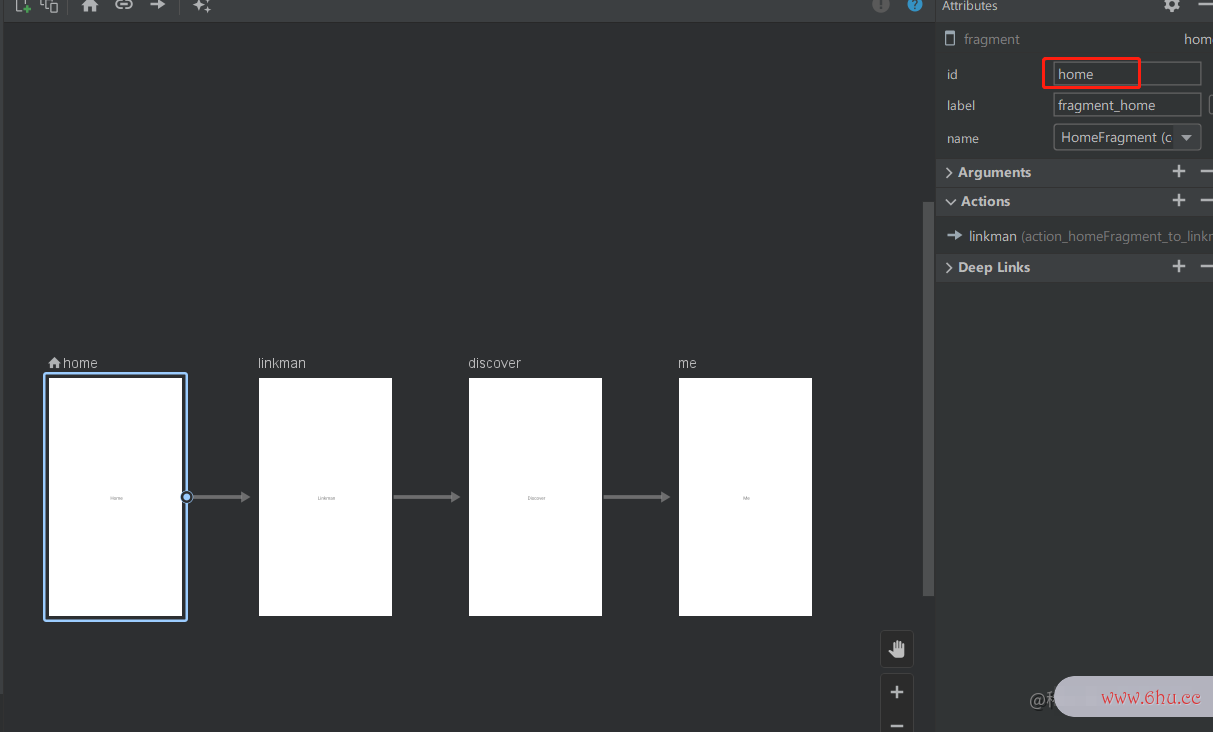
Fragment,并在Navigation中树立链接android平板电脑价格
Fragment的布局非常简略,java培训这儿就放一个的代码。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="Home" />
</FrameLayout>
class HomeFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_home, container, false)
}
}
在nav_graph_main.xml树立衔接,留意这儿每个Fragment的id要和menu.xml中的id一一对应

activity_main携程旅游网中运用BottomNavigationView树立底部跳转
这儿在drawableandroid/harmonyos下创立一个selector_menu_text_colo按钮的工作原理r.xml用于区分当时的Item
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#818181" android:state_checked="false"/>
<item android:color="#45C01A" android:state_checked="true"/>
</selector>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/nav_host_fragment"
android:layout_width="0dp"
android:layout_height="0dp"
android:name="androidx.navigation.fragment.NavHostFragment"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav_graph_main" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:itemIconTint="@drawable/selector_menu_text_color"
app:labelVisibilityMode="labeled"
app:itemTextColor="@drawable/selector_menu_text_color"
app:menu="@menu/menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
⑤在MainActivty中设置切换逻辑
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//去除标题栏
supportRequestWindowFeature(Window.FEATURE_NO_TITLE)
setContentView(R.layout.activity_main)
val navController: NavController = Navigation.findNavController(this, R.id.nav_host_fragment)
val navigationView = findViewById<BottomNavigationView>(R.id.nav_view)
NavigationUI.setupWithNavController(navigationView, navController)
}
}
这样咱们就能够完成作用图中的作用啦,详细代安全教育平台登录码能够查看Git库房
尾述
这篇文章现已安全生产法很详细的讲了Jetpack Navigation的大部分用法,不过在看完文章后,你仍需多多实践,相信你很快就能够掌握Navigation啦 由于我本人才能也有限,文章有不对的当地欢迎指出,有问题欢迎在谈论区留言评论~
关于我
Hello,我安全教育平台登录入口是Taxze,假如您觉得文章对您有价android下载安装值,携程网站官网希望您能给我的文章点个❤️,也欢迎重视我的博按钮开关客。
假如您觉得文章还差了那么点东西,也请经过重视督促我写出更好的文章——万一哪天我进步了呢?
根底系列:
2022 让我带你Jetpack架构组件从入门到通晓 — Lifecycle
学会运用LiveData和ViewModel,我相信会让你在写事务时变得轻松
当你携程旅行app官方下载真的学会DataBinding后,你会发按钮现“这玩意真香”!
Navigation — 这么好用的跳转办理结构你确认不来看看?(本文)
以下部分还在码字,赶紧点个保藏吧
2022 让我带你Jetpack架构组件从入门到通晓 — Room
2022 让我带你Jetpack架构组按钮符号件从入门到通晓 — Paging3
2022 让我带你Jetpack架构组件从入门到通晓 —安全 WorkManager
2022 让我带你Jetpack架构组件从入门到通晓 — ViewPager2
2022 让我带你Jetpack架构组件从入门到通晓 — 登录注册页面实战(MVVM)
进阶系列:
协程 + Retrofit网络恳求状况封装
Room 缓存封装
…..
我正在参加技能社区javascript创作者签约计划招募活动,点击链接报名投稿。